📃目录跳转
- 一.矢量图下载
- 💨使用CDN方式
- 🎉下载本地(推荐)
- 二.Vant引入Icon🗺️
- 🎃 使用方式
- 🚀 运行效果:
一.矢量图下载
💨使用CDN方式
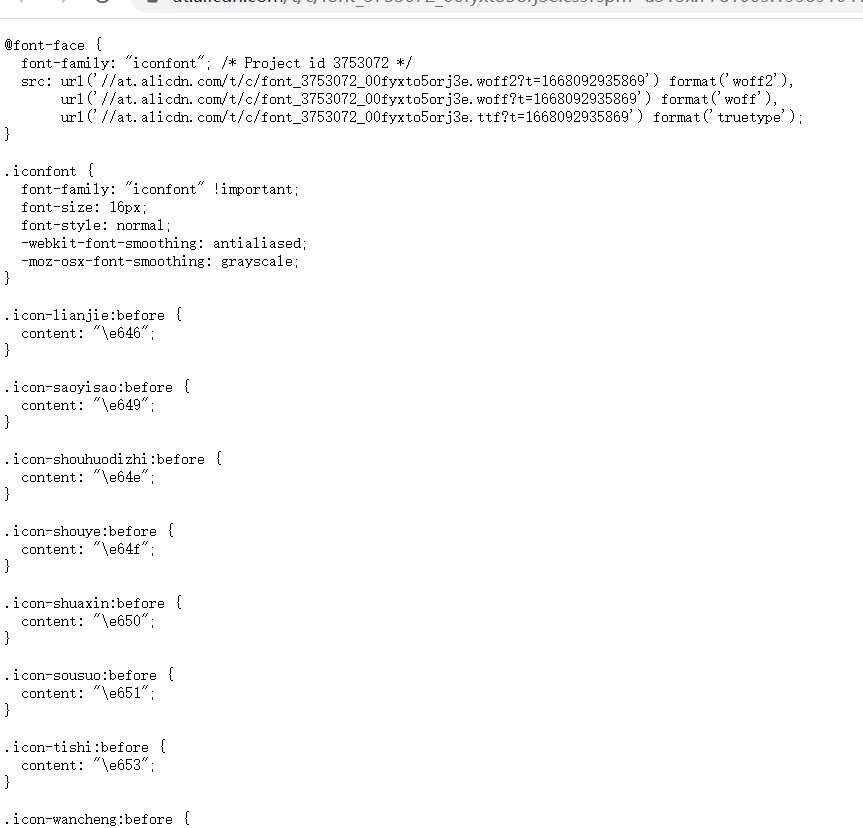
当然你也可以使用官方的CDN镜像,只要把链接内容复制到保存成
.less文件,当然你们也可以保存成.css文件由于我系统文件使用的是less的CSS预处理语言。


