HTML这一篇就够啦
- HTML
- 1、基础认知
- 2、排版标签
- 2.1 标题标签
- 2.2 段落标签
- 2.3 换行标签
- 2.4 水平线标签
- 3、文本格式化标签
- 4、媒体标签
- 4.1 图片标签
- 4.2 路径
- 4.3 音频文件
- 4.4 视频文件
- 5、链接标签
- 6、列表标签、
- 6.1 无序列表(最常用)
- 6.2 有序列表(偶尔用)
- 6.3 自定义列表(底部导航用)
- 7、表格标签
- 7.1 表格的基本标签
- 7.2 表格相关属性
- 7.3 表格标题和表头单元格标签
- 7.4 表格的结构标签
- 7.5 合并单元格
- 8、表单标签
- 8.1 input系列标签
- 8.2 button按钮标签
- 8.3 select下拉菜单标签
- 8.4 textarea文本域标签
- 8.5 label系列标签
- 9、语义化标签
- 9.1 没有语义的标签
- 9.2 有语义的标签
- 10、字符实体
- 11、更多
HTML
1、基础认知
-
HTML(HTML (Hyper Text Markup Language)中文译为︰超文本标记语言。专门用于网页开发的语言,主要通过HTML标签对网页中的文本、图片、音频、视频等内容进行描述。
-
HTML骨架标签由html标签(网页的整体)、head标签(网页的头部)、body标签(网页的身体)、title标签(网页的标题)组成。
-
HTML注释:
-
HTML标签的结构:
- 标签由<、>、/、英文单词或字母组成。并且把标签中<>包括起来的英文单词或字母称为标签名
- 常见标签由两部分组成,我们称之为:双标签。前部分叫开始标签,后部分叫结束标签,两部分之间包裹内容< p >< p/ >
- 少数标签由一部分组成,我们称之为:单标签。自成一体,无法包裹内容。< br >
- HTML标签与标签之间的关系:
- 父子关系(嵌套关系)
<head>
<title></title>
</head>
- 兄弟关系(并列关系)
<head></head>
<body></body>
2、排版标签
2.1 标题标签
- 代码:
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>
- 语义:1~6级标题,重要程度依次递减
- 特点:文字都有加粗;文字变大,并且h1~h6文字逐渐减小;独占一行
- 注意点:标题标签对网页尤为重要,开发中有特定的场景,如新闻的标题,网页的logo部分
2.2 段落标签
- 代码:
<p>我是一段文字</p>
- 语义:段落
- 特点:段落之间存在间隙独占一行
2.3 换行标签
- 代码:
<br>
- 语义:换行
- 特点:单标签;让文字强制换行
2.4 水平线标签
- 代码:
<hr>
- 语义:主题的分割转换
- 特点: 单标签,在页面中显示一条水平线
3、文本格式化标签
<b>加粗</b>
<strong>加粗</strong>
<u>下划线</u>
<ins>下划线</ins>
<i>倾斜</i>
<em>倾斜</em>
<s>删除线</s>
<del>删除线</del>
- 语义:突出重要性的强调语境
- 优点:有利于人的理解和记忆,有利于机器解析,对搜索引擎(SEO)有帮助
- 推荐:strong/ins/rm/del 表示的强调语义更强烈
4、媒体标签
4.1 图片标签
- 代码:
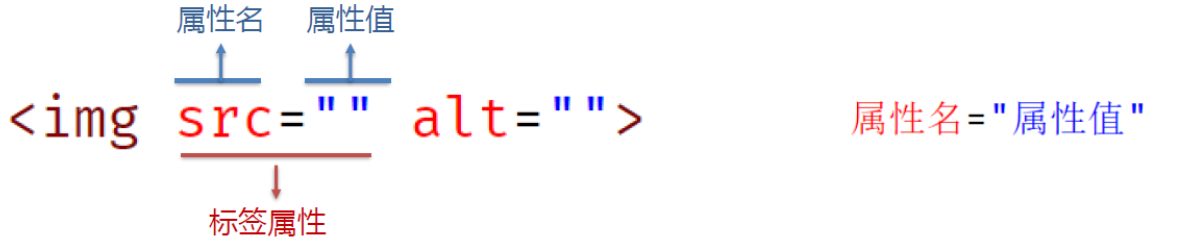
<img src ="" alt="">
- 特点:单标签,img标签需要展示对应的效果,需要借助标签的属性进行设置

