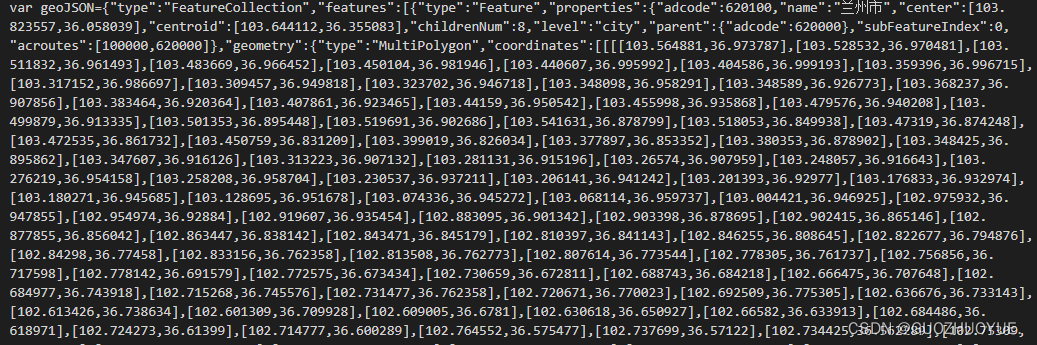
使用 阿里云地理工具 获取相应的地理JSON数据,用于对地图边界绘制。

如何使用leaflet?
这里用HTML5进行操作;
因为我是用的是Leaflet库,所以要引入JavaScript 和 CSS 文件(可参考官网https://leafletjs.com/)
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css"
integrity="sha512-xodZBNTC5n17Xt2atTPuE1HxjVMSvLVW9ocqUKLsCC5CXdbqCmblAshOMAS6/keqq/sMZMZ19scR4PsZChSR7A=="
crossorigin="" />
<script src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"
integrity="sha512-XQoYMqMTK8LvdxXYG3nZ448hOEQiglfqkJs1NOQV44cWnUrBc8PkAOcXy20w0vlaXaVUearIOBhiXZ5V3ynxwA=="
crossorigin=""></script>容器创建:
<div id="map"></div>这里给容器设置宽100vw,高100vh;并清除默认的margin及padding值;
<style type="text/css">
body {
margin: 0;
padding: 0;
}
#map {
width: 100vw;
height: 100vh;
}
</style>首先要有一个地图中心点,以及缩放比例
这里以中国版图为例,其中心点为北纬34°32′27.00″,东经108°55′25.00″。
在此基础上声明 map 变量并使用 Leaflet map 对其进行初始化;
