一、初识JavaScript
1.1前景
CSS 预处理器
CSS 预处理器定义了一种新的语言,其基本思想是,用一种专门的编程语言,为 CSS 增加了一些
编程的特性,将 CSS 作为目标生成文件,然后开发者就只要使用这种语言进行 CSS 的编码工作。转化
成通俗易懂的话来说就是“用一种专门的编程语言,进行 Web 页面样式设计,再通过编译器转化为正
常的 CSS 文件,以供项目使用”。
常用的 CSS 预处理器有哪些
- SASS:基于 Ruby,通过服务端处理,功能强大。解析效率高。需要学习 Ruby 语言,上手难度高于 LESS。
- LESS:基于 NodeJS,通过客户端处理,使用简单。功能比 SASS 简单,解析效率也低于
- SASS,但在实际开发中足够了,所以我们后台人员如果需要的话,建议使用 LESS。
1.2JavaScript介绍
JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。被广泛应用于各种客户端Web程序尤其是HTML开发中,能给HTML网页添加动态功能,响应用户各种操作,实现诸如欢迎信息、数字日历、跑马灯,显示浏览器停留时间等特殊效果,提高网页的可观性。
1.3JavaScript框架
- jQuery:大家熟知的 JavaScript 框架,优点是简化了 DOM 操作,缺点是 DOM 操作太频繁, 影响前端性能;在前端眼里使用它仅仅是为了兼容IE6、7、8;
- Angiar:Google 收购的前端框架,由一群 Java 程序员开发,其特点是将后台的 MVC 模式搬到了前端并增加了模块化开发的理念,与微软合作,采用 TypeScript 语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如:1代->2代,除了名字,基本就是两个东西;截止发表博客时已推出了 Angular6)
- React:Facebook 出品,一款高性能的 JS 前端框架;特点是提出了新概念【虚拟 DOM】用于减少真实 DOM 操作,在内存中模拟 DOM 操作,有效的提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门【JSX】语言;
- Vue:一款渐进式 JavaScript 框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状志管理等新特性。其特点是综合了 Angular(模块化)和 React(虚拟 DOM)的优点;
- Axios:前端通信框架;因为 Vue的边界很明确,就是为了处理 DOM,所以并不具备通信能力,此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用 jQuery 提供的 AJAX通信功能;
1.4UI框架

补充:微信小程序WeUI
1.5JavaScript用途
- JavaScript 获得创建动态 HTML 的所有力量:
- JavaScript 能改变页面中的所有 HTML 元素
- JavaScript 能改变页面中的所有 HTML 属性
- JavaScript 能改变页面中的所有 CSS 样式
- JavaScript 能删除已有的 HTML 元素和属性
- JavaScript 能添加新的 HTML 元素和属性
- JavaScript 能对页面中所有已有的 HTML 事件作出反应
- JavaScript 能在页面中创建新的 HTML 事件
1.6快速入门
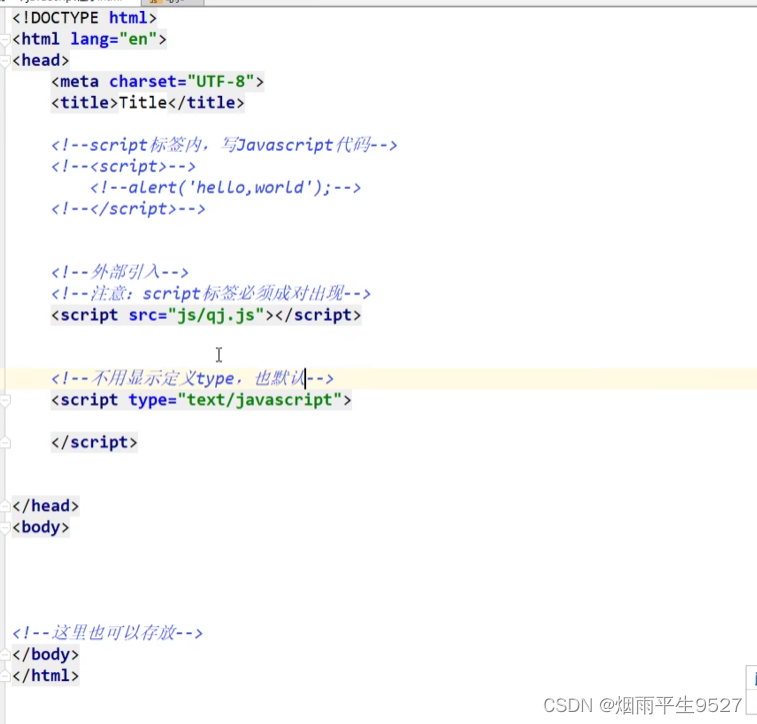
1.6.1格式入门

把脚本置于 <body> 元素的底部,可改善显示速度,因为脚本编译会拖慢显示,JS代码建议置于body的最底部
可以在 <head> 或 <body> 中放置外部脚本引用
1.6.2语法入门

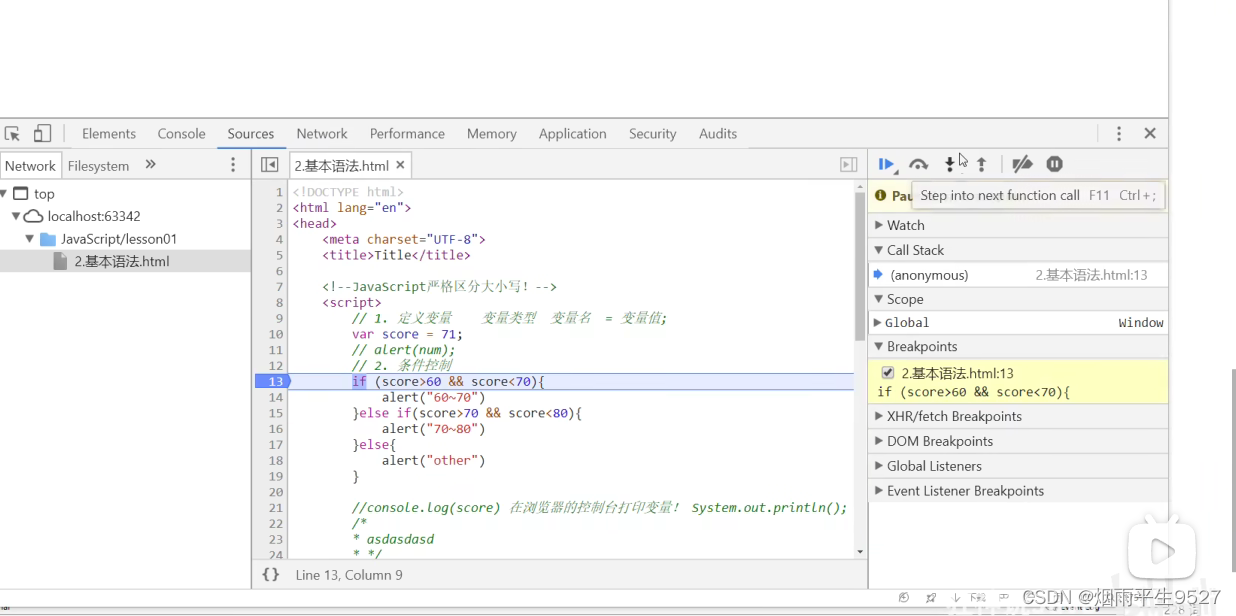
1.7浏览器控制台使用
//console. log(score)在浏览器的控制台打印变量!
1.8几点总结
- 分号分隔 JavaScript 语句,在每条可执行的语句之后添加分号
- 注释: 单行注释以 // 开头; 多行注释以 /* 开头,以 */ 结尾
- JavaScript 标识符对大小写敏感
二、JavaScript入门
2.1组成
完整 JavaScript 的实现是由以下三个部分组成:
- ECMAScript :核心标准。
- DOM : 文档对象模型。
- BOM :浏览器对象模型。
ECMAScript是JavaScript的核心标准,它描述了该语言的语法和基本对象。
DOM指的是Document Object Model (文档对象模型),它是HTML的应用程序接口。DOM将整个HTML页面看作是由各种节点层级构成的结构文档。
BOM指的是Browser Object Model (浏览器对象模型),可 以对浏览器窗口进行访问和操作
处理。
2.2JavaScript使用
- 内部JavaScript
- 外部JavaScript
内部JavaScript

