[导读]:超平老师的《Scratch蓝桥杯真题解析100讲》已经全部完成,后续会不定期解读蓝桥杯真题,这是Scratch蓝桥杯真题解析第144讲。
转动的车轮,本题是2023年5月28日上午举行的第14届蓝桥杯国赛Scratch图形化编程初中级组真题第2题,题目要求编程创作转动的车轮作品 。点击绿旗1秒后,使用画笔在舞台左侧画出一个车轮图案,车轮顺时针水平向右滚动,当到达舞台右侧边缘时消失。
先来看看题目的要求吧。
一.题目要求
编程实现:
转动的车轮(车轮使用画笔绘制,画面中不能出现其他角色,否则0分)。
具体要求:
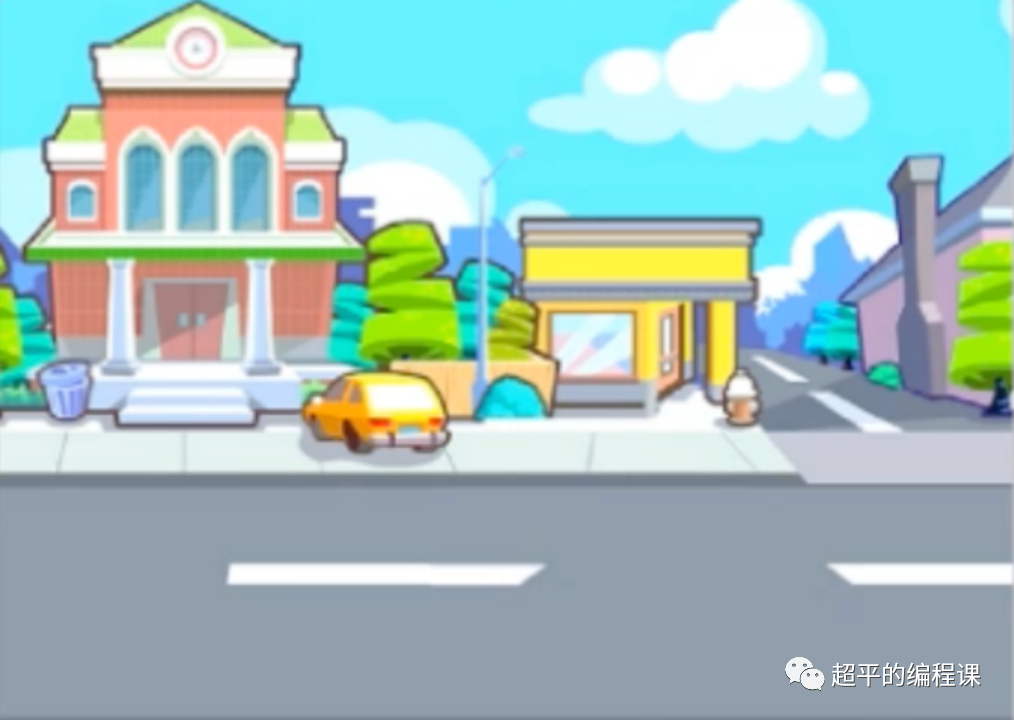
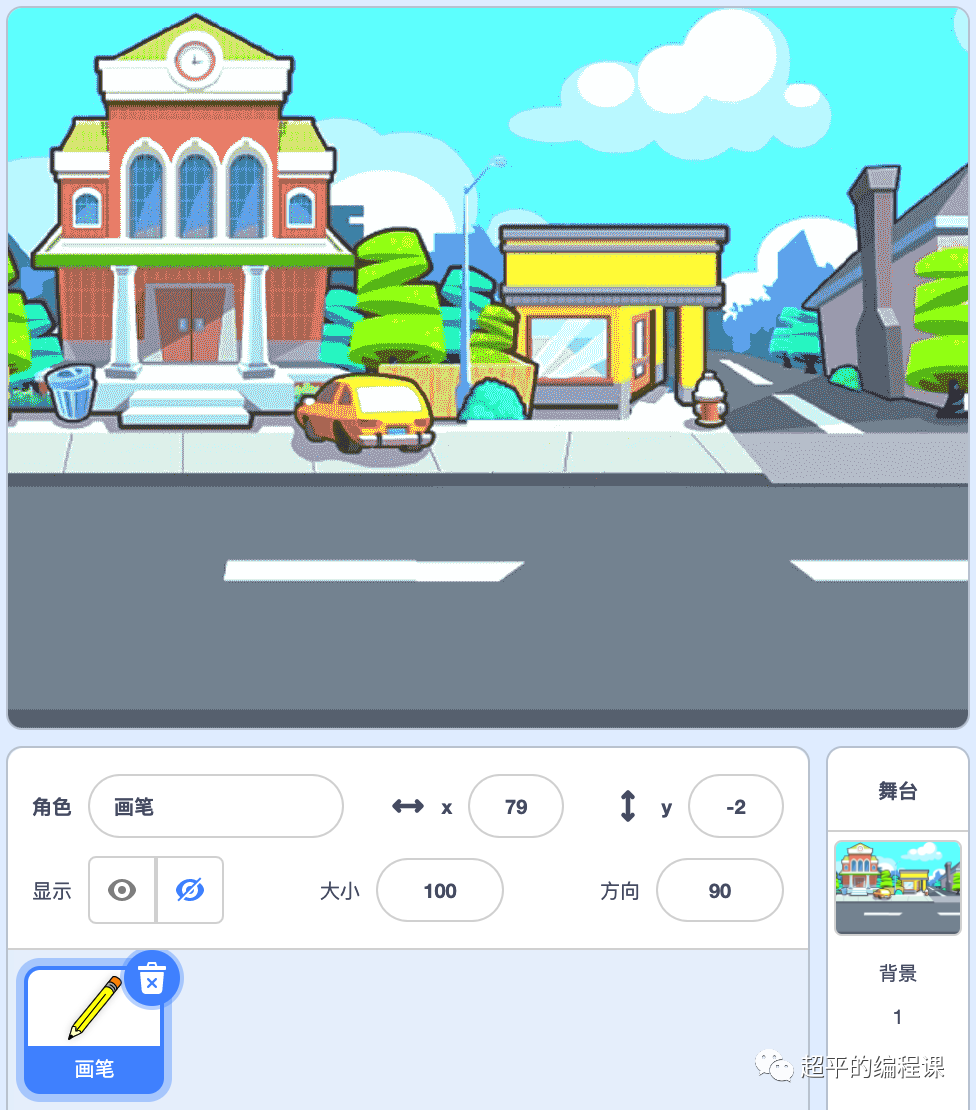
1). 点击绿旗,背景如图所示;

