第一步:安装vue-print-nb,打开项目终端输入 npm install vue-print-nb --save
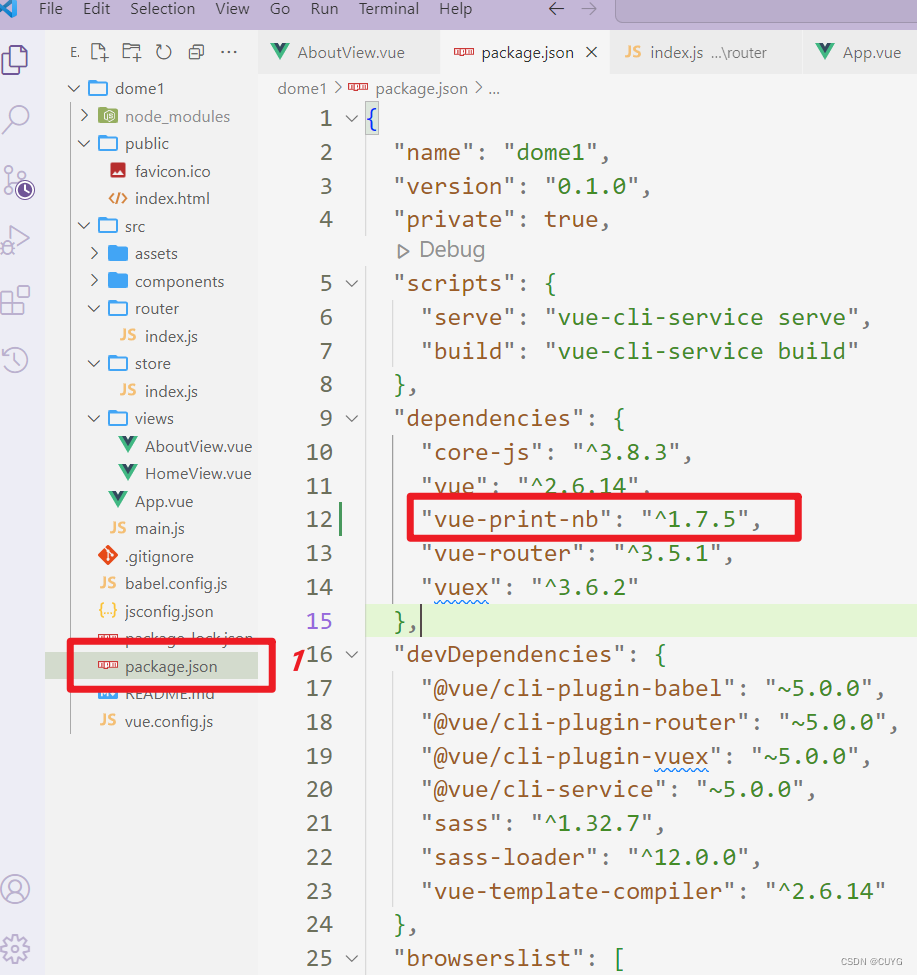
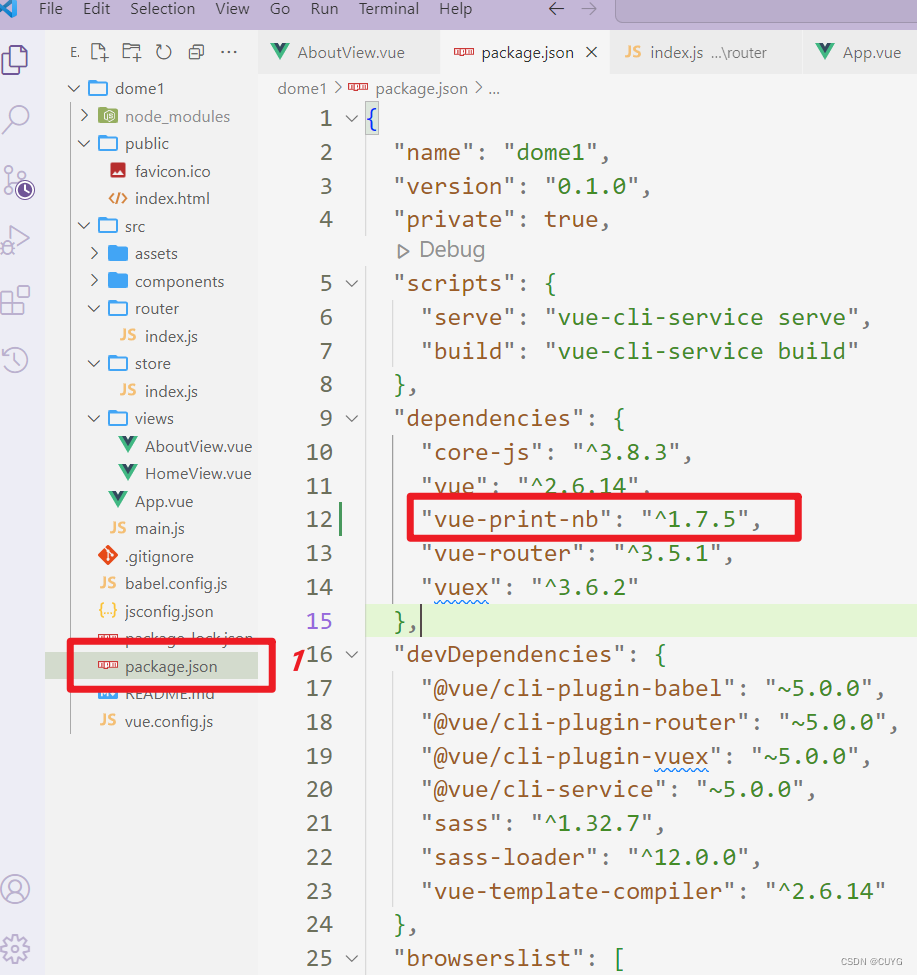
第二步:打开package.json文件,在dependencies中出现vue-print-nb,说明安装成功,如下图所示。

