一、HTML和CSS
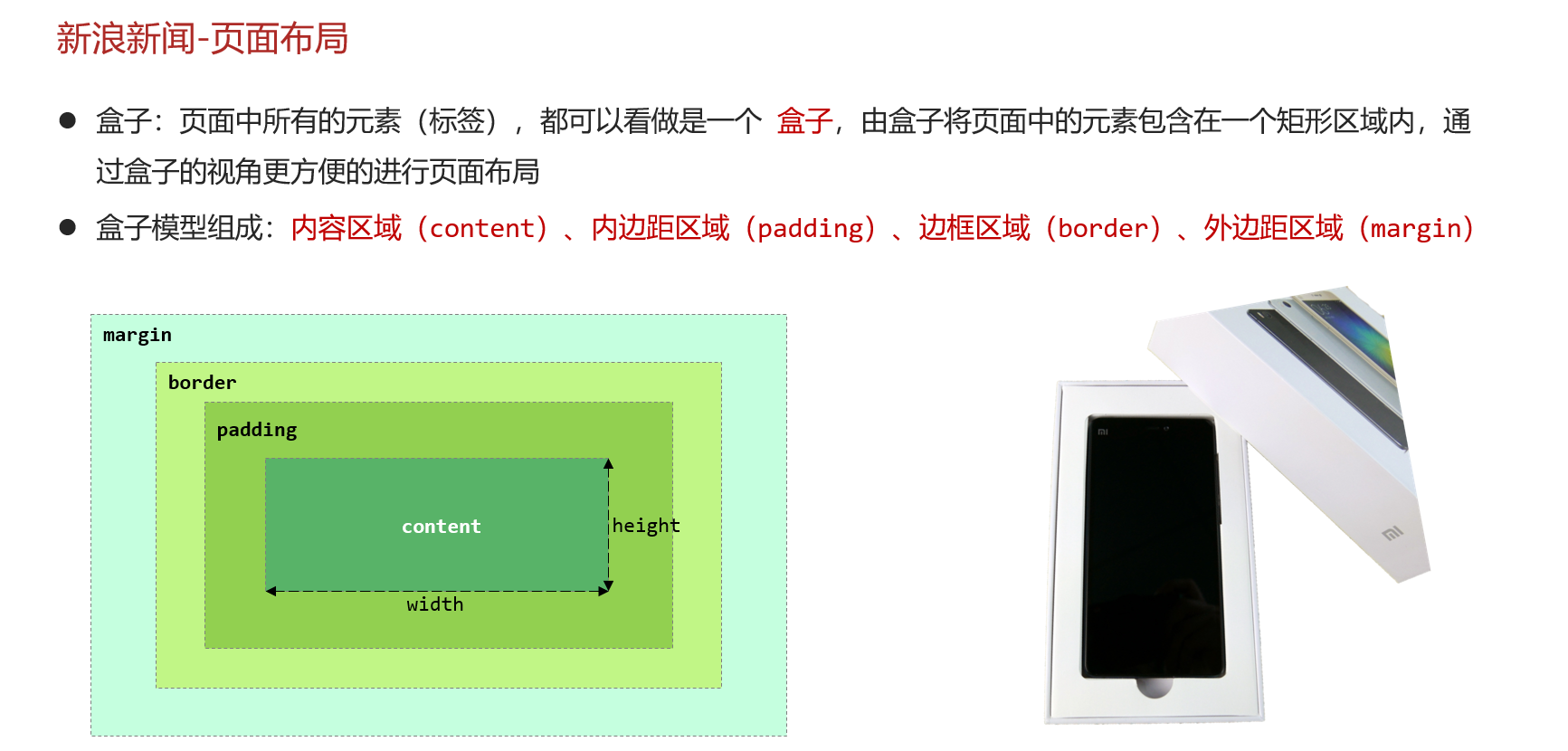
1.盒子

2.表单

3.机器人回答:
3.1 label标签
<label>标签用于关联表单元素和文本标签,通过为表单元素定义文本标签,可以使表单更易于使用和访问。它的基本语法如下:
```
<label for="input_id">Input Label</label>
<input type="text" id="input_id" name="input_name">
```
在这个例子中,`for`属性用于指明该文本标签所对应的表单元素,`input_id`为对应表单元素的`id`属性值。
除了使用`for`属性,<label>元素还可以通过把包裹在<label>标签内的表单元素来隐式地与<label>元素进行关联。
举个例子,如下代码段将一个简单的表单元素输入框与一个文本标签进行关联:
```
<label>Enter your name:
<input type="text" name="your_name">
</label>
```
在上述例子中,文本标签“Enter your name:”与输入框进行了关联。当用户点击该标签时,浏览器就会将焦点设置到该表单元素上,方便用户的输入。
<label>标签还可以嵌套在其他标签中,从而形成更加复杂的表单元素。例如,可以将复选框或单选按钮与文本标签进行组合,如下所示:
```
<label><input type="checkbox" name="fruit" value="apple"> Apple</label>
<label><input type="checkbox" name="fruit" value="banana"> Banana</label>
```
在上述例子中,复选框元素与文本标签被包含在<label>标签内,当用户点击文本标签时,浏览器会自动切换复选框的选中状态。
总之,<label>标签可以方便地为表单元素添加文本标签,并提高表单的可访问性和易用性。二、javascript-VUE
1.



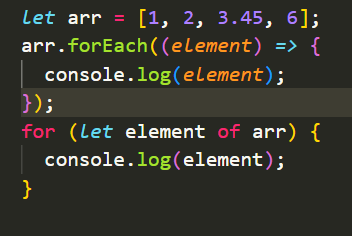
2.增强for循环
也可以使用forEach()

在JavaScript中,增强的for循环语法也被称作for...of语句,在ES6中引入,并且是用来遍历可迭代对象(例如数组、字符串、Set等)中的元素,它的语法如下:
```
for (let item of iterable) {
// code block to be executed
}
```
其中,item是可迭代对象中的每个元素,iterable是要遍历的可迭代对象。在循环中,我们可以使用item访问每个元素并执行相应的操作,例如:
```
const fruits = ['apple', 'banana', 'cherry'];
for (let fruit of fruits) {
console.log(fruit);
}
```
上述代码会输出:
```
apple
banana
cherry
```
除此之外,还有一种增强for循环的语法叫做for...in语句,它是用来遍历对象的,语法如下:
```
for (let key in object) {
// code block to be executed
}
```
其中,key是每个属性的名称,object是要遍历的对象。使用for...in语句可以轻松访问对象的每个属性,并执行相应的操作,例如:
```
const person = { name: 'Alice', age: 25 };
for (let key in person) {
console.log(`${key}: ${person[key]}`);
}
```
上述代码会输出:
```
name: Alice
age: 25
```3.数组

4.字符串

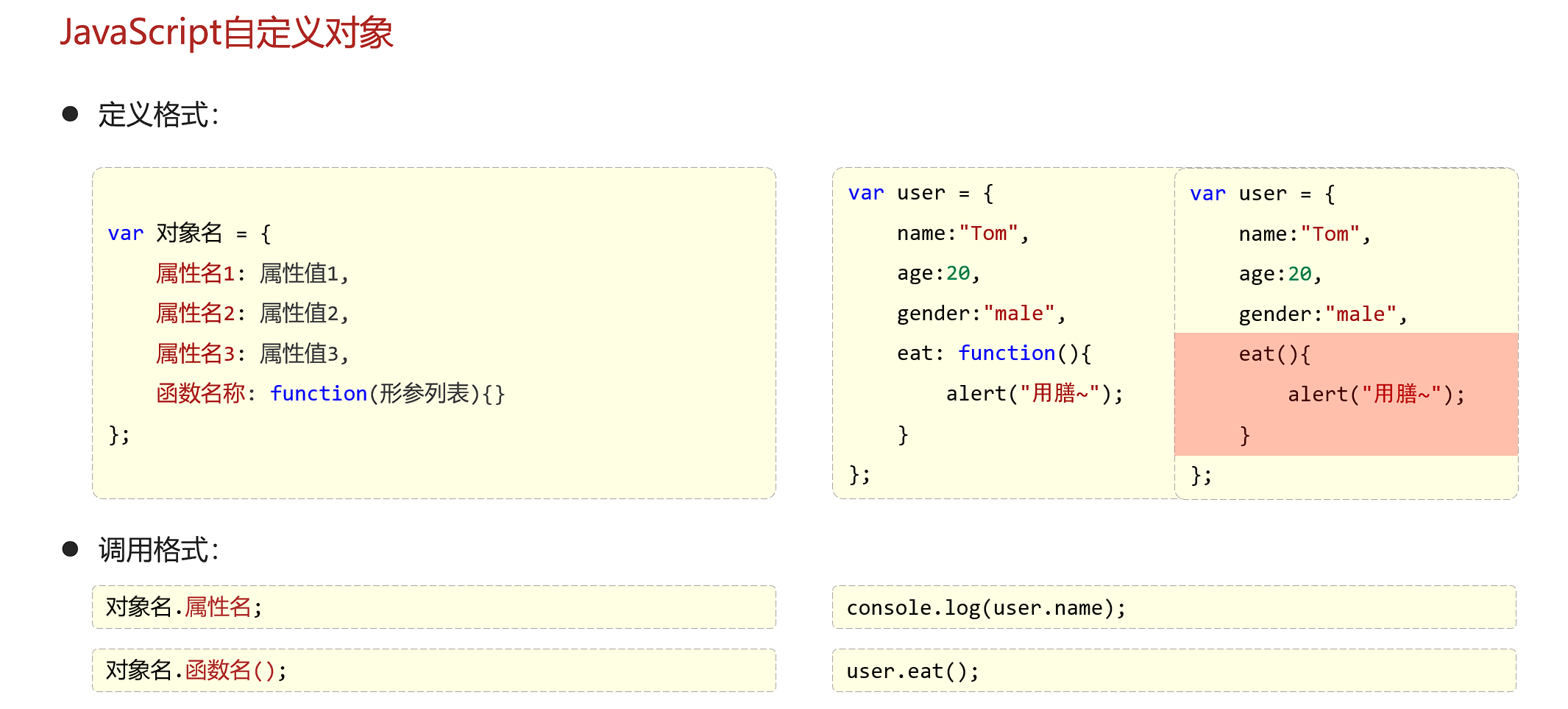
5.自定义对象

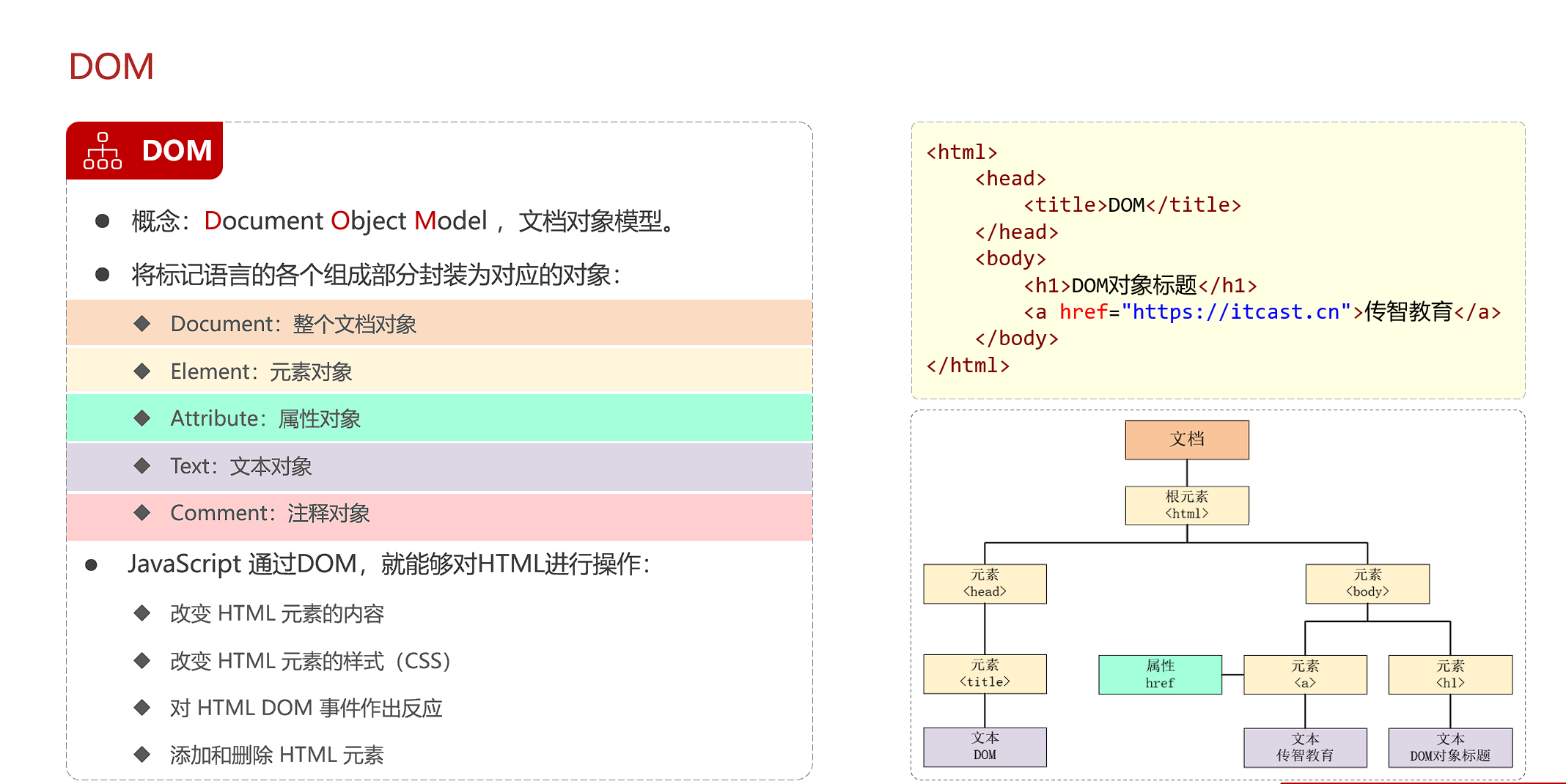
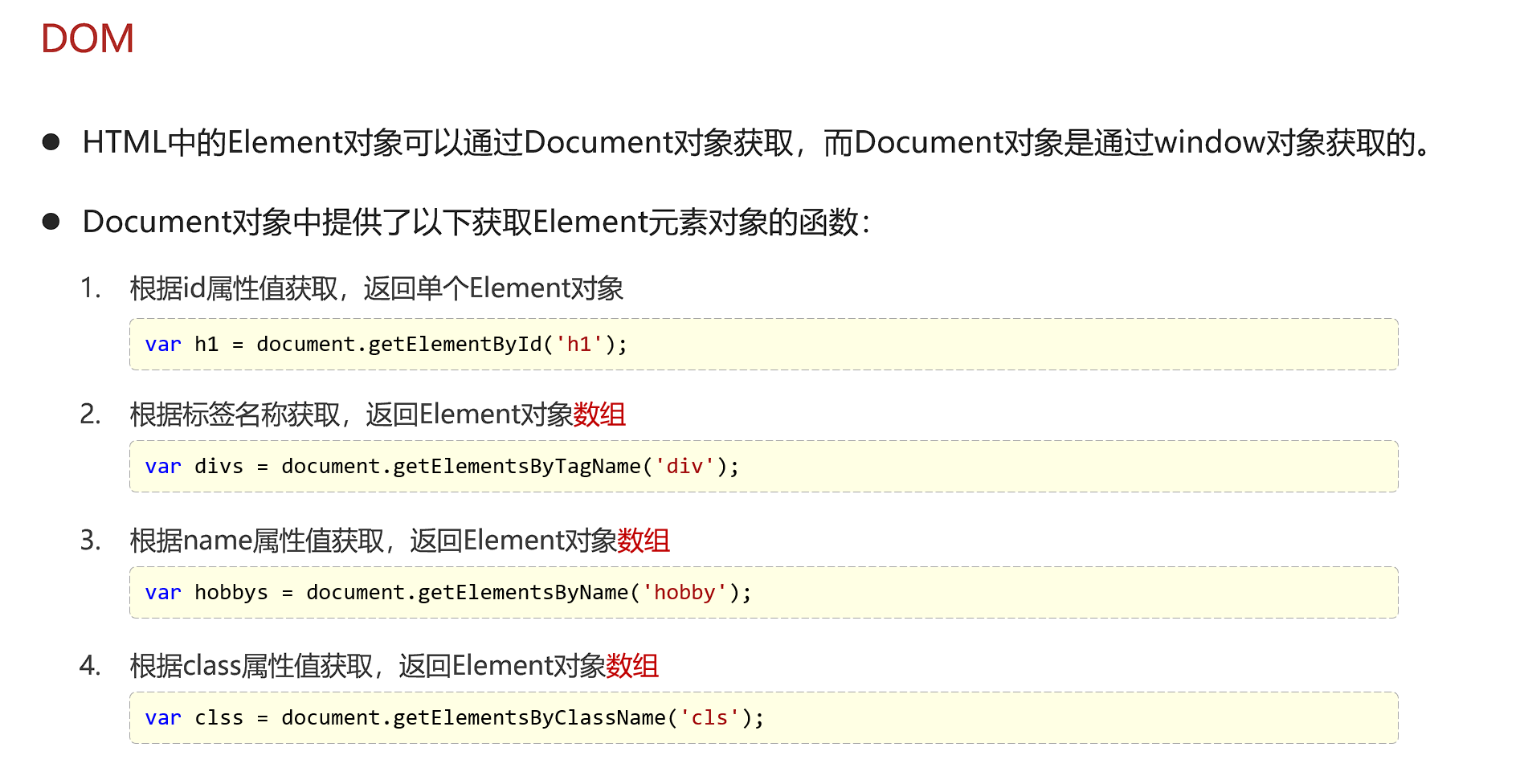
6.DOM

注意不同方法返回的类型不同,ID返回单个,而其他返回一个数组。
而且你有没有发现:对于id是 getElement,对于其他是getElements 。id相应的方法的element是单数,其他是复数。

7.事件绑定


①onclick 仅对 鼠标左键有效
②onmousedown 对鼠标的左右键以及鼠标滚轮的落下 都会进行记录。
③让机器人来回答一下:mousemove和mouseleave的区别
`mousemove`和`mouseleave`是常用于处理鼠标事件的两个事件。它们的区别如下:
`mousemove`事件在鼠标指针在元素内移动时触发,可以用来监听鼠标移动事件。当鼠标指针在元素内部移动时,会多次触发mousemove事件。根据事件对象可以获取鼠标当前的位置、移动距离等相关信息。例如,以下是一个使用mousemove事件实现鼠标跟随的例子:
```
const box = document.querySelector('.box');
document.addEventListener('mousemove', function(e) {
const x = e.pageX - box.offsetWidth / 2;
const y = e.pageY - box.offsetHeight / 2;
box.style.transform = `translate3d(${x}px, ${y}px, 0)`;
});
```
`mouseleave`事件在鼠标从元素内移出时触发,可以用来监听鼠标移出事件。当鼠标移出绑定事件的元素区域时,触发mouseleave事件一次。根据事件对象可以获取鼠标移动的方向和位置等信息。例如,以下是一个使用mouseleave事件实现鼠标悬浮特效的例子:
```
const box = document.querySelector('.box');
box.addEventListener('mouseleave', function() {
box.classList.remove('hover');
});
box.addEventListener('mouseenter', function() {
box.classList.add('hover');
});
```
总之,`mousemove`和`mouseleave`事件是常用的鼠标事件,在鼠标交互方面提供了丰富的功能。需要根据具体的需求,选择合适的事件进行绑定和处理。④实现一个元素跟随鼠标移动的效果 。
当然 translate(x,y) 与 translate3d(x,y,z) 的效果是一样的。
这是一个使用`mousemove`事件实现鼠标跟随的例子,可以将它分为三个部分:
1.获取鼠标位置信息:
```
const x = e.pageX - box.offsetWidth / 2;
const y = e.pageY - box.offsetHeight / 2;
```
这里利用了`event.pageX`和`event.pageY`这两个属性来获取事件发生时鼠标指针相对于文档坐标系的水平和垂直坐标,即鼠标的位置。此外还使用了`box.offsetWidth`和`box.offsetHeight` 分别获取元素的宽度和高度,这里的/2是用来使跟随位置为鼠标指针的中心点。
2.设置元素跟随鼠标移动:
```
box.style.transform = `translate3d(${x}px, ${y}px, 0)`;
```
这里使用了CSS3的`translate3d`属性来实现元素的平移效果,将元素沿着x轴和y轴分别移动x和y个像素。再加上之前获取的鼠标位置信息,就完成了元素跟随鼠标移动的功能。
3.完整代码:
```
const box = document.querySelector('.box');
document.addEventListener('mousemove', function(e) {
const x = e.pageX - box.offsetWidth / 2;
const y = e.pageY - box.offsetHeight / 2;
box.style.transform = `translate3d(${x}px, ${y}px, 0)`;
});
```
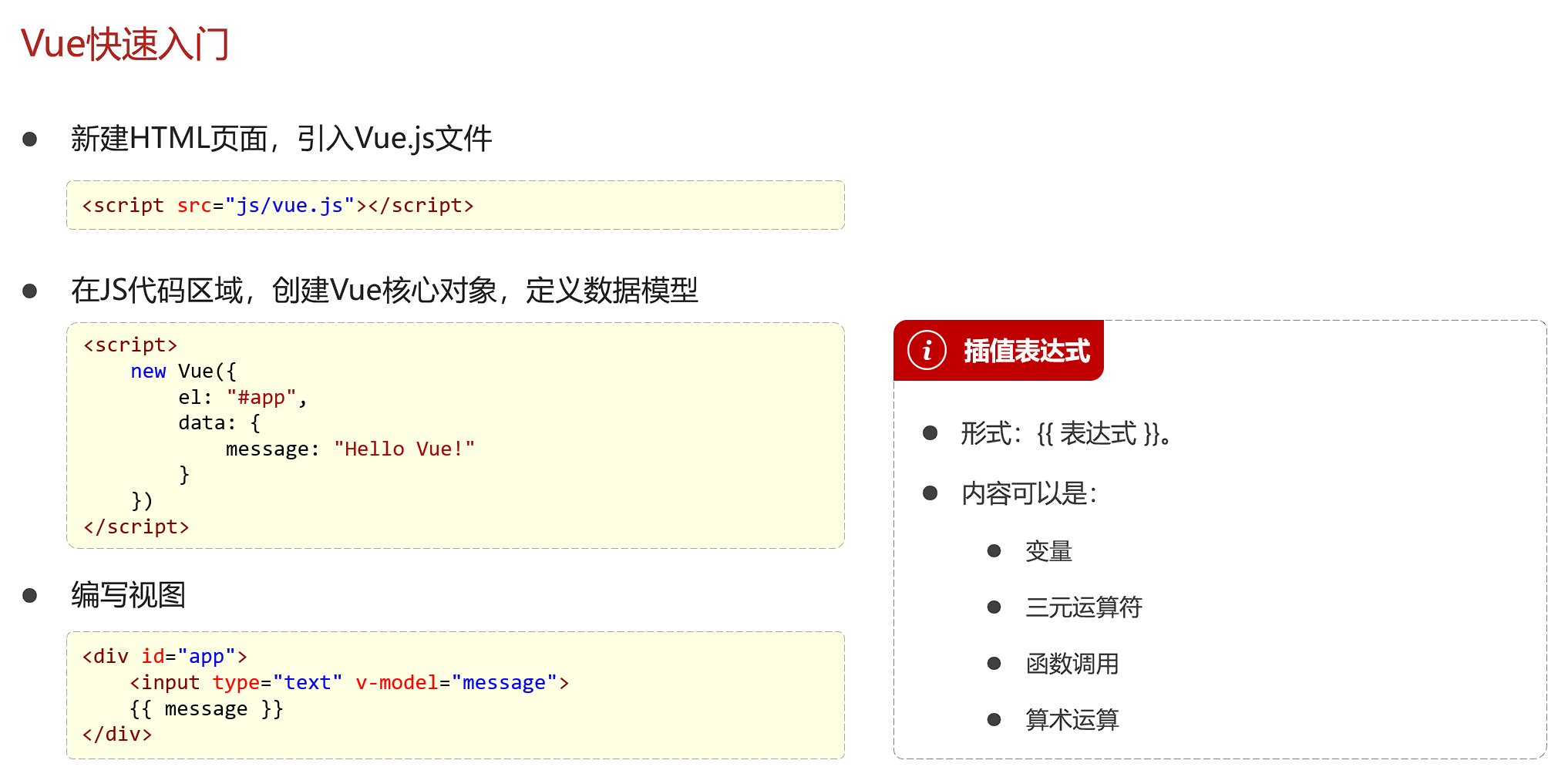
总之,该代码的目的是实现鼠标移动时某个元素跟随鼠标移动的效果。如果你有任何疑问,可以随时继续提问。8.VUE