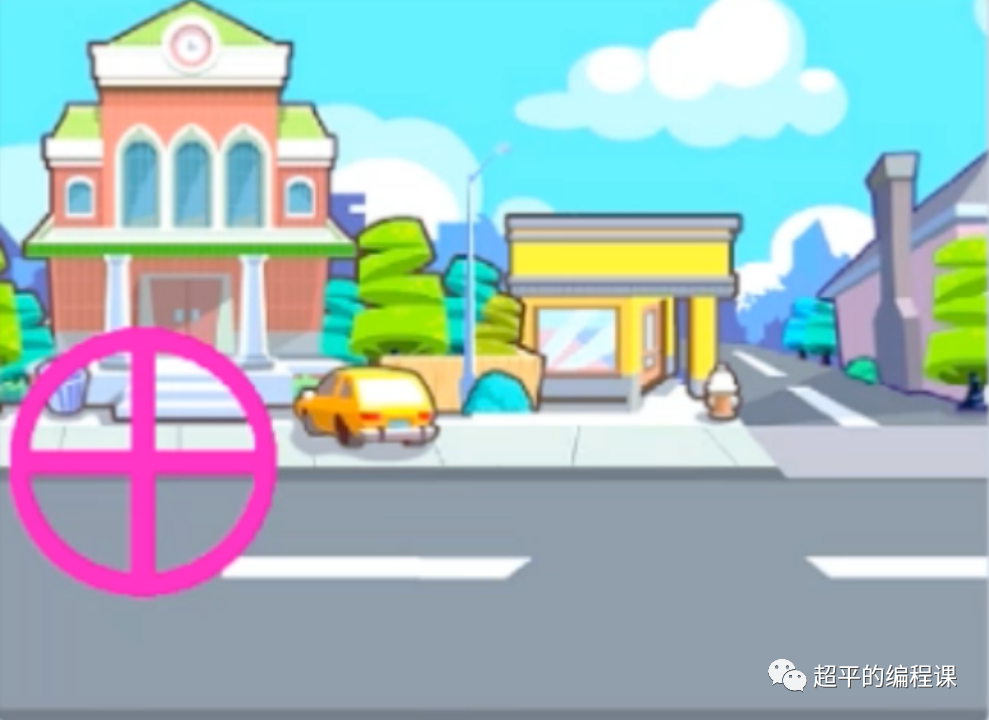
2). 等待1秒,在舞台左侧画出一个如图所示的车轮图案;

