图可视化工具Gephi使用教程
- 操作界面介绍
- 在Gephi界面完成图的绘制
- 键盘输入
- 导入CSV文件
- 直接在概览界面鼠标点击创建
- 自己创建一个红楼梦关系网络图
- 用一个Web of Science上的数据创建一个有向关系图
- 静态随机数据使用
- 动态数据的使用
- Gephi的可视化处理
- 节点移动
- 节点放大&缩小
- 单个节点的放缩
- 部分节点的放缩
- 全部节点的放缩
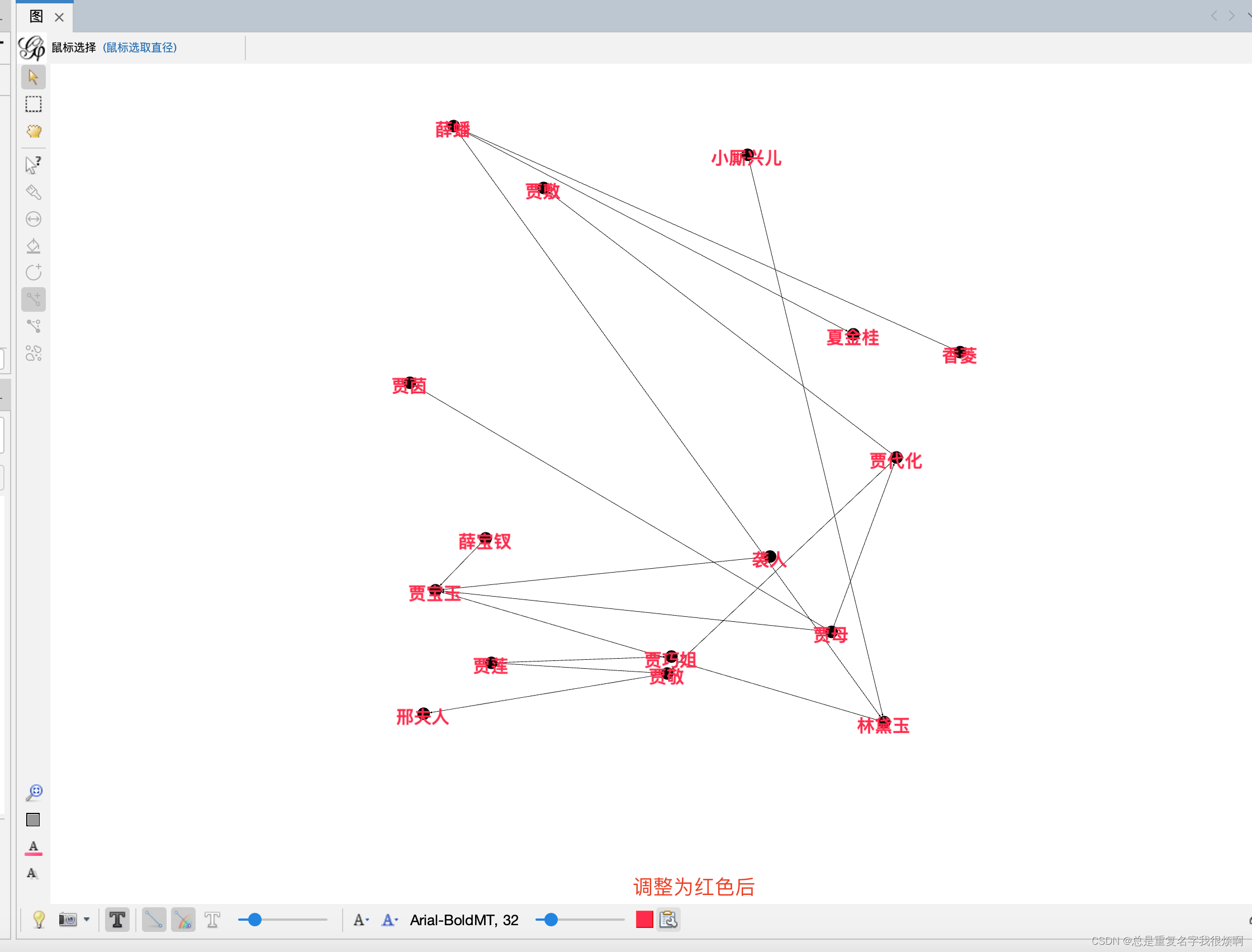
- 调整节点颜色
- 单个节点颜色
- 部分节点颜色
- 全部节点颜色
- 边粗细调整
- 节点标签编辑
- 节点属性编辑
- 高级编辑工具概述
- 外观设置(排名)
- 布局设置(自动美化点线图形)
- Force Atlas & Force Atlas2(力布局)
- Fruchterman Reingold(圆布局)
- OpenOrd(改进力布局)
- Yifan Hu(音译:胡一凡布局)
- 交叠
- 扩展&收缩
- 旋转
- 标签调整
- 随机布局
- 统计
- 平均度
- 平均加权度
- 网图密度
- 点击次数
- 网络直径
- 分割和模块化
- 模块化
- 统计带来分割窗口的更新
- 自己输入聚类结果
- 过滤
- 通过过滤查找一个节点
- 预览
手动防爬虫,作者CSDN:总是重复名字我很烦啊,联系邮箱daledeng123@163.com
在论文写作和数据分析时,我们时常需要做信息的关联分析。例如舆论传播(A发布消息引爆舆论 - B,C,D转发,结果C的转发造成了舆论的进一步发酵)这样的舆情分析;科研成果下沉(A在Nature发表了重磅研究结果,B,C两大巨头纷纷入局,B在A的基础上发表了10篇成果,C在A的基础上发表了5篇,其中C发表的某一篇被工业界广泛引用,被EFGH…使用)。在做这样分析时,需要绘制关系网络。在这里,做一个Gephi的使用教程。
下载链接:Gephi官网,注意苹果电脑需要区分是ARM架构还是x86架构(Intel)
操作界面介绍
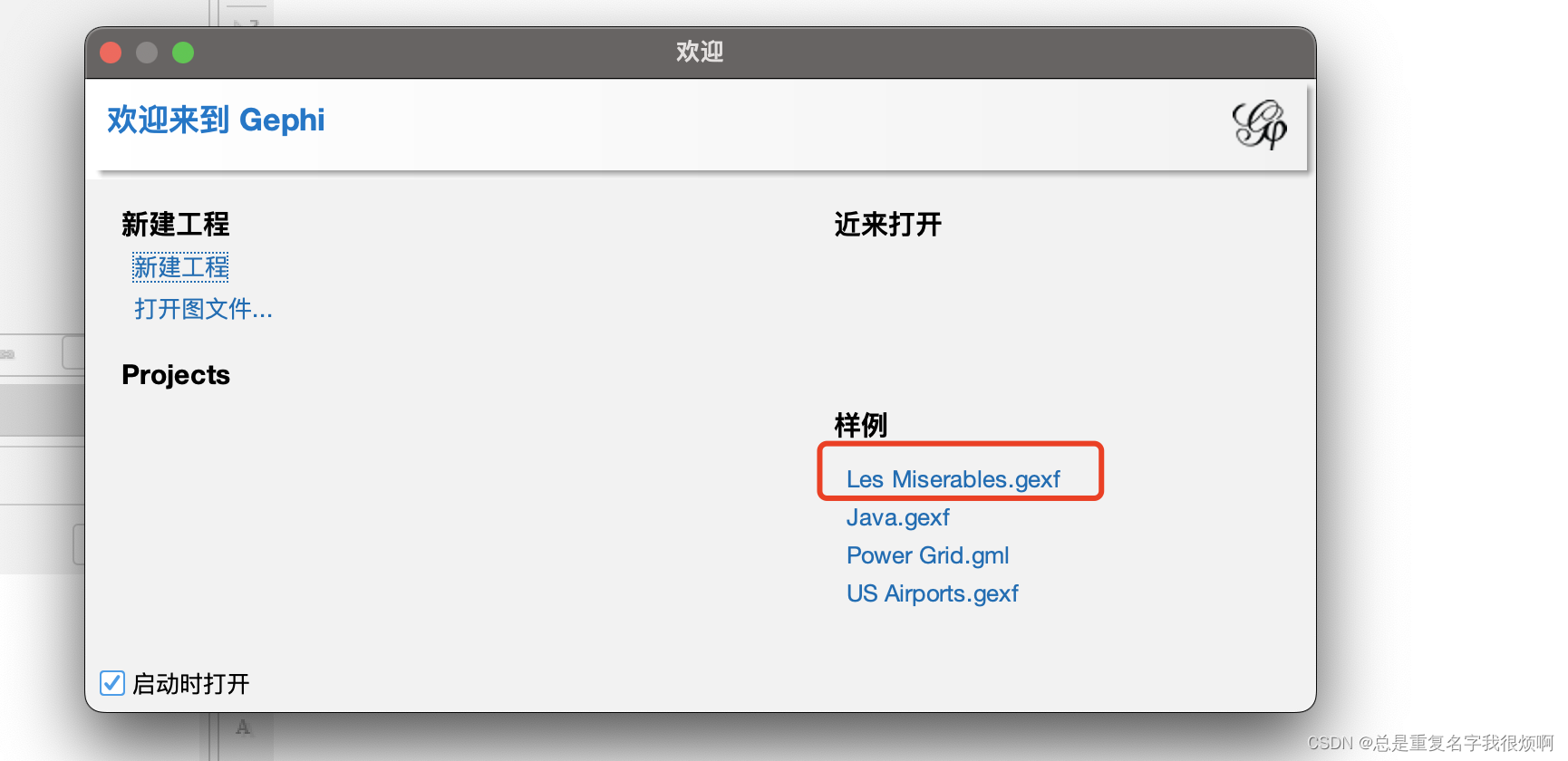
为了方便介绍,这里使用自带的数据
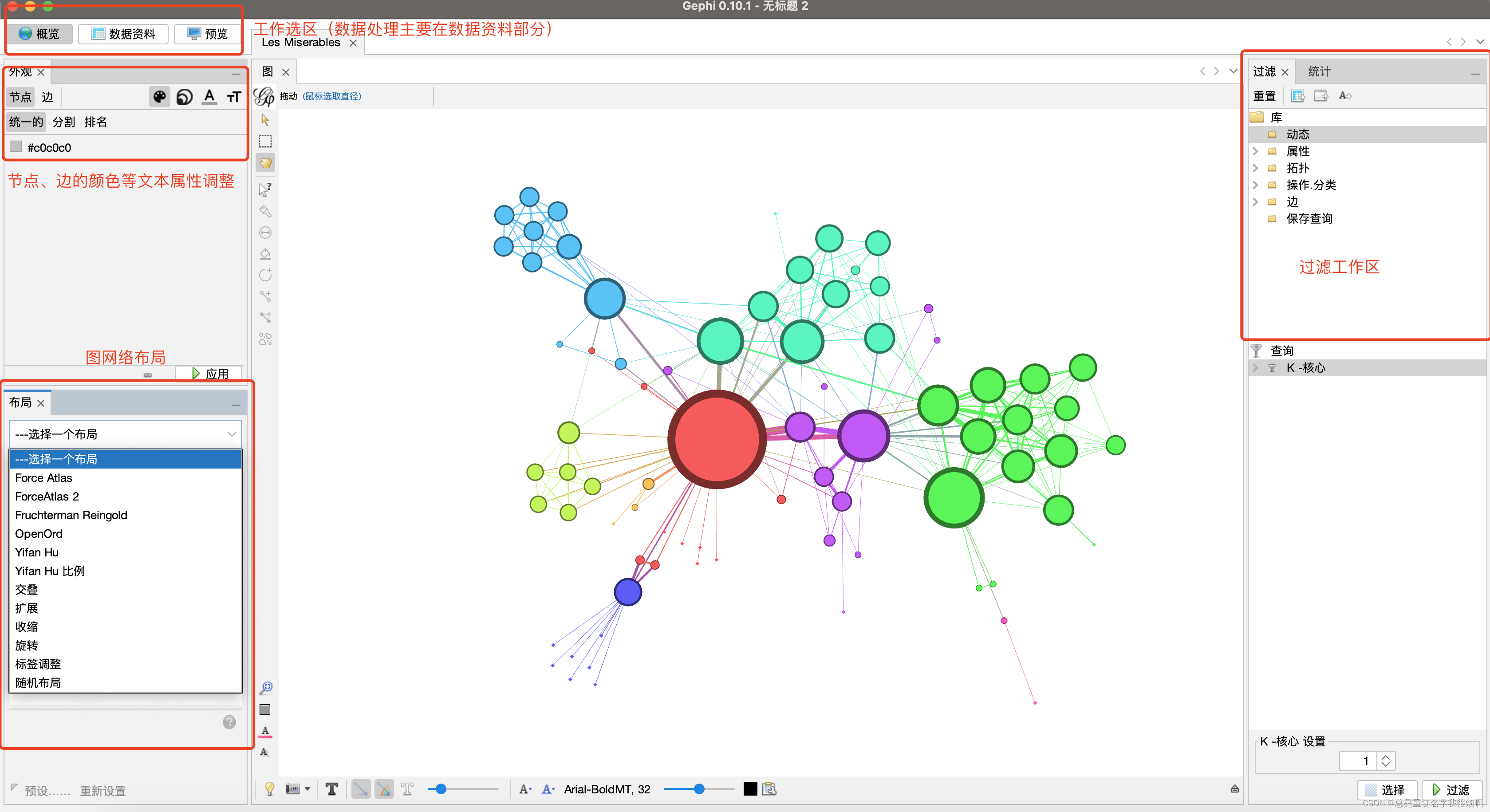
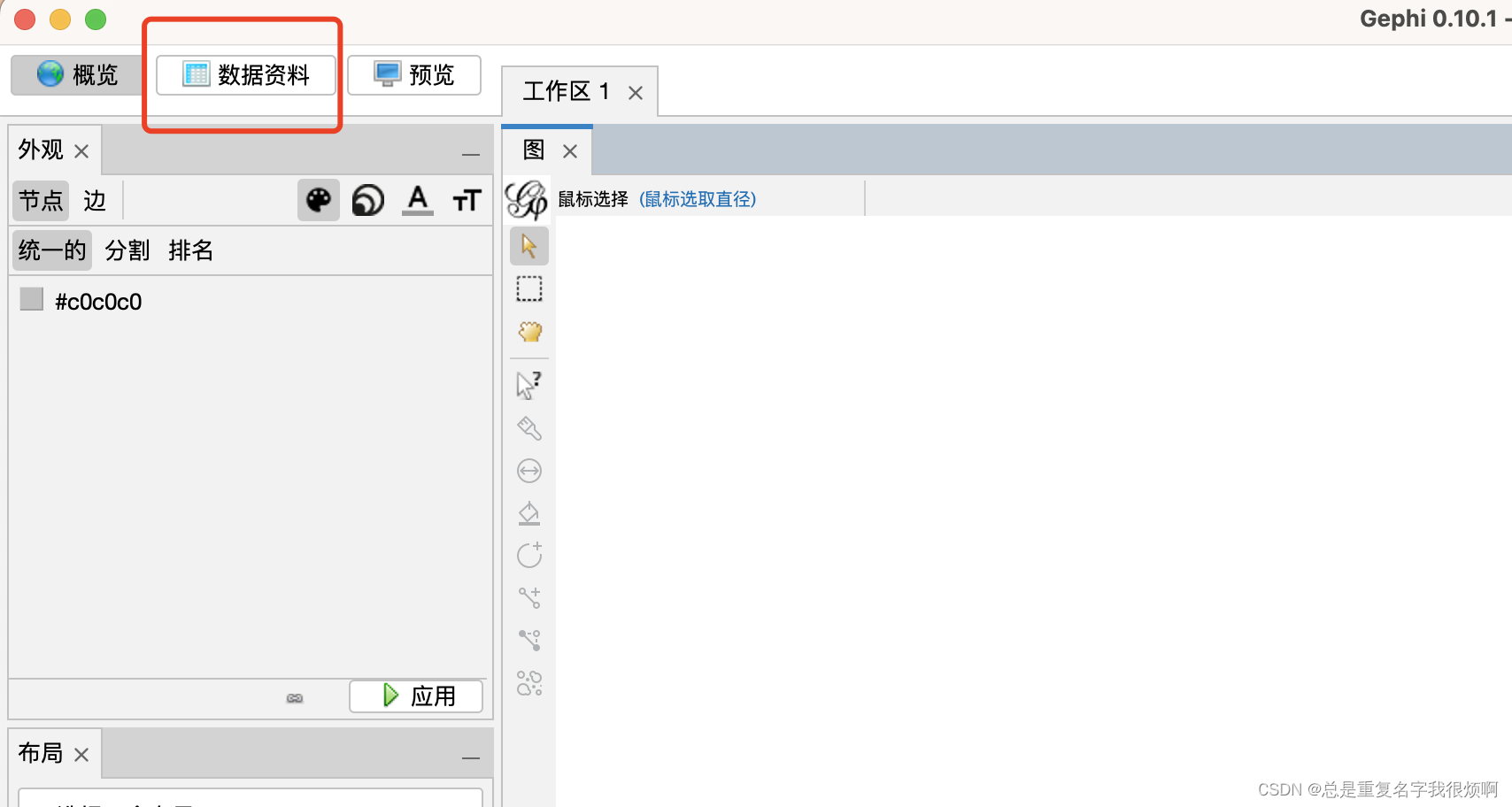
进入之后默认在概览页面,整个页面功能区介绍如下。(概览主要是对数据进行可视化操作)

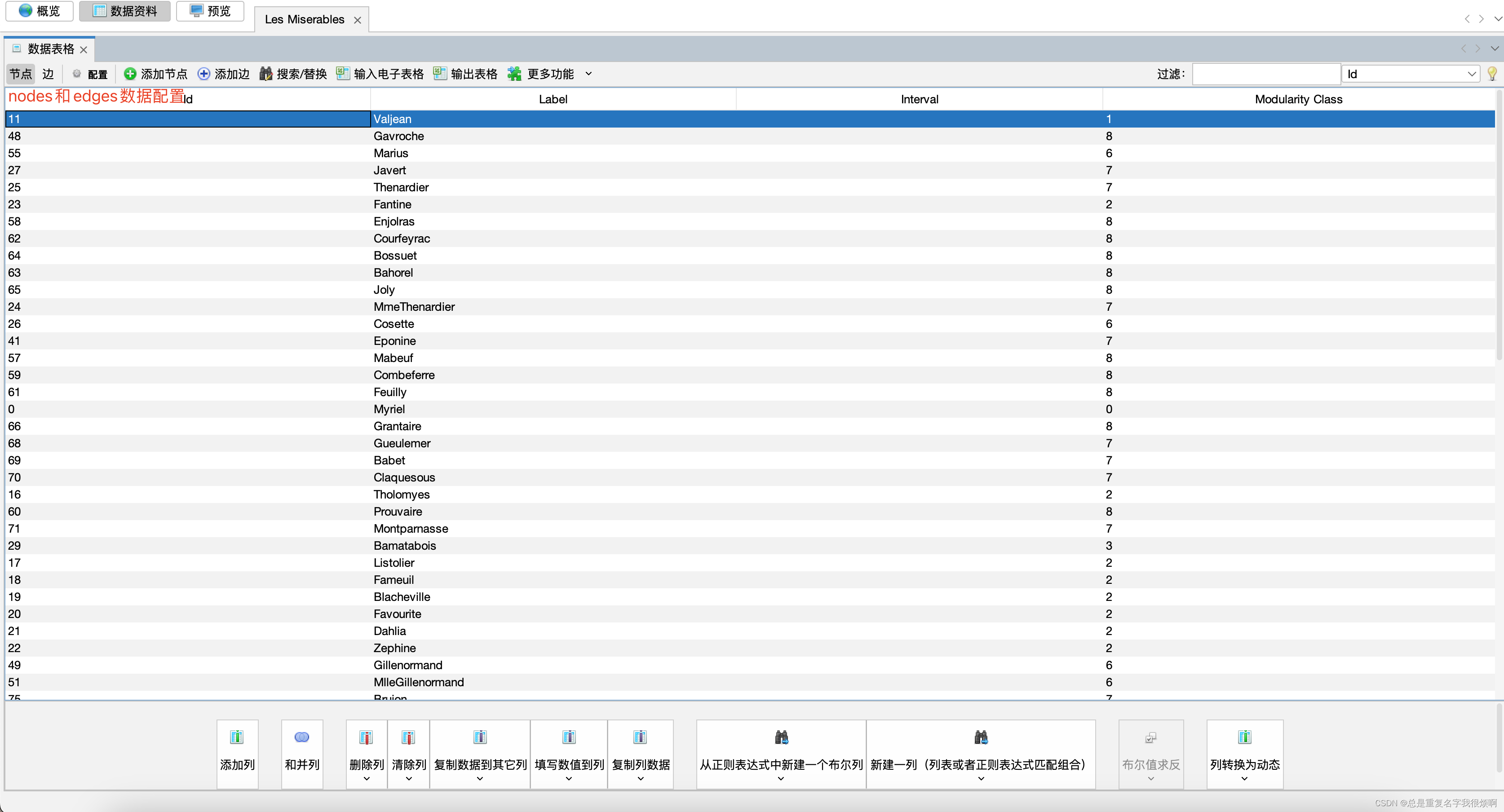
数据资料部分主要是边和节点的数据操作。(数据资料主要是对数据进行处理)

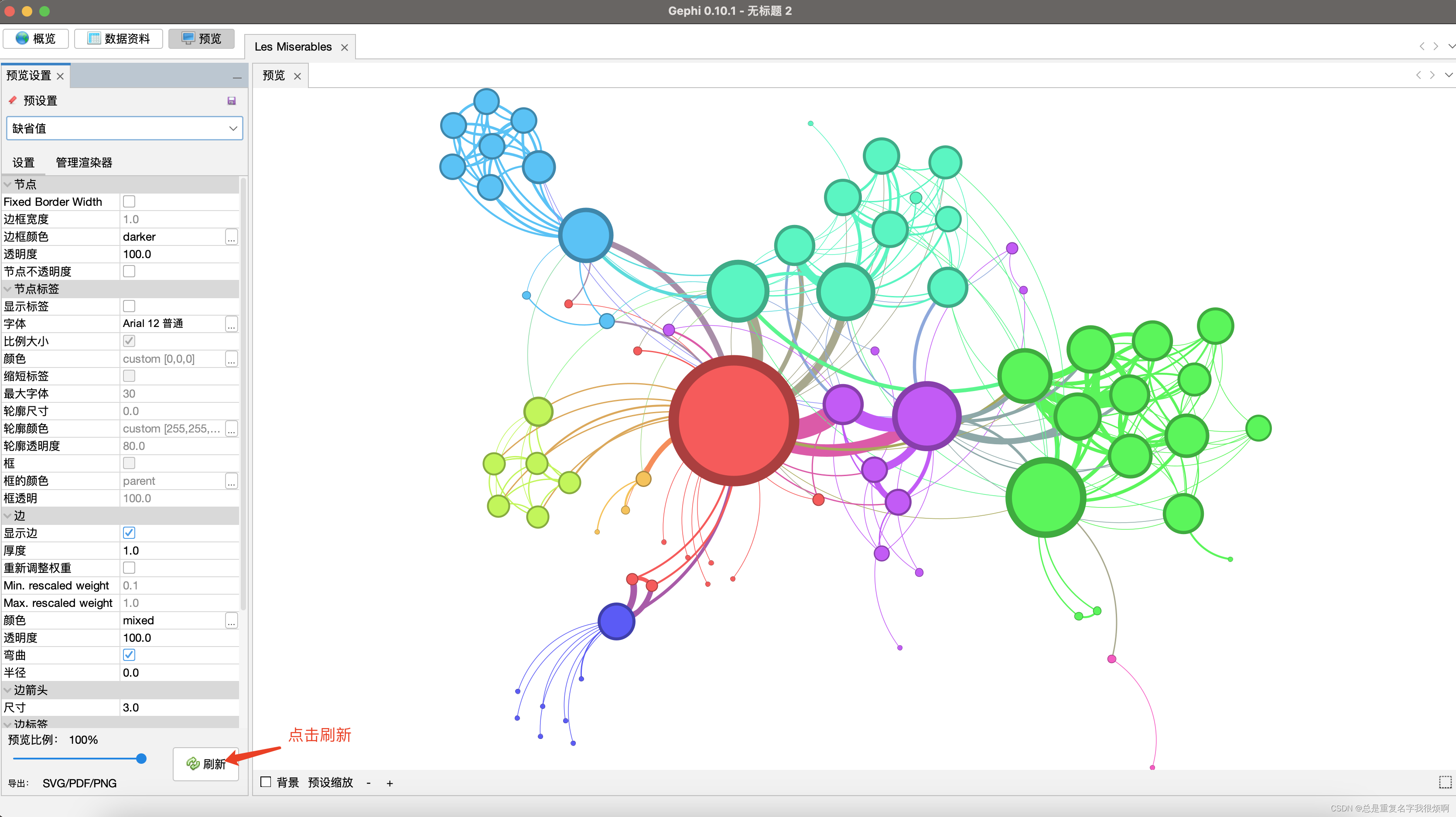
预览部分是对最后输出的图形进行后期美化和输出控制。

这样,概述-数据-预览,就是一个完整的数据可视化流程。
在Gephi界面完成图的绘制
键盘输入
首先新建一个工程。

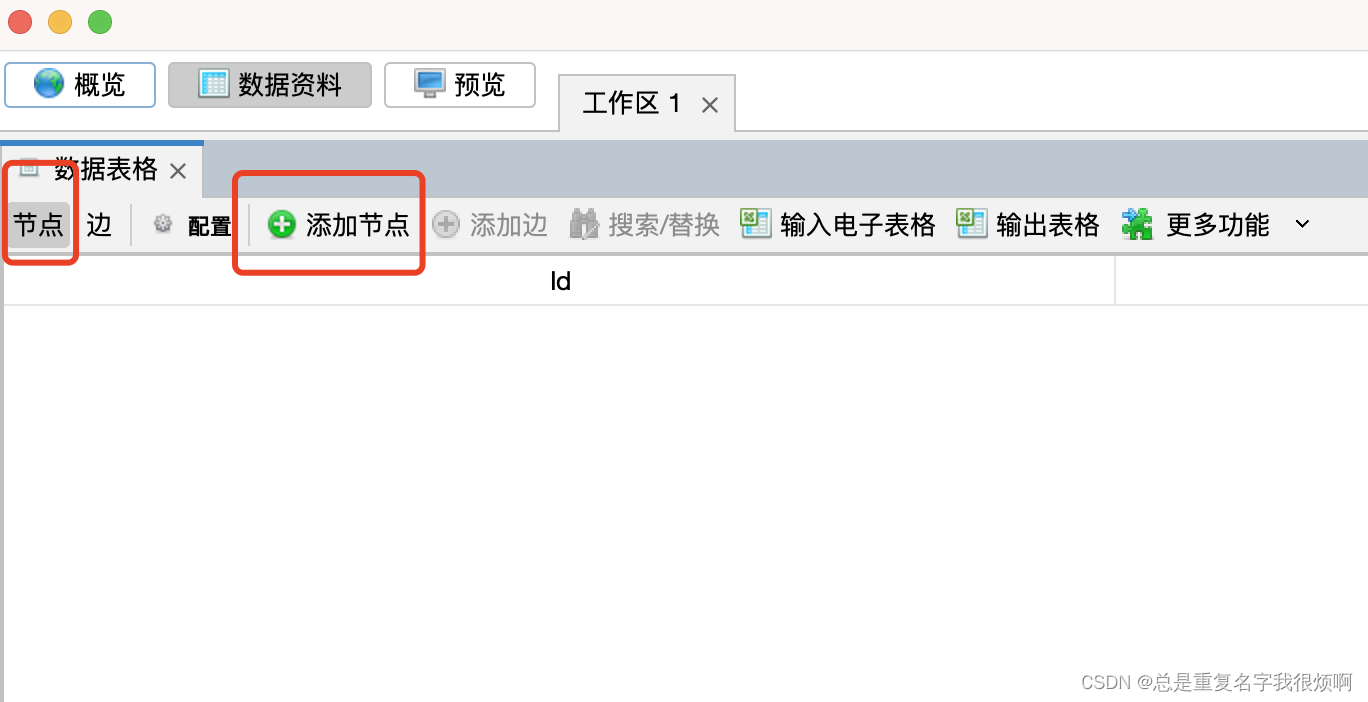
点击数据资料。

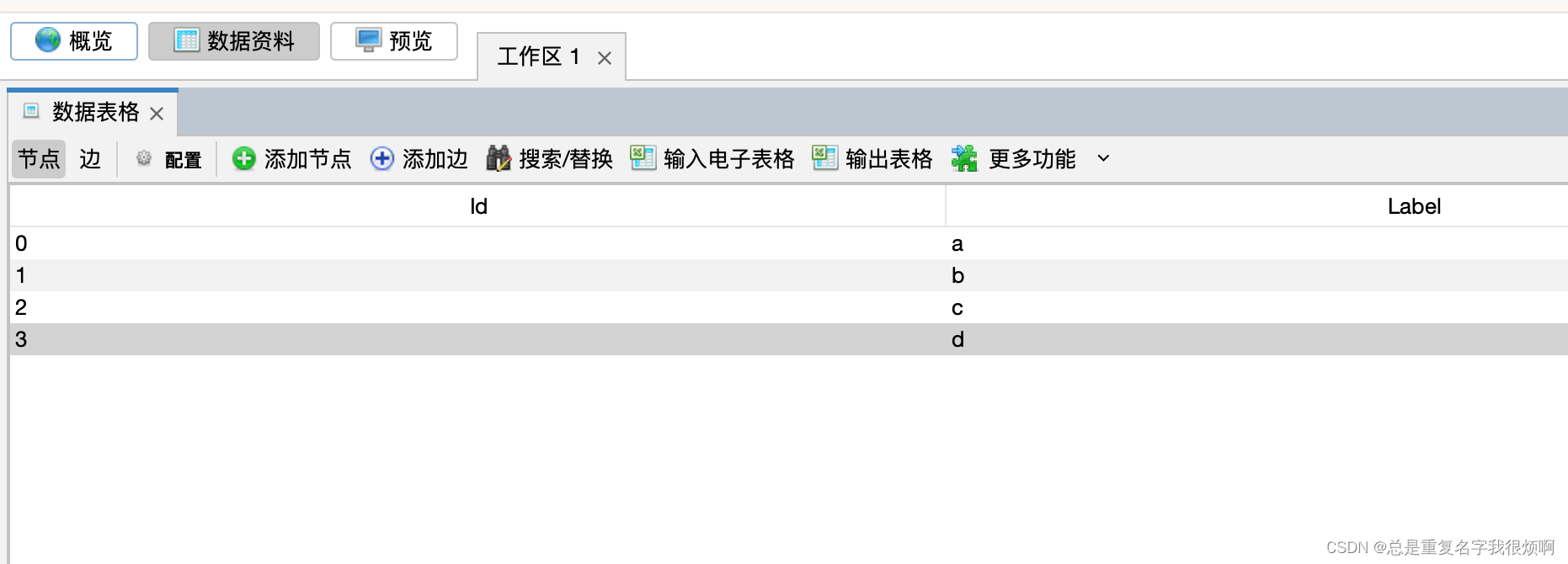
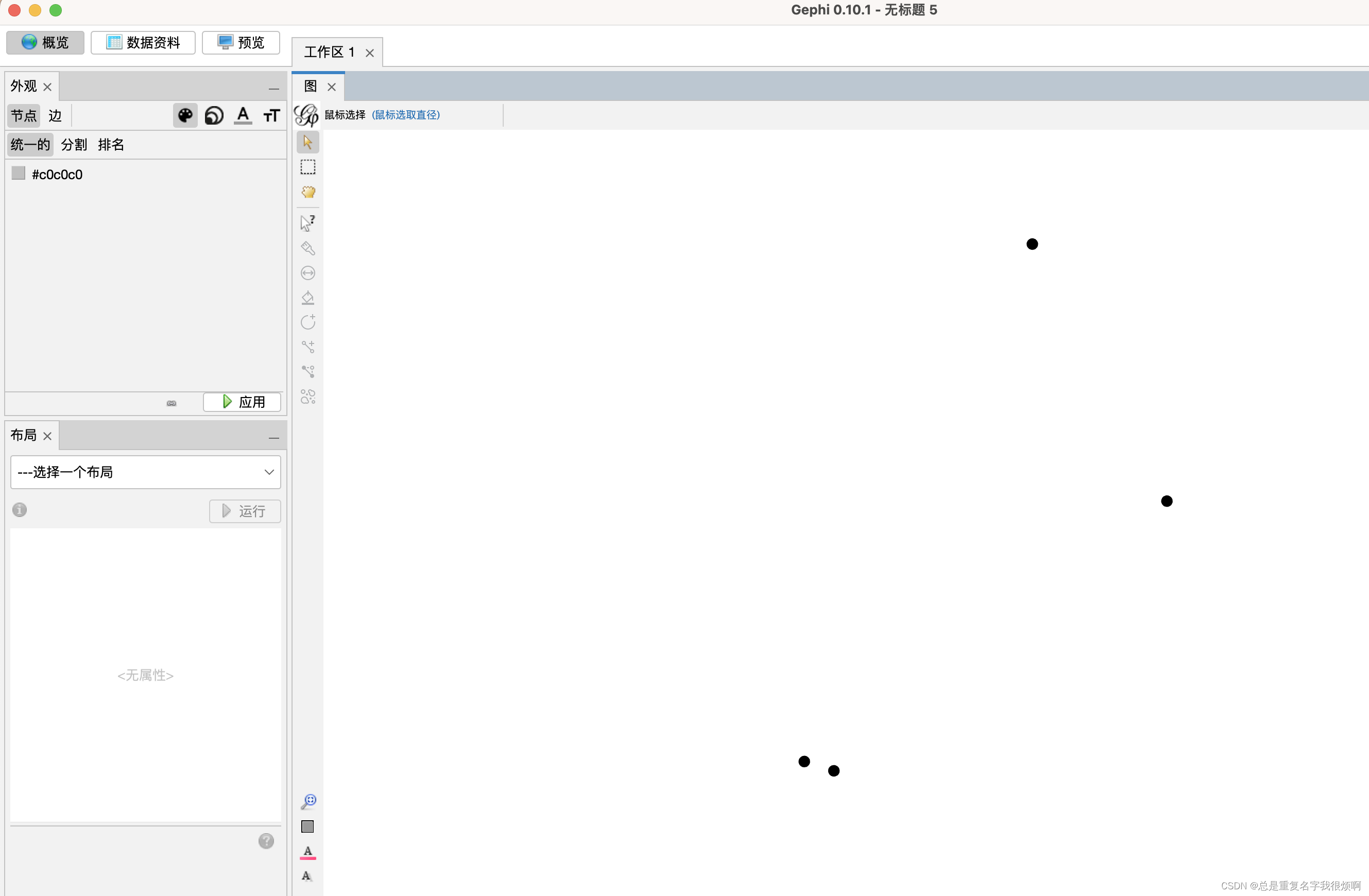
选中节点和添加节点,即可添加对应节点。并且在概览中可以看到添加的节点。



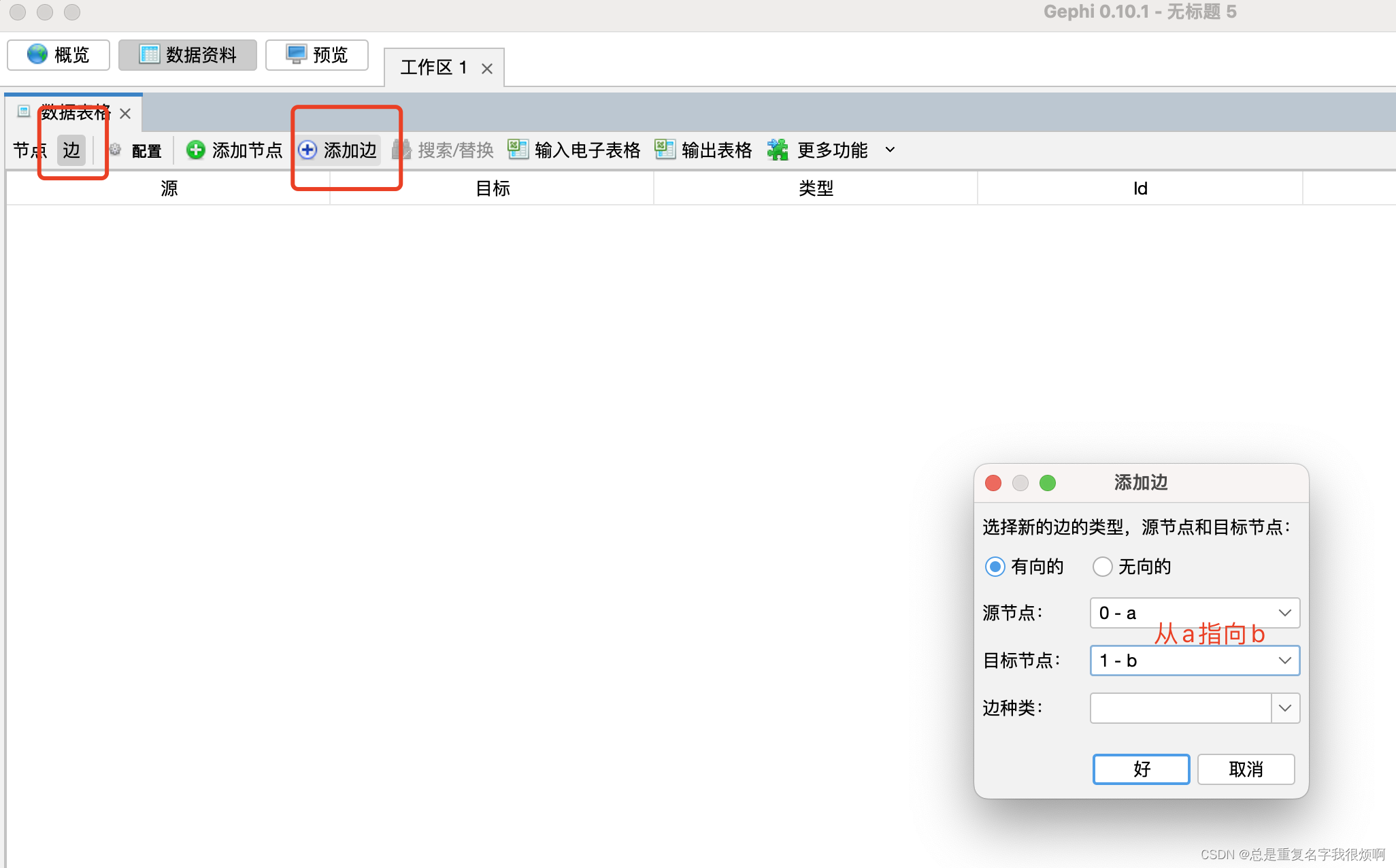
选择边,添加边,即可连接对应的节点。



导入CSV文件
手动输入只能应付较少节点和边的情况,通常数据都是放在excel表格中,此时使用csv文件导入会更加便捷。但是需要注意,必须把csv文件编辑成gephi能识别的形式,可以使用python的pandas库进行数据处理工作。
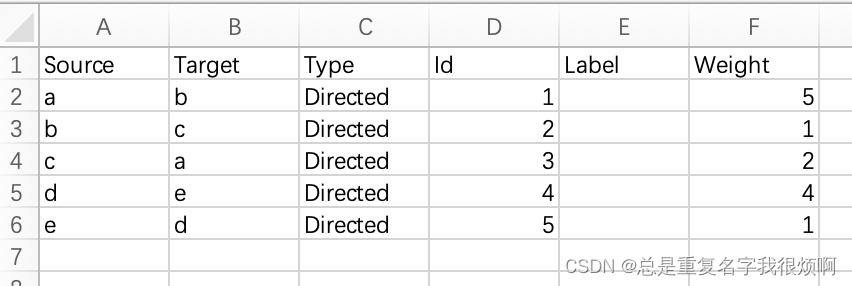
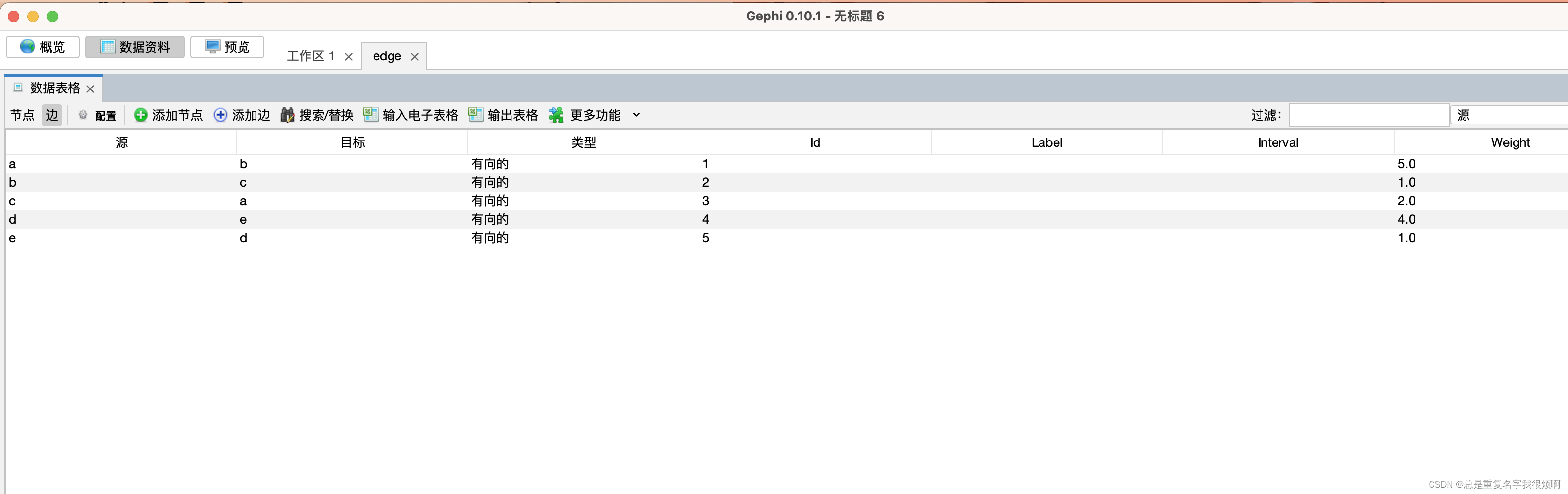
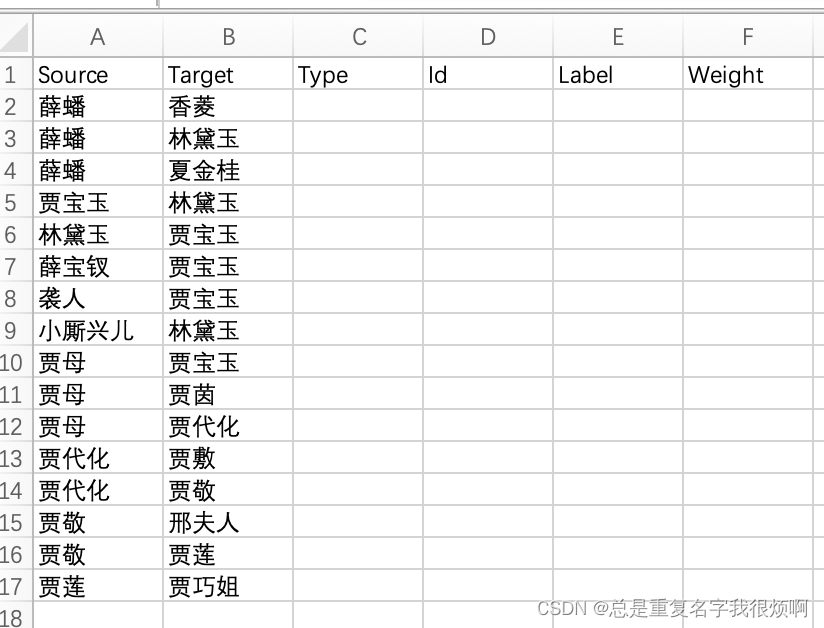
这里手动编辑了一个描述边的csv文件:

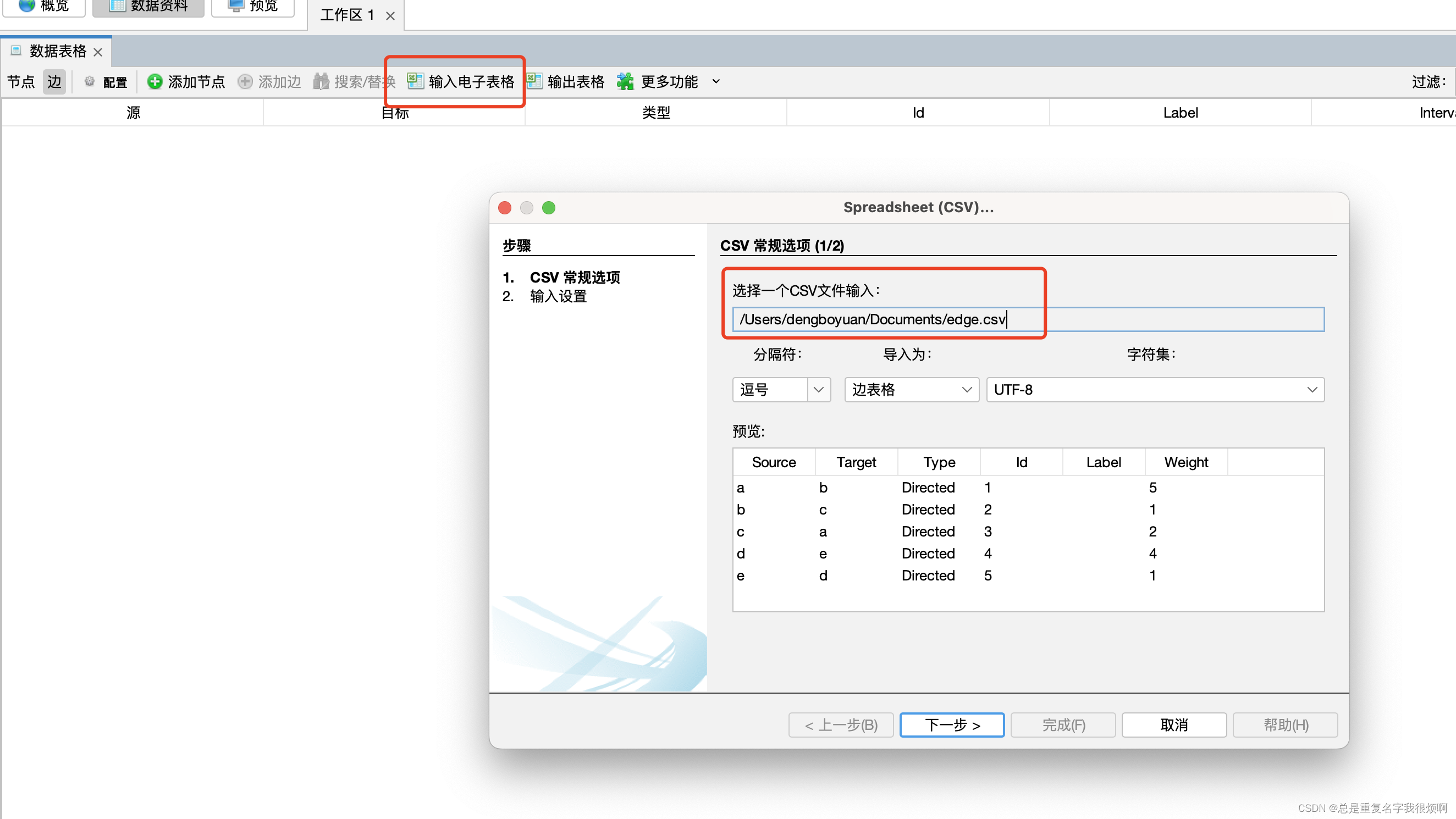
在数据资料部分,点击导入电子表格,找到创建好的.csv文件,选择导入即可。


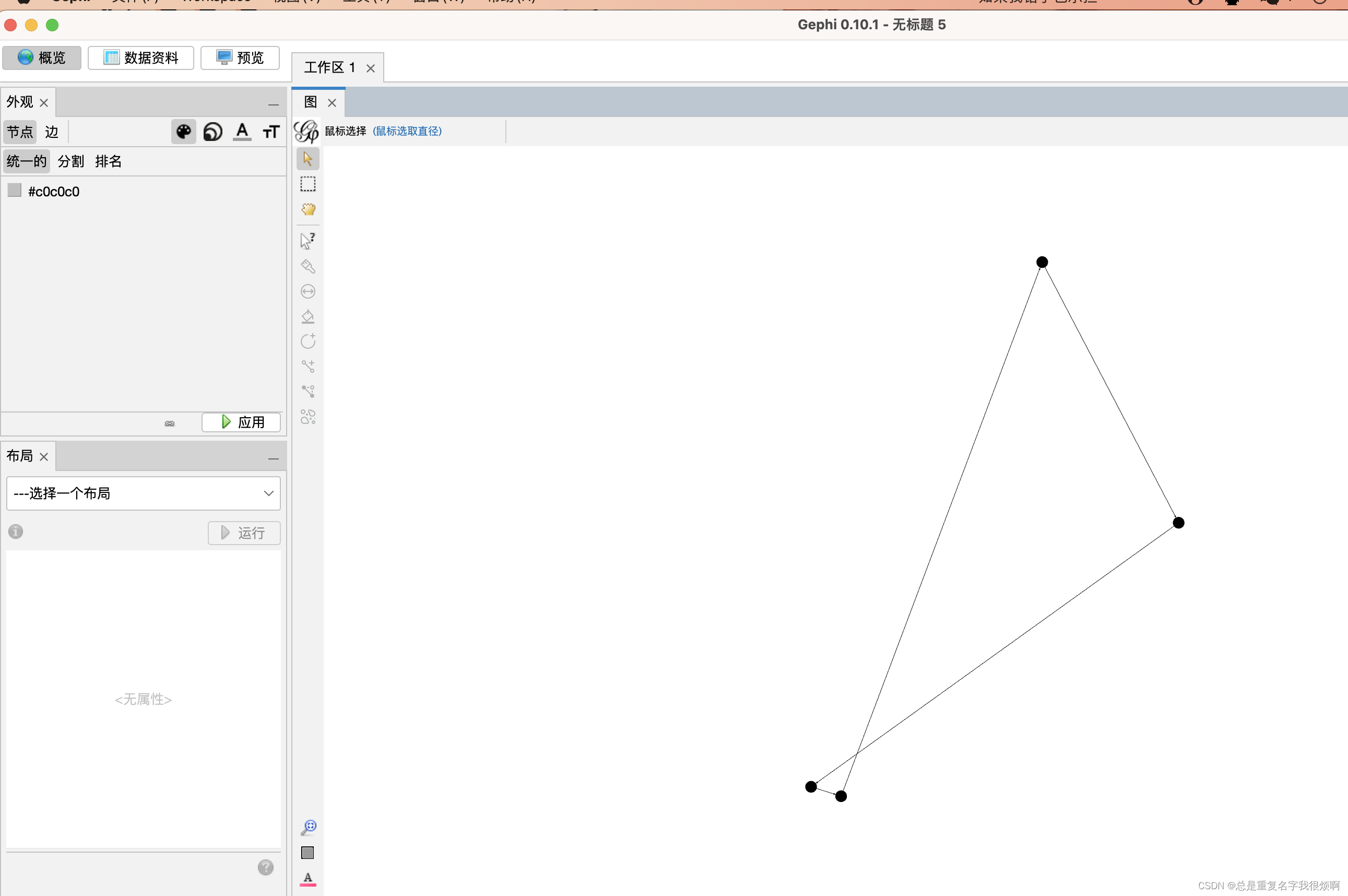
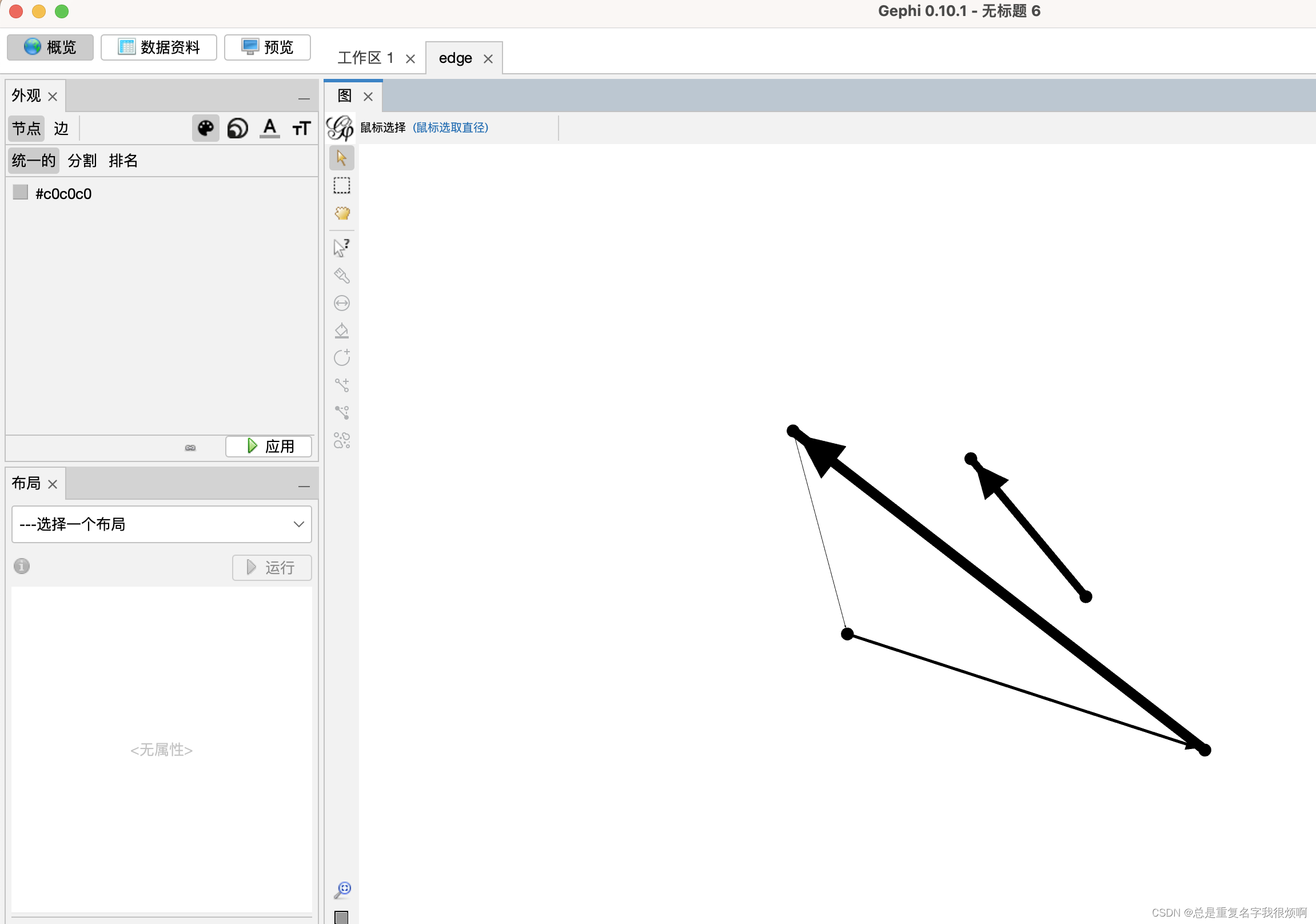
此时,在概览可以看到导入的图:

直接在概览界面鼠标点击创建
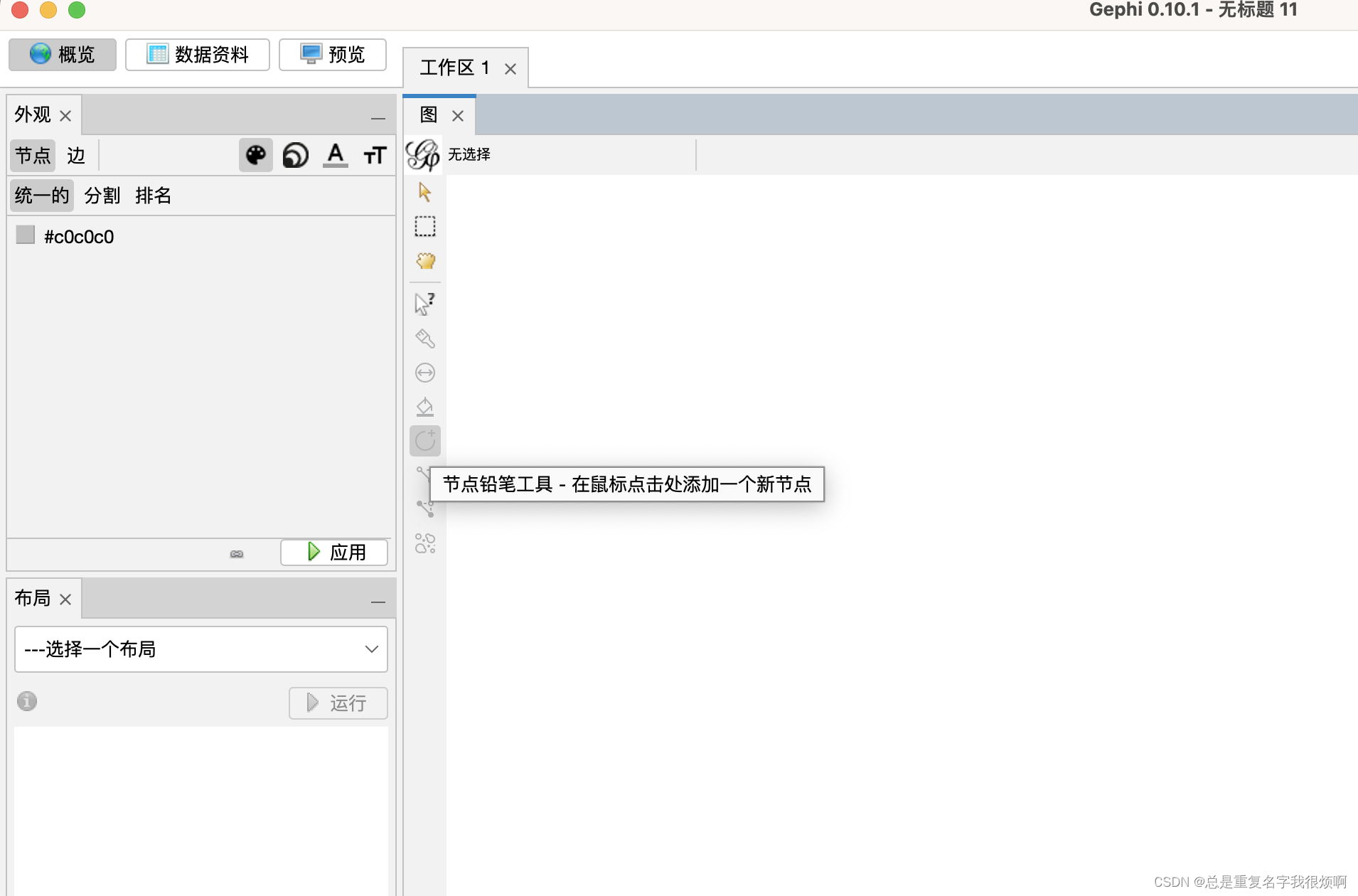
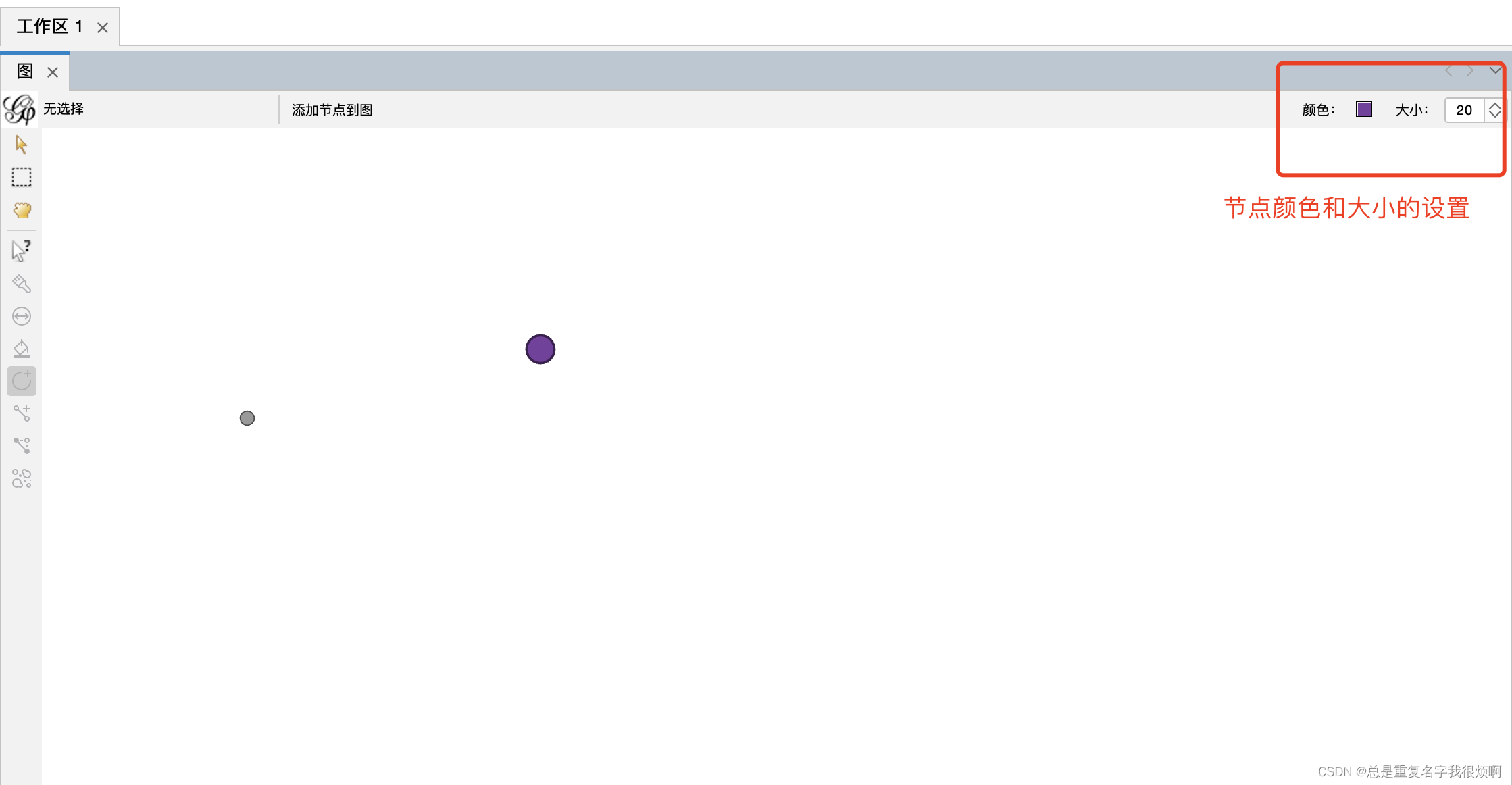
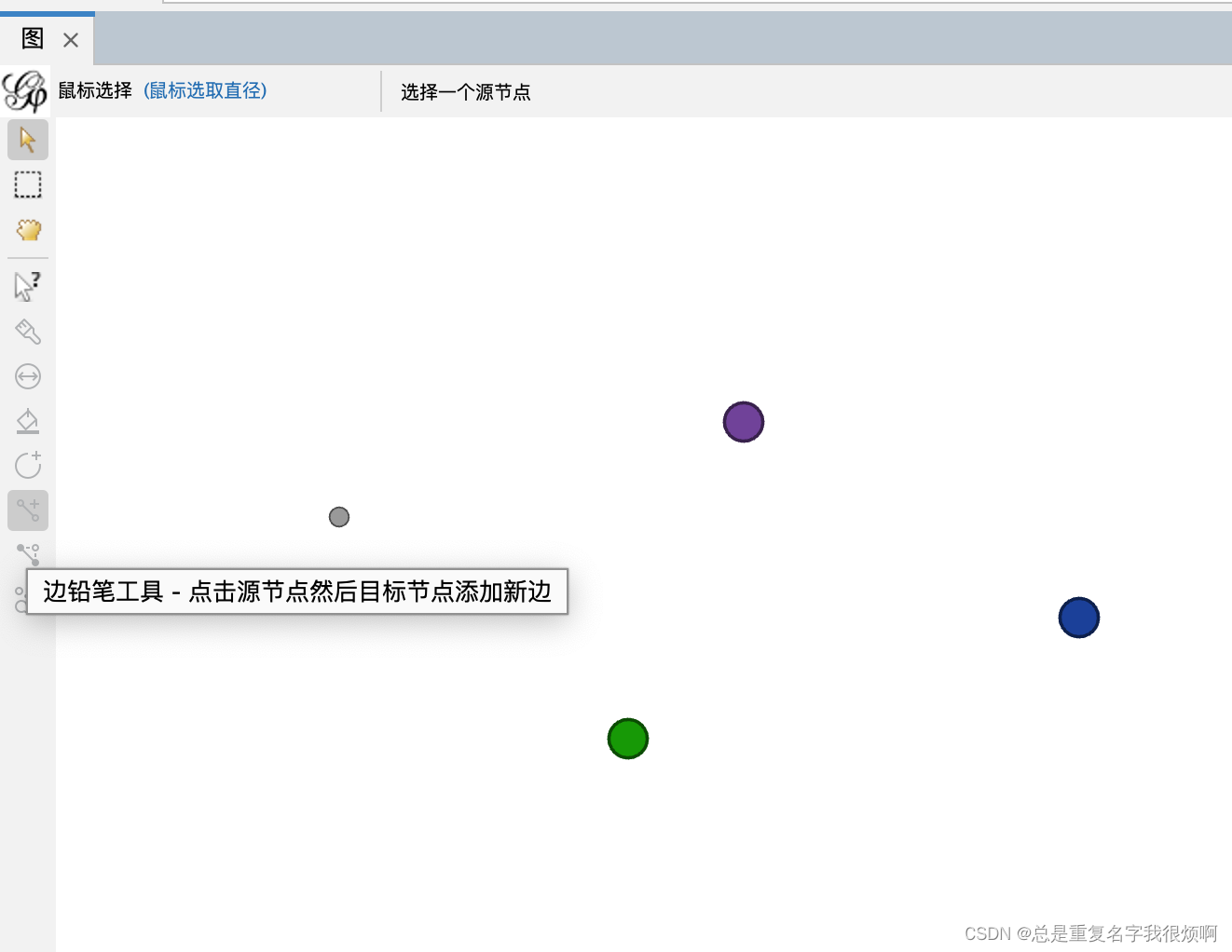
创建新工程文件后,点击创建节点,在画布区双击即可创建一个节点。


接下来选择画点下面的功能,选择画边

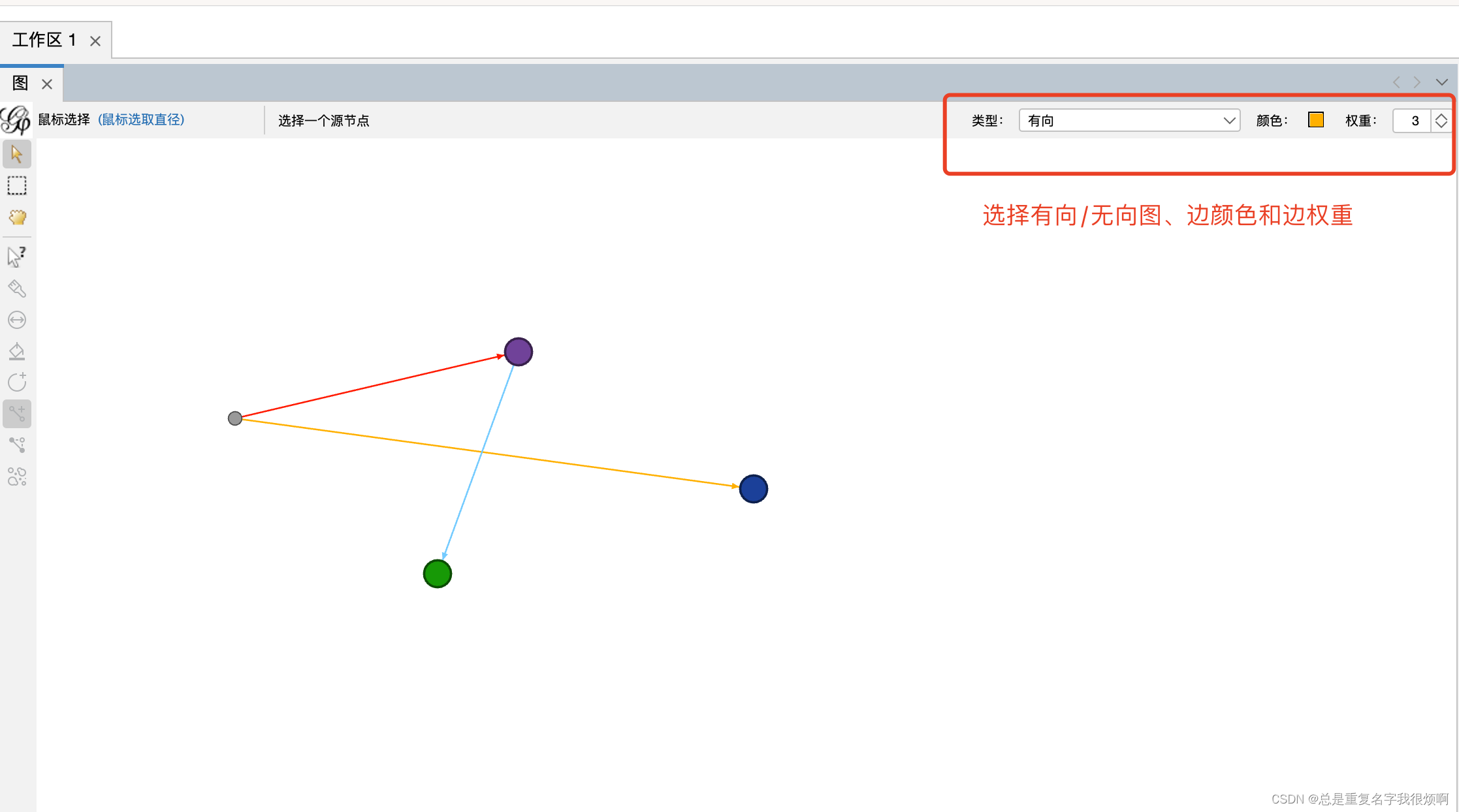
先选中一个源节点,再选中一个目标节点,即可在两点见创立一个连线。

自己创建一个红楼梦关系网络图

创建这样一个人物关系.csv文件。然后倒入gephi。


然后在布局,选择第一个搅拌一下

然后再选择第三个,把他展开。

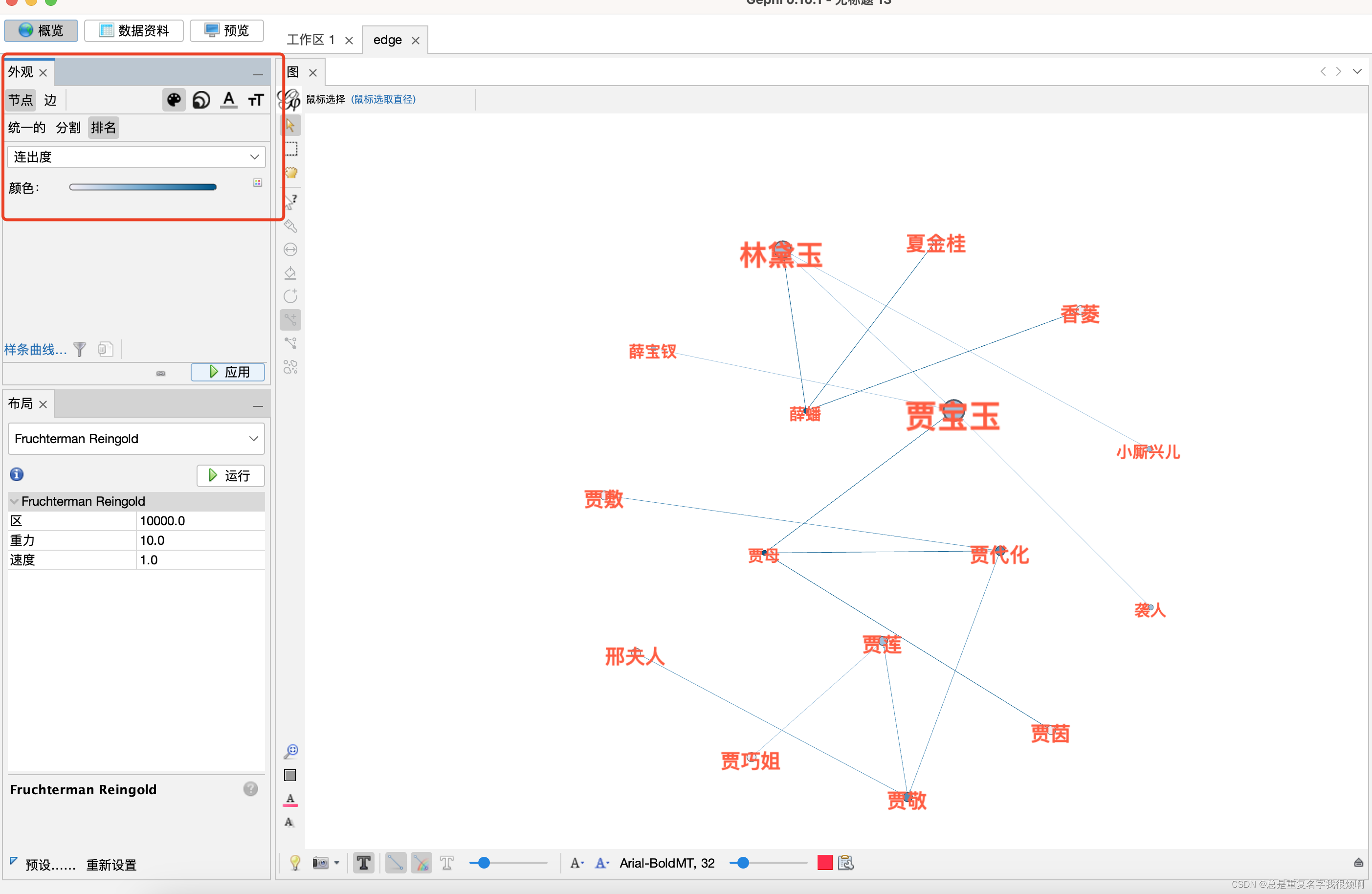
然后可以在左侧外观部分,进行外观调整。得到下图,重要的节点变大,重要的边颜色更深。

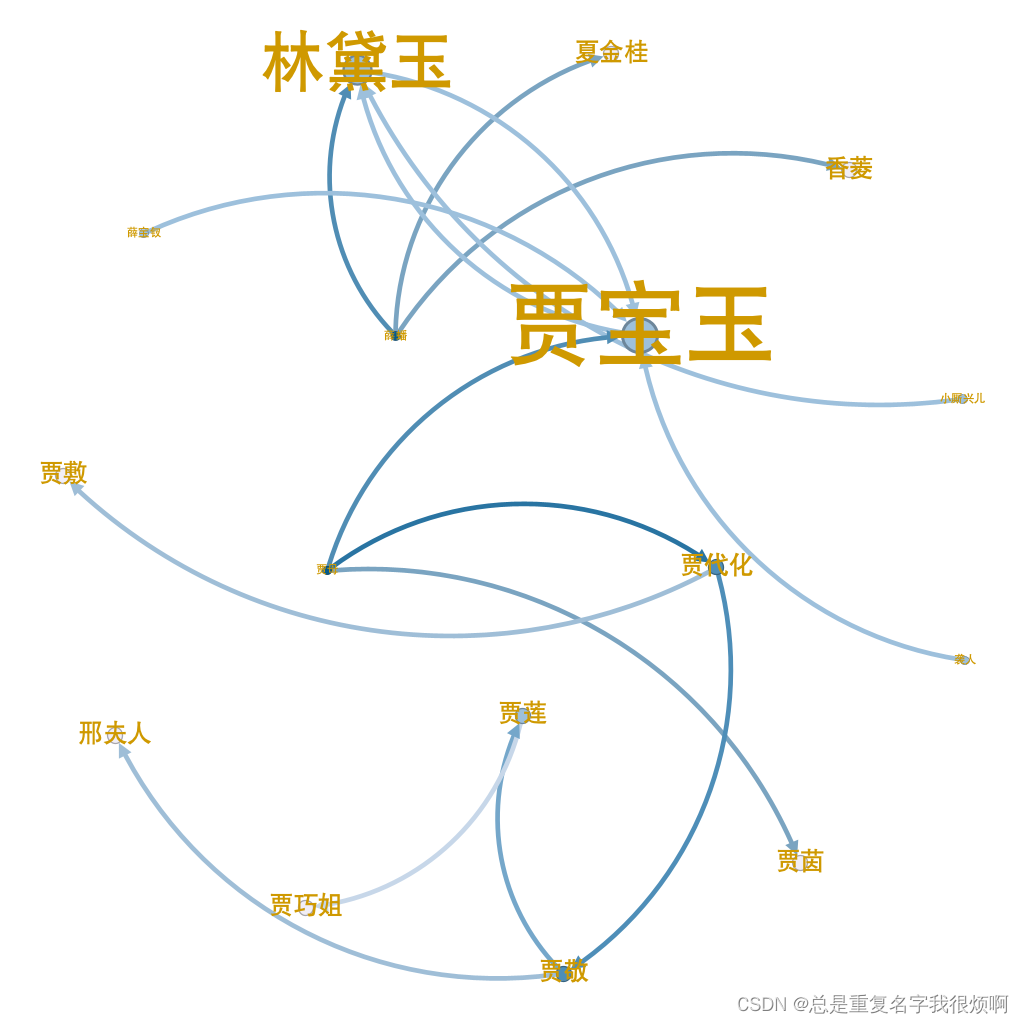
调整完布局之后,进入预览,调整变和节点的属性,优化细节,可以得到下图:

导出为png格式图片:

用一个Web of Science上的数据创建一个有向关系图
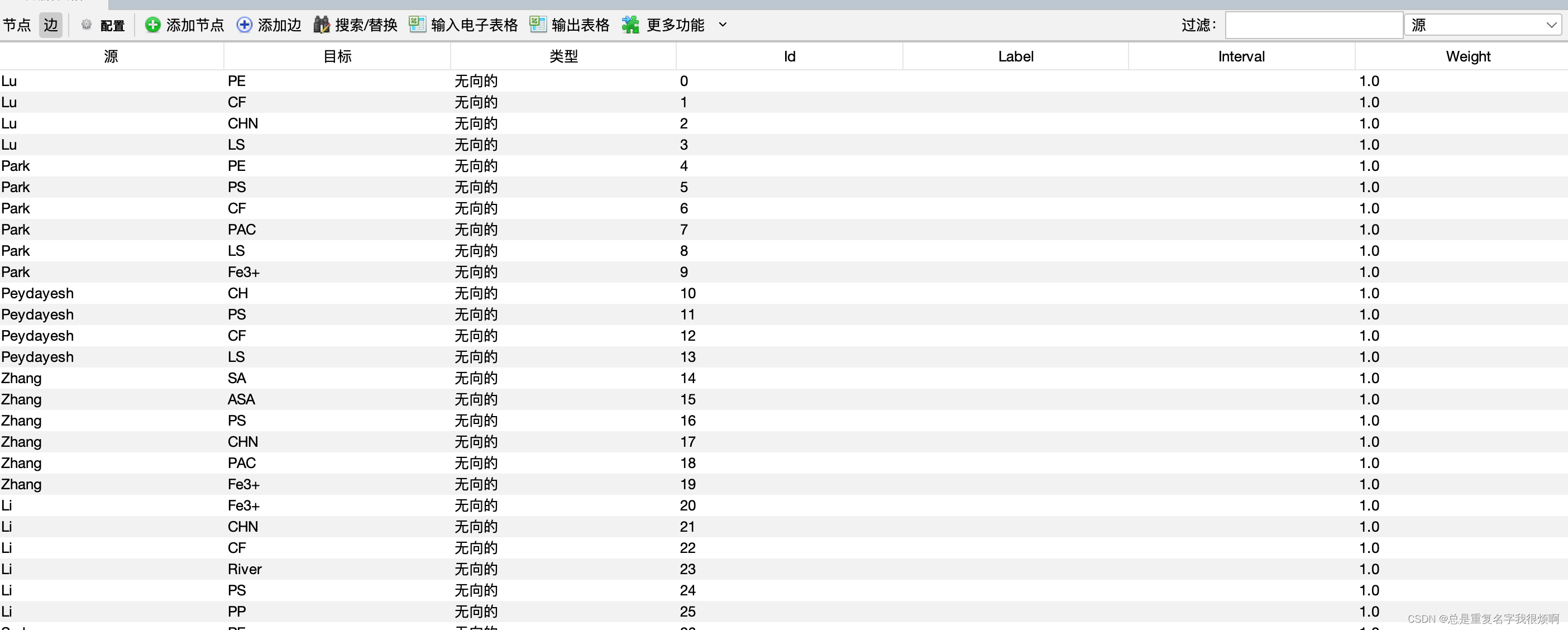
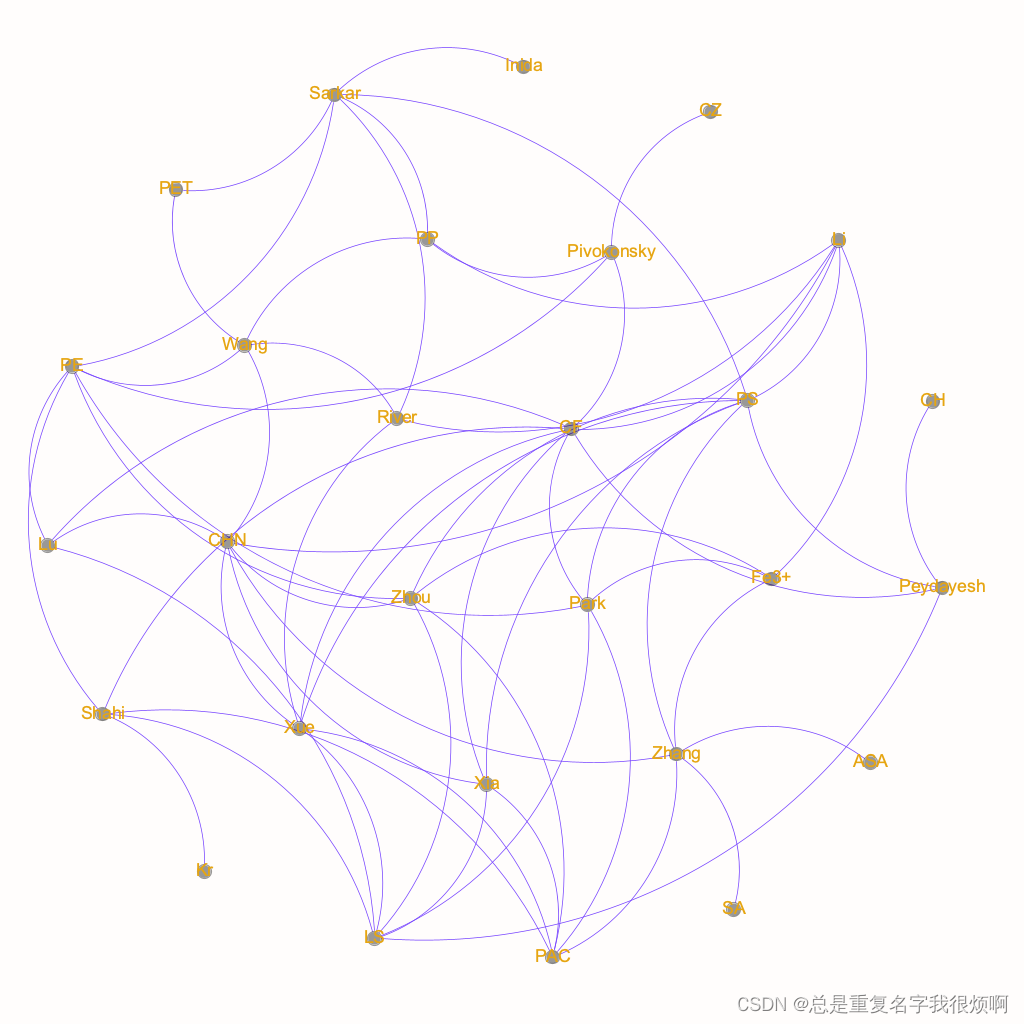
这里有一份Web of science上2019-2022年3年来有关混凝工艺的一些研究报道数据。该数据包括研究人员,研究类型,国籍,研究内容等多个关联内容。

导入Gephi后,即可绘制关系网络图。这个图表示了不同的研究人员之间研究的共性。(外观后面再介绍如何调整)

静态随机数据使用
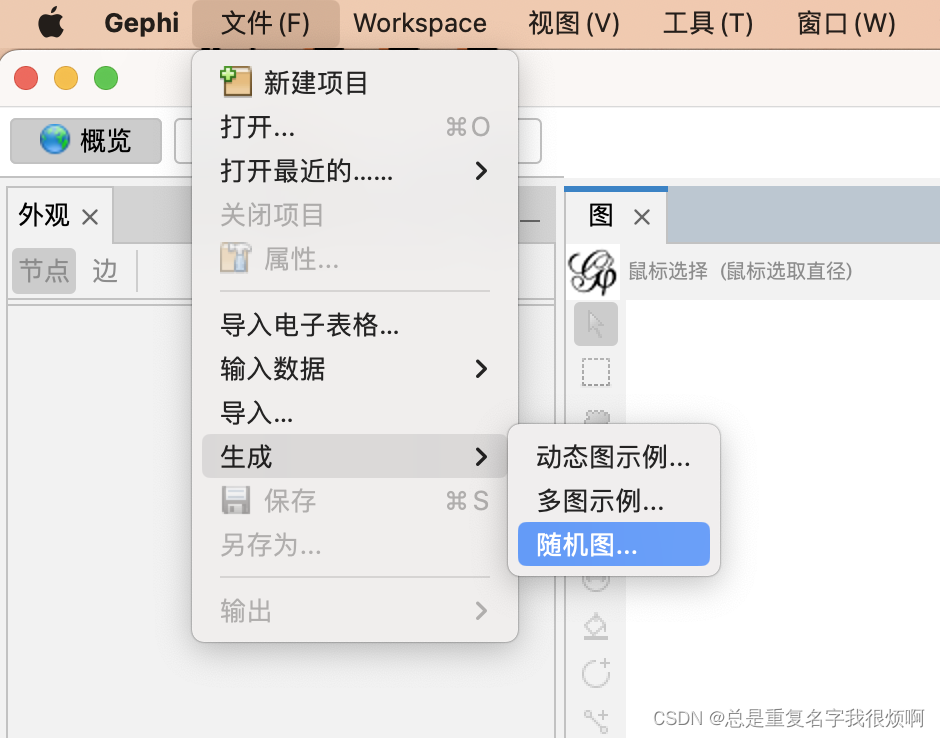
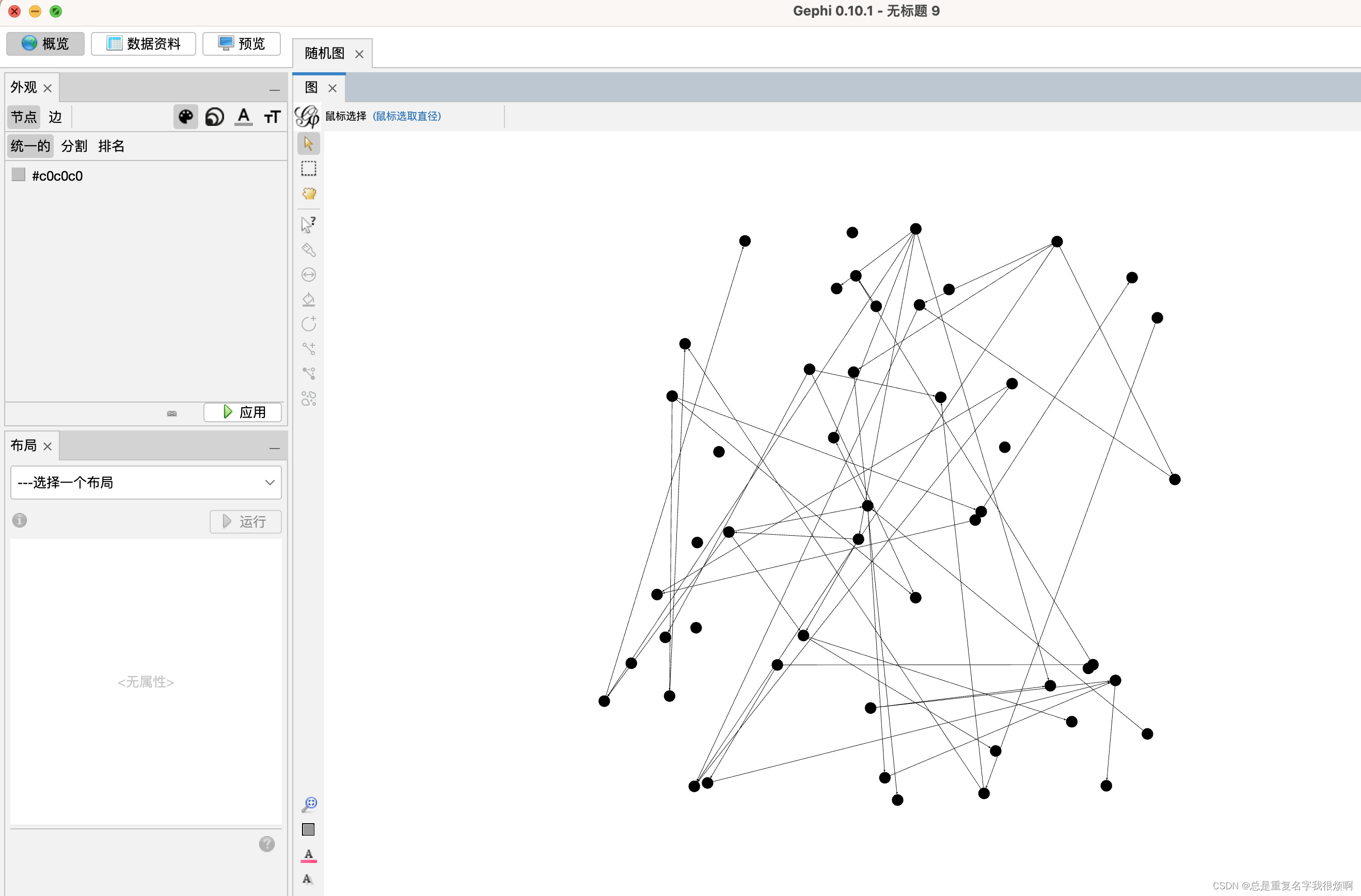
文件-生存-随机图,设置连线概率和节点数量即可生成随机图的示例。(以默认50,0.05为例)


