项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
可行性分析是小程序开发过程中的的非常重要的一步,可行性研究是指在开发系统时,先对整体系统的所有的需求,所需要使用的技术和在开发时候需要用到的方法,以及开发所需要的的人员,资金等各方面的综合考虑之后,再对该小程序是否符合实际开发的要求进行评估,满足实际要求之后再进行实际的开发工作。一般的可行性分析包括:技术可行性、经济可行性可行性等;
研究的目的就是使用最小的代价和最短的时间来确定问题是否能够完善解决。该小程序的可行性分析主要包括以下几个方面的内容。
篮球馆预约小程序,主要面向的是手机用户,成本并不高,对于小程序的维护和调试,只需要一个人就可以完成,所以在人力方面,投入的也很少。虽然说人力和资金的投入并不多,但是面临的收益是十分可观的,在21世纪,很多企业、公司等都会将管理的目标转移到线上管理,知识是无价的。在未来,很多企业投入的人力资源和资金不会太多,但却又能保证企业运转继续进行。这对整个企业的发展是非常有利的。
3.1.2 技术可行性分析
篮球馆预约小程序的开发使用了比较成熟的开发的模式。使用微信开发者作为开发工具,数据库使用MySQL。以java语言为基本,使用SSM框架搭建工程环境,结合自身的实际项目开发能力,完全可以开发出比较完善的篮球馆预约小程序。
用户根据账号登陆进入篮球馆预约小程序,小程序根据用户的角色展示相应的功能权限。用户进入小程序后,可以查看球馆资讯等,并查看详情,还能进行场地预约等。可以修改个人信息和密码等功能。
管理员拥有小程序所有功能权限,可以对所有信息进行相应操作。
根据一般篮球馆预约小程序的功能需求分析,本小程序的功能模块如下:
(1)在个人中心,管理员可以修改自己的用户名和登录密码。
(2)在用户管理模块中,可以查看用户的信息,和进行修改、删除。
(3)在场地信息管理模块中,用户查看场地信息进行场地预约。
(4)在培训专栏管理模块中,用户查看培训专栏进行培训预约。
(5)在场地信息、教练信息、培训专栏、器材信息、场地预约等模块,管理员可以对这些模块进行新增、修改、删除等操作。
(6)在系统管理模块,管理员可以对轮播图、球馆资讯进行添加、修改和删除。
3.2.3 网站性能需求分析
对网站性能进行分析,可对小程序反应度、界面简洁清晰度、储存能性、易学性和稳定性进行分析;
小程序反应度:同时上万人在线时反应时间应该在两三秒以内,。
界面简洁清晰:小程序界面要求简单明了,操作简单,用户操作容易上手。
储存性能高:篮球馆预约小程序中需要存储的信息有很多,所以对小程序的存储量要求很高,因此数据库就应该很强大,才能保证信息能安全稳定的进行存储;
易学性:该小程序在操作上必须简单好上手,没有很多复杂的操作,只需要简单的进行学习就能操作该小程序。
稳定性:要求篮球馆预约小程序运行要稳定,界面清楚、字体清晰等。
3.3系统流程分析
由于不同的小程序实际使用用户角色的不同,他们的业务分析也会变得有所不一样,为了论述方便接下来都将以管理员、用户功能权限下的小程序业务流程来分析,如下图所展示:
3.3.1 用户管理的流程