第三步:
方法一:全局导入
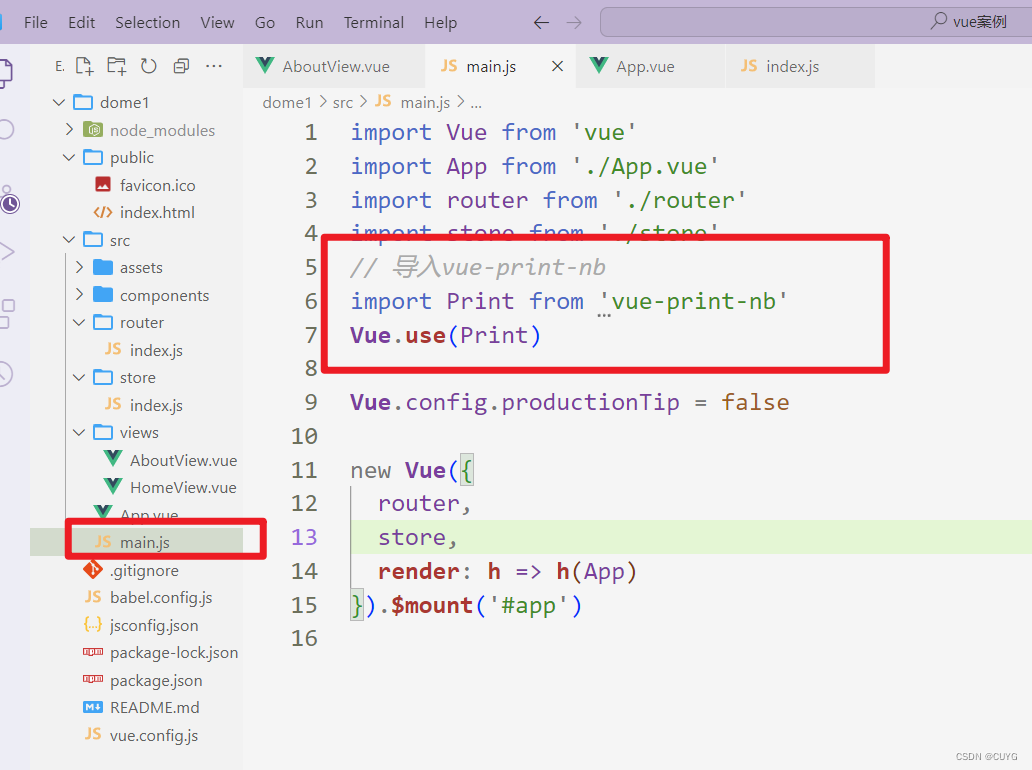
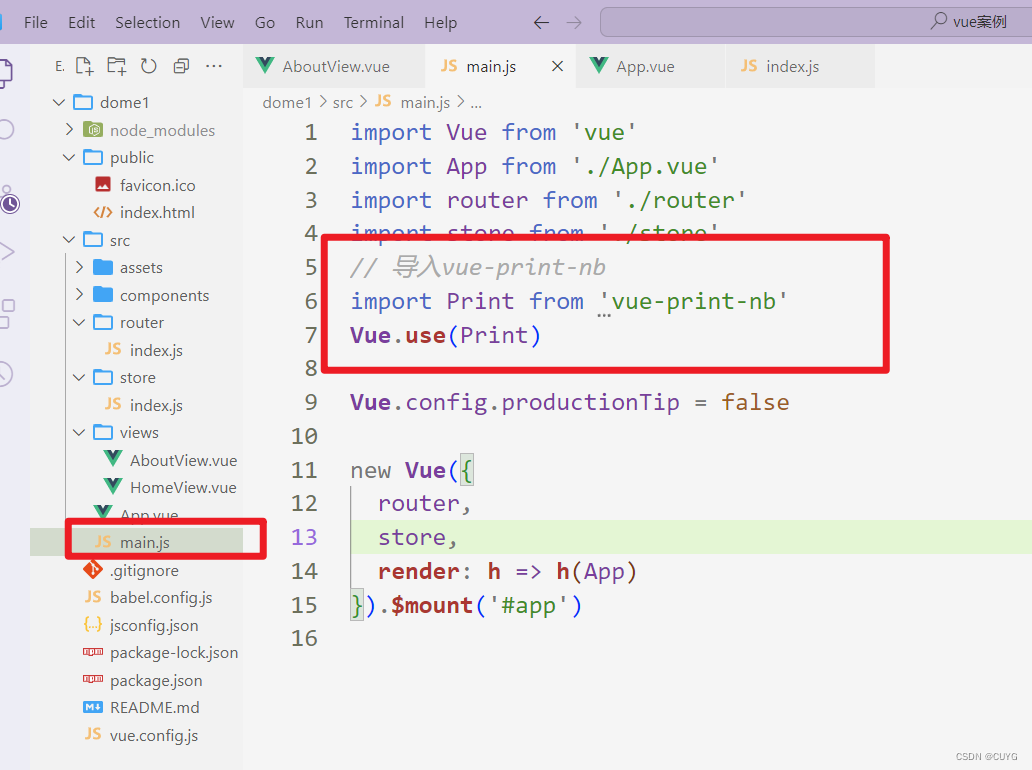
在main.js文件输入以下代码:
// 导入vue-print-nb
import Print from 'vue-print-nb'
Vue.use(Print)

