1.我的信息
在pages\User.vue文件中编写HTML结构代码,示例代码如下。
<template>
<div class="member">
<div class="header-con">
<router-link :to="{ name: 'login' }" class="mui-navigate-right">
<div class="user-info">
<div class="avatar-con">
<div class="avatar">
<img src="../assets/images/avatar_default.png" class="image-info">
</div>
</div>
<div class="person-con">
<span>登录 / 注册</span>
</div>
</div>
</router-link>
</div>
</div>
</template>
<style lang="scss" scoped>
.member {
margin-bottom: 15px;
.header-con {
padding: 10px;
background-color: #fff;
.user-info {
position: relative;
overflow: hidden;
width: 100%;
height: 120px;
background: linear-gradient(90deg,#28a2ff,#ffd787);
box-shadow: 0 0.1rem 0.25rem #f8e3c6;
.avatar-con {
position: absolute;
left: 15px;
top: 50%;
transform: translateY(-50%);
.avatar {
width: 60px;
height: 60px;
overflow: hidden;
box-shadow: 0 2px 10px rgba(0,0,0,15);
border: 1px solid hsla(0,0%,100%,.4);
border-radius: 50% 50%;
.image-info {
width: 100%;
height: 100%;
}
}
}
.person-con {
position: absolute;
left: 90px;
top: 50%;
transform: translateY(-50%);
color: #fff;
}
}
}
}
</style>

保存代码,启动项目,运行结果如下图所示。

2.登录页面
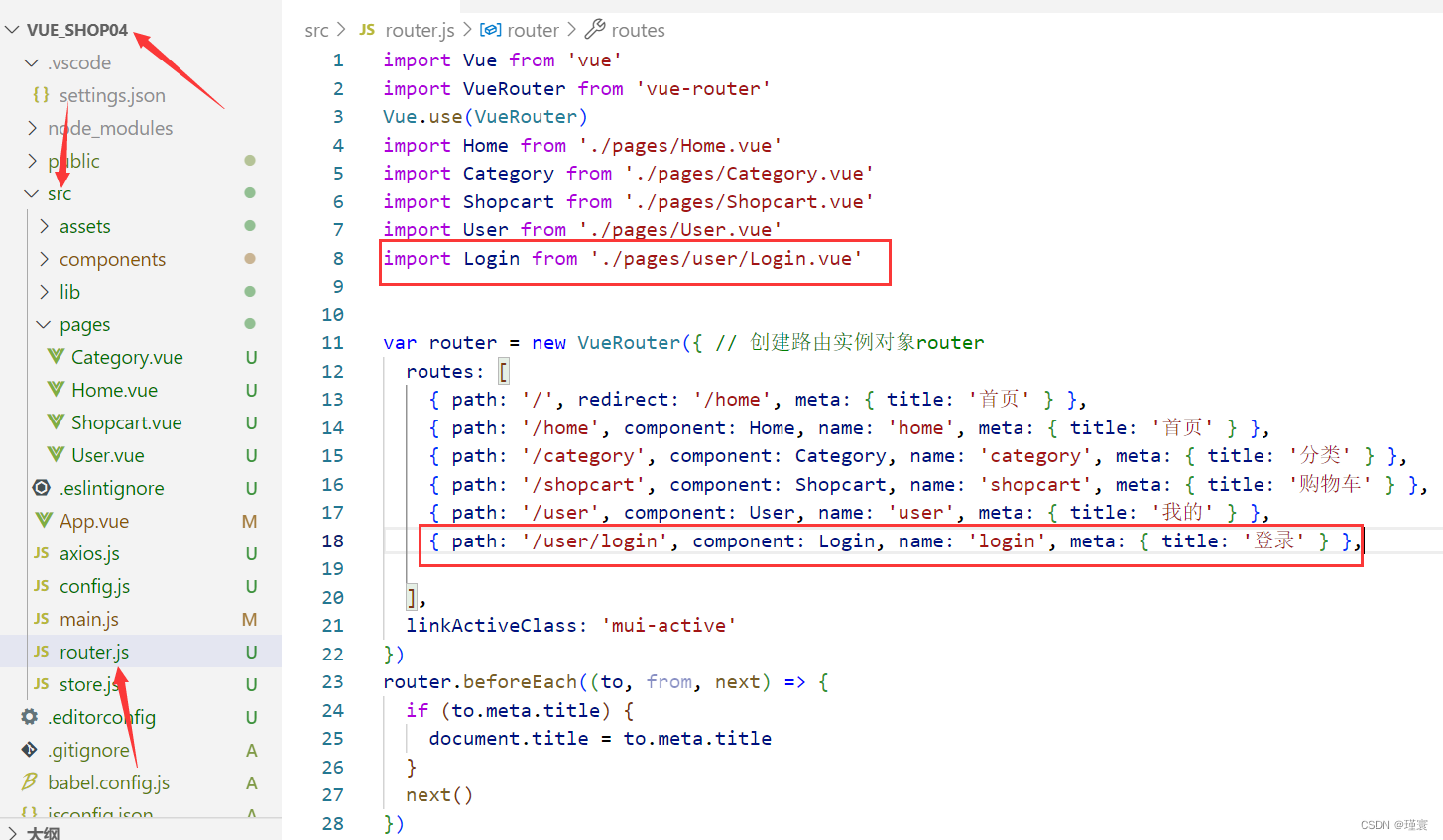
在src\router.js文件中,导入Login.vue登录组件。
| import Login from './pages/user/Login.vue' |
并且在routes数组中配置路由匹配规则,示例代码如下。
| { path: '/user/login', component: Login, name: 'login', meta: { title: '登录' } }, |

创建src\pages\user\Login.vue组件,编写HTML结构代码,示例代码如下。
<template>
<div class="login">
<div class="mui-content">
<form class="mui-input-group">
<div class="mui-input-row">
<label>账号</label>
<input v-model="loginForm.username" type="text" class="mui-input-clear mui-input" placeholder="请输入账号">
</div>
<div class="mui-input-row">
<label>密码</label>
<input v-model="loginForm.password" type="password" class="mui-input-clear mui-input" placeholder="请输入密码">
</div>
</form>
<div class="mui-content-padded">
<button @click="login" type="button" class="mui-btn mui-btn-block mui-btn-primary">登录</button>
<div class="link-area"><a @click="register">还没有账号?前往注册</a></div>
</div>
</div>
</div>
</template>
<script>
export default {
data () {
return {
loginForm: {
username: '',
password: ''
}
}
},
methods: {
login () {
// 登录
},
register () {
this.$router.push({ name: 'register' })
}
}
}
</script>
<style lang="scss" scoped>
.mui-input-group {
margin-top: 10px;
background-color: transparent;
}
.mui-input-group label {
width: 22%;
}
.mui-input-row:last-child {
background: #fff;
}
.mui-input-row {
margin-top: 20px;
background: #fff;
}
.mui-input-row label~input,
.mui-input-row label~select,
.mui-input-row label~textarea {
width: 78%;
}
.link-area {
display: block;
margin-top: 25px;
text-align: center;
}
.mui-content-padded {
margin-top: 30px;
}
</style>

