@desc:el-table的数据是后端动态返回的,包括表头的情况下如何进行渲染
// 第一页的数据
{
"code": 1,
"message": "查询成功",
"data": {
"current": 1,
"size": 10,
"total": 41,
"rows": [
{
"typeList": [
"线路类型名称",
"病害类型1",
"病害类型2",
"病害类型3",
"病害类型11"
]
},
{
"typeNumList": [
"111",
"1",
"0",
"0",
"0"
]
},
{
"typeNumList": [
"中国上海市徐汇区虹桥路203号华润大厦28室",
"1",
"0",
"0",
"0"
]
},
{
"typeNumList": [
"中国上海市徐汇区虹桥路976号华润大厦12室",
"0",
"1",
"0",
"0"
]
},
{
"typeNumList": [
"中国上海市浦东新区健祥路195号42栋",
"0",
"1",
"0",
"0"
]
},
{
"typeNumList": [
"中国上海市浦东新区橄榄路555号39号楼",
"1",
"0",
"0",
"0"
]
},
{
"typeNumList": [
"中国上海市闵行区宾川路553号44楼",
"0",
"1",
"0",
"0"
]
},
{
"typeNumList": [
"中国东莞坑美十五巷347号华润大厦44室",
"1",
"0",
"0",
"0"
]
},
{
"typeNumList": [
"中国东莞环区南街二巷979号华润大厦31室",
"0",
"0",
"1",
"0"
]
},
{
"typeNumList": [
"中国东莞珊瑚路30号14室",
"1",
"0",
"0",
"0"
]
},
{
"typeNumList": [
"中国中山乐丰六路888号35号楼",
"0",
"1",
"0",
"0"
]
}
]
}
}// 第二页的数据
{
"code": 1,
"message": "查询成功",
"data": {
"current": 2,
"size": 10,
"total": 41,
"rows": [
{
"typeList": [
"线路类型名称",
"病害类型1",
"病害类型2",
"病害类型3",
"病害类型11"
]
},
{
"typeNumList": [
"中国中山天河区大信商圈大信南路91号36栋",
"1",
"0",
"0",
"0"
]
},
{
"typeNumList": [
"中国北京市东城区东单王府井东街277号17号楼",
"0",
"1",
"0",
"0"
]
},
{
"typeNumList": [
"中国北京市东城区东单王府井东街707号9室",
"0",
"1",
"0",
"0"
]
},
{
"typeNumList": [
"中国北京市東城区東直門內大街635号17栋",
"1",
"0",
"0",
"0"
]
},
{
"typeNumList": [
"中国北京市西城区复兴门内大街214号30栋",
"0",
"1",
"0",
"0"
]
},
{
"typeNumList": [
"中国北京市西城区西長安街606号11栋",
"0",
"1",
"0",
"0"
]
},
{
"typeNumList": [
"中国北京市西城区西長安街922号46栋",
"1",
"0",
"0",
"0"
]
},
{
"typeNumList": [
"中国广州市天河区天河路525号29室",
"0",
"1",
"0",
"0"
]
},
{
"typeNumList": [
"中国广州市海珠区江南西路624号44栋",
"0",
"1",
"0",
"0"
]
},
{
"typeNumList": [
"中国广州市海珠区江南西路764号42室",
"0",
"1",
"0",
"0"
]
}
]
}
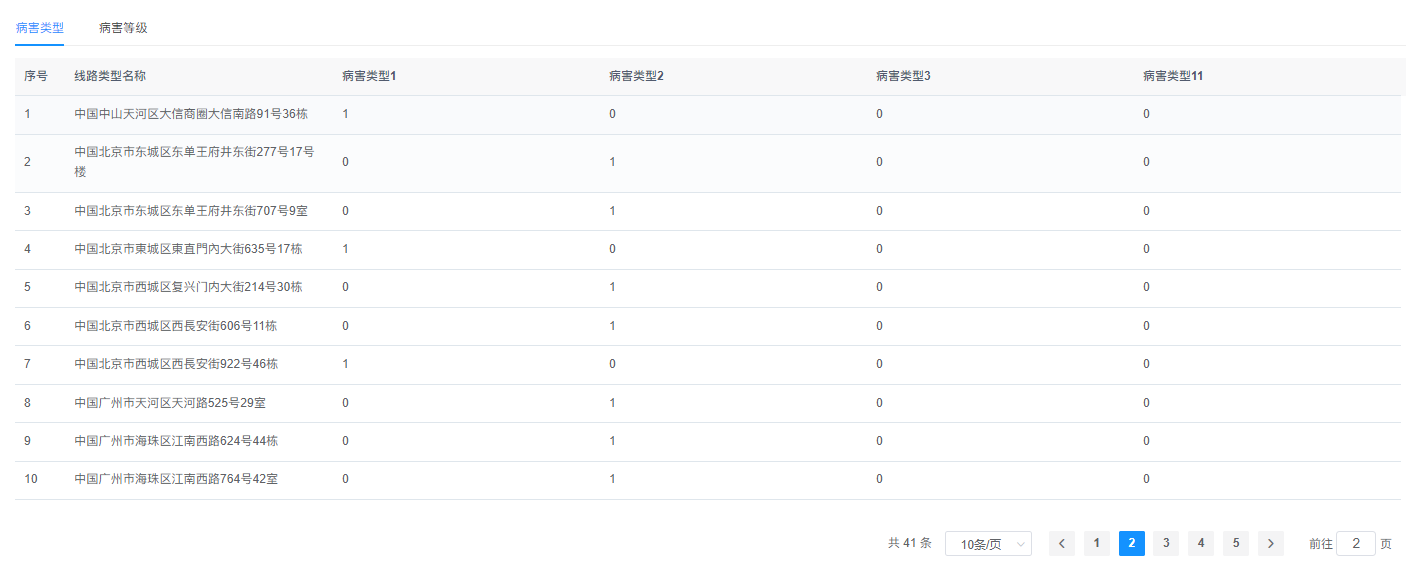
}页面效果

准备以下数据
typeTable: [], // 类型表格数据 二维数组 [["王五", "男", "25", "工人"],["赵六", "女", "40", "医生"]],
typeTableHeader: [], // 类型表头 ["姓名", "性别", "年龄", "职业"],
type_column_count: 0,
resTypeTable: [], // 最终的类型表格数据效果实现
<el-table
height="450"
:data="resTypeTable"
:loading="typeLoading"
style="width: 100%"
>
<el-table-column label="序号" type="index" width="50">
</el-table-column>
<el-table-column
v-for="column in typeTableHeader"
:key="column"
:prop="column"
:label="column"
>
</el-table-column>
</el-table>
<div class="pagination-padding">
<pagination-component
:hidden="total <= 0"
:total="total"
:page="paginationConfig.pageNum"
:limit="paginationConfig.pageSize"
:page-sizes="[5, 10, 15, 20]"
style="margin-right: 10px"
@pagination="handleChangePagination"
/>
</div>
/* 类型表格 */
typeTable: [], // 类型表格数据 二维数组 [["王五", "男", "25", "工人"],["赵六", "女", "40", "医生"]],
typeTableHeader: [], // 类型表头 ["姓名", "性别", "年龄", "职业"],
type_column_count: 0,
resTypeTable: [], // 最终的类型表格数据
/* 类型表格 */
getTypeTable() {
this.typeLoading = true;
