Vue (9)
文章目录
- 1. 消息订阅与发布
- 1.1 总结
- 1.2 修改 TodoList 案例
- 2. 为 TodoList 添加编辑功能
- 3. $nextTick
- 4. 过度与动画
- 4.1 动画效果
- 4.2 过度效果
- 4.3 集成第三方动画
- 4.4 总结
- 4.5 修改 TodoList 案例
1. 消息订阅与发布
上文我们已经将全局事件总线学完了知道了全局事件总线能够实现任意组件间通信 , 这里在来学一个同样可以实现任意组件间通信的技术 : 消息订阅与发布
图一 :

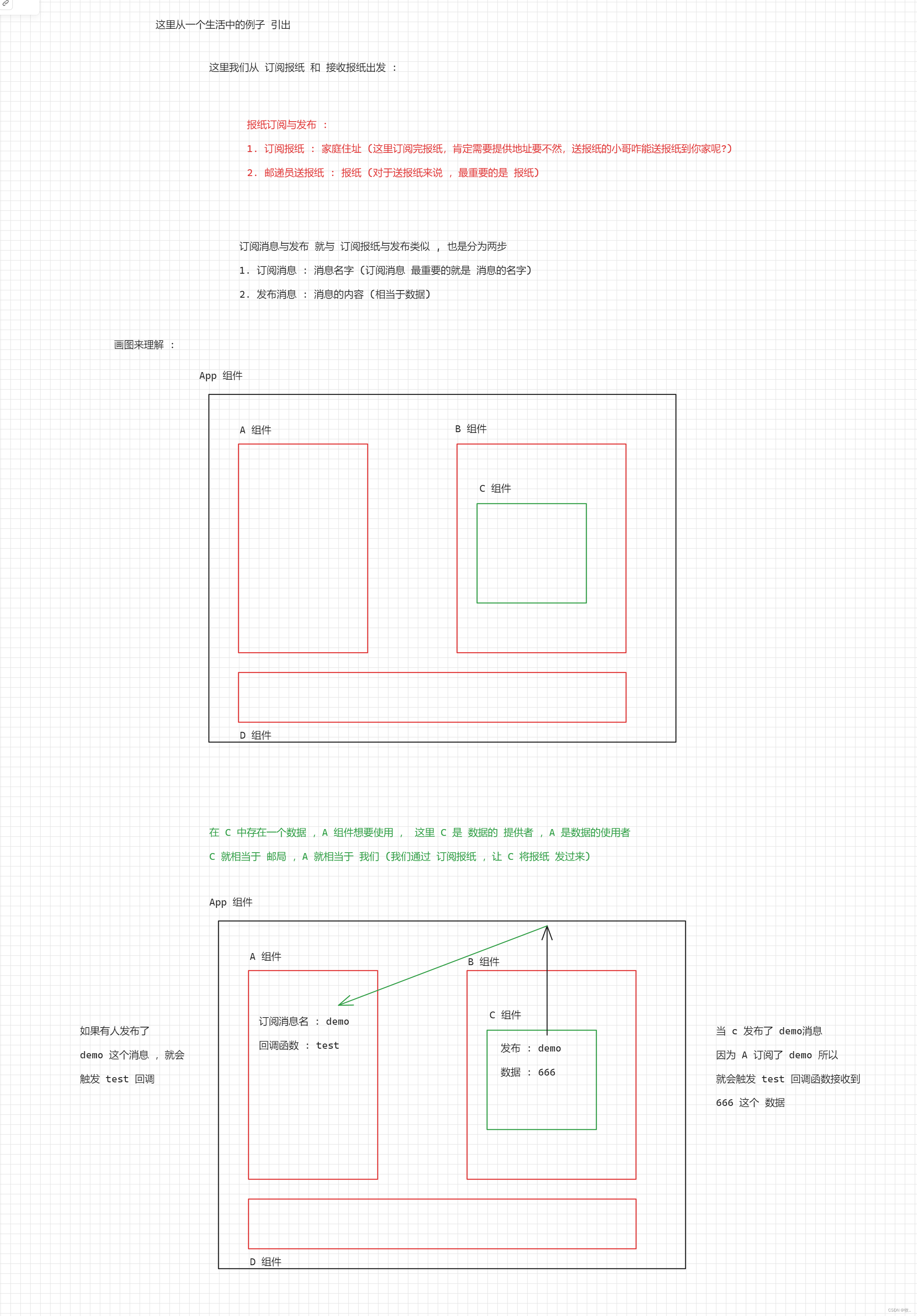
图二 :

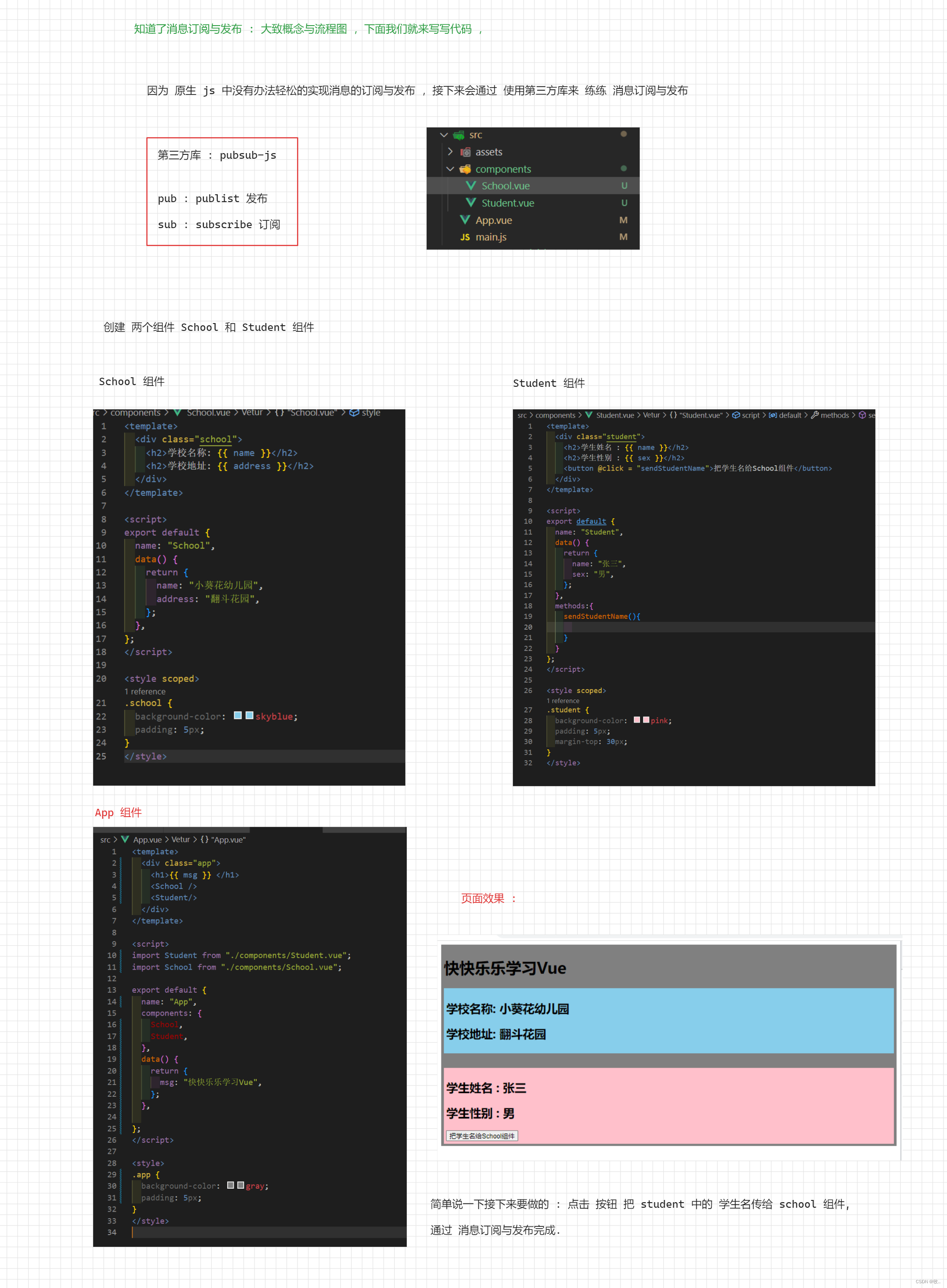
图三 :

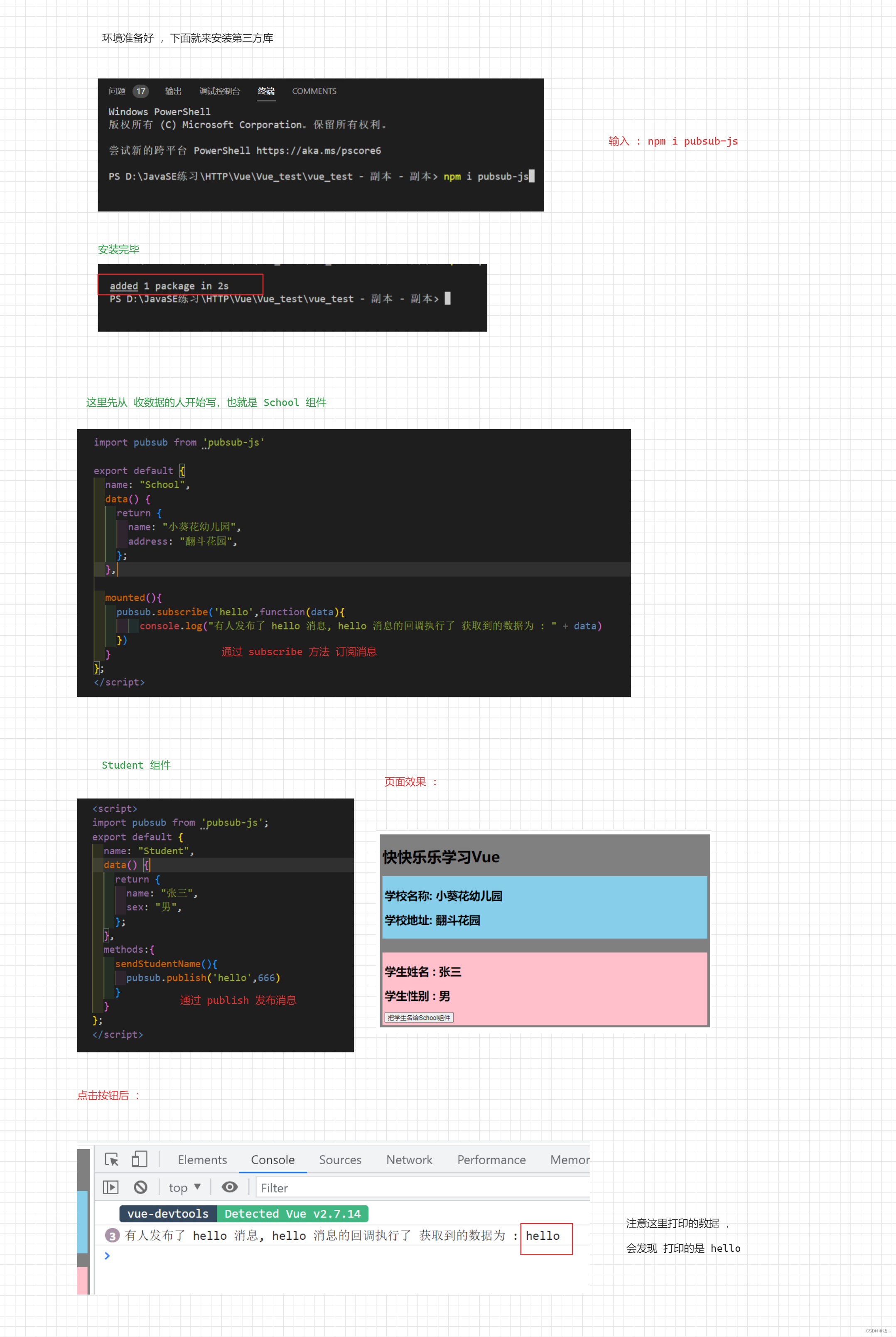
图四 :