保存代码,启动项目,运行结果如下图所示。


3.实现登录功能
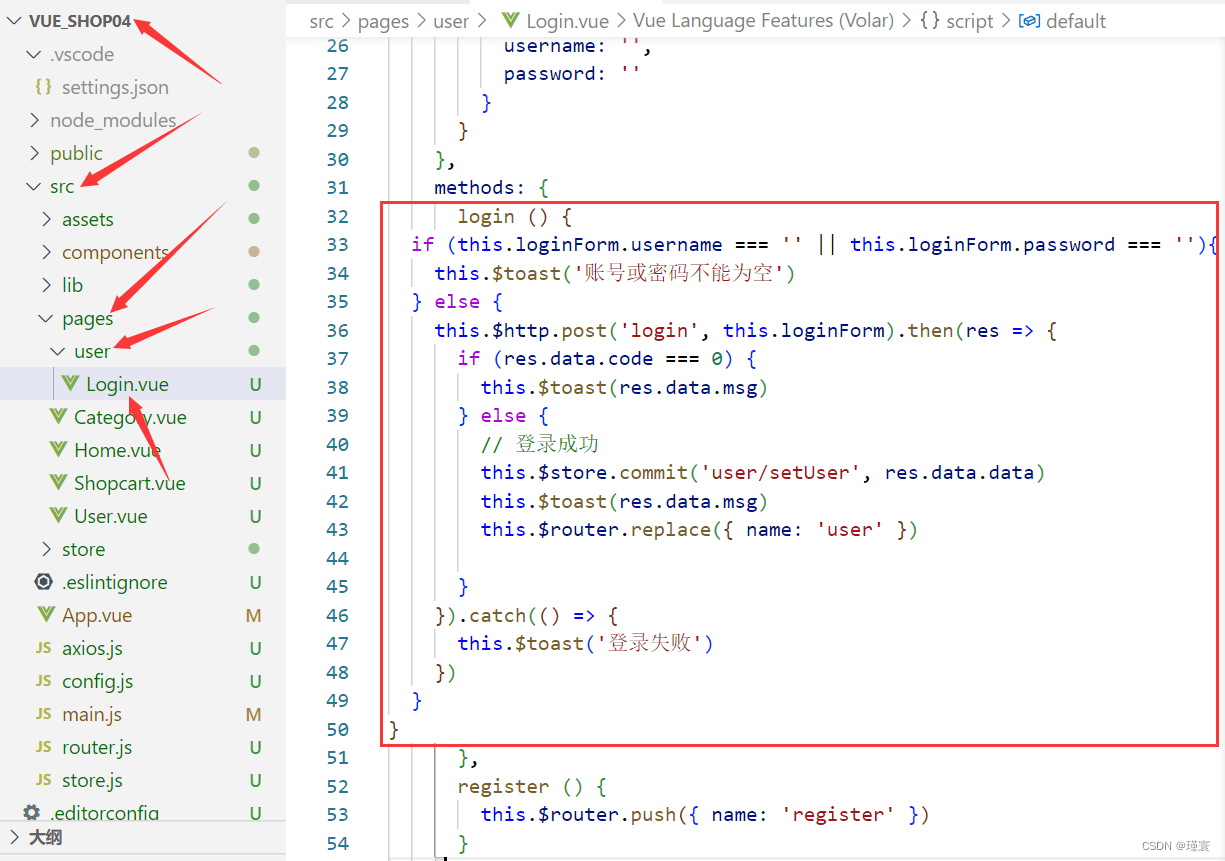
在src\pages\user\Login.vue文件中,编写Login()方法,示例代码如下。
login () {
if (this.loginForm.username === '' || this.loginForm.password === ''){
this.$toast('账号或密码不能为空')
} else {
this.$http.post('login', this.loginForm).then(res => {
if (res.data.code === 0) {
this.$toast(res.data.msg)
} else {
// 登录成功
}
}).catch(() => {
this.$toast('登录失败')
})
}
}

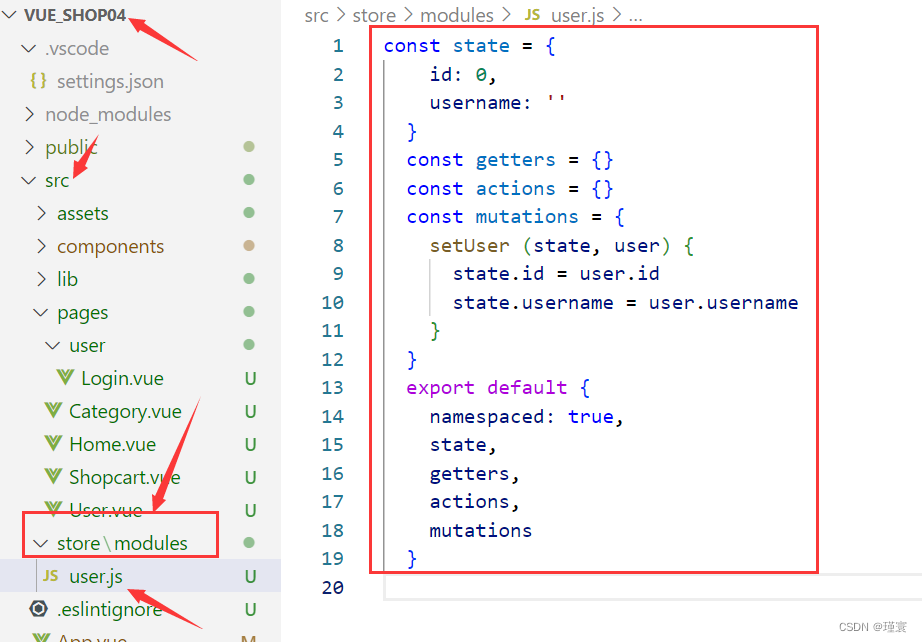
登录成功以后,将用户信息通过store保存。创建src\store\modules\user.js文件,编写如下代码。
const state = {
id: 0,
username: ''
}
const getters = {}
const actions = {}
const mutations = {
setUser (state, user) {
state.id = user.id
state.username = user.username
}
}
export default {
namespaced: true,
state,
getters,
actions,
mutations
}

在src\store\index.js文件中,添加如下代码。
import Vue from 'vue'
import Vuex from 'vuex'
import user from './modules/user'
Vue.use(Vuex)
export default new Vuex.Store({
modules: {
user
}
})