const map = L.map('map', {
center: [35.8617, 104.1954],
zoom: 3.5
});其中L代表Leaflet的 JavaScript 库中所有的内容,并且很多功能通过L进行扩展。
center代表其中心点经纬度
zoom为缩放比例
也可以使用setView()方法进行初始化
var map = L.map("map").setView([35.8617, 104.1954], 6)添加切片图层,这将是 Leaflet 地图的基础图层。切片图层是通过服务器通过直接 URL 请求访问的一组切片。此切片图层将地理边界添加到地图中。
L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', { attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors' }).addTo(map);也可以添加多个矢量图层的选项。将街景作为图层之一;
const basemaps = {
StreetView: L.tileLayer('https://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png', {attribution: '© <a href="https://www.openstreetmap.org/copyright">OpenStreetMap</a> contributors'}),
Topography: L.tileLayer.wms('http://ows.mundialis.de/services/service?', {layers: 'TOPO-WMS'}),
Places: L.tileLayer.wms('http://ows.mundialis.de/services/service?', {layers: 'OSM-Overlay-WMS'})
}Leaflet 还提供了让用户控制要渲染的图层的功能。使用该功能,我将在页面右上角添加一个选项菜单按钮,让您选择要覆盖在地图上的三个图层中的哪一个;
L.control.layers(basemaps).addTo(map);设置wms为默认图层
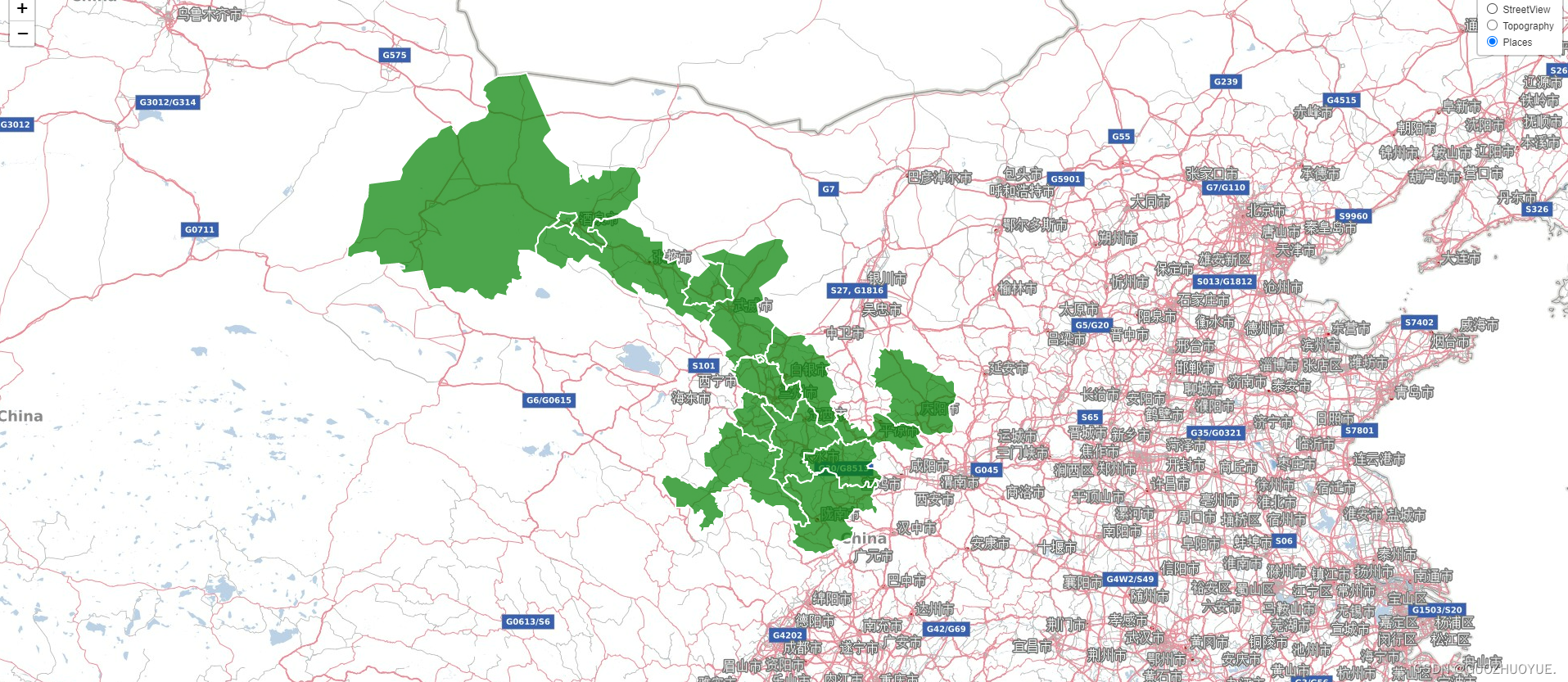
basemaps.Places.addTo(map)将开始的json数据,在加载GeoJSON数据后,可以通过feature对象获取到各省份的信息,
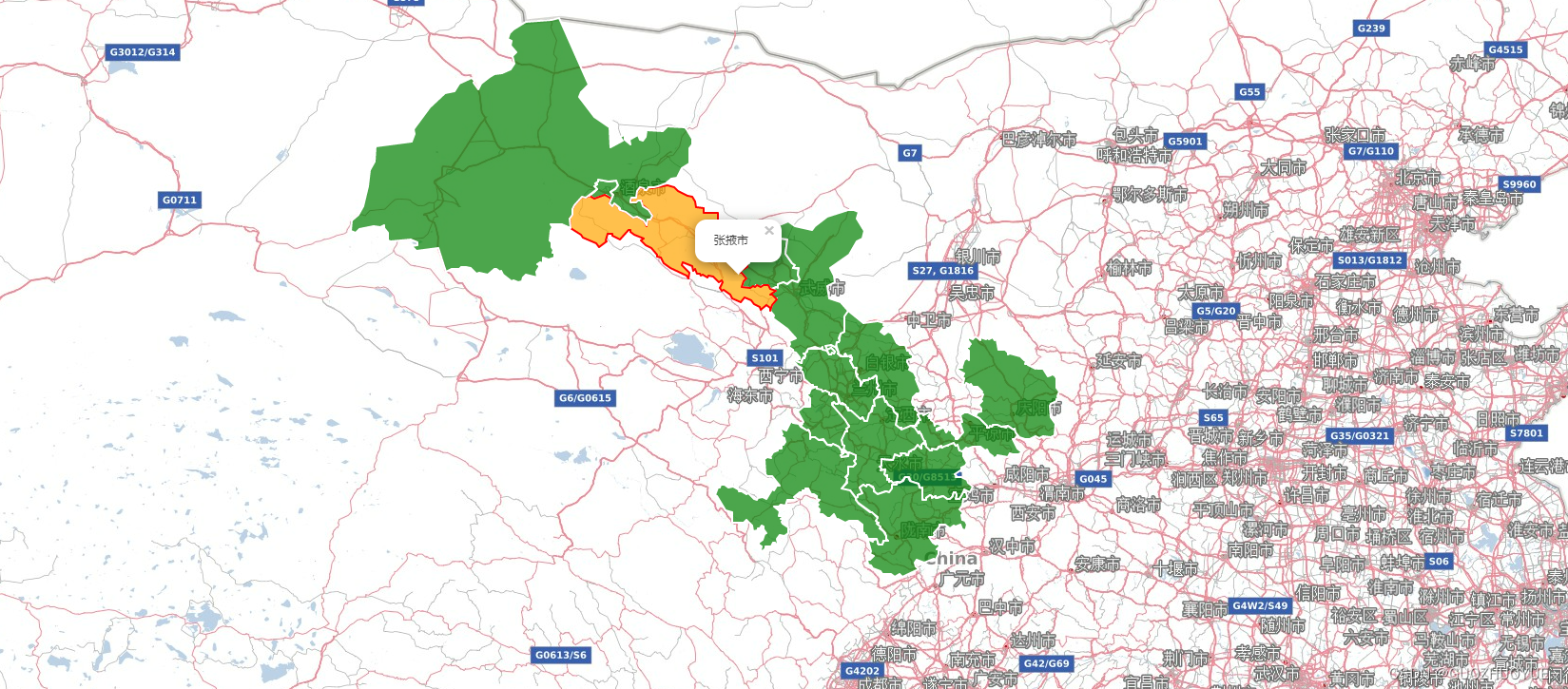
可点击对应区域使其标注
L.geoJSON(geoJSON, {
style: function (feature) {
return {
fillColor: 'green',
weight: 2,
opacity: 1,
color: 'white',
fillOpacity: 0.7
};
},
onEachFeature: function (feature, layer) {
// 添加省份名称标注
layer.bindPopup(feature.properties.name);
// 添加鼠标悬停效果
layer.on('mouseover', function () {
this.setStyle({
fillOpacity: 1,
});
});
layer.on('mouseout', function () {
this.setStyle({
fillOpacity: 0.7,
});
});
layer.on("click", function () {
this.setStyle({
fillOpacity: 0.7,
color: "red",
fillColor: "orange"
})
})
}
}).addTo(map);至此: