目录
1、初始化包
2、将代码推送到github远程仓库
3、为写好扩展包打上tag标签标记当前代码版本
4、将包发布到包管理平台
初始化包,生成
创建配置文件composer.json
composer init
composer init 按照引导就可以生成了 , 详细的引导解释如下
This command will guide you through creating your composer.json config.
# 1. 输入项目命名空间
# 注意<vendor>/<name> 必须要符合 [a-z0-9_.-]+/[a-z0-9_.-]+
Package name (<vendor>/<name>) [root/test_composer]:yourname/projectname
# 2. 项目描述
Description []:这是一个测试composer init 项目
# 3. 输入作者信息,直接回车可能出现如下提示,有的系统可以直接回车,具体为什么?这里不详细介绍
Invalid author string. Must be in the format: John Smith <john@example.com>
# 3.1. 注意必须要符合 John Smith <john@example.com>
Author [, n to skip]: John Smith <john@example.com>
# 4. 输入最低稳定版本,stable, RC, beta, alpha, dev
Minimum Stability []:dev
# 5. 输入项目类型
Package Type (e.g. library, project, metapackage, composer-plugin) []:library
# 6. 输入授权类型
License []:
Define your dependencies.
# 7. 输入依赖信息
Would you like to define your dependencies (require) interactively [yes]?
# 7.1. 如果需要依赖,则输入要安装的依赖
Search for a package:php
# 7.2. 输入版本号
Enter the version constraint to require (or leave blank to use the latest version): >=5.4.0
# 如需多个依赖,则重复以上两个步骤(7.1/7.2)
Search for a package:
# 8. 是否需要require-dev,
Would you like to define your dev dependencies (require-dev) interactively [yes]?
{
"name": "dduan/test_compser",
"description": "这是一个测试composer init 项目",
"type": "library",
"require": {
"php": ">=5.4.0"
},
"authors": [
{
"name": "John Smith",
"email": "john@example.com"
}
],
"minimum-stability": "dev"
}
# 9. 是否生成composer.json
Do you confirm generation [yes]?
# 现在安装依赖项吗
Would you like to install dependencies now [yes]?
composer.json配置文件内容示例:
{
"name": "liuyuanshan11/sd-micro-service-client",
"description": "sd-micro-service-client",
"homepage":"https://github.com/liuyuanshan11/sd-micro-service-client",
"require": {
"php":">=7.0",
"ext-json": "*"
},
"autoload": {
"psr-4": {
"liuyuanshan11\\SdMicroServiceClient\\": "src/"
}
},
"authors": [
{
"name": "Alan.Liu",
"email": "1019213039@qq.com",
"homepage":"https://github.com/liuyuanshan11/sd-micro-service-client"
}
],
"minimum-stability": "dev"
}
将代码推送到github远程仓库
# 将代码推送到master远程仓库
git push origin master
为写好扩展包打上tag标签标记当前代码版本
为当前版本打上tag标签,在发布包管理平台时会使用到,因为包的拉取是根据版本拉取的,默认拉取最新tag标签的版本包
# 创建标签
git tag v1.0.0
# 查看所有标签
git tag
# 远程推送到github仓库
git push origin master --tags
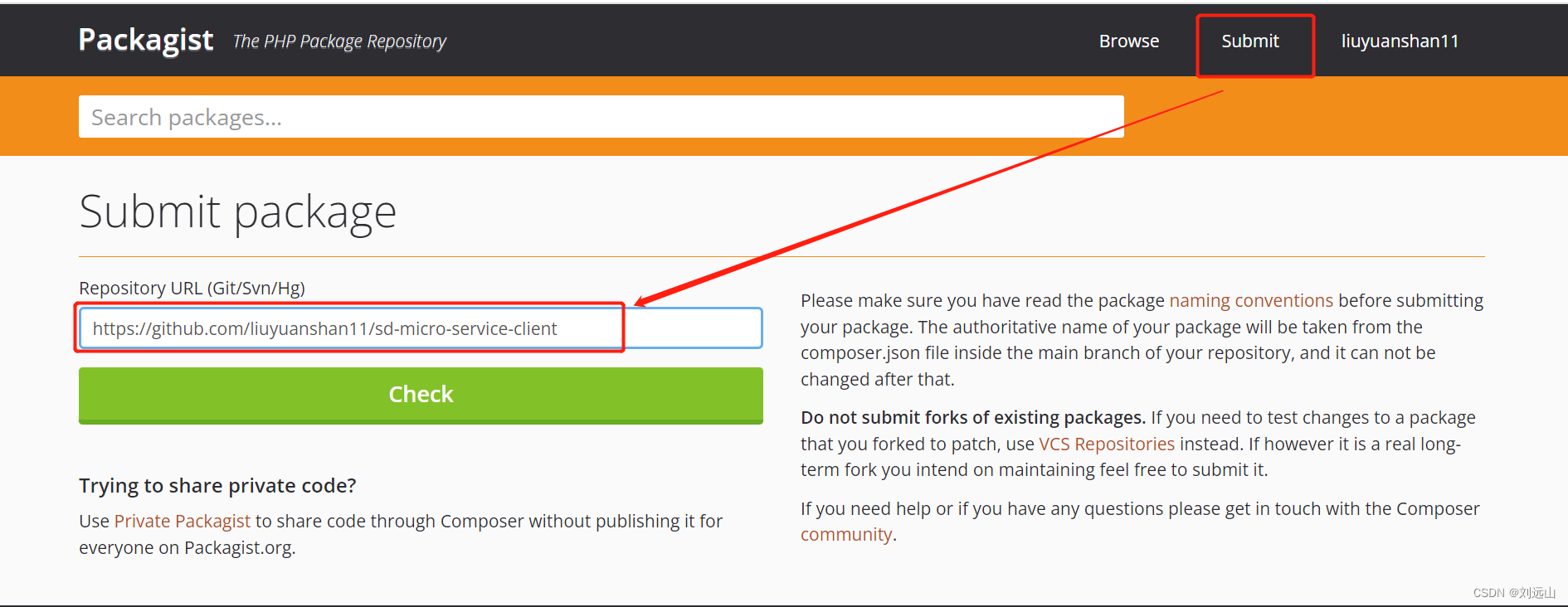
将包发布到包管理平台
先到包管理平台进行注册登录,这里我选择了github账号进行授权登录比较方标
https://packagist.org/
点击【Submit】按钮,将github仓库地址放入解析框,最后点击【Check】便可完成包的发布