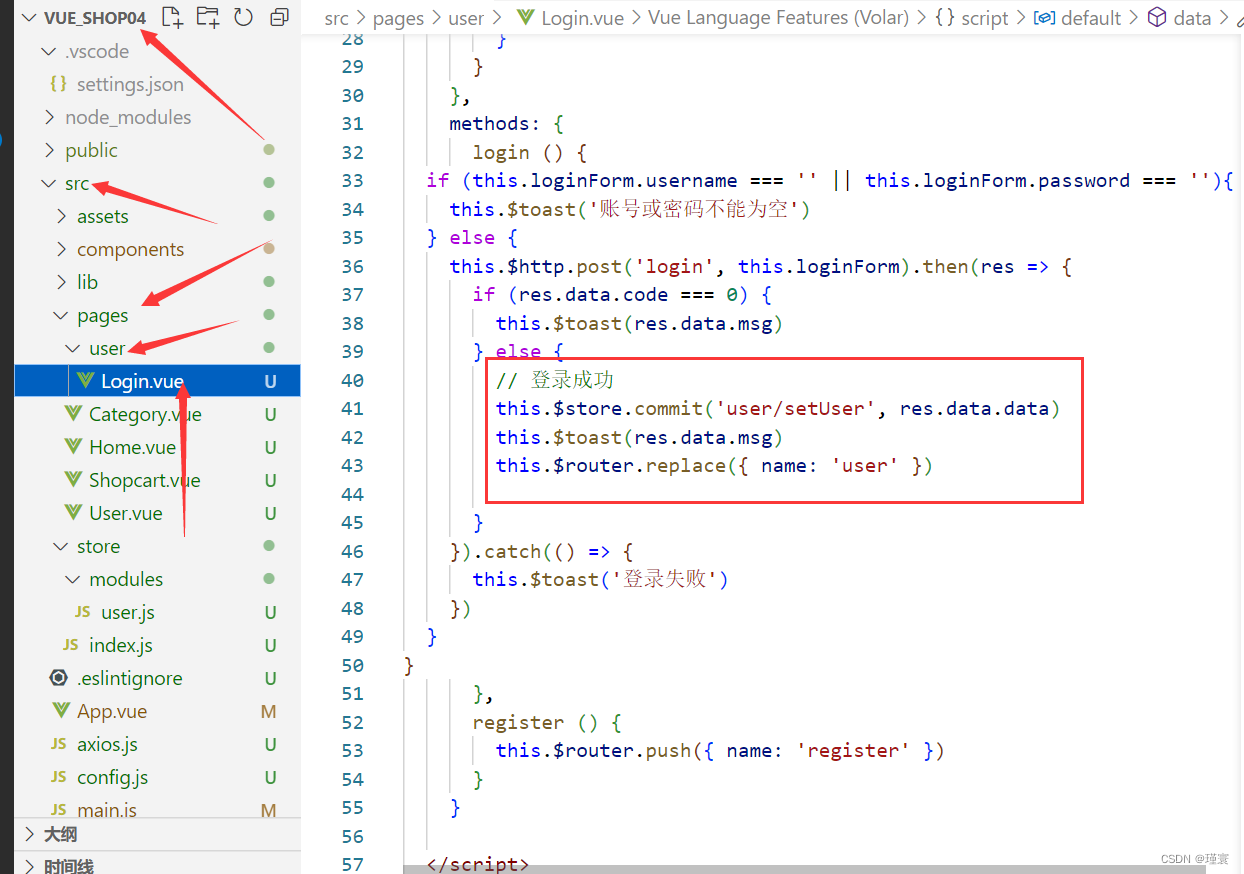
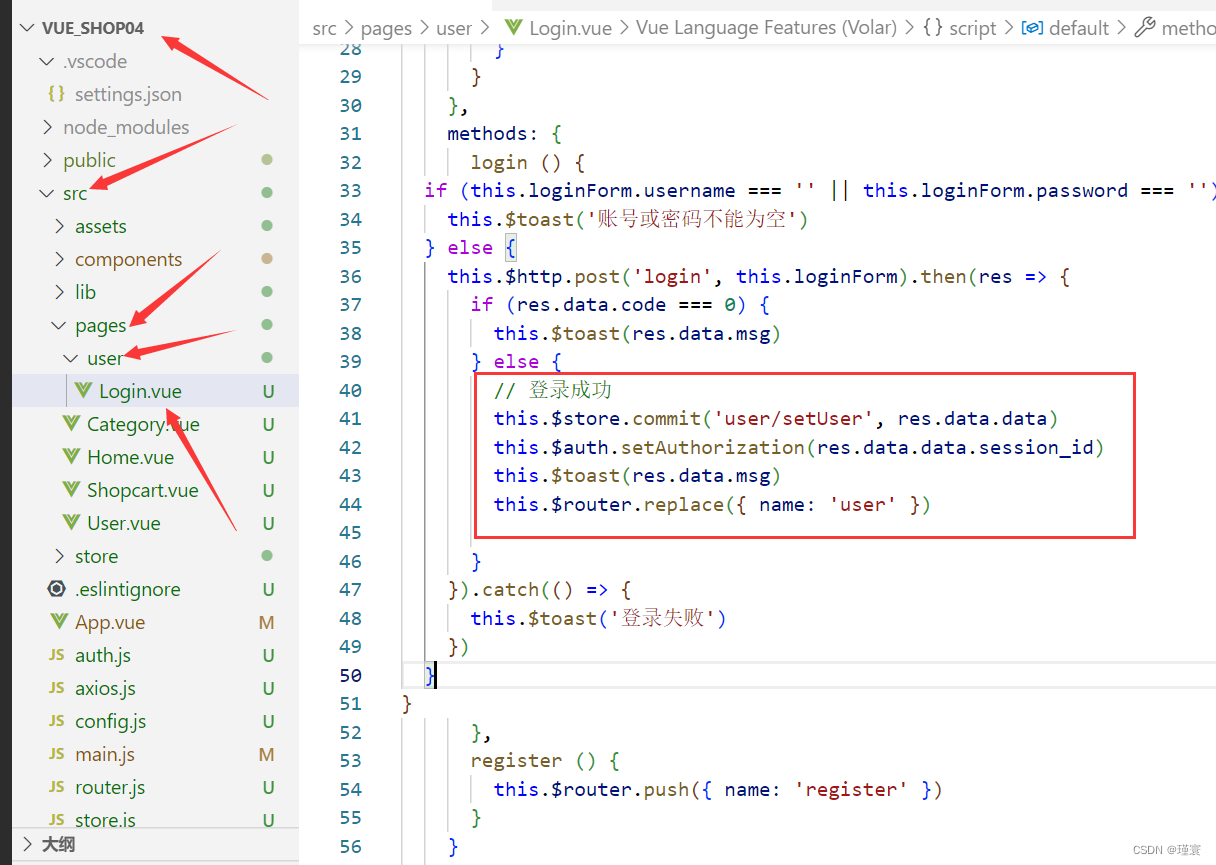
在src\pages\user\Login.vue文件中,编写登录成功之后要执行的代码。
// 登录成功
this.$store.commit('user/setUser', res.data.data)
this.$toast(res.data.msg)
this.$router.replace({ name: 'user' })

在src\store\modules\user.js文件中,编写isLogin()方法判断是否已经登录,示例代码如下。
const getters = {
isLogin (state) {
return state.id !== 0
}
}

在src\pages\User.vue文件中,引入mapGetters和mapState ,并在计算属性中调用mapGetters和mapState 的辅助方法。
<script>
import { mapGetters, mapState } from 'vuex'
export default {
computed: {
...mapState({
username: state => state.user.username
}),
...mapGetters('user', { isLogin: 'isLogin' })
}
}
</script>