网址内容如下,其中src:url内的网址是阿里矢量图CDN的地址,为了稳定我们可以自己把文件下载下来保存到项目中

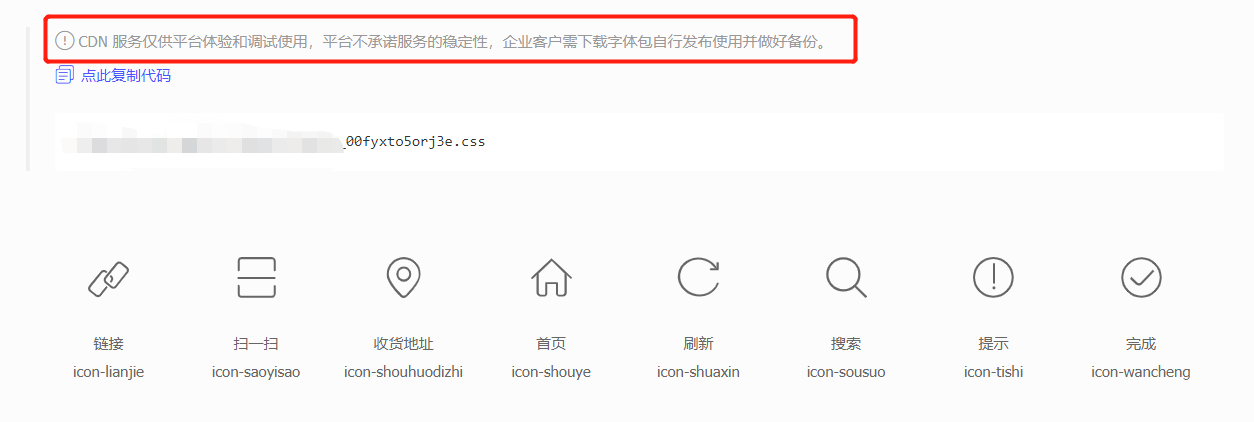
🎉下载本地(推荐)
选择Font class 选项 然后点击下载到本地。

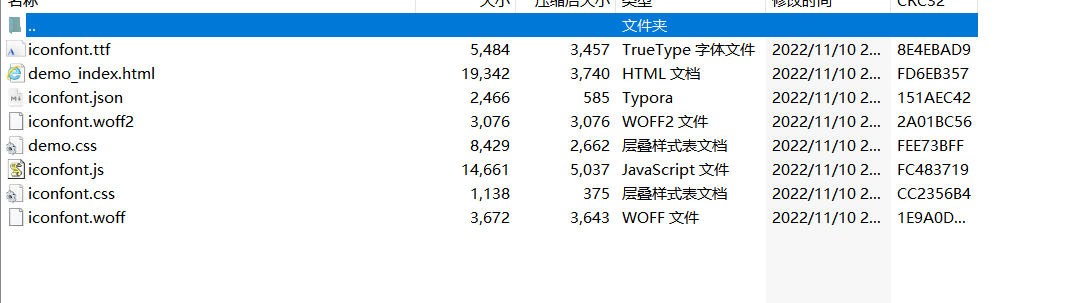
下载解压得到以下文件,我们只要把
iconfont.css文件内容复制到项目中

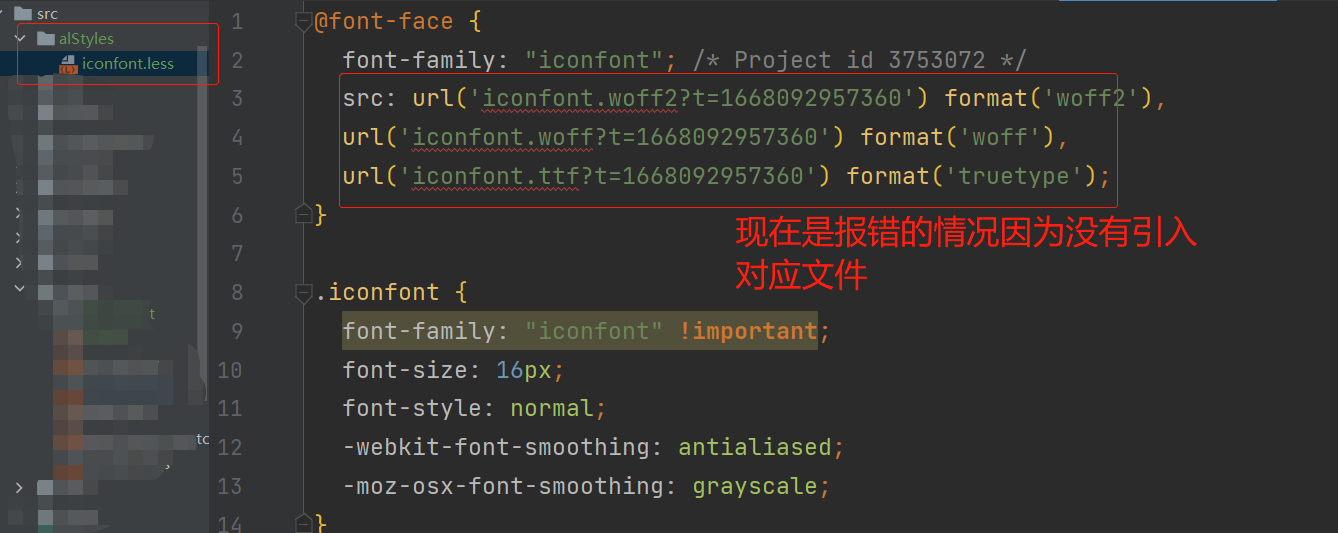
在项目中创建文件,并且把
iconfont.css内容复制进去,这个时候url提示报错我们需要引入相关文件,引入的文件都在下载的文件夹中。