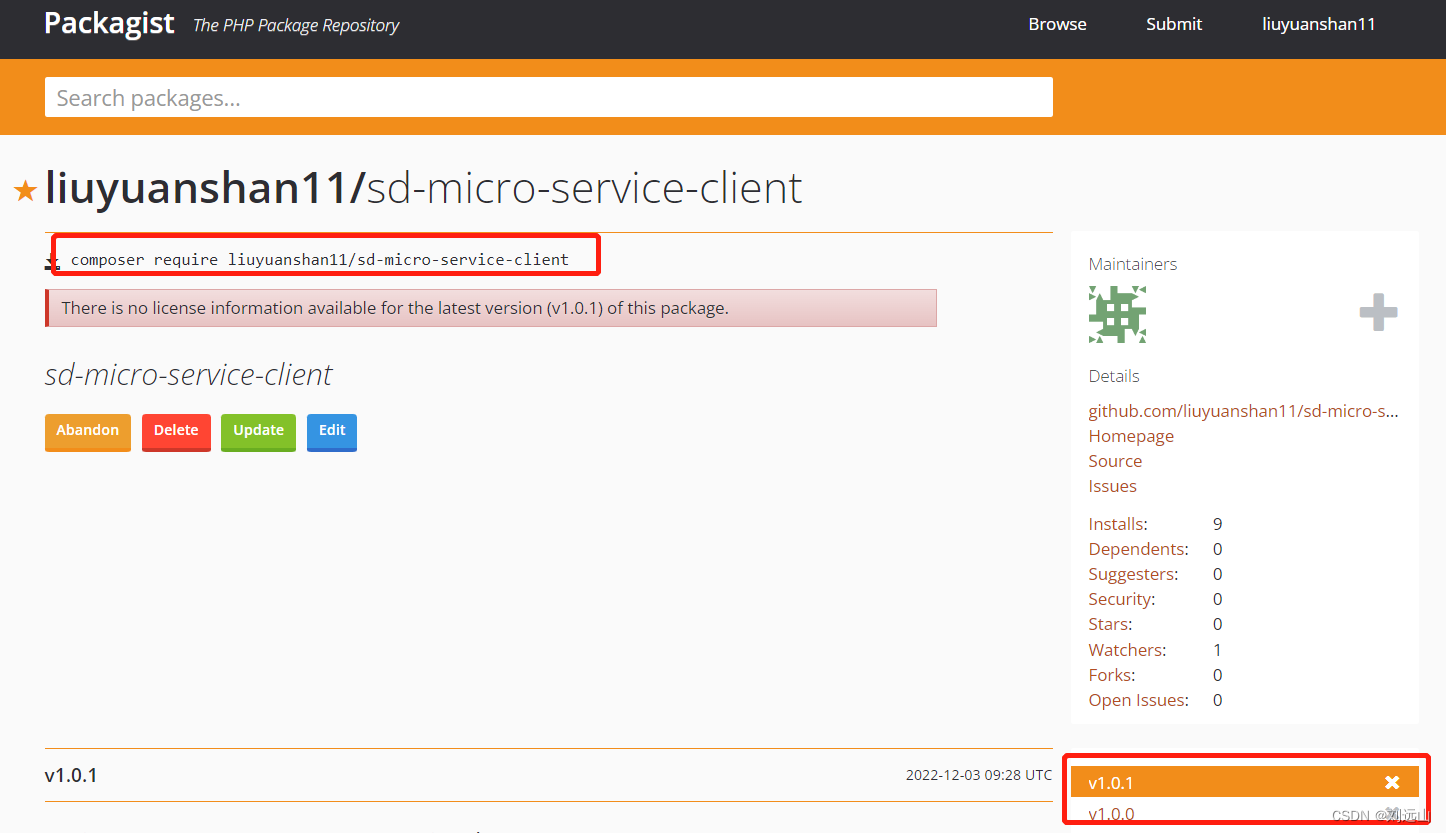
查看发布的包与迭代中的包版本

下载并使用包示例
下载包,默认拉取最新tag包
composer require liuyuanshan11/sd-micro-service-client
使用包
use liuyuanshan11\SdMicroServiceClient\MicroService;
$services = [
'queue' => 'https://queue-service.sumian.com',
'console' => 'https://console-service.sumian.com',
'organization' => 'https://organization-service.sumian.com',
'liu' => 'http://sdapi.test.top'
];
$obj = new MicroService('appId', 'appSecret', $services);
var_dump($obj->get('console')->act('controller', 'action', ["key01" => "value01"]));







![[附源码]计算机毕业设计基于SpringBoot的毕业生就业系统](https://img-blog.csdnimg.cn/89662899c35d4816835a5ba889142b38.png)


![[附源码]计算机毕业设计springboot医院挂号住院管理系统](https://img-blog.csdnimg.cn/7ae5cd8d7dfa4c009e1165a89f1ae39f.png)