3). 车轮顺时针水平向右滚动,当到达舞台右侧边缘时消失。

评判标准:
-
10分:满足"具体要求"中的1);
-
20分:满足"具体要求"中的2);
-
10分:满足"具体要求"中的3)。
二.思路分析
本题只有一个角色,就是画笔,如图所示:

本题的要求看似简单,实际上还是有些难度的,我们可以分如下两步来考虑:
1). 绘制静止的车轮;
2). 让车轮转动起来;
观察上面图中的车轮,可以发现,它是由一个圆环和十字架构成的,如果只是单纯的绘制圆环和十字架, 大部分同学都能快速完成。
如果考虑到让车轮动起来,首先得搞明白车轮是怎么动起来的,你知道这其中的奥秘吗?
让画笔绘制的图案动起来的场景和作品在往届的真题中多次出现过,比如第14届STEMA中的神奇画笔,可以参考《神奇画笔-第14届蓝桥杯STEMA测评Scratch真题精选》这篇教程。
再比如第12届国赛中的旋转风车,可以参考《旋转的风车-第12届蓝桥杯Scratch国赛真题第2题》这篇教程。
原理其实非常简单,就是每次先擦除图形,然后再重新绘制图形,重新绘制的时候要改变位置或者方向,如此一来,看起来就好像是图形在移动。
我们要让绘制的车轮转起来,只需要不停地改变车轮中心点位置和方向,重新绘制即可。
对于方向比较好处理,我们可以设置初始方向为90度,然后每次右转1度。
关键是车轮中心,一般来说,中心点只能有一个,也就是说,只要给定一个坐标,就要以这个坐标点为基准,同时绘制好圆环和十字架。
现在,你大致应该清楚是怎么回事了吧。接下来,我们进入具体的编程实现环节。
三.编程实现
根据题目描述和思路分析,我们分如下3步来编写程序:
-
绘制圆环
-
绘制十字架
-
让车轮转起来
1. 绘制圆环
关于圆环的绘制,超平老师之前有过详细的介绍,包括边线法和中心法两种基本方法,具体可以参考《完美的圆形-Scratch绘制圆、圆弧和扇形的编程技巧》这篇教程。
根据前面的思路分析,我们应该采用中心法,其核心思想是将画笔角色先固定到圆心位置,再移动一个半径的距离,落笔绘制一个小点后抬笔,然后再退回到圆心位置,接着旋转1度,重复这个过程360次即可。
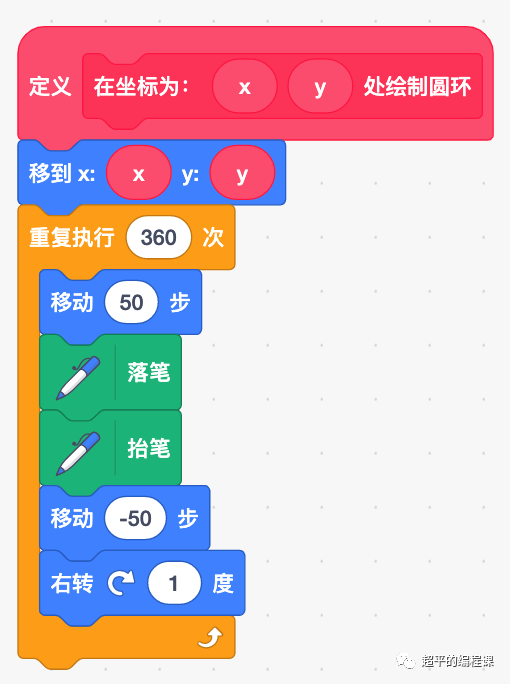
为了方便,我们可以定义一个自制积木用于绘制圆形,其代码如下:

