项目地址:olivewind/weekly
微信公众号:依赖注入
发布时间:2023.06.04
本周内容:资讯x3、开源x4、文章x5
动态
React 圆桌会议 - Server Components, Suspense 和 Actions
为庆祝 React 成立 10 周年,Delba de Oliveira(Vercel 的高级开发倡导者)与来自 React 核心团队的 Andrew Clark 和 Sebastian Markbåge 主持了一场关于 React、服务器组件等的圆桌讨论。
Promise.withResolvers 进入 Stage2
某些情况下需要在 Promise 外部获取 resolve 和 reject 句柄,我们通常会这么编写代码
function cancelableTimeout(ms) {
let cancel;
const promise = new Promise((resolve, reject) => {
const timeoutId = setTimeout(resolve, ms);
cancel = () => {
clearTimeout(timeoutId);
reject(new Error('The timeout was canceled.'))
}
});
return { promise, cancelTimeout };
}
有了 Promise.withResolvers 之后,我们的代码会简洁很多
function cancelableTimeout(ms) {
const { promise, resolve, reject } = Promise.withResolvers();
const timeoutId = setTimeout(resolve, ms);
const cancelTimeout = () => {
clearTimeout(timeoutId);
reject(new Error('The timeout was canceled.'))
}
return { promise, cancelTimeout };
}
Chrome 114 支持 popover API
弹窗在 Web 应用中无处不在,但是至今为止构建它们仍然非常麻烦,从 Chrome114 版本开始加入的 popover 将会使该问题得到缓解。
<button popovertarget="my-popover"> Open Popover </button>
<div id="my-popover" popover>
<p>I am a popover with more information.<p>
</div>
开源
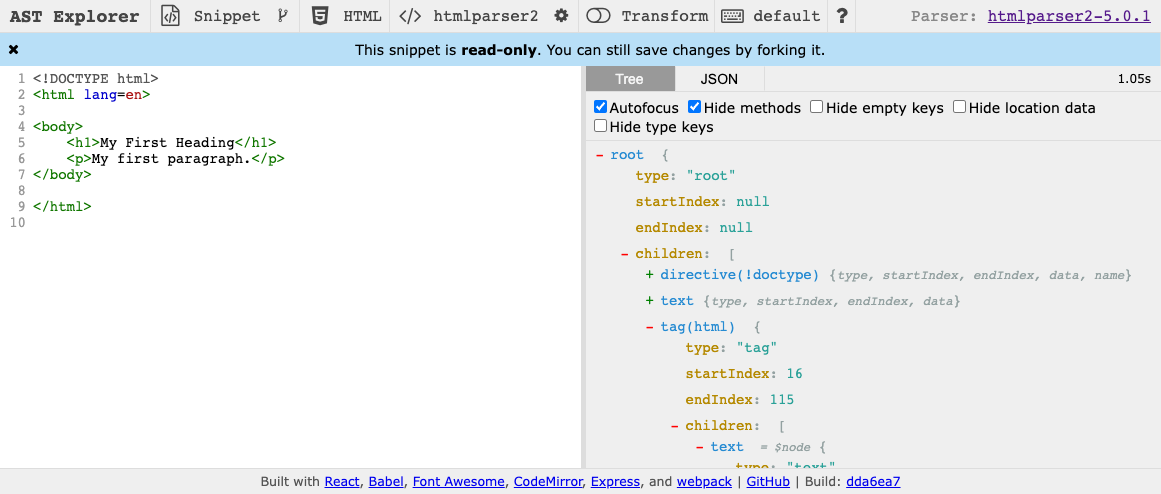
htmlparser2(3.9k star)
一个高性能且容错能力强的 HTML、XML 解析工具。

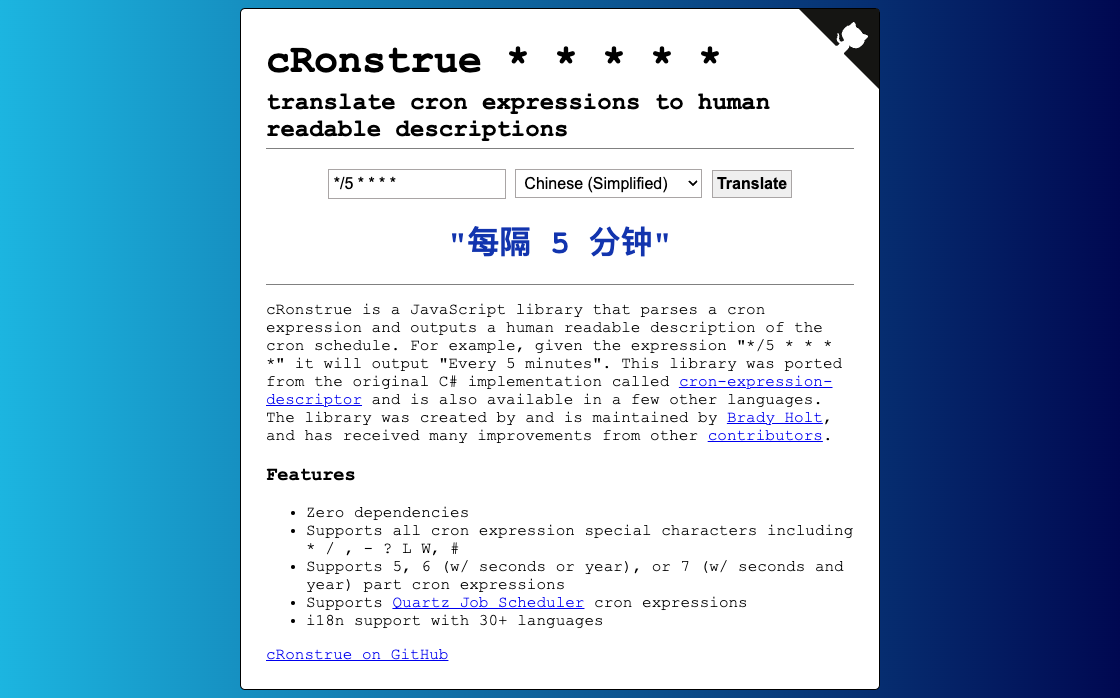
cRonstrue(912 star)
一个将 Cron 指令转化可读文本的工具,该工具零依赖很轻量,且有超过 30 种语言的国际化支持。

cronstrue.toString("* * * * *");
> "Every minute"
cronstrue.toString("0 23 ? * MON-FRI");
> "At 11:00 PM, Monday through Friday"
cronstrue.toString("0 23 * * *", { verbose: true });
> "At 11:00 PM, every day"
