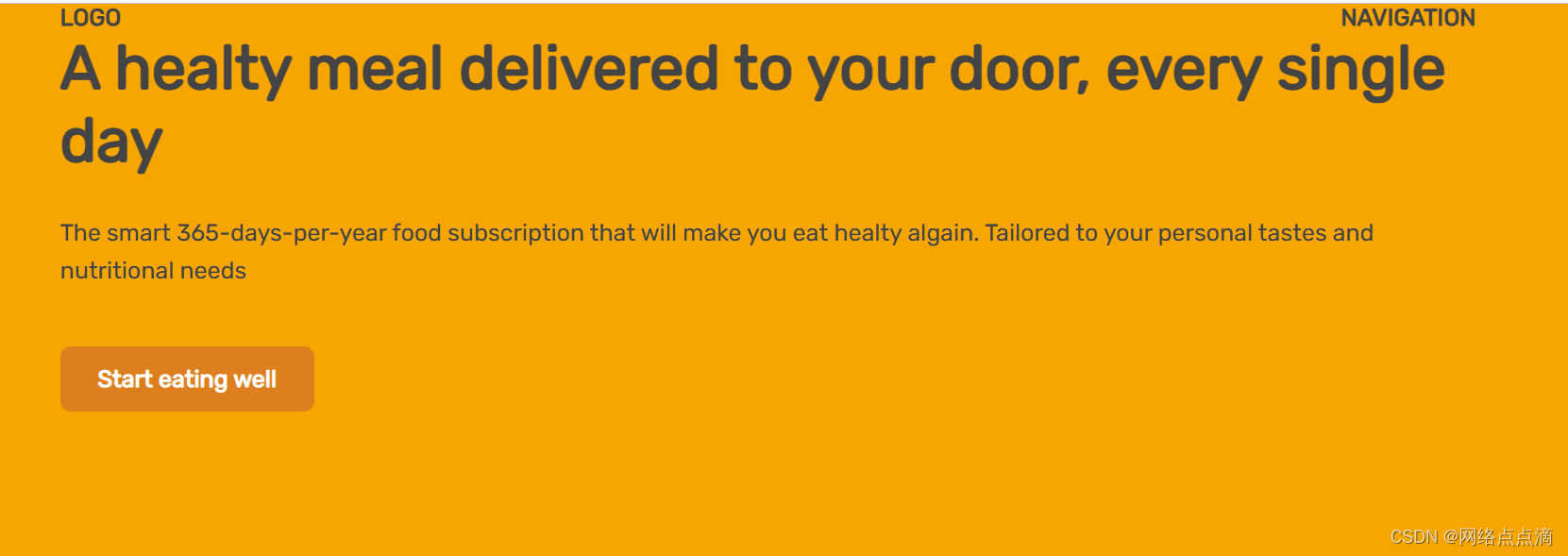
上节课的时候我们完成的页面是这个样子!

● 之后我们通过绝对定位来解决位置定位的问题
.header-container {
width: 1200px;
margin: 0 auto;
position: absolute;
left: 50%;
top: 50%;
}
header {
height: 100vh;
background-color: orange;
position: relative;
}

● 之后我们通过自身的高度向左边,上面移动
.header-container {
width: 1200px;
margin: 0 auto;
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}

● 看如下图,我们标题的位置结束的位置是整个页面的一半

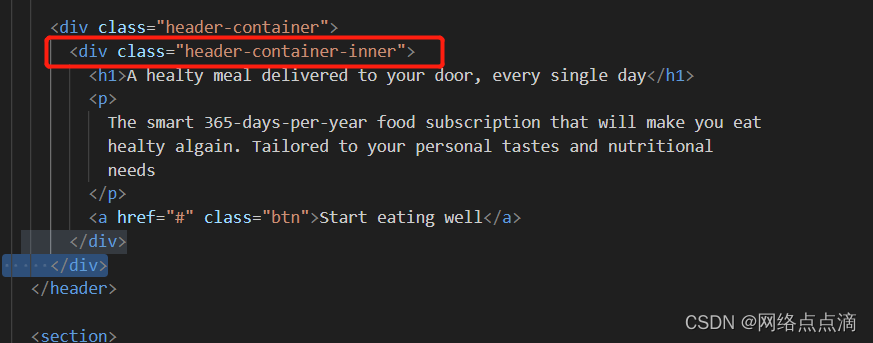
我们把这些问题重新加一个class来操控

.header-container-inner {
width: 50%;
}

● 之后我们去除背景色,添加图片背景
header {
height: 100vh;
position: relative;
background-image: url(hero.jpg);
}

