JavaScript之事件
- 1、事件绑定
- 2、事件类型
- 3、事件的传播
- 4、事件对象
- 1、事件对象常用的属性
- 2、事件对象常用的方法
事件可用于处理、验证用户输入、用户动作和浏览器动作。
1、事件绑定
事件绑定就是给HTML标签绑定特定的事件,当该事件触发,则会执行相应的操作,主要有两种绑定方式:
直接绑定DOM元素:
DOM元素对象.on事件名 = 函数名;
DOM元素对象.on事件名 = function() { //JS代码段; }
<HTML标签 on事件名 = "函数名或js代码">
绑定事件监听函数:
DOM元素对象.addEventListener(eventName,handle,useCapture);
/*
eventName: 事件名称 (事件名称中是没有"on"的);
handle: 事件句柄函数 (句柄:事件调用函数的指针/地址);
useCapture:是否捕获 (一般为false);
注:这种方式可以绑定多个事件,直接绑定方式如果绑定多个事件,后面的会覆盖前面的。
*/
2、事件类型
该图来源不记得了,如若侵权请联系我。。。

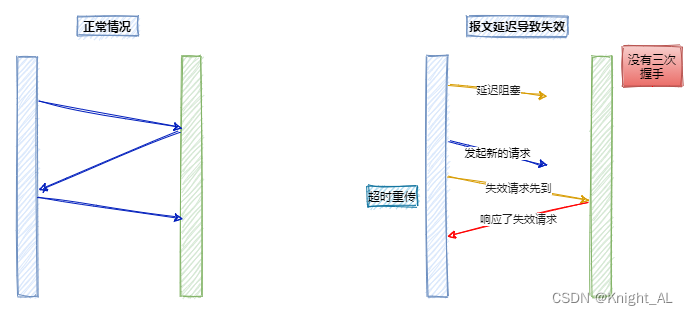
3、事件的传播
| 名称 | 描述 |
|---|---|
| capturing phase | 捕获阶段,由外向内传播的,也就是当前事件触发时,先触发当前元素的最外层的祖先元素的同类型事件,然后再向内传播给后代元素。 |
| Bubbling phase | 冒泡阶段,由内向外传播,也就是当事件触发时,先触发当前元素上的事件,然后再向当前元素的祖先元素上传播,触发祖先元素的同类型事件。 |
4、事件对象
Event 对象代表事件的状态,当DOM树中某个事件被触发的时候,会同时自动产生一个用来描述事件所有的相关信息(比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。)的对象,这个对象就是event(事件对象)。
1、事件对象常用的属性
| 名称 | 描述 |
|---|---|
| target | 返回当前触发事件的元素 |
| currentTarget | 返回监听事件的元素 |
| clientX | 返回鼠标指针相对于浏览器的水平坐标 |
| clientY | 返回鼠标指针相对于浏览器的垂直坐标 |
| pageX | 返回鼠标指针相对于整个网页的水平坐标 |
| pageY | 返回鼠标指针相对于整个网页的垂直坐标 |
| offsetX | 返回鼠标指针相对于事件源元素的水平坐标 |
| offsetY | 返回鼠标指针相对于事件源元素的垂直坐标 |
| charCode | 通常用于 keypress 事件,返回用户按下按键对应的码值,区分大小写 示例:按下键盘 a,对应的值是 97, 按下键盘 A,对应的值是 65 |
| keyCode | 通常用于 onkeydown 和 onkeyup 事件,返回用户按下按键的码值,不区分大小写。 示例:按下键盘 a 或 A, 对应的值是 65 |
| deltaY | 返回 mousewheel 事件触发时,滚轮滚动的方向,向下滚动时返回正值,向上滚动时,返回负值(不常用,了解即可) |
2、事件对象常用的方法
| 名称 | 描述 |
|---|---|
| preventDefault() | 阻止浏览器默认行为 |
| stopPropagation() | 阻止事件传播 |
| 上一篇文章 | 下一篇文章 |
|---|---|
| JavaScript之DOM(九) | JavaScript之Ajax(十一) |