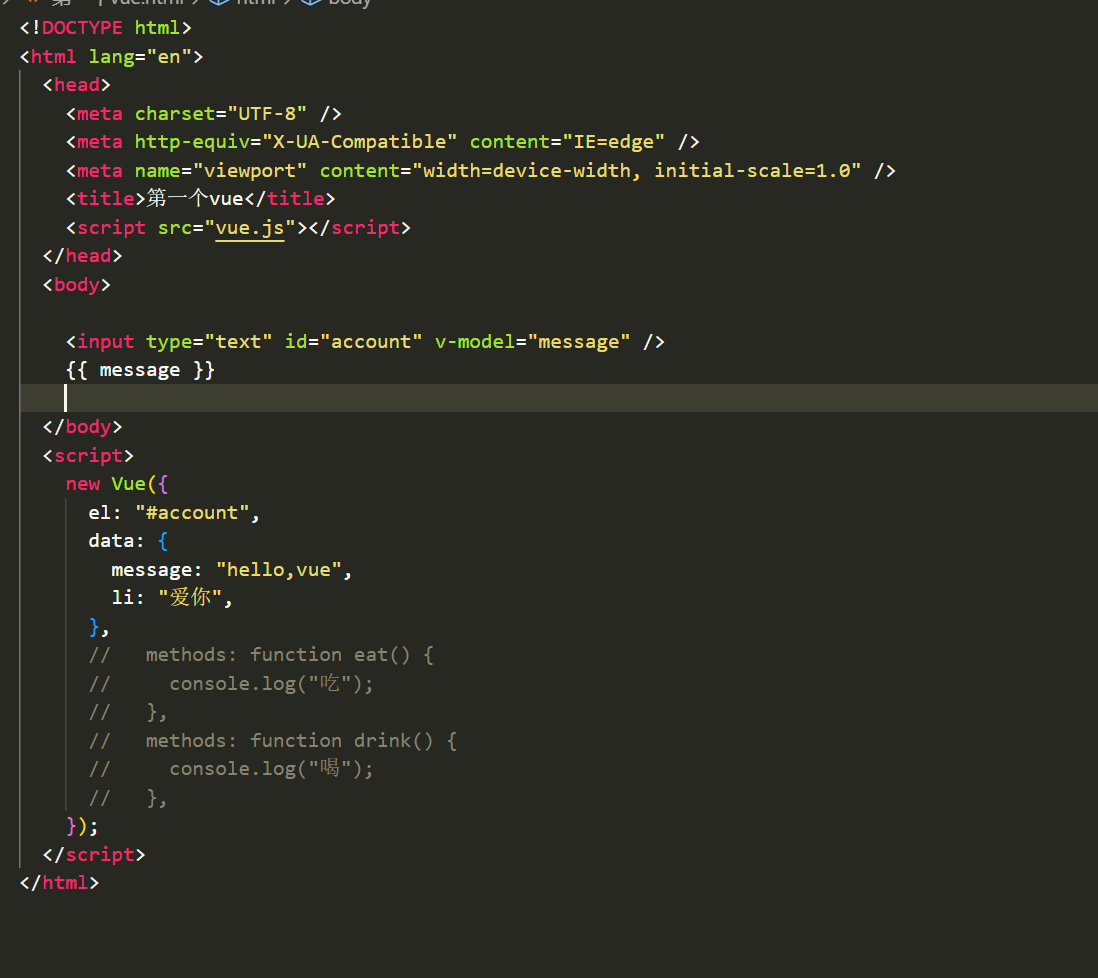
我创建时遇到问题:
①没有把vue.js文件 引入到 与 html文件 同级
②new Vue(){} 中的method属性 :对象,即把多个方法写在对象里。

③如下图,由于 el管理的是一个 区域,我应该用闭合的标签,div之类的。

正确如下;

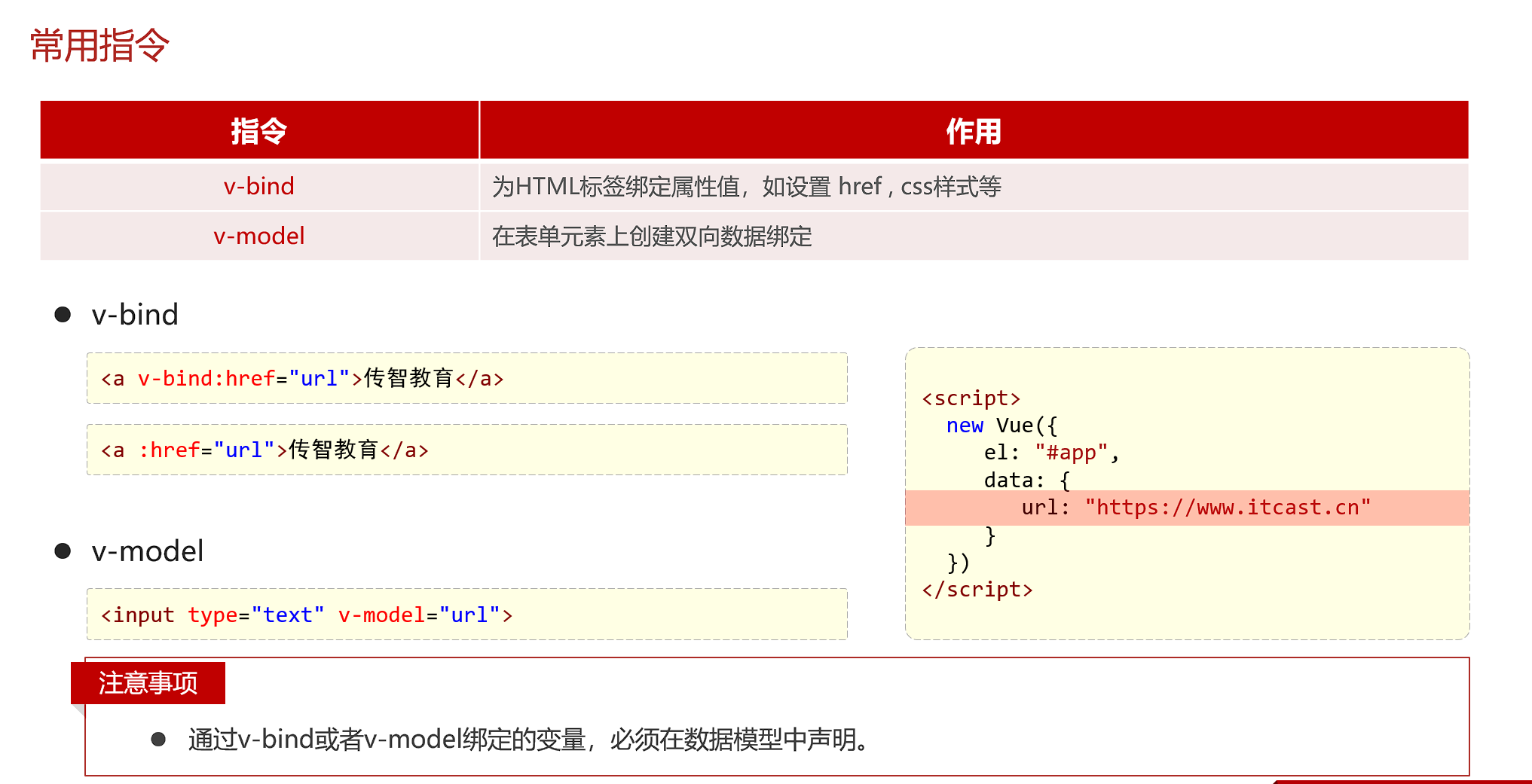
9.Vue常用指令


注意 双向绑定 是 在 表单标签 上的
![]()
9.1 v-on 指令
注意:methods里是对象,有key和value

9.2 v-if 和 v-show
它俩都能将不满足条件的元素消失,但是 消失的方式不一样。

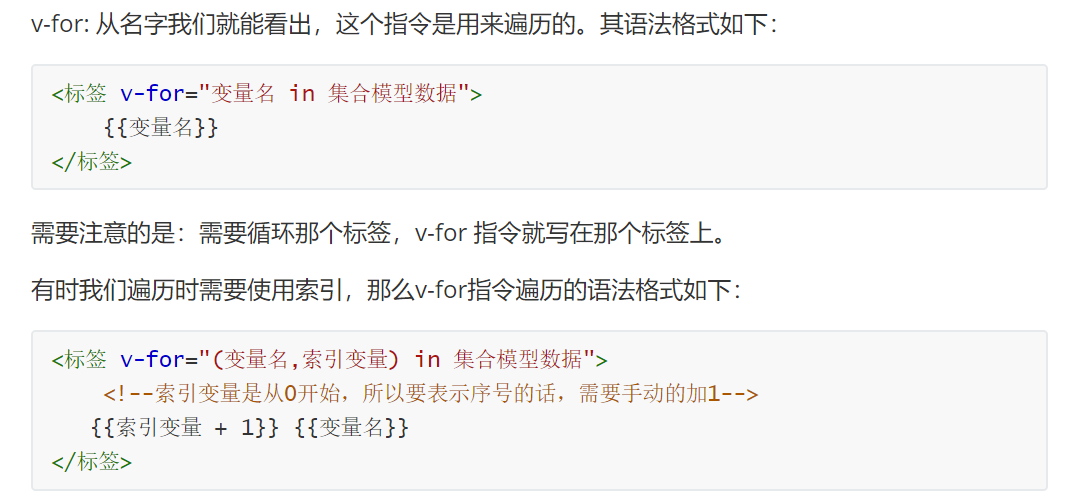
9.3 v-for
变量名 与 索引变量之间记得 加 逗号(,)
突然发现,它必须 循环根元素 下的元素才行,不能直接循环根元素。