● 出现上面的情况是因为图标太大了,我们要使得图片缩放为整个背景区,我们可以使用这个参数
header {
height: 100vh;
position: relative;
background-image: url(hero.jpg);
background-size: cover;
}

● 现在图标看起来正常了,我们将字体改为白色
header {
height: 100vh;
position: relative;
background-image: url(hero.jpg);
background-size: cover;
color: #fff;
}

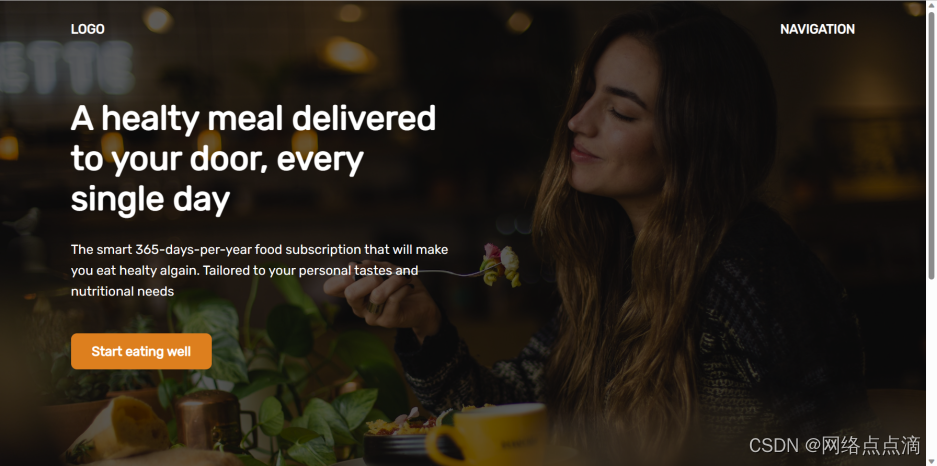
● 看上图,由于图片太过于明亮了,影响我们阅读文本,我们需要把图片变暗,来让文字更加利于我们阅读,我们采用线性渐变的方法
background-image: linear-gradient(
rgba(0, 0, 0, 0.6),
rgba(0, 0, 0, 0.6)
),
url(hero.jpg);
- linear-gradient():这是CSS中的渐变函数,用于定义一个线性渐变。这里定义了从上至下的渐变,起点颜色是rgba(0, 0, 0, 0.6),含0.6透明度的黑色,终点颜色也是同样的rgba(0, 0, 0, 0.6)。
- url(hero.jpg):这是背景图片的URL,引用了hero.jpg这张图片。
将这两部分组合在一起,最终的背景就是:
下方是hero.jpg图片,上方覆盖一层线性渐变的半透明黑色遮罩。遮罩的颜色由上至下线性变化,但是起点终点颜色都是同样的半透明黑色。
这种效果可以起到改变背景图片色调的作用。比如原图片比较亮,加一个半透明的浅黑色遮罩可以让整个背景变得昏暗和朦胧。
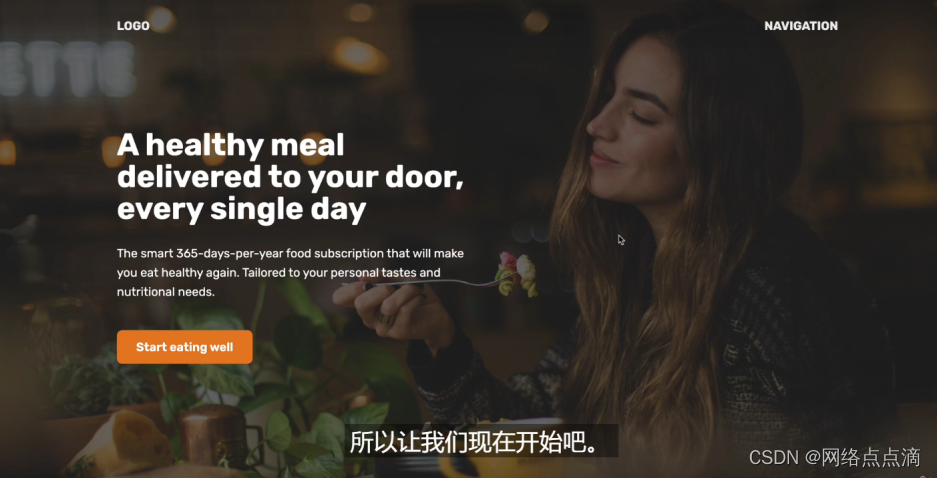
这样看起来就非常好

● 接下来,这个导航的位置我们需要添加要给上面空白
nav {
font-size: 20px;
font-weight: 700;
display: flex;
justify-content: space-between;
padding-top: 32px; #这里不能使用margin,margin不生效
}

这样我们就大致实现了一个这样的效果