1、为什么要定位
先看看以下这些场景是否可以用标准流或浮动实现
(1)某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子
(2)滚动窗口时,某些盒子是可以固定在屏幕某个位置的
以上这种场景使用标准流和浮动无法快速实现,此时需要引入定位进行实现
浮动:可以让多个块级盒子一行没有缝隙排列展示,经常用于横向排列盒子
定位:可以让盒子自由的在某个盒子内移动位置或固定屏幕中某个位置,并且可以压住其他盒子
2、定位组成
定位:将盒子定在某个位置,定位也是在摆放盒子,按照定位的方式移动盒子
定位=定位模式+边偏移
定位模式:用于指定一个元素在文档中的定位方式
边偏移:决定了该元素的最终位置
2.1 定位模式
决定元素的定位方式,通过css设置position属性
| 值 | 语义 |
|---|---|
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
2.1.1 静态定位static
元素默认的定位方式,无定位的意思。还是按照标准流特性摆放位置,没有边偏移
因此定位在布局中很少用到
div{
position:static;
}
2.1.2 相对定位relative(***)
相对定位是元素在移动位置时,是相对于它原来的位置来说的
(1)参照点是自己原来的位置(left:10px,表示左边相对于原来的位置偏移了10px)
(2)原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它(不脱标,继续保留原来位置,与浮动不同 )
(3)相对定位可以用来限制绝对定位
div{
position:relative;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
width: 100px;
height: 100px;
background-color: green;
position: relative;
top:50px;
left: 50px;
}
.box2{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
原来:

相对偏移之后:

2.1.2 绝对定位(***)
绝对定位是元素在移动位置时,相对于它的祖先元素来说的
语法:
div{
position:absolute;
}
特点:
(1)没有祖先元素或祖先元素没有定位,则以浏览器为准定位,见示例(1.1)和(1.2)
(2)如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位的祖先元素为参考点移动位置,见示例(2.1)
(3)绝对定位会脱标,不再占用原先位置。其他标准流元素会占用原来绝对定位元素所在的位置 ,见示例(3.1)
(1.1)没有祖先元素:以浏览器为准定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.son{
width: 100px;
height: 100px;
background-color: green;
position: absolute;
top: 10px;
left: 10px;
}
</style>
</head>
<body>
<div class="son"></div>
</body>
</html>

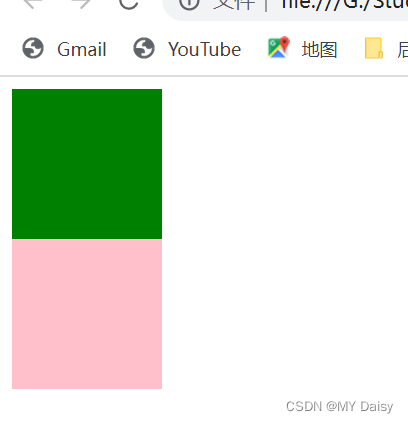
(1.2)有祖先元素,但祖先元素没有定位:以浏览器为准定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
width: 500px;
height: 500px;
background-color: pink;
}
.son{
width: 100px;
height: 100px;
background-color: green;
position: absolute;
bottom: 0px;
left: 0px;
}
</style>
</head>
<body>
<div class="father">
<div class="son"></div>
</div>
</body>
</html>