- 属性注意点:标签的属性写在开始标签内部;标签上可以同时存在多个属性;属性之间以空格隔开;标签名与属性之间必须以空格隔开;属性之间没有顺序之分
src属性
- 属性名:src
- 属性值:目标图片的路径
- 注意点:注意路径问题
alt属性
- 属性名:alt
- 属性值:替换文本
- 当图片加载失败时,才显示alt的文本
- 当图片加载成功时,不会显示alt的文本
title属性
-
属性名:title
-
属性值:提示文本
- 当鼠标悬停时,才显示的文本
-
注意点:title属性不仅可用于图片标签,还可以用于其他标签
width和height标签
-
属性名:width和height
-
属性值:宽度和高度
-
注意点:
- 只设置width和height中的一个,另一个没设置的会自动等比例缩放
- 同时设置width和height两个,若设置不当此时图片可能会变形
4.2 路径
绝对路径
- 指目录的绝对位置,可直接到达目标位置,通常从盘符开始的路径
- 举例:
- 盘符开头:D:\images\1.jpg
- 完整的网络地址:https://www.itcast.cn/2018czgw/images/logo.gif
相对路径
- 从当前文件开始出发找目标文件的过程
- 同级目录:当前文件和目标文件在同一目录中

-
代码步骤:
- 方法一: < img src=“目标图片.gif”>
- 方法二: < img src=“./目标图片.gif”>
-
下级目录:目录文件在下级目录中

-
代码步骤:< img src=“images/目标图片.gif”>
-
上级目录:目录文件在上级目录中

- 代码步骤:< img src=“…/目标图片.gif”>
4.3 音频文件
- 代码:
<audio src=" ./music.mp3" controls></ audio>
- 常见属性:
| 属性名 | 功能 |
|---|---|
| src | 音频的路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放(部分浏览器不支持) |
| loop | 循环播放 |
- 注意点:音频标签目前支持三种格式MP3、Wav、Ogg
4.4 视频文件
- 代码:
<video src=" ./video.mp4" controls></video>
- 常见属性:
| 属性名 | 功能 |
|---|---|
| src | 视频的路径 |
| controls | 显示播放的控件 |
| autoplay | 自动播放(谷歌浏览器中需要配合muted实现静音播放) |
| loop | 循环播放 |
- 注意点:视频标签目前支持三种格式MP4、WebM、Ogg
5、链接标签
- 代码:
<a href="./目标网页.html">超链接</a>
- 特点:双标签;需要a标签点击之后去指定页面,需要设置a标签的href属性
href属性
-
属性名:href
-
属性值:目标网页的路径
- 外部链接:< a href=“https : // www .baidu.com/”>百度一下< /a>
- 内部链接:< a href =“./目标网页.html”>目标网页< /a>
-
显示特点:
- a标签默认文字有下划线
- a标签从未点击过,默认文字显示蓝色
- a标签点击过之后,文字显示为紫色
target属性
-
属性名:target
-
属性值:目标网页的打开形式
取值 效果 _self 默认值,在当前窗口中跳转(覆盖原网页) _blank 在新窗口中跳转(保留原网页)
空链接
- 代码:
<a href="#">空链接</a>
- 功能:
- 点击之后回到网页顶部
- 开发中不确定该链接最终跳转位置,用空链接占个位置
6、列表标签、
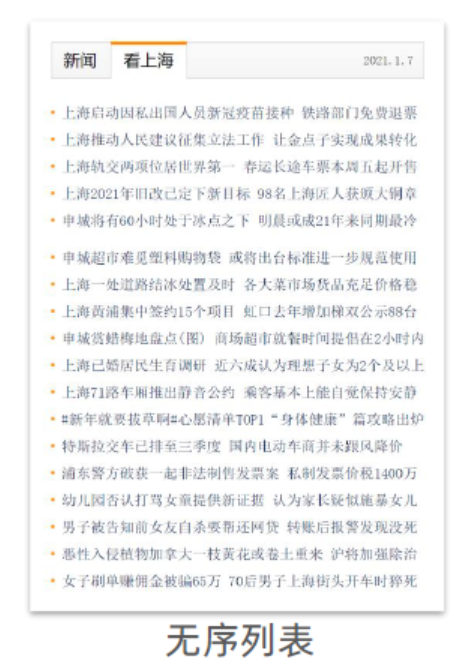
6.1 无序列表(最常用)
- 场景:在网页中表示一组无顺序之分的列表,如:新闻列表。