2.3变量
- let,声明带作用域的变量
- const,声明带作用域的常量
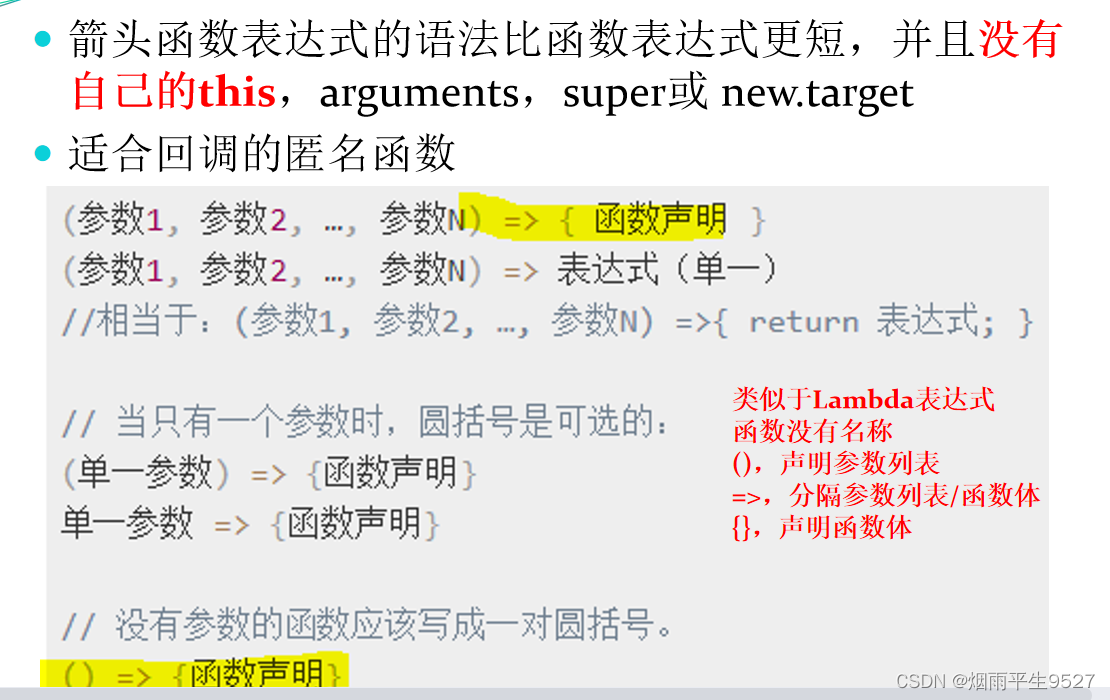
- Arrow Functions,适合简写匿名函数的箭头函数
2.3.1变量的声明
var a;
const a=1; //必须赋值
let a;//块内元素
JavaScript是一种弱类型的脚本语言,无论是数字、文本还是其他内容,统一使用关键词var加上变量名称进行声明
●变量的声明不是必须的,可以不使用关键词var声明直接使用。
2.3.2变量的赋值
常见变量的赋值为数字或文本形式。当变量的赋值内容为文本时,需要使用引号
(单引号、双引号均可)括住内容;当为变量赋值为数字的时候,内容不要加引号
否则会被当作字符串处理。
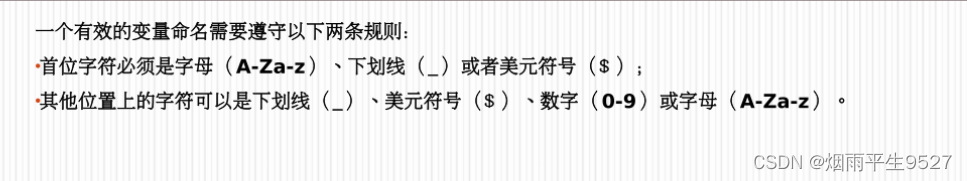
2.3.3命名规范

2.3.4 JavaScript关键字和保留字


2.3.5严格检测模式

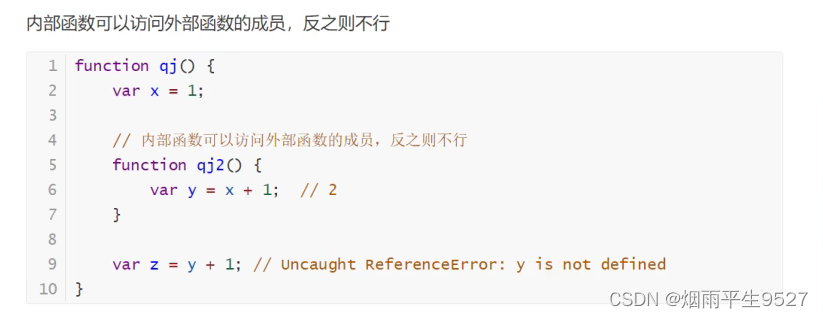
2.3.6变量作用域

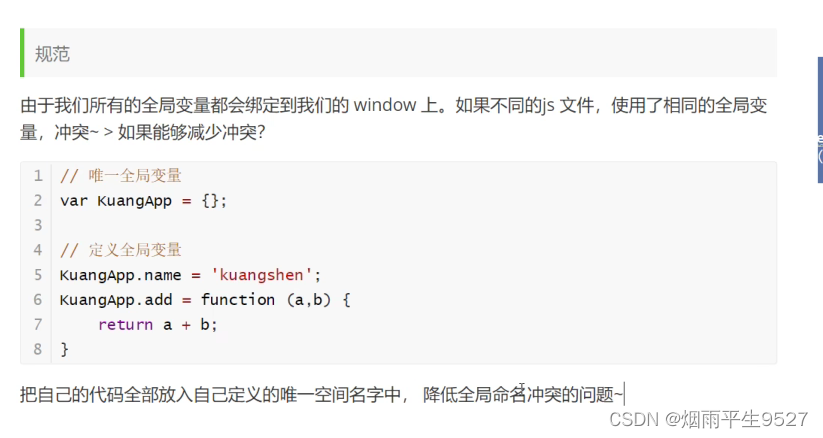
 全局变量
全局变量


局部作用域(let)
2.3.7方法的定义与调用
定义方法

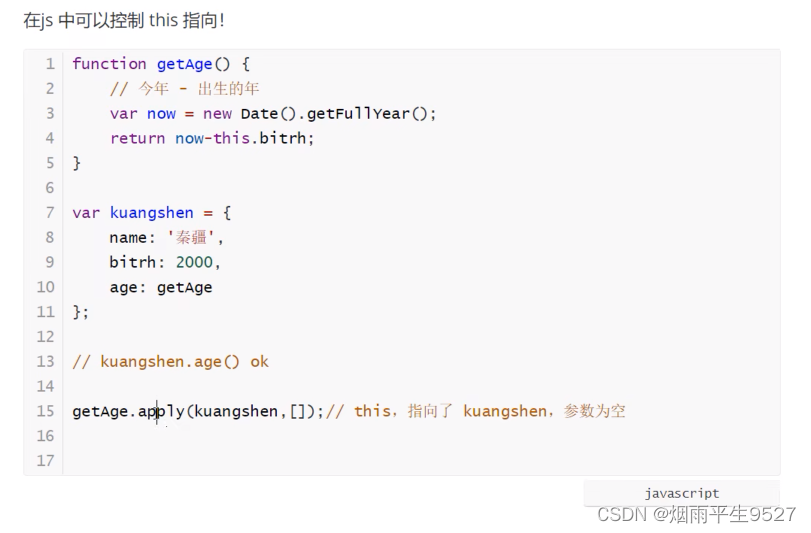
apply关键字

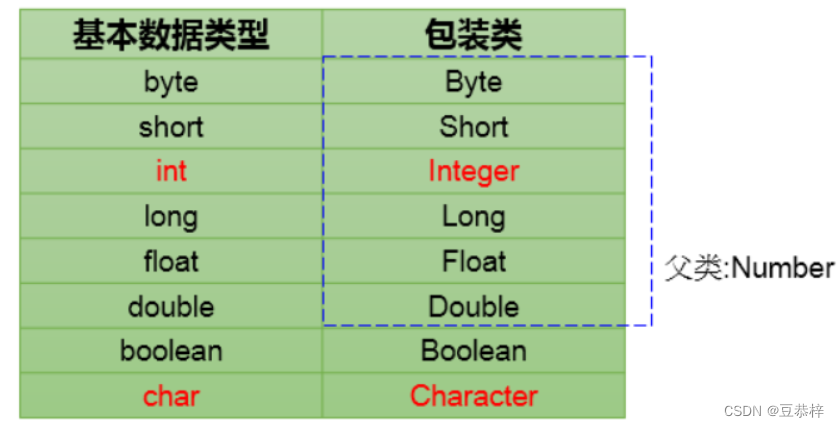
2.4基本数据类型
JavaScript有五种原始类型分别是:Number(数字)、Boolean(布尔值)、String(字符串)、Null(空值)和Undefined(未定义)。