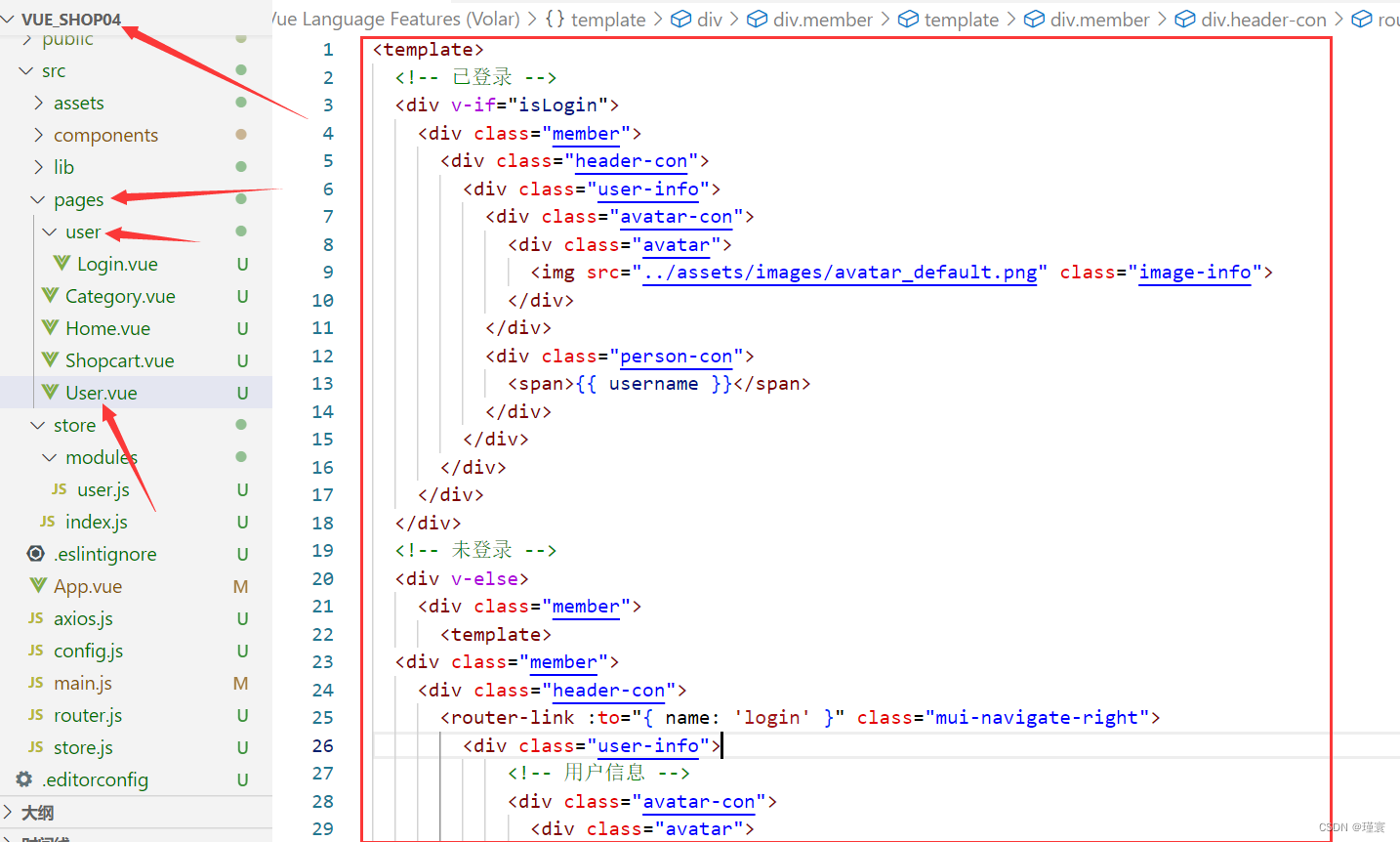
打开src\pages\User.vue文件,给标签添加v-if/v-else判断,示例代码如下。
<template>
<!-- 已登录 -->
<div v-if="isLogin">
<div class="member">
<div class="header-con">
<div class="user-info">
<div class="avatar-con">
<div class="avatar">
<img src="../assets/images/avatar_default.png" class="image-info">
</div>
</div>
<div class="person-con">
<span>{{ username }}</span>
</div>
</div>
</div>
</div>
</div>
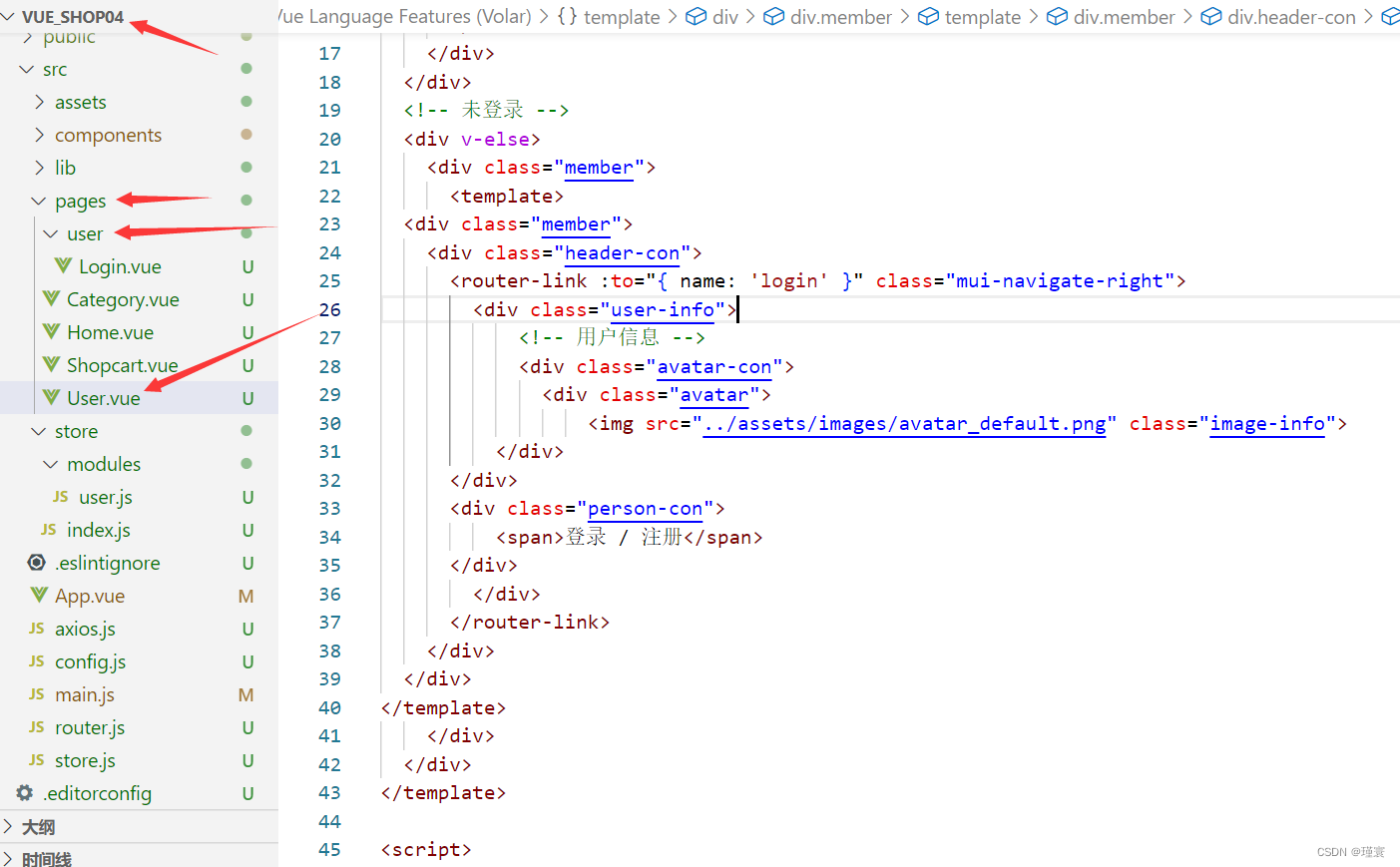
<!-- 未登录 -->
<div v-else>
<div class="member">
……(原有代码)
</div>
</div>
</template>