9.9 简写汇总
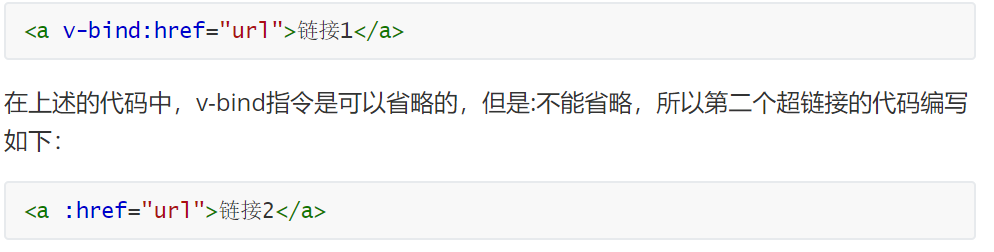
①v- bind的简写

②v-on的简写

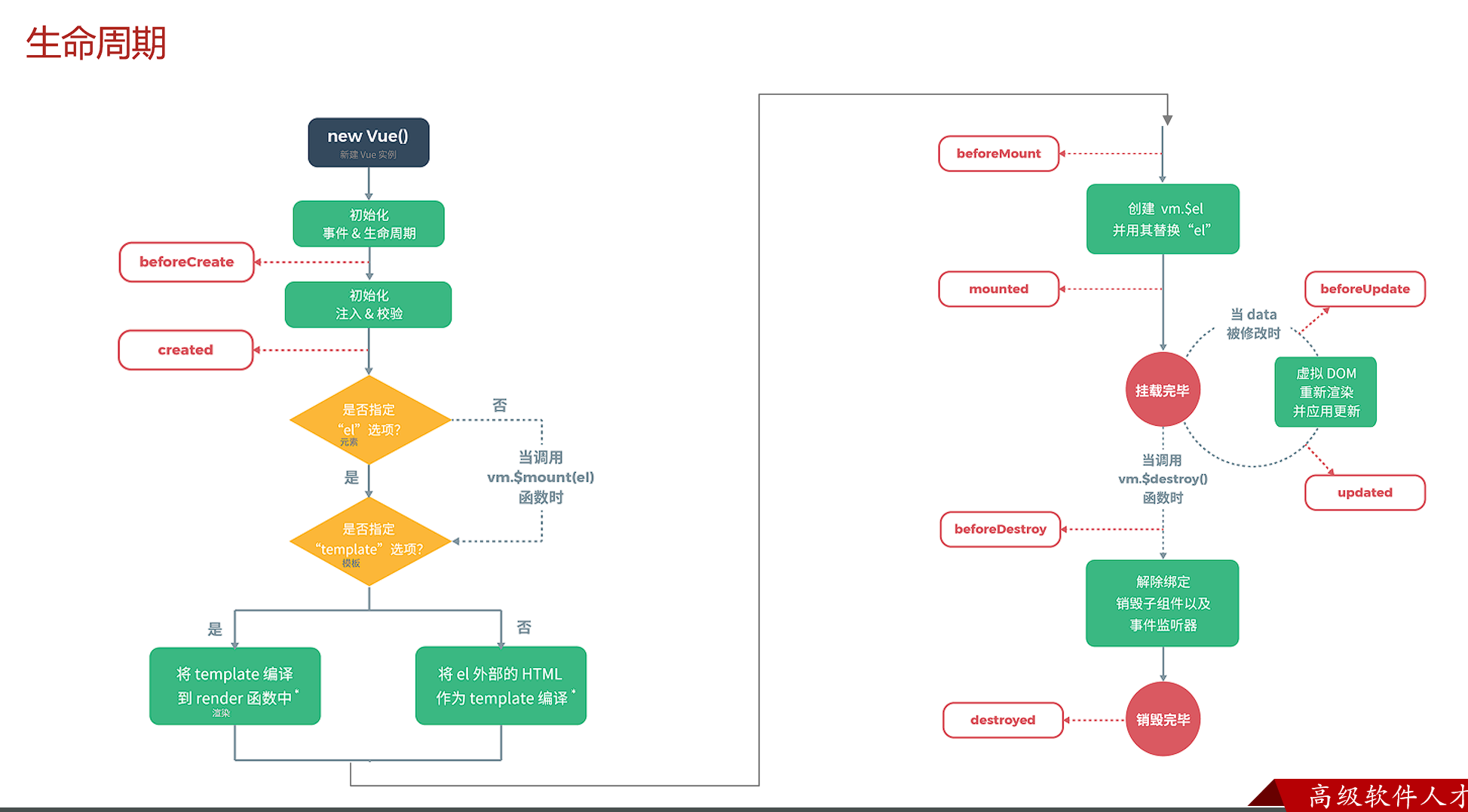
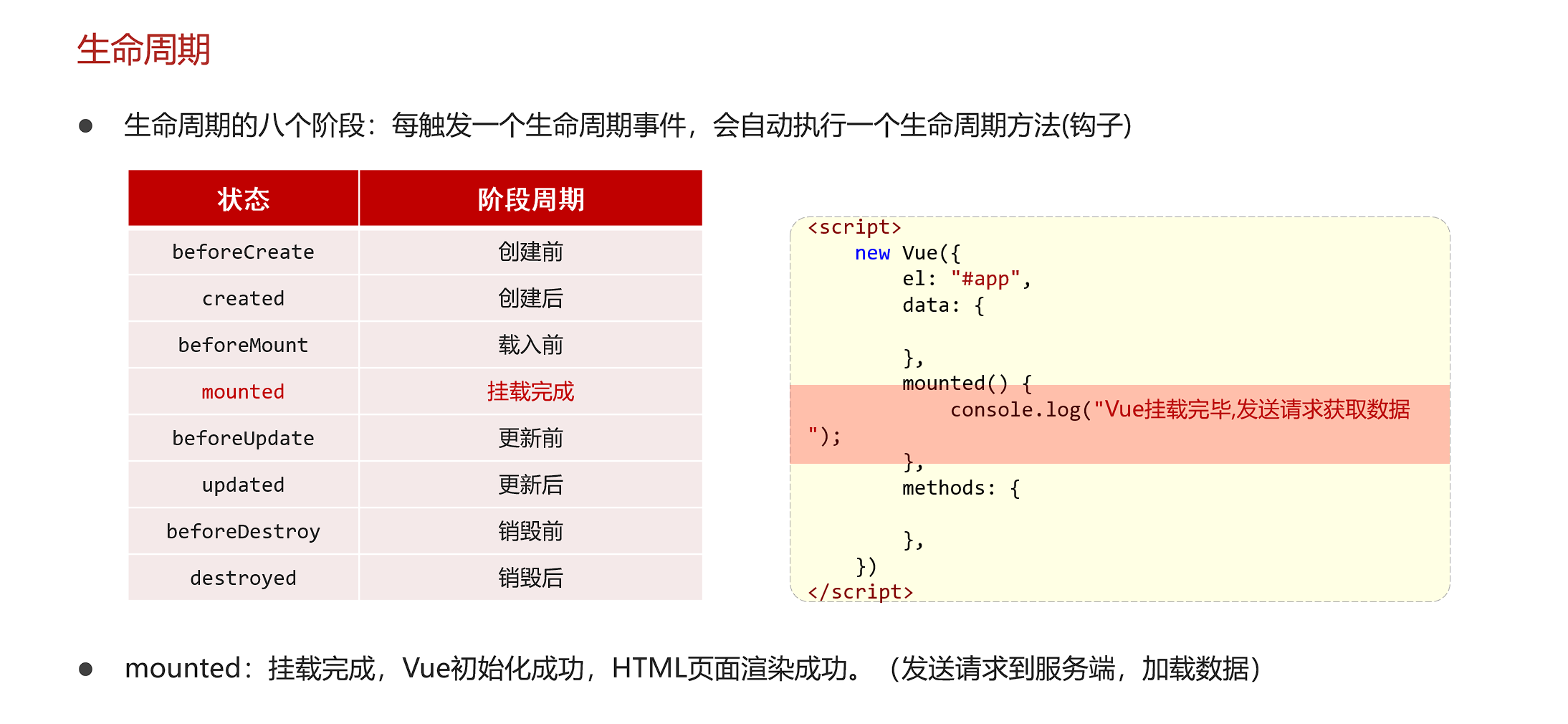
10.生命周期




