原生 canvas、fabric 以及 G6,三种方案各有优劣势
| 原生 canvas | fabric | G6 | |
| 优点 | 灵活、自由、可定制化非常强 | 封装了 canvas 的 api,使用简单灵活 | 提供了复杂树、图等 api,只需要按照文档配置即可 |
| 缺点 | 开发复杂、耗时 | 对于构建大型树、图等复杂、耗时 | 在开发前需要认真阅读 api 文档,上手慢 |
一、图 Graph(new G6.Graph )
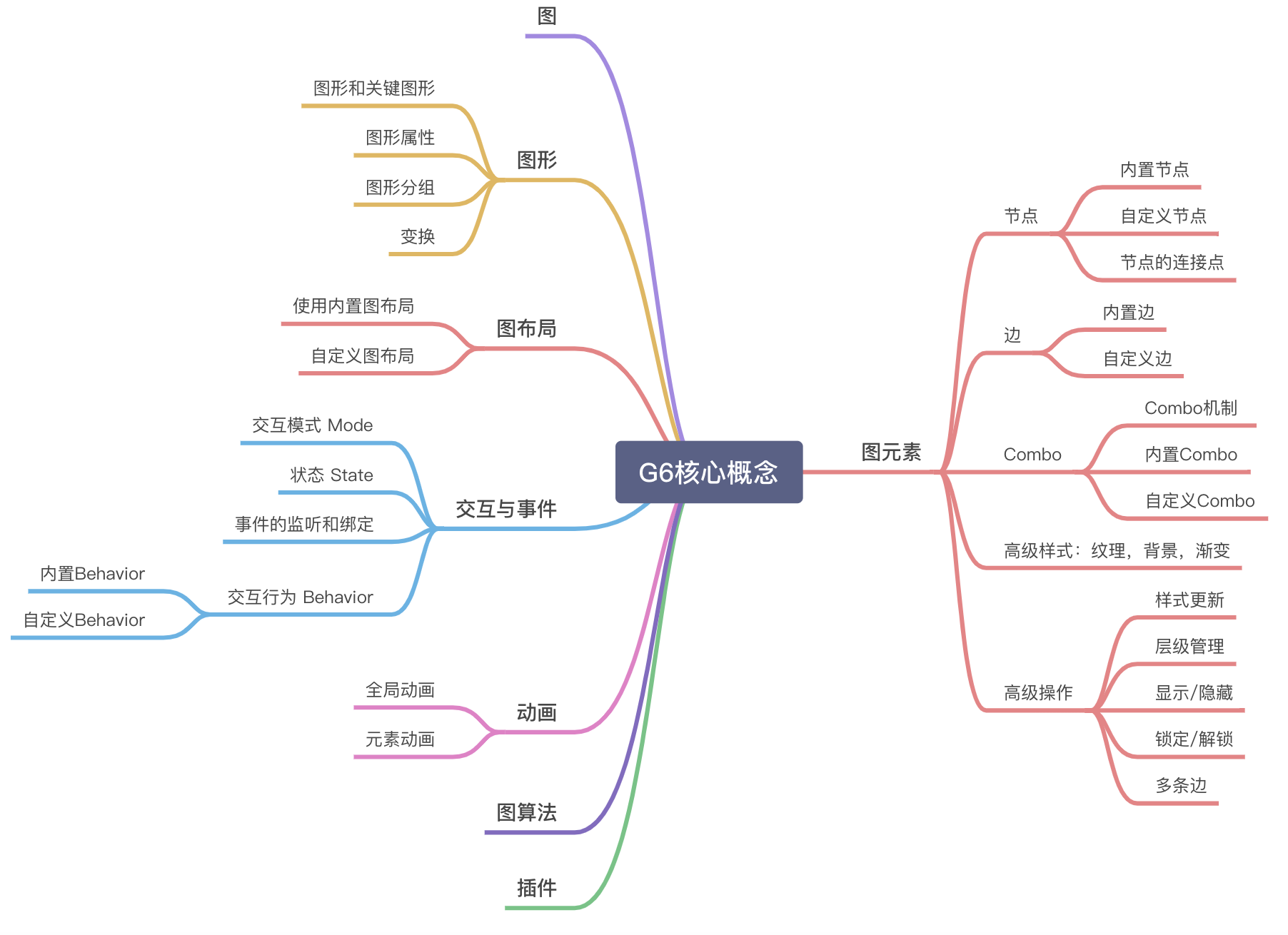
G6 是一个简单、易用、完备的图可视化引擎,它在高定制能力的基础上,提供了一系列设计优雅、便于使用的图可视化解决方案。能帮助开发者搭建属于自己的图可视化、图分析、或图编辑器应用
构建更为复杂的树、图等,G6 具备明显的优势,建议阅读 G6 官方API 文档