- 标签组成:
| 标签名 | 说明 |
|---|---|
| ul | 表示无序列表的整体,用于包裹li标签 |
| li | 表示无序列表的每一项,用于包含每一行的内容 |
- 代码:
<ul>
<li>榴莲</li>
<li>香蕉</li>
<li>苹果</li>
</ul>
- 显示特点:列表的每一项前默认显示圆点标识
- 注意点:
- ul标签中只允许包含li标签
- li标签可以包含任意内容
6.2 有序列表(偶尔用)
- 场景:在网页中表示一组有顺序之分的列表,如:排行榜。

- 标签组成:
| 标签名 | 说明 |
|---|---|
| ol | 表示有序列表的整体,用于包裹li标签 |
| li | 表示无序列表的每一项,用于包含每一行的内容 |
- 代码:
<ol>
<li>C:100</li>
<li>C++:95</li>
<li>Java:80</li>
</ol>
- 显示特点:列表的每一项前默认显示序号标识
- 注意点:
- ol标签中只允许包含li标签
- li标签可以包含任意内容
6.3 自定义列表(底部导航用)
- 场景:在网页的底部导航通常会使用自定义列表来实现

- 标签组成:
| 标签名 | 说明 |
|---|---|
| dl | 表示自定义列表的整体,用于包裹dt/dd标签 |
| dt | 表示自定义列表的主题 |
| dd | 表示自定义列表的针对主题的每一项内容 |
- 代码:
<dl>
<dt>帮助中心</dt>
<dd>账户管理</dd>
<dd>购物指南</dd>
</dl>
- 显示特点:dd前会默认显示缩进效果
- 注意点:
- dl标签中只允许包含dt/dd标签
- dt/dd标签可以包含任意内容
7、表格标签
7.1 表格的基本标签
- 场景:在网页中以行+列的单元格的方式整齐展示和数据,如:学生成绩表
- 基本标签:
| 标签名 | 说明 |
|---|---|
| table | 表格整体,可用于包裹多个tr |
| tr | 表格每行,可以用于包裹td |
| td | 表格单元格,可用于包裹内容 |
- 注意点:标签的嵌套关系 table>tr>td
7.2 表格相关属性
- 场景:设置表格基本展示效果
- 常见相关属性:
| 属性名 | 属性值 | 效果 |
|---|---|---|
| border | 数字 | 边框宽度 |
| width | 数字 | 表格宽度 |
| height | 数字 | 表格高度 |
- 代码:
<!-- table 包含 tr, tr包含td -->
<table border="1" width="600" height="400">
<tr>
<td>姓名</td>
<td>成绩</td>
<td>评语</td>
</tr>
<tr>
<td>王兴唐</td>
<td>100分</td>
<td>优秀</td>
</tr>
<tr>
<td>百的类</td>
<td>85分</td>
<td>良好</td>
</tr>
</table>
- 注意点:实际开发对于样式效果推荐用CSS设置
7.3 表格标题和表头单元格标签
- 场景:在表格中表示整体大标题和一列小标题
- 其他标签:
| 标签名 | 名称 | 说明 |
|---|---|---|
| caption | 表格大标题 | 表示表格整体大标题,默认在表格整体顶部居中位置显示 |
| th | 表头单元格 | 表示一列小标题,通常用于表格第一行,默认内部文字加粗并居中显示 |
- 代码:
<table border="1">
<caption><strong>学生成绩单</strong></caption>
<tr>
<!-- <td></td> -->
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
<tr>
<td>张三</td>
<td>100分</td>
<td>真棒, 第一名</td>
</tr>
<tr>
<td>李四</td>
<td>99分</td>
<td>真棒, 第二名</td>
</tr>
<tr>
<td>王二</td>
<td>78</td>
<td>再接再厉,第三名</td>
</tr>
</table>
- 注意点:
- caption标签书写在table标签内部
- th标签书写在tr标签内部(用于替换td标签)
7.4 表格的结构标签
- 场景:让表格的内容结构分组,突出表格的不同部分(头部、主体、底部),使语义更加清晰
- 结构标签:
| 标签名 | 名称 |
|---|---|
| thead | 表格头部 |
| tbody | 表格主体 |
| tfoot | 表格底部 |
- 代码:
<table border="1">
<caption><strong>学生成绩单</strong></caption>
<thead>
<tr>
<!-- <td></td> -->
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>100分</td>
<td>真棒, 第一名</td>
</tr>
<tr>
<td>李四</td>
<td>99分</td>
<td>真棒, 第二名</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>王二</td>
<td>78</td>
<td>再接再厉,第三名</td>
</tr>
</tfoot>
</table>
- 注意:
- 表格结构标签内部用于包裹tr标签
- 表格的结构标签可以省略
7.5 合并单元格
- 场景:将水平或垂直多个单元格合并成一个单元格
- 步骤:
- 明确合并哪几个单元格
- 通过左上原则,确定保留谁删除谁
- 上下合并 - - 只保留最上的,删除其它
- 左右合并 - - 只保留最左的,删除其它
- 给保留的单元格设置:跨行合并(rowspan)或者跨列合并(colspan)
| 属性名 | 属性值 | 说明 |
|---|---|---|
| rowspan | 合并单元格的个数 | 跨行合并,将多行的单元格垂直合并 |
| colspan | 合并单元格的个数 | 跨列合并,将多列的单元格水平合并 |
- 代码:
<table border="1">
<caption><strong>学生成绩单</strong></caption>
<thead>
<tr>
<!-- <td></td> -->
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td rowspan="2">100分</td>
<td>真棒</td>
</tr>
<tr>
<td>李四</td>
<td>真棒</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td colspan="2">非常不错</td>
</tr>
</tfoot>
</table>
- 只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨:thead、tbody、tfoot)
8、表单标签
8.1 input系列标签
- 场景:在网页中显示收集用户信息的表单效果,如:登录页、注册页
- 标签名:input
- input标签可以通过 type属性值的不同,展示不同效果
- type属性值:
| type属性值 | 说明 |
|---|---|
| text | 文本框,用于输入单行密码 |
| password | 密码框,用于输入密码 |
| radio | 单选框,用于多选一 |
| checkbox | 多选框,用于多选多 |
| file | 文件选择,用于之后上传文件 |
| submit | 提交按钮,用于提交 |
| reset | 重置按钮,用于重置 |
| button | 普通按钮,默认无功能,之后配合js添加功能 |
- 代码:
<!-- 写什么就显示什么 -->
文本框: <input type="text">
<br>
<br>
<!-- 书写的内容都会变成点点显示 -->
密码框: <input type="password">
<br>
<br>
单选框: <input type="radio">
<br>
<br>
多选框: <input type="checkbox">
<br>
<br>
上传文件: <input type="file">
文本框
- 场景:在网页中线束输入单行文本的表单控件
- type属性值:text
- 常用属性:
| 属性名 | 说明 |
|---|---|
| placeholder | 占位符,提示用户输入内容的文本 |
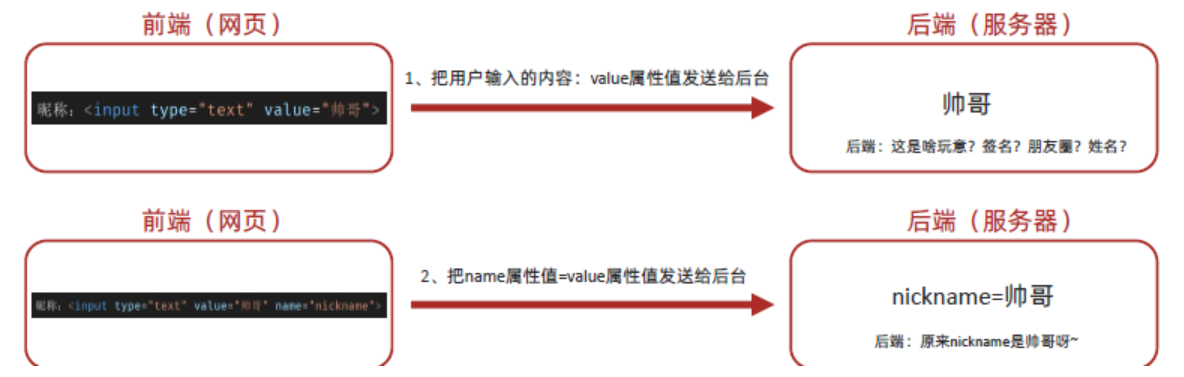
(扩展)value属性和name属性作用的介绍
- value属性:用户输入的内容,提交之后会发送给后端服务器
- name属性:当前控件的含义,提交之后可以告诉后端发送过去的数据是什么含义
- 后端接收到数据的格式是: name的属性值= value的属性值

