The sand accumulates to form a pagoda
- ✨ 写在前面
- ✨ 功能介绍
- ✨ 页面搭建
- ✨ 样式设置
- ✨ 逻辑部分
✨ 写在前面
上周我们实通过前端基础实现了扫雷游戏,今天还是继续按照我们原定的节奏来带领大家完成俄罗斯方块游戏,功能也比较简单简单,也是想借助这样一个简单的功能,然后来帮助大家了解我们JavaScript在前端中的作用, 在前面的文章当中我们也提及到我们在本系列的专栏是循序渐进从简单到复杂的过程,后续会带领大家用前端实现翻卡片、贪吃蛇、井字游戏、拼图、连连看扫雷等有趣的小游戏,纯前端语言实现,都会陆续带给大家。欢迎大家订阅我们这份前端小游戏的专栏。订阅链接:https://blog.csdn.net/jhxl_/category_12261013.html
✨ 功能介绍
游戏开始时,会出现一个空的游戏区域,以及一个正在下落的方块(俄罗斯方块)。使用方向键控制方块的移动和旋转,目标是将方块填满游戏区域的水平行,使其消除。消除水平行的方式是将一整行填满方块,当一行被填满时,该行将被清除并获得得分。游戏结束条件是当方块堆叠到游戏区域的顶部时无法继续移动。(为大家尝试了一波,嗯。。。请不要嘲笑我😝,哈哈大家可以尝试下,我在这方面实在是。。。。)