1.1 总结
消息订阅与发布 (pubsub)
-
一种组件间通信的方式 , 适用于 任意组件间通信
-
使用步骤 :
a. 安装 pubsub :
npm i pubsub-jsb. 引入 :
import pubsub from 'pubsub-js'c. 接收数据 : A 组件逍遥接收数据, 则 在 A 组件中订阅消息 , 订阅的消息 回调留在 A 组件自身
methods(){ demo(data){.......} } ....... mounted(){ this.pid = pubsub.subscribe('xxx',this.demo) //订阅消息 }d. 提供数据 :
pubsub.publish('xxx',数据)e. 最好在
beforeDestroy钩子中 用pubsub.unsbscribe(pid)去 取消订阅
1.2 修改 TodoList 案例
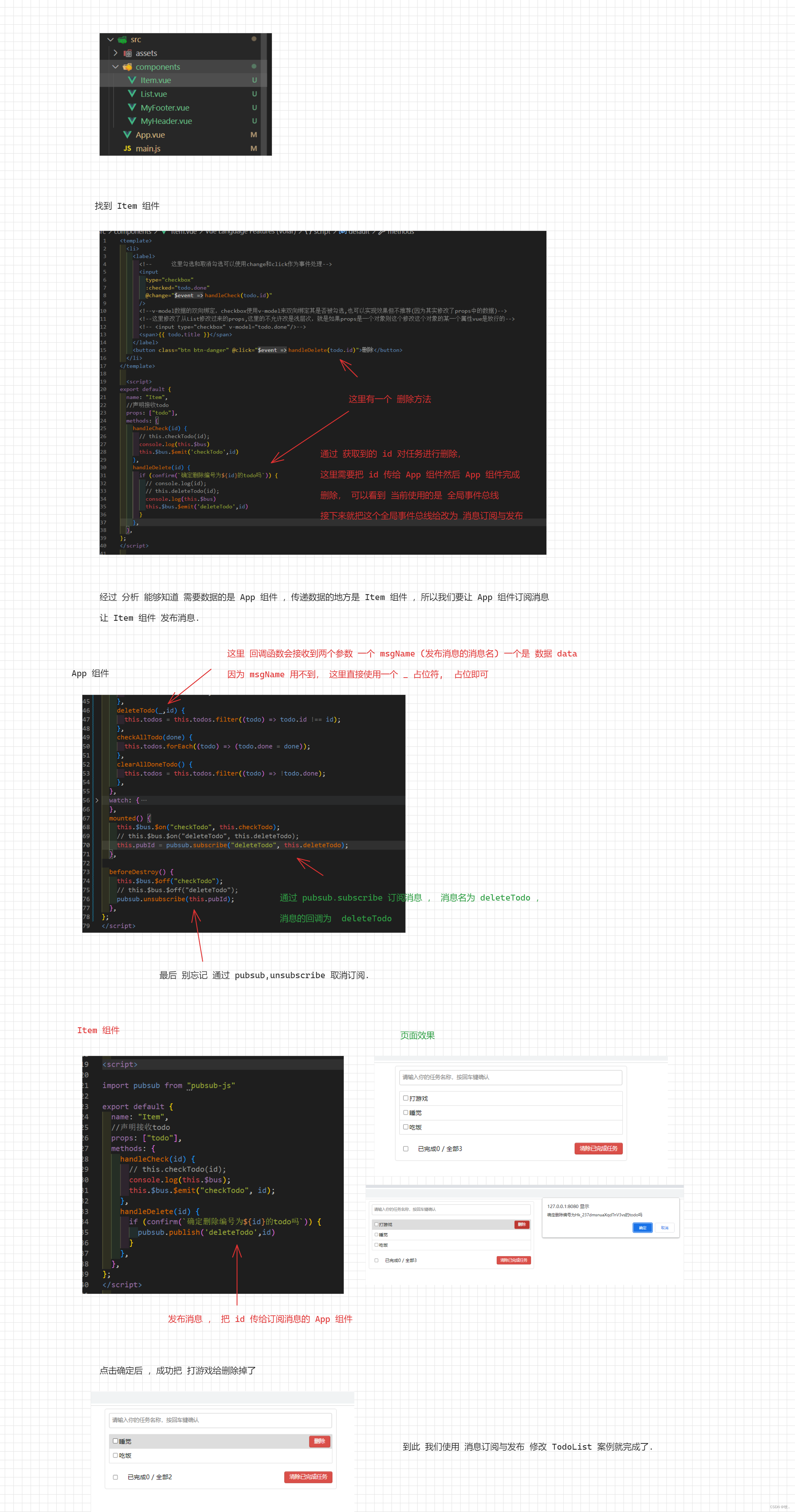
上面我们学习完 消息订阅与发布,那么就来修改一下 TodoList 案例,使用 消息订阅与发布,让组件之间传递数据.

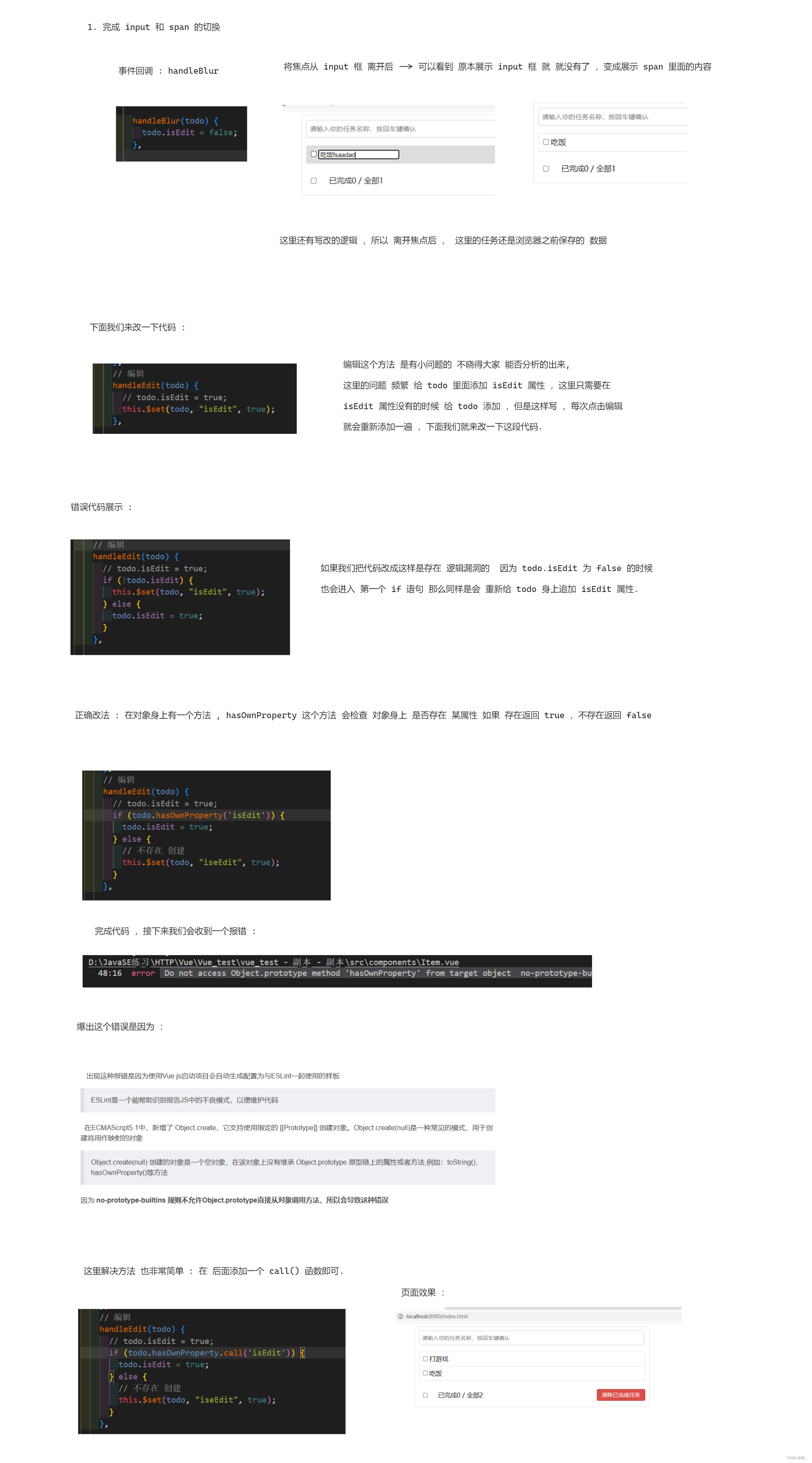
2. 为 TodoList 添加编辑功能
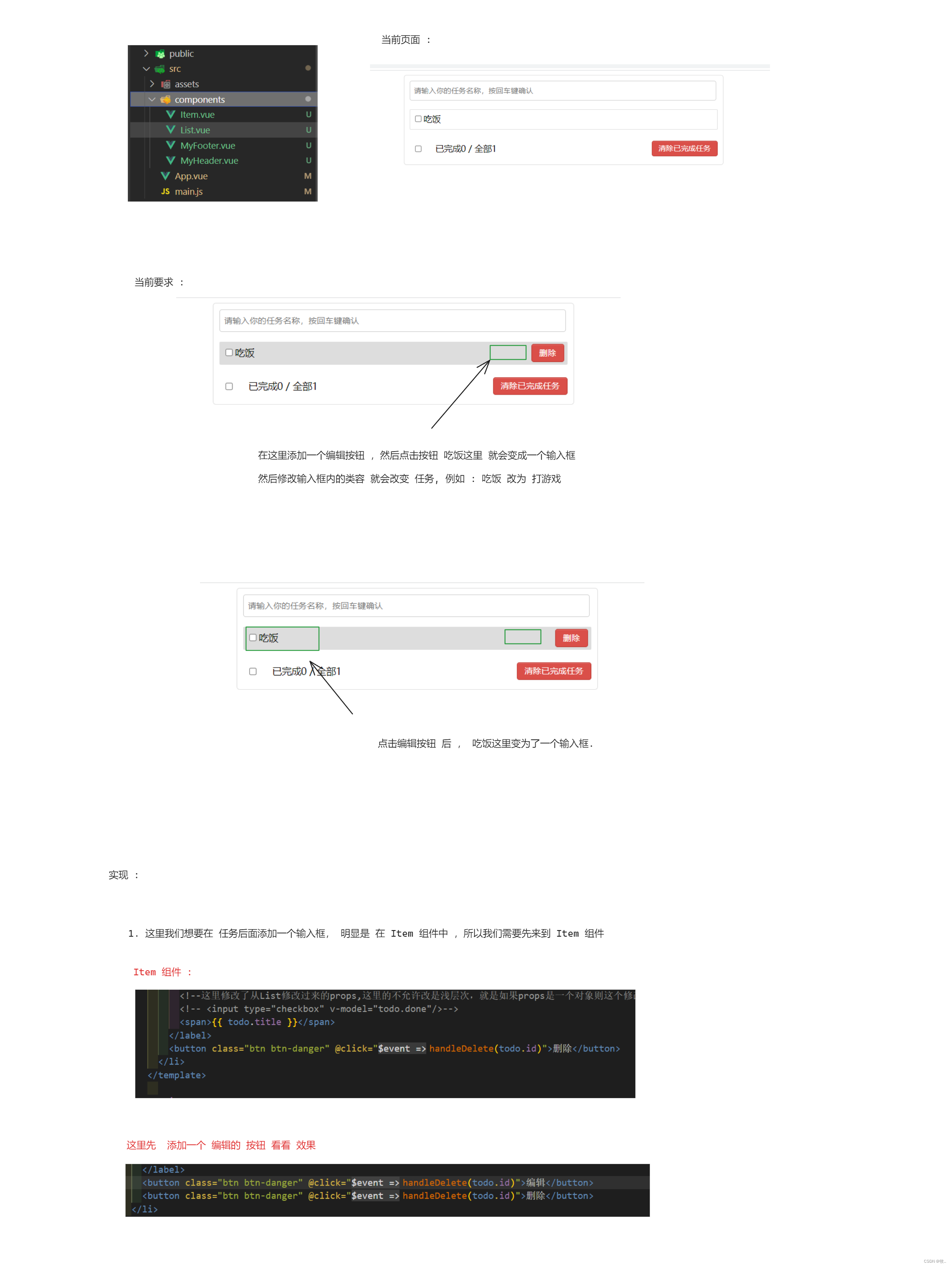
图一 :