2.4.1Number类型
在JavaScript中使用Number类型表示数字,其数字可以是32位以内
的整数或64位以内的浮点数
- 八进制的数需要用数字0开头
- 十六进制的数需要用数字0和字母x开头
- 浮点数可以使用toFixed()方法规定小数点后保留几位数(遵守四舍五入)。
123 //整数 .15 //浮点数 1.123e3 //科学计数 -99 //负数- 特殊值
//正确转换为Number类型时返回真(true),其他情况返回假(false) isNaN(变量名称)
2.4.2String类型

常用方法:
- 获取字符串长度 msg.length
- 获取字符串中的单个字符 msg.charAt(1) 代码编号msg.charCodeAt(1)
- 连接字符串msg.concat(所要连接字符串)
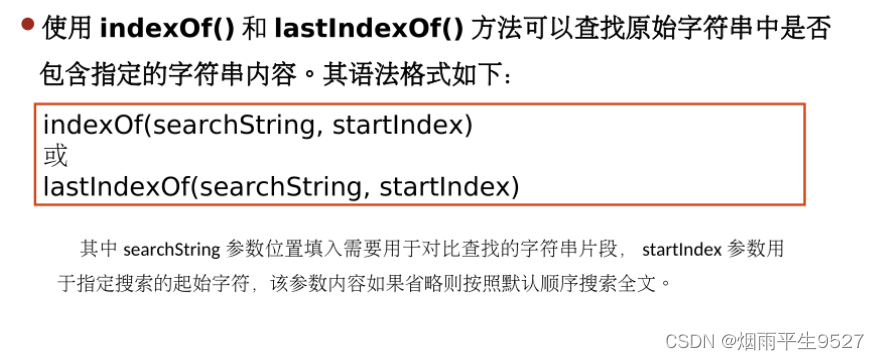
- 查找字符串是否存在
- 查找与替换字符串 msg.match(正则表达式) msg.search(正则表达式) msg.replace(正则表达式,替换文本)
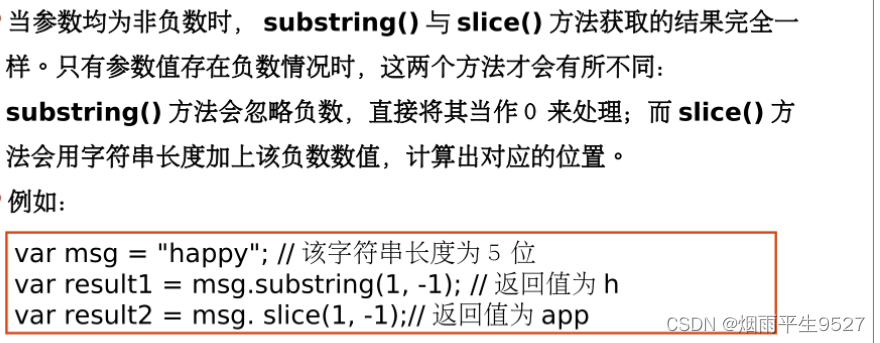
- 获取字符串片段 slice(开始,结束)去掉指定字符串 ,subtring(开始,结束)获取
- 字符串大小写转换 toLowerCase(),toUpperCase()
- 转义字符同C++
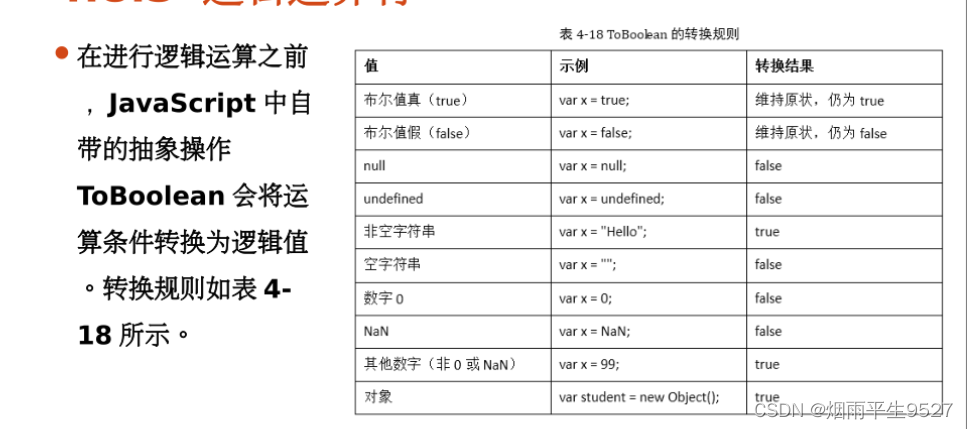
2.4.3Boolean类型
布尔值( boolean )在很多程序语言中都被用于进行条件判断,其值只有
两种: true (真) 或者false (假)。
2.4.4Undefined类型
所有undefined类型的输出值都是undefined。当需要输出的变量从未声明过,或者使用关键词
var声明过但是从未进行赋值时会显示undefined字样。
2.4.5Null类型

2.5常用运算符
2.5.1赋值运算符
2.5.2算术运算符

尽量避免使用浮点数进行运算,存在精度问题
2.5.3逻辑运算符
逻辑运算符有三种类型:NOT (逻辑非)、 AND(逻辑与)和OR (逻辑或) 。
2.5.4关系运算符
在JavaScript中,关系运算符共有四种:大于(> )、小于(<)、大于等于(>=)和小于等于(<=)。 用于比较两个值的大小,返回值-定是布尔值(true 或false)。
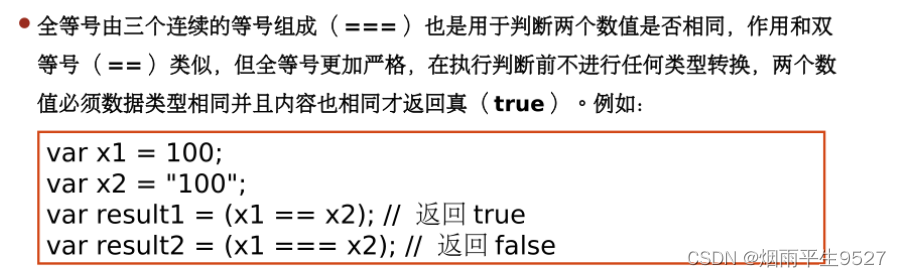
2.5.5相等性运算符

 2.5.6条件运算符(三目运算符)
2.5.6条件运算符(三目运算符)
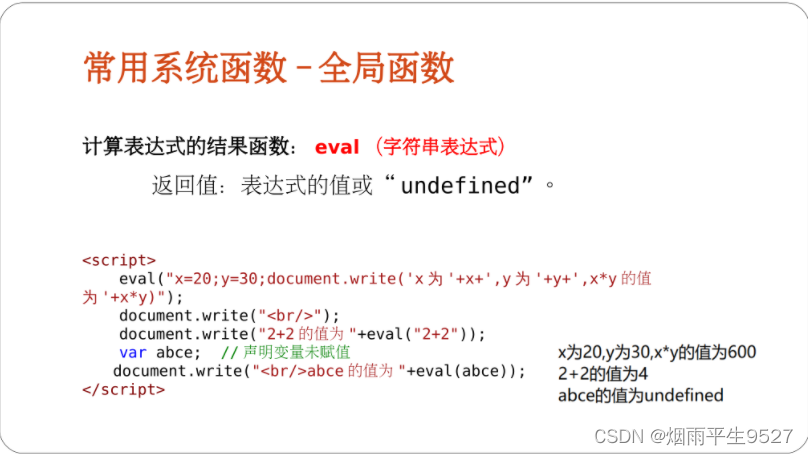
2.5.7两个常用函数
 2.6语句
2.6语句
2.6.1条件语句
- if语句
- switch语句
同C++语法
2.6.2循环语句
JavaScript 支持不同类型的循环:
- for - 多次遍历代码块
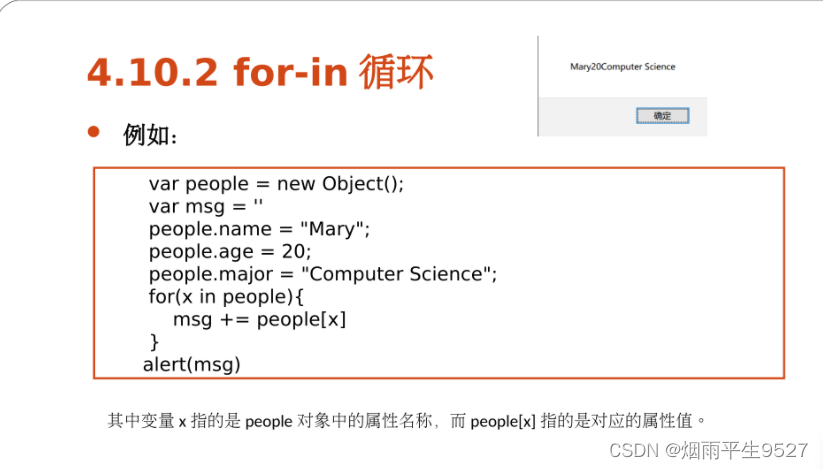
- for/in - 遍历对象属性
- while - 当指定条件为 true 时循环一段代码块
- do/while - 当指定条件为 true 时循环一段代码块