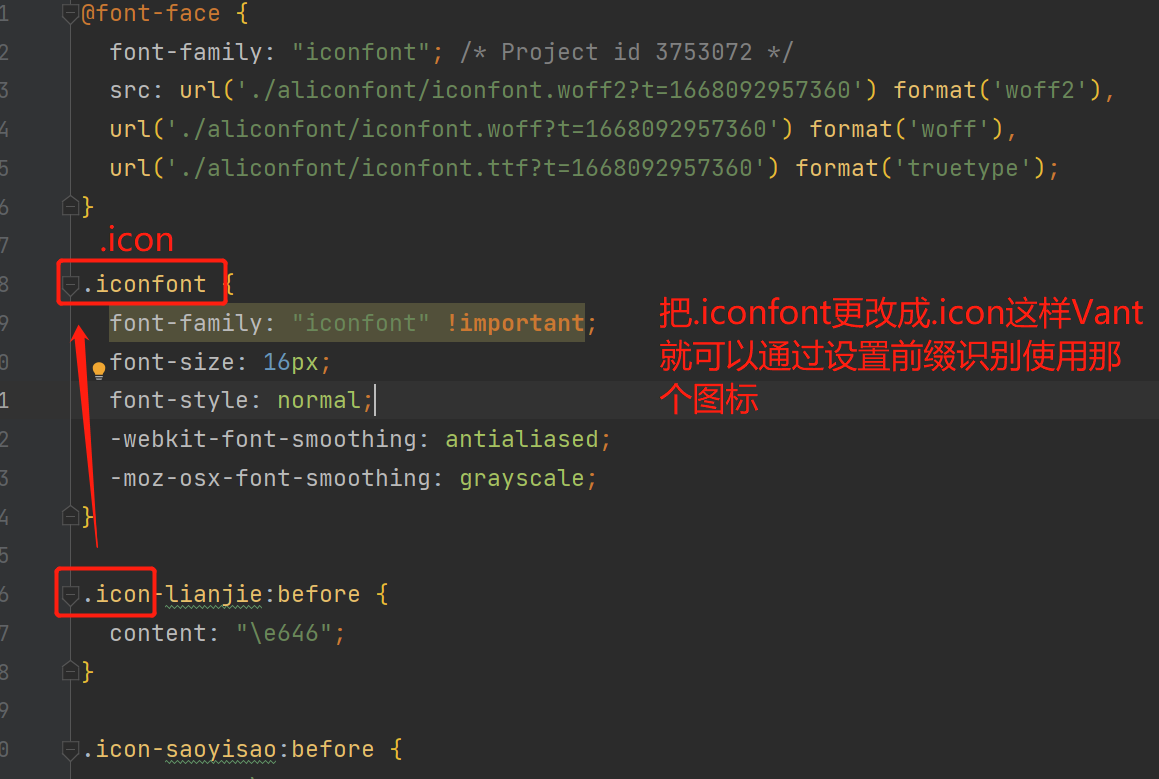
并且设置相对路径把导入的文件引入

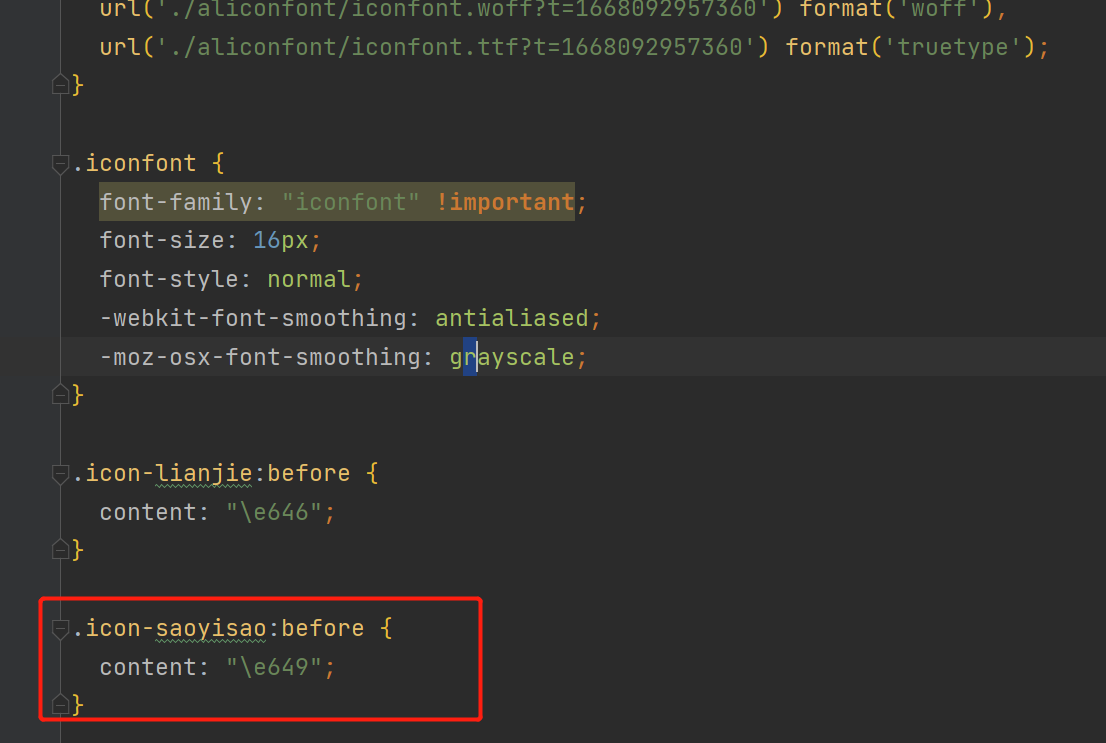
在把
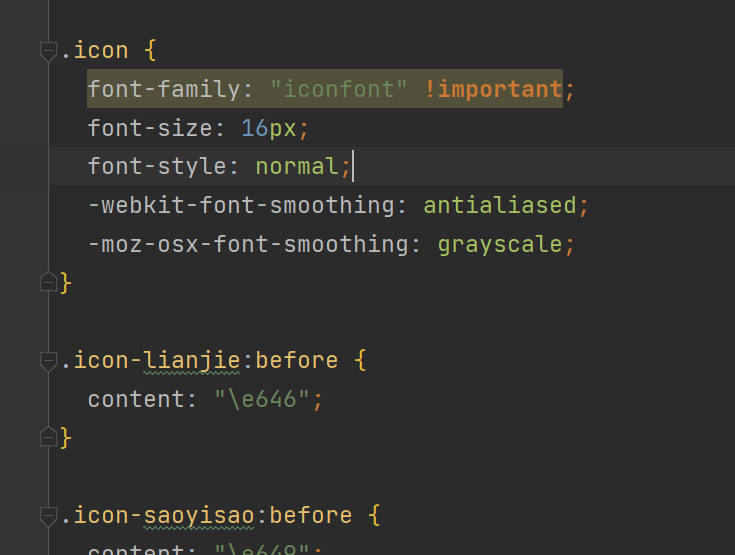