密码框
- 场景:在网页中显示输入密码的表单控件
- type属性值:password
- 常用属性:
| 属性名 | 说明 |
|---|---|
| placeholder | 占位符,提示用户输入内容的文本 |
- 代码:
<input type="text" placeholder="请输入用户名">
<input type="password" placeholder="请输入密码">
- 注意点:type属性值不要拼错或者多加空格,否则相当于设置了默认值状态:text - > 文本框。
单选框
- 场景:在网页中显示多选一的单选表单控件
- type属性值:radio
- 常用属性:
| 属性名 | 说明 |
|---|---|
| name | 分组。有相同name属性值的单选框为一组,一组中同时只能有一个被选中 |
| checked | 默认选中 |
- 代码:
性别: <input type="radio" name="sex">男
<input type="radio" name="sex" checked>女
<input type="checkbox" checked>
- 注意点:
- name属性对于单选框有分组功能
- 有相同name属性值的单选框为一组,一组中只能同时有一个被选中
复选框
- 场景:在网页中显示多选多的多选表单控件
- type属性值:checkbox
- 常用属性:
| 属性名 | 说明 |
|---|---|
| checked | 默认选中 |
文件选择
- 场景:在网页中显示文件选择的表单控件
- type属性值:file
- 常用属性:
| 属性名 | 说明 |
|---|---|
| multiple | 多文件选择 |
- 代码:
<input type="file" multiple>
按钮
-
场景:在网页中显示不同功能的按钮的表单控件
-
type属性值:
标签名 说明 submit 提交按钮,点击之后提交数据给后端服务器 reset 重置按钮,点击之后恢复表单默认值 button 普通按钮,默认无功能,配合js添加功能 -
代码:
用户名: <input type="text">
<br>
<br>
密码: <input type="password">
<br>
<br>
<!-- 按钮 -->
<input type="submit" value="免费注册">
<input type="reset">
<input type="button" value="普通按钮">
<!-- 属性 xx="xxx" -->
- 注意点:
- 如果需要实现以上按钮功能,需要配合form标签使用
- form使用方法:用form标签把表单标签一起包裹起来
8.2 button按钮标签
- 场景:在网页中显示用户点击的按钮
- 标签名:button
- type属性值
| 标签名 | 说明 |
|---|---|
| submit | 提交按钮,点击之后提交数据给后端服务器 |
| reset | 重置按钮,点击之后恢复表单默认值 |
| button | 普通按钮,默认无功能,配合js添加功能 |
- 代码:
<button>我是按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
<button type="button">普通按钮, 没有任何功能</button>
- 注意点:
- 谷歌浏览器中的button默认是提交按钮
- button标签是双标签,更便于包裹其他内容:文字、图片等
8.3 select下拉菜单标签
- 场景:在网页中提供多个选择项的下拉菜单表单控件
- 标签组成:
- select标签:下拉菜单的整体
- option标签:下拉菜单的每一项
- 常见属性:selected - - 下拉菜单的默认选择
- 代码:
<select>
<option>北京</option>
<option selected>上海</option>
<option>广州</option>
<option>深圳</option>
</select>
8.4 textarea文本域标签
- 场景:在网页中提供可输入多行文本的表单控件
- 标签名:textarea
- 常见属性:
- cols:规定了文本域内可见宽度
- rows:规定了文本域内可见行数
- 代码:
<textarea cols="60" rows="30"></textarea>
- 注意点:
- 右下角可以拖拽改变大小
- 实际开发时针对于样式效果推荐用CSS设置
8.5 label系列标签
- 场景:常用于绑定内容与表单标签的关系
- 标签名: label
- 使用方法①:
- 使用label标签把内容(如:文本)包裹起来
- 在表单标签上添加id属性
- 在label标签的for属性中设置对应的id属性值
- 使用方法②:
- 直接使用label标签把内容(如:文本)和表单标签一起包裹起来
- 需要把label标签的for属性删除即可
- 代码:
性别:
<input type="radio" name="sex" id="nan"> <label for="nan">男</label>
<label><input type="radio" name="sex"> 女</label>
9、语义化标签
9.1 没有语义的标签
- 场景:实际开发网页时会大量频繁用到div和span这两个没有语义的布局标签
- div标签:一行只显示一个
- span标签:一行可以显示多个
- 代码:
普通文字
<div>这是div标签</div>
<div>这是div标签</div>
<span>这是span标签</span>
<span>这是span标签</span>
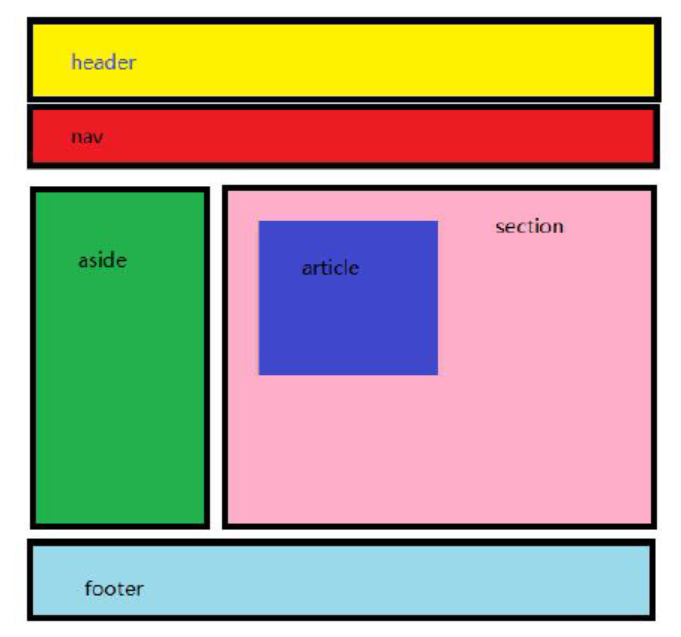
9.2 有语义的标签
- 场景:在HTML5新版本中,推出了一些有语义的布局标签供开发者使用
- 标签:
| 标签名 | 语义 |
|---|---|
| header | 网页头部 |
| nav | 网页导航 |
| footer | 网页底部 |
| aside | 网页侧边栏 |
| section | 网页区块 |
| article | 网页文章 |

