功能需求:
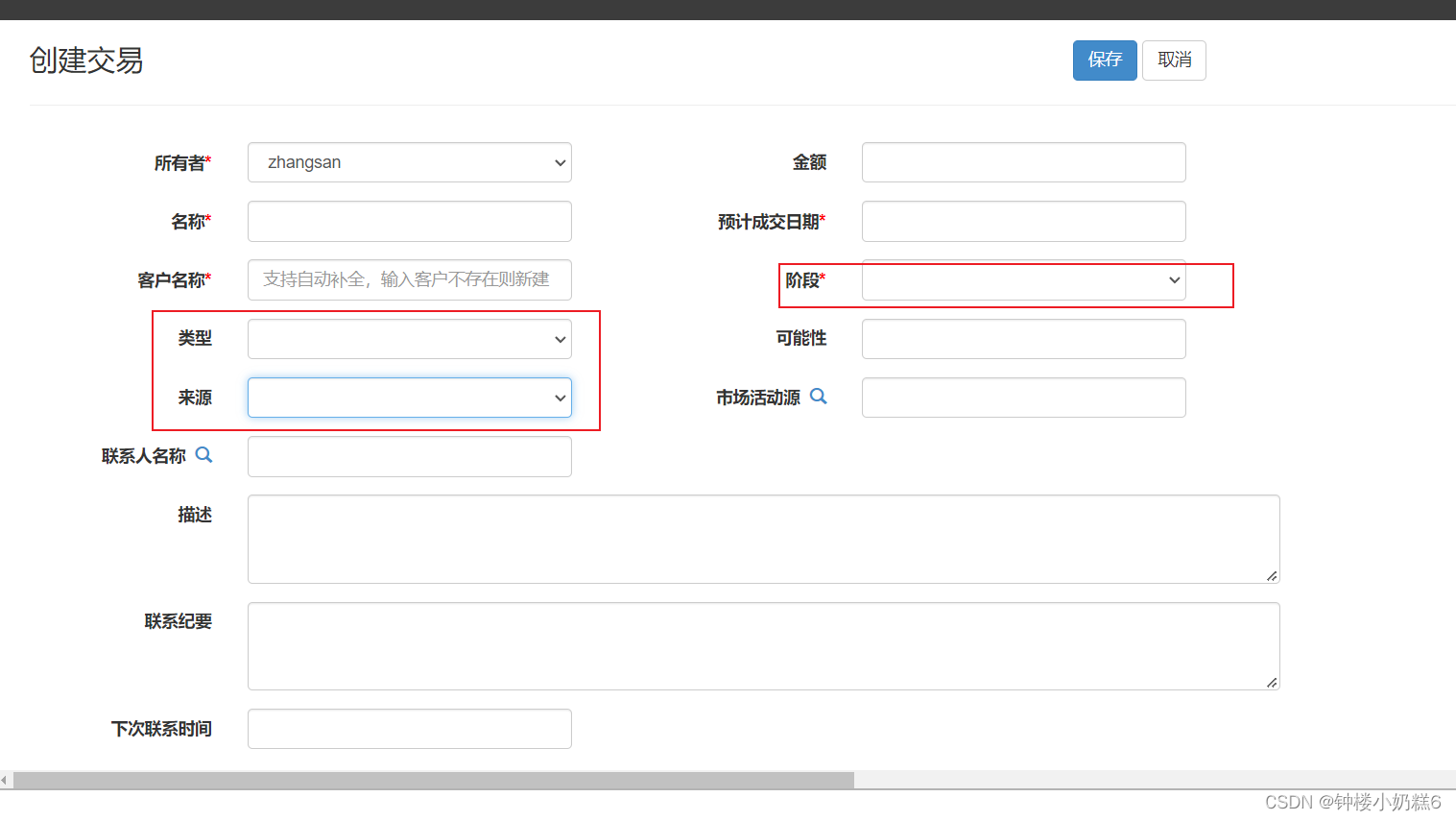
用户在交易主页面,点击”创建”按钮,跳转到创建交易的页面;
用户在创建交易的页面填写表单,点击”保存”按钮,完成创建交易的功能。
*所有者、阶段、类型、来源 都是动态的
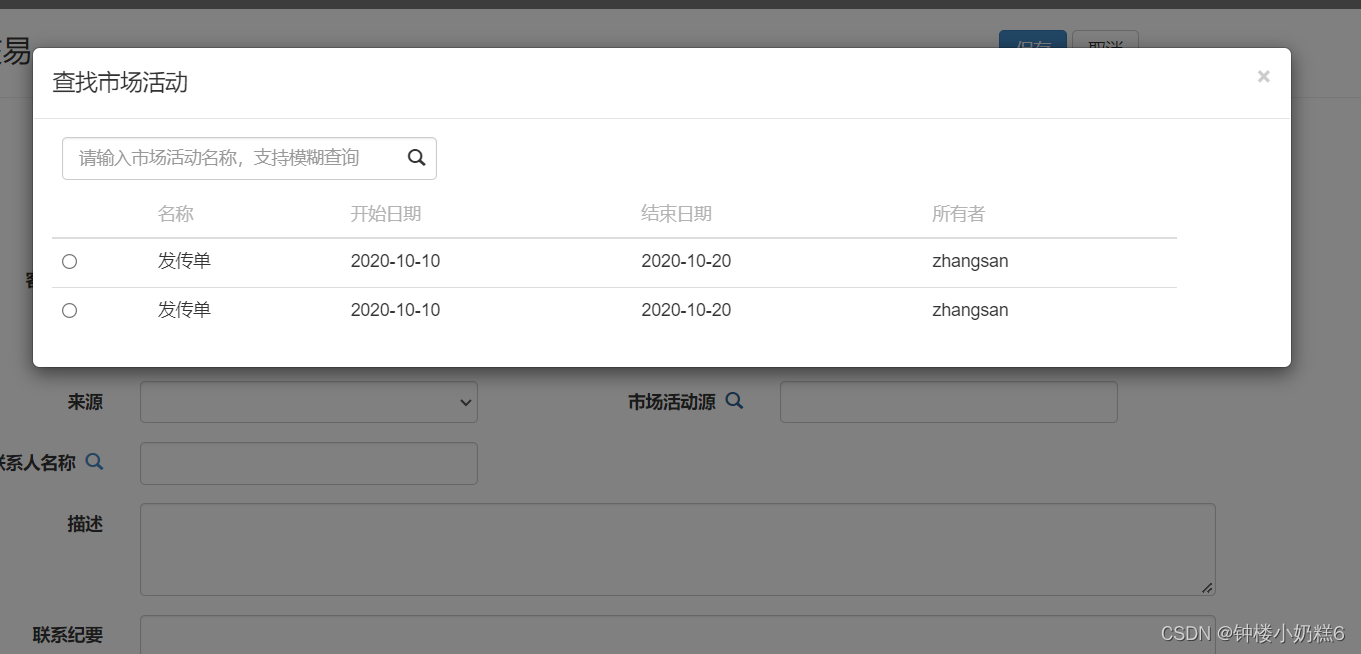
*市场活动源是可搜索的
*联系人也是可搜索的
*可能性是可配置的
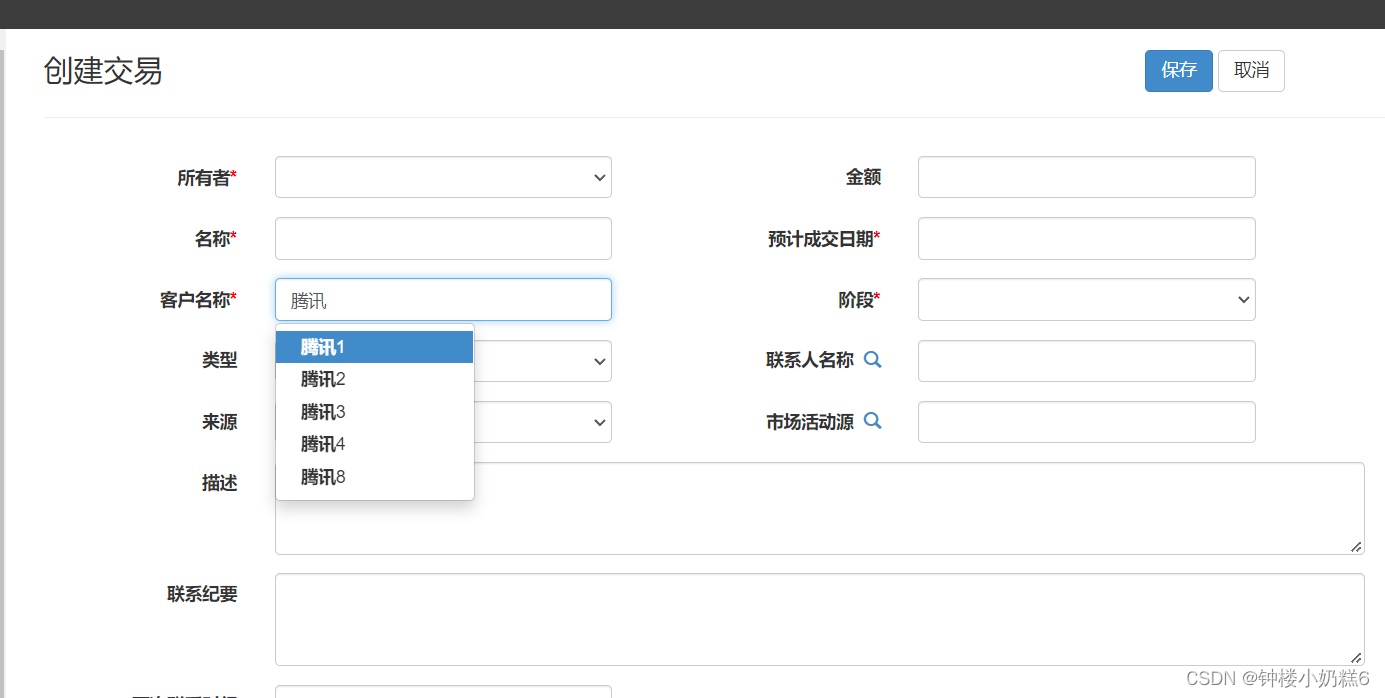
*客户名称支持自动补全
*表单验证
*保存成功之后,跳转到交易主页面
*保存失败,提示信息,页面不跳转
1.功能实现阶段、类型、来源加载下拉框
用户在交易主页面,点击”创建”按钮,跳转到创建交易的页面;
实现阶段、类型、来源加载下拉框

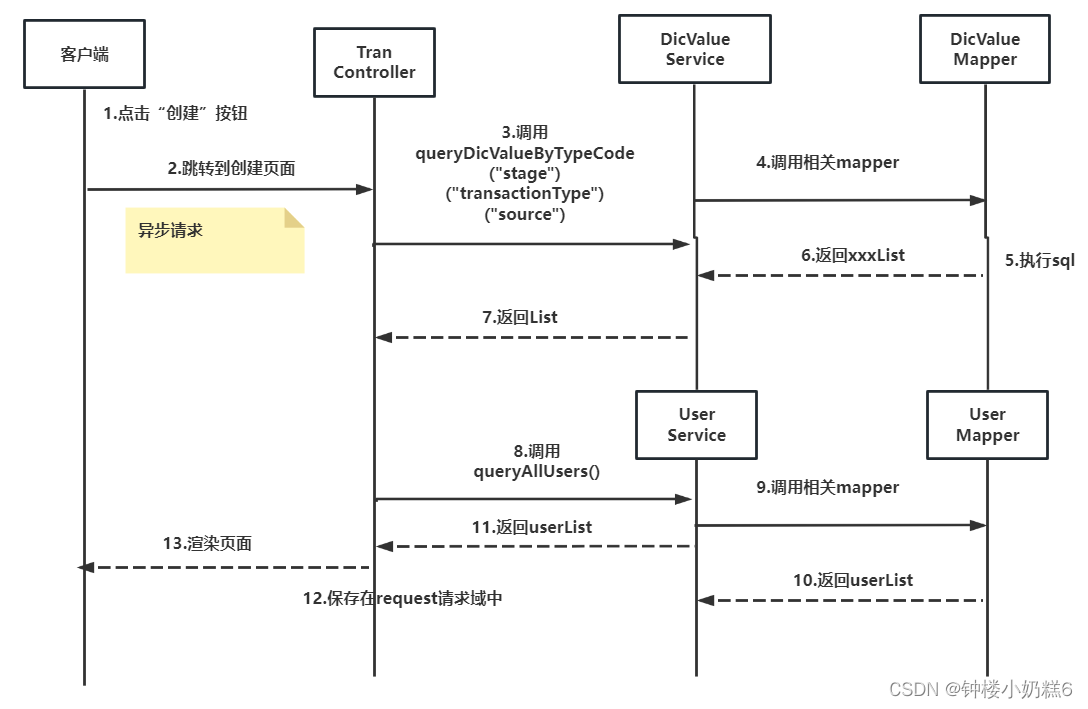
1.流程图

1.代码实现
TranController
@RequestMapping("/workbench/transaction/saveIndex.do")
public String saveIndex(HttpServletRequest request) {
// 调用service加载下拉数据
List<User> userList = userService.queryAllUsers();
List<DicValue> sourceList = dicValueService.queryDicValueByTypeCode("source");
List<DicValue> stageList = dicValueService.queryDicValueByTypeCode("stage");
List<DicValue> typeList = dicValueService.queryDicValueByTypeCode("transactionType");
// 保存在请求域中