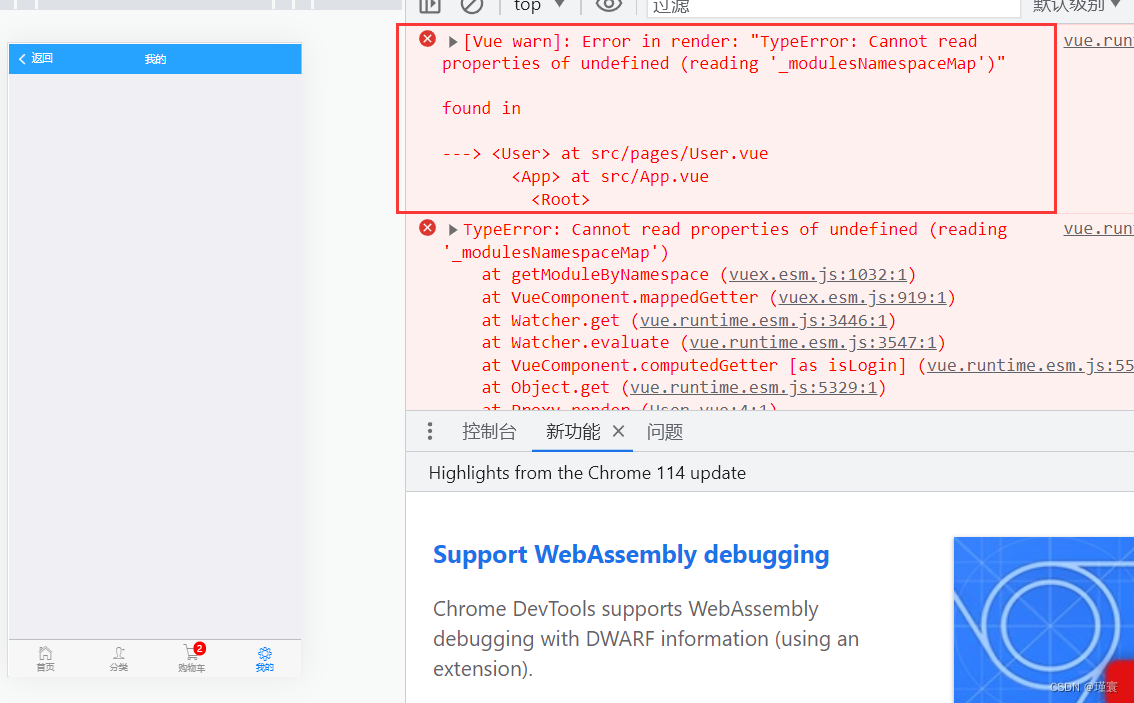
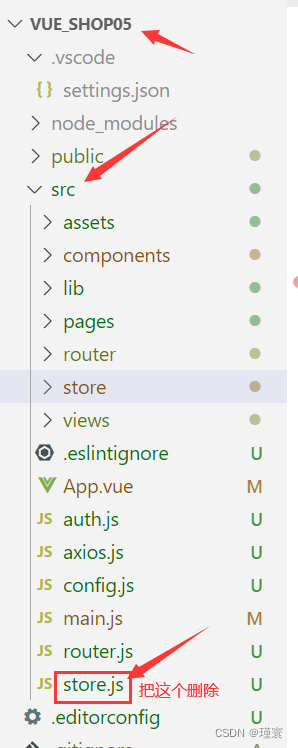
可能报错:

解决方法:

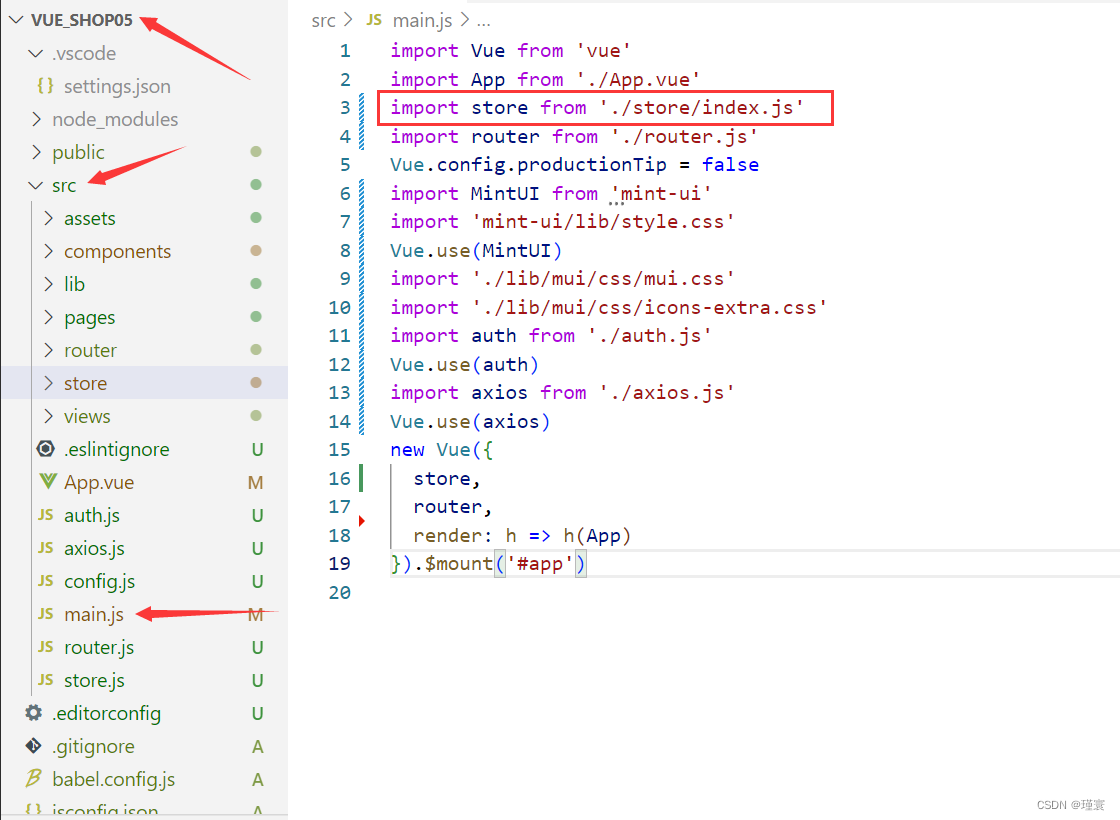
修改src/main.js的内容:
保存代码,启动项目,未登录效果如下图所示。

已登录效果:(用户名test,密码123456),如下图所示。

4.记住登录状态
在页面登录成功以后,记住登录状态,创建src\auth.js文件,编写如下代码。
var auth = {
getAuthorization () {
return localStorage.getItem('Authorization');
},
setAuthorization (Authorization) {
localStorage.setItem('Authorization', Authorization);
}
}
export default {
install: function (vue) {
vue.prototype.$auth = auth
}
}

将src\auth.js文件添加到src\main.js中,打开main.js文件,编写如下代码。
import auth from './auth.js'
Vue.use(auth)

需要注意的是,auth.js文件一定要放在axios前面。
编写src\pages\user\Login.vue文件,示例代码如下
// 登录成功
this.$store.commit('user/setUser', res.data.data)
this.$auth.setAuthorization(res.data.data.session_id)
this.$toast(res.data.msg)
this.$router.replace({ name: 'user' })

打开src\axios.js文件,将保存的session_id放入到下次请求的header中,示例代码如下。
export default {
install: function (vue) {
var auth = vue.prototype.$auth
var obj = axios.create({
baseURL: config.baseURL
})
obj.interceptors.request.use(function (conf) {
conf.headers.Authorization = auth.getAuthorization()
return conf
})
vue.prototype.$http = obj
}
}