游戏区域是一个矩形,由一系列格子组成。初始状态下,游戏区域是空的。方块由四个小方块组成,可以是不同的形状,每个小方块可以向下、向左、向右移动,以及顺时针旋转。方块从游戏区域的顶部开始下落,玩家可以控制方块的移动和旋转,直到方块无法继续下落或旋转。当方块下落到游戏区域的底部或着陆在其他方块上时,它将固定在该位置,成为游戏区域的一部分。当方块固定在游戏区域中时,检查是否有任何水平行被完全填满。如果有,这些行将被清除,并玩家将得分。游戏继续进行,新的方块会不断从顶部生成,玩家需要不断操作方块,尽可能消除更多的水平行。游戏难度可能会逐渐增加,例如方块下落的速度加快或出现更复杂的方块形状。游戏的目标是获得尽可能高的得分,通过消除更多的行来实现。这是一个简化版的俄罗斯方块,玩家可以通过操作方块的移动和旋转,尽可能地消除水平行并获得高分。随着游戏的进行,速度可能会逐渐增加挑战玩家的反应和策略能力。祝您玩得开心!
✨ 页面搭建
创建文件
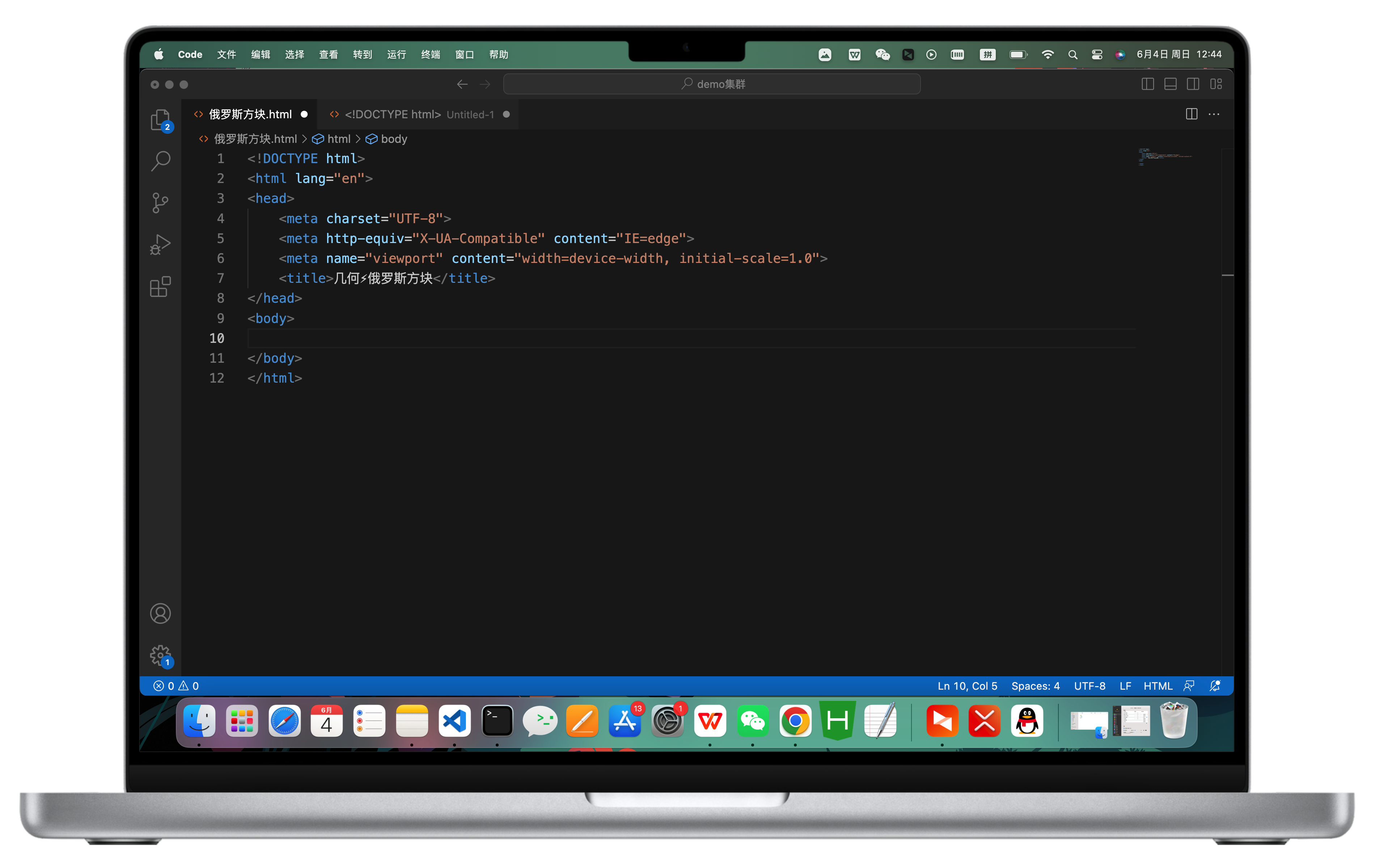
首先呢我们创建我们的HTML文件,这里我就直接命名为 俄罗斯方块.html 了,大家可以随意命名, 文件创建生成后我们通过编辑器打开,这里我用的是VScode, 然后初始化我们的代码结构,那在这里告诉大家一个快捷键,就是我们敲上我们英文的一个 ! 我们敲击回车直接就会给我们生成基础版本的前端代码结构。

文档声明和编码设置: 在HTML文档的头部,使用<!DOCTYPE>声明HTML文档类型,确保浏览器以正确的方式渲染网页内容。同时,设置UTF-8编码,以确保浏览器能够正确地解析和显示中文字符。下面我就开始搭建我们的DOM结构了!