图二 :

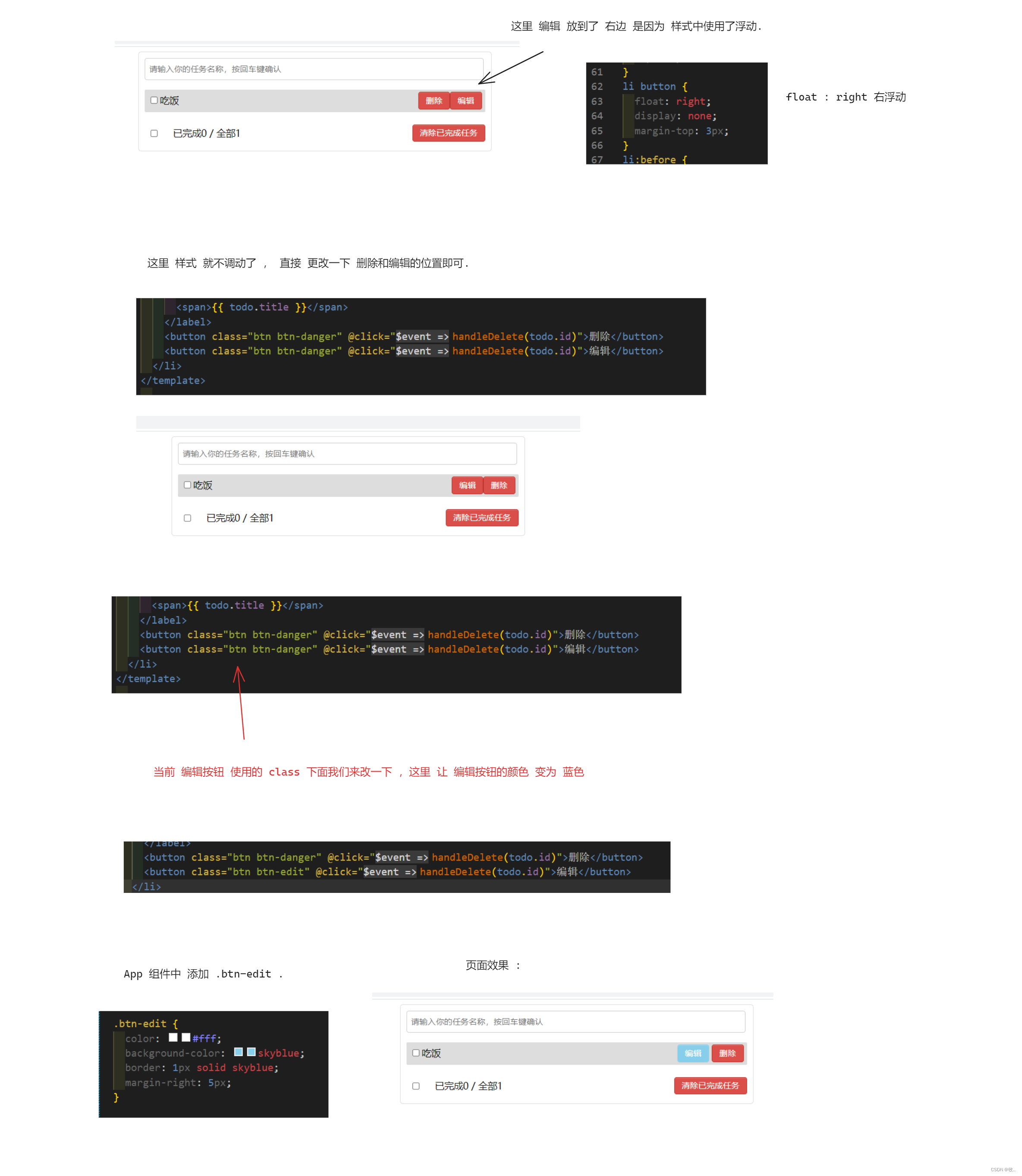
图三 :

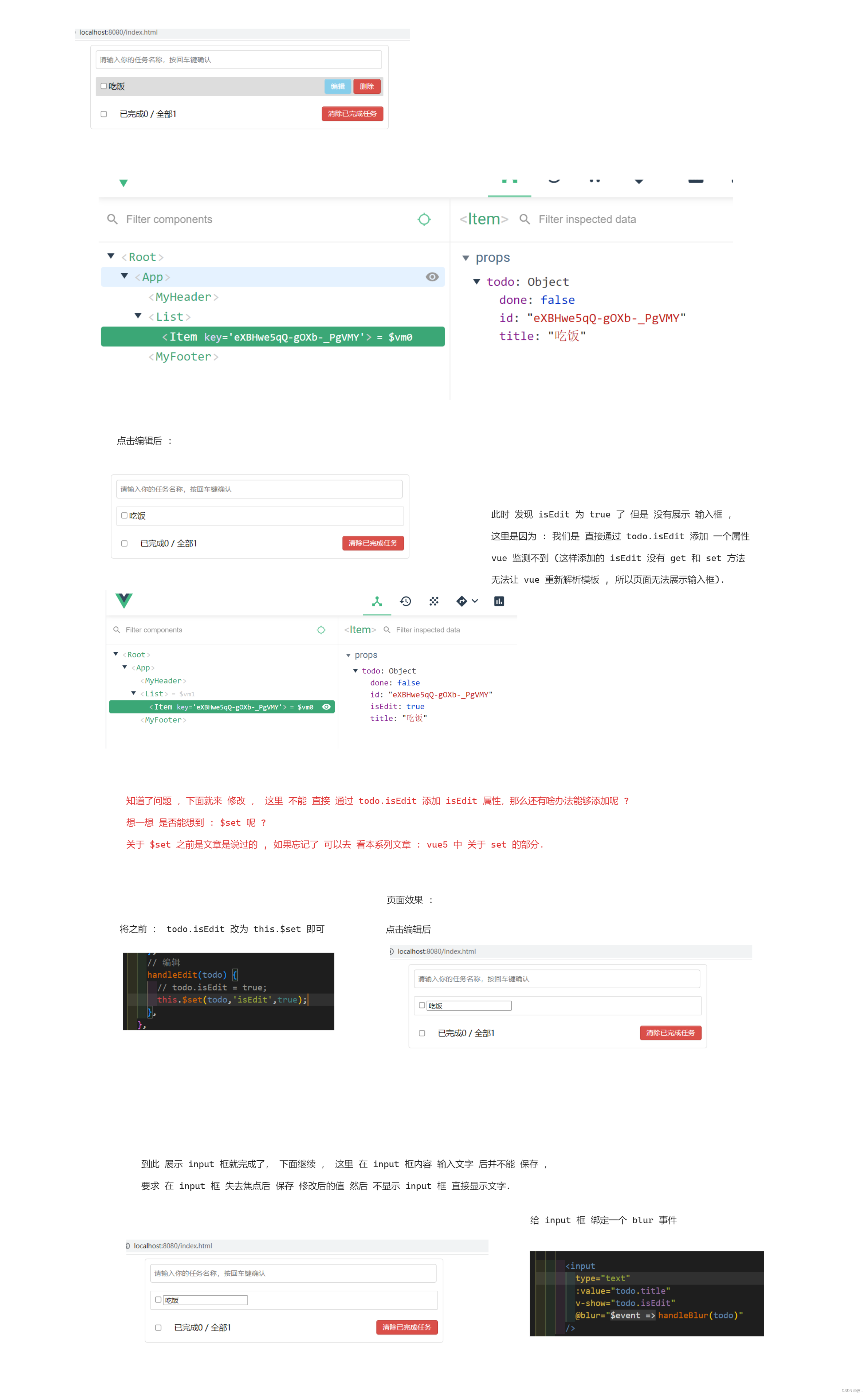
图四 :