保存上述代码,在下次刷新后,获取已登录的用户信息。
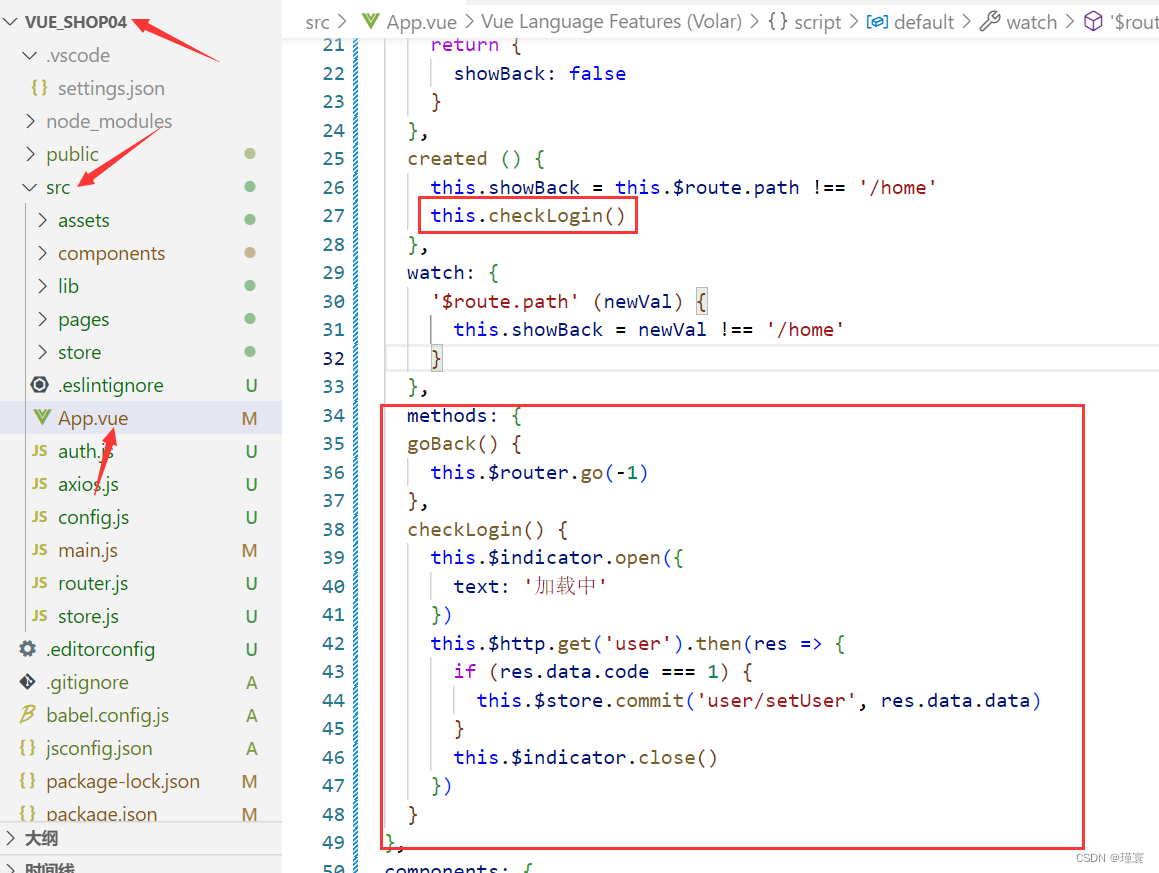
打开src\App.vue文件,编写如下代码。
created () {
this.showBack = this.$route.path !== '/home'
this.checkLogin()
},
methods: {
goBack() {
this.$router.go(-1)
},
checkLogin() {
this.$indicator.open({
text: '加载中'
})
this.$http.get('user').then(res => {
if (res.data.code === 1) {
this.$store.commit('user/setUser', res.data.data)
}
this.$indicator.close()
})
}
},

5.用户菜单
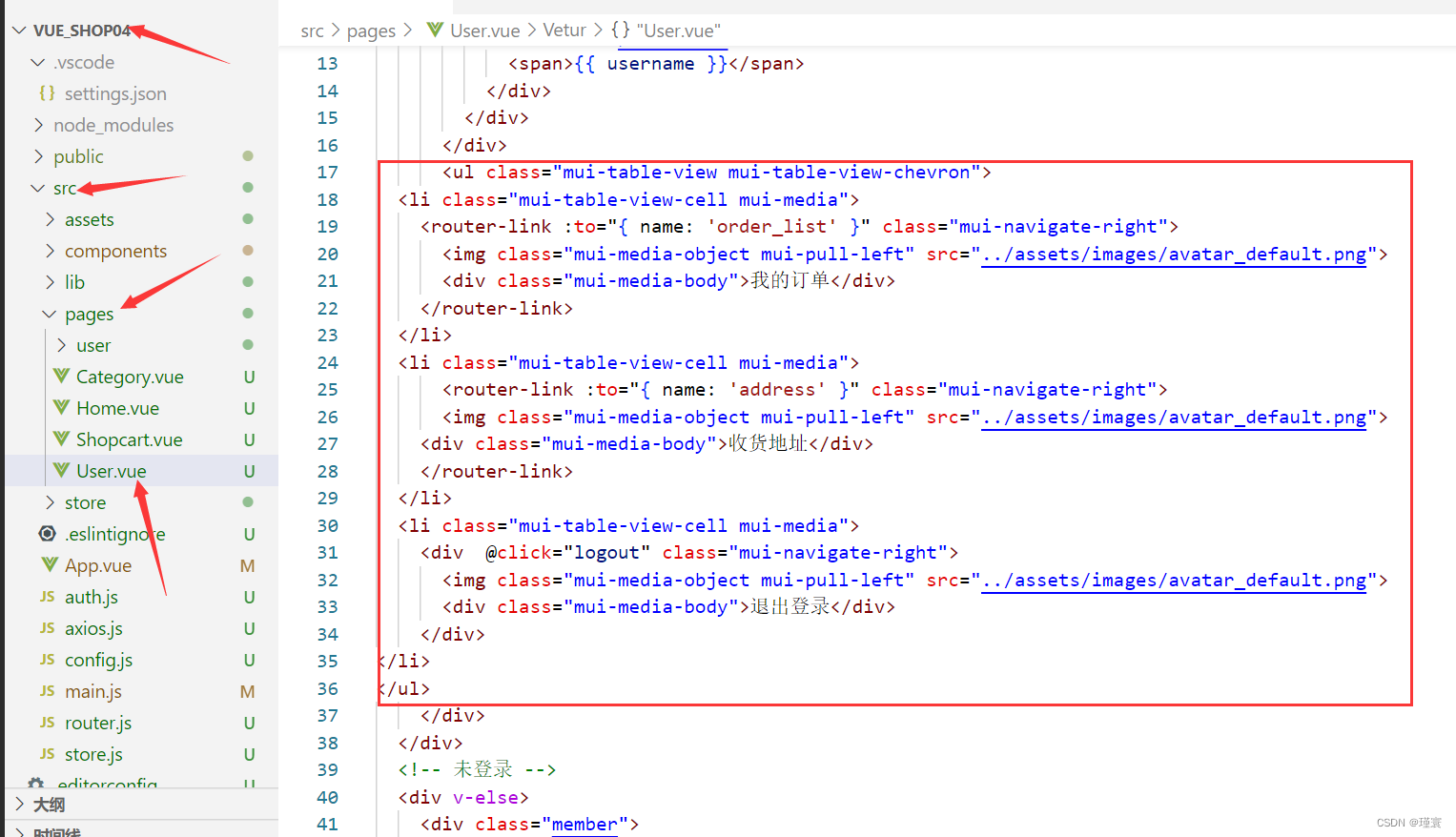
打开src\pages\User.vue文件,在已登录部分进行代码编写,示例代码如下。
<!-- 已登录 -->
<div v-if="isLogin">
<div class="member">
……(原有代码)
</div>
<ul class="mui-table-view mui-table-view-chevron">
<li class="mui-table-view-cell mui-media">
<div class="mui-navigate-right">
<img class="mui-media-object mui-pull-left" src="../assets/images/avatar_default.png">
<div class="mui-media-body">我的订单</div>
</div>
</li>
<li class="mui-table-view-cell mui-media">
<div class="mui-navigate-right">
<img class="mui-media-object mui-pull-left" src="../assets/images/avatar_default.png">
<div class="mui-media-body">收货地址</div>
</div>
</li>
<li class="mui-table-view-cell mui-media">
<div class="mui-navigate-right">
<img class="mui-media-object mui-pull-left" src="../assets/images/avatar_default.png">
<div class="mui-media-body">退出登录</div>
</div>
</li>
</ul>
</div>
<style lang="scss" scoped>
.mui-table-view .mui-media, .mui-table-view .mui-media-body{
line-height: 42px;
}
.mui-table-view-cell:after{
left: 0px;
}
……(原有代码)
</style>