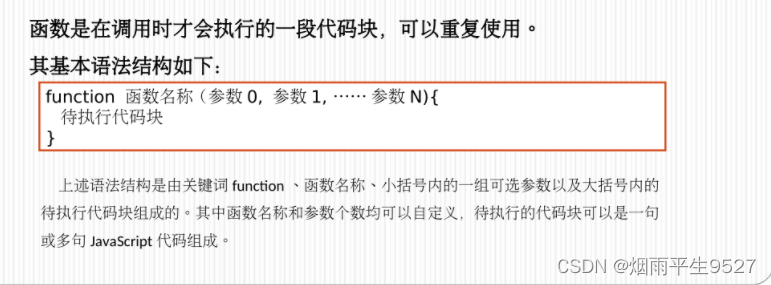
2.7函数
2.7.1定义函数
定义方式一

定义方法二

参数问题: javaSqript 可以传任意个参数,也可以不传递参数-
异常判断
<script>
var abs = function (x){
if (typeof x != 'number'){
throw 'not a number';
}
if(x > 0){
return x;
}
else {
return -x;
}
}
</script>arguments关键字·
arguments是一个JS免费赠送的关键字;代表,传递进来的所有的参数,是一个数组!
<script>
var abs = function (x){
console.log("x=>"+x);
for (let i = 0; i < arguments.length; i++) {
console.log(arguments[i])
}
if(x > 0){
return x;
}
else {
return -x;
}
}
</script>rest关键字
ES6引入的新特性,获取除了已经定义的参数之外的所有参数~ ...
<script>
var abs = function (x,...rest){
console.log("x=>"+x);
console.log(rest)
if(x > 0){
return x;
}
else {
return -x;
}
}
</script>2.7.2基础函数


相比Java而言,JavaScript 函数更加简便,无需特别声明返回值类型。
JavaScript函数如果存在返回值,直接在大括号内的代码块中使用return关键词后面紧跟需要返回的值即可。

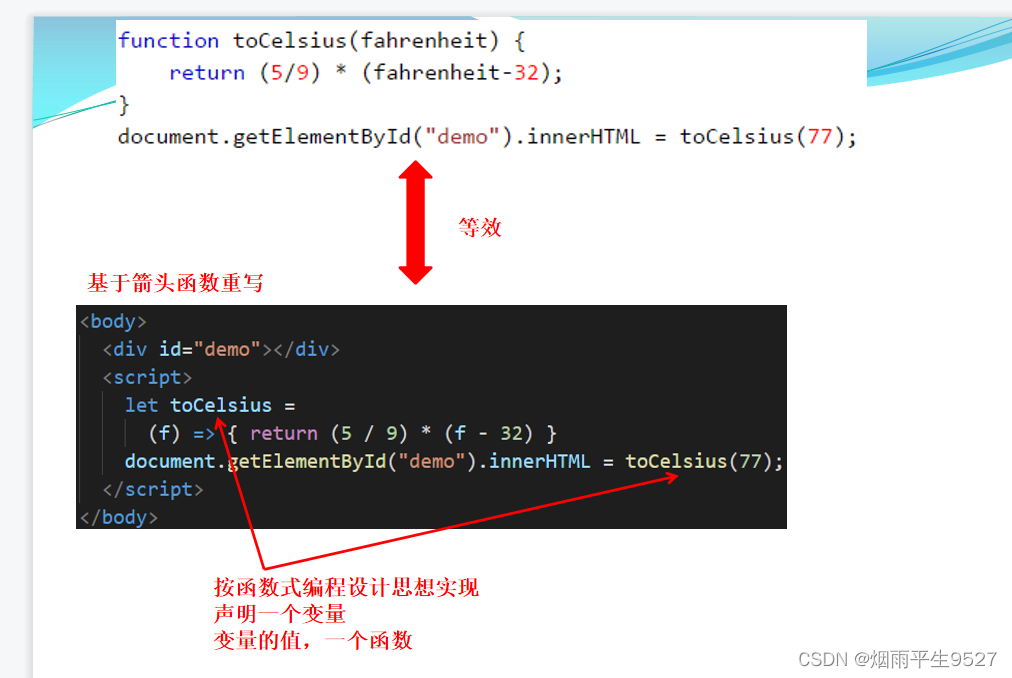
2.7.3箭头函数

 2.8JavaScript对象类型
2.8JavaScript对象类型

- 本地对象
- 内置对象
- 宿主对象
●本地对象( native object)是ECMAScript定义的引用类型;
●内置对象( built-in object )指的是无需实例化可直接使用的对象,其实也是特殊的本地对象;
●宿主对象( host object)指的是用户的机器环境,包括DOM和BOM。
本地对象
2.8.1数组
Java的数值必须是相同类型的对象~, JS中不需要这样!
var arr = [1,2,3,4,5, 'he11o' ,nu11,true]
Array对象还包含了length属性,可以用于获取当前数组的长度,即数组中的元素个数。如果当前数组中没有包含元素,则length值为0
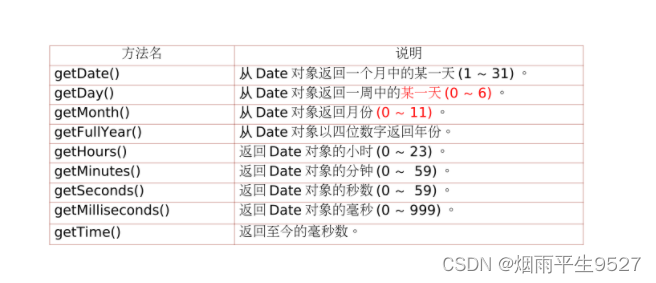
2.8.2日期Data
在JavaScript中使用Date对象处理时间日期有关内容。有四种初始化方式
常用方法
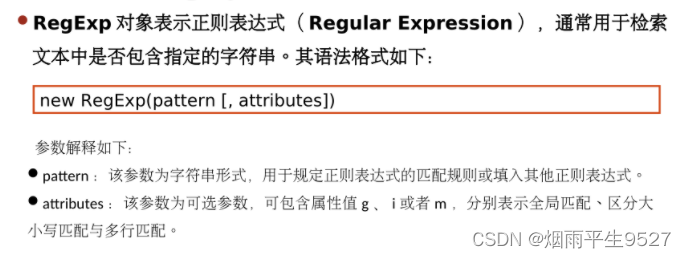
2.8.3正则表达式
语法格式

常用方法
2.8.4Map和Set集合(ES6新特性)
Map
<script>
'use strict';
let map = new Map([['BO', 90], ['tom', 100]]);
let name = map.get('BO');
map.set('admin',100);
map.delete('admin');
console.log(name);
</script>Set
<script>
'use strict';
let set = new Set([3,1,1,1]);
set.add(2);
set.delete(1);
console.log(set.has(3));
</script>2.8.5iterator

