文章目录
- 🐒个人主页
- 🏅Vue项目常用组件模板仓库
- 📖前言:
- 🎀源码如下:
🐒个人主页
🏅Vue项目常用组件模板仓库
📖前言:
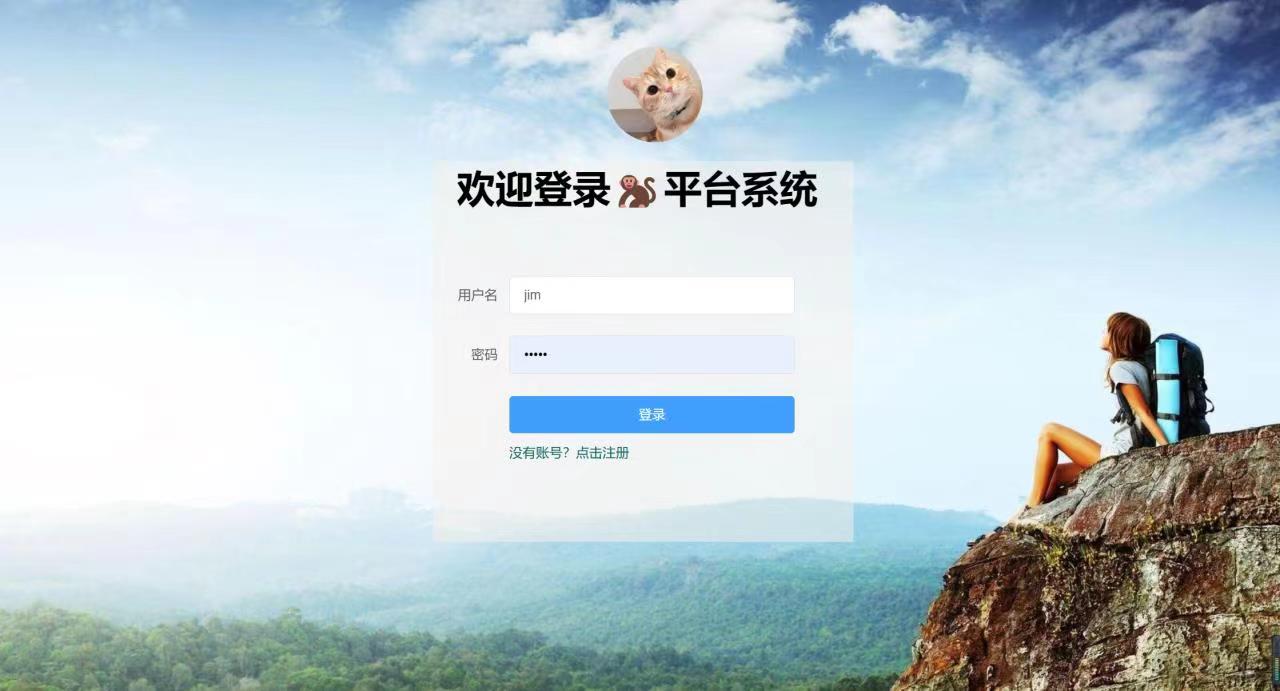
本篇博客主要提供vue组件之登陆组件源码,需要的朋友请自取

这里是网址图像联网会显示,圆角头像(可以自己更换)
这里是登陆背景网址图像,联网会显示,可以自行更换
🎀源码如下:
<template>
<div id="divbox">
<!-- 【此图像是圆圈头像logo】 -->
<img src="https://ts1.cn.mm.bing.net/th/id/R-C.3aeeb6d5725738095a7ad521d46ce428?rik=prLV4puYz%2btYuw&riu=http%3a%2f%2fwww.gx8899.com%2fuploads%2fallimg%2f2018021008%2fjrmgrhcgro0.jpg&ehk=Im%2fy1GA0xuqdwYNnKtzfue2b09jzjym4jjUXy7e0Seo%3d&risl=&pid=ImgRaw&r=0"
alt="Your Image">
<div class="login-form">
<div id="logo">
<span style="font-family: 'Microsoft YaHei';letter-spacing: 0.5px; font-weight: bold; font-size: 40px;">
欢迎登录🐒平台系统
</span>
</div>
<el-form ref="refform" :model="form" label-width="80px">
<el-form-item label="用户名" prop="account">
<el-input v-model="form.account" class="input"></el-input>
</el-form-item>
<el-form-item label="密码" prop="password">
<el-input type="password" v-model="form.password" class="input"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit('refform')" style="width: 300px;">登录</el-button>
<br />
<span style="color: #006A5A;" @click="reg()">没有账号?点击注册</span>
</el-form-item>
</el-form>
</div>
</div>
</template>
<script>
export default {
data() {
return {
form: {
account: '',
password: '',
},
rules: {
account: [{
required: true,
message: '请输入学生账户!',
trigger: 'blur'
},
{
min: 3,
max: 10,
message: '长度在 3 到 10 个字符',
trigger: 'blur'
}
]
}
}
},
methods: {
reg() {
alert("注册");
},
onSubmit(reffrom) {//【登录】
if(this.form.account.length<3||this.form.account.length>10){
this.$message({showClose: true,message: '长度在 3 到 10 个字符~', type: 'error'});
}else{
//数据向后端发送进行验证
//$refs是一个引用
this.$refs[reffrom].validate((valid) => {
if (valid) {
//如果发送成功,跳转到其他组件
//【跳转语句】
this.$message({showClose: true,message: '恭喜你,账户正确✔',type: 'success'});
/* this.$message({showClose: true,message: '输入的账户或密码错误~', type: 'error'});
this.$message({showClose: true,message: '系统忙,维修人员正在抢修!',type: 'warning'}); */
}
});
}
}
}
}
</script>
<style>
#divbox {
width: 100%;
height: 100vh;
background-image: url("https://ts1.cn.mm.bing.net/th/id/R-C.b923d0630782b4e46dcbb2121b22bdbf?rik=l7wVr9wcUyyTzw&riu=http%3a%2f%2fpic.bizhi360.com%2fbbpic%2f68%2f768.jpg&ehk=anhoZ%2fxmeecIhRHc2n9reoQbtJ2xXrvIEx0sJbLLMiI%3d&risl=&pid=ImgRaw&r=0");
/*将🎀页面背景 图片路径替换为你自己的图片路径*/
background-size: cover;
/*保持图片比例并完全覆盖元素*/
background-position: center center;
/*将图片居中对齐*/
}
.login-form {
width: 442px;
height: 400px;
background-color: rgba(248, 242, 235, 0.5);
;
position: relative;
left: 455px;
top: 170px;
}
#logo {
width: 100%;
height: 60px;
/* background-color: aquamarine; */
margin-bottom: 60px;
}
.input {
max-width: 300px;
}
img {
border-radius: 50%;
width: 100px;
position: absolute;
left: 638px;
top: 50px;
}
</style>