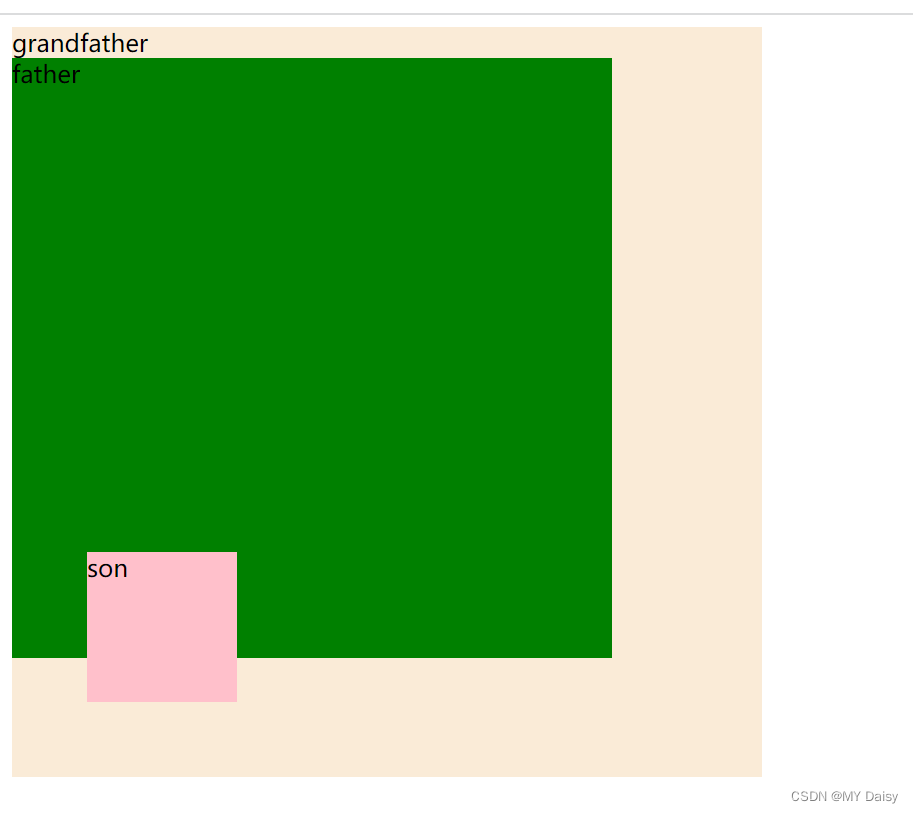
(2.1)祖先元素有定位,以最近一级有定位的祖先元素作为参考
grandfather>father>son
grandfather有定位,father无定位
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.grandfather{
width: 500px;
height: 500px;
background-color: antiquewhite;
position: relative;
}
.father{
width: 400px;
height: 400px;
background-color: green;
}
.son{
width: 100px;
height: 100px;
background-color: pink;
position: absolute;
bottom: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="grandfather">
grandfather
<div class="father">
father
<div class="son">son</div>
</div>
</div>
</body>
</html>

