目录
前言
一、介绍
二、设计理念
1,资源整合,开箱即用
2,降低系统颗粒度
3,组件共享
4,简化配置
三、系统功能
1,可视化大屏搭建:
四、技术架构
1,技术栈
2,整体架构
五、使用方式
前言
低代码一直是各个大厂重点研发的技术,目前也有很多不错的产品。相对的,在使用过程中,也有一定的痛点,比如中小企业不能部署系统源码,定制组件成本高,接入技术栈限制,不能二次开发等等。那么能不能有一款小而美的系统平台呢。
通过技术调研和以往的从业经历,我们的技术团队设计和研发了一款页面搭建系统,智慧PG(pgting)。
接下来会从以下五个方面介绍智慧PG(pgting)。
-
总体介绍
-
设计理念
-
系统功能
-
技术架构
-
使用方式
一、介绍
智慧PG,取自page generating,英文缩写pgting,寓意页面正在生成。
智慧PG(pgting)主要定位于中小企业,个人团体,采用拖拽式搭建,设计支持数据可视化大屏搭建,中台搭建,h5页面搭建,采用线上沙箱渲染架构,支持多框架融合,系统设计理念是资源整合,开箱即用,降低系统颗粒度,组件共享,简化配置。pgting将系统组件化,并可以在组件中集成已有的资源,或者使用他人共享的组件,降低开发成本,提升效率。pgting内置大量自研算法,自研表单引擎formake(已开源)和浏览器沙箱编译引擎,扩展性强。
pgting提供了组件,中台账户归属,用户可以在pgting上搭建自己的系统,也可以将pgting整体私有化部署和二次开发。
二、设计理念
智慧PG设计理念有以下几点:
1,资源整合,开箱即用
目前已经有很多的开源组件库,传统的做法是搭建开发环境,引入资源,研发自己的产品,再发布上线。如果能直接利用这些资源,并且不受技术栈限制,将会大大提升效率和降低技术门槛。
智慧PG提供了集成的开发环境,如果需要开发业务组件,可以直接使用这些开源库的案例。比如在pgting中,直接使用echarts图表,使用bizcharts图表,只需将代码复制,修改配置即可。无需搭建开发环境,无需发布上线,智慧PG提供一站式集成,并且支持不同的资源互相融合使用。
2,降低系统颗粒度
智慧PG将中台,页面进行了拆解,最终都转化为组件,用户可以直接拖拽组件搭建,也可以开发特色组件,完成积木式搭建。
3,组件共享