cronstrue.toString("23 12 * * SUN#2");
> "At 12:23 PM, on the second Sunday of the month"
cronstrue.toString("23 14 * * SUN#2", { use24HourTimeFormat: true });
> "At 14:23, on the second Sunday of the month"
cronstrue.toString("* * * ? * 2-6/2", { dayOfWeekStartIndexZero: false });
> "Every second, every 2 days of the week, Monday through Friday"
cronstrue.toString("* * * 6-8 *", { monthStartIndexZero: true });
> "Every minute, July through September"
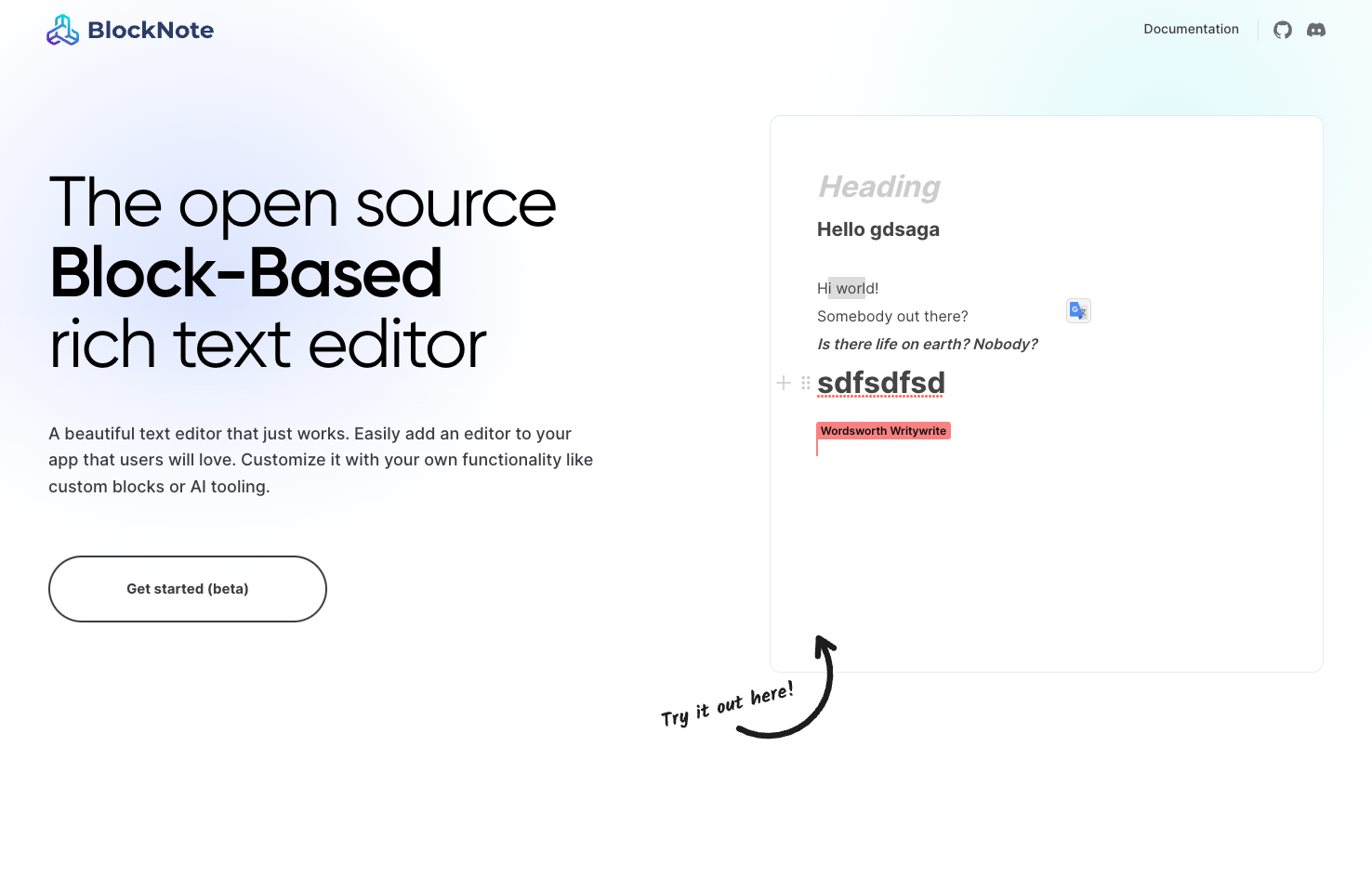
BlockNote(2.5k star)
一个基于 React 的 Notion 风格富文本编辑器,借助 BlockNote,开发人员可以轻松地为他们的应用程序添加下一代文本编辑体验,其用户体验与行业领导者如 Notion 或 Coda 不相上下。不过目前该项目还处在 beta 阶段,值得持续关注。

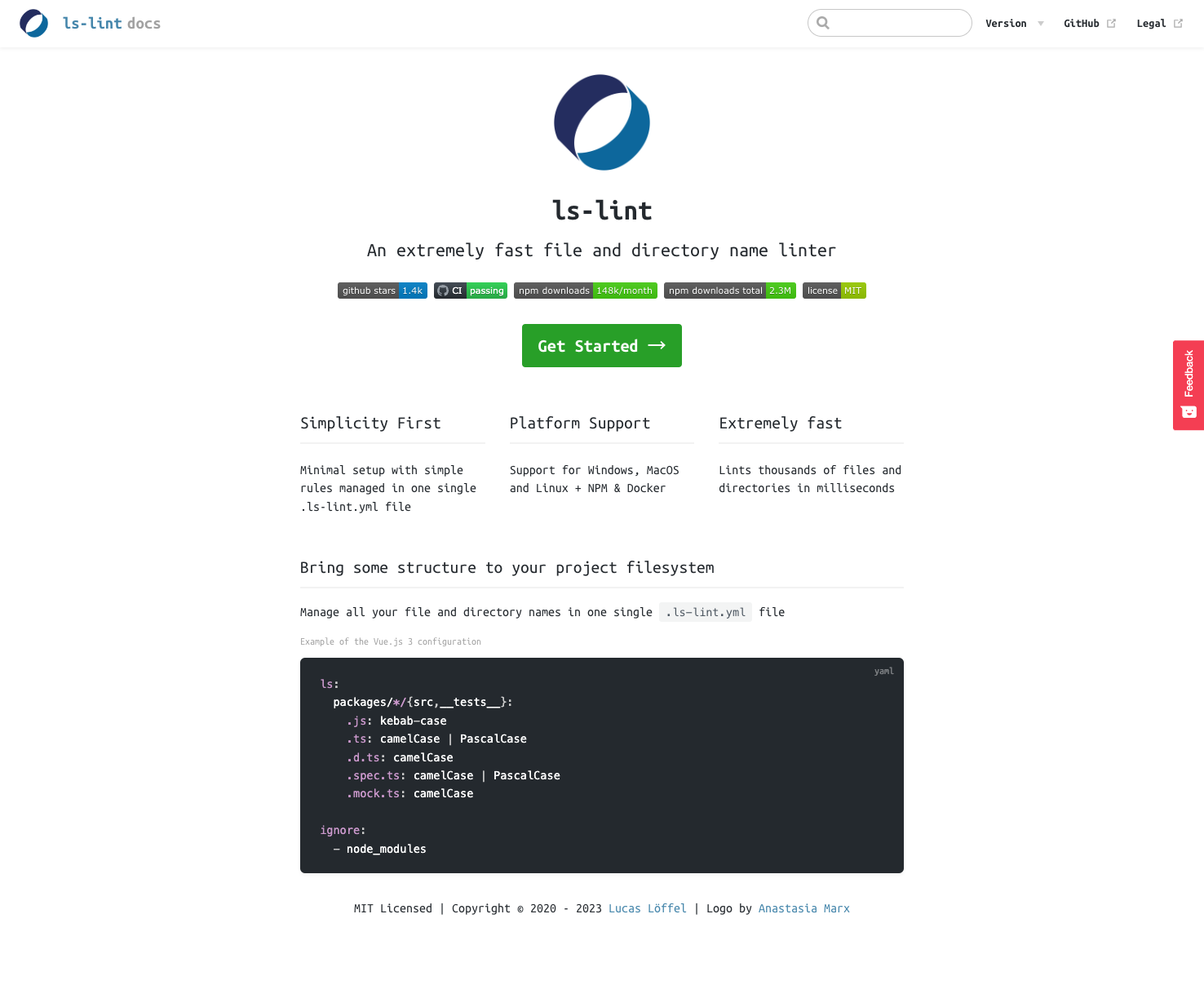
ls-lint(1.4k star)
一个基于 Go 实现的专注目录名 lint 的工具,其性能非常优异,可以在几毫秒内检查数千个文件和目录。

文章
2023 年 Node.js 性能状况
本实验旨在对不同版本的 Node.js 进行性能对比分析,并提供了对这些变化背后原因的见解,如果你没有耐心阅读的话,那么可以告诉你结论:Node.js 20.x 性能最佳。
使用纯 JavaScript 获得完整的类型支持(英文)
有时候你只是在开发一个小巧的 JavaScript 项目,并不想要引入 TypeScript 等复杂技术方案,但是又希望能够获取尽可能多的类型提示,此时你可以使用 JSDoc,该文章对此有详细介绍。
Bun JavaScript 运行时简介(英文)
Bun 是一个使用 Zig 语言编写的 JavaScript 运行时,不同于 Node.js 和 Deno 使用 Chrome 的 V8 引擎,Bun 则选择 Safari 等 WebKit 浏览器提供的 JavaScriptCore 引擎。在某些基准测试中 Bun 能够获得比 Node.js 和 Deno 快四倍的性能。感兴趣的同学可以通过该文章了解该项目情况。
同时配置 ESLint、Prettier 和 TypeScript(英文)
该文章介绍了在 TypeScript、React 等项目中如何组合使用使主流 lint 和 format 工具,包含大量最佳实践,干货满满,值得阅读。
你的 Jest 测试可能是错误的(英文)
Jest 是一个强大的自动化测试框架,其最大的优势是开箱即用,但如果没有更改一些默认配置项,那么测试可能是脆弱的、依赖于顺序的,甚至完全错误的,这篇文章将深入探讨一些关键配置项的作用,以及如何修复测试。
本文由 mdnice 多平台发布






![[论文阅读] (30)李沐老师视频学习——3.研究的艺术·讲好故事和论点](https://img-blog.csdnimg.cn/4d4a9a2edc814a68bfb40eac06927424.png#pic_center)