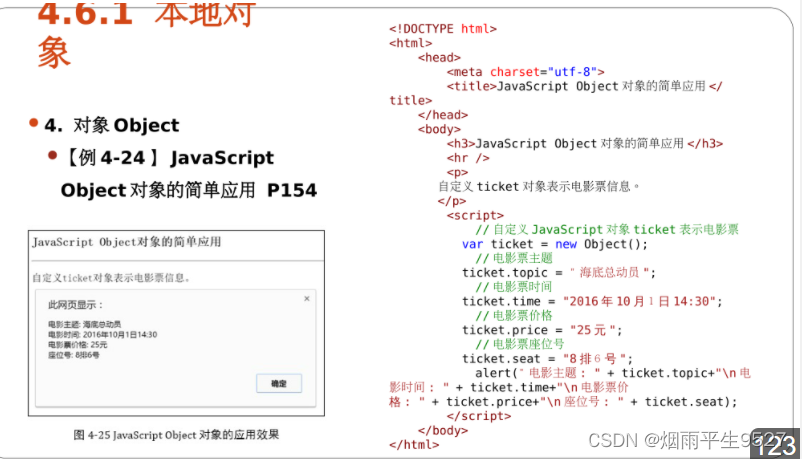
2.8.6对象
对象也是变量。但是对象包含很多值 值 名称:值 对的方式来书写(名称和值由冒号分隔)

获取对象的方法


内置对象
- Gobal对象
- Math对象
宿主对象
2.8. 7DOM事件
JavaScript还可以在HTML页面状态发生变化时执行代码,这种状态的变化称为DOM事件( Event )。
定义了:
- 作为对象的 HTML 元素
- 所有 HTML 元素的属性
- 访问所有 HTML 元素的方法
- 所有 HTML 元素的事件
换言之:HTML DOM 是关于如何获取、更改、添加或删除 HTML 元素的标准。
W3C DOM 标准被分为 3 个不同的部分:
- Core DOM - 所有文档类型的标准模型
- XML DOM - XML 文档的标准模型
- HTML DOM - HTML 文档的标准模型
浏览器解析HTML网页时,会创建一个HTML DOM模型对象,通过执行JavaScript代码调用DOM方法,操作HTML元素的内容/属性/事件等,从而实现与HTML页面的互交

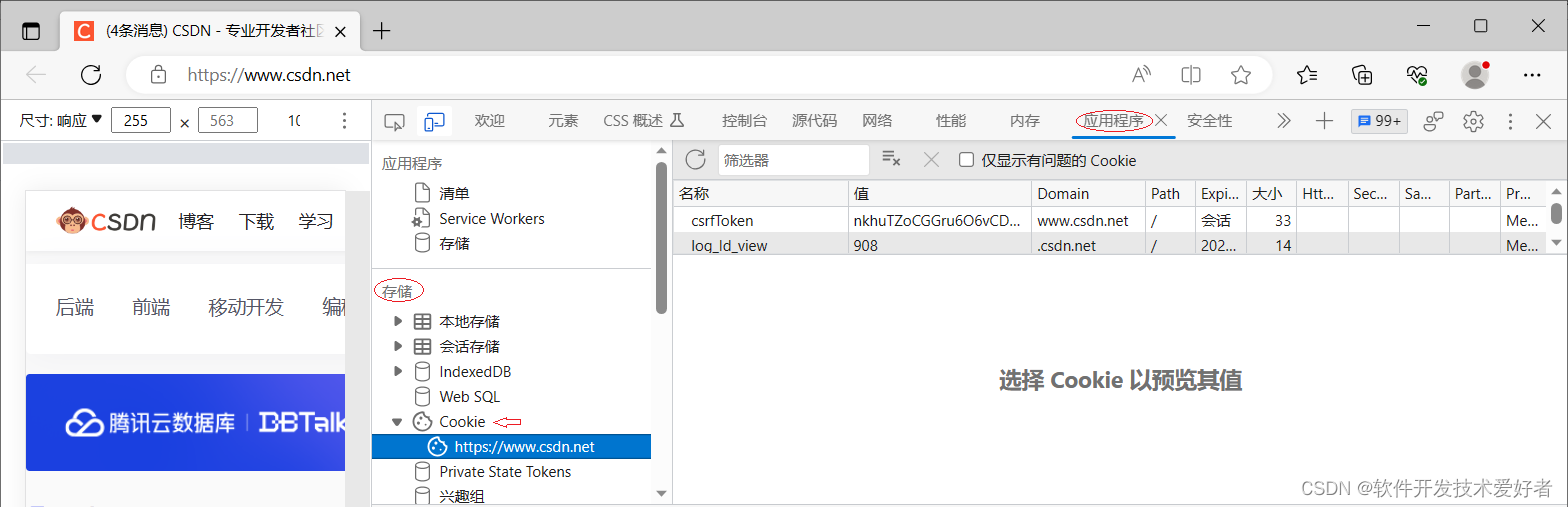
2.8.8操作BOM对象
浏览器对象模型( Browser Object Model,BOM )使JavaScript可以与浏览器进行交互。
常见对象
- window :浏览器窗口对象,其成员包括所有的全局变量、函数和对象
- screen :屏幕对象,通常用于获取用户可用屏幕的宽和高。
- location :位置对象,用于获得当前页面的 URL 地址,还可以把浏览器重定向到新的指定页面。
- history :历史记录对象,其中包含了浏览器的浏览历史记录。
- navigator :浏览器对象,通常用于获取用户浏览器的相关信息。
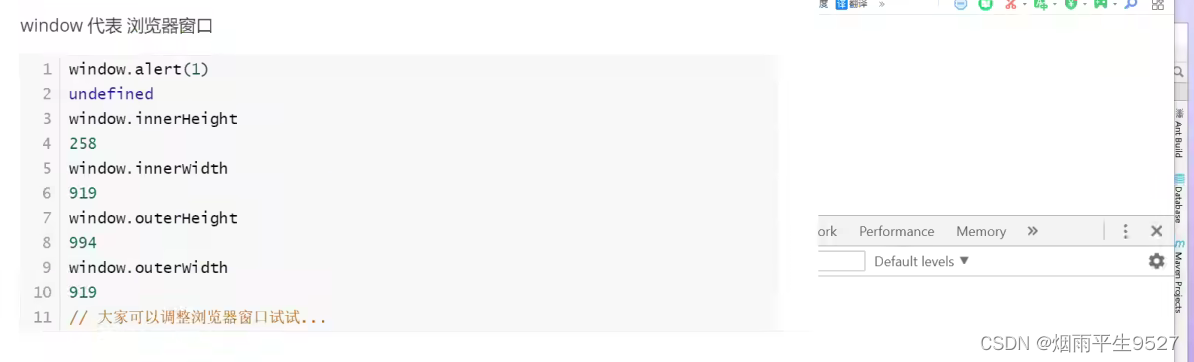
window对象
在JavaScript中window对象表示浏览器窗口,目前所有浏览器都支持该对象JavaScript中一切全局变量、函数和对象都自动成为window对象的内容。
例如,用于判断变量是否为数字的全局方法isNaN()就是window对象的方法,完整写法为window.isNaN()通常情况下window前缀可以省略不写。

常见方法

navigator对象
在JavaScript中window.navigator对象可用于获取用户浏览器的一系列信息,例如浏览器的名称、版本号等。该对象在使用时通常可以省略window前缀,简写为navigator

大多数时候,我们不会使用navigator对象, 因为会被人为修改!不建议使用这些属性来判断和编写代码
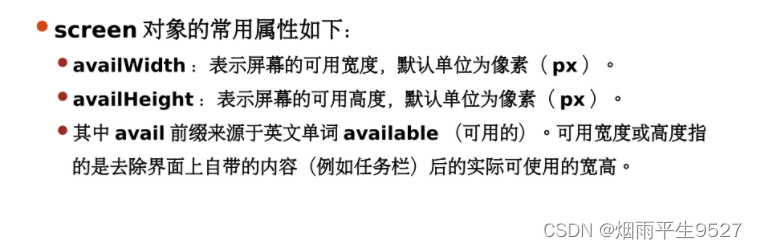
screen 对象
在JavaScript中window.screen对象可用于获取屏幕的可用宽度和高度。该对象在使用时通常可以省略window前缀,简写为screen。