G6 的内置节点包括 circle,rect,ellipse,diamond,triangle,star,image,modelRect,donut。这些内置节点的默认样式分别如下图所示。
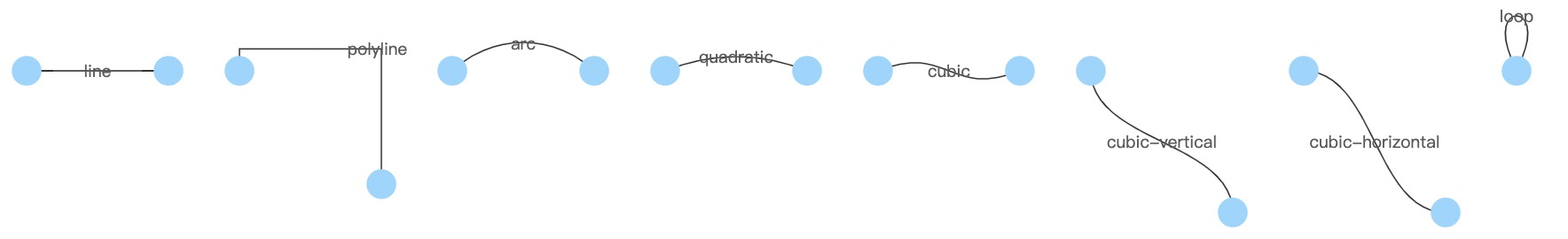
G6 提供了内置边:
line:直线,不支持控制点;
polyline:折线,支持多个控制点;
arc:圆弧线;
quadratic:二阶贝塞尔曲线;
cubic:三阶贝塞尔曲线;
cubic-vertical:垂直方向的三阶贝塞尔曲线,不考虑用户从外部传入的控制点;
cubic-horizontal:水平方向的三阶贝塞尔曲线,不考虑用户从外部传入的控制点;
loop:自环。

二、canvas绘图
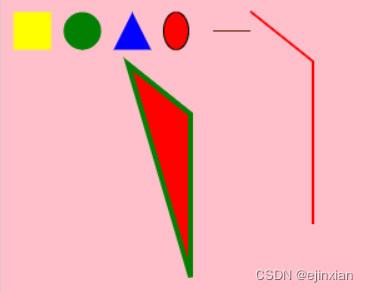
HTML5 Canvas是使用强大的绘图、着色、基本二维形状变换为基础的,然后可供选择的内建形状不是很多,本章将学习以下技巧:
- 矩形
- Canvas状态保留
- 使用路径绘制线段
- 圆弧

用canvas画图,首先要新建一个canvas画布,注意画布的宽高要在<canvas>标签中设置,用css设置会导致图片变形。
三、fabric
fabric.js在原生canvas方法之上封装了一层,提供更为简单但功能强大的对象模型。它负责画布的状态和渲染,并让我们直接使用“对象”


来源
Fabric.js Javascript Canvas Library
HTML5 Canvas
HTML5 Canvas
Importing PDF files | Fabric.js 4.0 Demos
G6