DOM结构搭建
下面这段 HTML 代码定义了一个俄罗斯方块游戏的基本布局。
-
<h2>俄罗斯方块</h2>:这是一个<h2>标题标签,用于显示游戏的标题,即“俄罗斯方块”。 -
<div id="tetris">:这是一个<div>容器,用于包裹整个游戏区域。 -
<div id="game-board"></div>:这是一个空的<div>容器,它具有 id 属性为 “game-board”。这个容器将用于显示俄罗斯方块游戏的主要游戏区域。 -
<div id="score">Score: <span id="score-value">0</span></div>:这是一个用于显示得分的<div>容器,它具有 id 属性为 “score”。其中包含文本 "Score: ",以及一个<span>元素用于显示实际的得分值。初始得分为 0,它被包含在具有 id 属性为 “score-value” 的<span>元素中。
这段 HTML 代码定义了一个基本的俄罗斯方块游戏界面,包含游戏标题、游戏区域和得分显示。通过 JavaScript 代码的结合,将实现游戏逻辑和交互功能。
<body>
<h2>俄罗斯方块</h2>
<div id="tetris">
<div id="game-board"></div>
<div id="score">Score: <span id="score-value">0</span></div>
</div>
</body>

✨ 样式设置
我们看到了上面的的DOM已经搭建好了,但是页面什么都看不出来,下面我们简单的来配置一下样式吧,其实我们本专栏也是想带领大家掌握一些逻辑所以样式方面我们就一切从简;下面这段 CSS 代码为俄罗斯方块游戏提供了样式和布局:
<style>
h2 {
font-size: 19px;
text-align: center;
}
#tetris {
width: 240px;
margin: 0 auto;
background-color: #d5d5d5;
border-radius: 10px;
padding: 25px;
}
#game-board {
width: 200px;
height: 400px;
border: 4px solid #4b6014;
position: relative;
border-radius: 10px;
background-color: #f4f126;
margin: 0 auto;
}
#score {
text-align: center;
margin-top: 10px;
}
.block {
width: 20px;
height: 20px;
position: absolute;
background-color: #000;
border: 1px solid #3a3a3a;
box-sizing: border-box;
}
</style>
这些样式规则的含义如下:
h2:设置<h2>标签的字体大小为 19 像素,居中对齐。#tetris:设置俄罗斯方块游戏容器的宽度为 240 像素,水平居中对齐,背景色为 #d5d5d5,边框半径为 10 像素,内边距为 25 像素。#game-board:设置游戏面板容器的宽度为 200 像素,高度为 400 像素,添加 4 像素宽度、颜色为 #4b6014 的实线边框,相对定位,边框半径为 10 像素,背景色为 #f4f126,水平居中对齐。#score:设置分数容器的文本居中对齐,上外边距为 10 像素。.block:设置方块元素的宽度和高度为 20 像素,绝对定位,背景色为 #000,边框为 1 像素宽度、颜色为 #3a3a3a 的实线边框,使用盒模型的 “border-box” 进行盒子尺寸计算。
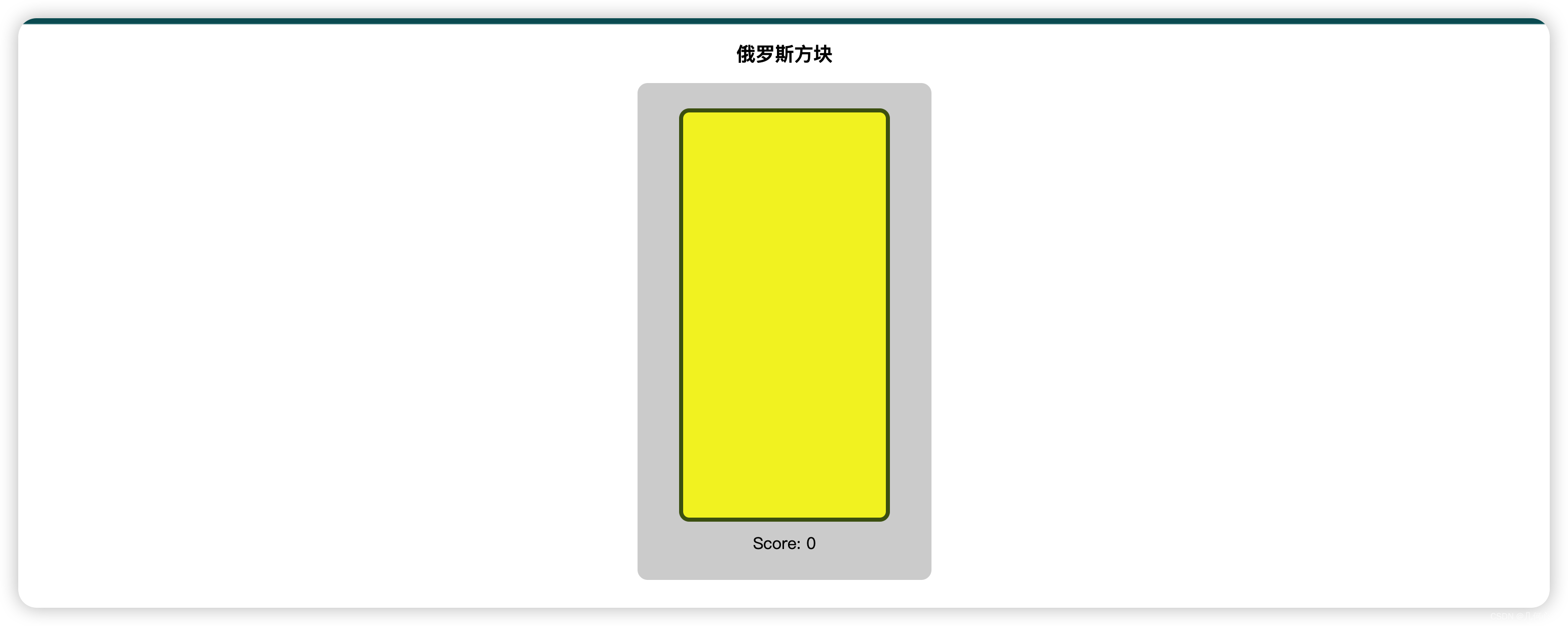
这些样式规则使得俄罗斯方块游戏界面具有一致的外观和布局。我们看下效果;

✨ 逻辑部分
上面我们搭建了基本的样式,下面呢我们就通过js代码,实现我们游戏的功能吧,下面是对代码的简化解释:以下是每个变量和方法的含义:
const board = document.getElementById('game-board');
const scoreValue = document.getElementById('score-value');
const blockSize = 20;
const rows = 20;
const cols = 10;
let score = 0;
let boardGrid = Array.from(Array(rows), () => new Array(cols).fill(0));
let currentShape;
let currentRow;
let currentCol;
-
board: 表示游戏区域的 DOM 元素,用于显示方块的容器。 -
scoreValue: 显示当前分数的 DOM 元素,用于更新分数显示。 -
blockSize: 方块的大小,即每个小方块的宽度和高度。 -
rows: 游戏区域的行数,表示游戏区域的垂直方向上方块的数量。 -
cols: 游戏区域的列数,表示游戏区域的水平方向上方块的数量。 -
score: 当前的分数,表示玩家在游戏中获得的得分。 -
boardGrid: 表示游戏区域的二维数组,用于记录方块的位置和状态。 -