不同的业务场景会有不同的组件,除了一些通用的组件,业务组件的开发会增加成本,而在大量业务中,有些组件是可以通用或者类似的,智慧PG提供了组件共享机制,用户可以将自己研发的组件设为公共组件,也可以使用公共组件搭建系统,这是互利共赢的。
用户也可以创建特色的组件供业务方有偿使用,业务方也可以发布组件需求,智慧PG提供资源对接服务,将系统研发任务化。
4,简化配置
低代码平台在一定程度上降低研发成本,但是令人烦恼的是数目繁多且复杂的配置文件,操作繁多的配置文档。这一点,我们的技术团队在以往的工作中深有体会,比如去定义一个组件的配置面板,json配置特别繁琐。
智慧PG在产品之初就考虑了这一点,尽可能地弱化了配置文件地特有含义,保留通用含义,并且提供可视化编辑配置文件。智慧PG提供表单结构拖拽化配置,并开源表单引擎formake,提供更好地服务。
三、系统功能
智慧PG设计支持可视化大屏搭建,中台搭建,h5搭建,操作简单,用户可快速上手。操作文档参见:智慧PG手册
1,可视化大屏搭建:
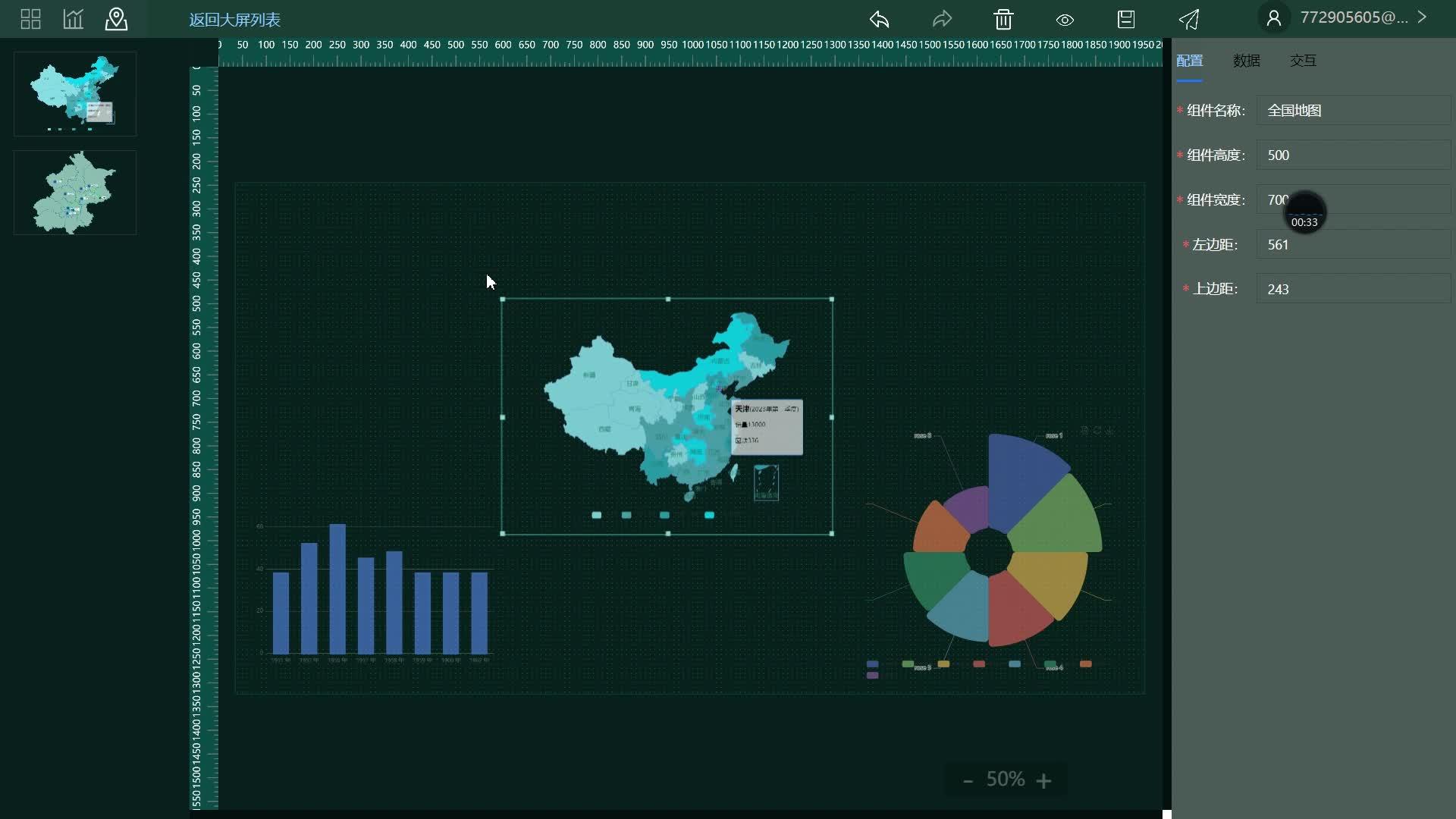
智慧PG提供了可视化大屏编辑器,用户只需选择需要地组件,拖拽搭建,填写数据接口,即可得到一个大屏。

2,中台搭建
中台步骤:新建表单页面 => 新建中台list页面,指定表单页面 => 新建中台导航,指定list页面
智慧PG提供中台编辑器(暂未开放),通过拖拽搭建list页面,并指定详情表单。
智慧PG提供表单编辑器,拖拽式搭建表单

3,h5搭建
用户可通过h5编辑器快速搭建h5页面,对于一些活动页,营销页是很有帮助的。
四、技术架构
1,技术栈
智慧PG前端采用较为流行的React + TypeScript,服务端采用Nest + TypeScript + Mysql + Redis,前后端开发语言统一,上手成本低,扩展性强。
2,整体架构
智慧PG整体设计为动态渲染和线上编译两个部分,线上编译支持多种框架,用户可自行选择,若没有要用的技术栈,可申请加入,审核通过后即可使用。
线上组件同时提供了本地开发环境,用户可以直接在本地开发后发布即可。
本地组件式智慧PG内置的组件,采用动态渲染方式加载。

五、使用方式
智慧PG提供了两种使用方式,一是sass模式,二是私有化部署。
用户可以在智慧PG直接搭建,如果希望定制自己的系统,也可以私有化部署,二次研发。
智慧PG免费体验,基础会员搭建是免费的,快去试试吧。