图3-1 用户管理流程
3.3.2 个人中心管理流程

图3-2 个人中心管理流程
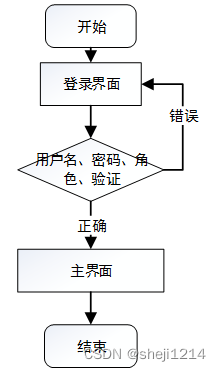
3.3.3 登录流程

图3-3 登录流程
3.4 网站现状分析
小程序使用用户的数量直接决定了用户信息管理者的工作量,毫无疑问,网站管理者的工作量较大较繁琐。通过前期的调研总结出网站现有的对用户管理工作状况如下分析:
(1)缺少统筹规划,如果一个网站在信息化管理中缺少综合性、系统性、整体性,那不可避免的需要投入大量人力物力来规划整理信息。引入信息化管理方式无疑可以达到节省信息管理成本的目的不仅减少资源浪费还可以使篮球馆预约信息的管理变得井井有条,成为市场竞争中的一大优势。
(2)要循序渐进,心急吃不了热豆腐,任何事情都不可能一蹴而就,就算信息管理系统也一样,要让系统发挥最大效率还是应该多调研,多听取管理者的意见,并进行必要的统筹规划,有组织有目的地设计系统功能,团结各个部门发挥主观能动性。
(3)信息安全措施不到位
隐私权神圣不可侵犯,这是中华人民共和国宪法赋予我们的权利,人和人都不能侵犯我们的正当权益,而网络用户信息管理存在极大安全隐患,信息泄露的案列不在少数,加强信息安全措施是完善网络信息管理过程中不可避免的一环。
(4)资源不能充分共享
资源共享是网络的一大特点,没有共享就没有社交,网络也就失去了他应有的魅力,如果能够实现用户信息共享,无疑对于篮球馆预约的发展存在不可或缺的帮助。
(5)现有系统可扩展性不高。
如今科学技术发展飞速,随着而来的就是技术更新,那势必会给软件更新带来挑战,因此,系统必须具备良好的开放性和可扩充性,为了不落后于时代,这是必备特色之一。
基于上述分析,篮球馆预约小程序网站应该切合实际,做到确实有效,集体表现为:一是系统能够整理并集合归类用户信息,防止用户信息混乱,难以整理;二是系统要安全稳定,不能泄露用户信息,造成隐私泄露,不仅伤害用户利益更是对体育馆名誉的损毁;三是系统要具有良好的开放性,不仅要方便定期的维护维修,更要方便及时增加新功能,保证先进的时代契合性。经过详细的讨论论证,确定系统的总体要求。
篮球馆预约小程序采用了结构化开发的方法。这种开发方法的优点是控制性比较强,开发过程中采用了结构化和模块化的设计思想,自顶向下,从总体到部分,合理划分系统的结构和模块。结构化开发时使用模块式开发,各模块之间互不影响,方便系统的开发与管理。
本系统的设计是基于 B/S架构的三层体系结构,也就是浏览器和服务器结构。计算机技术发展的速度非常快,以前的设计结构都以C/S的模式为主,也就是前台和后台模式。但随着网页技术的发展,越来越多的用户习惯于使用浏览器。现在的网页技术可以在浏览器中实现非常漂亮的效果,以前的单一低调的用户端页面已经无法满足用户的需求。在B/S这种结构下,技术人员可以很轻松的设计出用户所需要的工作界面,页面代码通过浏览器进行解析展示,在浏览器中不做过多的事务逻辑的处理。主要的事务逻辑放在服务端进行处理。这样用户的电脑就不会承载过多的东西,只需要浏览器展示即可。对于开发人员也很方便进行系统的维护和升级。开发人员只需要在服务端进行系统的维护就可以了。使用java这样的跨平台性非常好的技术,这样的开发模式更加的方便,高效。本系统合理的进行了模块划分和组合,因此由于各个模块之间基本上是相互独立的,所以每个模块都可以独立的被解释、执行、调试和修改,让繁琐的系统设计工作简单化。系统总体设计图如下图4-1所示:

图4-1系统总体设计图
4.2 数据库设计
4.2.1 概念模型设计
数据可设计要遵循职责分离原则,即在设计时应该要考虑系统独立性,即每个系统之间互不干预不能混乱数据表和系统关系。
数据库命名也要遵循一定规范,否则容易混淆,数据库字段名要尽量做到与表名类似。
概念模型是对现实中的问题出现的事物的进行描述,ER图是由实体及其关系构成的图,通过E-R图可以清楚地描述系统涉及到的实体之间的相互关系。
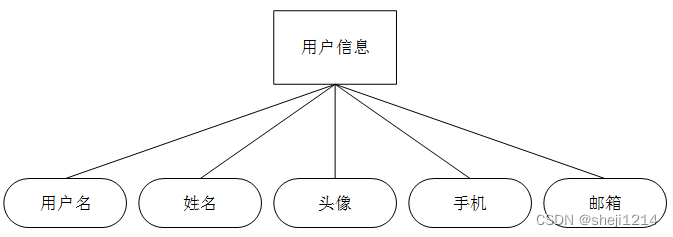
用户信息实体图如图4-2所示:

图4-2用户信息实体图
器材信息实体图如图4-3所示:

图4-3器材信息实体图
场地信息实体图如图4-4所示:

图4-4场地信息实体图
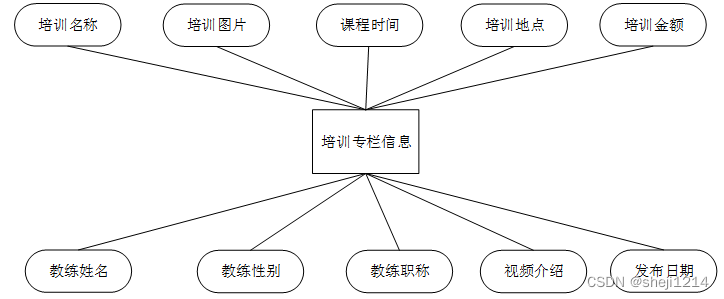
培训专栏信息实体图如图4-5所示:

图4-5培训专栏信息实体图
5.1 管理员功能模块(服务端)
管理员要登录篮球馆预约小程序,需要输入用户名和密码,选择登录角色进行登录,管理员登录界面如图5-1所示:

图5-1管理员登录界面
管理员功能:管理员登录系统后,能对首页、个人中心、用户管理、场地信息管理、教练信息管理、培训专栏管理、器材信息管理、场地预约管理、培训预约管理、器材租赁管理、系统管理进行操作。管理员功能如下图5-2所示:
 图5-2管理员功能界面
图5-2管理员功能界面
用户管理:在用户管理页面,可以查看用户名、姓名、头像、手机、邮箱等信息进行详情、修改、删除等操作,如图5-3所示:
 图5-3用户管理界面
图5-3用户管理界面
场地信息管理:在场地信息管理页面,可以查看场地名称、场地类型、场地图片、场地状态、场地位置、场地价格、可约时间、更新日期等内容,进行详情、修改、删除等操作,如图5-4所示:

图5-4场地信息管理界面
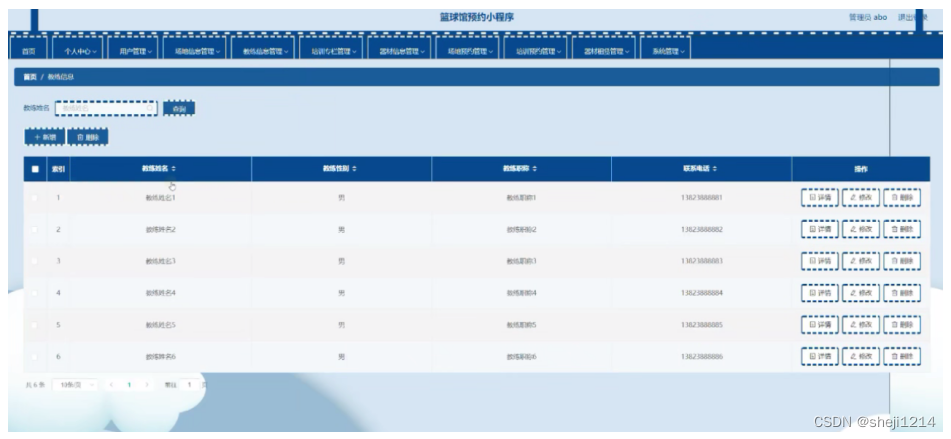
教练信息管理:在教练信息管理页面,可以对教练姓名、教练性别、教练职称、联系电话等内容进行详情、修改、删除等操作,如图5-5所示:

图5-5教练信息管理界面
培训专栏管理:在培训专栏管理页面,可以查看培训名称、培训图片、课程时间、培训地点、培训金额、教练姓名、教练性别、教练职称、视频介绍、发布日期等内容,还能进行详情,删除等操作,如图5-6所示:

图5-6培训专栏管理界面
器材信息管理:在器材信息管理页面,可以查看器材编号、器材名称、器材图片、器材类型、器材数量、租赁价格等内容,还能进行详情、修改,删除,等操作,如图5-7所示:
 图5-7器材信息管理界面
图5-7器材信息管理界面
场地预约管理:在场地预约管理页面,可以查看订单编号、场地名称、场地类型、场地图片、场地位置、场地价格、使用时长、订单金额、使用时间、下单时间、用户名、姓名、手机、是否支付、审核回复、审核状态、审核等内容,还能进行详情、修改,删除,等操作,如图5-8所示:
 图5-8场地预约管理界面
图5-8场地预约管理界面
培训预约管理:在培训预约管理页面,可以查看预约编号、培训名称、培训图片、课程时间、培训地点、教练姓名、教练性别、教练职称、培训金额、报名内容、用户名、姓名、手机、是否支付、审核回复、审核状态、审核等内容,还能进行详情、修改,删除,等操作,如图5-9所示:
图5-9培训预约管理界面
5.2用户功能模块(微信端)
用户注册,在用户注册页面通过填写用户名、密码、确认密码、姓名、手机、邮箱等信息进行注册操作;如图5-10所示。

图5-10用户注册界面图
用户登录,用户通过输入账号和密码,并点击登录进行小程序登录操作,如图5-11所示。

图5-11用户登录界面图
用户登陆小程序后,可以对首页、场地信息、培训专栏、器材信息、我的等功能进行详细操作,如图5-12所示。

图5-12小程序首页界面图


![Error: [mobx-miniprogram] no store specified (小程序全局数据共享bug)](https://img-blog.csdnimg.cn/a6c080dfd68b47339d9d86ae64b156ea.png)

![[附源码]计算机毕业设计springboot区域医疗服务监管可视化系统](https://img-blog.csdnimg.cn/d6b3e33168b145d5aba8041a6bd4fd03.png)








![[附源码]Python计算机毕业设计Django高血压分析平台](https://img-blog.csdnimg.cn/85d39437b9f74270ab9c9369eda7a7ee.png)