currentShape: 当前正在移动的方块的形状,以二维数组的形式表示。 -
currentRow: 当前正在移动的方块的所在行数。 -
currentCol: 当前正在移动的方块的所在列数。
这些变量在游戏过程中被用于存储和追踪游戏的状态和数据。例如,board 和 scoreValue 用于更新游戏界面上的分数显示;boardGrid 用于记录方块的位置和状态;currentShape 用于存储当前正在移动的方块的形状等等。通过这些变量,游戏能够实时更新和管理游戏状态,从而提供正常的游戏体验。
<script>
document.addEventListener('DOMContentLoaded', () => {
function createShape() {
const shapes = [
[[1, 1, 1, 1]],
[[1, 1], [1, 1]],
[[1, 1, 0], [0, 1, 1]],
[[0, 1, 1], [1, 1, 0]],
[[1, 1, 1], [0, 1, 0]],
[[1, 1, 1], [1, 0, 0]],
[[1, 1, 1], [0, 0, 1]]
];
const randomIndex = Math.floor(Math.random() * shapes.length);
const shape = shapes[randomIndex];
currentShape = shape;
currentRow = 0;
currentCol = Math.floor(cols / 2) - Math.floor(shape[0].length / 2);
}
function drawBoard() {
board.innerHTML = '';
for (let row = 0; row < rows; row++) {
for (let col = 0; col < cols; col++) {
if (boardGrid[row][col]) {
const block = document.createElement('div');
block.className = 'block';
block.style.top = row * blockSize + 'px';
block.style.left = col * blockSize + 'px';
board.appendChild(block);
}
}
}
}
function drawCurrentShape() {
for (let row = 0; row < currentShape.length; row++) {
for (let col = 0; col < currentShape[row].length; col++) {
if (currentShape[row][col]) {
const block = document.createElement('div');
block.className = 'block';
block.style.top = (currentRow + row) * blockSize + 'px';
block.style.left = (currentCol + col) * blockSize + 'px';
board.appendChild(block);
}
}
}
}
function checkCollision() {
for (let row = 0; row < currentShape.length; row++) {
for (let col = 0; col < currentShape[row].length; col++) {
if (currentShape[row][col]) {
const newRow = currentRow + row;
const newCol = currentCol + col;
if (
newRow >= rows ||
newCol < 0 ||
newCol >= cols ||
boardGrid[newRow][newCol]
) {
return true;
}
}
}
}
return false;
}
function mergeShape() {
for (let row = 0; row < currentShape.length; row++) {
for (let col = 0; col < currentShape[row].length; col++) {
if (currentShape[row][col]) {
const newRow = currentRow + row;
const newCol = currentCol + col;
boardGrid[newRow][newCol] = 1;
}
}
}
}
function clearRows() {
for (let row = rows - 1; row >= 0; row--) {
if (boardGrid[row].every((cell) => cell)) {
boardGrid.splice(row, 1);
boardGrid.unshift(new Array(cols).fill(0));
score++;
}
}
}
function updateScore() {
scoreValue.textContent = score;