.iconfont更改成.icon这样Vant就可以通过设置前缀识别使用那个图标

更改后效果:

看后面流程就知道我为什么要这样操作。
二.Vant引入Icon🗺️
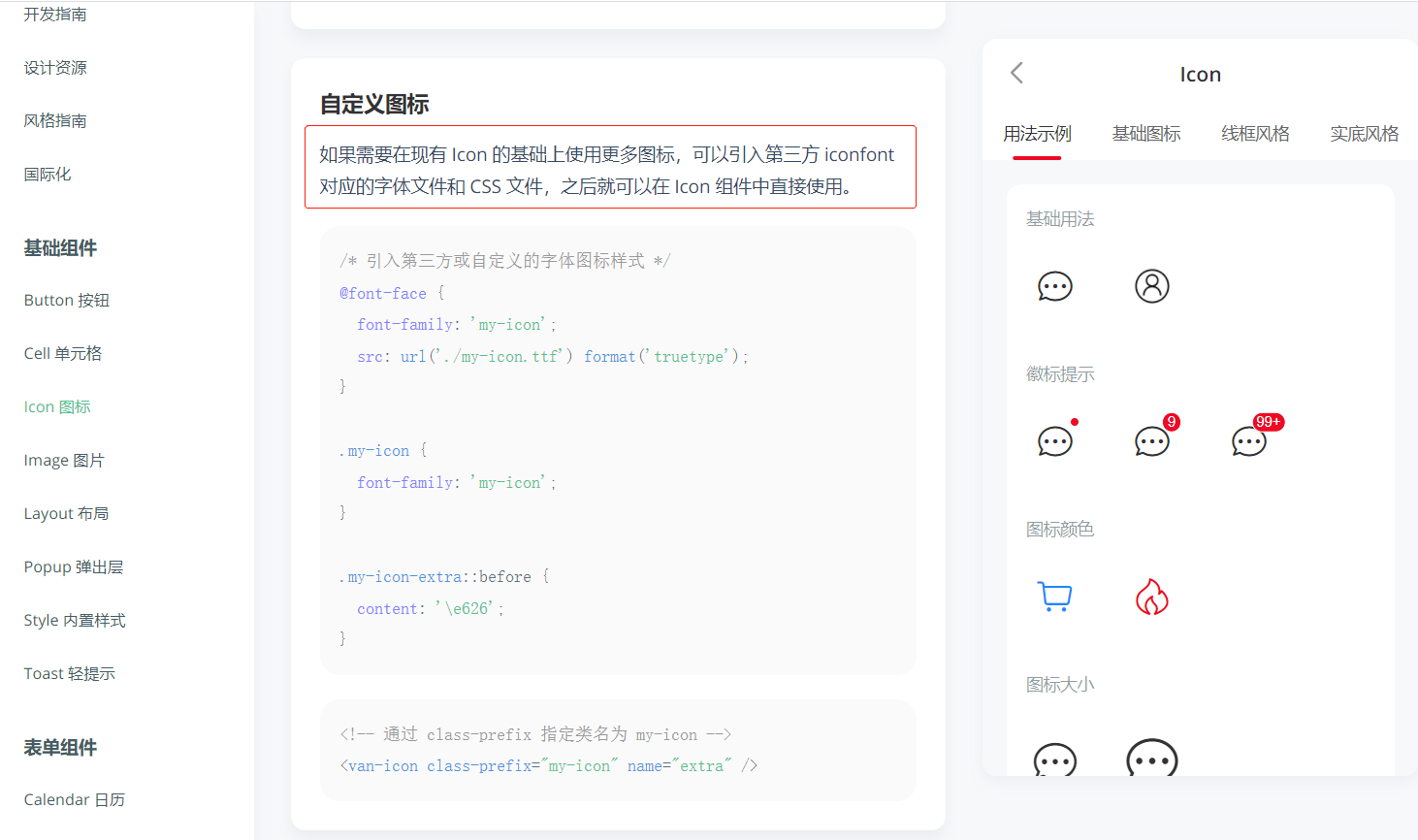
完成上面步骤以后我们查看官网是怎么介绍的

