今天想分享的是Vue3中利用element-plus中的树形控件实现跳转页面,做成类似标签页tabs一样的效果。
1、什么是树形控件
树形控件即可以展现层级结构,可以清晰的看到什么需求在哪个项目下,如下图所示
树形控件直通车

2、分析树形控件的基本代码
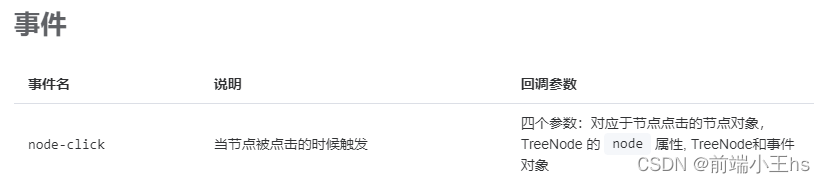
树形控件的代码包括如下几部分,树形代码组件el-tree,ts的接口,自带的点击事件,还有data数据,如果有使用element组件的应该熟悉这些,这里不过多介绍
<template>
<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick" />
</template>
<script lang="ts" setup>
interface Tree {
label: string
children?: Tree[]
}
const handleNodeClick = (data: Tree) => {
console.log(data)
}
const data: Tree[] = [
{
label: 'Level one 1',
children: [
{
label: 'Level two 1-1',
children: [
{
label: 'Level three 1-1-1',
},
],
},
],
},
]
const defaultProps = {
children: 'children',
label: 'label',
}
</script>
3、树形控件实现跳转页面思路
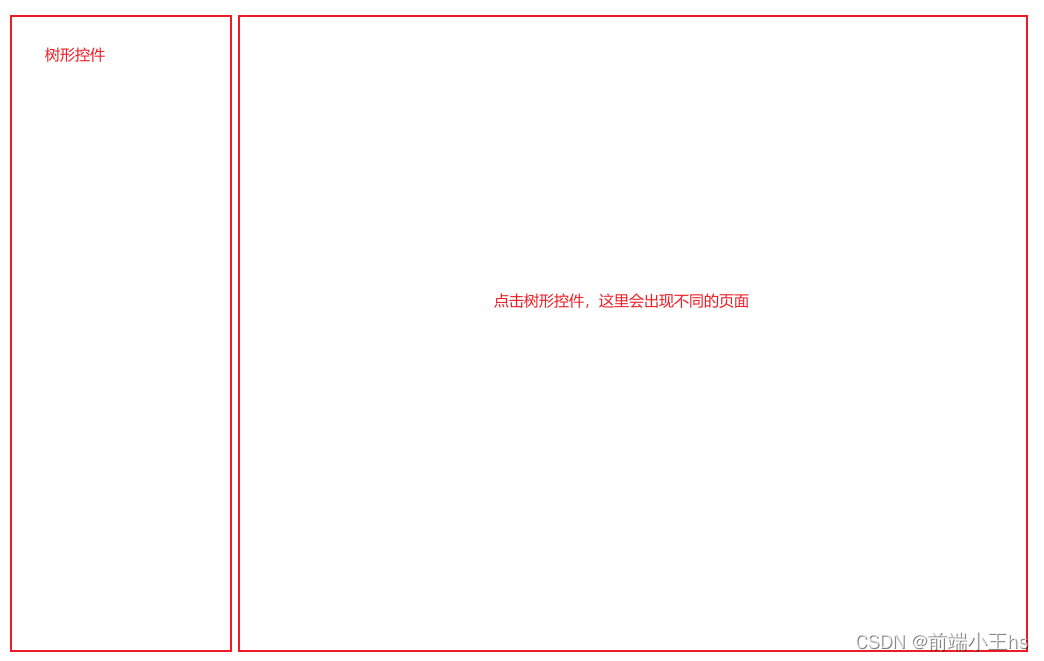
3.1、基本的页面布局
树形控件实现跳转页面的基本布局如下,有点类似于tabs的标签在左边的布局

3.2、实现思路
我们需要在点击树形控件的每一个节点的时候,获取到节点的id,这样我们就可以根据不同的id去展现不同的页面
①拿到id
②把id通过emit传值到右边页面组件
③右边页面组件根据id展现不同的页面
4、代码实现过程
4.1、利用树形控件事件拿到id

//树形控件页面
<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick" />
//利用emit
<script>
const emit = defineEmits(['事件'])
const handleNodeClick = (数据: Tree) => {
emit('事件', 数据)
}
</script>
4.2、左边页面拿到树形控件id并选择对应的页面
//左边页面
<template>
<树形控件页面 @事件='得到id'/>
<页面1 :id='对应的id' v-if="对应的id.id == 1">
<页面2 :id='对应的id' v-if="对应的id.id == 2">
<页面3 :id='对应的id' v-if="对应的id.id == 3">
</template>
<script>
//导入树形控件
impore 树形控件 form ...
const 对应的id = ref()
const 得到id = (传过来的值) => {
//传过来的id
let id = 传过来的值.id
对应的id.value.id = id
}
</script>
如在前端开发中遇到问题,可私聊博主
如有不一样的见解,可在评论区评论,谢谢大家