}
function moveDown() {
currentRow++;
if (checkCollision()) {
currentRow--;
mergeShape();
clearRows();
updateScore();
createShape();
if (checkCollision()) {
gameOver();
}
}
}
function moveLeft() {
currentCol--;
if (checkCollision()) {
currentCol++;
}
}
function moveRight() {
currentCol++;
if (checkCollision()) {
currentCol--;
}
}
function rotateShape() {
const rotatedShape = currentShape[0].map((_, colIndex) =>
currentShape.map((row) => row[colIndex]).reverse()
);
const prevShape = currentShape;
currentShape = rotatedShape;
if (checkCollision()) {
currentShape = prevShape;
}
}
function gameOver() {
alert('Game Over');
resetGame();
}
function resetGame() {
score = 0;
boardGrid = Array.from(Array(rows), () => new Array(cols).fill(0));
updateScore();
createShape();
}
function handleKeyPress(event) {
switch (event.key) {
case 'ArrowDown':
moveDown();
break;
case 'ArrowLeft':
moveLeft();
break;
case 'ArrowRight':
moveRight();
break;
case 'ArrowUp':
rotateShape();
break;
}
drawBoard();
drawCurrentShape();
}
function startGame() {
createShape();
setInterval(() => {
moveDown();
drawBoard();
drawCurrentShape();
}, 500);
document.addEventListener('keydown', handleKeyPress);
}
startGame();
});
</script>
-
createShape(): 创建一个随机的俄罗斯方块形状,并将其设置为当前形状。还会初始化当前形状的行和列。 -
drawBoard(): 在游戏面板上绘制当前的方块状态和已放置的方块。通过遍历游戏面板的二维数组boardGrid,根据数组中的值来确定是否绘制方块。 -
drawCurrentShape(): 在游戏面板上绘制当前的方块形状。遍历当前形状的二维数组,根据数组中的值来确定绘制方块的位置。 -
checkCollision(): 检查当前的方块是否与已放置的方块或游戏边界发生碰撞。遍历当前形状的二维数组,检查当前方块的每个单元格是否与已放置的方块或边界发生碰撞。 -
mergeShape(): 将当前方块合并到已放置方块的游戏面板中。遍历当前形状的二维数组,将当前方块的每个单元格的值设置为1,表示已放置方块。 -
clearRows(): 检查游戏面板的每一行是否已满。如果某一行已满,则将该行删除,并在顶部添加新的空行。同时,增加玩家的分数。 -
updateScore(): 更新分数显示。将分数的值更新到分数元素中。 -
moveDown(): 将当前方块向下移动一行。如果发生碰撞,则将当前方块合并到游戏面板中,并检查是否有已满的行需要清除。如果当前方块无法再向下移动,则生成一个新的随机方块。 -
moveLeft(): 将当前方块向左移动一列。如果发生碰撞,则撤销移动操作。 -
moveRight(): 将当前方块向右移动一列。如果发生碰撞,则撤销移动操作。 -
rotateShape(): 旋转当前方块的形状。通过交换二维数组的行和列来实现方块的旋转。如果旋转后发生碰撞,则撤销旋转操作。 -
gameOver(): 游戏结束。显示游戏结束的提示框,并重置游戏。 -
resetGame(): 重置游戏状态。将分数、游戏面板和已放置方块的二维数组重置为初始状态,然后创建一个新的随机方块。 -
handleKeyPress(event): 处理按键事件。根据按下的按键来调用相应的移动或旋转方法,并重新绘制游戏面板和当前形状。 -
startGame(): 启动游戏。在游戏开始时,创建一个新的随机方块,并以一定的时间间隔不断向下移动方块。同时,监听键盘按键事件。 -
DOMContentLoaded事件监听器:在 HTML 文档加载完成后执行代码。这是游戏逻辑的入口点。
以上就是这段 JavaScript 代码的主要方法和功能的解释。通过这些方法,实现了俄罗斯方块游戏的核心逻辑,包括生成随机方块、移动方块、检测碰撞、合并方块、清除满行等。同时,它还提供了游戏的初始化、分数计算、游戏结束和重置等功能。