三.AJAX,ELEMENTUI,VUE
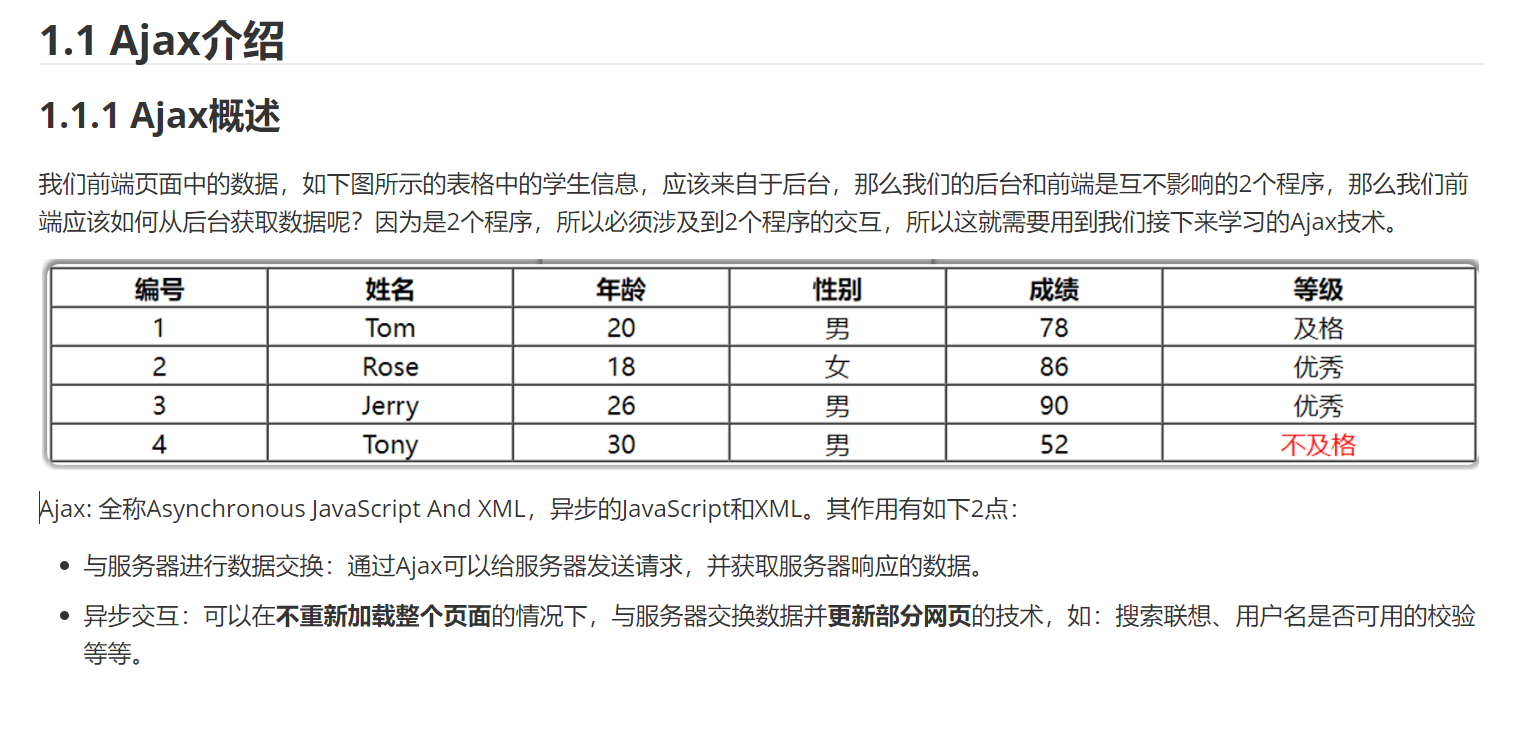
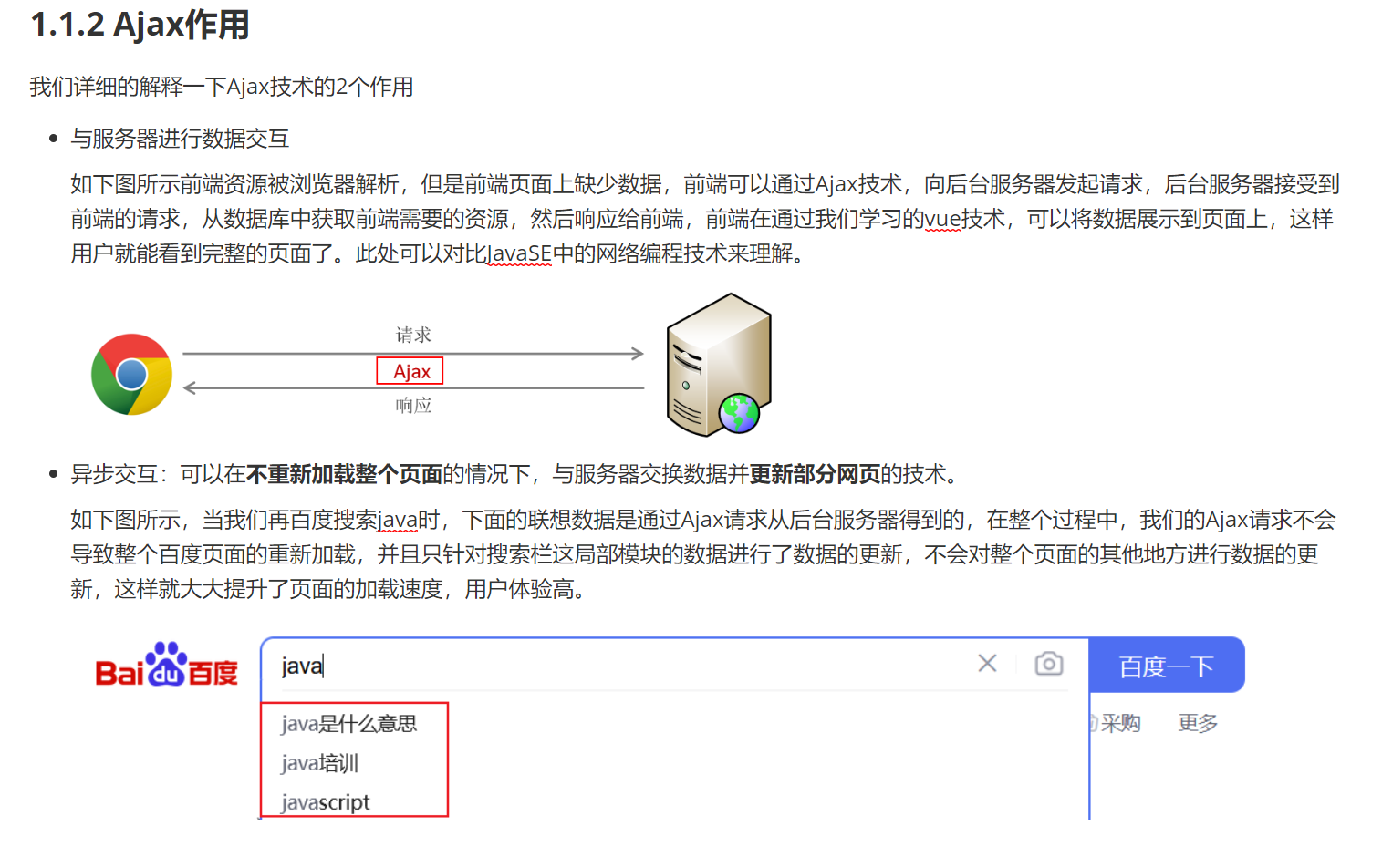
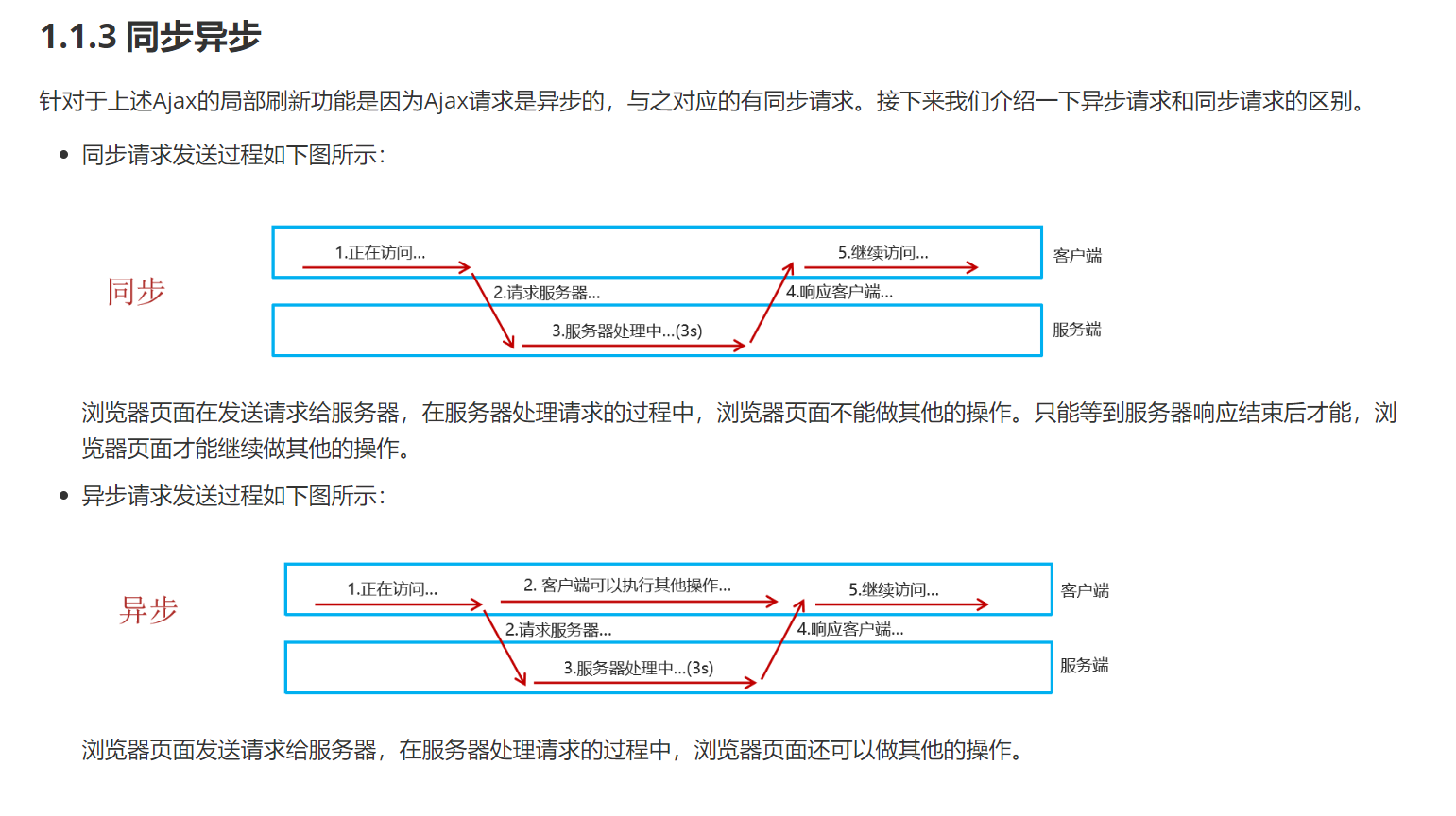
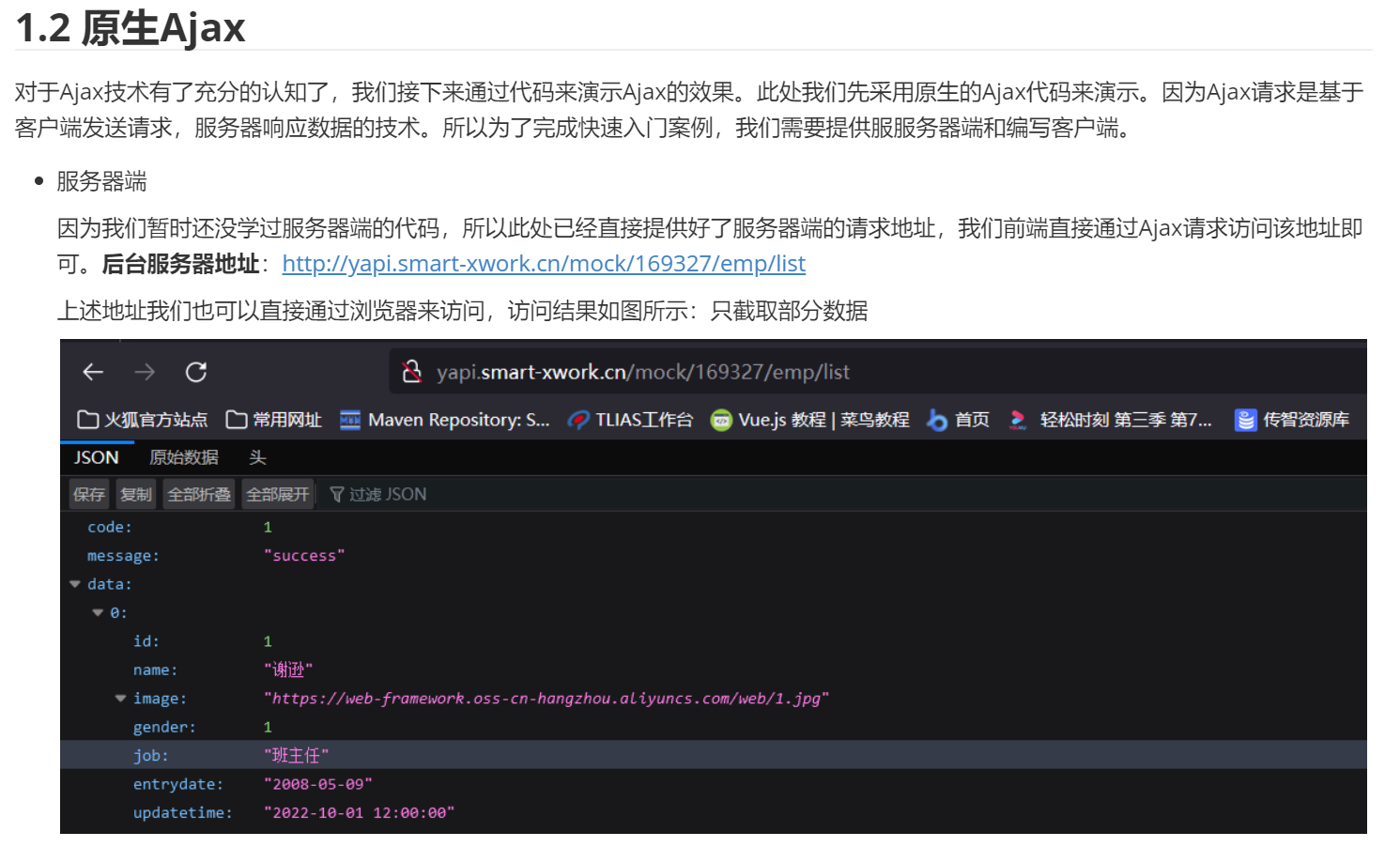
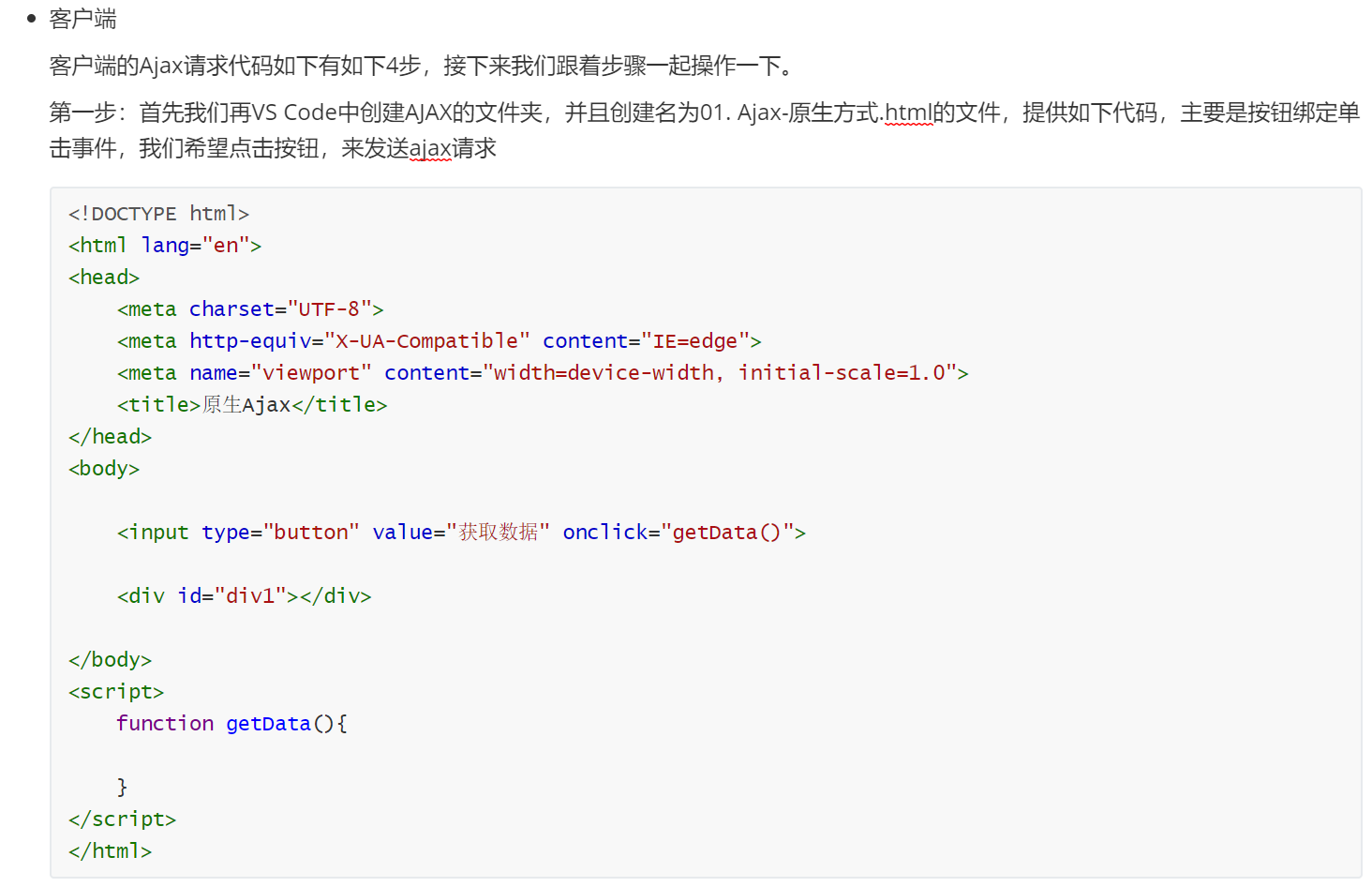
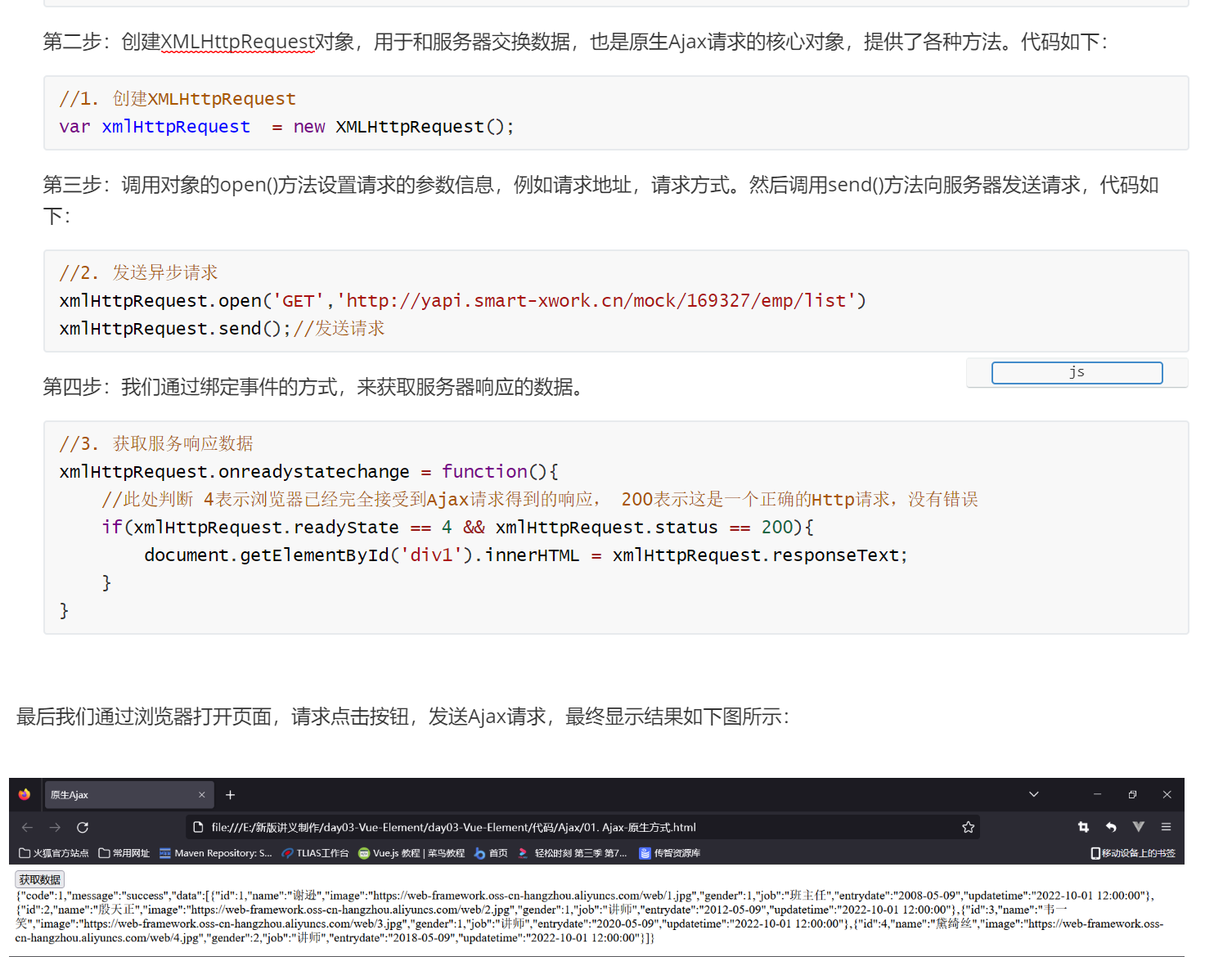
1.Ajax






