文本域中的提示内容在默认情况下是垂直居中的,要改变文本在文本域中的位置,可以使用android:gravity来实现。
利用android:gravity可以指定如何在视图中放置视图内容,例如,如何在文本域中放置文本。
如果希望视图文本显示在上方,可以添加android:gravity来实现:
<EditText
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:gravity="top"
android:hint="@string/message"
/>

下面是一些android:gravity的可用值
- top: 将内容对齐到父容器的顶部
- bottom: 将内容对齐到父容器的底部
- left: 将内容对齐到父容器的左侧
- right: 将内容对齐到父容器的右侧
- center: 将内容对齐到父容器的正中央
- center_vertical: 将内容垂直方向对齐到父容器的中心
- center_horizontal: 将内容水平方向对齐到父容器的中心
- fill: 将内容填满父容器
- fill_vertical: 在垂直方向上填满整个视图
- fill_horizontal: 在水平方向上填满整个视图
- start: 在RTL布局中对齐到开始位置(左侧),在LTR布局中对齐到结束位置(右侧)
- end: 在RTL布局中对齐到结束位置(右侧),在LTR布局中对齐到开始位置(左侧)
这些值可以单独使用,也可以组合使用,例如如果要把一个视图的内容放到右下角,可以使用:
android:gravity="bottom|end"
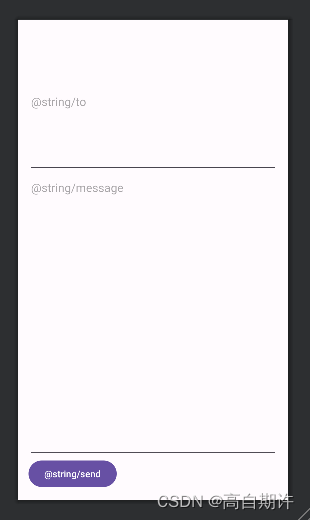
还可以使用android:layout_gravity控制视图在布局中的位置。例如下面的代码可以将按钮移到末尾位置。
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end"
android:text="@string/send" />
android:layout_gravity可用的值有:
- top: 将View对齐到父容器的顶部
- bottom: 将View对齐到父容器的底部
- left: 将View对齐到父容器的左侧
- right: 将View对齐到父容器的右侧
- center: 将View对齐到父容器的正中间
- center_vertical: 将View垂直方向对齐到父容器的中心
- center_horizontal: 将View水平方向对齐到父容器的中心
- fill: View填满剩余空间,覆盖其他元素
- start: 对齐到开始位置,对RTL是左侧,LTR是右侧
- end: 对齐到结束位置,对RTL是右侧,LTR是左侧