图五 :

解决错误:Do not access Object.prototype method ‘hasOwnProperty‘ from target object no-prototype-builtins
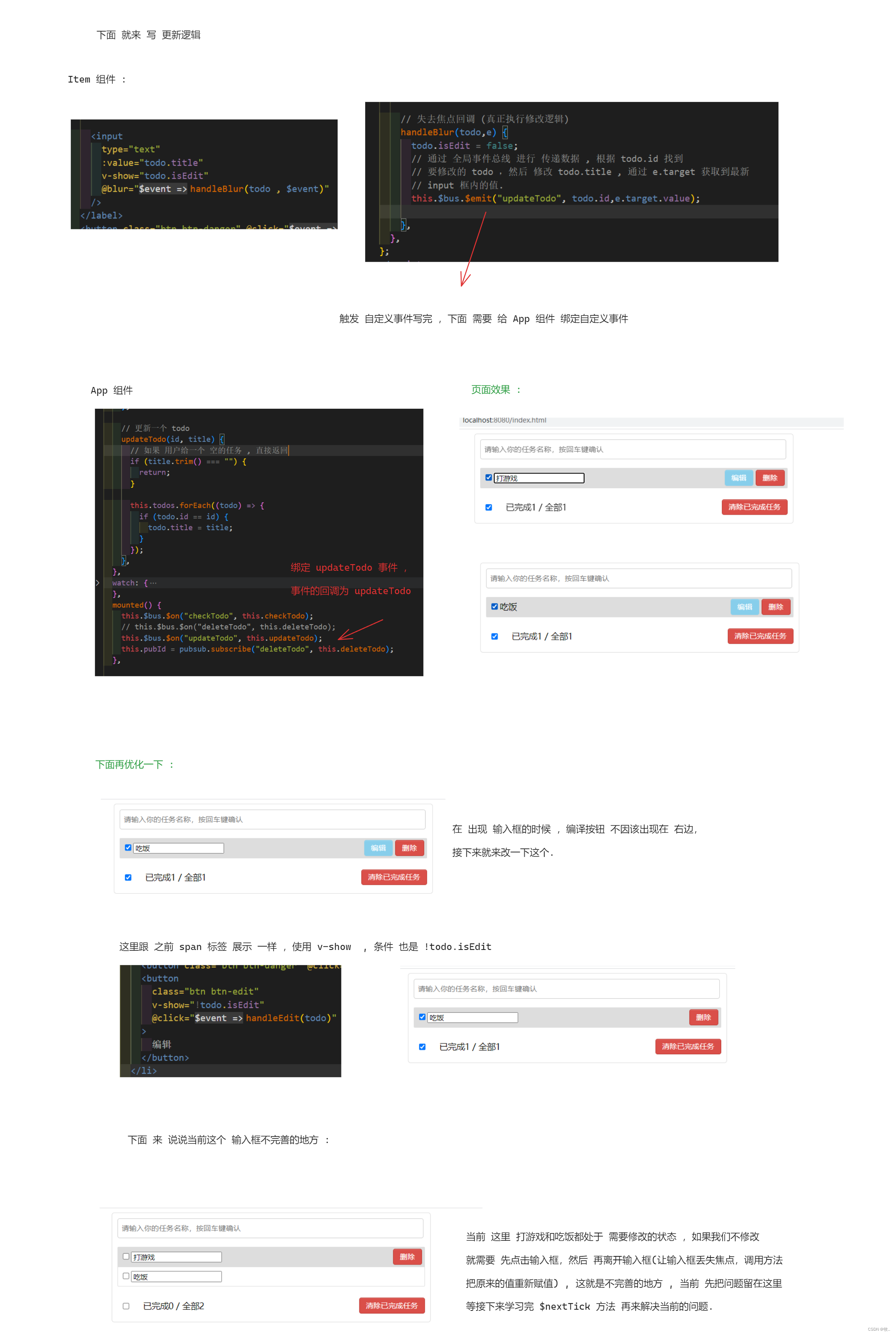
图六 :

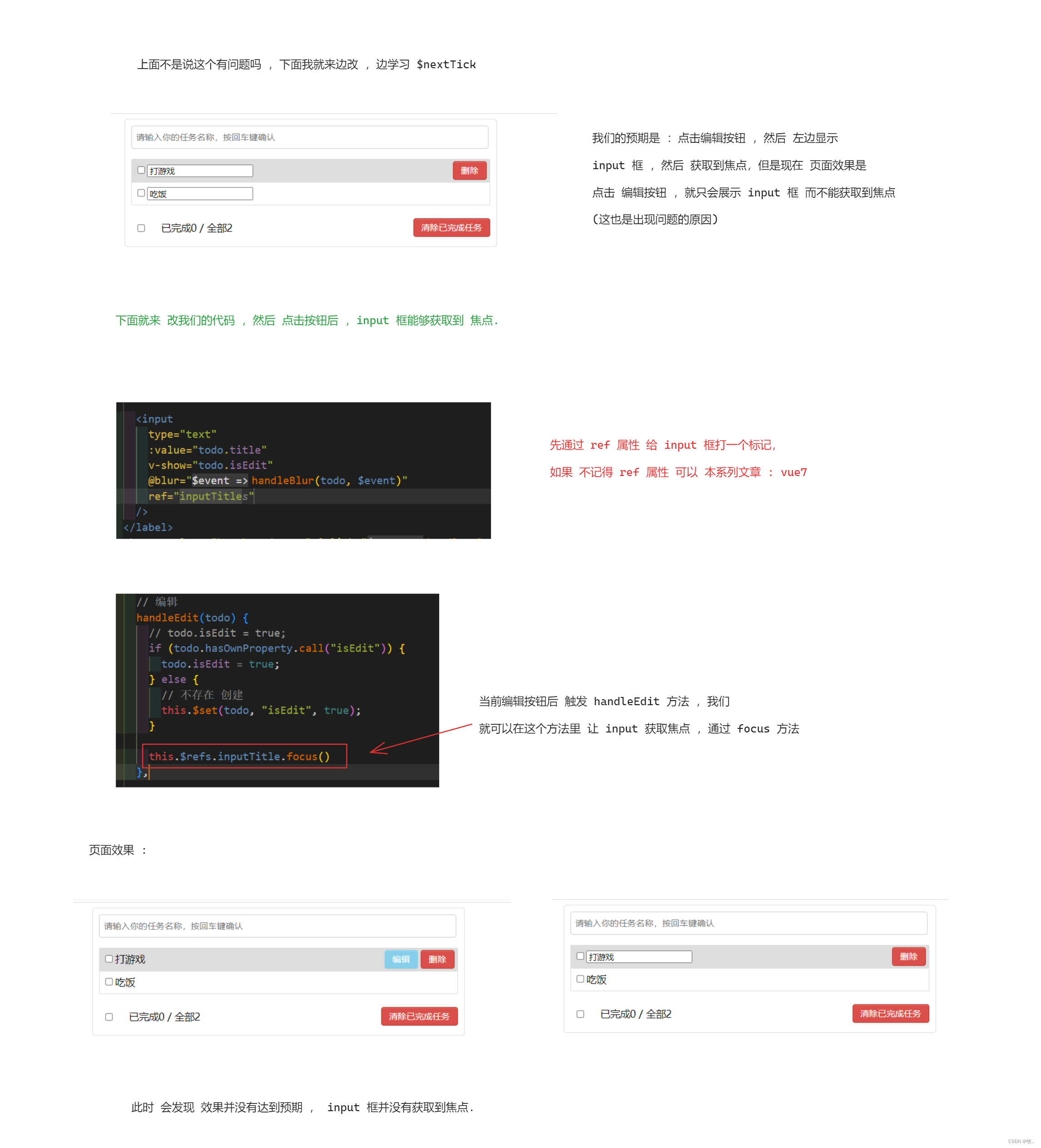
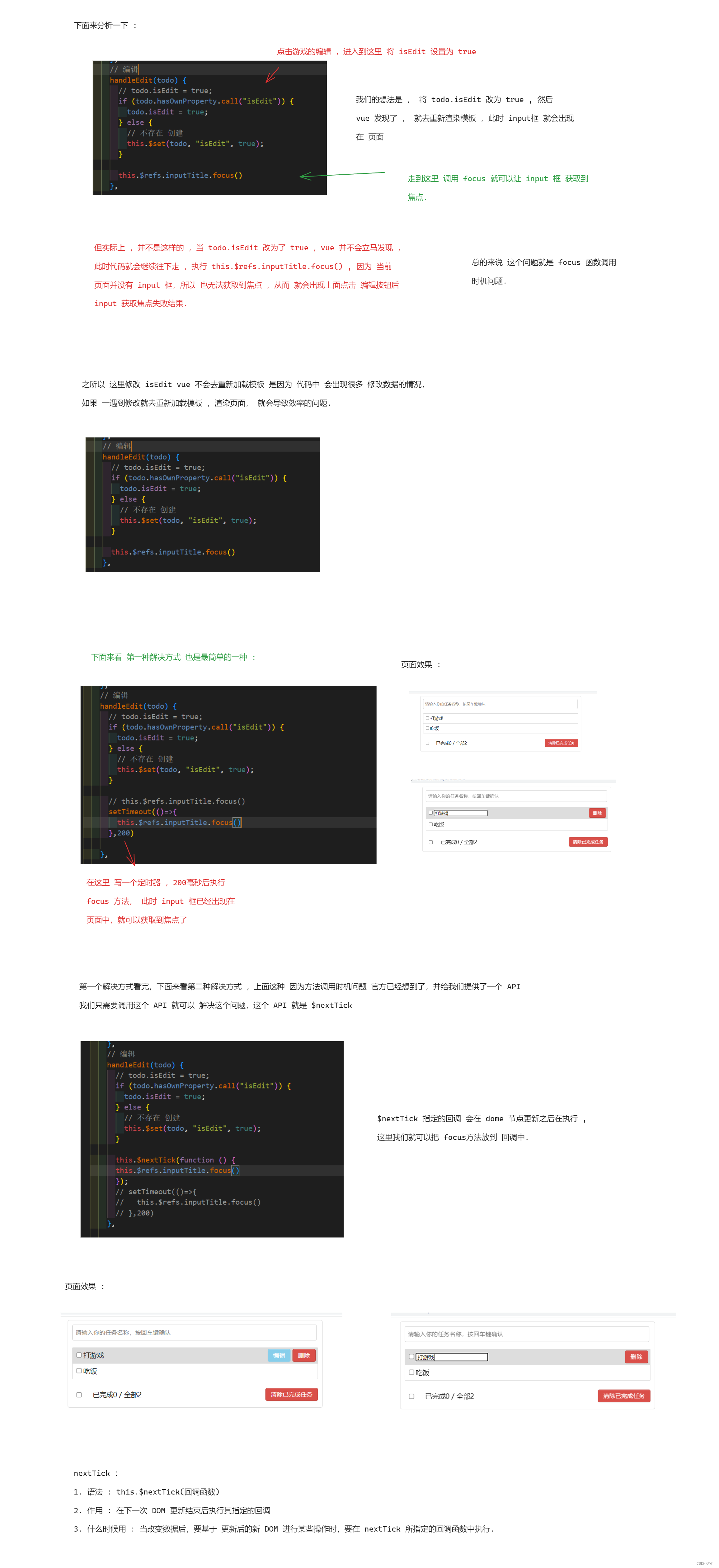
3. $nextTick
图一 :