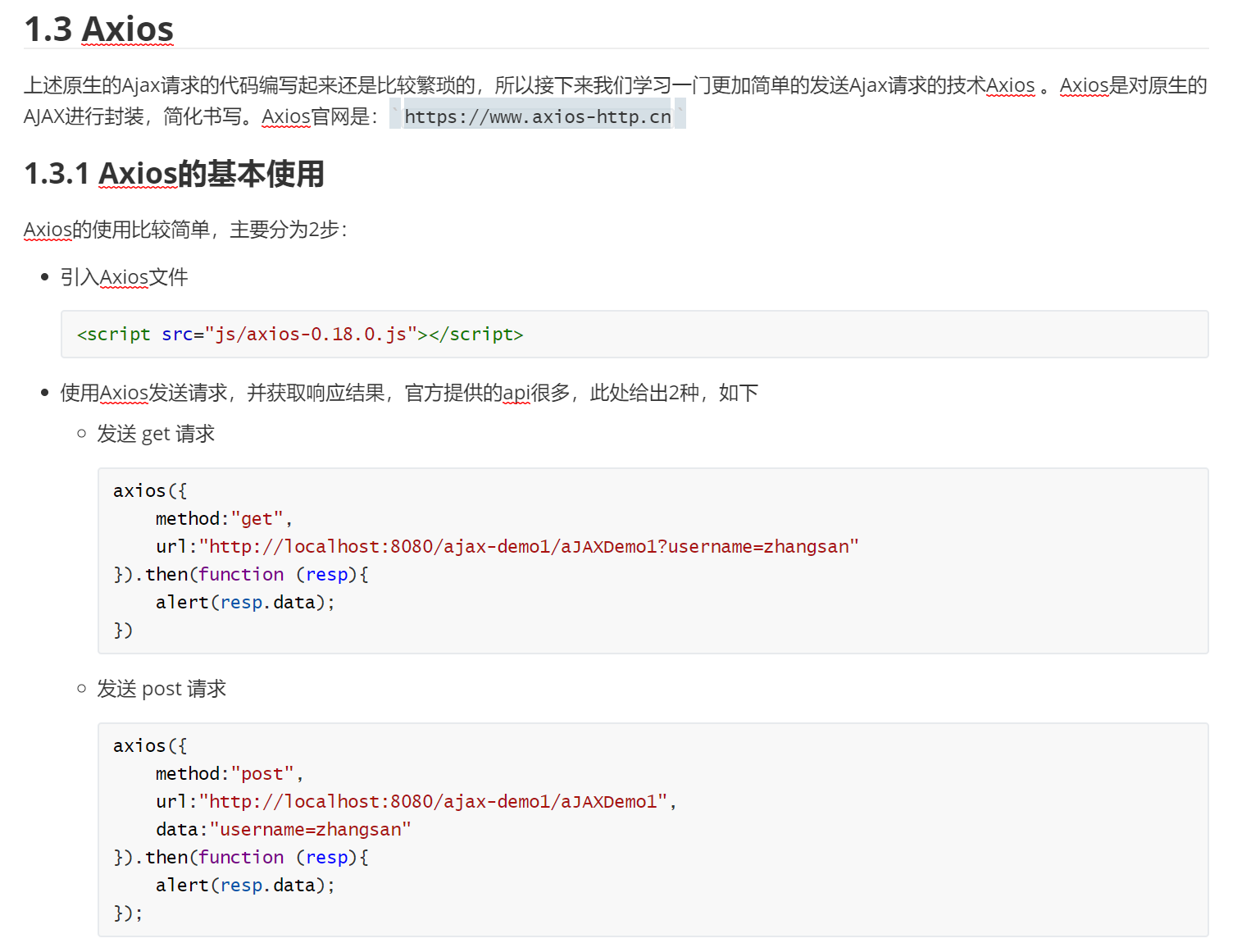
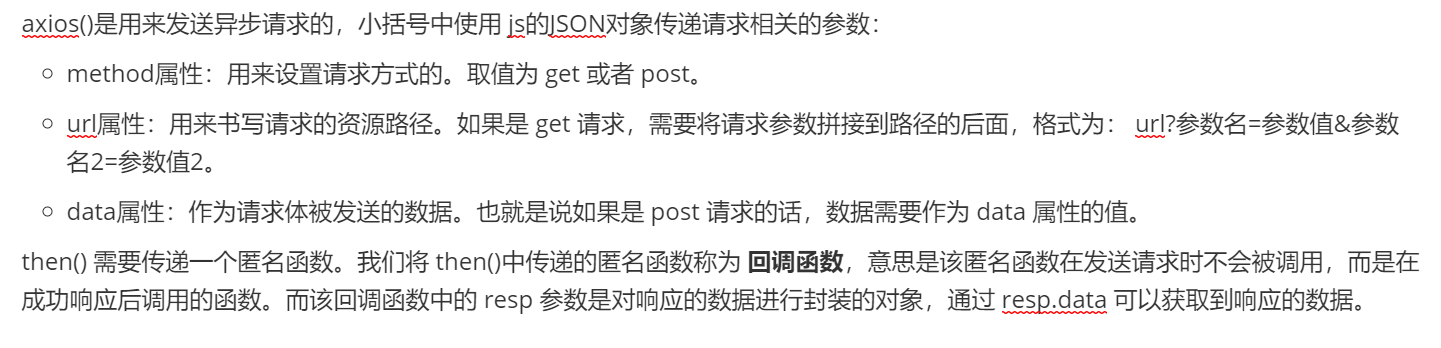
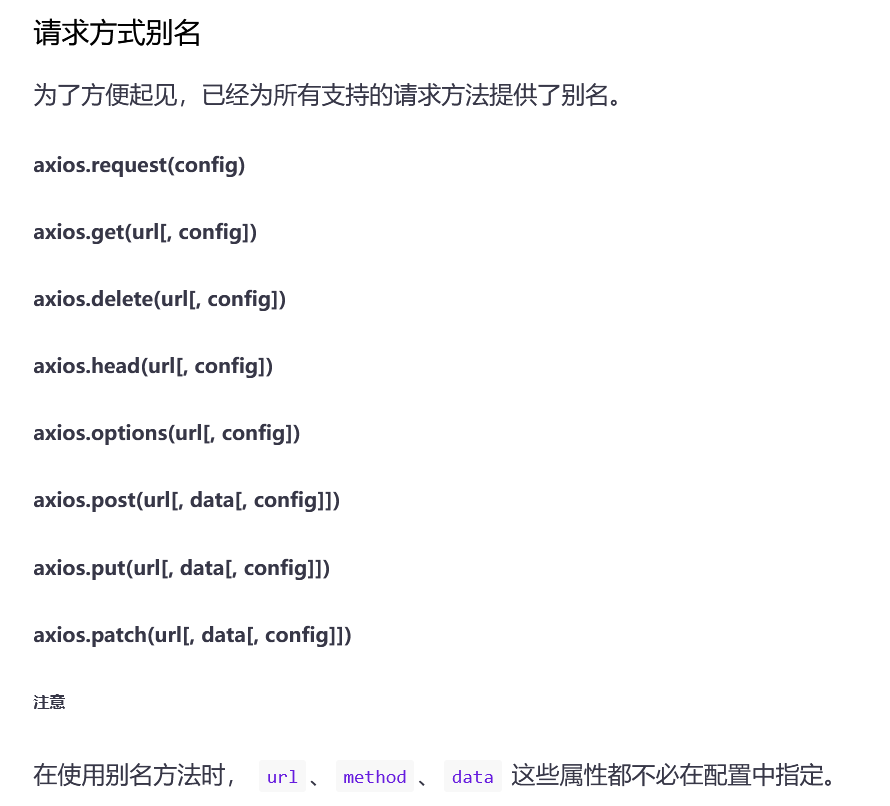
2.Axios