- 注意点:以上标签显示特点和div一致,但是比div多了不同的语义
10、字符实体
- 问题:在html代码中同时并列出现多个空格、换行、缩进,最终浏览器只会解析出一个空格
- 场景:在网页中展示特殊符号效果时,需要使用字符实体替代
- 常见字符实体:
| 显示结果 | 描述 | 实体名称 |
|---|---|---|
| 空格 |  ; | |
| < | 小于号 | & lt; |
| > | 大于号 | & gt; |
| & | 和号 | & amp; |
| " | 引号 | & quot; |
| ‘ | 撇号 | & apos;(IE不支持) |
| ¢ | 分(cent) | & cent; |
| £ | 磅(pound) | & pound; |
| ¥ | 元(yen) | & yen; |
| € | 欧元(euro) | & rueo; |
| § | 小节 | & sect; |
| © | 版权(copyright) | & copy; |
| ® | 注册商标 | & reg; |
| ™ | 商标 | & trade; |
| × | 乘号 | & times; |
| ÷ | 除号 | & divide; |
11、更多
MDN Web Docs(旧称Mozilla Developer Network、Mozilla Developer Center,简称MDN)是一个汇集众多Mozilla基金会产品和网络技术开发文档的免费网站。
https://developer.mozilla.org/zh-CN/









![[附源码]计算机毕业设计疫情网课管理系统Springboot程序](https://img-blog.csdnimg.cn/9cb6ba6bb352464cabb23d4fa07935c1.png)








![[附源码]JAVA毕业设计计算机在线学习管理系统-(系统+LW)](https://img-blog.csdnimg.cn/223f5c8f83854fe4a82a17c636ea7c0a.png)