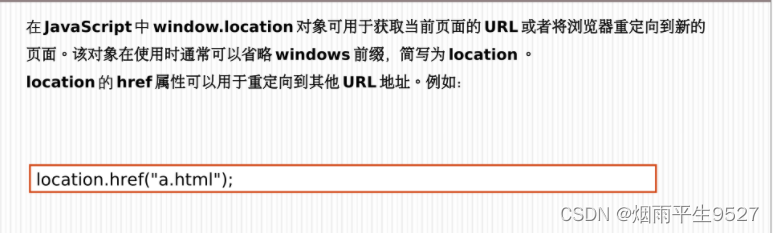
location 对象


document对象

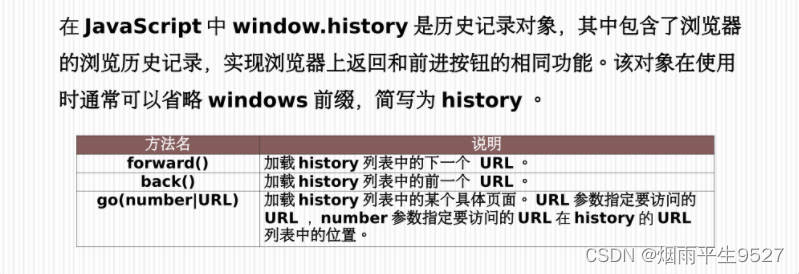
 history 对象
history 对象
代表浏览器的历史记录

history.back()
history.forward()
2.8.9操作DOM对象
浏览器网页就是一个Dom 树形结构!
- 更新:更新Dom节点
- 遍历dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
要操作一个Dom节点,就必须要先获得这个Dom节点
查找HTML元素
- 通过HTML元素的id名称查找;
- 通过HTML元素的标签名称查找:
- 通过HTML元素的类名称查找


更新节点
修改HTML文本内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="id1">
123
</div>
<script>
var id1 = document.getElementById('id1');
//动态创建文本内容
var date = new Date();
document.write("当前时间为"+date.toLocaleDateString());
//修改文本的值
id1.innerText="456";
//修改解析HTML文本标签
id1.innerHTML='<strong>789</strong>';
</script>
</body>
</html>修改HTML元素属性

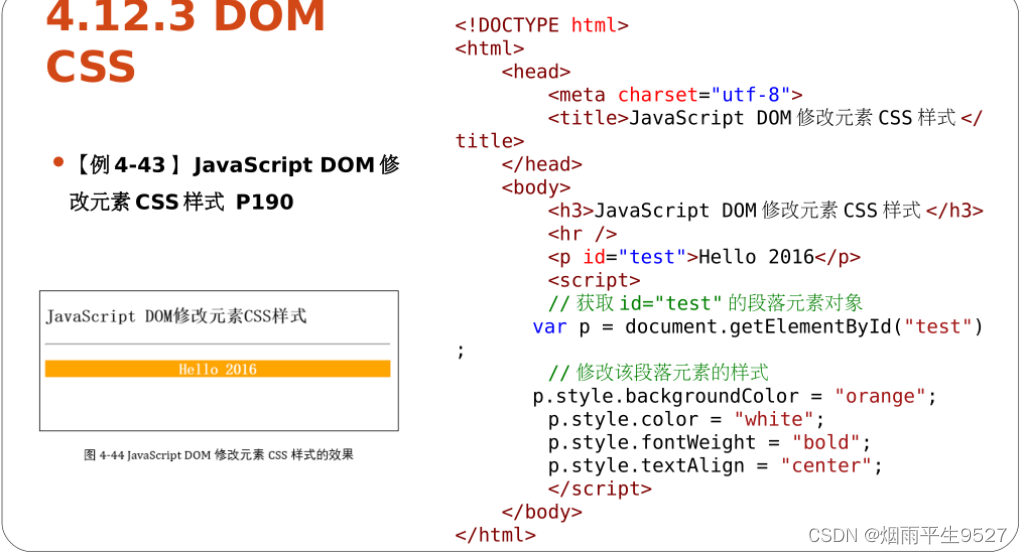
修改HTML的CSS样式
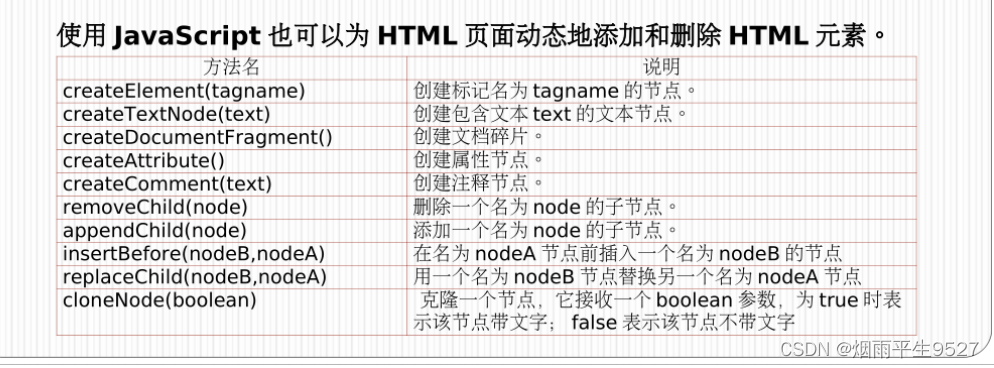
 删除DOM节点
删除DOM节点
删除节点的步骤:先获取父节点,在通过父节点删除自己
注意:删除多个节点的时候,children 是在时刻变化的,删除节点的时候一定要注意!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="father">
<h1>标题</h1>
<p id="p1">p1</p>
<p id="p2">p2</p>
</div>
<script>
var self = document.getElementById('p1');
var father = p1.parentElement;
father.removeChild(self);
</script>
</body>
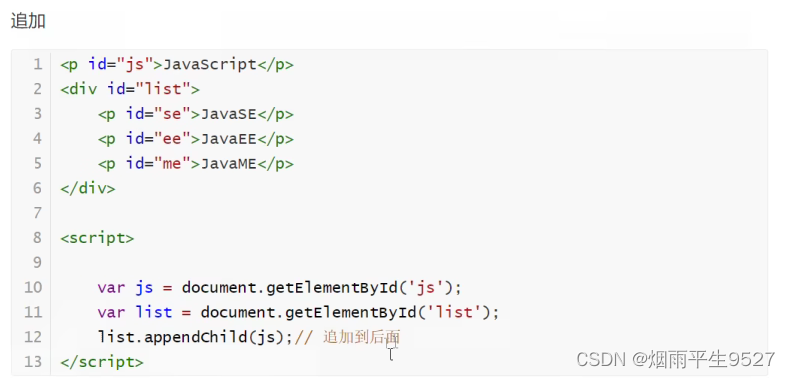
</html>插入节点1创建



插入节点2

2.9类型转换
2.9.1转换成字符串
//布尔值类型(Boolean)和数字类型(Number)这两种基本数据类型均可使用toString()方法
//把值转换为字符串形式
var x = true;
var result = x.toString(); //返回"true"
//toString()不带参数直接使用,此时无论是整数、小数或者科学计数法表示的内容,都会显示为十进制的数值
var x1 = 99;
var x2 = 99.90;
var x3 = 1.25e8;
var result1 = x1.toString(); //返回值为"99"
var result2 = x2.toString(); //返回值为"99.9"
var result3 = x3.toString(); //返回值为"125000000"
var x = 10;
var result1 = x.toString(2); //声明将原始数据转换成二进制数,返回值为"1010"
var result2 = x.toString(8); //声明将原始数据转换成八进制数,返回值为"12"
var result3 = x.toString(16); //声明将原始数据转换成十六进制数,返回值为"A"
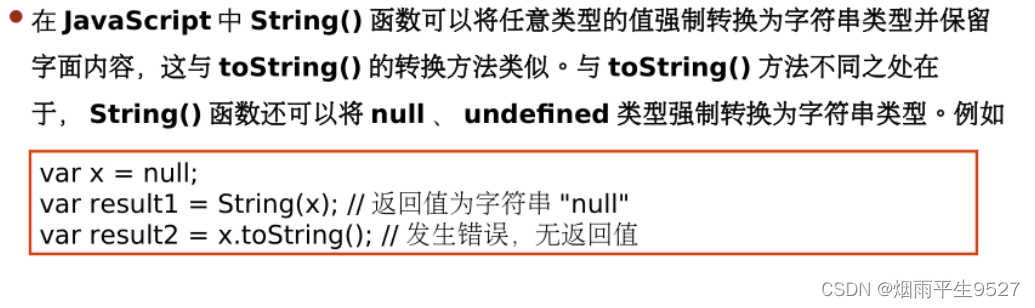
var x = null;
var result1 = String(x); //返回值为字符串"null"
var result2 = x.toString(); //发生错误,无返回值
2.9.2转换成数字