动态数据的使用
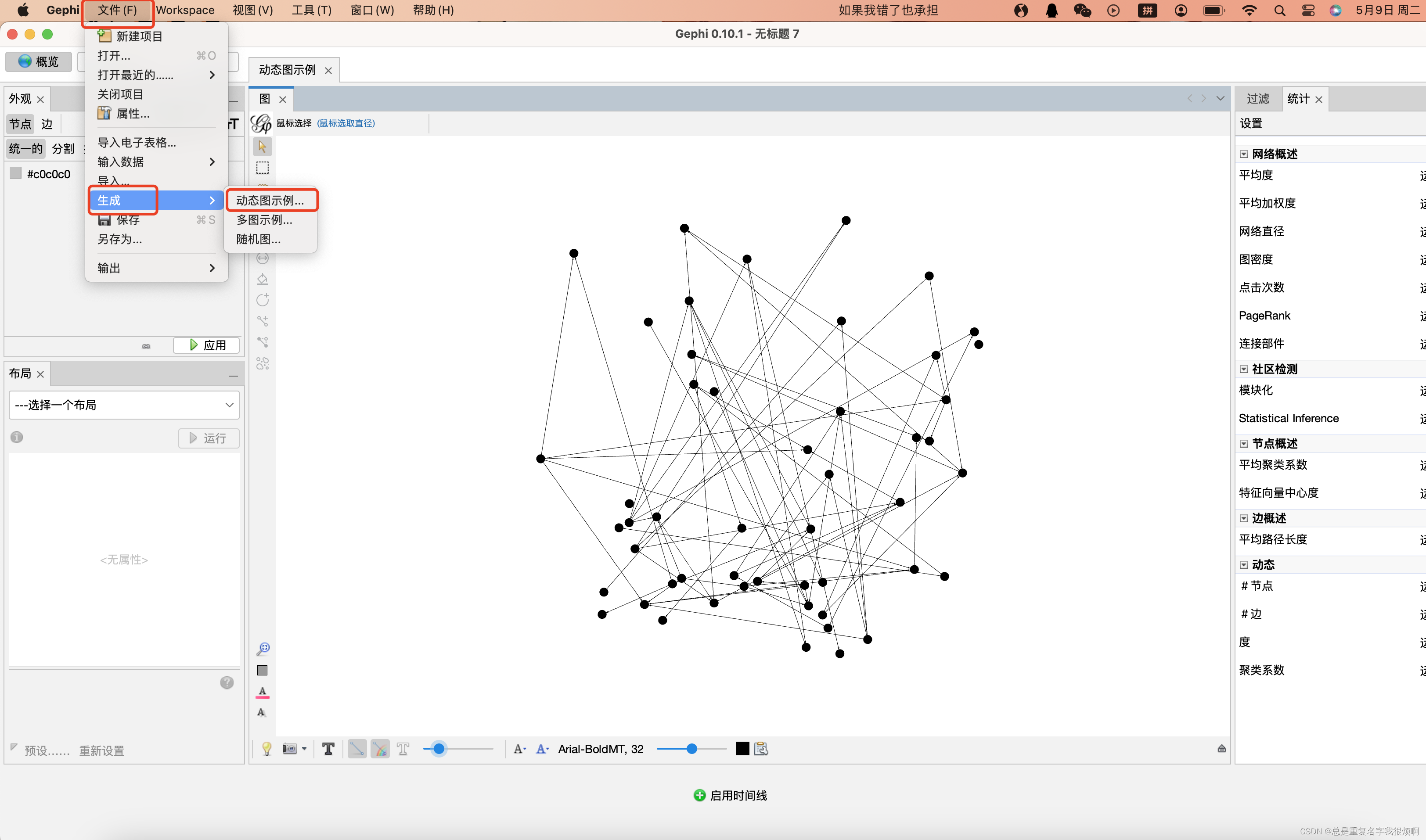
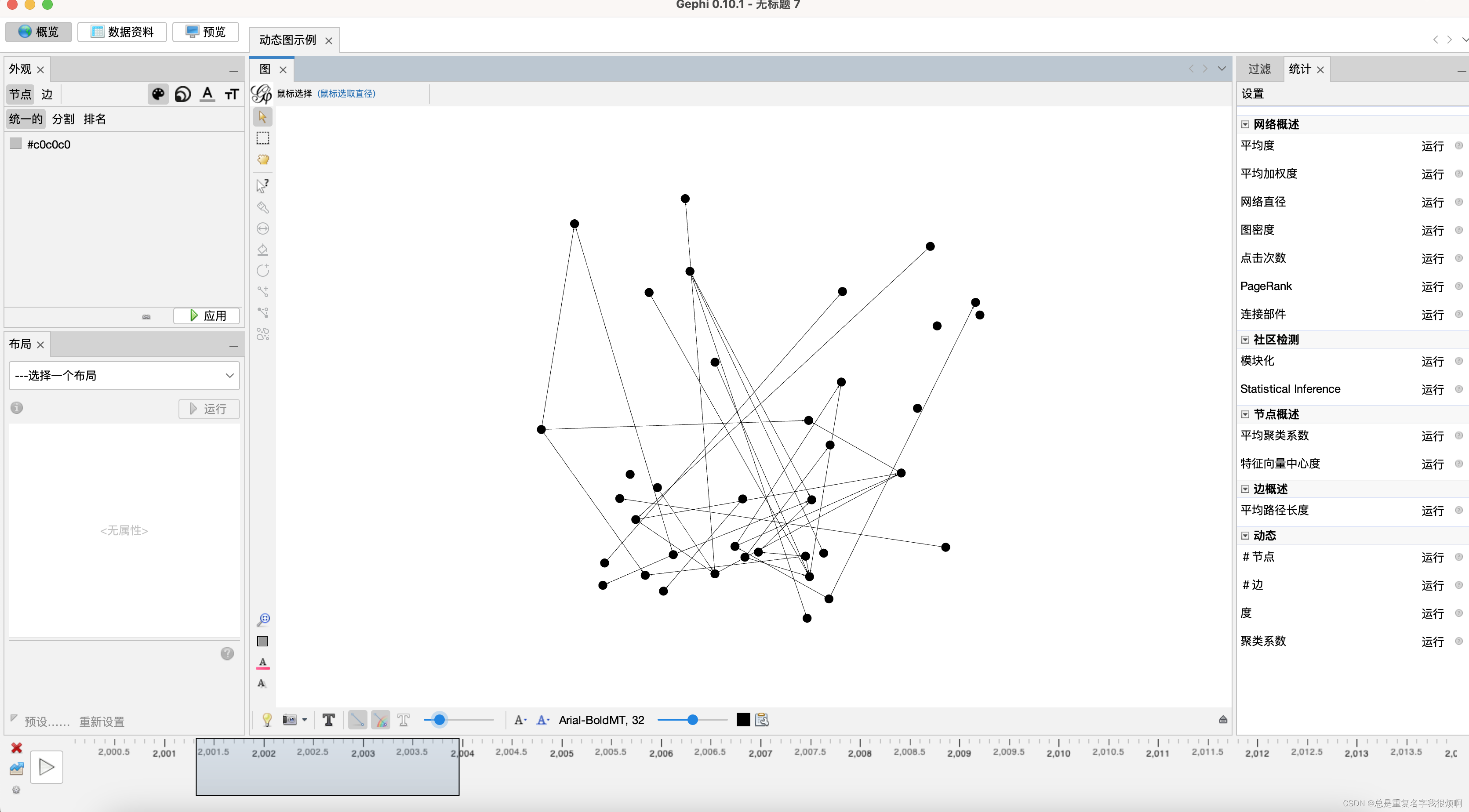
文件-生成-动态图示例,可以生成对应的网络图。

生成之后下方有启用时间线,点击启用时间线,并且拖动左右边框,即可选择一个特定的时间长度,滑动展示动态时间下网络变化关系。

Gephi的可视化处理
节点移动
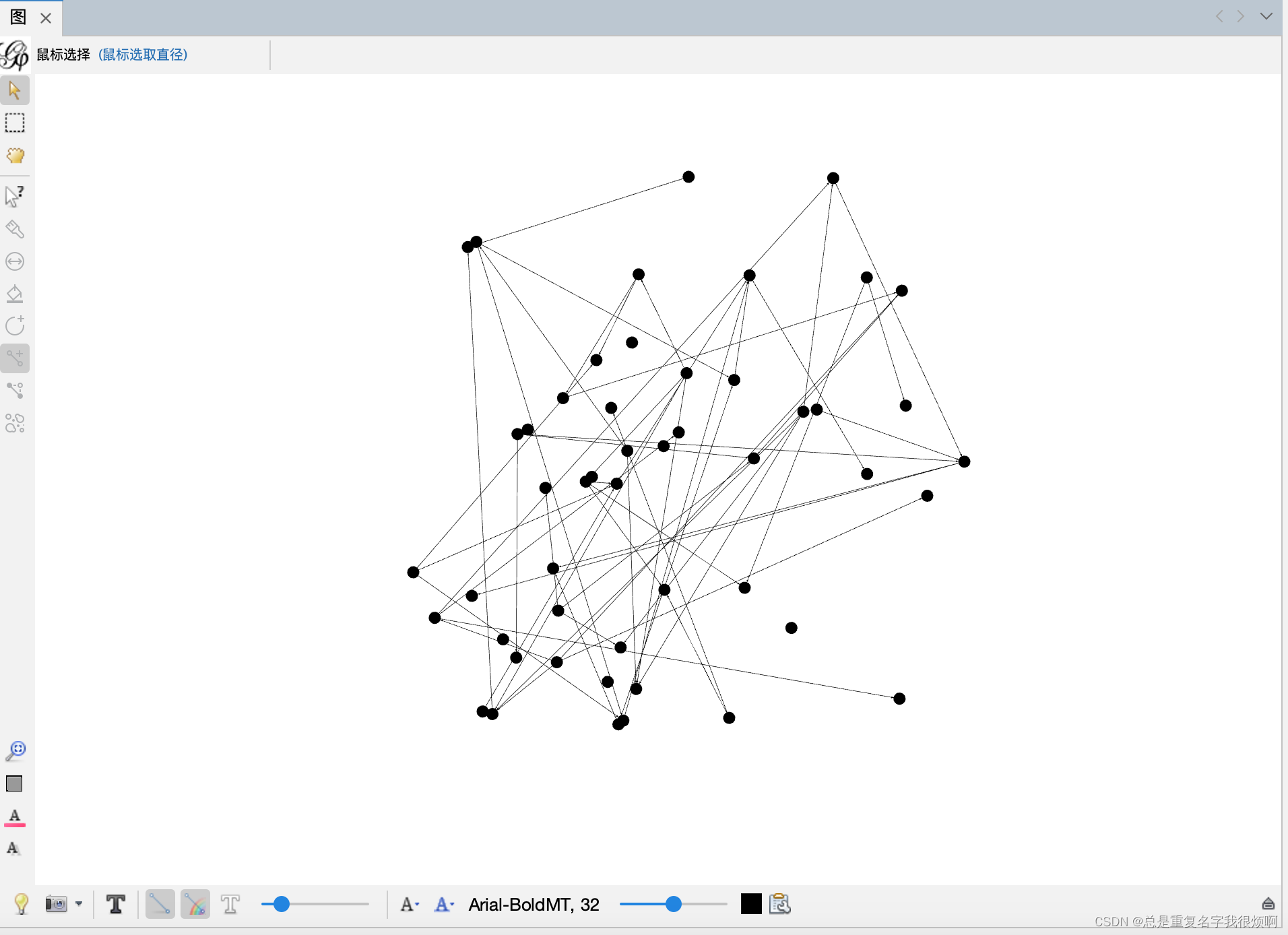
首先生存一副随机静态图用作demo。

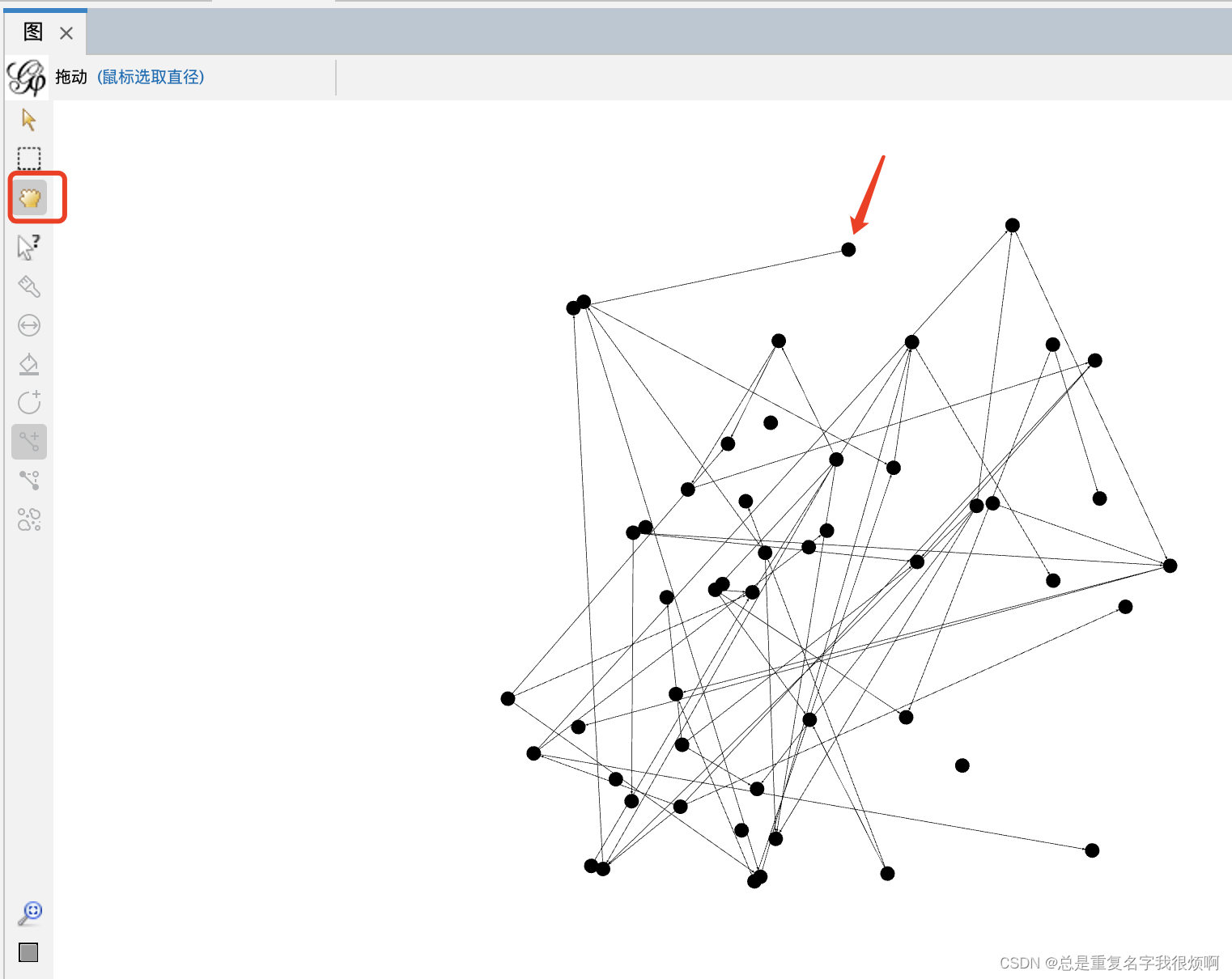
选择左侧的手套按钮,然后点击图窗体内的节点,拖动即可移动节点位置。

此外,按住鼠标右键可以移动整个图形,滑动鼠标滚轮可以放大和缩小图形。
节点放大&缩小
单个节点的放缩
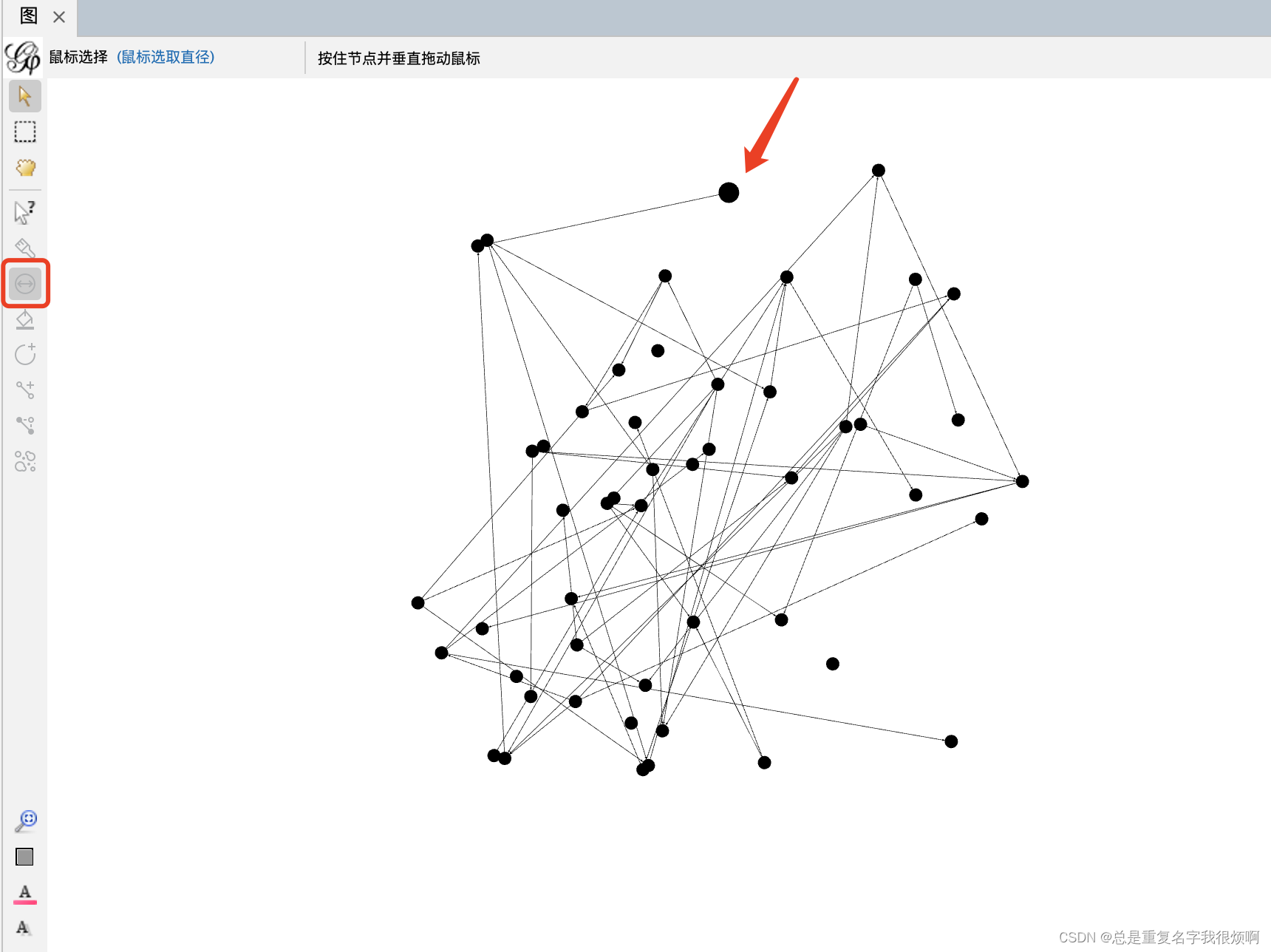
选中缩放模式,然后单击选中节点,拖动即可放大缩小选中节点。

部分节点的放缩
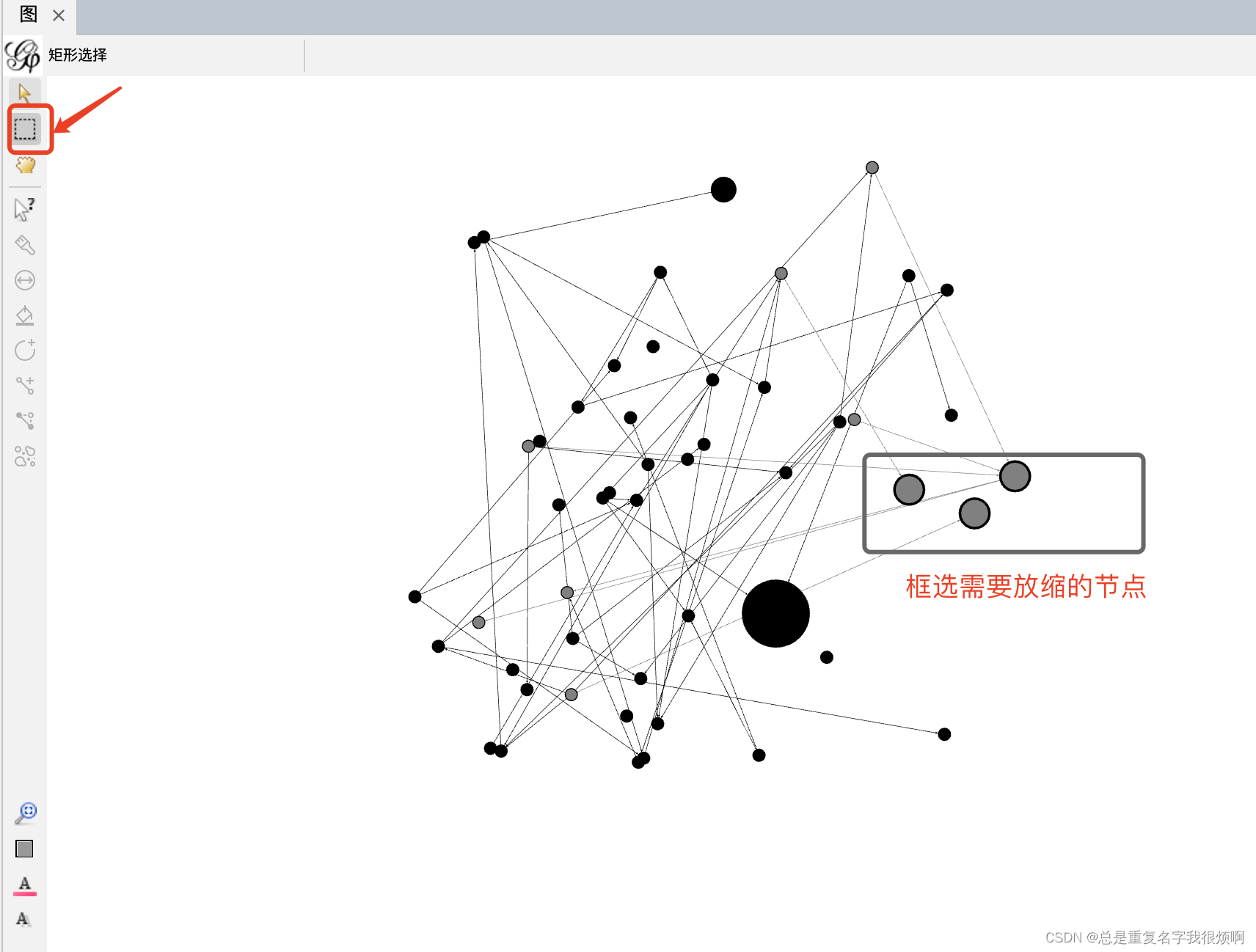
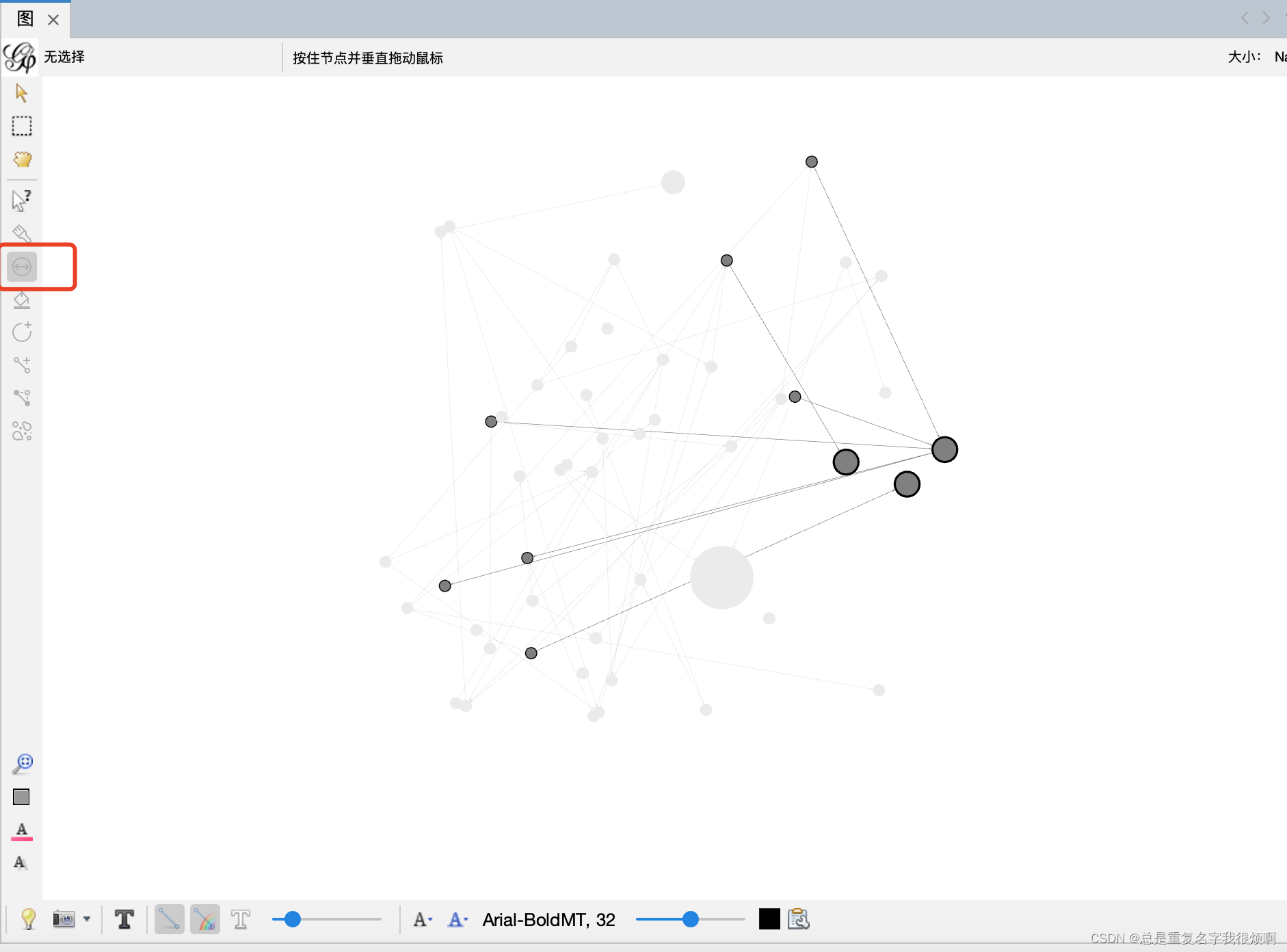
首先选择矩形工具,然后在图窗口框选需要放缩的节点。

然后选择放缩按钮,重复对单个节点放缩的操作即可实现对选中节点的整体放缩。

全部节点的放缩
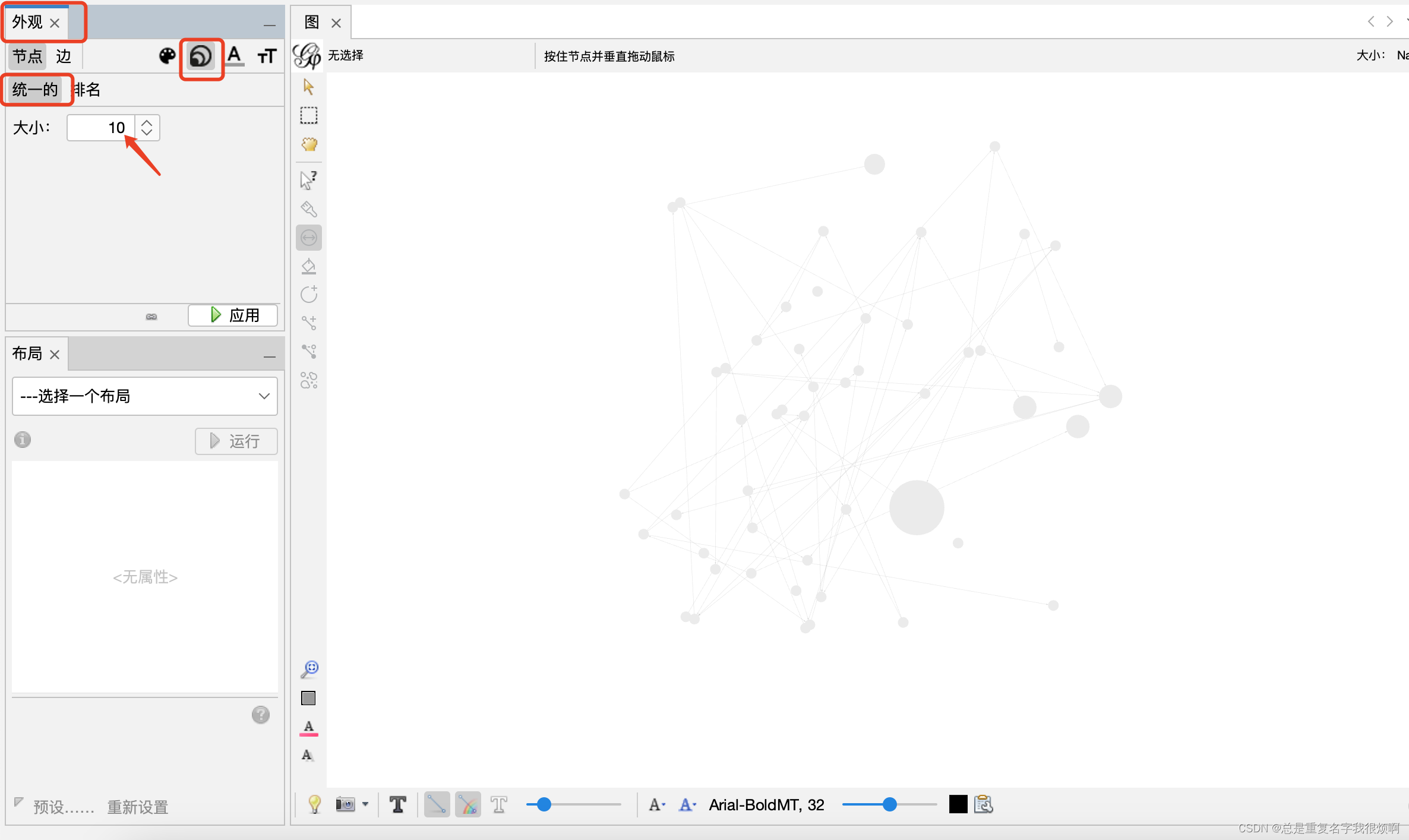
在左侧可视化操作栏,外观-节点-大小-统一的,即可设置所有节点的大小,点击应用,即可刷新设定的节点大小。

调整节点颜色
单个节点颜色
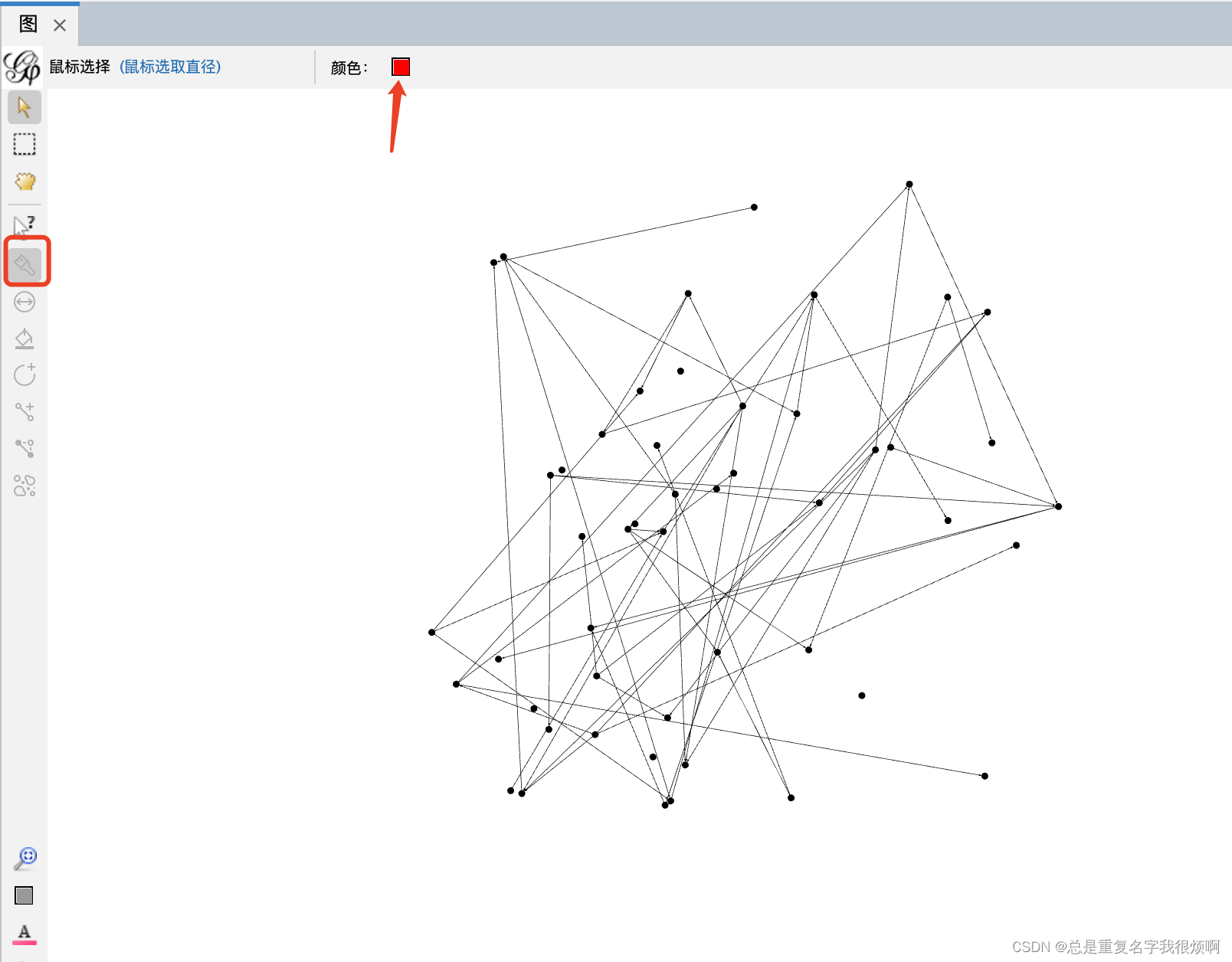
工具栏选择笔工具,上方可以设置需要的颜色。

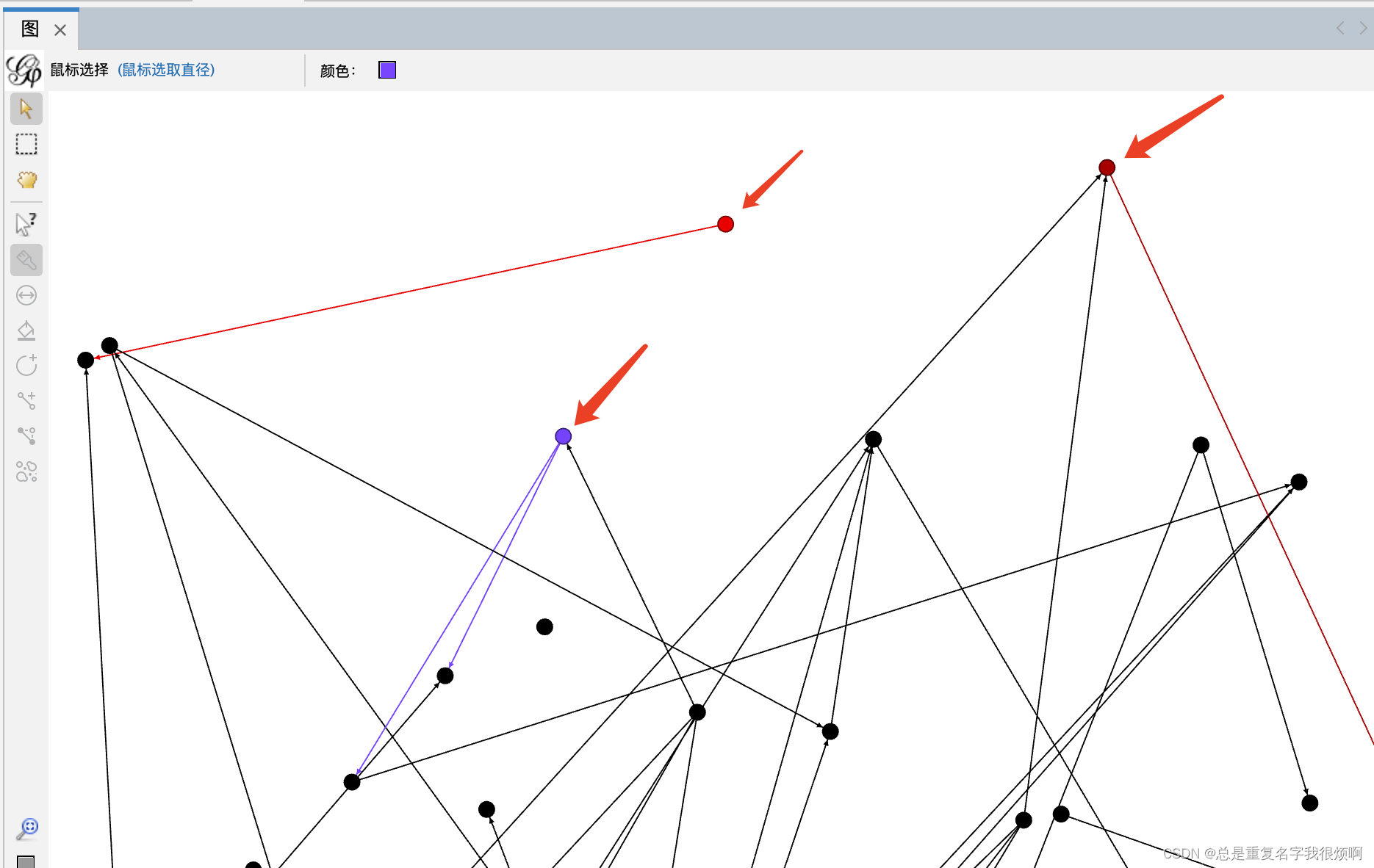
然后对一个节点不停的点击鼠标左键,颜色会逐渐向设定颜色靠近。

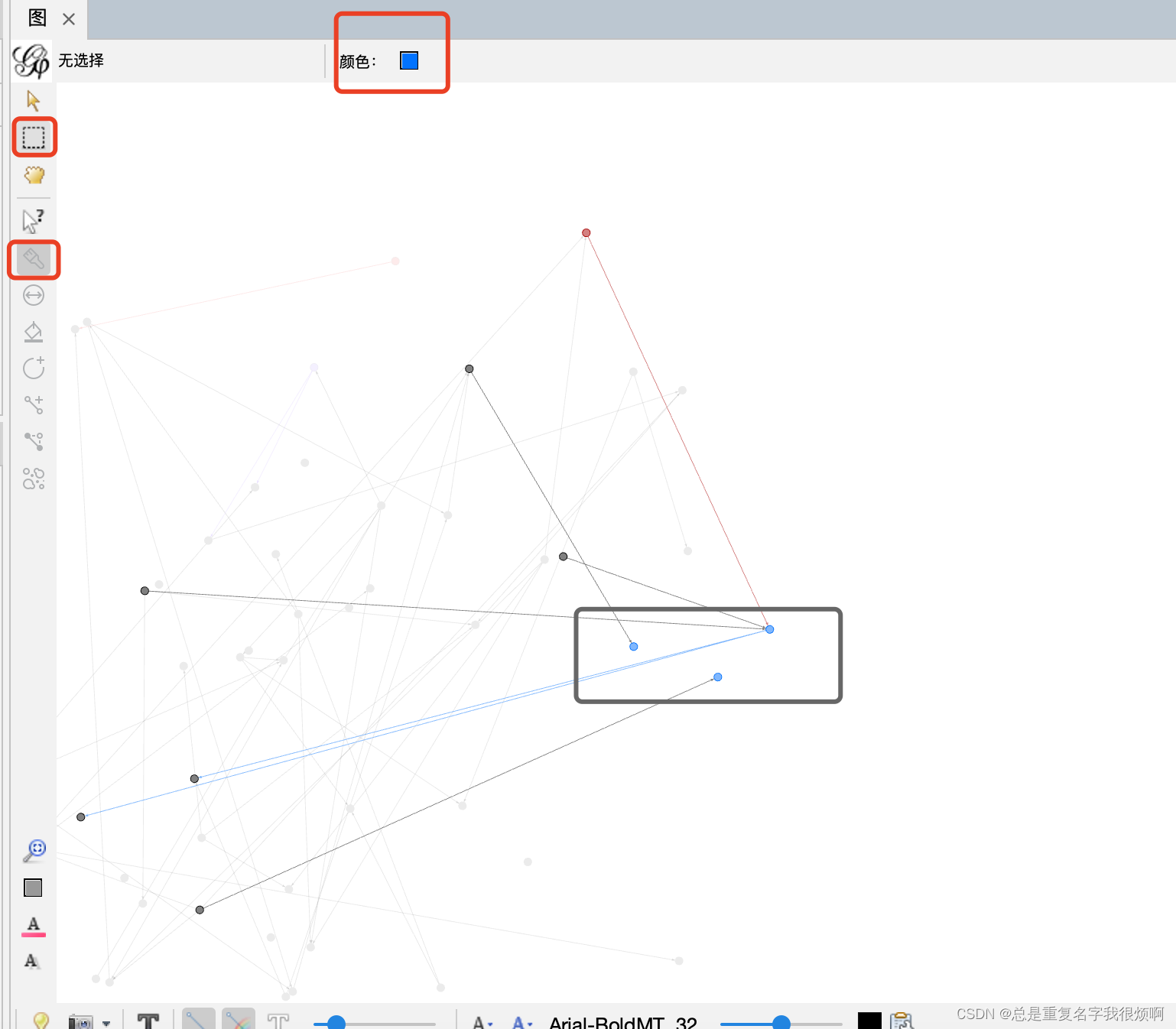
部分节点颜色
和操作部分节点大小一致,首先矩形工具框选需要操作的节点,然后选择笔工具,调整颜色,对框选的某一节点不断点击鼠标左键,即可实现框选内节点颜色调整。

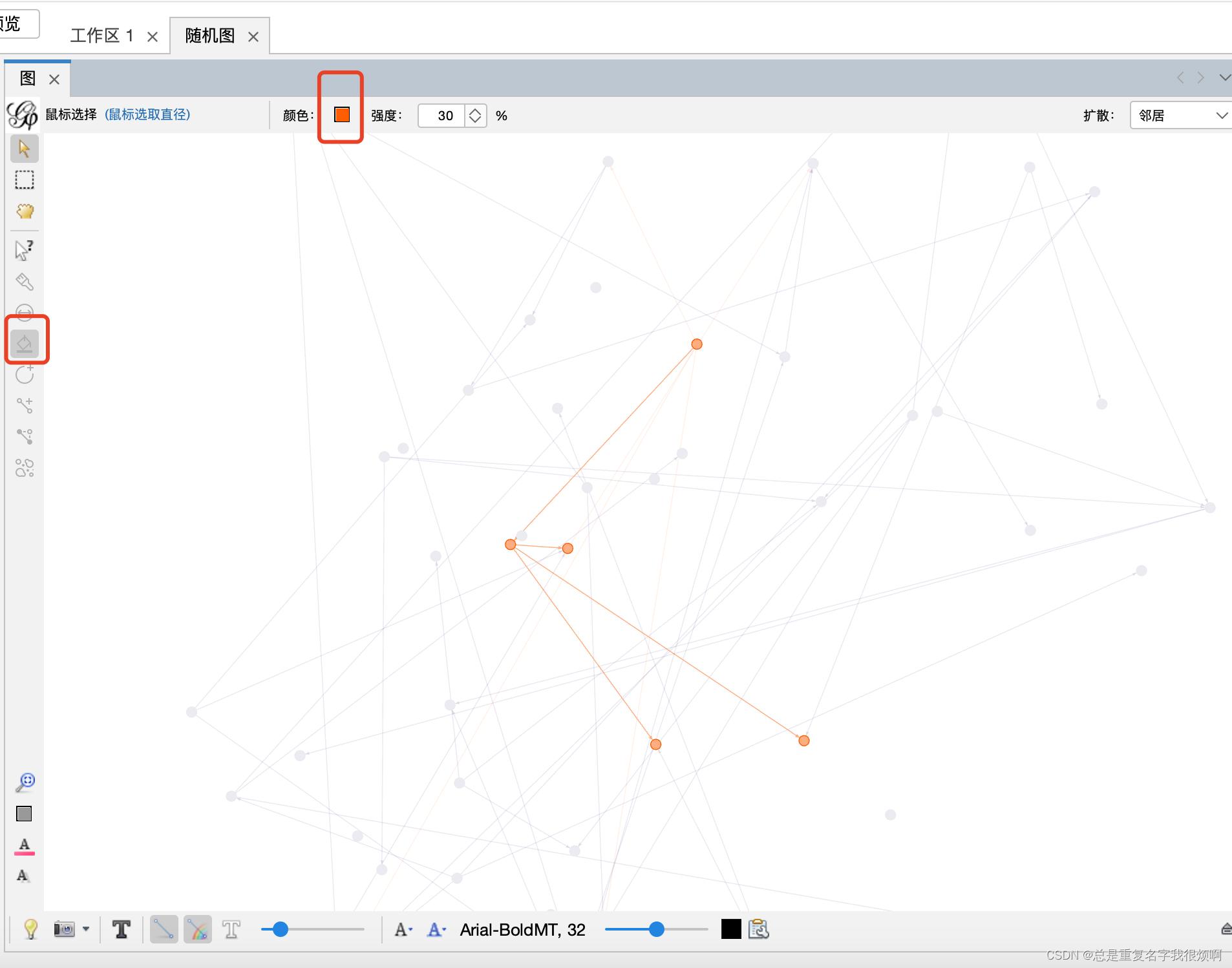
此外,还可以通过选择左侧颜料桶按钮,选择需要的颜色,然后鼠标点击一个节点,会将该节点和与其连接的节点全部变换成统一颜色。

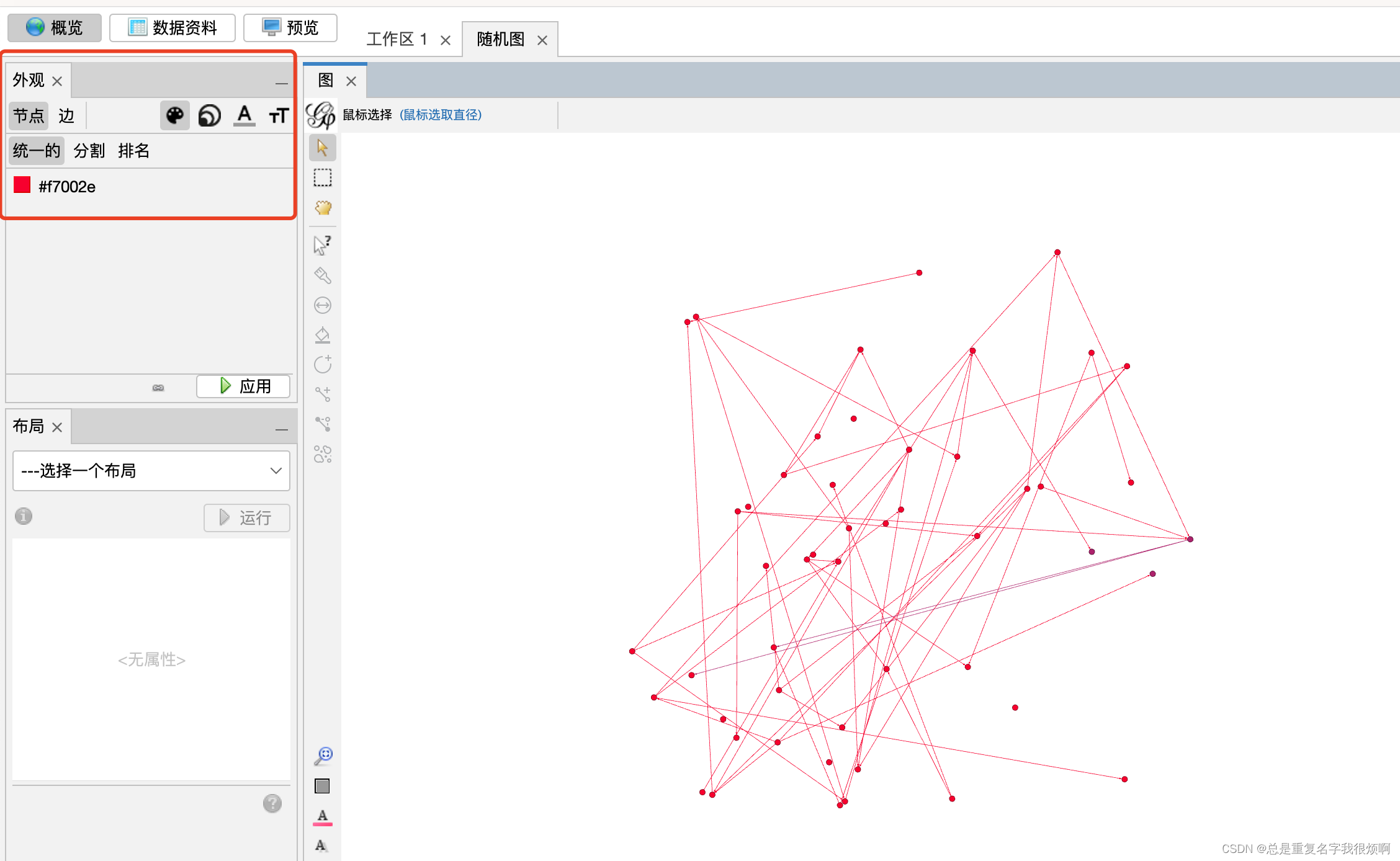
全部节点颜色
外观-节点-统一的-节点颜色,即可设置统一颜色,点击应用可刷新。

边粗细调整

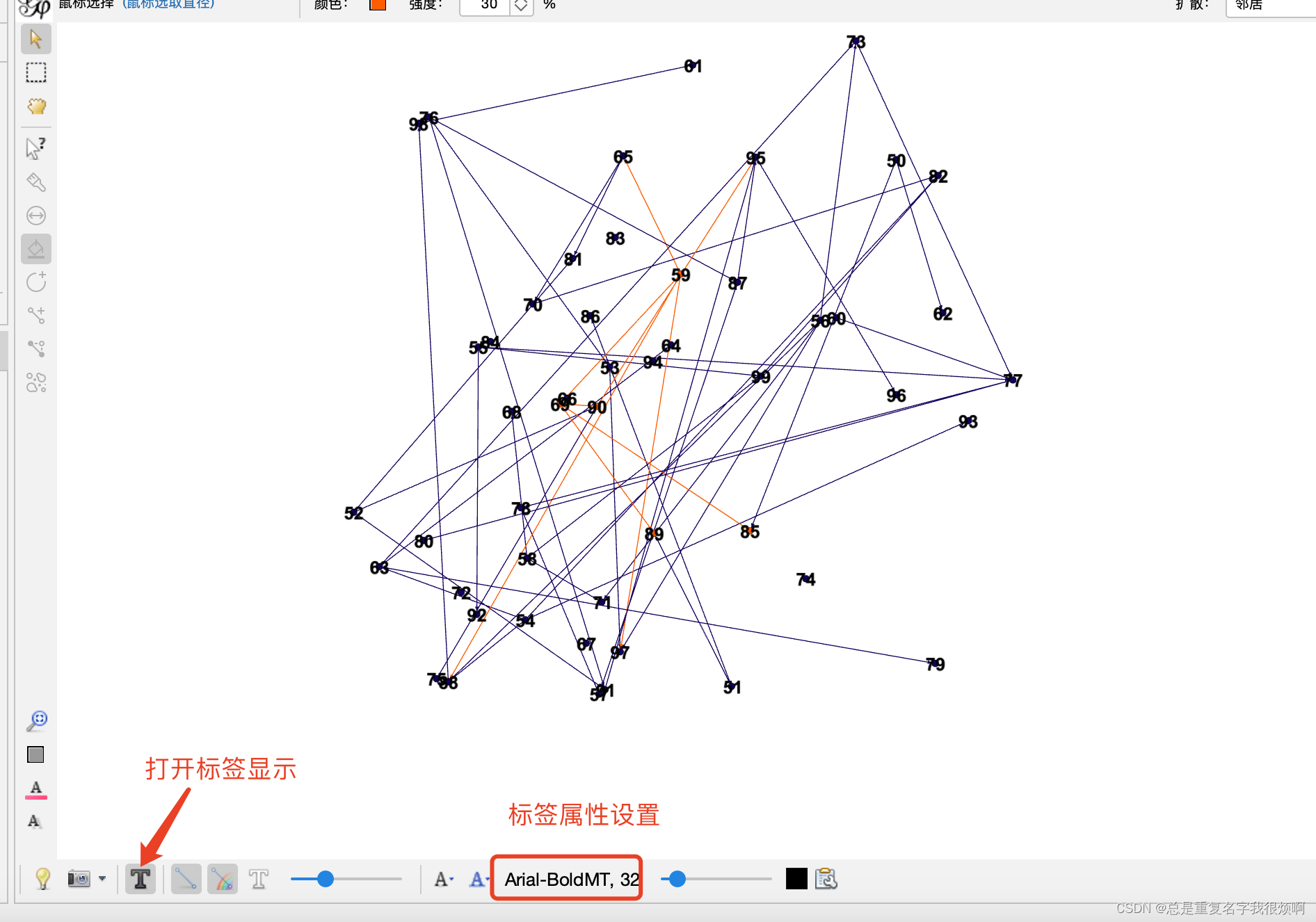
节点标签编辑
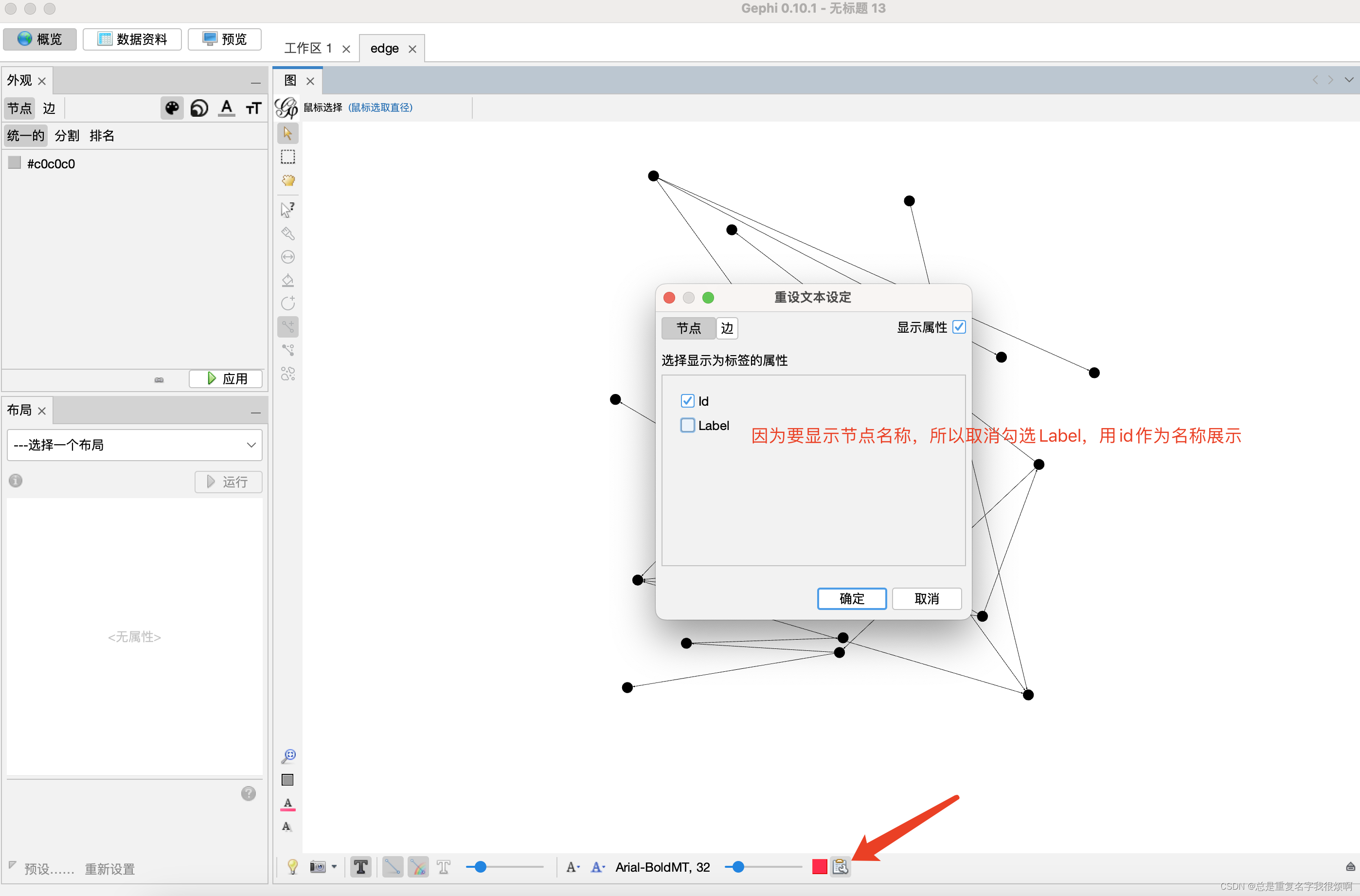
Gephi默认关闭节点标签显示,若要显示标签,选择下方T图标,即可打开。

需要注意,在概览中进行标签的设置,在预览中是无法同步的,因此在预览中还需要重新设置。
节点属性编辑
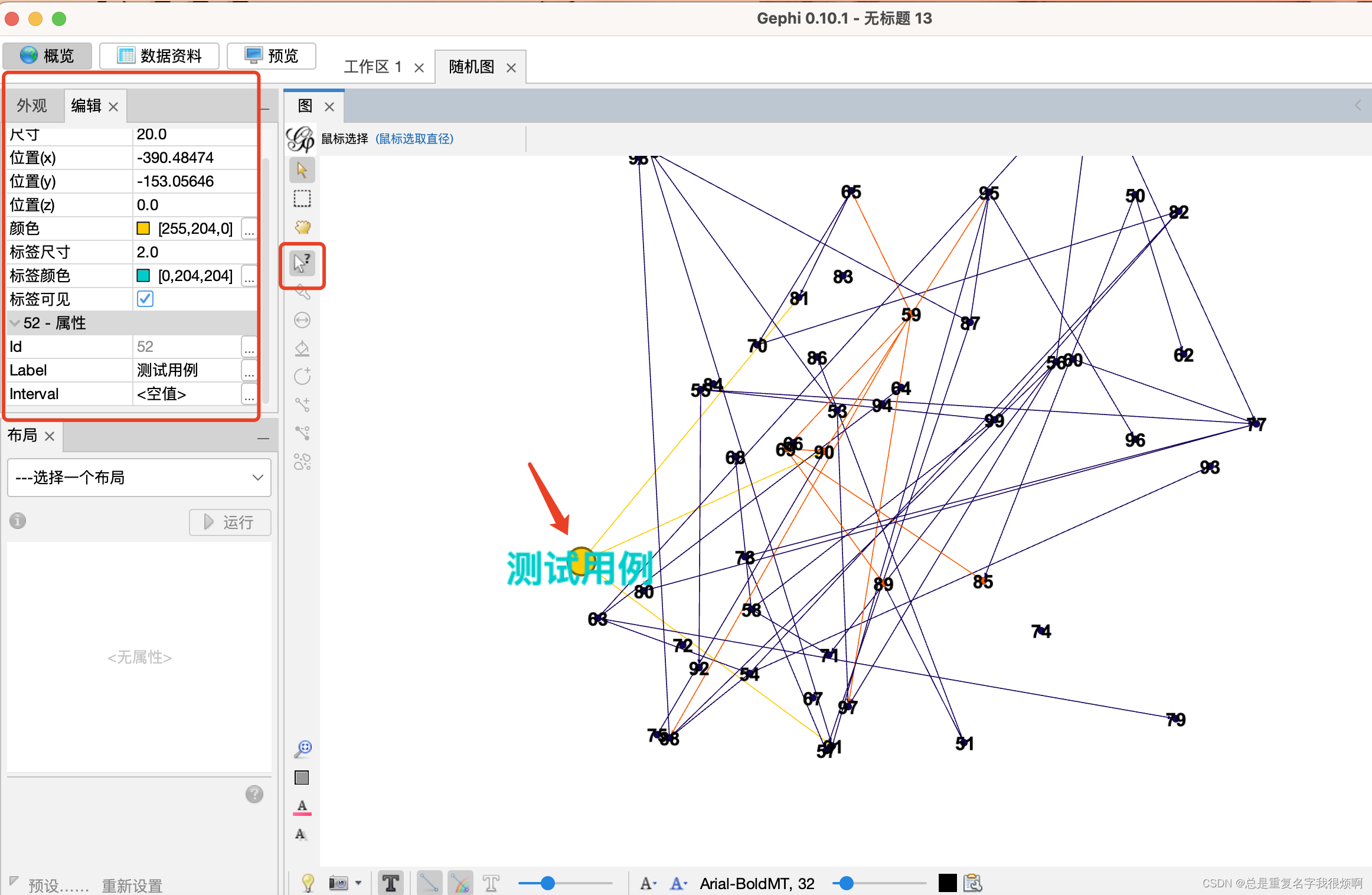
选择左侧问号箭头按钮,点击节点即可编辑节点属性,包括节点的位置,尺寸,颜色,标签的尺寸,颜色和显示内容等。

高级编辑工具概述
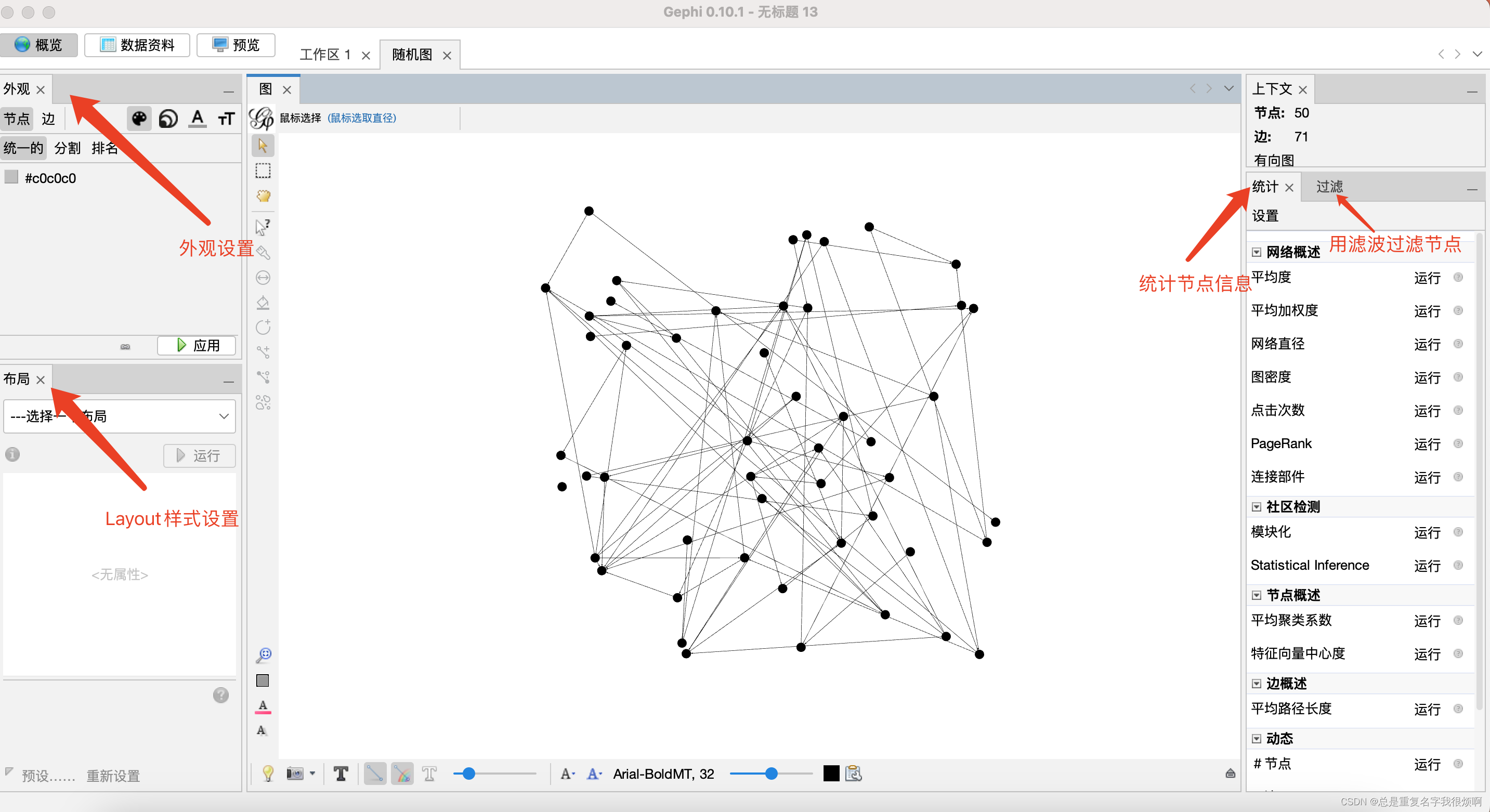
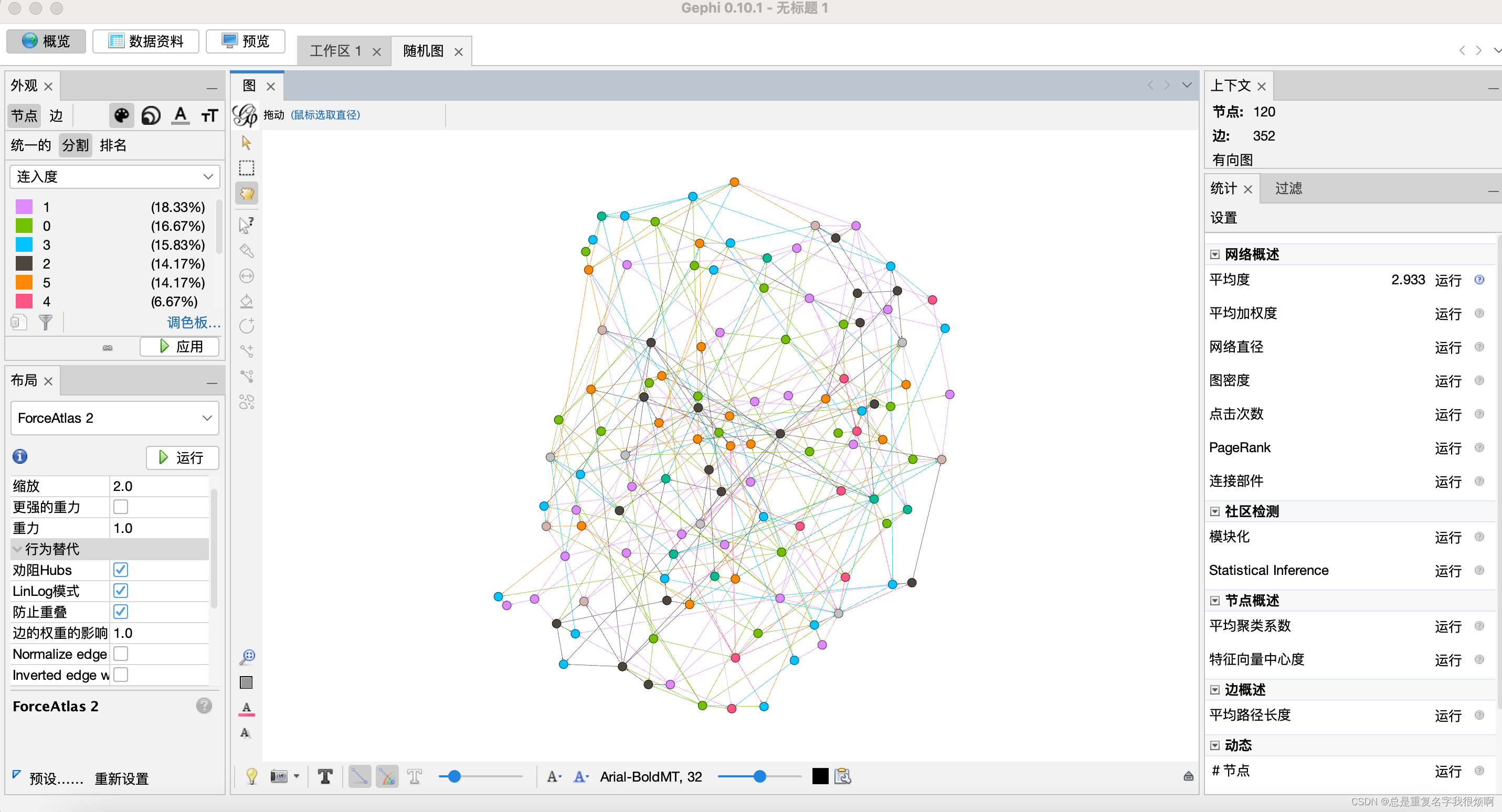
Gephi整个操作界面如下,可分为外观、布局样式、统计、过滤。

外观设置(排名)
排序可以比较Gephi中边和节点,对二者进行操作,包括节点的颜色、大小,节点标签的颜色、大小;边的颜色,标签颜色、大小。
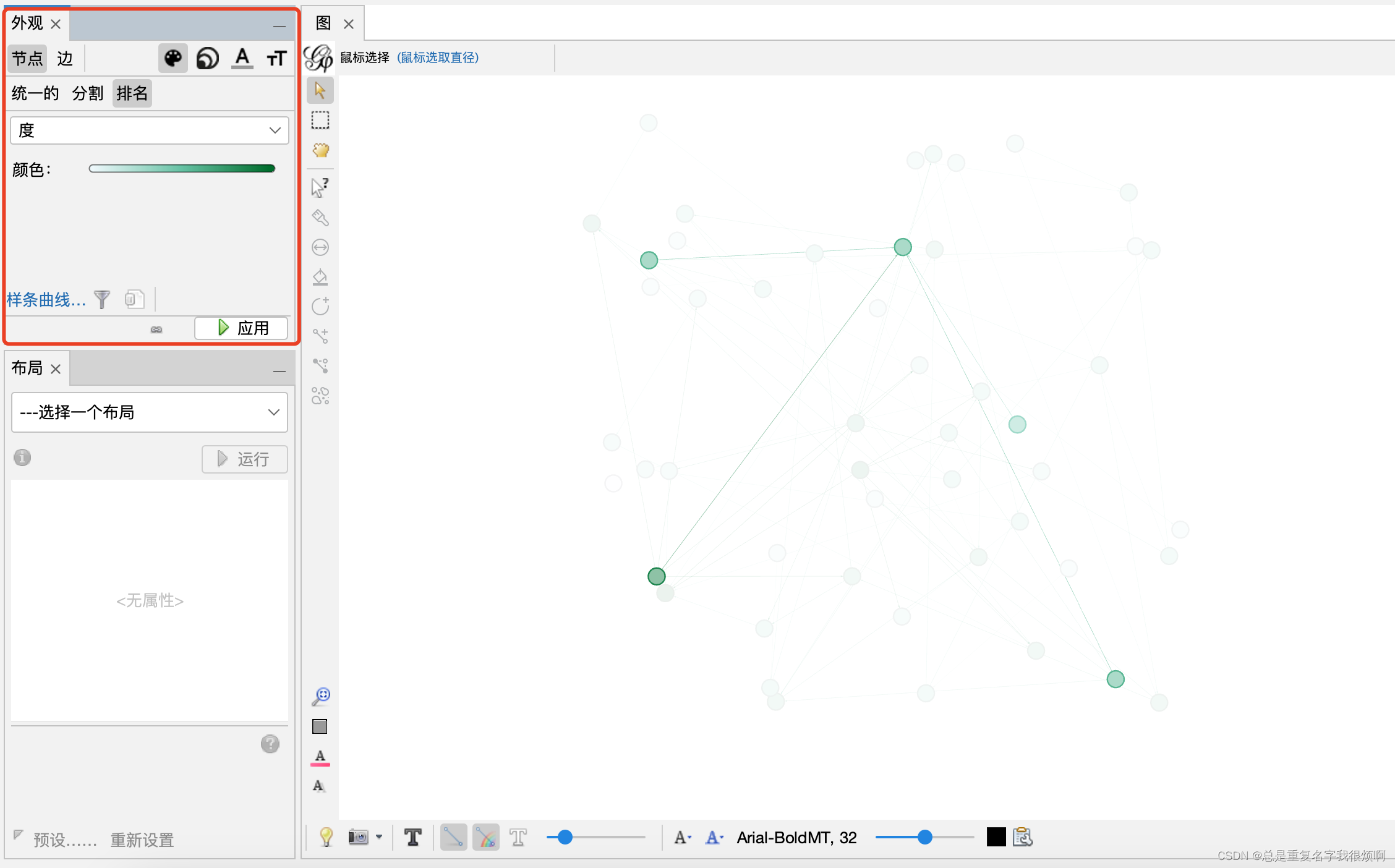
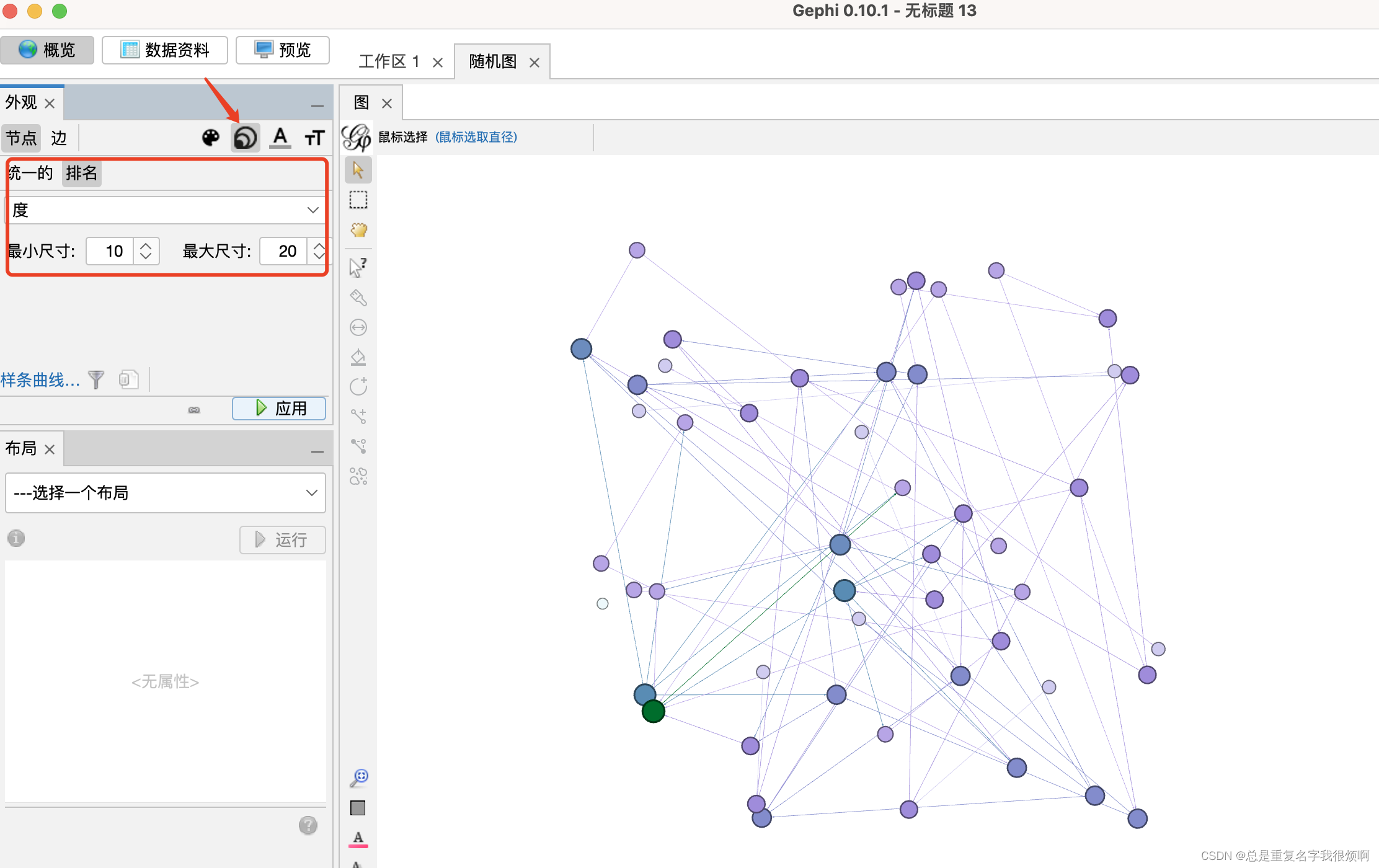
选择外观-节点-颜色-排名-度,点击应用刷新图。

可以发现,连线多的节点,颜色深,连线少的节点,颜色浅。
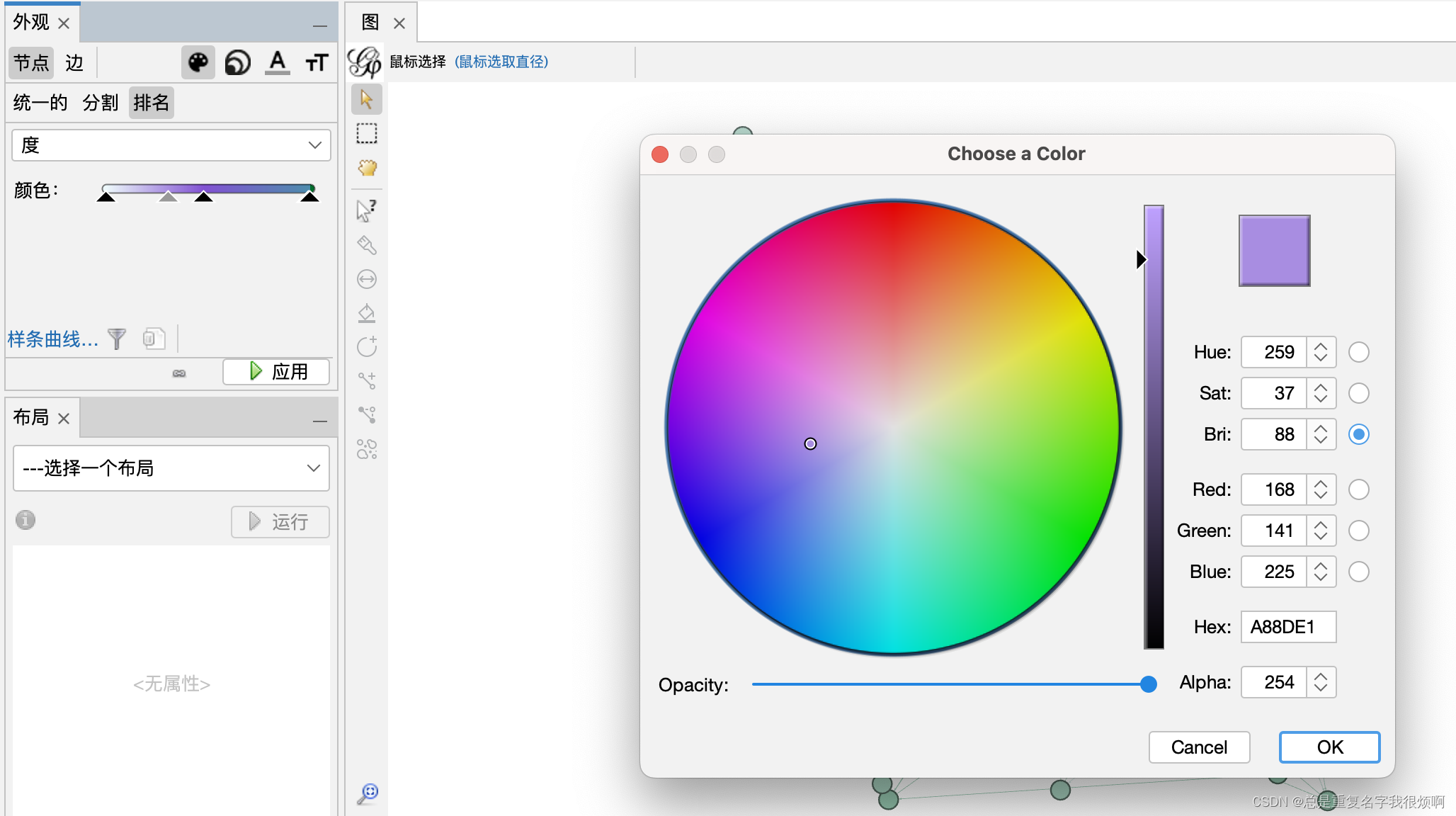
当然,也可以双击颜色条,自定义颜色。

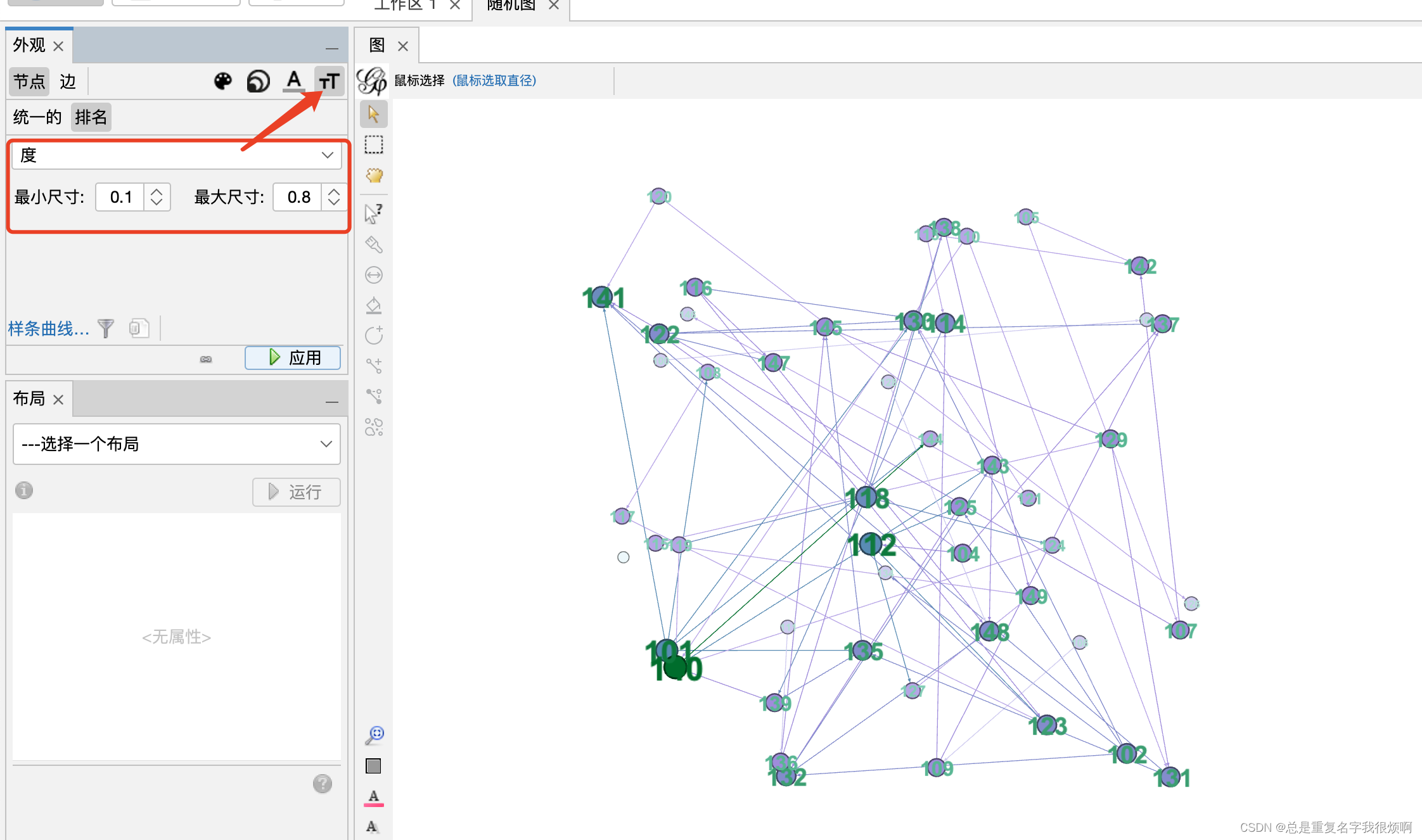
节点的大小也可以手动调整,边多的节点大,边少的节点小。

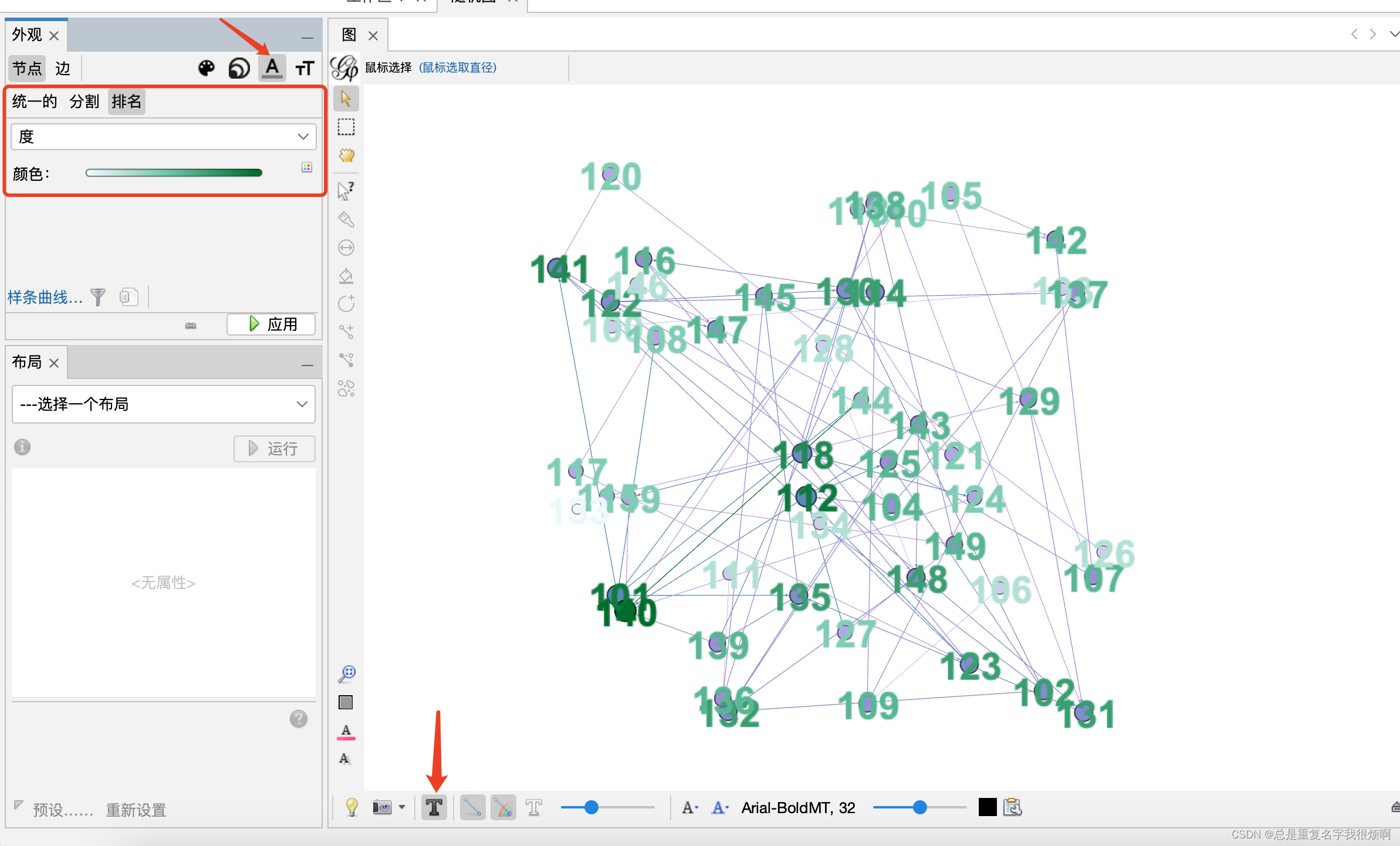
节点标签的颜色也可以显示,首先打开T,显示节点标签,然后在标签界面操作即可。

当然, 标签的尺寸也可以在旁边再进行调整。

对边的操作类似。
布局设置(自动美化点线图形)
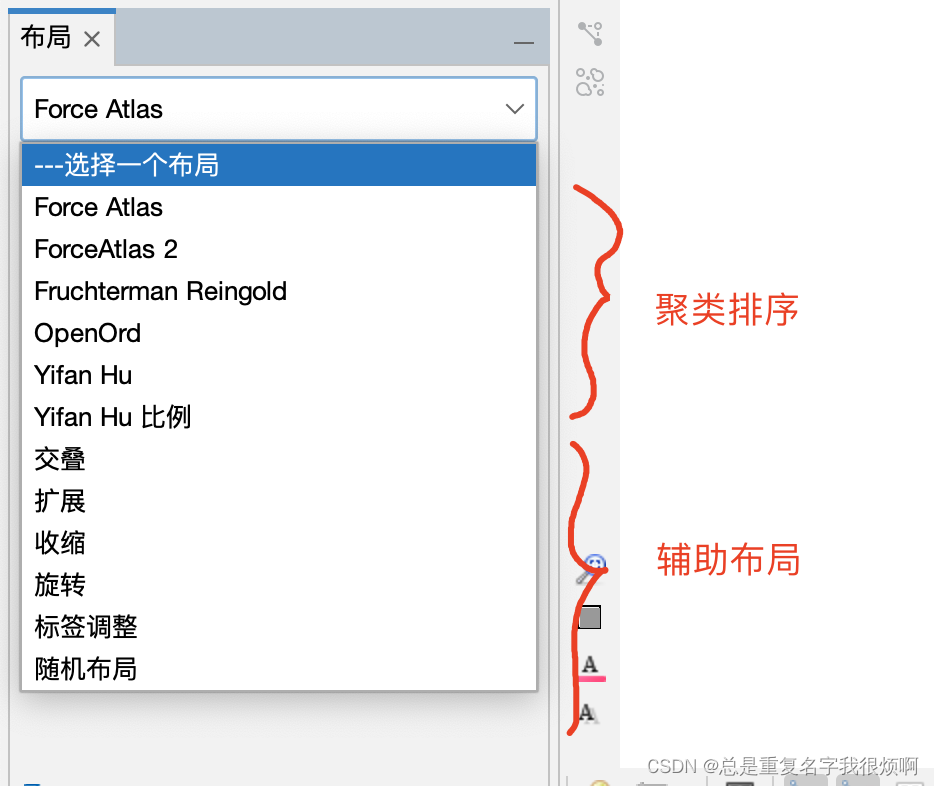
整个布局一共有12个,前6个是主要布局工具,后6个是辅助布局工具。

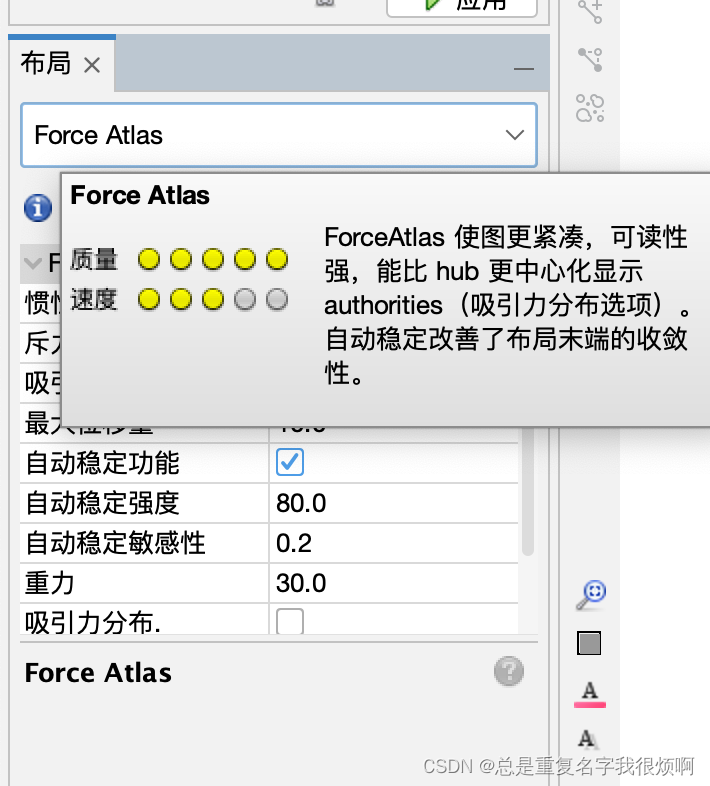
选择一个布局,下方感叹号按钮可以查看布局的介绍。点击运行,布局即可生效。

Force Atlas & Force Atlas2(力布局)
总的思路是模仿物理中物质分布,实现力平衡的状态。
相关参数介绍:
Force Atlas
Inertia(惯性):值愈大,图的摇摆幅度越大。
Repulsion strength(斥力强度):每个节点排斥其他节点的强度,值越大,节点的距离越大。
Attraction strength(吸引强度):连接节点之间的吸引力的强度,值越大,有连接的节点越被拉近。
Gravity(重力):值越小,图越分散;值越大,图越压缩。
Speed(速度):布局运动的速度,值越大,图的布局速度越快。
Force Atlas2
Scaling(缩放):节点的斥力强度,值越大,斥力越大,图越稀疏。
Stronger Gravity(更强的重力):一个已经定义好的较强的重力。
Gravity(重力):自定义的重力值,可以比“更强的重力”更强。
Dissuade Hubs(劝阻Hubs):只有输入的边会被推到边缘。
LinLog模式:线性和对数模式的切换。
Prevent Overlap(防止重叠):可以把重叠的节点展开。
Tolerance(Speed)/容差(速度):布局速度的选取,较小的数值速度较慢,但精度更高。

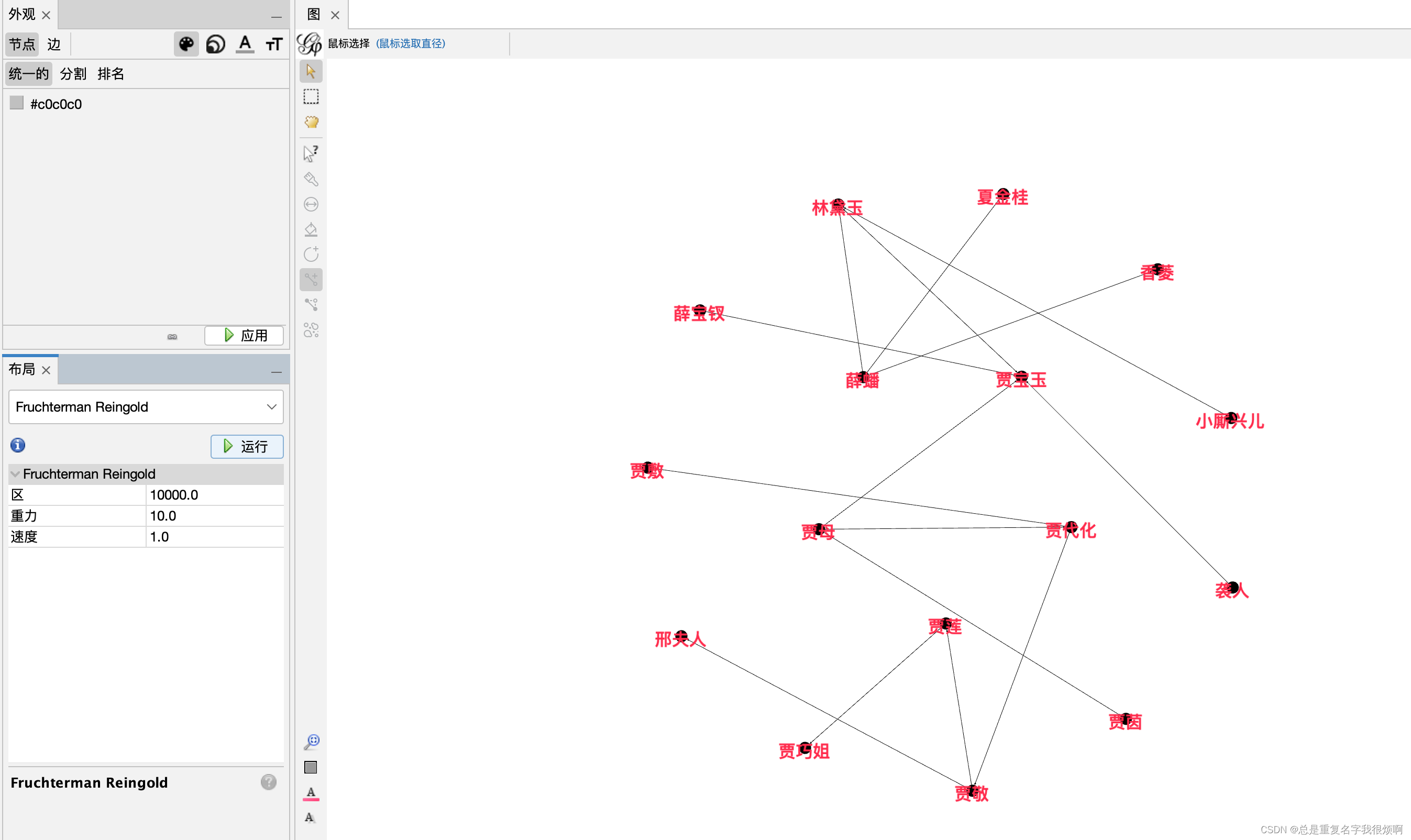
Fruchterman Reingold(圆布局)
自动把节点排列成一个圆形。该布局算法遵循两个简单的原则,即有连接的节点互相靠近和无连接的节点互相排斥。相关参数介绍:
Area(区):定义图形的幅度,值越大图越大,也越稀疏。
Gravity(重力):定义重力值,值越大重力越强,节点越被中心吸引。
Speed(速度):定义布局的速度,值越大布局速度越快,但也越不精确。

OpenOrd(改进力布局)
这个相关的介绍资料较少,使用起来,适合处理节点较多的图;对于节点较少的图形,运行起来效果并不是很好。
Yifan Hu(音译:胡一凡布局)
力引导布局的改进版。该布局算法中,将一个节点与它远处一簇节点之间的斥力当作此节点与一个超节点间的斥力来计算,从而大大减少了计算量,使得总计算复杂度下降,可处理几十万个节点规模的图。
相关参数:
Yifan Hu
Optimal Distance(最佳距离):值越大,整个图的尺寸越大。
Relative Strength(相对强度):值越大,节点越稀疏;值越小,节点越紧密。
Yifan Hu 比例
Yifan Hu比例布局的参数与Yifan Hu布局的参数相同,实际上这两个布局所起到的作用是相同的,扩展(收缩布局的参数只有比例因子,比例因子的设置方法如下:
如果比例因子为1,那么图不会放大也不会缩小。
如果比例因子大于1,那么图会放大,且值越大,放大的比例越大。
如果比例因子小于1,那么图会缩小,且值越小,缩小的比例越大。
如果比例因子为负数,那么在放大或缩小的同时,也会从上下、左右两个方面颠倒图形。

交叠
主要防止标签的重叠。具体参数如下:
speed(速度):布局速度。一般都是速度越快,布局越差
ratio(节点边距) :间距为1的时候,节点会连在一起,随着间距增大,节点变的越来越分开。当简间距小于1的时候,允许节点重叠。
margin(幅度):增加幅度半径。当幅度为0的时候,没有余量;幅度增大节点分离越大,负的幅度的时候允许重叠。
扩展&收缩
扩展、收缩布局是对原始图的按照比例的扩展和收缩,两者唯一的参数是Scale facto因子。
Scale factor取值有以下几种情况:
因子=1,不扩展,不收缩。
因子>1,扩展,值越大,扩展越大。
因子<1,收缩,值越小,越收缩。
因子为负数: 在扩展和收缩的同时,进行图形的颠倒。
旋转
可以将图形从整体上进行顺时针或者逆时针的旋转,从而进行布局。唯一的参数是Angle(旋转角度,旋转角度可以是正的,也可以是负的值。
标签调整
主要可以防止标签的重叠,参数包括Speed(速度,决定了布局的速度;Include Node size(包括节点大小):是否使得重叠的节点分散。
随机布局
在一个Space size(空间大小的参数)上进行随机的布局。
统计
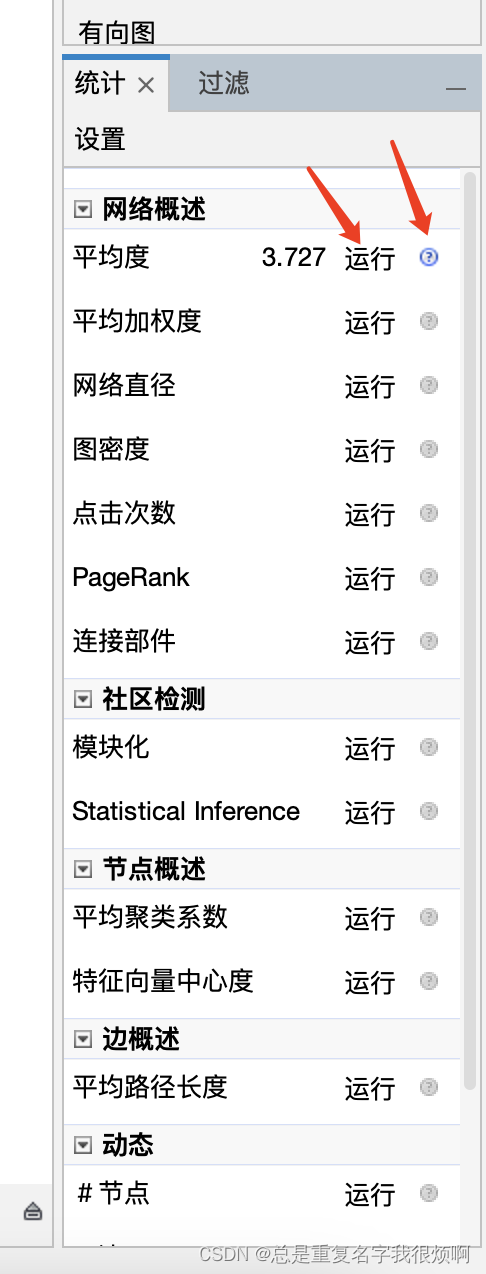
点击运行即可完成统计,完成统计后右侧圆圈可以点击查看统计报告。

平均度
计算每个节点的度,并统计相同度的节点数量
有向图:所有点的度数总和/节点数*2
无向图:所有点的度数总和/节点数
在图上能够,看出每个度所占的百分比,能够看到每种度用不同颜色标示
通过这个可以看出哪些节点的度高,反应出连接他的点就多,就越关键
平均加权度
有向图: 取得每个点的边,如果该边的源为该节点,那么该边的权重为加权出度,反之亦然。计算出每个点的加权出度,入度和度。其实平均度是平均加权度的一个特例,平均度的每条边的权重为1。加权度为加权出度和入度的总和。计算同样入度出度的节点个数。
无向图:取得每个点的边,将边的权重求和,即为该点的加权度。
有向图:加权度总和/2x节点数 无向图:加权度总和/节点数
网图密度
无向图: 边数x2 /(节点数x节点数-节点数)
有向图: 边数 /(节点数x节点数-节点数)
大概理解:(节点数x节点数-节点数)这个计算出最多的连接边数(不包含连自己) ,用实际边数除以最大可能边数,即为密度,结果越大表示图中节点连接越紧密。
点击次数
计算2个值authority和hub
每个节点入度的比值。简单的,就是总的节点的入度和,除以该节点入度和,体现节点重要性,被链接的多,说明入度多,就更加重要
authority
计算每个引入(指向该节点)该节点(有入度的节点)的节点的hub(初始为1)总和,用该值除以所有点的authority值
hub
计算每个引入(指向该节点)该节点(有出度的节点)的节点的 authority (初始为1)总和,用该值除以所有点的 hub 值
网络直径
目前看应该是所有节点之间的平均路径长度。
分割和模块化
模块化
从结果上看是一种聚类算法,原理尚未看到相关资料介绍。
统计带来分割窗口的更新
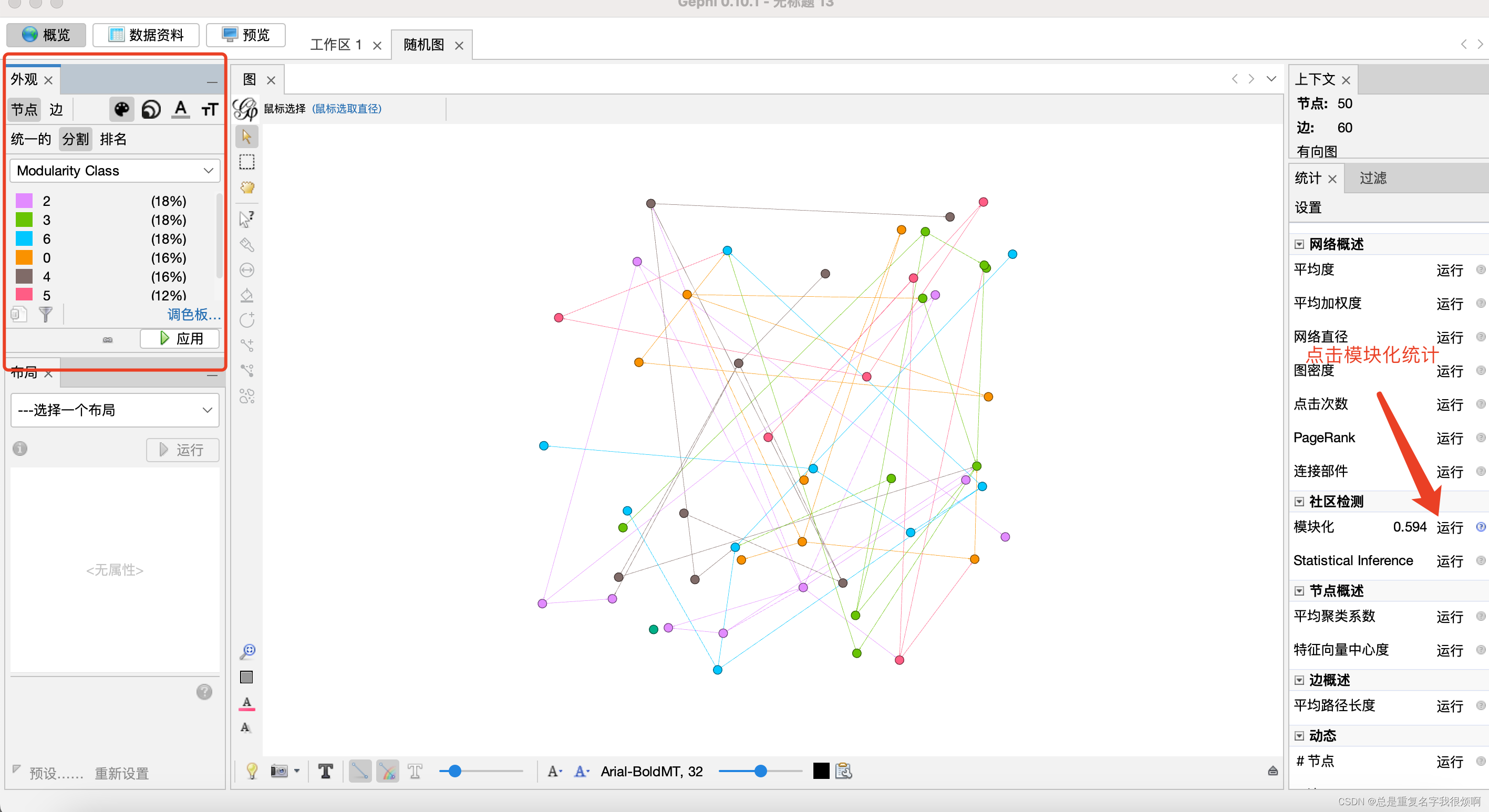
点击模块化统计,运行后,左侧外观-节点-分割可选择Modularity Class,点击应用可以对图窗口内的有向图进行聚类。

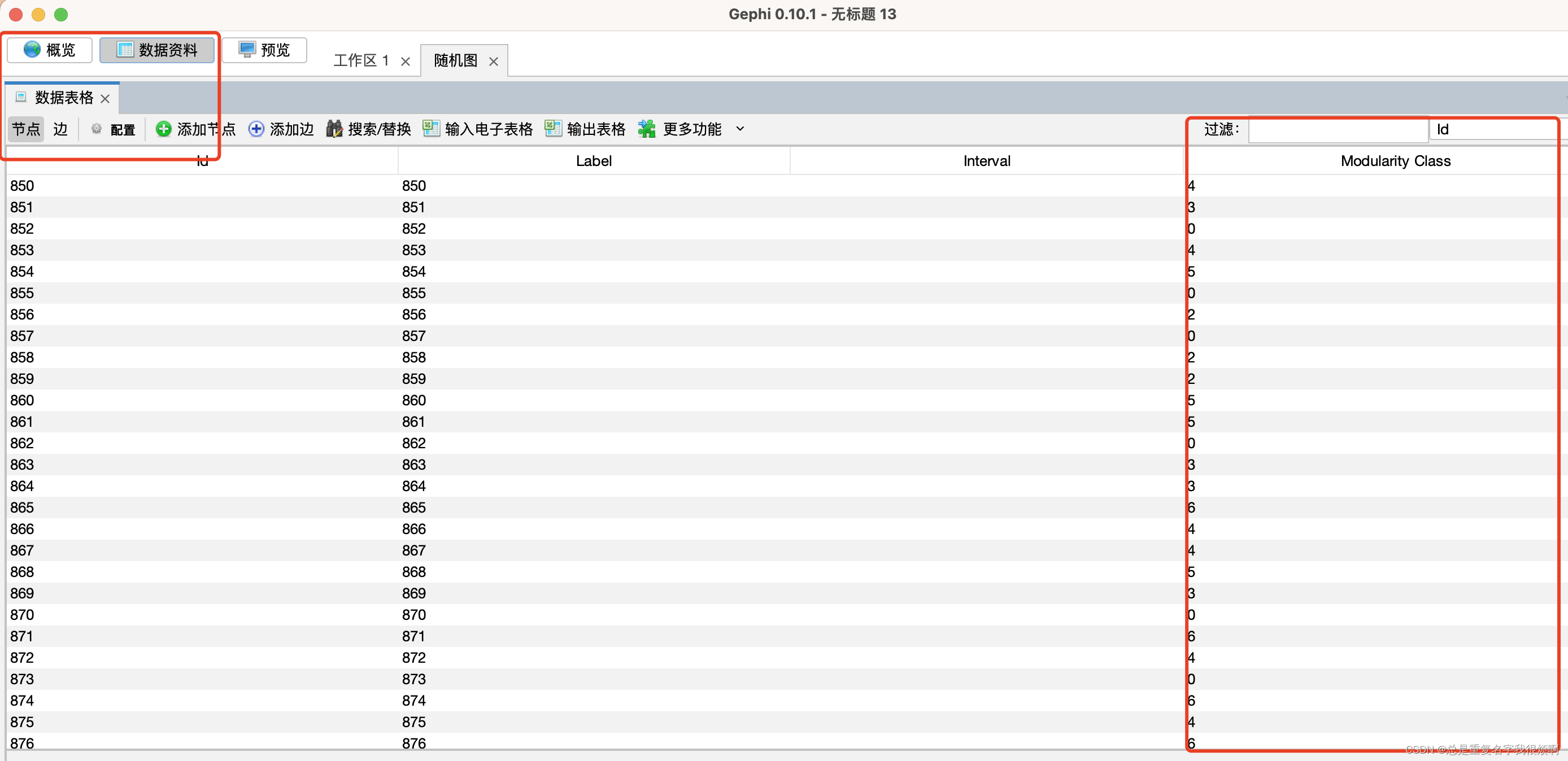
并且,模块化后的数据会写入数据的节点表格中。

自己输入聚类结果
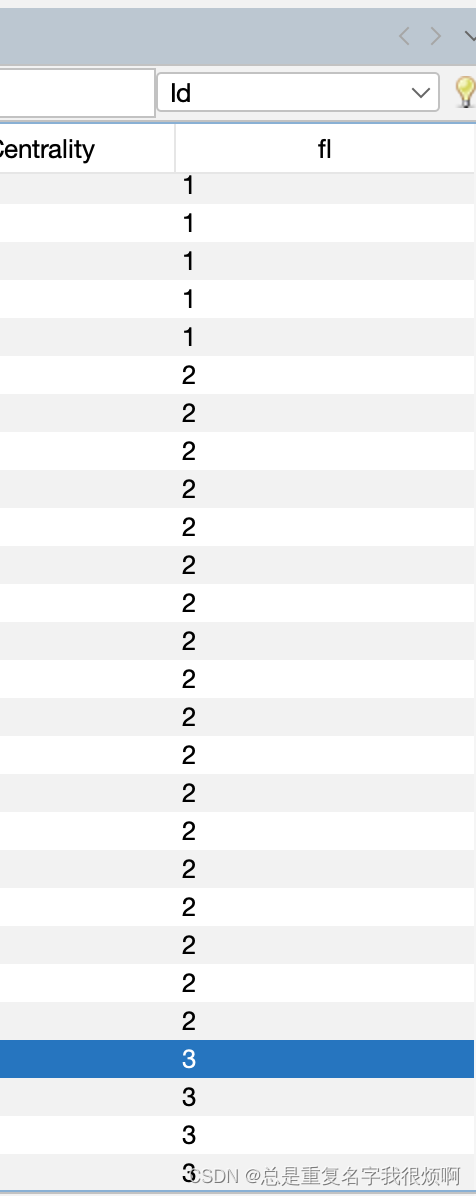
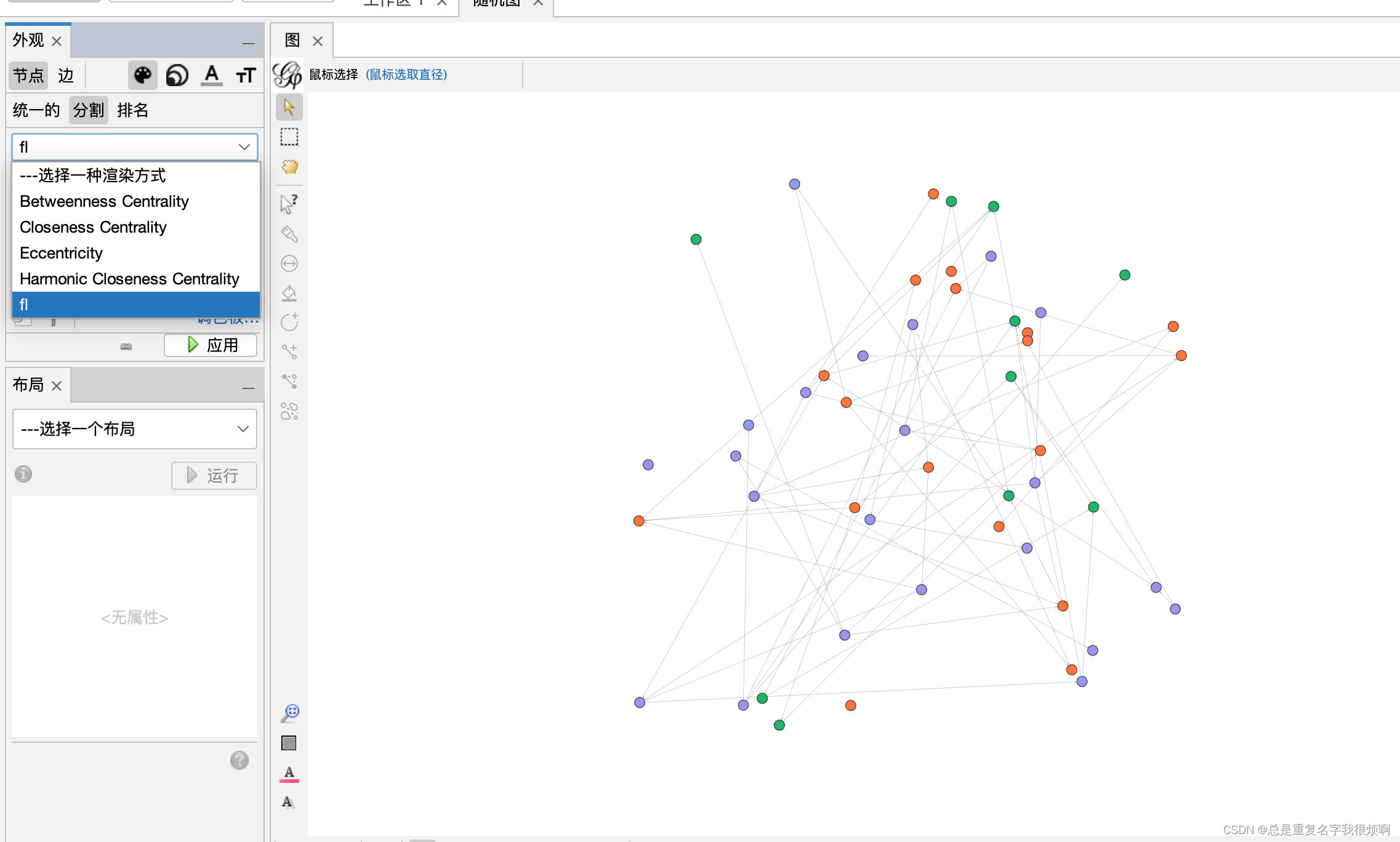
在数据中手动添加一列fl,输入123作为三类代表。

然后回到概览界面,选择分割,即可通过fl列进行聚类分析。

因此,实际上可以在外部使用其他的聚类分析算法,利用有/无监督学习模型把不同节点的类别进行定义,然后把有聚类标签的csv文件导入Gephi即可实现在Gephic上的聚类可视化分析。
过滤
通过过滤查找一个节点
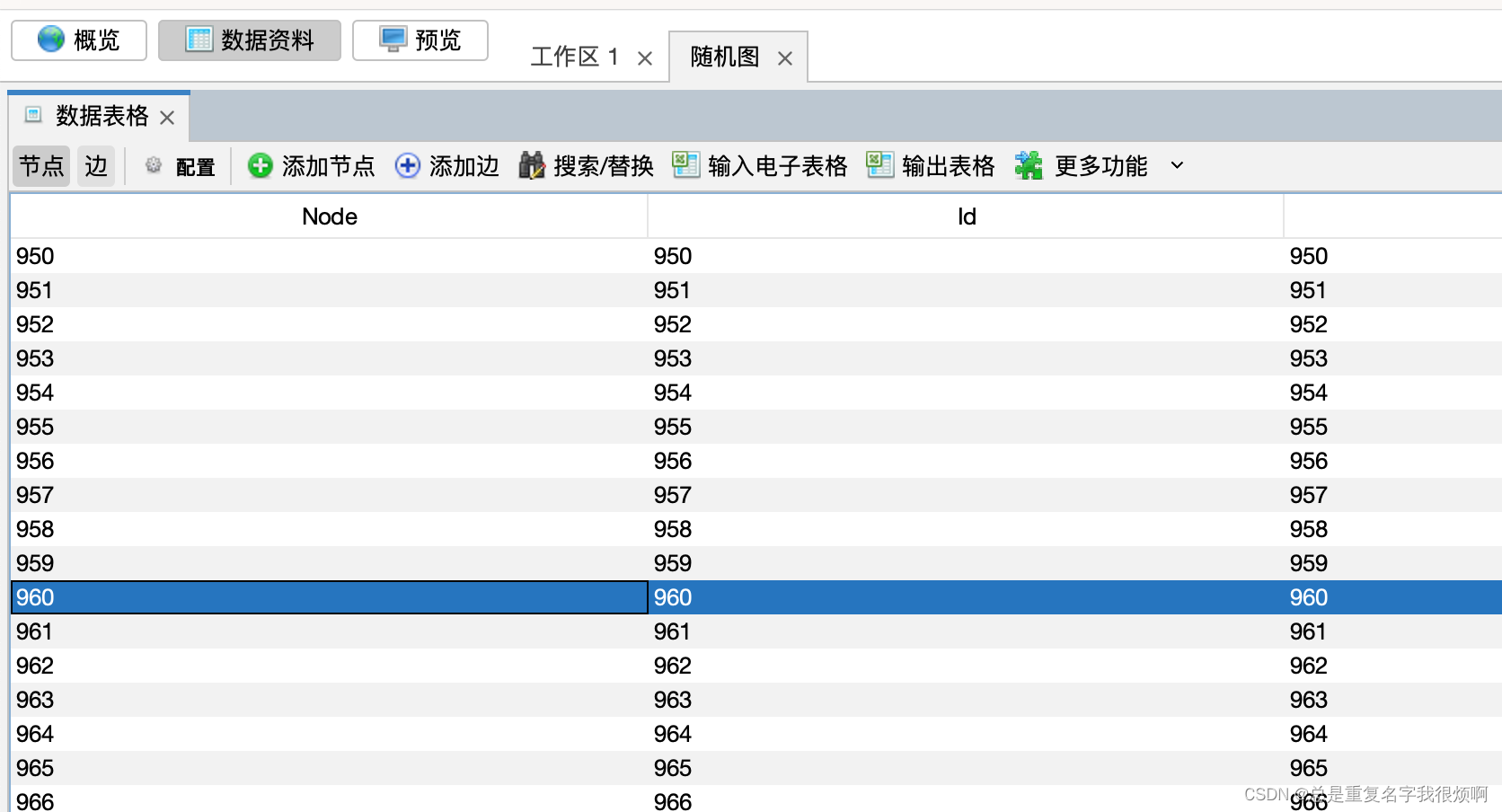
查看数据,以找到id为960的节点为例。注意,这里需要手动插入一列,示例取名为Node,并且把id的数据复制到Node里,这样才可以在过滤界面按照Node查询。

