系列文章
安卓大作业 咖啡展示App
文章目录
- 系列文章
- 1.背景
- 2.所有截图
- 3.总结
- 4. 源代码获取
1.背景
为了便于用户对于咖啡信息的浏览,我设计了一个咖啡展示的app。可以在这个App中查看到一些咖啡的信息,点击相应的咖啡子项,便可以跳转到对应的咖啡详情界面,其次还实现了下拉刷新item的功能。点击侧边栏可以打开一个类似于个人展示的界面,在toolbar上点击电话按钮可以实现打电话给客服的功能,进行咨询相关的咖啡信息。
2.所有截图
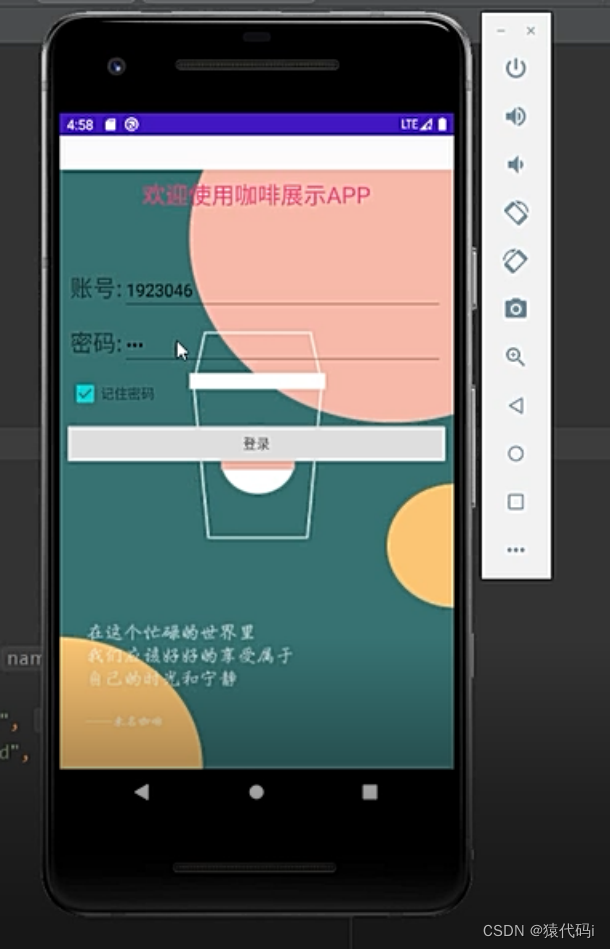
登录进系统:

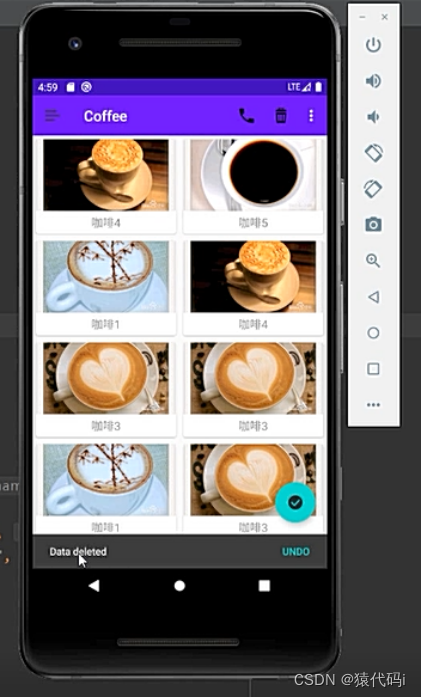
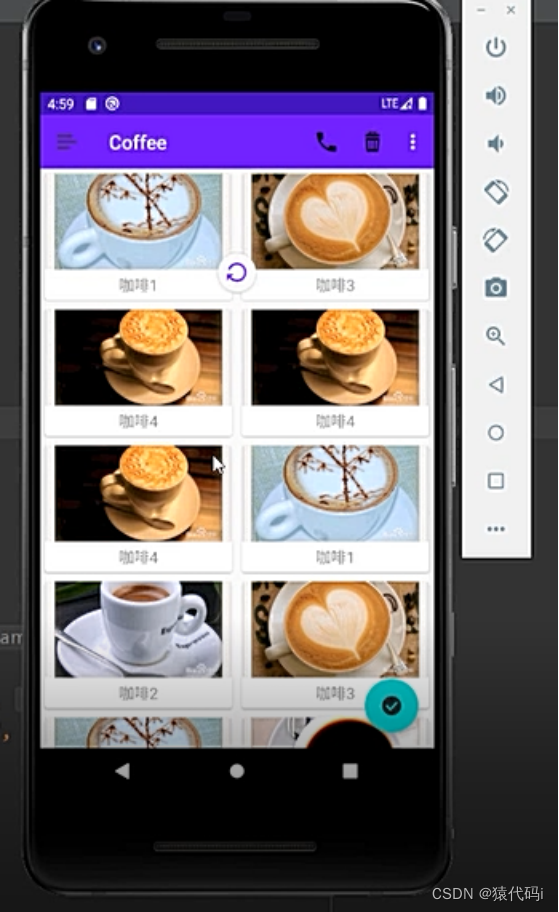
登录进去之后:

点击底部浮动框:点击对应的组件可以弹出对应的提示信息

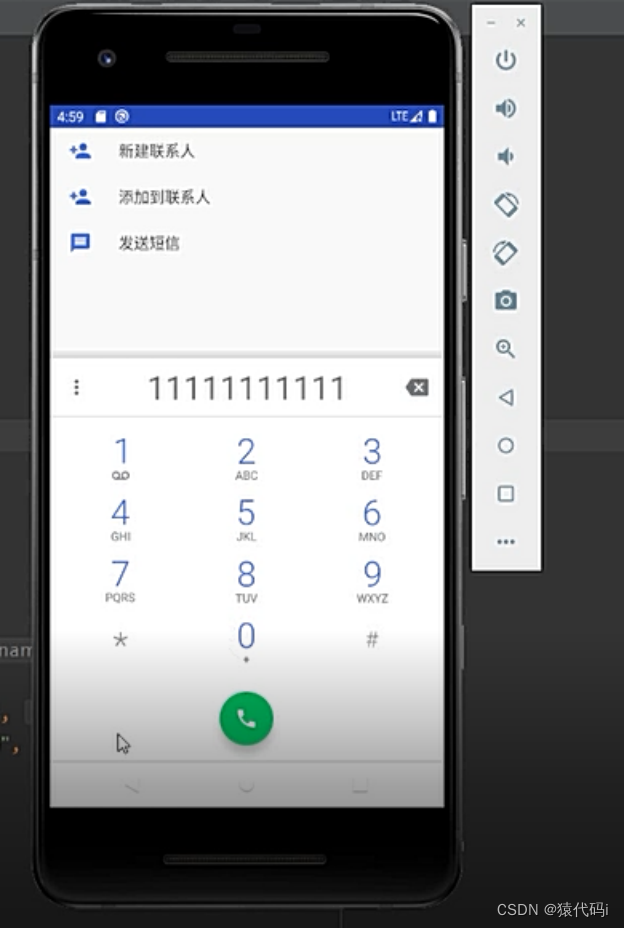
点击电话按钮 会跳转到电话界面:

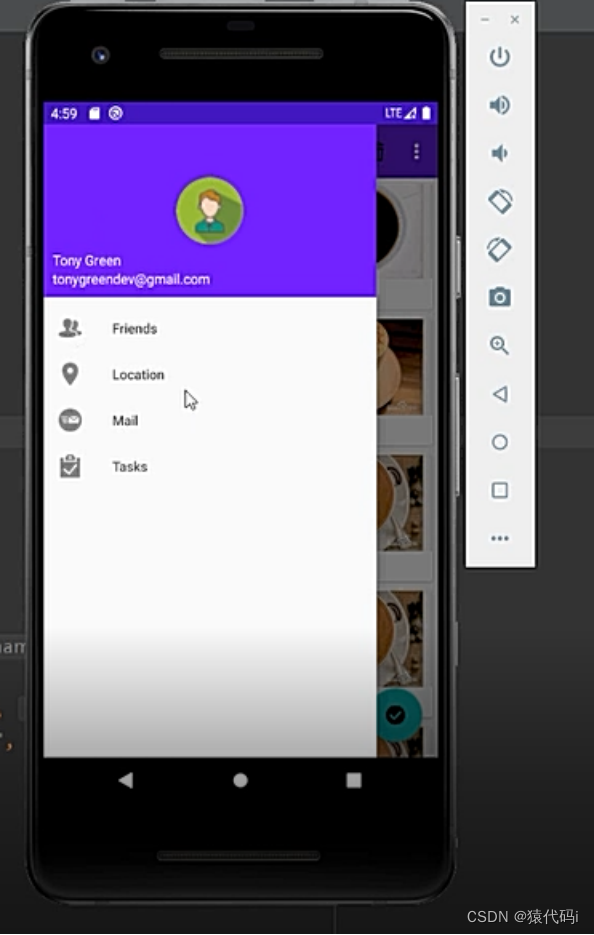
侧边栏:
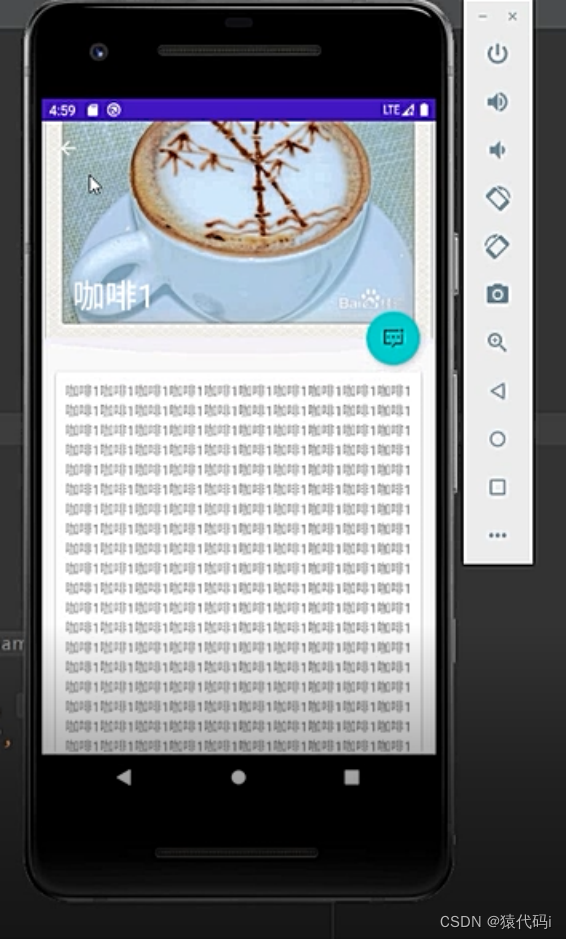
详情界面:

下拉刷新:

3.总结
在本次实验中,对于界面的绘制以及登录的设计,打电话按照课程所学内容进行设计,对于侧边栏,底部浮动button以及下拉刷新和卡片布局等布局方式是从课外学习而来。代码如下所示:
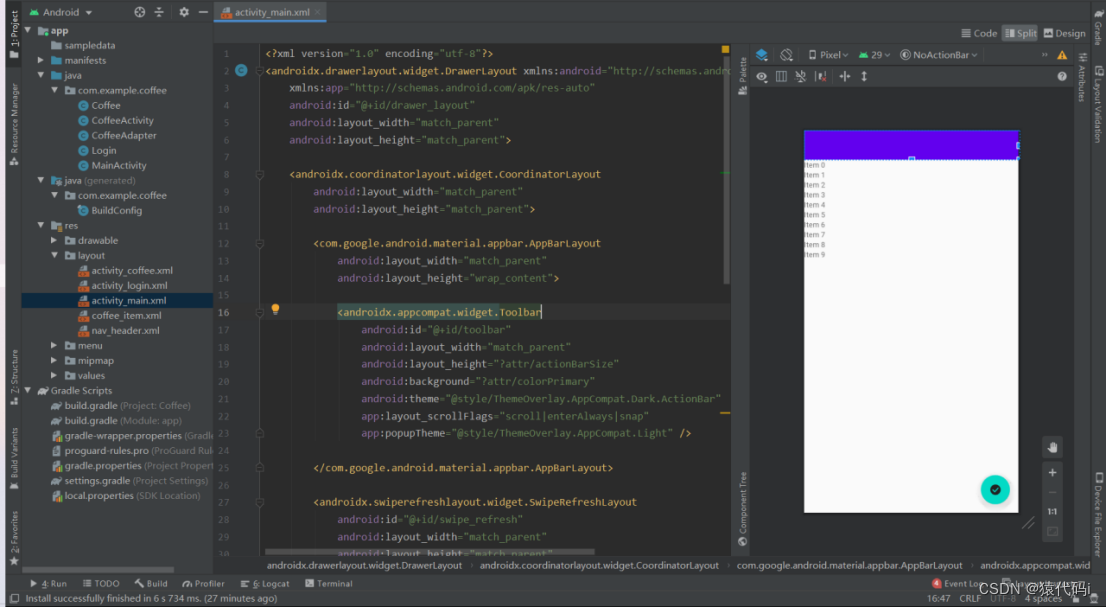
以主界面的一些布局设计与实现讲述:

DrawerLayout(官方侧滑菜单)的简单使用
CoordinatorLayout是Android用来解决各种复杂的折叠悬浮效果,结合AppBarLayout、CollapsingToolBarLayout可以实现各种复杂炫酷的头部悬停效果
CoordinatorLayout和AppbarLayout的配合, 以及实现了NestedScrollView的布局或控件.
AppbarLayout是一种支持响应滚动手势的app bar布局, CollapsingToolbarLayout则是专门用来实现子布局内不同元素响应滚动细节的布局等
参考链接:
[Android]CoordinatorLayout简介(一)CoordinatorLayout的简单使用
https://www.jianshu.com/p/0d2df641e730
AppbarLayout的简单用法
https://www.jianshu.com/p/bbc703a0015e
SwipeRefreshLayout的基本使用
https://blog.csdn.net/fjnu_se/article/details/106687692
安卓NavigationView使用方法
https://blog.csdn.net/qq_40881680/article/details/82712476
设计header

