微前端就是将各个模块分成不同项目 方便多个团队一起开发互相不影响
例如:a团队维护较老的项目使用angular,b团队开发react,c团队开发vue 。按道理说abc三个项目并没有关联,但是他们又都是公司内部管理的系统。需要集成在一起 ,这时候就可以使用微前端技术了,我们可以将用户信息单独抽离在主项目,这样我们就可以只登陆一次,打开各个项目。
类似于如下效果:每个系统是独立模块

微前端的优点:
1.接入项目与使用技术栈无关
2.各个项目相互独立,独立开发,独立后端
3.增量式升级(可以一点点增加新的系统进入)
4.独立运行
其实我们平时接触的iframe就是微前端的一种
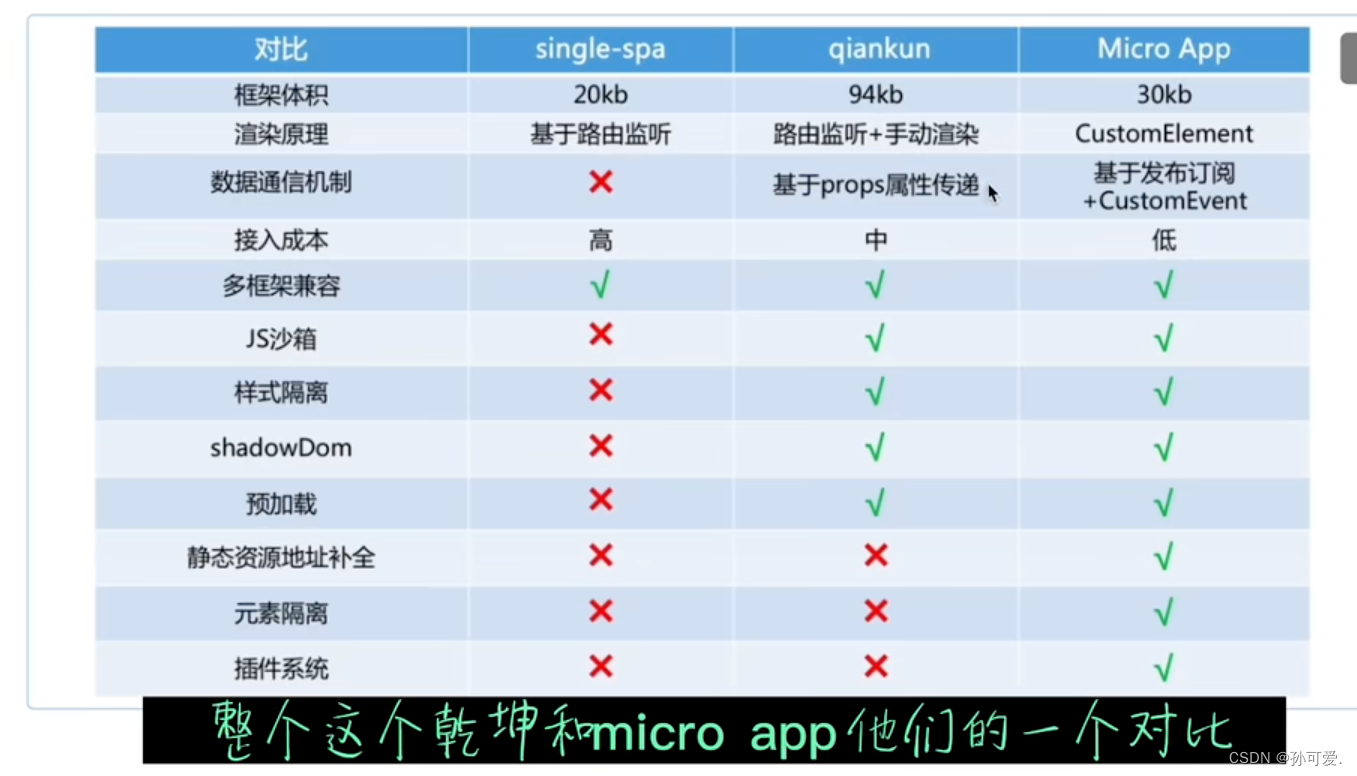
下面简单介绍一下市场上常用的微前端框架:single-spa,qiankun,micro-app(推荐),wujie(推荐),

iframe
iframe优点:
iframe 自带的样式、环境隔离机制使得它具备天然的沙盒机制(相互隔离)。
嵌入子应用比较简单,学习较为简单。
iframe缺点:
iframe功能之间的跳转是无效的,刷新页面无法保存状态。
URL的记录完全无效,刷新会返回首页。
主应用劫持快捷键操作,事件冒泡不穿透到主文档树上。
模态弹窗的背景是无法覆盖到整个应用。
iframe应用加载失败,内容发生错误主应用无法感知,通信麻烦。
综上,iframe也可以实现微前端,但是需要解决其自身的诸多弊端。公司的无界微前端就是基于iframe实现的。
single-spa
官网:single-spa | single-spa
必须要在入口函数中暴露三个钩子函数(bootstrap-启动,mount-挂载,unmount-销毁)给主程序用
缺点:
1.子应用会出现样式冲突,样式污染。
2.js也会存在同样的污染问题
3.主应用必须得手动加载子应用打包好的lib库文件
qiankun
阿里开发 基于singe-spa封装 umi插件 提供了umi应用一键切换为微前端
官方文档:快速上手 - qiankun
特点:
1.通过html<qiankun>方式接入 较为简单快捷
2.样式隔离 (类似与:scoped)
3.沙箱运行
4.资源预先加载(主应用执行start /挂载以后立刻去预加载其他应用的静态资源)
5.应用之间可以完成通信
6.技术开发3年对于其他技新技术来说较为稳定
micro-app
京东开发 micro-app 并没有沿袭 single-spa 的思路,而是借鉴了 WebComponent 的思想
将前端封装为一个webcomponent组件 使用shadowDom隔离
官方文档:MicroApp
优点:
1.不需要更改子应用项目逻辑方法 也不需要修改webpack 使用简单
2.对比qiankun 子项目的入侵性更小
缺点:技术较新 可能不稳定
wujie
腾讯开发 基于 Web Components + iframe 的微前端架
官方文档:bus | 无界
优点:
1.预加载
2.开箱立即使用 开发成本较低
3.应用保活(类似于:keep-alive)
4.js,css沙箱
缺点:技术较为新可能不稳定