图二 :

4. 过度与动画

4.1 动画效果
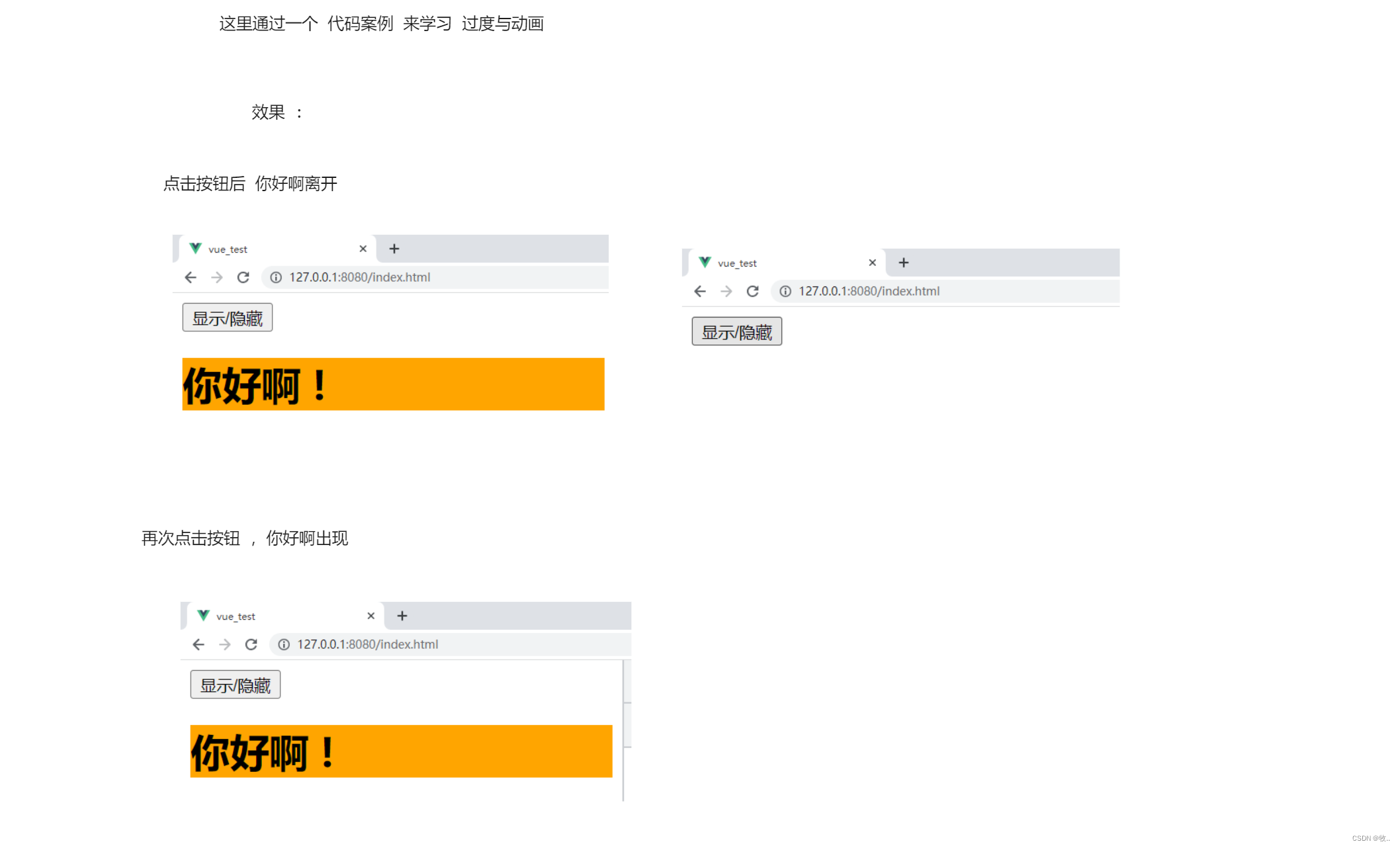
图一 :

图二 :

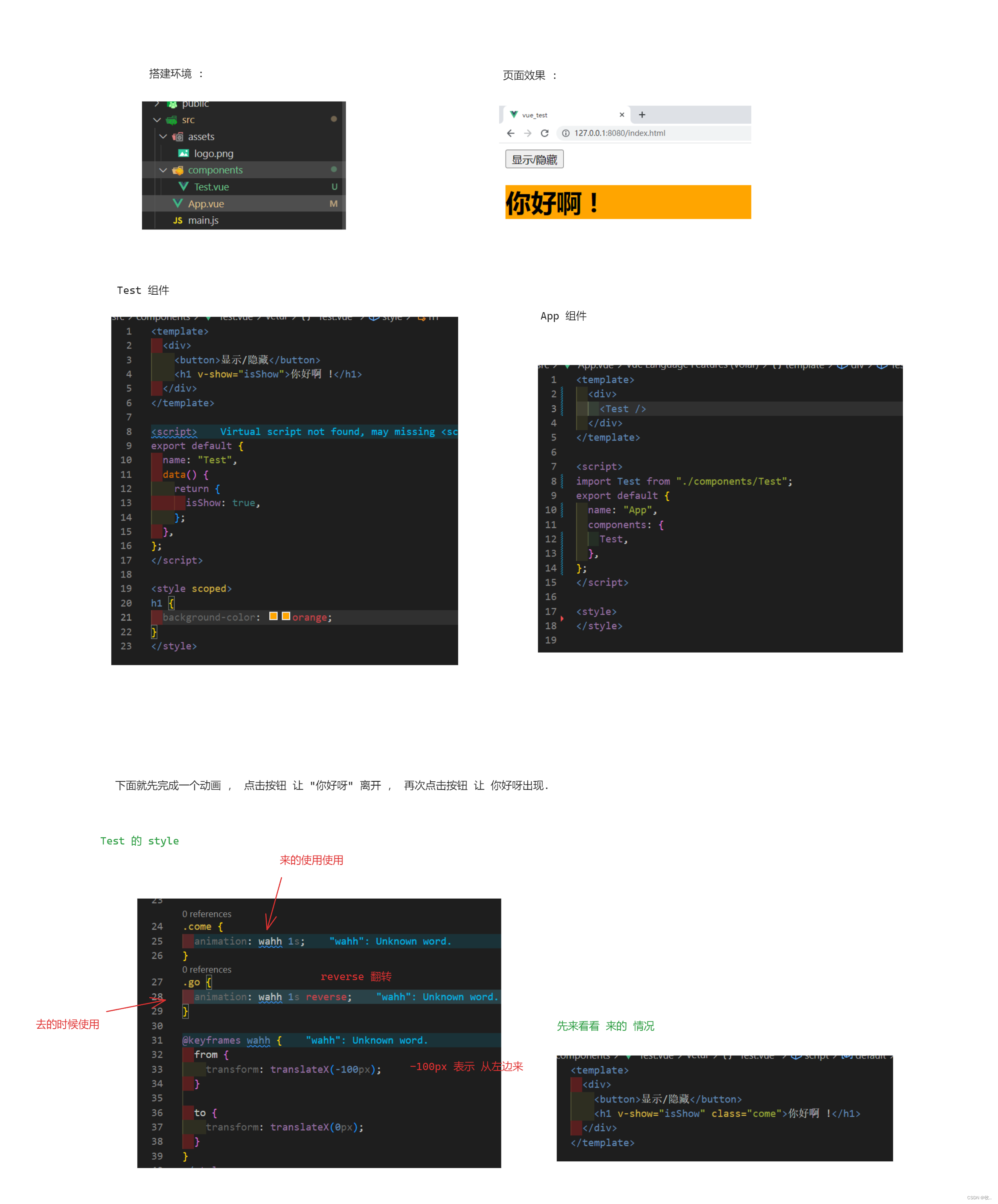
图三 :

图四 :