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>几何⚡️俄罗斯方块</title>
<style>
h2 {
font-size: 19px;
text-align: center;
}
#tetris {
width: 240px;
margin: 0 auto;
background-color: #d5d5d5;
border-radius: 10px;
padding: 25px;
}
#game-board {
width: 200px;
height: 400px;
border: 4px solid #4b6014;
position: relative;
border-radius: 10px;
background-color: #f4f126;
margin: 0 auto;
}
#score {
text-align: center;
margin-top: 10px;
}
.block {
width: 20px;
height: 20px;
position: absolute;
background-color: #000;
border: 1px solid #3a3a3a;
box-sizing: border-box;
}
</style>
</head>
<body>
<h2>俄罗斯方块</h2>
<div id="tetris">
<div id="game-board"></div>
<div id="score">Score: <span id="score-value">0</span></div>
</div>
</body>
<script>
document.addEventListener('DOMContentLoaded', () => {
const board = document.getElementById('game-board');
const scoreValue = document.getElementById('score-value');
const blockSize = 20;
const rows = 20;
const cols = 10;
let score = 0;
let boardGrid = Array.from(Array(rows), () => new Array(cols).fill(0));
let currentShape;
let currentRow;
let currentCol;
function createShape() {
const shapes = [
[[1, 1, 1, 1]],
[[1, 1], [1, 1]],
[[1, 1, 0], [0, 1, 1]],
[[0, 1, 1], [1, 1, 0]],
[[1, 1, 1], [0, 1, 0]],
[[1, 1, 1], [1, 0, 0]],
[[1, 1, 1], [0, 0, 1]]
];
const randomIndex = Math.floor(Math.random() * shapes.length);
const shape = shapes[randomIndex];
currentShape = shape;
currentRow = 0;
currentCol = Math.floor(cols / 2) - Math.floor(shape[0].length / 2);
}
function drawBoard() {
board.innerHTML = '';
for (let row = 0; row < rows; row++) {
for (let col = 0; col < cols; col++) {
if (boardGrid[row][col]) {
const block = document.createElement('div');
block.className = 'block';
block.style.top = row * blockSize + 'px';
block.style.left = col * blockSize + 'px';
board.appendChild(block);
}
}
}
}
function drawCurrentShape() {
for (let row = 0; row < currentShape.length; row++) {
for (let col = 0; col < currentShape[row].length; col++) {
if (currentShape[row][col]) {
const block = document.createElement('div');
block.className = 'block';
block.style.top = (currentRow + row) * blockSize + 'px';
block.style.left = (currentCol + col) * blockSize + 'px';
board.appendChild(block);
}
}
}
}
function checkCollision() {
for (let row = 0; row < currentShape.length; row++) {