注意传递的是 匿名函数 。(以箭头函数或匿名函数的形式都可以)


下图来自官网。

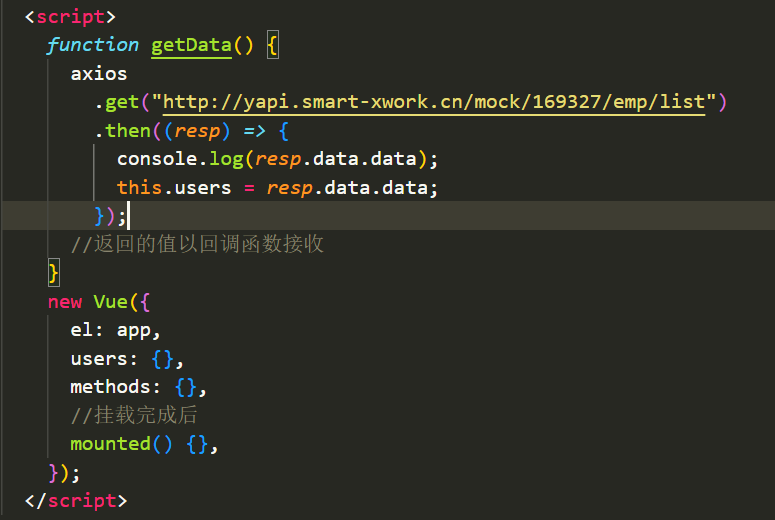
3.做axios案例时的失误
①如下图,我定义的函数不应该放到上面,应该放到new Vue({})里面的methods属性中,that's crazy.

②你以为上面没错了? 其实还有很多错误。
当使用方法时要用 this.getData() 这样才能调用 methods属性里 的方法,this是如此的重要。
③使用v-for循环遍历时,记得 把不能使用插值表达式 的标签 使用 v-bind:属性绑定。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>axios案例</title>
<script src="vue.js"></script>
<script src="axios-0.18.0.js"></script>
</head>
<body>
<table id="app" border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>图像</th>
<th>性别</th>
<th>职位</th>
<th>入职日期</th>
<th>最后操作时间</th>
</tr>
<tr align="center" v-for="(user,index) in users">
<td>{{index}}</td>
<td>{{user.name}}</td>
<td>
<!-- 记得使用v-bind:绑定src属性 -->
<img v-bind:src="user.image" width="70px" height="50px" />
</td>
<td>
<span v-if="user.gender==1">男</span>
<span v-if="user.gender==2">女</span>
</td>
<td>{{user.job}}</td>
<td>{{user.entrydate}}</td>
<td>{{user.updatetime}}</td>
</tr>
</table>
</body>
<script>
new Vue({
el: "#app",
data: { users: {} },
methods: {
getData() {
axios
.get("http://yapi.smart-xwork.cn/mock/169327/emp/list")
.then((resp) => {
console.log(resp.data.data);
this.users = resp.data.data;
});
},
},
//返回的值以回调函数接收
//挂载完成后
mounted() {
this.getData();
},
});
</script>
</html>4.前后端分离
这中间缺失的部分,看黑马文档吧,心累了,刚才没保存。
4.1Yapi
4.2 nodejs
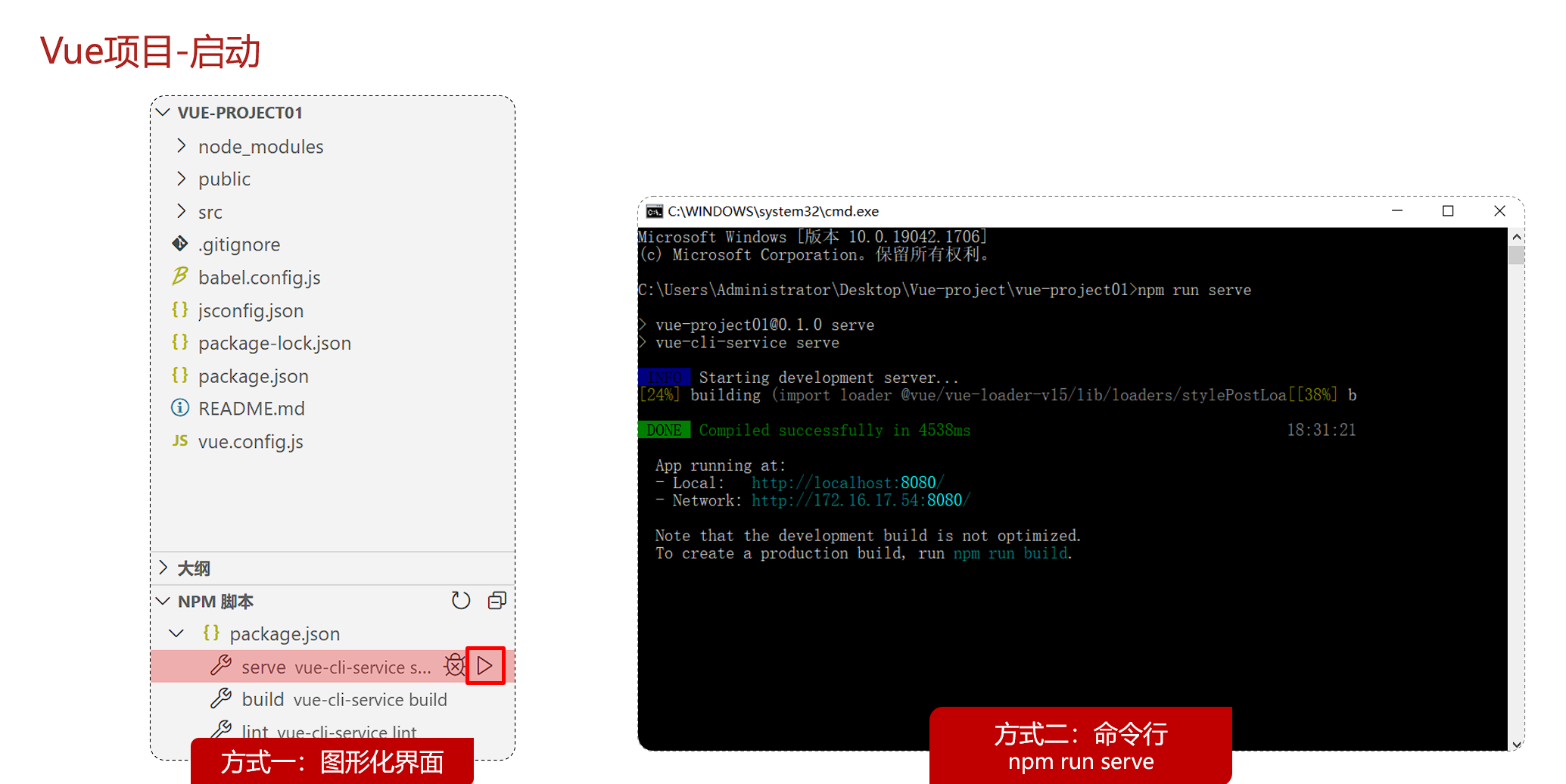
4.3 vue-cli
5.创建VUE项目
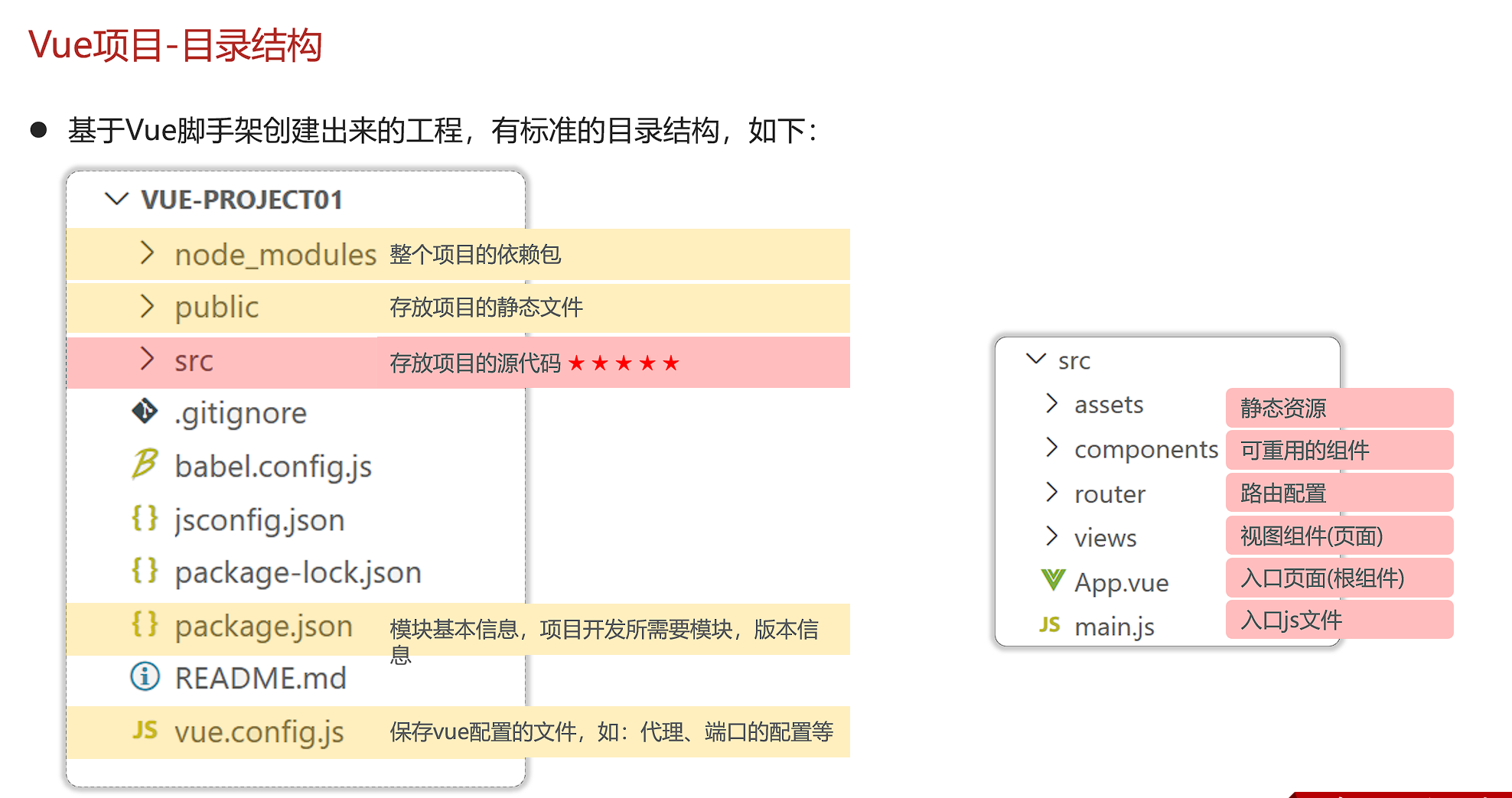
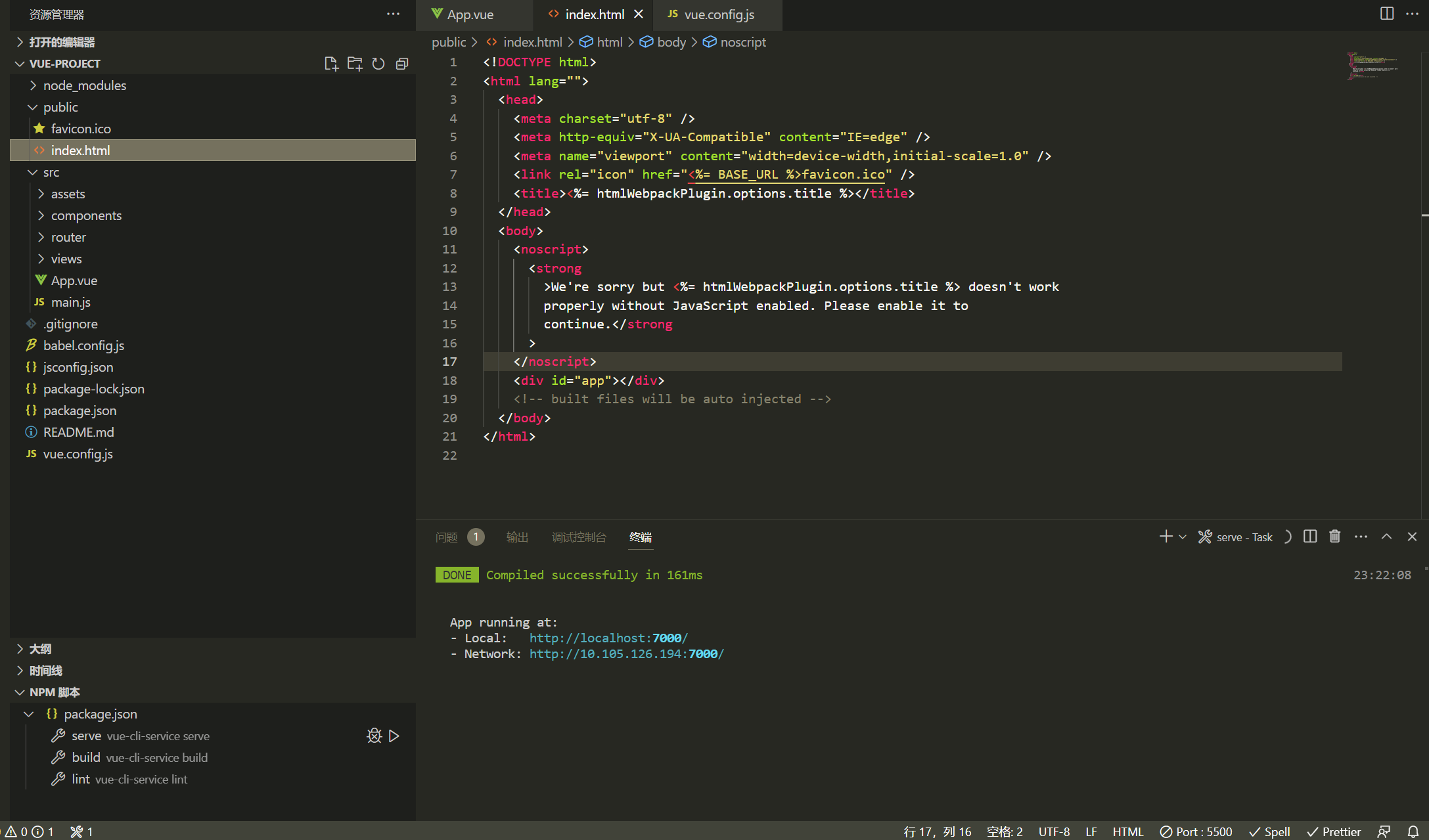
5.3 vue项目目录结构