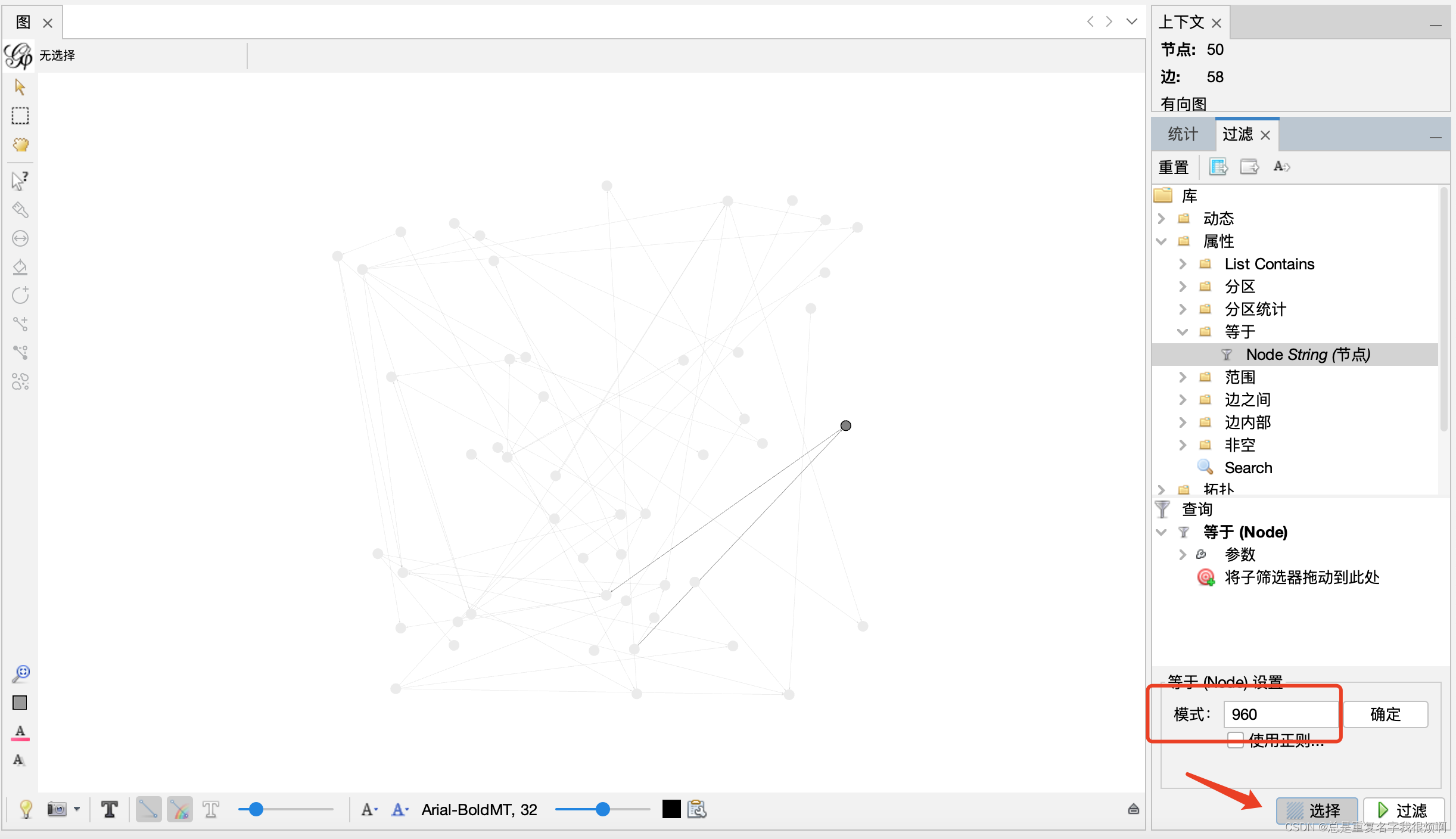
在过滤-属性-等于,找到Node列,输入960,点击选择,即可筛选Node为960的节点。若是选择过滤,则只会显示Node为960的节点。

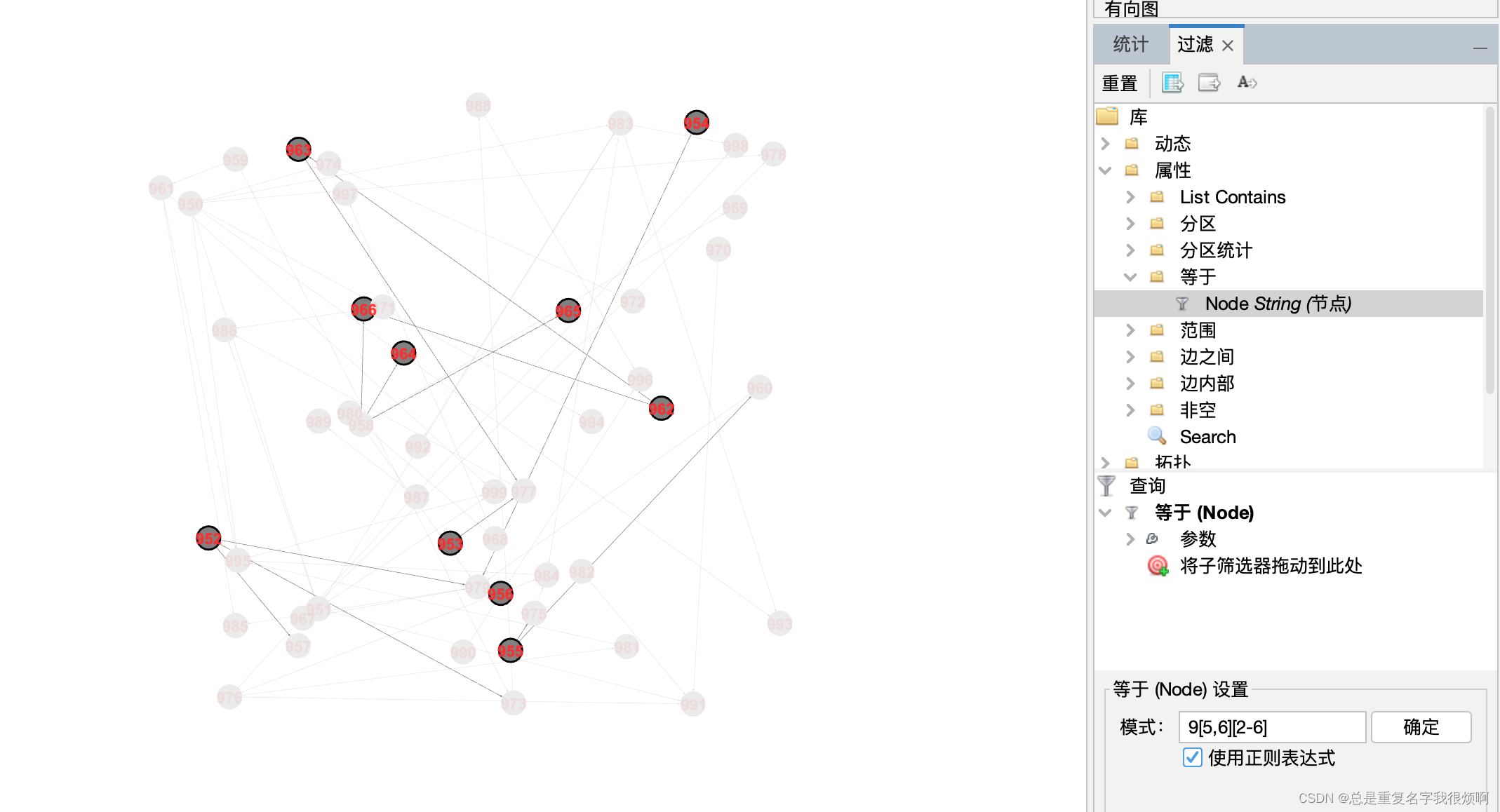
也可以使用正则表达式的方式查找,例如查找952-956,962-966的节点,输入正则表达式9[5,6][2-6],点击确定,选择。

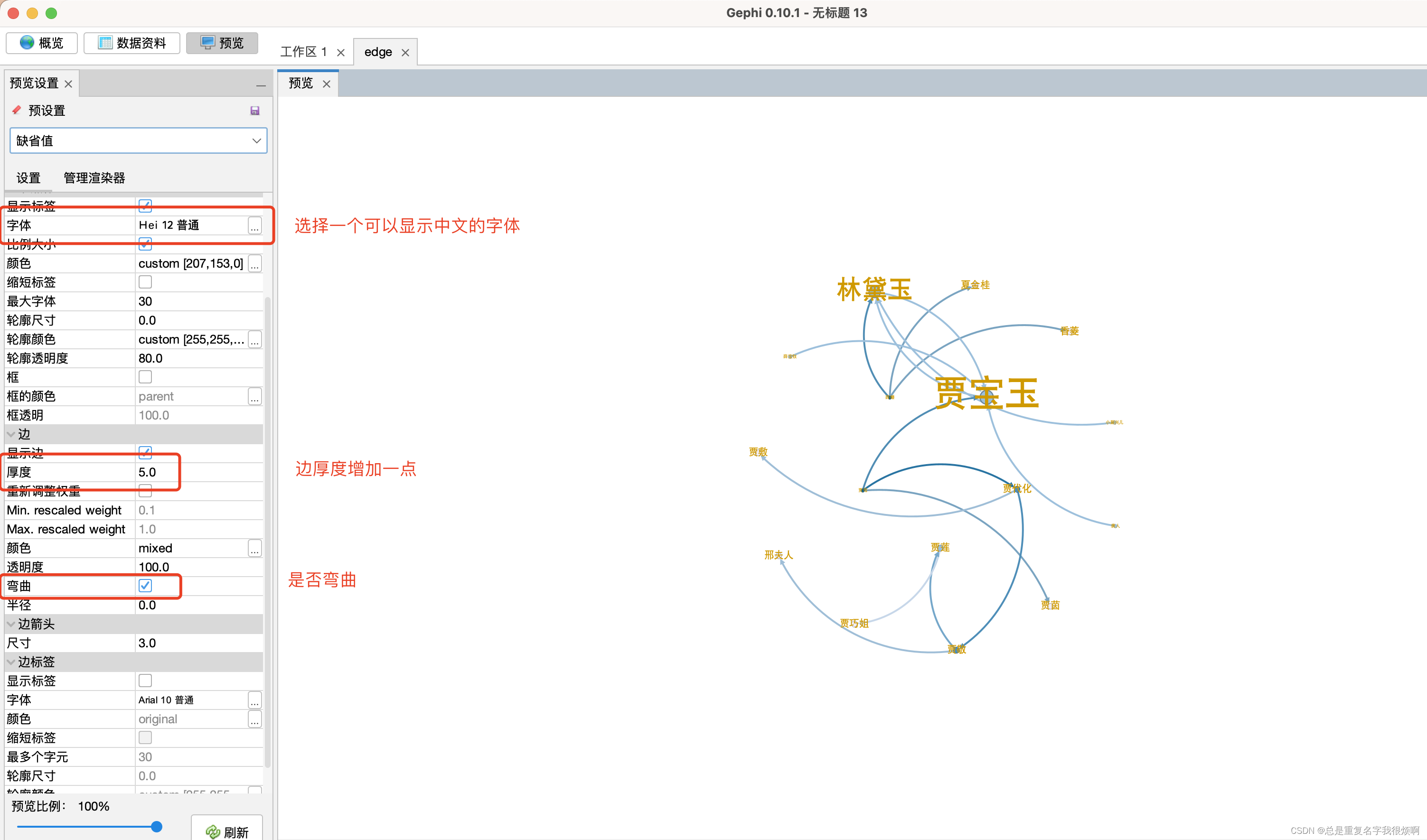
预览
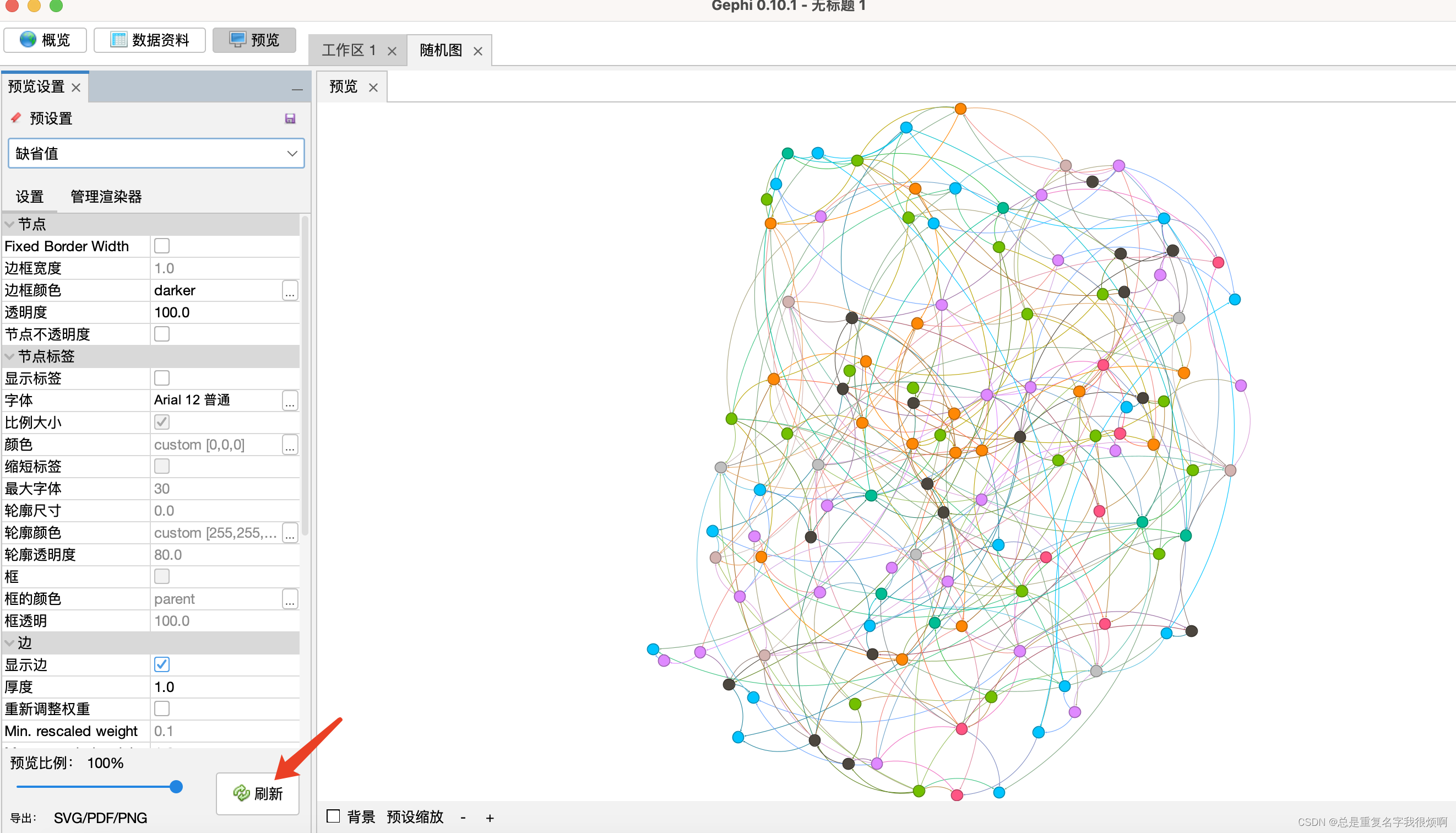
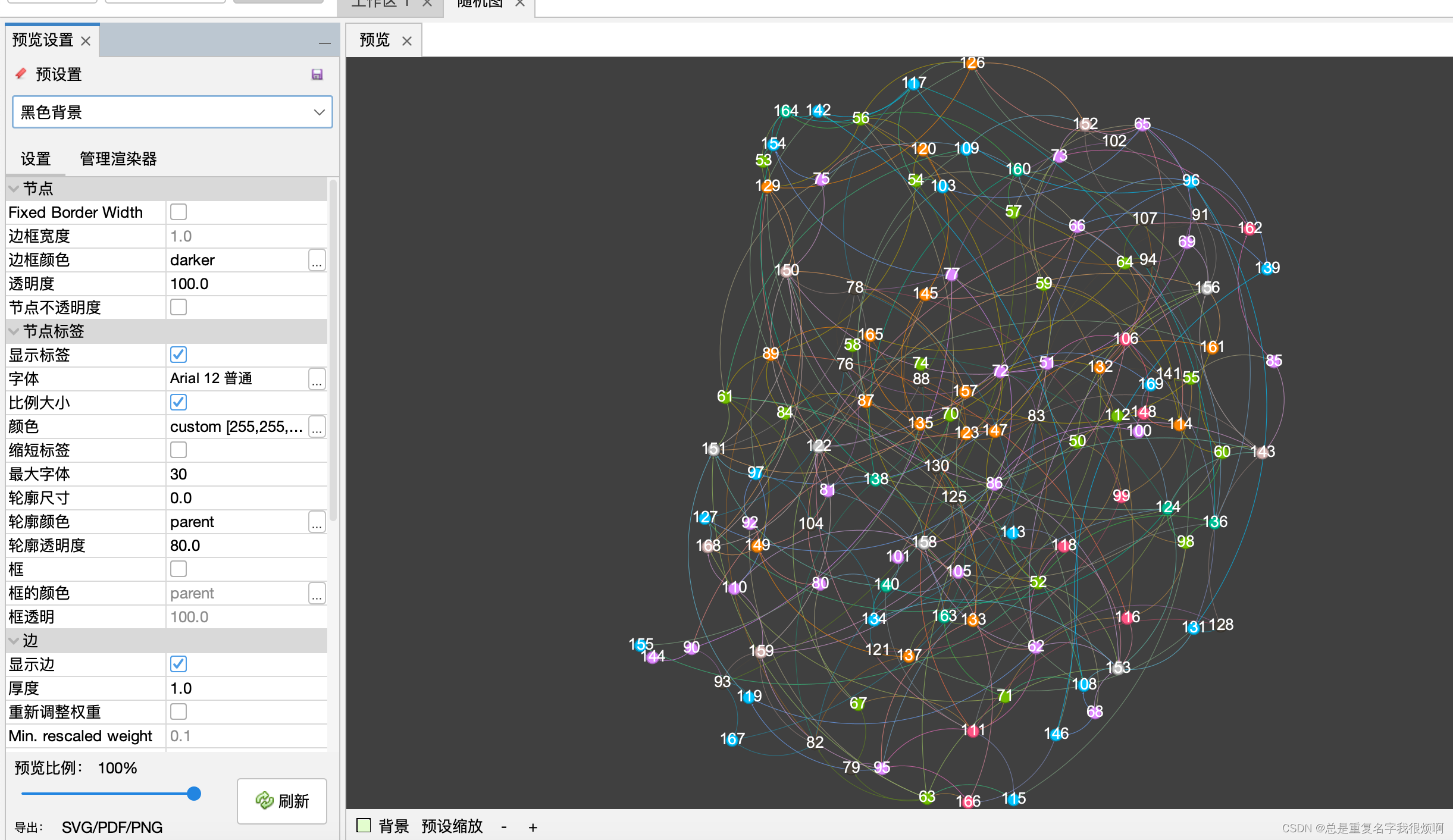
首先创建这样一个样式的图。跳转到预览。

点击刷新。

在预览界面,按住鼠标左键或右键可以移动图形,滑动鼠标滚轮可以放缩图形。

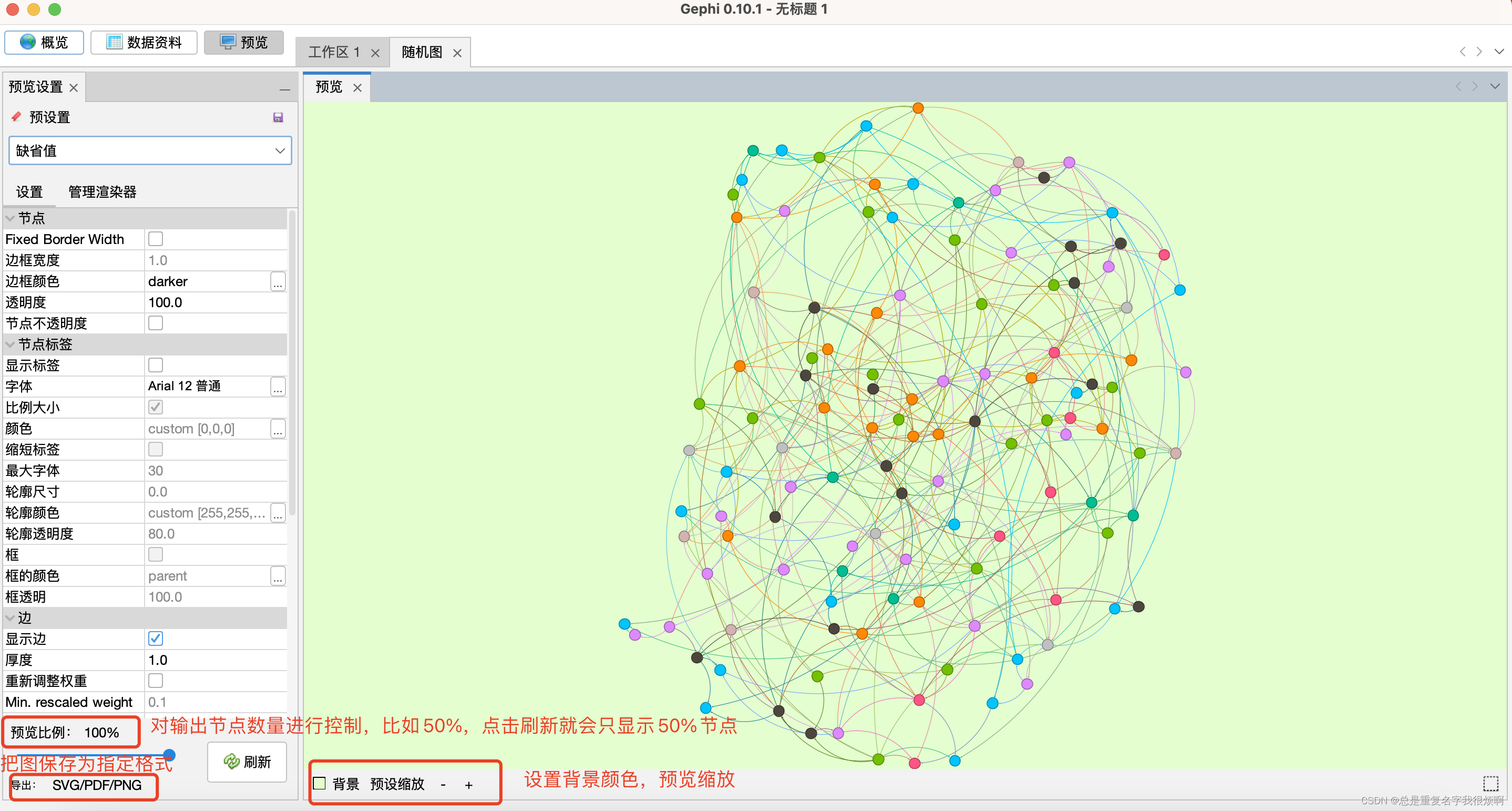
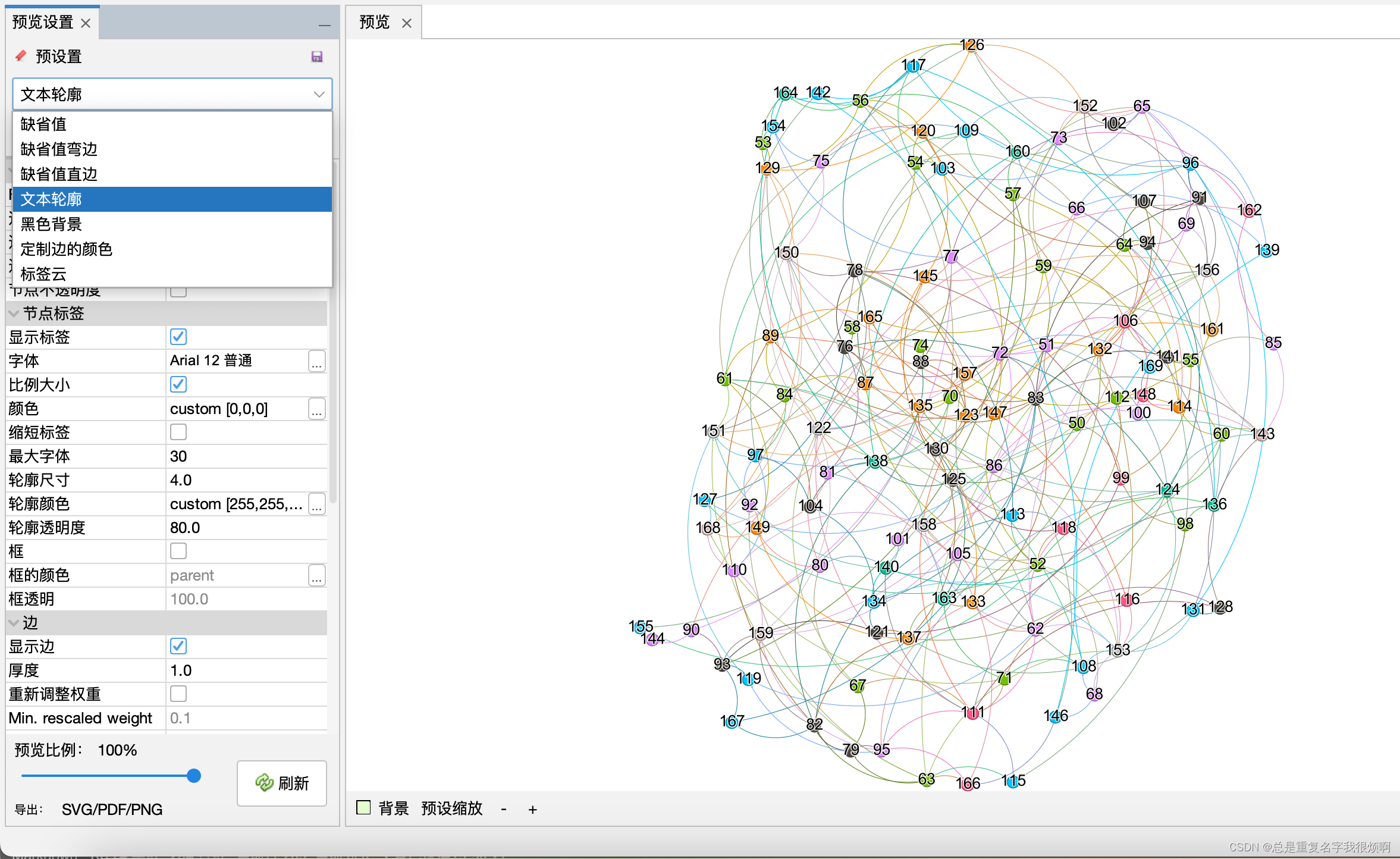
上面有预设的样式:


可以通过调整左侧的参数,进行图形调整。

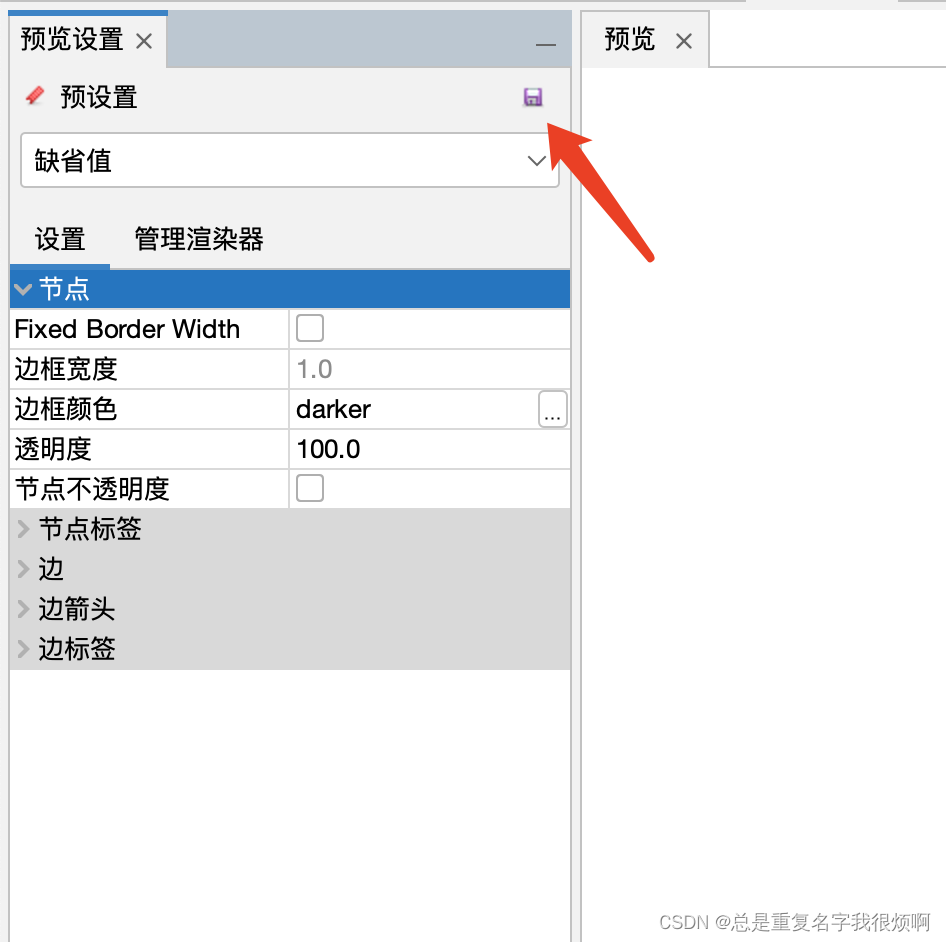
若是有一个比较好的样式参数需要保存,下次继续调用,则可以点击预设置右侧的保存按钮。













![基于.NET实现的家电维修保养信息系统[含文档+PPT+源码等]精品](https://img-blog.csdnimg.cn/img_convert/aa44cf5dd296e9053e96f10d9c8cfe88.png)