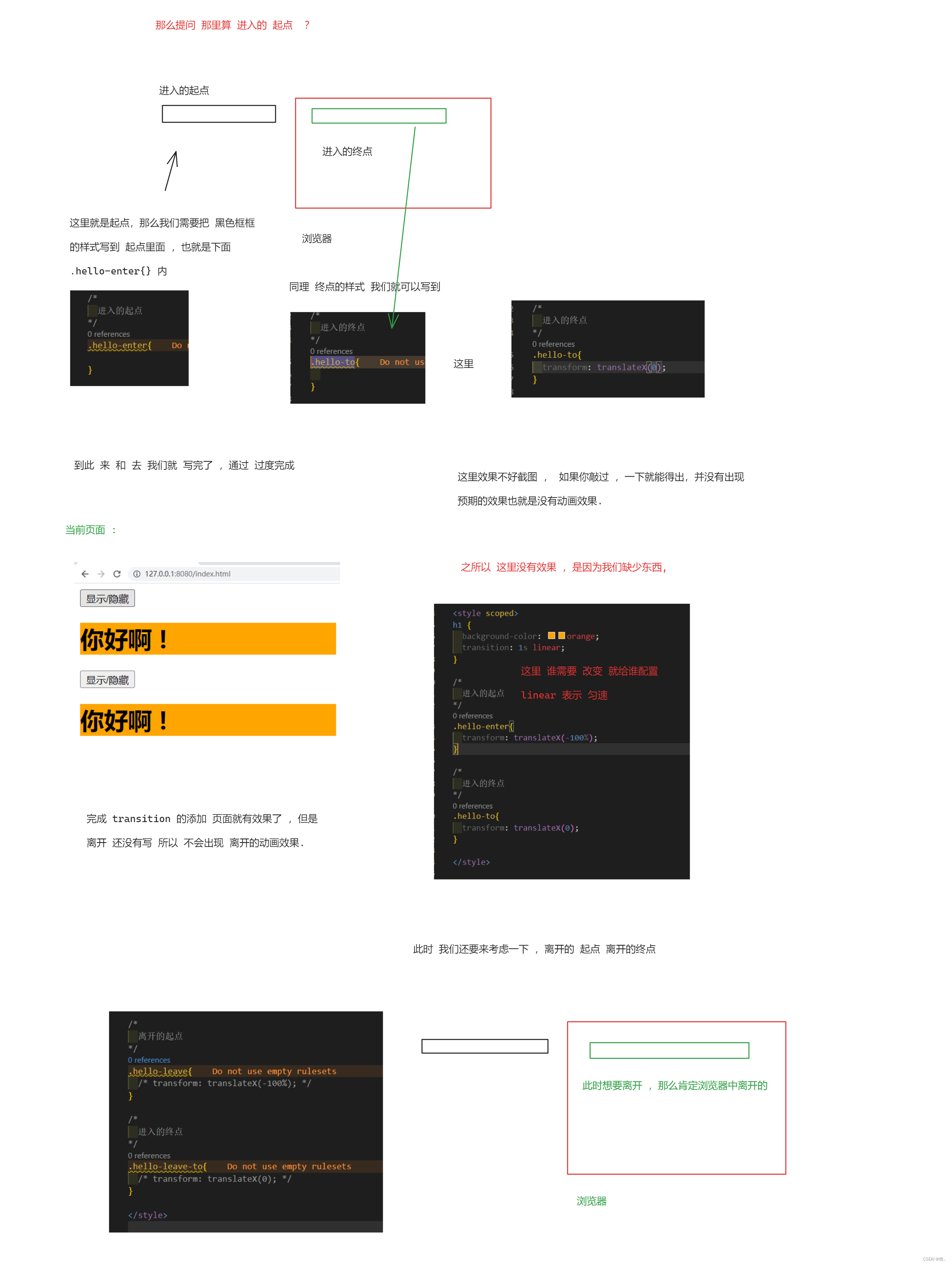
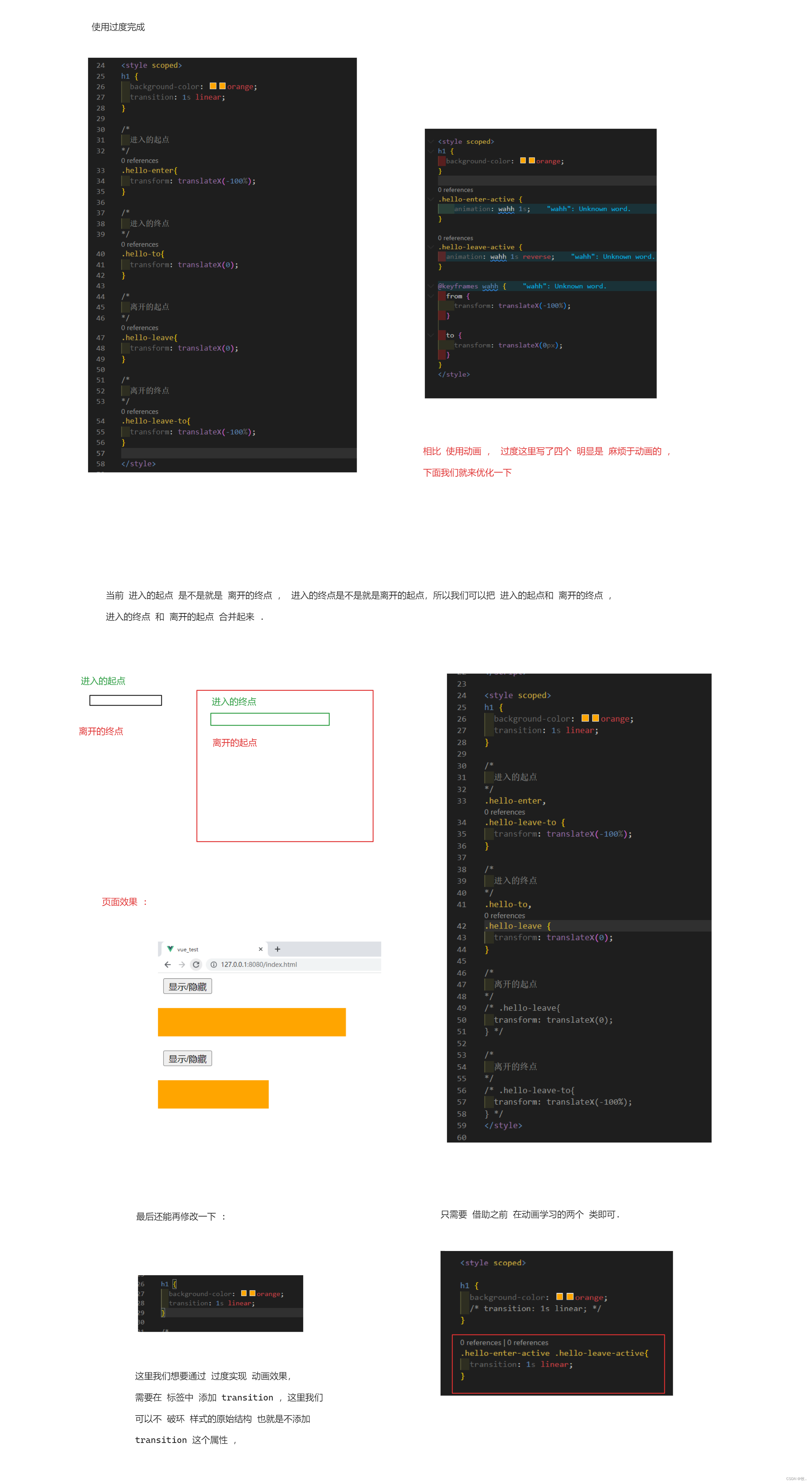
4.2 过度效果
上面使用动画完成了需求 ,下面我们来通过 过度来完成 .
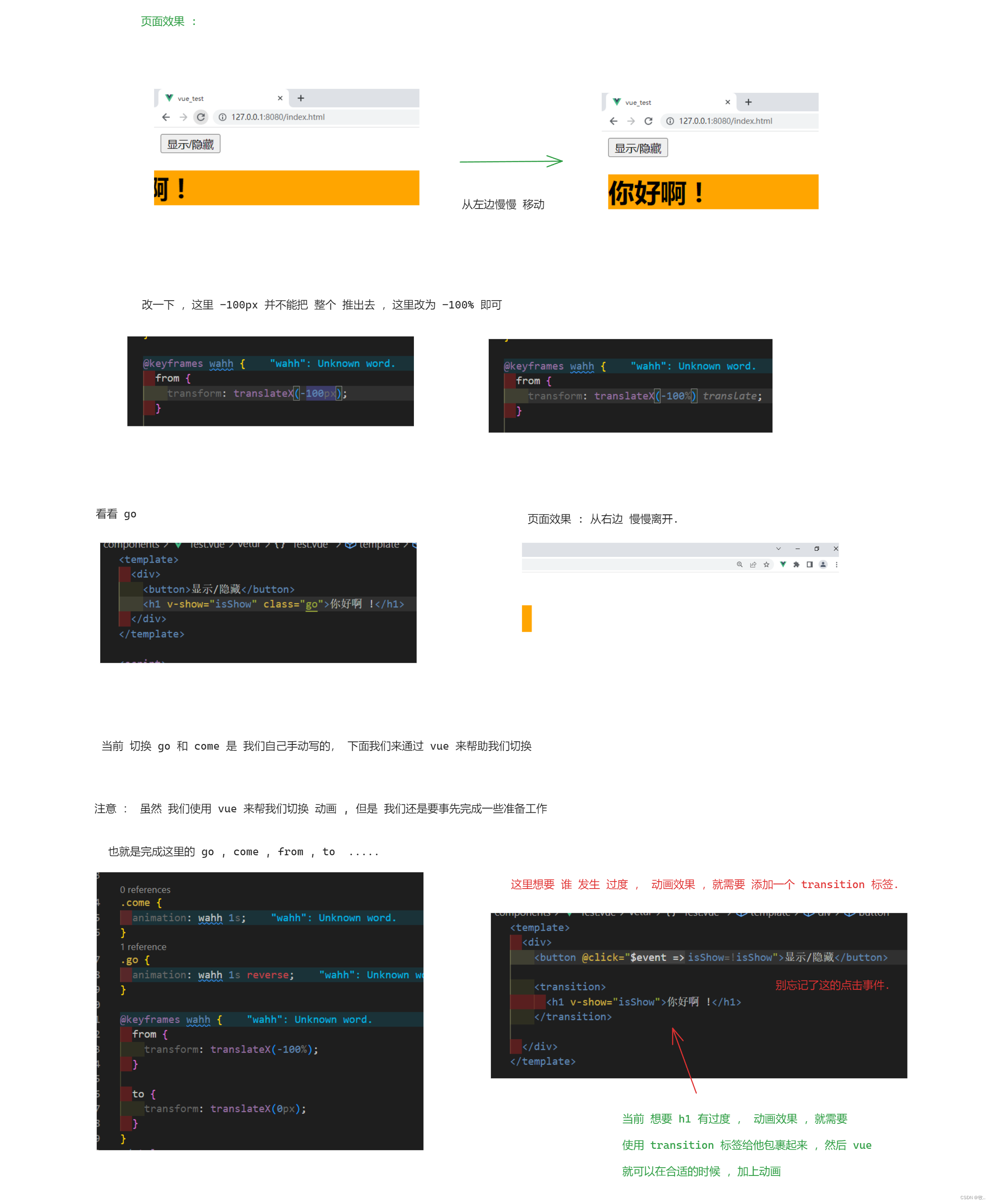
图一 :