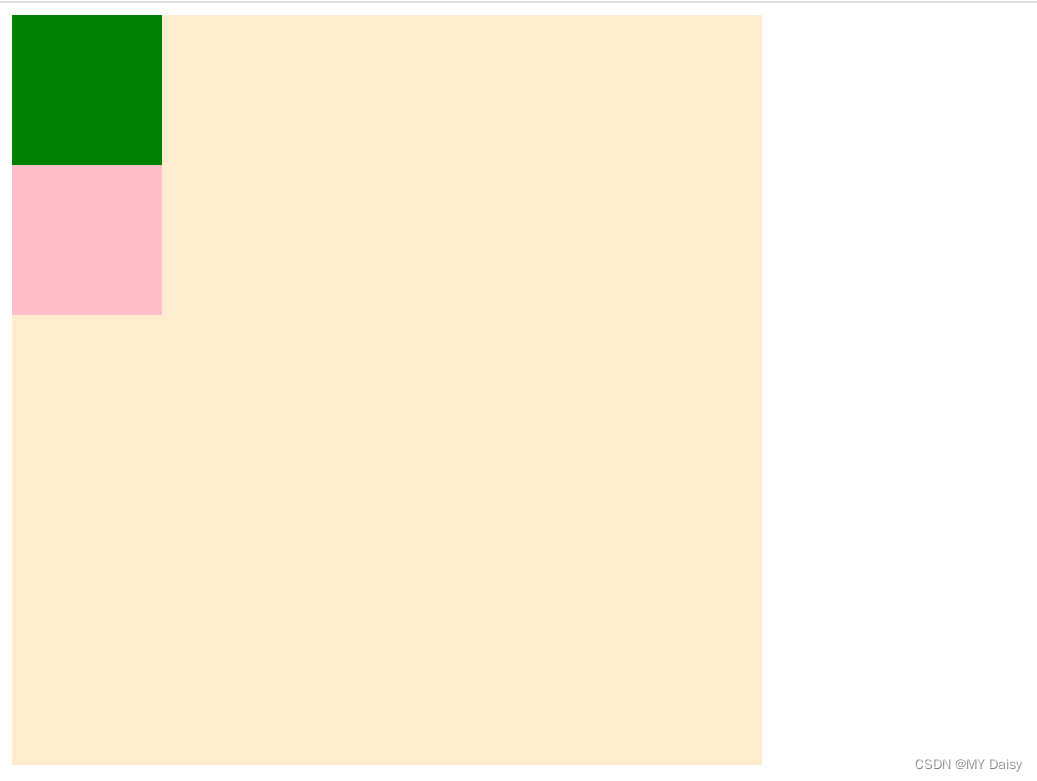
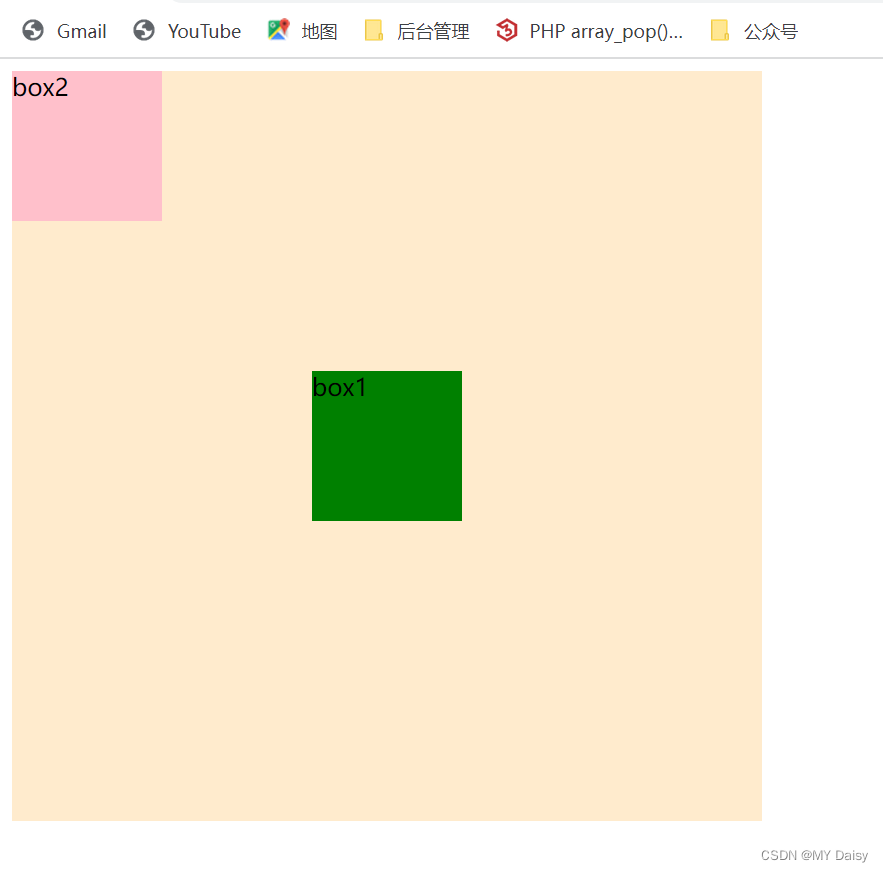
(3.1)绝对定位的元素会脱标
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
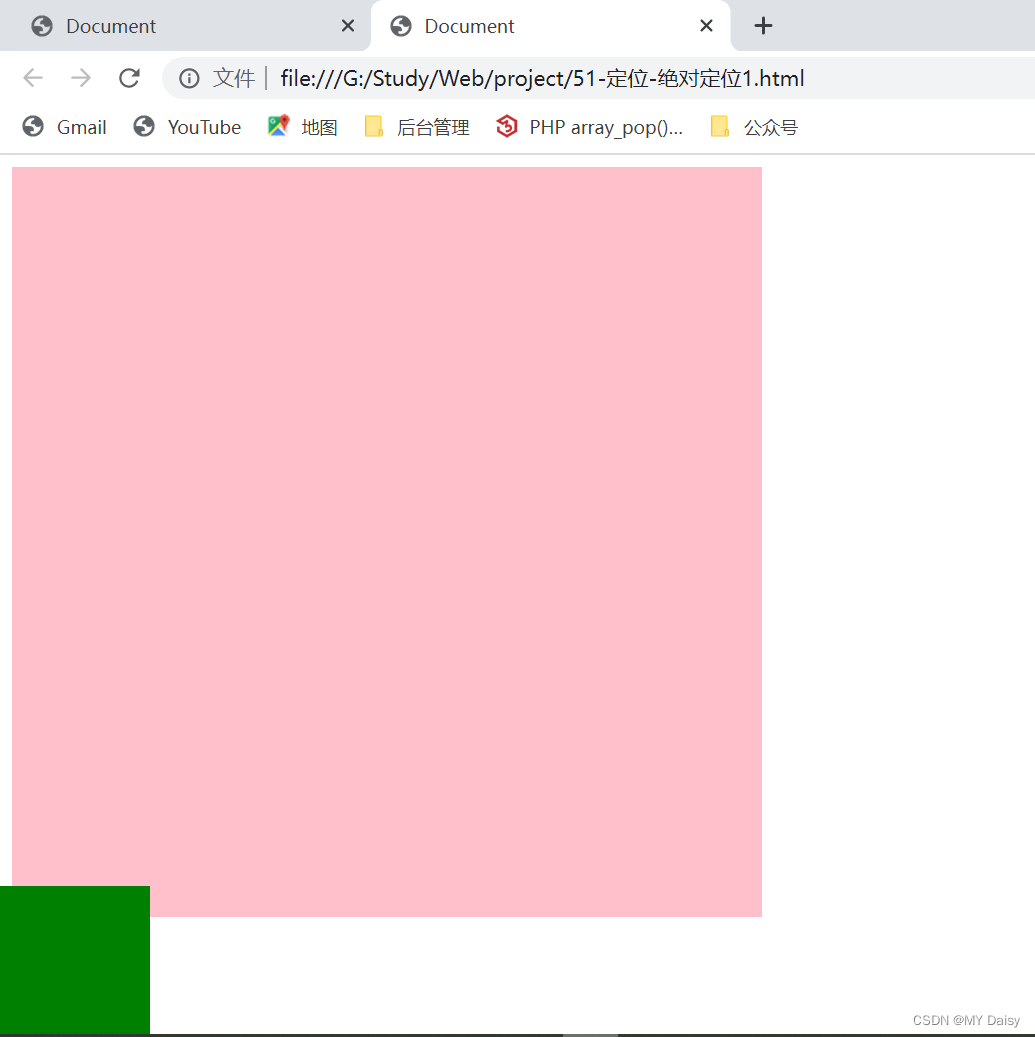
width: 500px;
height: 500px;
background-color: blanchedalmond;
position: relative;
}
.box1{
width:100px ;
height: 100px;
background-color: green;
position: absolute;
right: 200px;
top:200px
}
.box2{
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div class="father">
<div class="box1">box1</div>
<div class="box2">box2</div>
</div>
</body>
</html>
添加绝对定位之前:

添加绝对定位之后:脱标

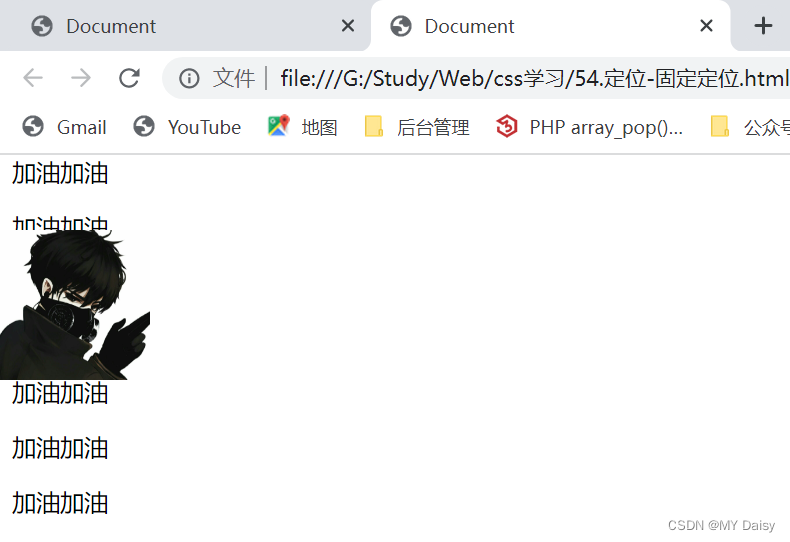
2.1.3 固定定位fixed(***)
固定定位是元素固定于浏览器可视区的位置。
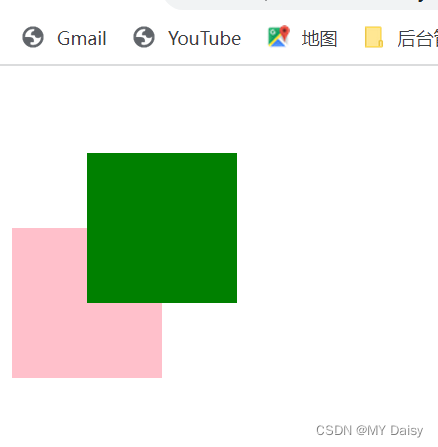
主要使用场景:可以在浏览器页面滚动时,元素的位置不会改变
特点:
(1)以浏览器的可视窗口为参照点移动元素
和父元素没有关系
不随滚动而滚动
(2)固定定位不占用原先的位置(脱标)
固定定位可以看作是特殊的绝对定位
div{
position:fixed;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.png img{
width: 100px;
height: 100px;
position: fixed;
top:50px;
left:0px;
}
</style>
</head>
<body>
<div class="png">
<img src="./1.jpg" alt="">
</div>
<div>
<p>加油加油</p>
<p>加油加油</p>
<p>加油加油</p>
<p>加油加油</p>
<p>加油加油</p>
<p>加油加油</p>
<p>加油加油</p>
<p>加油加油</p>
<p>加油加油</p>
<p>加油加油</p>
<p>加油加油</p>
<p>加油加油</p>
<p>加油加油</p>
<p>加油加油</p>
<p>加油加油</p>
<p>加油加油</p>
<p>加油加油</p>
<p>加油加油</p>
</div>
</body>
</html>
fixed固定定位

技巧:固定定位搭配版心右侧
算法:
(1)让固定定位的盒子left:50%,走到浏览器可视区的一半位置(版心)
(2)让固定定位的盒子margin-left:版心宽度的一半距离。版心右侧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 800px;
height: 800px;
margin: 0 auto;
background-color: green;
}
.bar{
background-color: pink;
width: 100px;
height: 100px;
position: fixed;
left:50%;
margin-left: 400px;
}
</style>
</head>
<body>
<div class="box">
<div class="bar"></div>
</div>
</body>
</html>
2.1.4 粘性定位sticky
粘性定位可以看作是相对定位和固定定位的混合
实际不常用,IE不兼容。现在网页上看到的类似粘性定位的一般都是使用js实现
div{
position:sticky;
top:10px;
}
特点:
(1)以浏览器的可视窗口为参照点移动元素(固定定位特点)
(2)粘性定位占用原先位置(相对定位特点)
(3)必须添加top\bottom\left\right其中一个属性才生效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 100%;
height: 1000px;
}
.nav {
width: 800px;
height: 50px;
margin: 50px auto;
background-color: green;
position: sticky;
top: 0;
}
</style>
</head>
<body>
<div class="box">
<div class="nav">导航栏粘性定位</div>
</div>
</body>
</html>
2.2 边偏移
绝对盒子最终移动到什么位置
有top\bottom\left\right4个属性
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
| top | top:80px | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | bottom:80px | 底部偏移量,定义元素相对其父元素下边线的距离 |
| left | left:80px | 左侧偏移量,定义元素相对其父元素左边线的距离 |
| right | right:80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
3、子绝父相
子元素是绝对定位的话,父元素要用相对定位。
(1)子元素绝对定位,不会占用位置,可以放到父盒子的任何一个地方,不会影响其他的兄弟盒子
(2)父盒子需要加定位限制子盒子在父盒子内显示,否则子盒子就会以浏览器为基准进行偏移
(3)父盒子布局时,需要占有位置,因此选择绝对定位(不脱标)
总结:父级需要占用位置,因此是相对定位。子盒子不用占用位置,就是绝对定位
注意:子绝父相不是永远不变,如果父元素不需要站位置,子绝父绝也是可以的








![[附源码]计算机毕业设计springboot演唱会门票售卖系统](https://img-blog.csdnimg.cn/9c1c84ef0e3a4f128253c383afac3ed9.png)









![[附源码]计算机毕业设计springboot医疗纠纷处理系统](https://img-blog.csdnimg.cn/4a699f0299234e1fa0907242b52267fe.png)