使用场景:

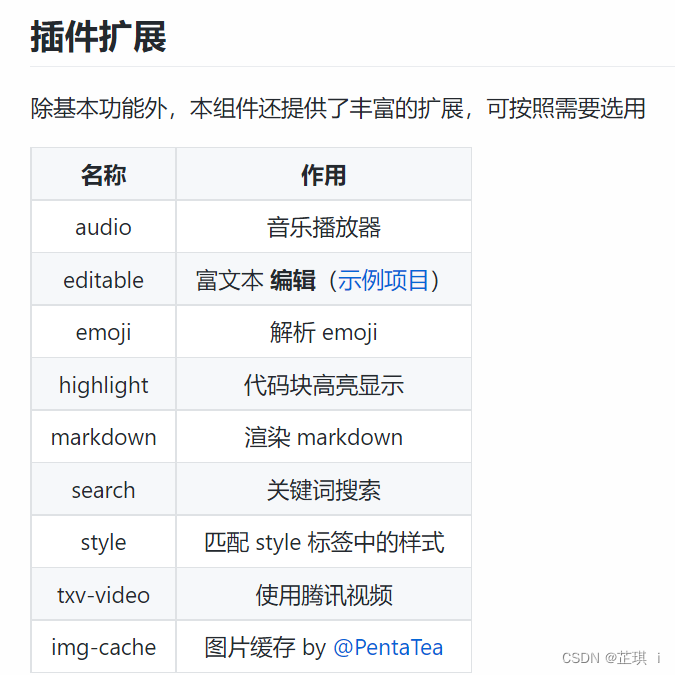
偏偏后端传过来的数据又要用到富文本标签,然后找了很多组件,要不就是下载量低,要不就是里面功能太少,只有这款mp-html组件深得我心,里面功能丰富,简单实用,真的绝绝子,推荐给大家:
mp-html下载地址:[https://ext.dcloud.net.cn/plugin?id=805]
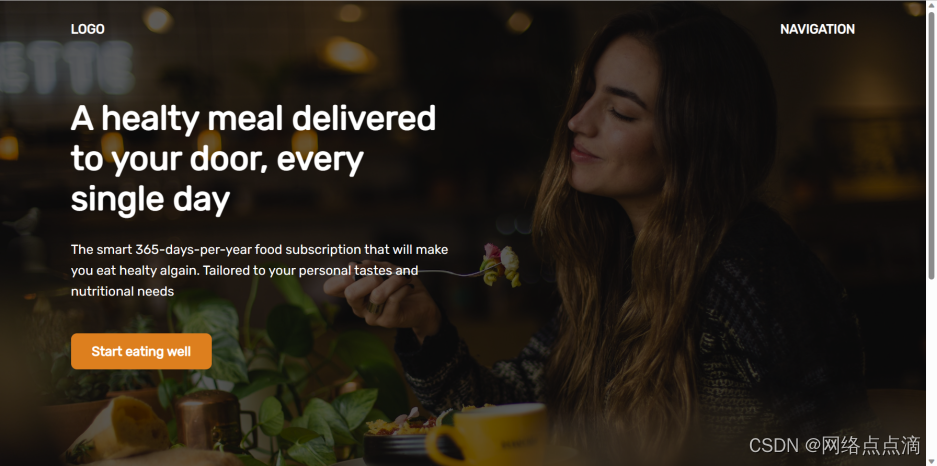
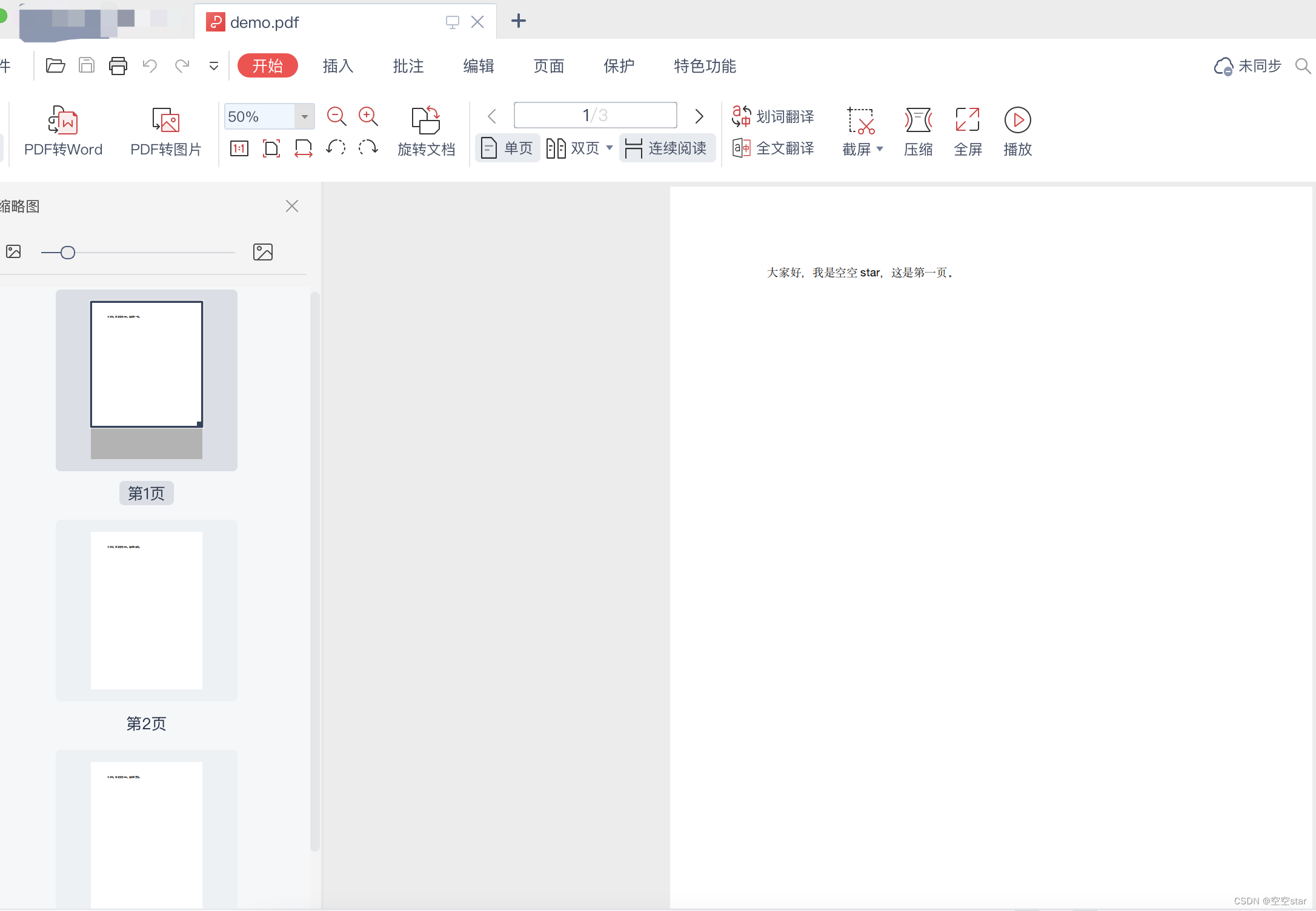
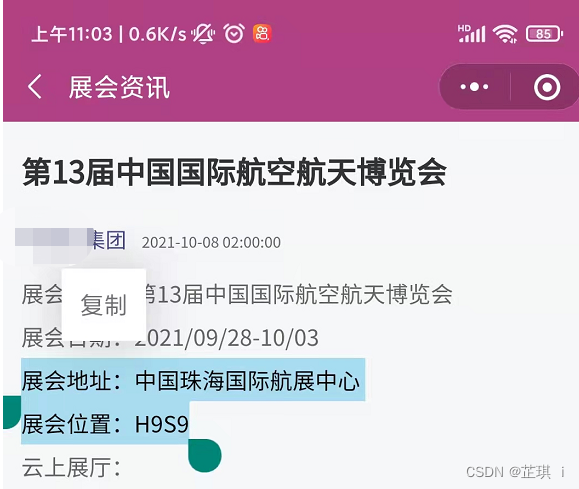
效果图如下:



使用方法
uni_modules 方式:
<!--下载了以后, 不需要引入,可直接使用 -->
<mp-html :content="newsInfo.details" selectable="true" show-img-menu="true"/>
npm 方式:
在项目根目录下执行
npm install mp-html
在需要使用页面的 index.vue 文件中添加 :
<mp-html :content="newsInfo.details" selectable="true" show-img-menu="true"/>
import mpHtml from ‘mp-html/dist/uni-app/components/mp-html/mp-html’
export default {
// 不可省略 components: { mpHtml },
data() {
return { html: ‘Hello World!