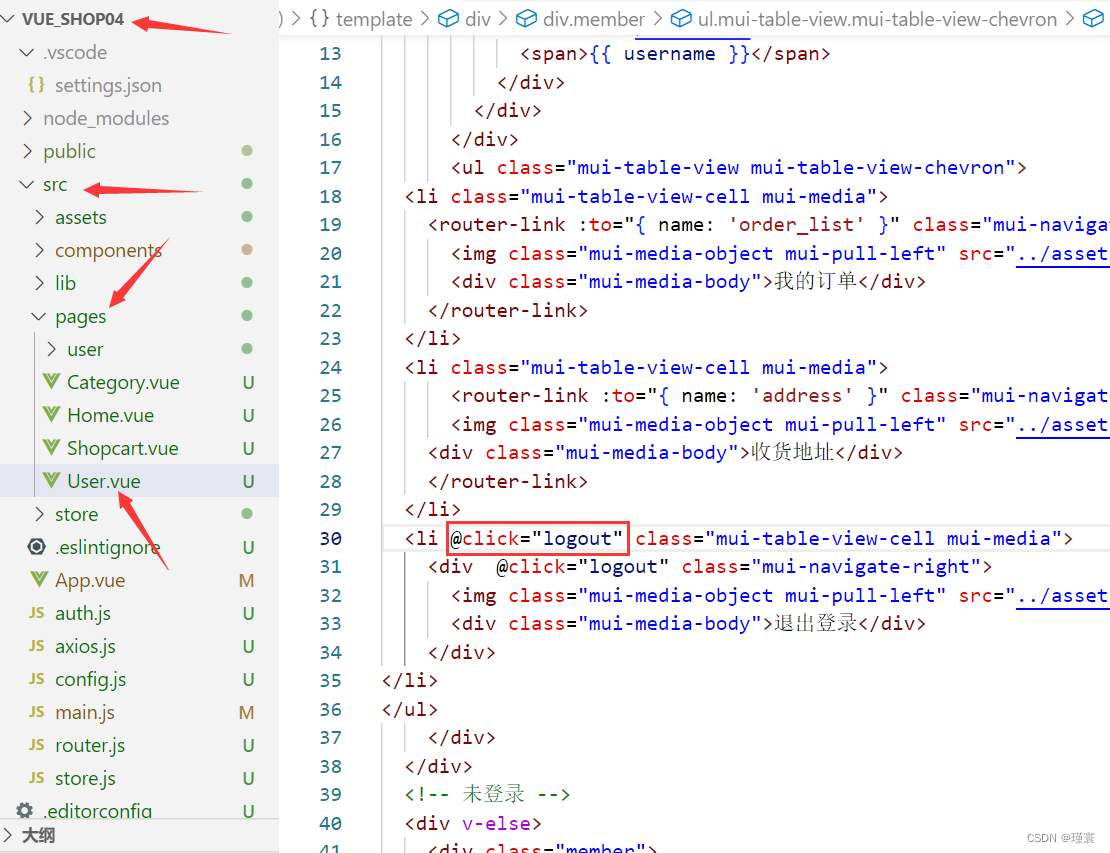
6.退出登录
打开src\pages\User.vue文件,给退出登录的外层父元素绑定logout()单击事件,示例代码如下。
<div @click="logout" class="mui-navigate-right">
<img class="mui-media-object mui-pull-left" src="../assets/images/avatar_default.png">
<div class="mui-media-body">退出登录</div>
</div>

在src\store\modules\user.js文件的mutations对象中,定义logout事件,示例代码如下。
const mutations = {
……(原有代码)
logout (state) {
state.id = 0
state.username = ''
}
}

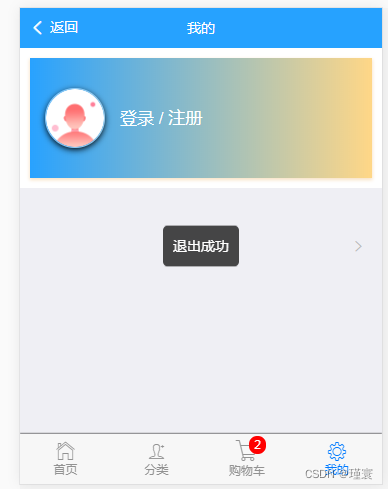
程序测试,当单击“退出登录”以后,页面会变成未登录的状态,效果如下图所示。

7.注册页面
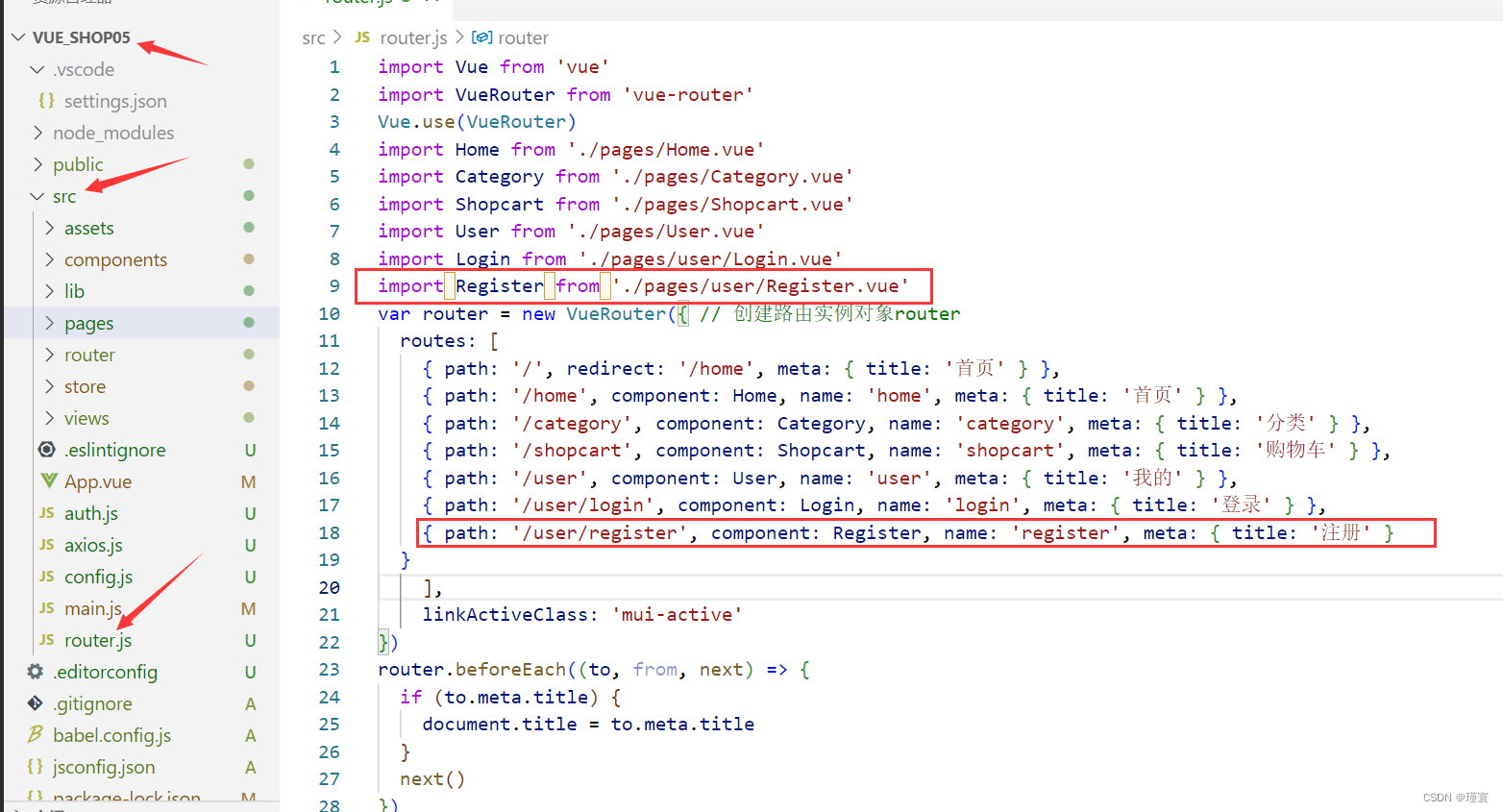
在src\router.js文件中,导入Register.vue注册组件
| import Register from './pages/user/Register.vue' |
在routes数组中配置路由匹配规则,示例代码如下。
routes: [
……(原有代码)
{ path: '/user/register', component: Register, name: 'register', meta: { title: '注册' } }
],