lineType({
pageNum: this.paginationConfig.pageNum,
pageSize: this.paginationConfig.pageSize,
startTime: this.paginationConfig.dateTime[0] || null,
endTime: this.paginationConfig.dateTime[1] || null,
lineName: this.paginationConfig.lineName || null,
}).then((res) => {
/* 获取 typeTable typeTableHeader type_column_count 处理前所需的数据 */
this.typeTableHeader = [];
this.typeTable = [];
this.resTypeTable = [];
this.typeTableHeader = res.data.rows[0]?.typeList;
if (res.data.rows.length > 1) {
res.data.rows.forEach((item, index) => {
if (index !== 0) {
this.typeTable.push(item.typeNumList);
}
});
}
/* 获取 typeTable typeTableHeader type_column_count 处理前所需的数据 */
/* 处理数据 获取 resTypeTable */
this.column_count = this.typeTableHeader.length;
for (let i = 0; i < this.typeTable.length; i++) {
let row_data = this.typeTable[i];
let row_dict = {};
for (let j = 0; j < this.column_count; j++) {
row_dict[this.typeTableHeader[j]] = row_data[j];
}
this.resTypeTable.push(row_dict);
}
/* 处理数据 获取 resTypeTable */
this.total = res.data.total;
this.typeLoading = false;
});
},
分页组件
<template>
<div :class="{ hidden: hidden }" class="pagination-container">
<el-pagination
:background="background"
:current-page.sync="currentPage"
:page-size.sync="pageSize"
:layout="layout"
:page-sizes="pageSizes"
:pager-count="pagerCount"
:total="total"
v-bind="$attrs"
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
/>
</div>
</template>
<script>
import { scrollTo } from "@/utils/scroll-to";
export default {
name: "Pagination",
props: {
total: {
required: true,
type: Number,
},
page: {
type: Number,
default: 1,
},
limit: {
type: Number,
default: 20,
},
pageSizes: {
type: Array,
default() {
return [10, 20, 30, 50];
},
},
// 移动端页码按钮的数量端默认值5
pagerCount: {
type: Number,
default: document.body.clientWidth < 992 ? 5 : 7,
},
layout: {
type: String,
default: "total, sizes, prev, pager, next, jumper",
},
background: {
type: Boolean,
default: true,
},
autoScroll: {
type: Boolean,
default: true,
},
hidden: {
type: Boolean,
default: false,
},
},
data() {
return {};
},
computed: {
currentPage: {
get() {
return this.page;
},
set(val) {
this.$emit("update:page", val);
},
},
pageSize: {
get() {
return this.limit;
},
set(val) {
this.$emit("update:limit", val);
},
},
},
methods: {
handleSizeChange(val) {
if (this.currentPage * val > this.total) {
this.currentPage = 1;
}
this.$emit("pagination", { page: this.currentPage, limit: val });
if (this.autoScroll) {
scrollTo(0, 800);
}
},
handleCurrentChange(val) {
this.$emit("pagination", { page: val, limit: this.pageSize });
if (this.autoScroll) {
scrollTo(0, 800);
}
},
},
};
</script>
<style scoped>
.pagination-container {
background: var(--themeTable);
padding: 32px 16px;
}
.pagination-container.hidden {
display: none;
}
</style>