图二 :

图三 :

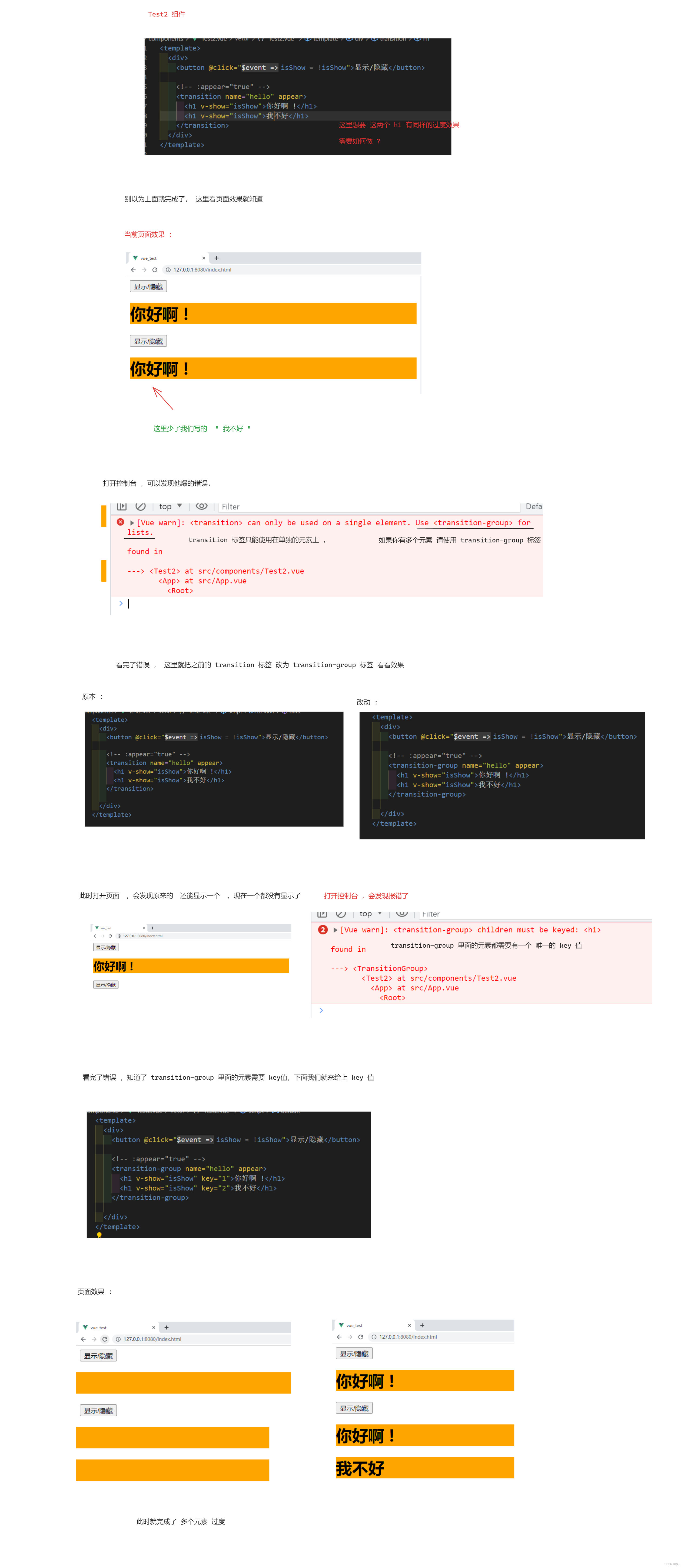
单个元素过度完成 ,下面我们来学习一下 多个元素过度.

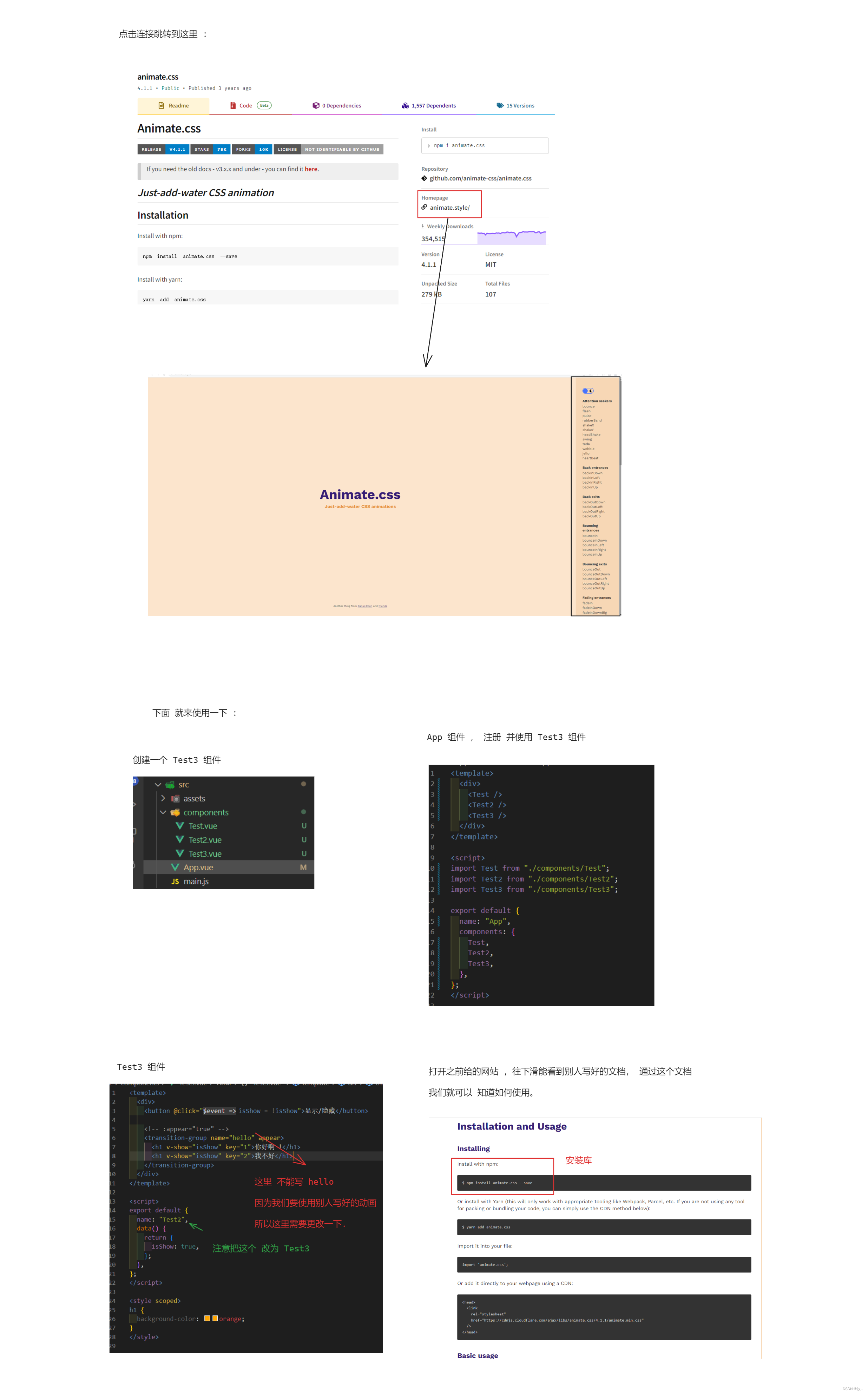
4.3 集成第三方动画
上面的过度 和 动画都是我们自己写的,其实再 vue 中 ,我们可以很轻松的集成别人写好的动画库 或 样式库 来 辅助我们 快速 实现 动画效果 达到简化开发.
下面就来推荐一个 : npm 上 animate.css , 跳转连接 : Animate.css
图一 :

图二 :

4.4 总结
Vue 封装的过度与动画
-
作用 : 在 插入 , 更新或移除 DOM 元素时 , 在合适的时候给元素添加样式类名.
-
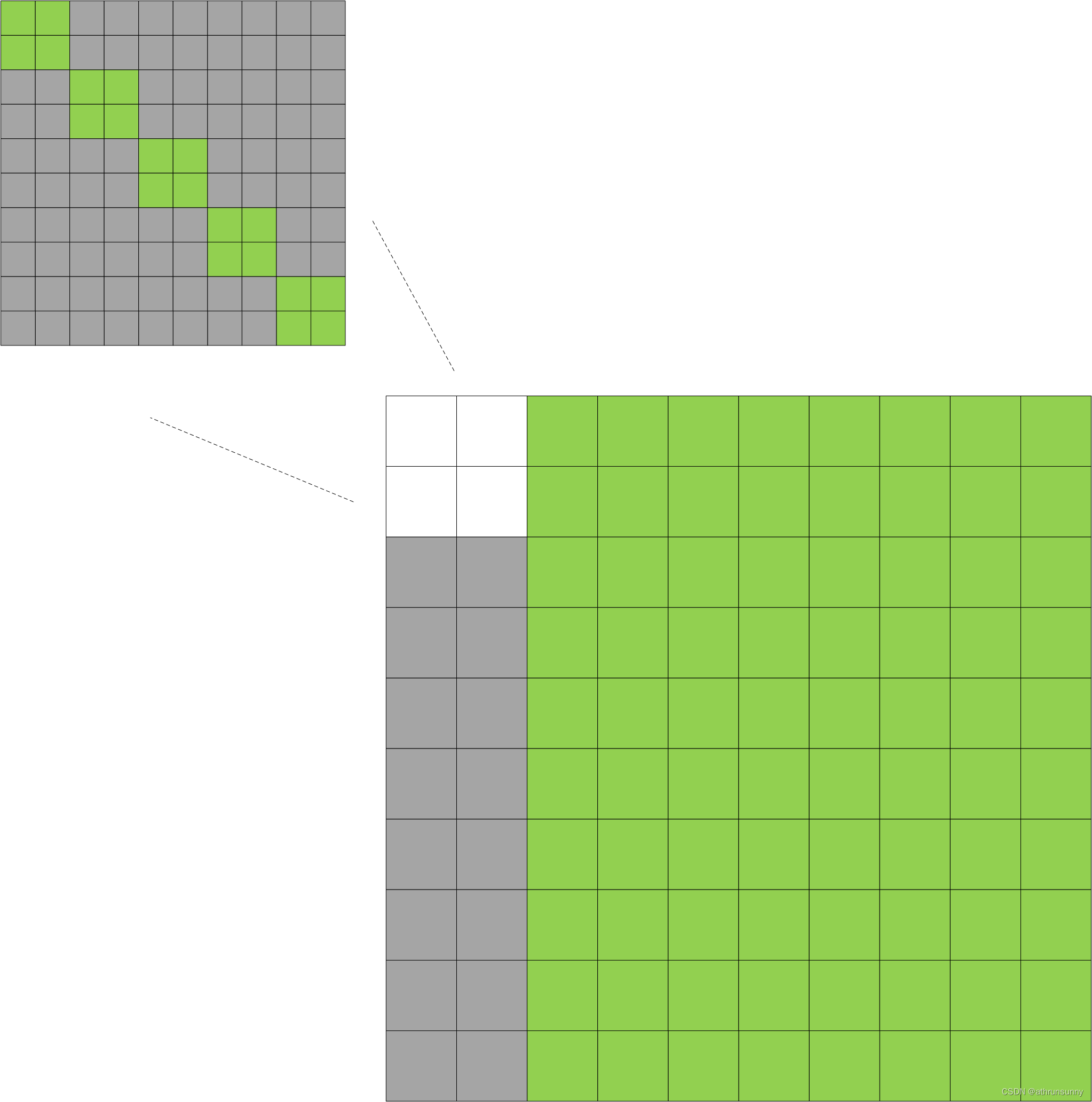
图示