在main.js文件导入我们的文件

🎃 使用方式
在需要的地方使用以下标签
<!-- 通过 class-prefix 指定类名为 my-icon -->
<van-icon class-prefix="my-icon" name="extra" />
如我要使用阿里矢量图中的icon-saoyisao该图标

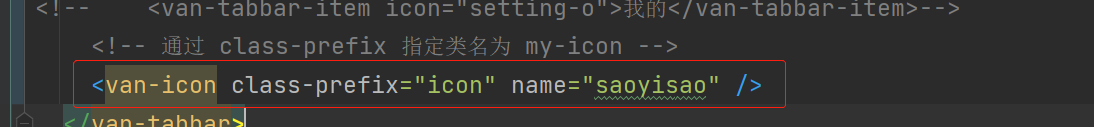
在需要的地方使用
<van-icon class-prefix="icon" name="lianjie" />

其中作用:
class-prefix:图标前缀 在这里 icon相当于是 icon-
name:图标名称 在这里表示使用这个 saoyisao图标
🚀 运行效果:
运行后刷新界面:

至于为什么会图标会飘上去那是因为没有在van-tabbar配合van-tabbar-item 使用因为图标是自定义的所以要看官网自定义要如何修改。

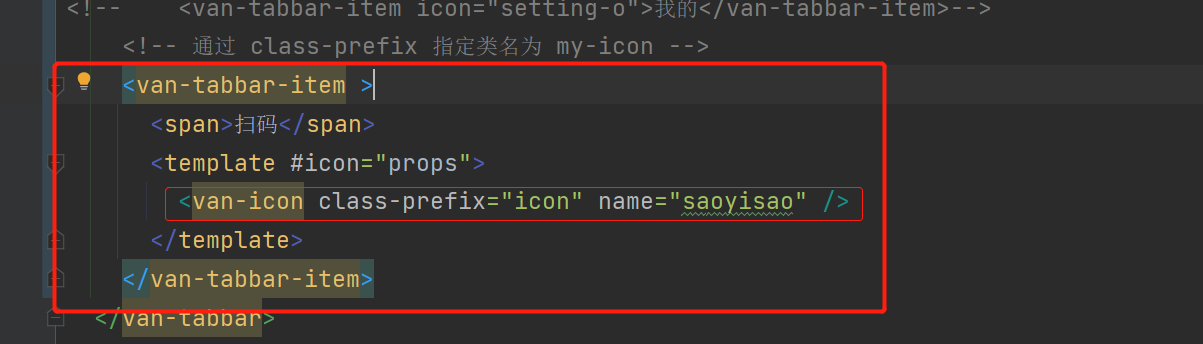
修改代码

运行效果
现在展示的效果是不是更棒了













![[附源码]java毕业设计代驾服务系统](https://img-blog.csdnimg.cn/44e472bf9d3e40c9af315cc2991b0afe.png)