UNI-APP学习系列
5分钟使用UNI-APP框架创建你的第一个项目
文章目录
- UNI-APP学习系列
- 前言
- uni-app框架创建项目
- 一、HBuilderX可视化方式
- 二、 vue-cli命令行方式
- 总结
前言
UNI-APP学习系列之5分钟创建自己的第一个uni-app项目。
uni-app框架创建项目
- 创建方式
-
一、HBuilderX可视化方式
首先,我们需要在官网下载HBuilderX的安装包(官网地址),然后我们下载并安装好后,打开HBuilderX的可执行文件,如下图所示。

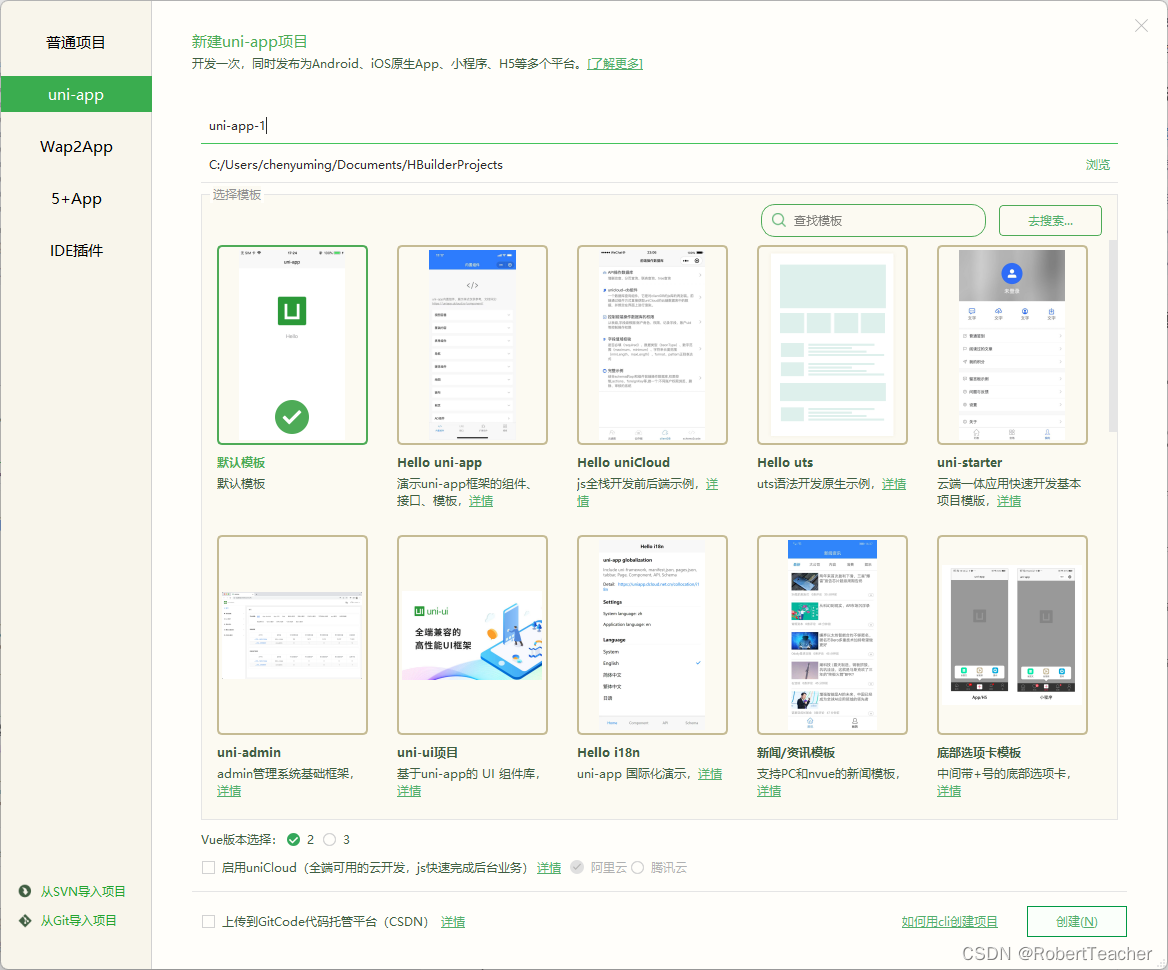
打开文件后,会弹出工具的界面,我们点击左上角“文件 -> 新建 -> 项目”“进入到下图所示的界面。

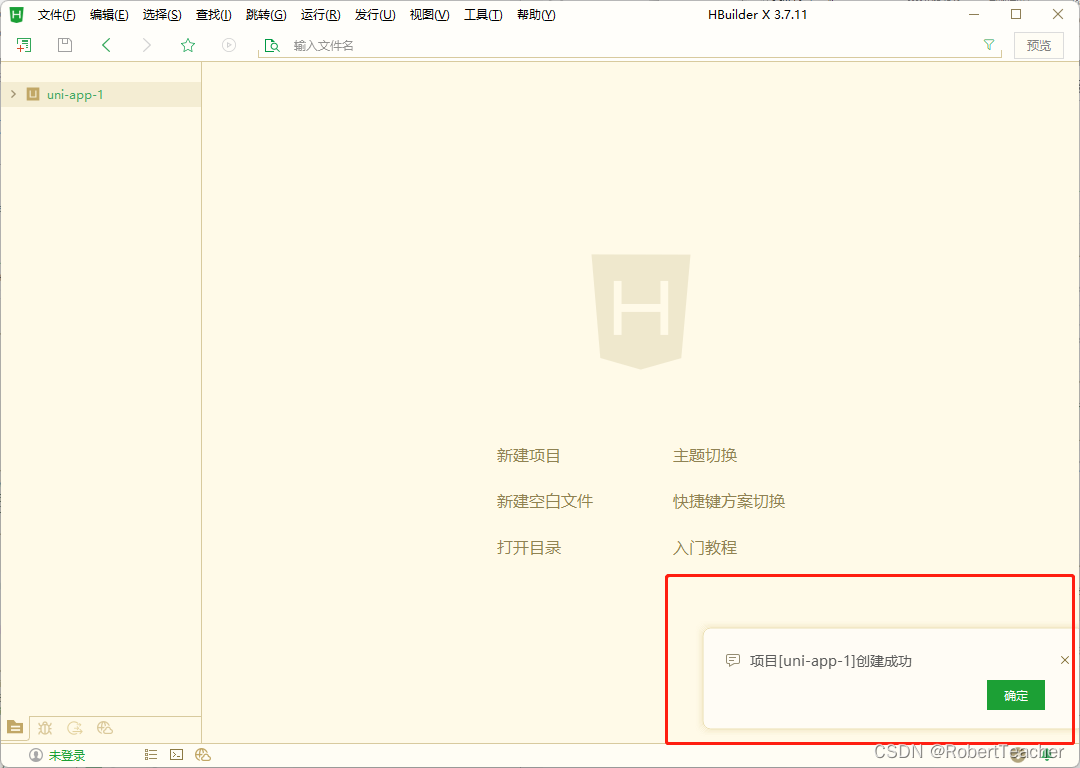
在设置后项目路径和项目名称后,点击创建按钮项目开始创建,稍后右下角会提示创建成功。

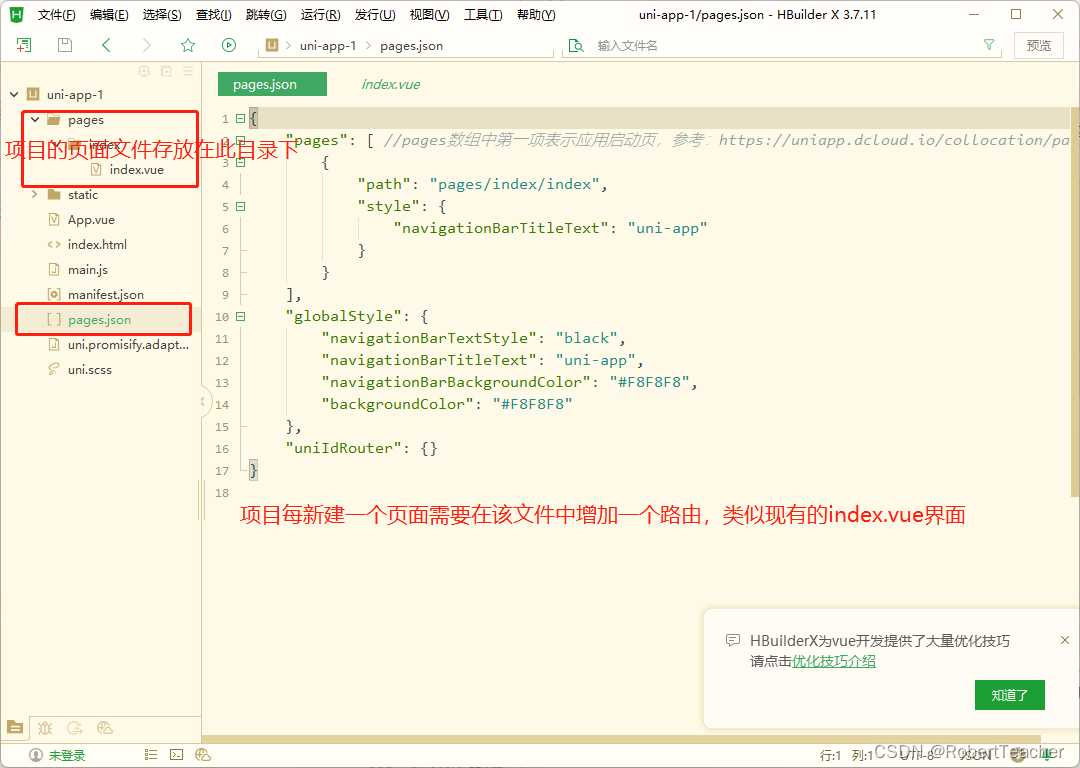
创建成功后,我们展开左侧的项目文件结构,文件夹和具体的文件用途如下图所示。

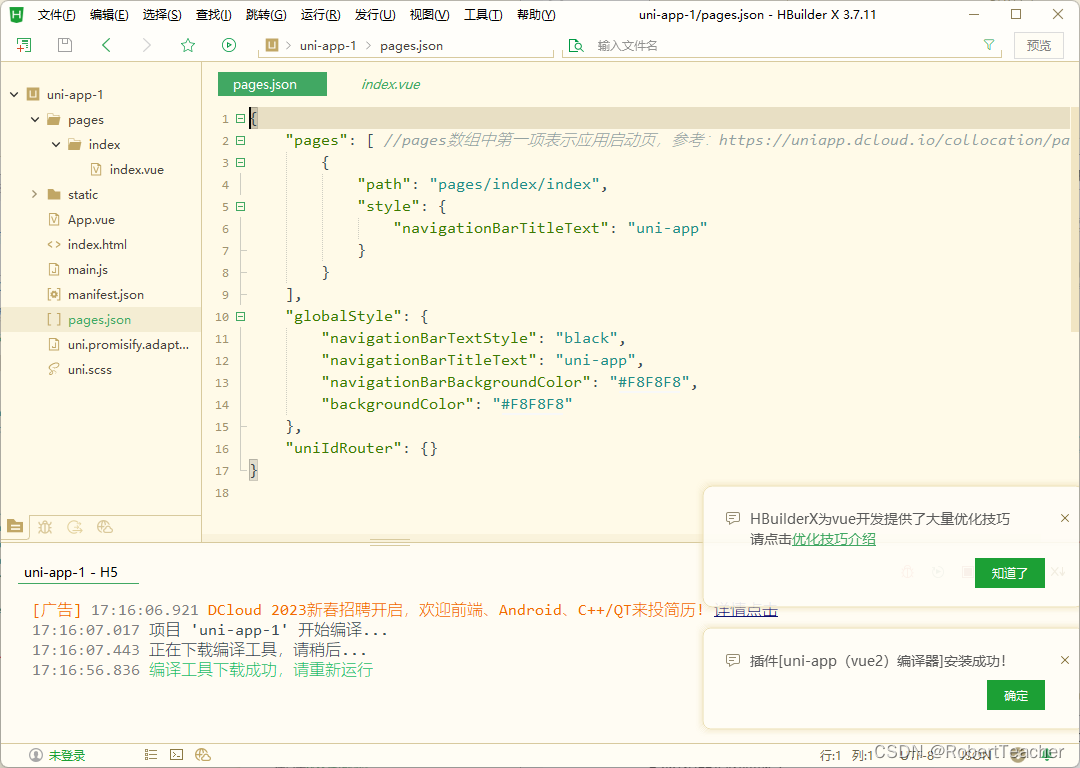
接下来我们点击顶部导航栏中的”运行 -> 运行到浏览器 -> chrome(具体运行到什么浏览器取决于电脑安装的浏览器情况而定)“,第一次运行可能会出现如下图所示的提示信息。

等待编译工具下载完成后,我们关闭HBuilderX,重复刚才的步骤使项目运行到浏览其中,效果如下图所示。

至此我们使用HBuilderX方式来创建Uni-app项目的任务已经完成了。 -
二、 vue-cli命令行方式

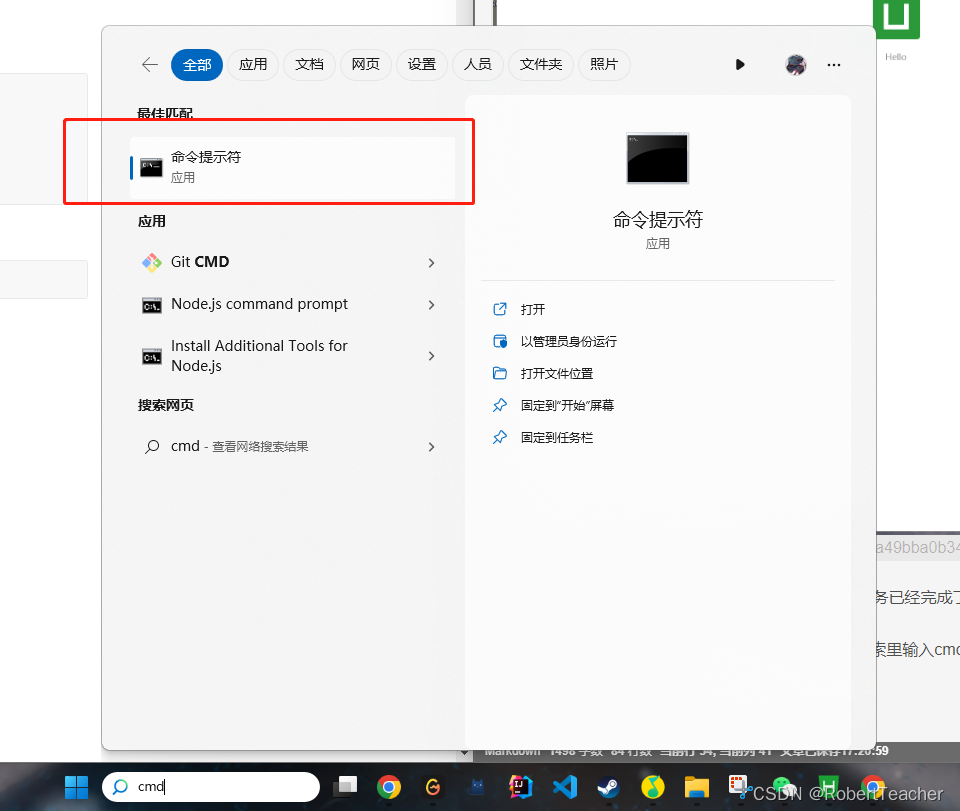
进入cmd界面后,首先我们需要查看电脑是否安装有@vue/cli,输入以下命令
如果未提示版本信息则输入下面的命令安装@vue/clivue -V
安装好@vue/cli后,我们需要安装 vue3/vite/typescript项目模板,在命令行输入下面的命令npm install -g @vue/cli
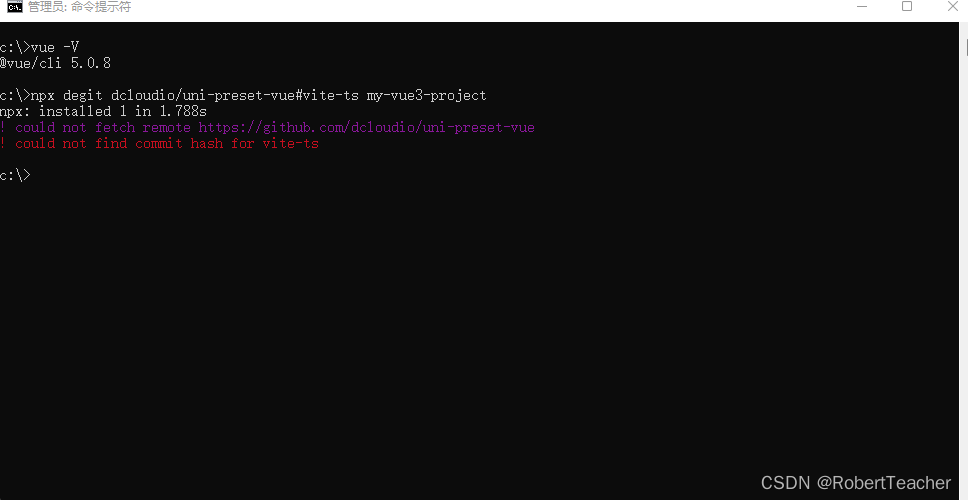
我们在执行这个命令时可能会出现如下图所示的问题。npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project

问题的原因在于我们使用的网络无法与github的服务器取得链接 ,这是我们可以直接访问官网提供的gitee地址登陆后进行下载。下载地址
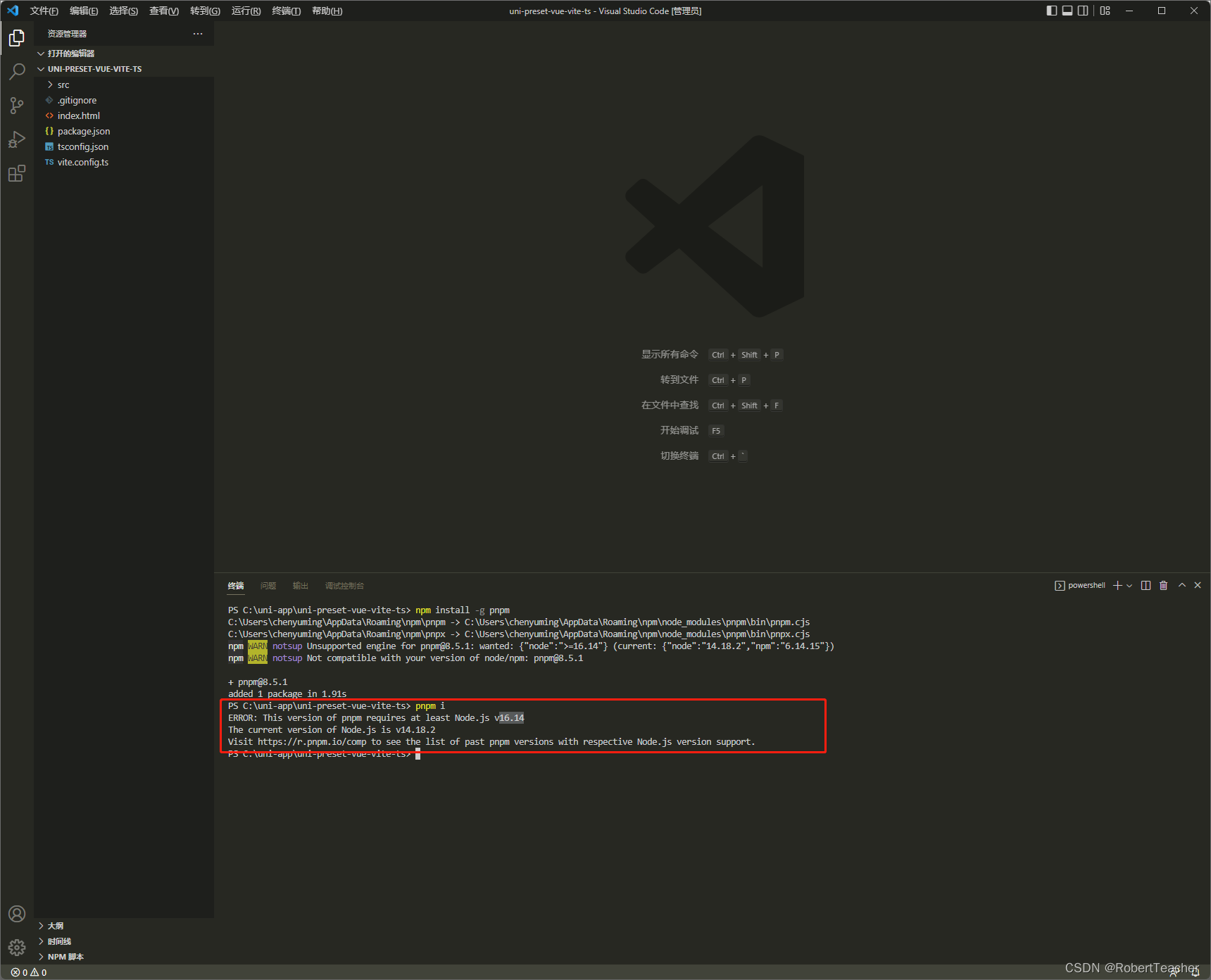
下载完成后,我们使用vsCode工具打开我们创建的前端项目,打开控制台输入下面的命令来下载包管理工具。
# 查看是否安装pnpm pnpm -v # 没有则进行安装 npm install -g pnpm # 下载依赖 pnpm i #运行项目 pnpm dev:h5
如果在下载pnpm依赖时提示下图所示的错误信息,为Node版本过低,请更换node版本。

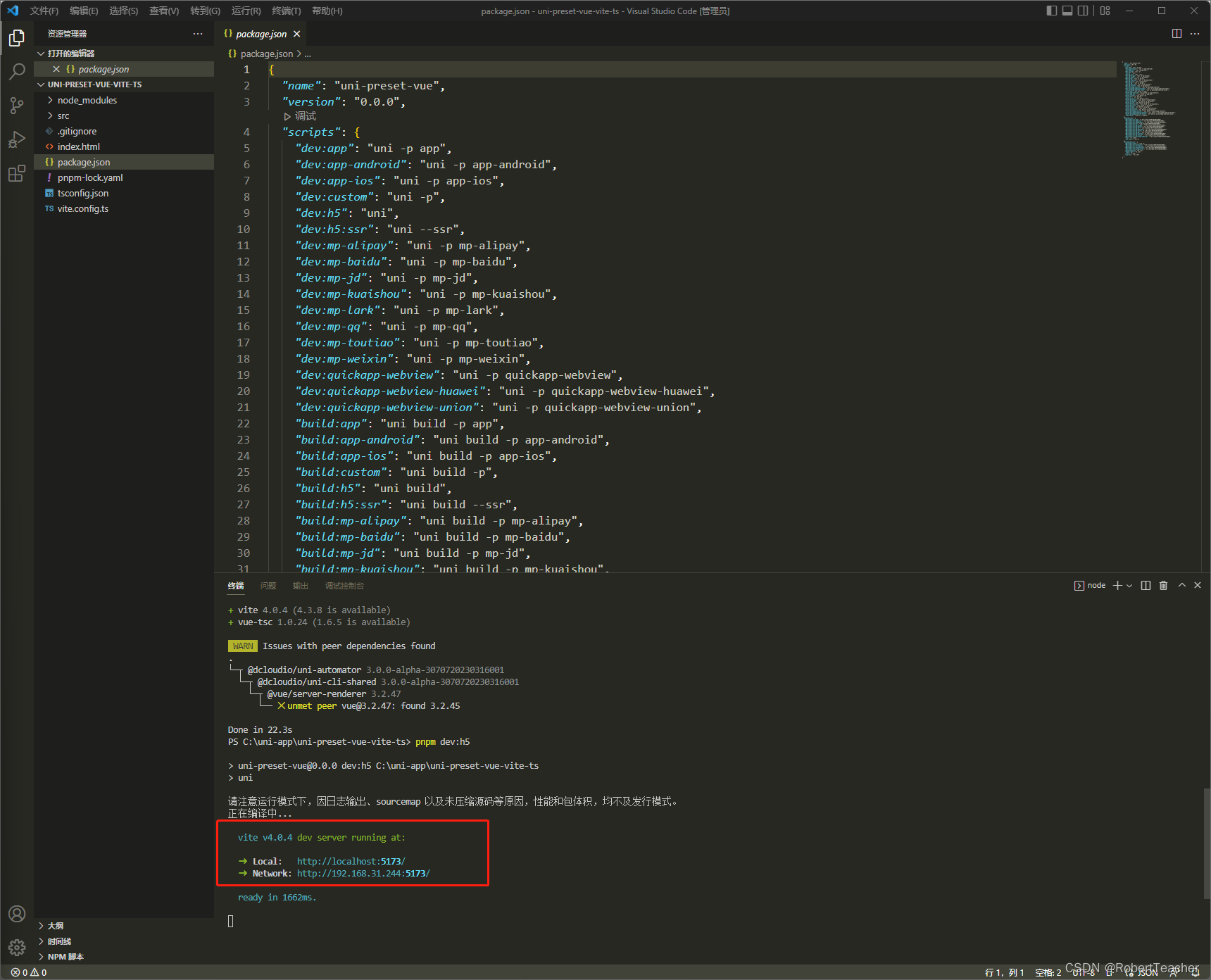
正确下载依赖并运行项目后,结果如下图所示。

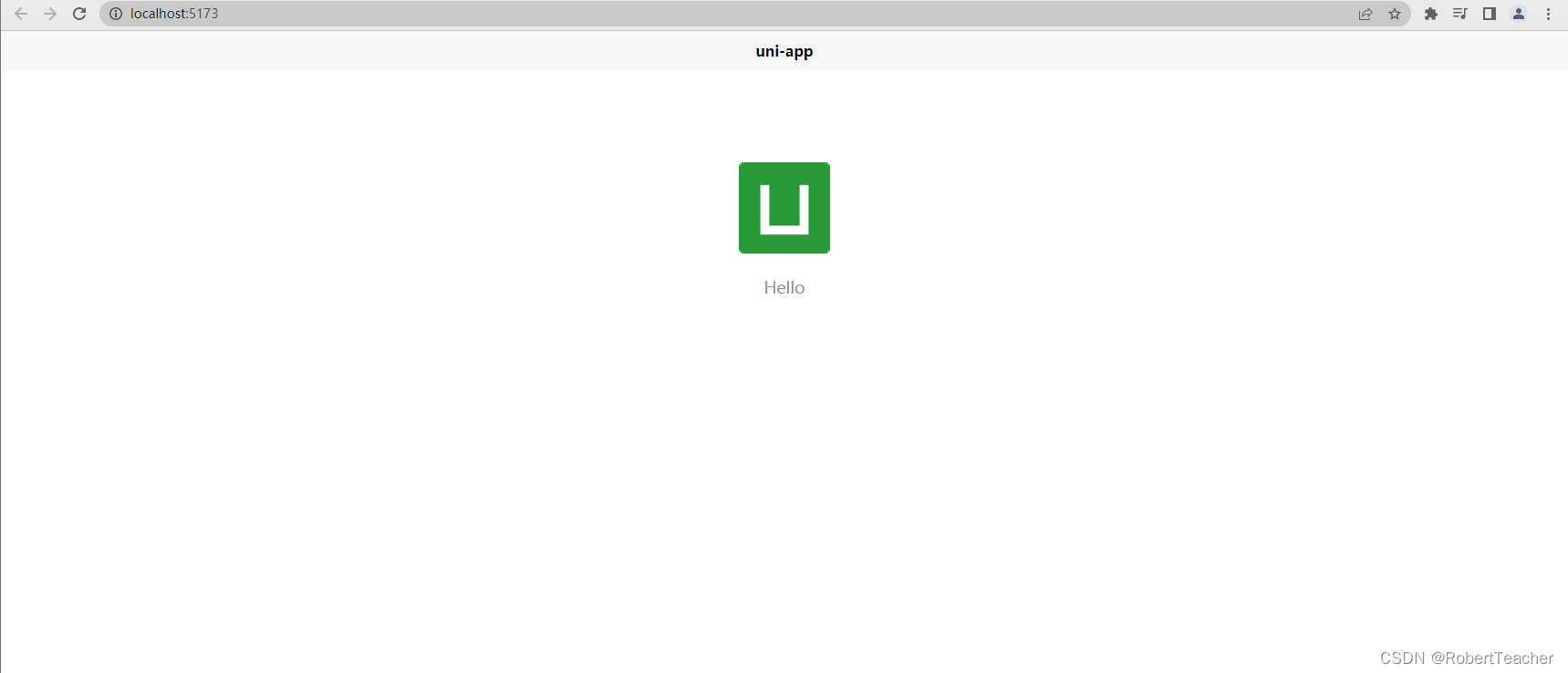
打开页面可以看到如下图所示的效果。

-
总结
以上就是今天要讲的内容,本文介绍了使用UNI-APP框架创建项目的两种方式,这里比较推荐大家使用第二种来进行创建,后续我会基于VSCode继续进行开发讲解UNI-APP框架,喜欢的请点击关注,UNI-APP框架使用教程将会持续更新下去。