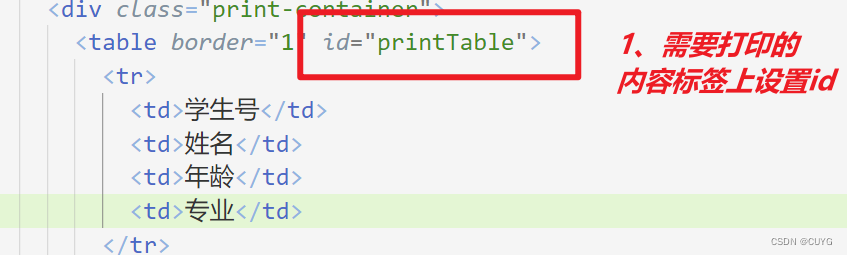
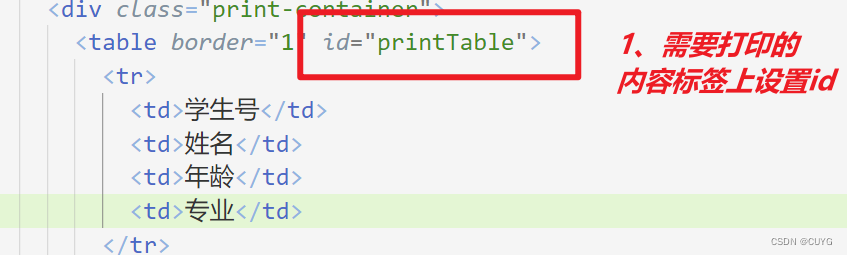
第四步:点击打印按钮,打印表格



第一步:安装vue-print-nb,打开项目终端输入 npm install vue-print-nb --save
第二步:打开package.json文件,在dependencies中出现vue-print-nb,说明安装成功,如下图所示。

第三步:
方法一:全局导入
在main.js文件输入以下代码:
// 导入vue-print-nb
import Print from 'vue-print-nb'
Vue.use(Print)

第四步:点击打印按钮,打印表格



本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/606130.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!