’ }
}
}



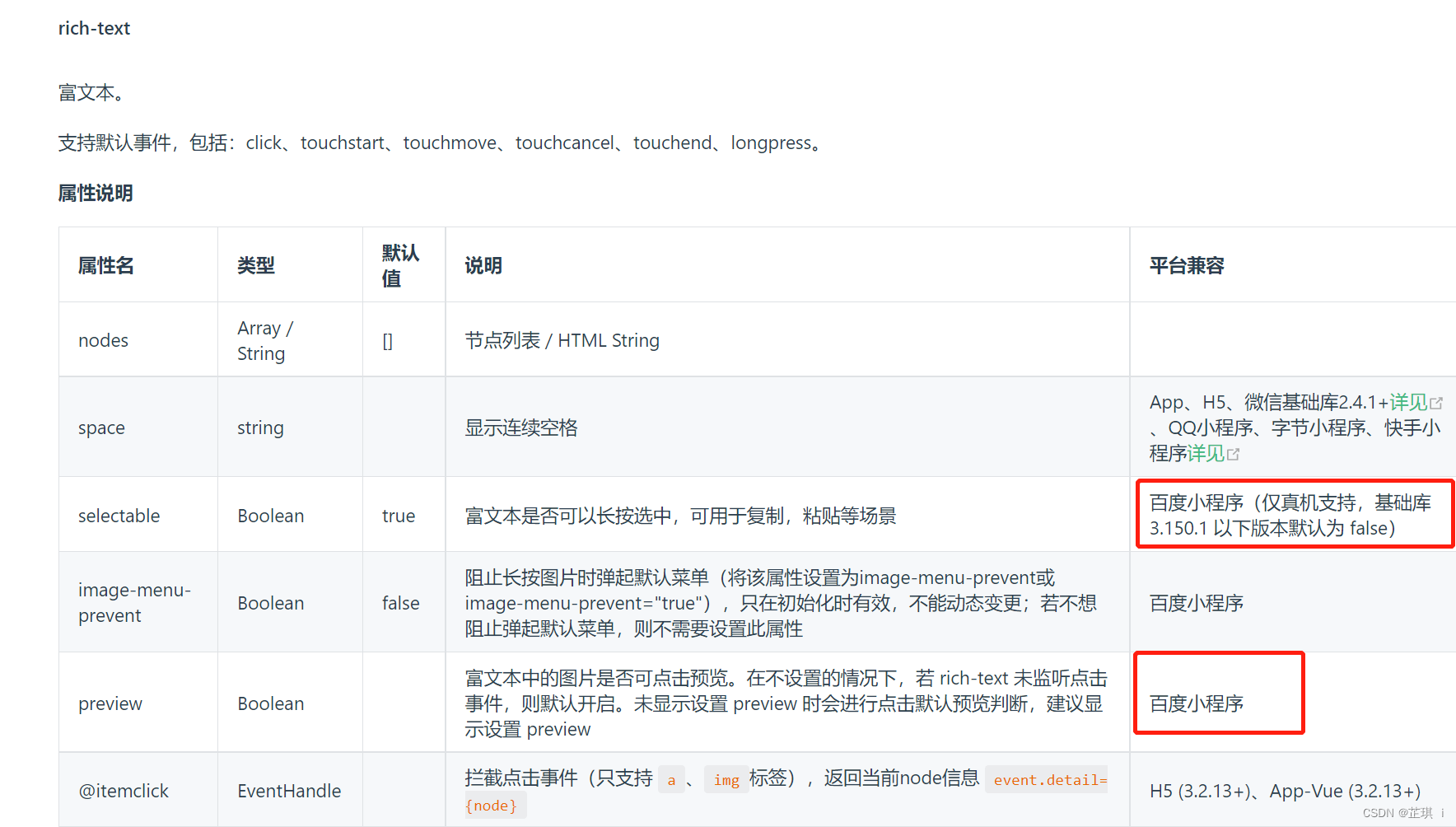
提示:还有好多方法,我只是放了一部分重要的属性和事件,具体请看 mp-html 富文本组件【全端支持,支持编辑、latex等扩展】 - DCloud 插件市场