创建src\pages\user\Register.vue组件,编写HTML结构代码,示例代码如下。
<template>
<div>
<div class="mui-content">
<form class="mui-input-group">
<div class="mui-input-row">
<label>账号</label>
<input v-model="regForm.username" type="text" class="mui-input-clear mui-input" placeholder="请输入账号">
</div>
<div class="mui-input-row">
<label>密码</label>
<input v-model="regForm.password" type="password" class="mui-input-clear mui-input" placeholder="请输入密码">
</div>
<div class="mui-input-row">
<label>确认</label>
<input type="password" ref="pwdConfirm" class="mui-input-clear mui-input" placeholder="请确认密码">
</div>
<div class="mui-input-row">
<label>邮箱</label>
<input v-model="regForm.email" type="email" class="mui-input-clear mui-input" placeholder="请输入邮箱">
</div>
</form>
<div class="mui-content-padded">
<button @click="register" class="mui-btn mui-btn-block mui-btn-primary">注册</button>
</div>
<div class="mui-content-padded">
<p>注册成功后的用户可用于登录</p>
</div>
</div>
</div>
</template>
<script>
export default {
data () {
return {
regForm: {
username: '',
password: '',
email: ''
}
}
},
methods: {
register: function () {
}
}
}
</script>
<style lang="scss" scoped>
.mui-input-group {
margin-top: 10px;
background-color: transparent;
}
.mui-input-group label {
width: 22%;
}
.mui-input-row:last-child {
background: #fff;
}
.mui-input-row{
margin-top:20px;
background: #fff;
}
.mui-input-row label~input,
.mui-input-row label~select,
.mui-input-row label~textarea {
width: 78%;
}
.link-area {
display: block;
margin-top: 25px;
text-align: center;
}
.mui-content-padded {
margin-top: 30px;
}
</style>
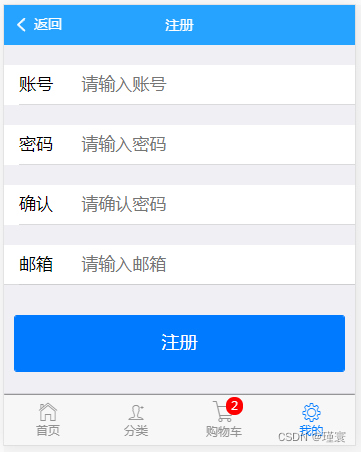
保存代码,启动项目,运行结果如下图所示。


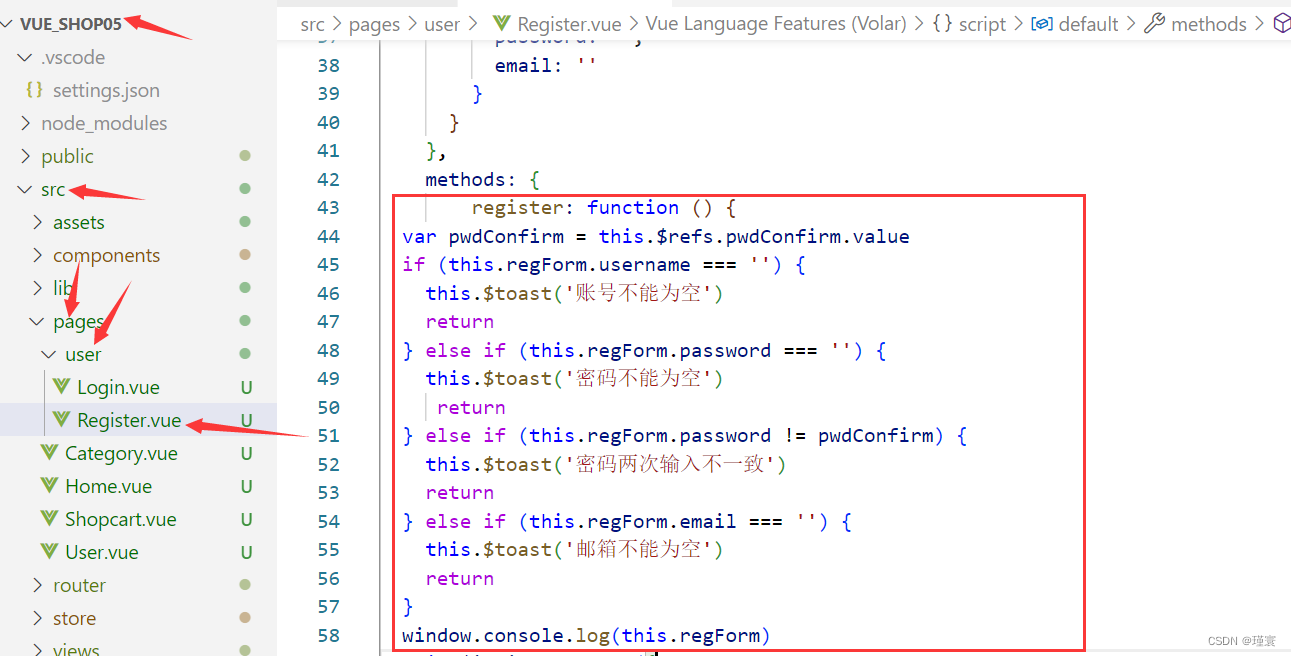
在methods中编写register方法,用于表单提交,示例代码如下
register: function () {
var pwdConfirm = this.$refs.pwdConfirm.value
if (this.regForm.username === '') {
this.$toast('账号不能为空')
return
} else if (this.regForm.password === '') {
this.$toast('密码不能为空')
return
} else if (this.regForm.password != pwdConfirm) {
this.$toast('密码两次输入不一致')
return
} else if (this.regForm.email === '') {
this.$toast('邮箱不能为空')
return
}
window.console.log(this.regForm)
}

保存代码,启动项目,在浏览器控制台中查看是否提交成功,运行结果如下图所示。

8.实现注册功能
在src\pages\user\Register.vue文件中,提交注册表单,示例代码如下。
// window.console.log(this.regForm)
this.$indicator.open({
text: '注册中'
})
this.$http.post('register', this.regForm).then(res => {
this.$indicator.close()
if (res.data.code === 0) {
this.$toast(res.data.msg)
} else {
this.$store.commit('user/setUser', res.data.data)
this.$auth.setAuthorization(res.data.data.session_id)
this.$toast(res.data.msg)
this.$router.replace({ name: 'user' })
}
}).catch(() => {
this.$toast('注册失败')
})

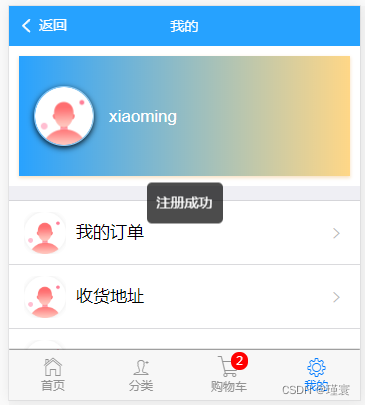
保存代码,启动项目,输入用户名和密码,单击注册,注册成功后的页面效果如下图所示。

接着这篇文章的是“微商城”项目(6商品分类)
若出现问题可以私信我,如果我能解决,会尽量帮忙的(●ˇ∀ˇ●)