for (let col = 0; col < currentShape[row].length; col++) {
if (currentShape[row][col]) {
const newRow = currentRow + row;
const newCol = currentCol + col;
if (
newRow >= rows ||
newCol < 0 ||
newCol >= cols ||
boardGrid[newRow][newCol]
) {
return true;
}
}
}
}
return false;
}
function mergeShape() {
for (let row = 0; row < currentShape.length; row++) {
for (let col = 0; col < currentShape[row].length; col++) {
if (currentShape[row][col]) {
const newRow = currentRow + row;
const newCol = currentCol + col;
boardGrid[newRow][newCol] = 1;
}
}
}
}
function clearRows() {
for (let row = rows - 1; row >= 0; row--) {
if (boardGrid[row].every((cell) => cell)) {
boardGrid.splice(row, 1);
boardGrid.unshift(new Array(cols).fill(0));
score++;
}
}
}
function updateScore() {
scoreValue.textContent = score;
}
function moveDown() {
currentRow++;
if (checkCollision()) {
currentRow--;
mergeShape();
clearRows();
updateScore();
createShape();
if (checkCollision()) {
gameOver();
}
}
}
function moveLeft() {
currentCol--;
if (checkCollision()) {
currentCol++;
}
}
function moveRight() {
currentCol++;
if (checkCollision()) {
currentCol--;
}
}
function rotateShape() {
const rotatedShape = currentShape[0].map((_, colIndex) =>
currentShape.map((row) => row[colIndex]).reverse()
);
const prevShape = currentShape;
currentShape = rotatedShape;
if (checkCollision()) {
currentShape = prevShape;
}
}
function gameOver() {
alert('Game Over');
resetGame();
}
function resetGame() {
score = 0;
boardGrid = Array.from(Array(rows), () => new Array(cols).fill(0));
updateScore();
createShape();
}
function handleKeyPress(event) {
switch (event.key) {
case 'ArrowDown':
moveDown();
break;
case 'ArrowLeft':
moveLeft();
break;
case 'ArrowRight':
moveRight();
break;
case 'ArrowUp':
rotateShape();
break;
}
drawBoard();
drawCurrentShape();
}
function startGame() {
createShape();
setInterval(() => {
moveDown();
drawBoard();
drawCurrentShape();
}, 500);
document.addEventListener('keydown', handleKeyPress);
}
startGame();
});
</script>
</html>
几何送书第六十六期 查看详情
参与方式:本博客中进行评论即可,只要评论内容不被折叠都可以参与抽奖;
抽奖方式:程序自动拉取未折叠的评论随机抽取4位伙伴,每人最多可评论三次;
抽奖时间:2023-06-06 17:00
本期获奖者各送实体书《码上行动:零基础学会Python编程(ChatGPT版)》一本(包邮到家)

✨ 原创不易,还希望各位大佬支持一下 \textcolor{blue}{原创不易,还希望各位大佬支持一下} 原创不易,还希望各位大佬支持一下
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!