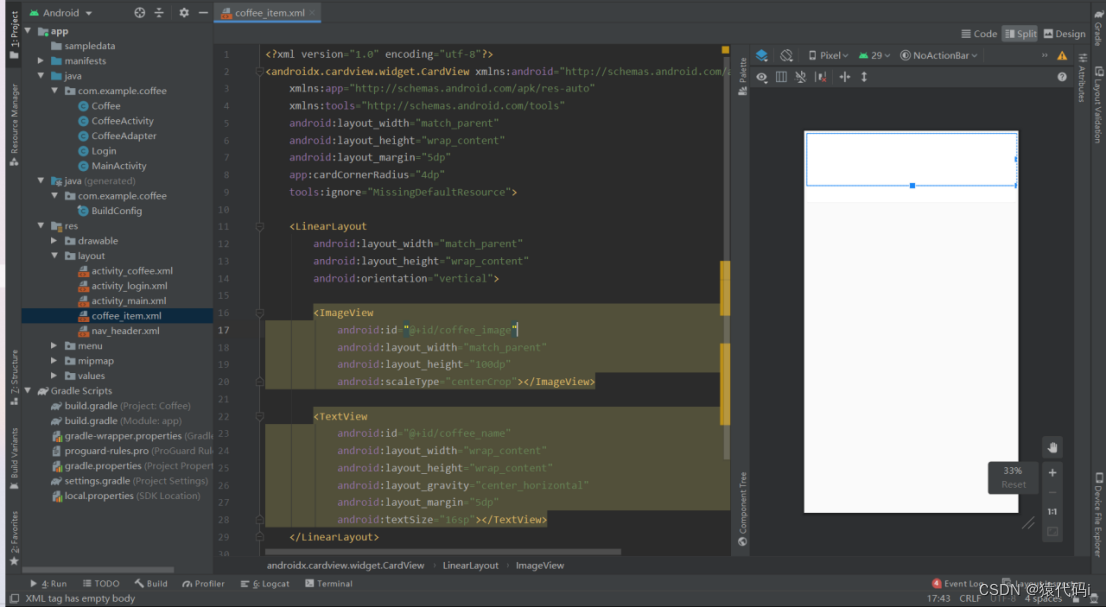
设置子项咖啡显示:

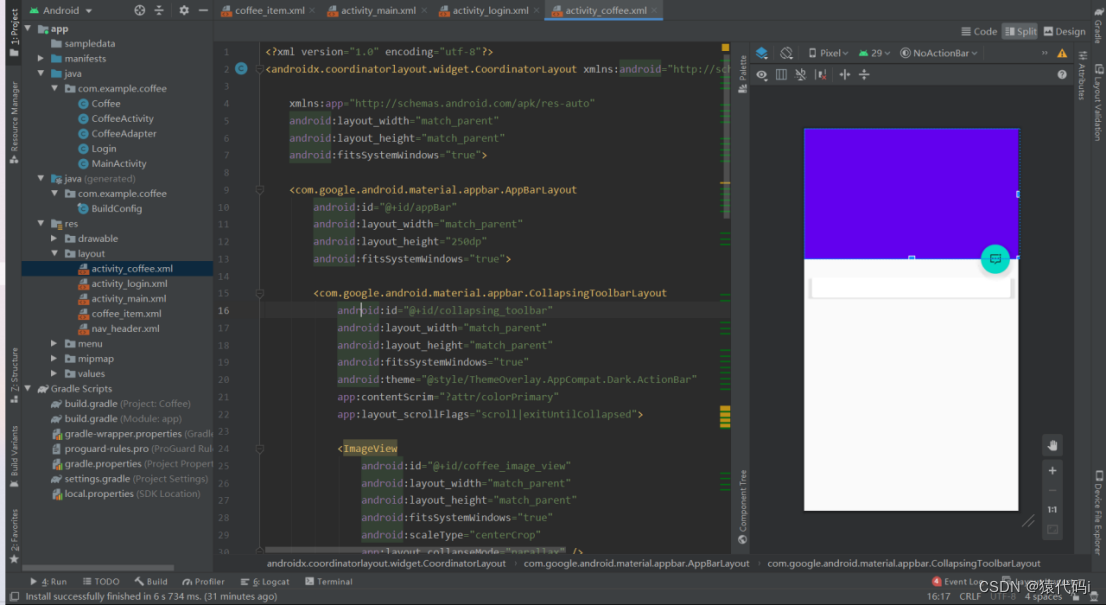
咖啡详情界面:

4. 源代码获取
本次的分享就到这里啦,创作不易,感谢点赞收藏👍
感兴趣的小伙伴可以在评论区留言或者私信我哦💕
视频展示:
咖啡展示App
提示:代码获取链接: 下载源码