5.4初看vue目录结构的一些 疑惑
①<noscript></noscript> 为什么不显示?


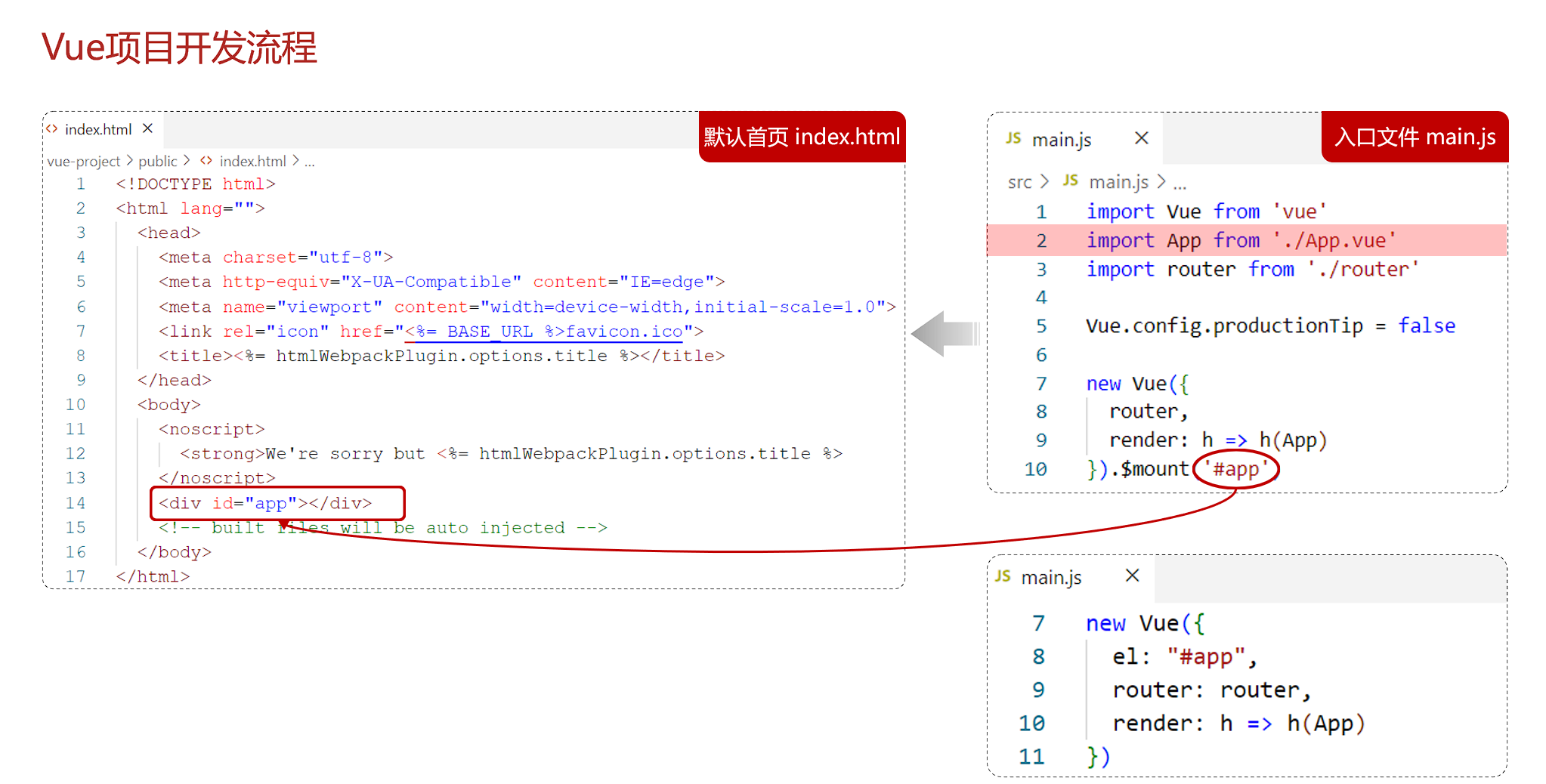
② 下图右边两个卡片的代码 是 等价的 。
为什么 router后没有属性值,因为 这是ES6的增强型,对于 router:router, 可以简写为 router,


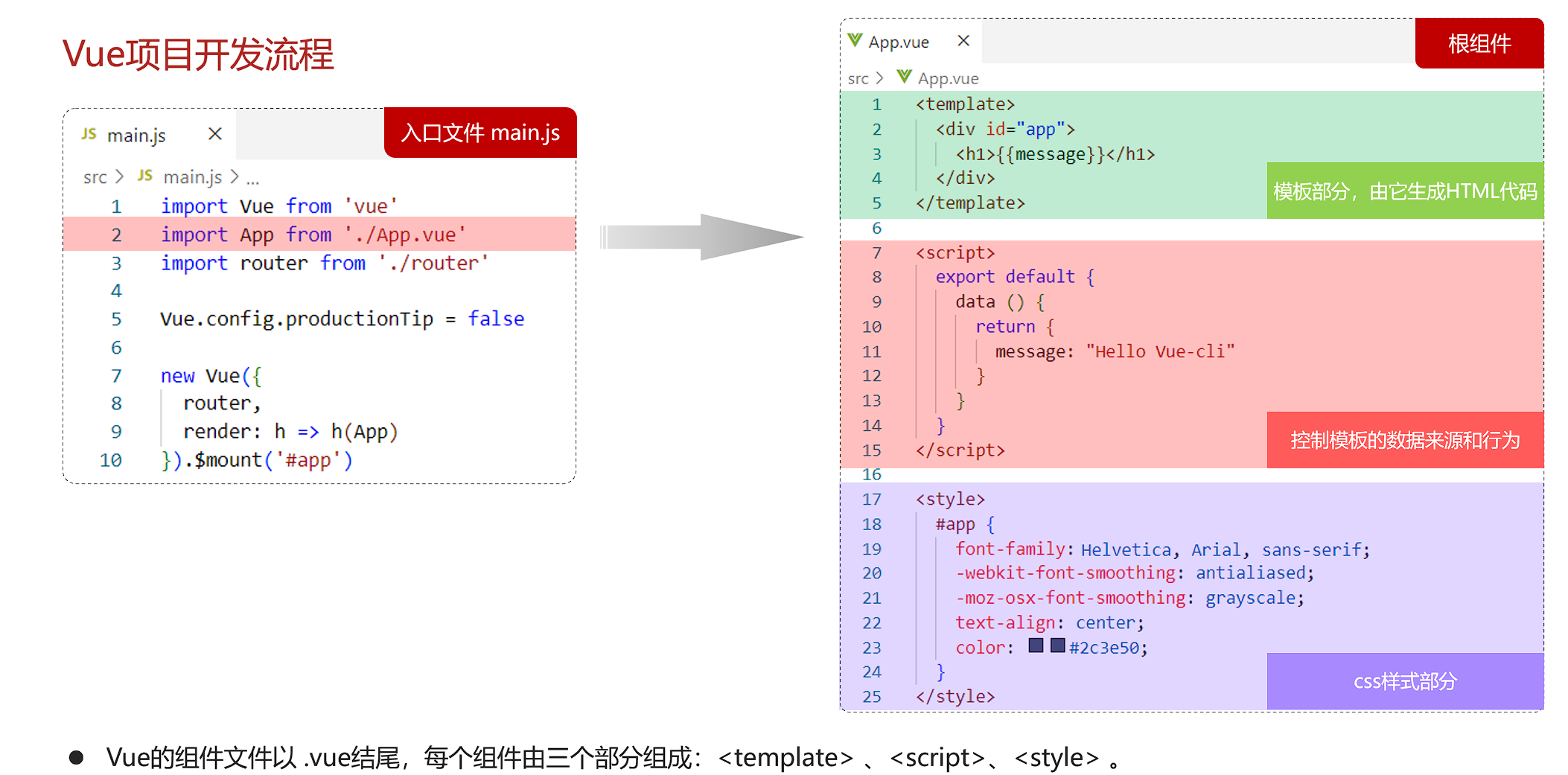
③我终于知道创建组件时data为什么是一个函数。
看下面这个vue的文档。
组件基础 — Vue.js
end:一些技巧
1.vscode 按 !加上 回车,得到html模版