var x = "123hello";
var result = parseInt(x); //返回值是123,因为h不是有效数字,则停止检查
var x = "hello";
var result = parseInt(x); //返回值是NaN,因为第一个字符h就不是有效数字,直接停止检查
var x = "3.14";
var result = parseInt(x); //返回值是3,因为小数点不是有效数字,则停止检查
var x = "10";
var result1 = parseInt(x, 2); //表示原始数据为二进制,返回值为2
var result2 = parseInt(x, 8); //表示原始数据为八进制,返回值为8
var result3 = parseInt(x, 10); //表示原始数据为十进制,返回值为10
var result4 = parseInt(x, 16); //表示原始数据为十六进制,返回值为16
var x = "010";
var result1 = parseInt(x); //表示原始数据为八进制,返回值为8
var result2 = parseInt(x, 10); //表示原始数据为十进制,返回值为10
var result3 = parseInt(x, 8); //表示原始数据为八进制,返回值为8
var x = "hello3.14";
var result = parseFloat(x); //返回值是NaN,因为第一个字符h就不是有效数字,则停止检查
var x = "3.14hello";
var result = parseFloat(x); //返回值是3.14,因为h不是有效数字,则停止检查
var x = "3.14.15.926";
var result = parseFloat(x); //返回值是3.14,因为第二个小数点不是有效数字,则停止检查
var x = "010";
var result1 = parseInt(x); //默认为是八进制数,返回值为8
var result2 = parseFloat(x); //默认为是十进制数,返回值为10
var x = "A";
var result1 = parseInt(x, 16); //parseInt()允许十六进制数,返回值为10
var result2 = parseFloat(x); //parseFloat()不允许十六进制数,返回值为NaN
2.9.3强制类型转换
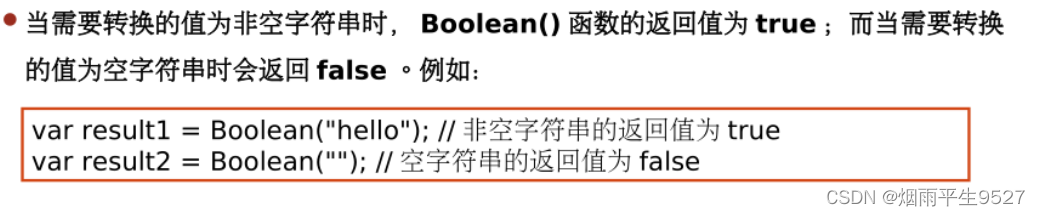
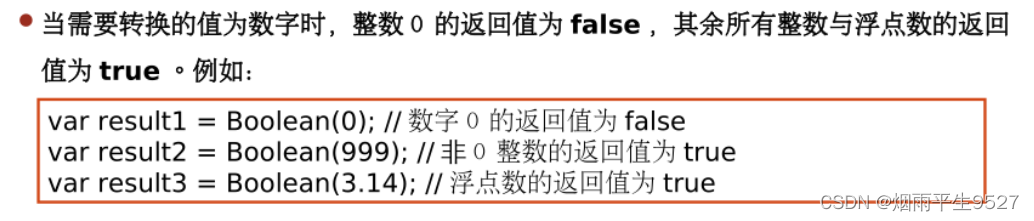
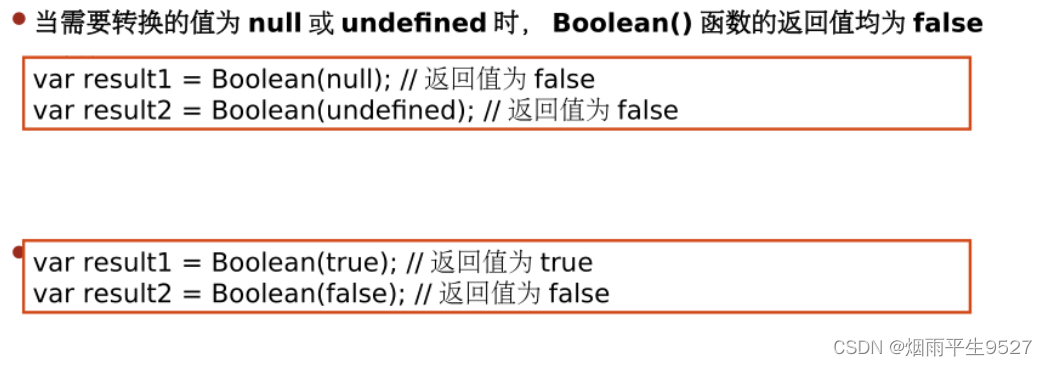
Boolean()函数
Number函数
String函数

三、JavaScript高阶
3.1JavaScript 输出
JavaScript 没有任何打印或者输出的函数
JavaScript 可以通过不同的方式来输出数据
- 使用 window.alert() 弹出警告框
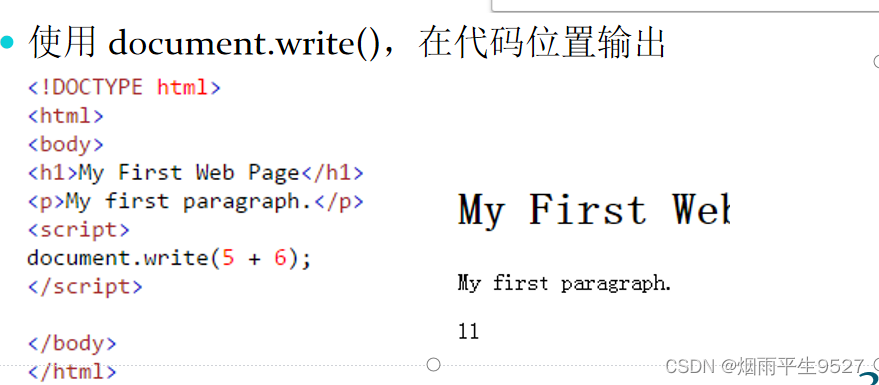
- 使用 document.write() 方法将内容写到 HTML 文档中
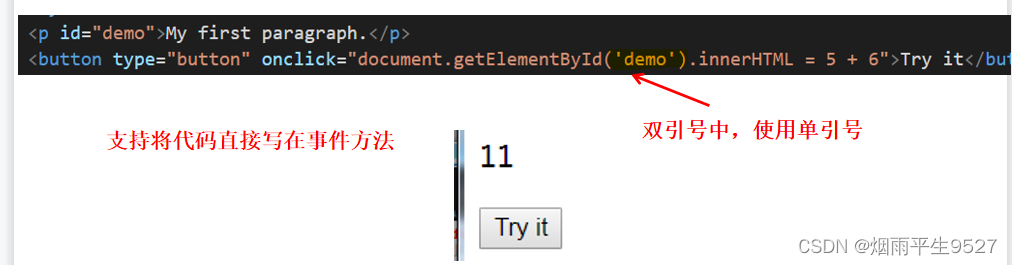
- 使用 innerHTML 写入到 HTML 元素
- 使用 console.log() 写入到浏览器的控制台
使用 window.alert()

使用 document.write() 方法

使用 innerHTML 写入
如需从 JavaScript 访问某个 HTML 元素, 使用 document.getElementById(id) 方法; 使用innerHTML 来获取或插入元素内容;

使用 console.log()
3.2JSON对象/BSON
JSON: JavaScript Object Notation. JSON 是一种轻量级的数据交换格式,用于存储和传输数据
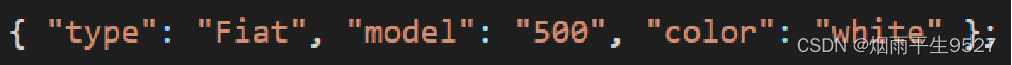
JSON 格式在语法上与创建 JavaScript 对象代码是相同的
Json,通过文本描述JS对象,方便转换JS对象传递操作,属性以键值对保存,大括号,分号,双引号,逗号,方括号(数组),方法等等
格式:
●对象都用{}
●数组都用[]
●所有的键值对都是用key:value

后端从数据库取出数据,将数据转为Java对象,将Java对象转为json字符串,通过网络将json字符串传递给前端,前端将json字符串转为JavaScript对象,JavaScript将JavaScript对象中的数据渲染到页面
3.3面向对象编程
3.3.1原型继承
<script>
'use strict';
let Student = {
name:"yanyu",
age:20,
run:function (){
console.log(this.name+"run")
}
};
let BO = {
name: "BO"
};
BO.__proto__ = Student;
</script>3.3.2class继承
定义一个类

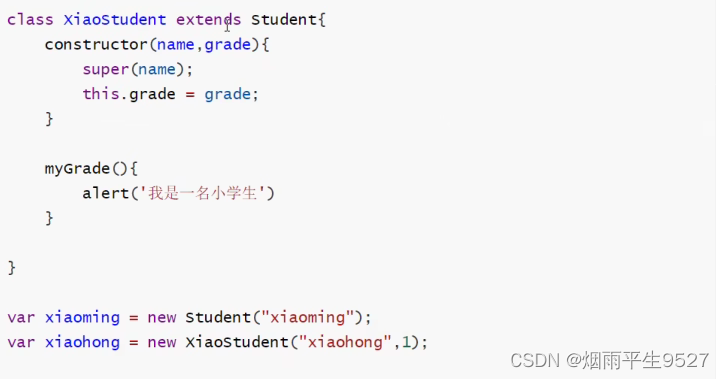
继承

原型链
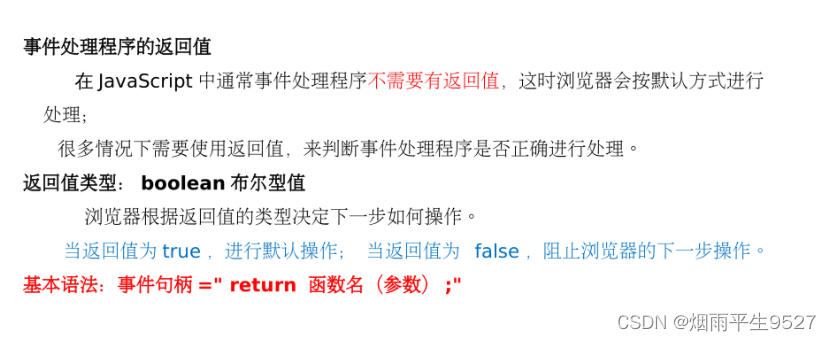
3.4事件概述

事件句柄是事件发生要进行的操作。onload 属性就是我们所说的事件句柄,也称为事件属性。

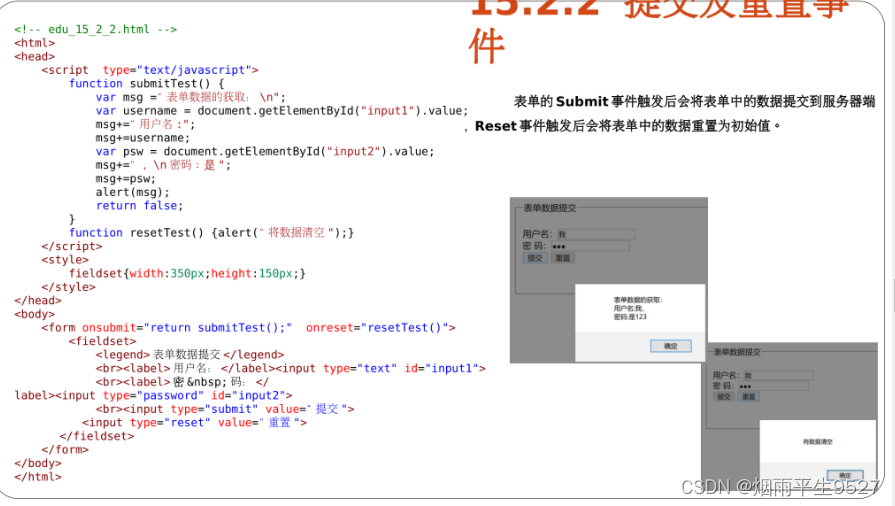
表单事件

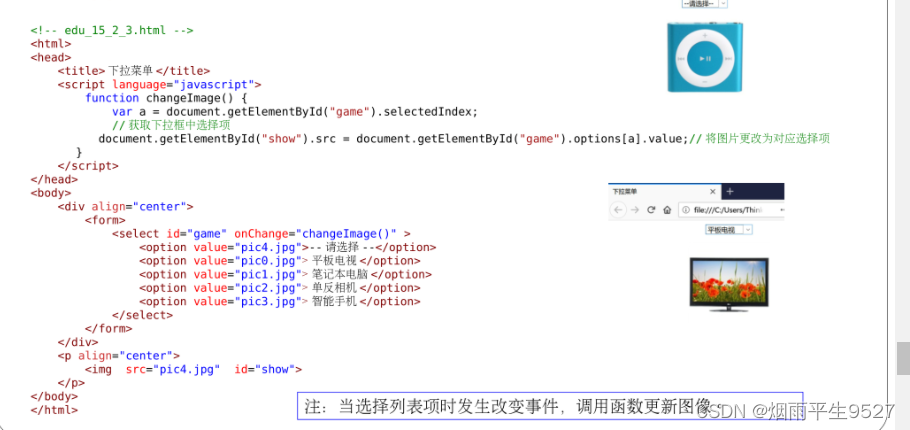
选择事件

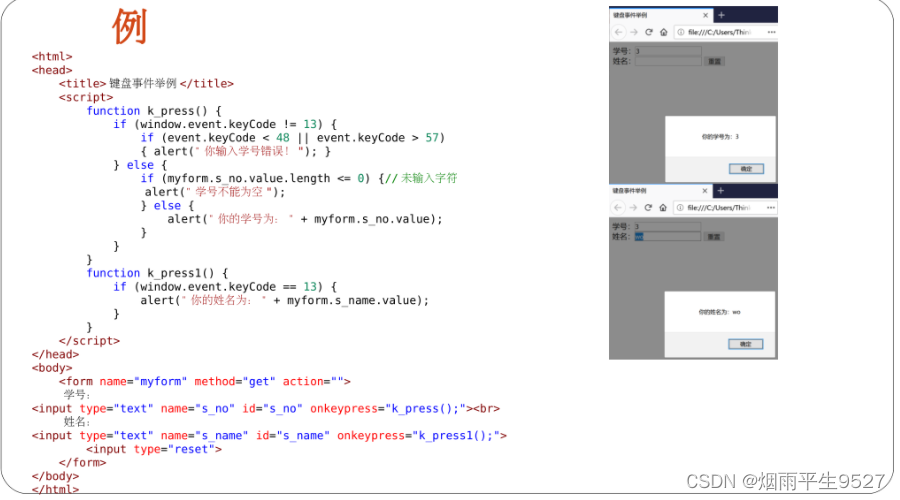
键盘事件

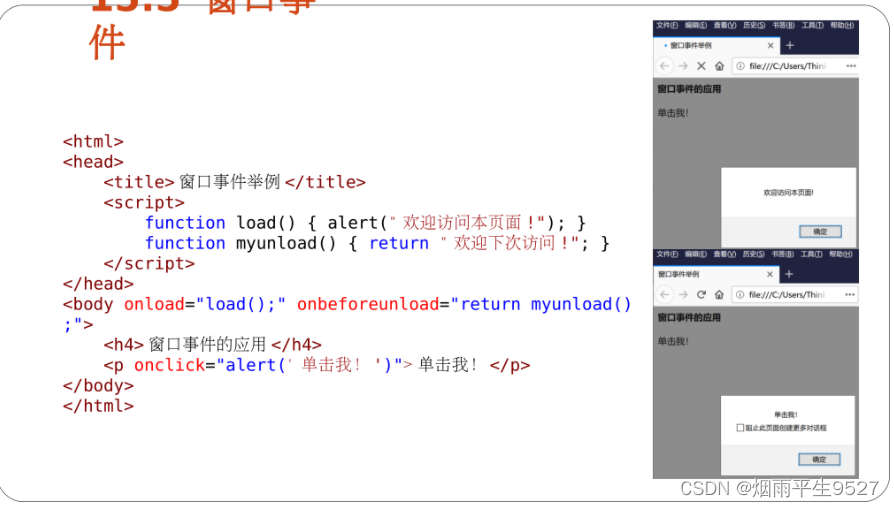
窗口事件

3.5DOM事件
JavaScript还可以在页面状态发生变化时执行代码,这种状态的变化称为DOM事件(事件)。



3.6操作表单

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script>
</head>
<body>
<form action="https://www.baidu.com/" method="post" onsubmit="return aaa()">
<p>
<span>用户名:</span><input type="text" id ="username" name="username">
</p>
<p>
<span>密码:</span><input type="password" id="input-password">
</p>
<input type="hidden" id="md5-password" name="password">
<button type="submit">提交</button>
</form>
<script>
function aaa(){
var uname = document.getElementById('username');
var pwd = document.getElementById('input-password');
var md5pwd = document.getElementById('md5-password');
md5pwd.value=md5(pwd.value);
return true;
}
</script>
</body>
</html>