-
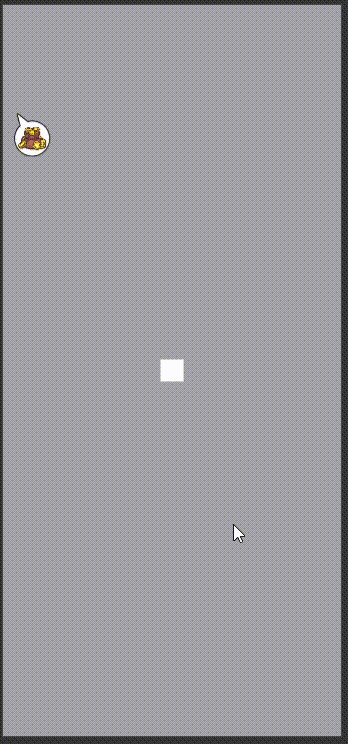
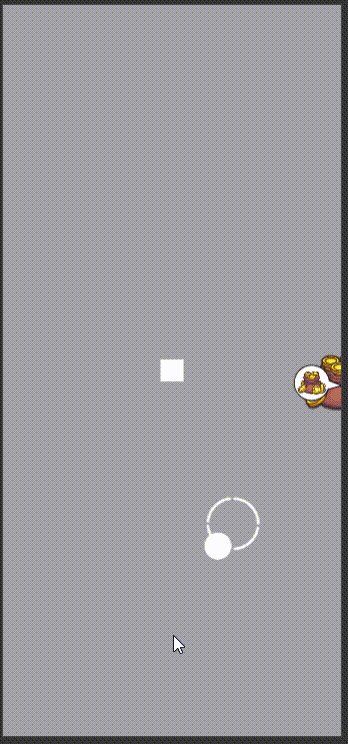
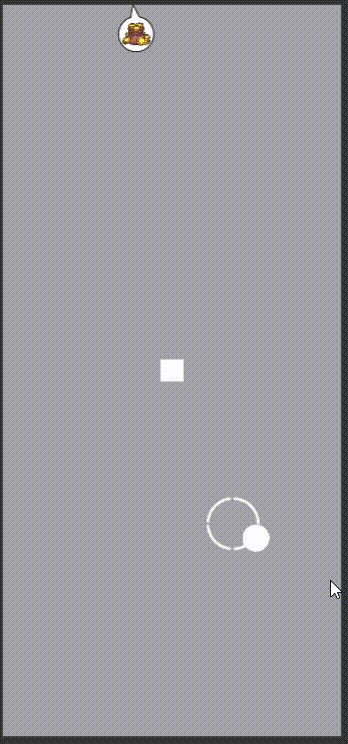
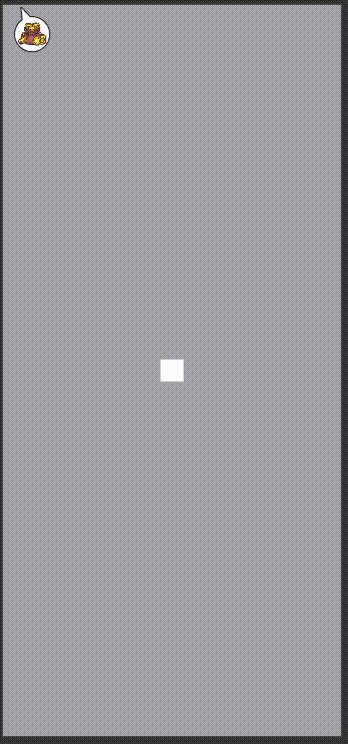
演示

-
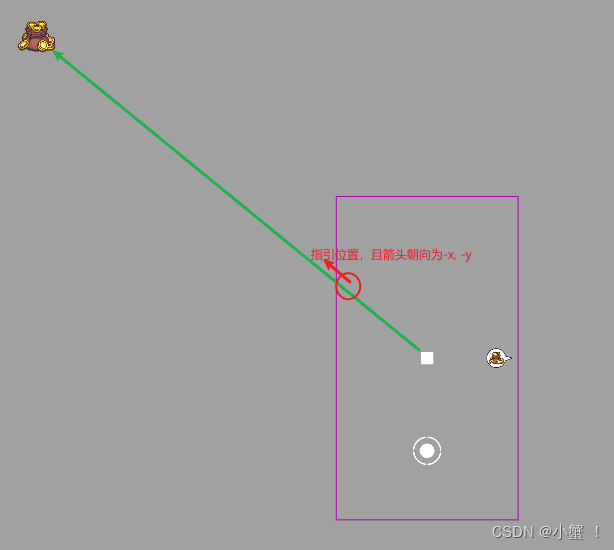
图解

-
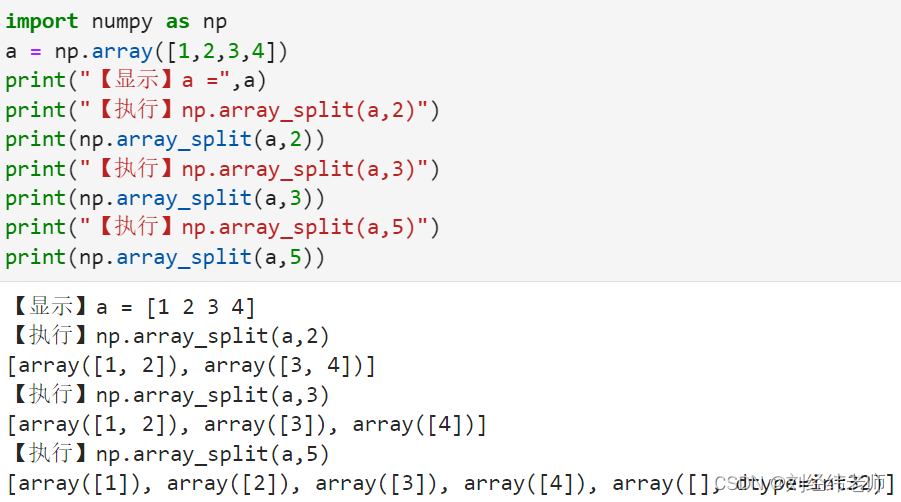
code
goldTips:指引节点,更改位置使用
goldTipRotate:指引节点的子节点中具有指向性的节点,一般为带箭头,尖角等。
protected lateUpdate(dt: number): void {
//可以不在lateUpdate中操作,而是初始化调用一次后再摇杆移动时调用
this.checkGoldTips();
}
checkGoldTips() {
//需要显示的物品node
let goldNode = World.Instance.goldNode;
//人物node
let player = World.Instance.player;
//局部坐标转全局坐标
let guidePos = goldNode.convertToWorldSpaceAR(cc.v2(0, 0));
let playerPos = player.convertToWorldSpaceAR(cc.v2(0, 0));
//返回以player为坐标原点,x,y为坐标系轴的新的guidePos;
let disPos = guidePos.sub(playerPos);
let earlyPos = disPos.clone();
//屏幕左下角坐标和右上角坐标
let min = cc.v2(-cc.winSize.width/2 + this.goldTips.width /2, -cc.winSize.height/2 + this.goldTips.height / 2)
let max = cc.v2(cc.winSize.width/2 - this.goldTips.width / 2, cc.winSize.height/2 - this.goldTips.height / 2)
//坐标约束,可以将坐标约束到一定的范围内
let rotatePos = disPos.clampf(min, max);
//判断约束后的向量模长是否和约束前一样,一样则认定为在屏幕内。不需要显示指引
if(rotatePos.mag() == earlyPos.mag()) {
this.goldTips.active = false;
} else {
//向量归一化
let dir = rotatePos.normalize();
//以X轴正方向为旋转0度方向(应与指引图片中的箭头方向一致)
let angle = dir.signAngle(cc.v2(1, 0));
let degree = angle / Math.PI * 180;
//设置指引箭头方向
this.goldTipRotate.angle = -degree;
//设置指引节点的位置
this.goldTips.setPosition(rotatePos.x, rotatePos.y);
this.goldTips.active = true;
}
}
- 预览
ctrl + p