需要说明三点:
1). 这里的参数x,y表示圆心位置;
2). 由于圆环是不分方向的,所以这里没有指定方向;
3). 之所以使用自制积木,还要一个重要的原因,就是可以瞬间画出圆环,只需要勾选“运行时不刷新屏幕”即可。
2. 绘制十字架
关于十字架的绘制,通常有如下两种思路:
1). 绘制两条直线,其长度为圆环的直径;
2). 绘制四条直线,其长度为圆环的半径;
很显然,应该使用第二种,因为4条直线可以共用一个中心点,你说对吧。具体的画法就是从中心点开始,先绘制第一条直线,然后退回到中心点,旋转90度,再绘制第二条,依此类推,重复执行4次即可。
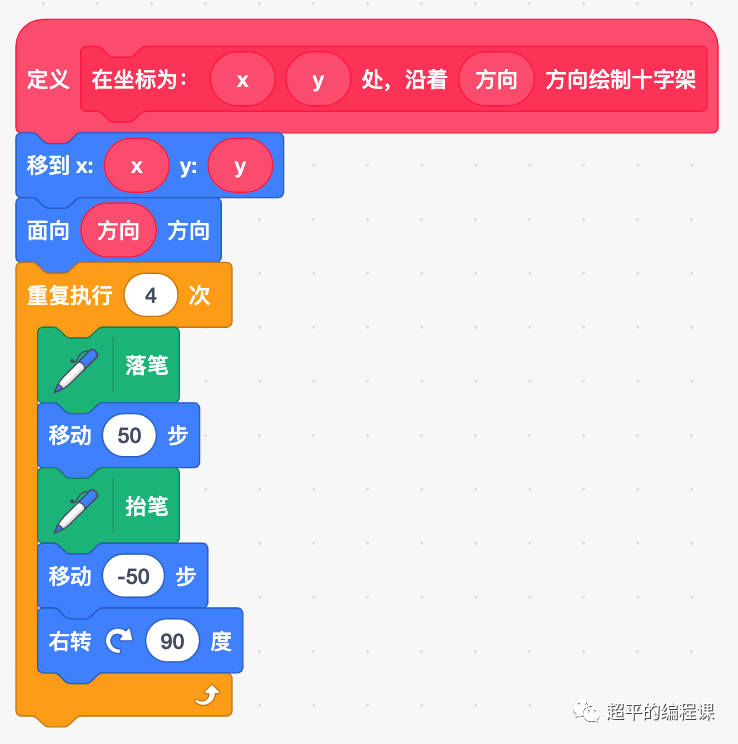
为了方便,仍然使用自制积木来绘制十字架,具体代码如下:

代码比较简单,说明两点:
1). 十字架是分方向的,所以增加了一个方向参数;
2). 在创建自制积木的时候,不要忘了勾选“运行时不刷新屏幕”,确保瞬间绘制好十字架。
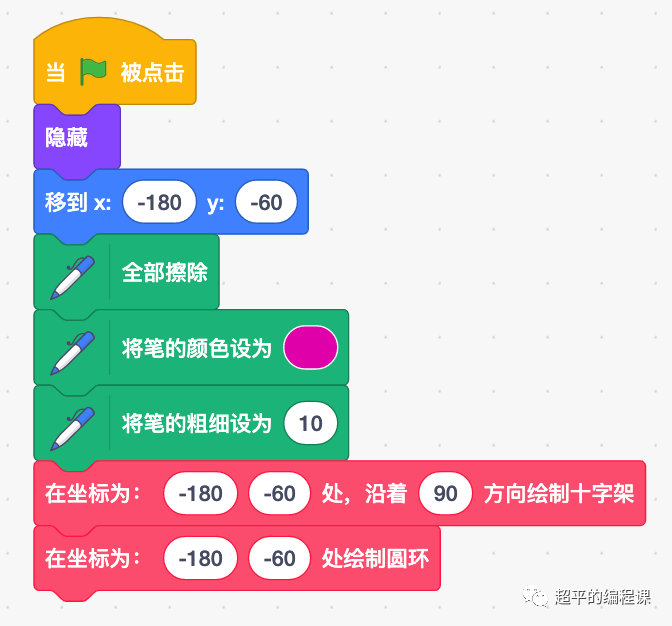
有了这两个自制积木,就可以在指定好位置和方向时,绘制出一个静态的车轮,其代码如下:

绘制好的车轮效果如下:

3. 让车轮转起来
有了静态的车轮,接下来就好办了,只需要不停地改变中心点坐标和方向即可。由于车轮是从左向右滚动的,所以我们只需要改变x坐标即可,分别创建好变量“x坐标”和“方向”,如图:

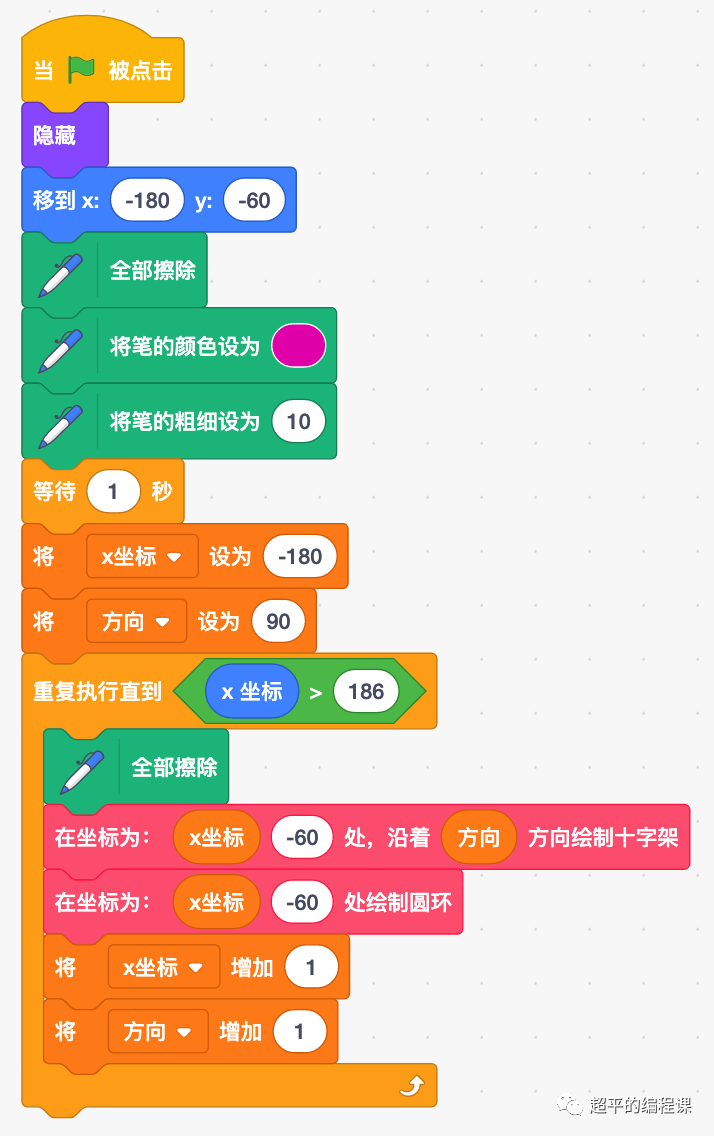
接下来,使用重复执行,每次先擦除之前的车轮,然后再重新绘制一个,并更改x坐标和方向,对应的代码如下:

代码不难理解,强调两点:
1). 循环结束的条件是x坐标 > 186,这里的x坐标是画笔的坐标,需要多测试几次,才能确定好具体的坐标值;
2). 自制积木一定要勾选“运行时不刷新屏幕”选项,不然转动的效果就不连贯了。
至此,一个完美的车轮转动作品就完成了,赶紧来体验一下吧,你还可以修改速度和方向增加幅度,感受不同的转动效果呢。
四.总结与思考
本题是编程部分第2题,分数为40分,积木块数量40个左右,涉及到的知识点主要包括:
-
Scratch画笔指令;
-
绘制圆环和十字架的技巧;
-
自制积木;
-
循环编程,包括指定次数循环和直到循环;
-
运动编程;
作为国赛第2题,本题难度中等,综合性比较强,建议完成时间7~10分钟,中级组考生7分钟,而初级组考生约为10分钟。
Scratch画笔看起来比较简单,但是功能强大,除了可以绘制简单的图案外,还可以绘制出各种动态的图形和3D效果,甚至可以编写出各种经典游戏,比如《贪吃蛇》、《俄罗斯方块》等。
如果你觉得文章对你有帮助,别忘了点赞和转发,予人玫瑰,手有余香😄
需要素材和源码的,可以移步至“超平的编程课”gzh,或者私信本人。