-
写法 :
a. 准备好样式
-
元素进入的样式 :
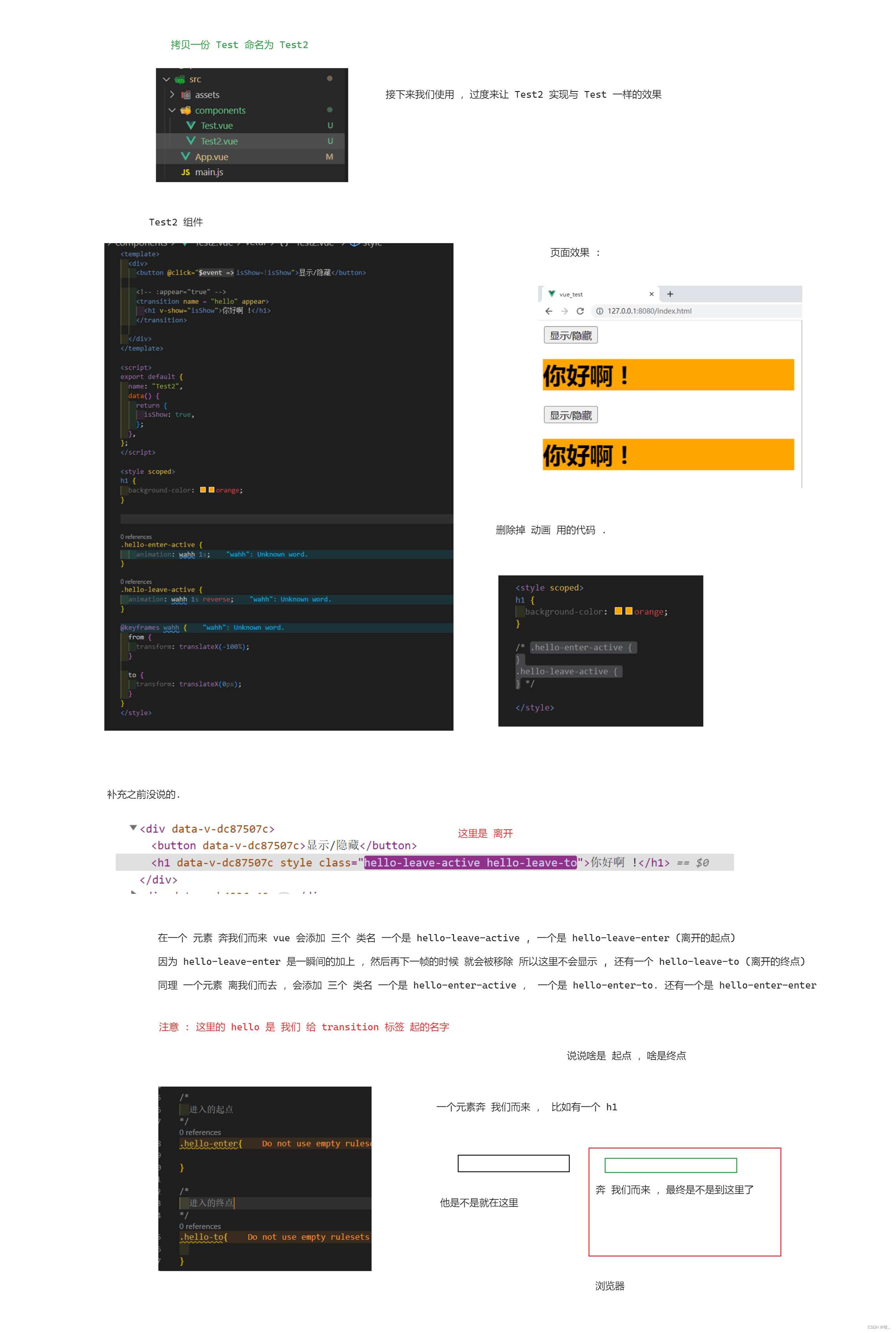
1. v-enter : 进入的起点 2. v-enter-active : 进入过程中 3. v-enter-to : 进入的终点 -
元素离开的样式
1. v-leave : 离开的起点 2. v-leave-active : 离开的过程中 3. v-leave-to : 离开的终点
b. 使用
<transition>包裹 要过度的元素 ,并配置 name 属性 :<transition name = "hello"> <h1 v-show = "isShow"> 你好啊! </h1> </transition>c. 备注 : 若有多个元素需要使用过度,则需要使用 :
<transition-group>, 且每个元素都要制定key值. -
学习完过度与动画 ,接下来我们来修改一下 TodoList , 给 TodoList 中的某个功能改为过度与动画效果
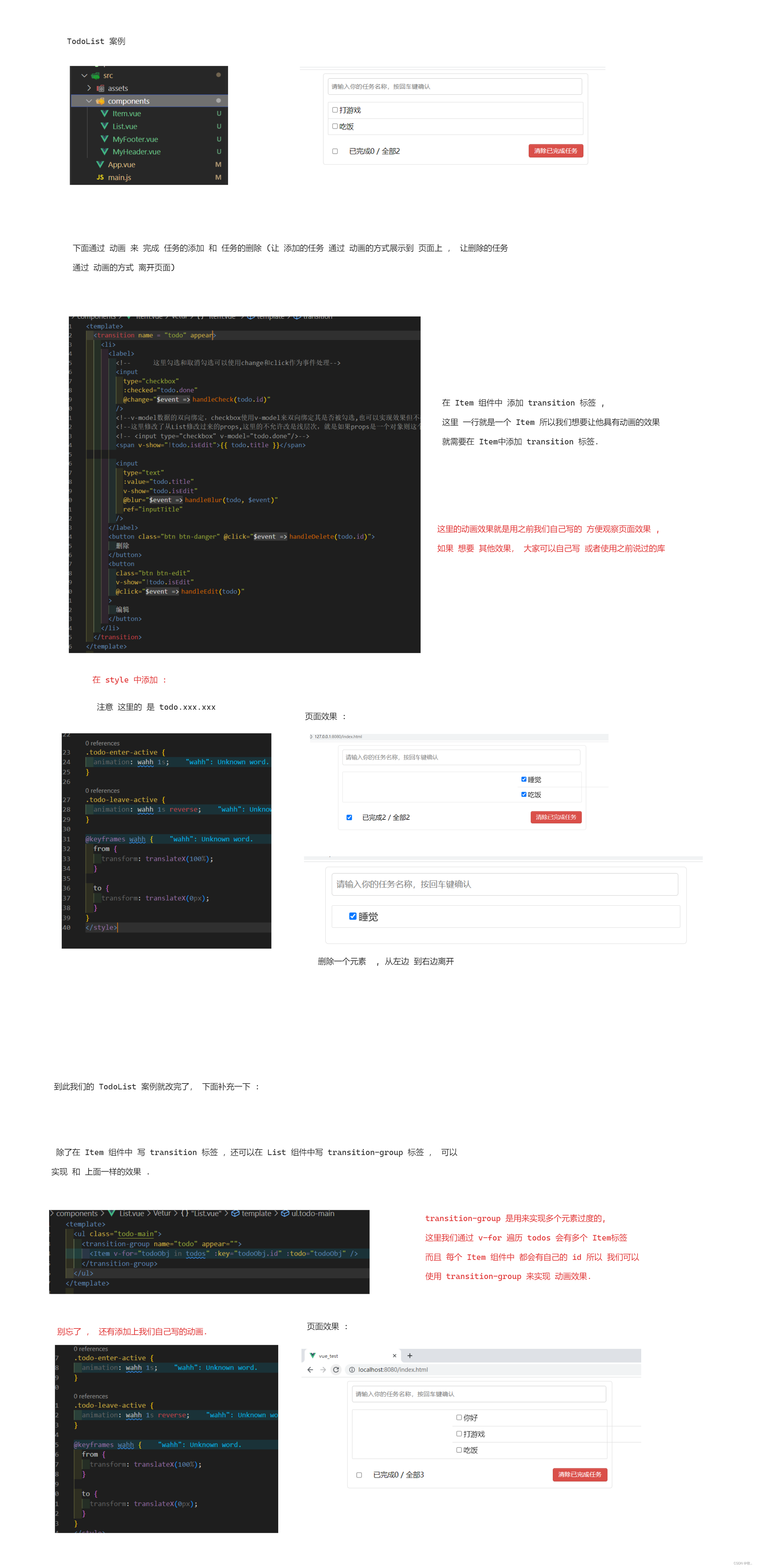
4.5 修改 TodoList 案例
图一 :