request.setAttribute("userList", userList);
request.setAttribute("sourceList", sourceList);
request.setAttribute("stageList", stageList);
request.setAttribute("typeList", typeList);
return "workbench/transaction/save";
}save.jsp
<div class="form-group">
<label for="create-accountName" class="col-sm-2 control-label">客户名称<span
style="font-size: 15px; color: red;">*</span></label>
<div class="col-sm-10" style="width: 300px;">
<input type="text" class="form-control" id="create-accountName" placeholder="支持自动补全,输入客户不存在则新建">
</div>
<label for="create-transactionStage" class="col-sm-2 control-label">阶段<span
style="font-size: 15px; color: red;">*</span></label>
<div class="col-sm-10" style="width: 300px;">
<select class="form-control" id="create-transactionStage">
<option></option>
<c:forEach items="${stageList}" var="stage">
<option value="${stage.id}">${stage.value}</option>
</c:forEach>
</select>
</div>
</div>
<div class="form-group">
<label for="create-transactionType" class="col-sm-2 control-label">类型</label>
<div class="col-sm-10" style="width: 300px;">
<select class="form-control" id="create-transactionType">
<option></option>
<c:forEach items="${typeList}" var="type">
<option value="${type.id}">${type.value}</option>
</c:forEach>
</select>
</div>
<label for="create-contactsName" class="col-sm-2 control-label">联系人名称 <a href="javascript:void(0);"
id="findContactsBtn"><span
class="glyphicon glyphicon-search"></span></a></label>
<div class="col-sm-10" style="width: 300px;">
<input type="hidden" id="contactsId">
<input type="text" class="form-control" id="create-contactsName">
</div>
</div>
<div class="form-group">
<label for="create-clueSource" class="col-sm-2 control-label">来源</label>
<div class="col-sm-10" style="width: 300px;">
<select class="form-control" id="create-clueSource">
<option></option>
<c:forEach items="${sourceList}" var="source">
<option value="${source.id}">${source.value}</option>
</c:forEach>
</select>
</div>
<label for="create-activitySrc" class="col-sm-2 control-label">市场活动源 <a href="javascript:void(0);"
id="openActivityBtn"><span
class="glyphicon glyphicon-search"></span></a></label>
<div class="col-sm-10" style="width: 300px;">
<input type="hidden" id="activityId">
<input type="text" class="form-control" id="create-activitySrc">
</div>
</div>2.功能实现:点击交易市场活动源
点击交易市场活动源

2.流程图

3.代码实现
ActivityMapper
/**
* 市场活动:根据名称查询
*/
List<Activity> selectActivityForDetailByName(String activityName); <!-- List<Activity> selectActivityForDetailByName(String activityName);-->
<select id="selectActivityForDetailByName" resultMap="BaseResultMap">
select a.id, a.name, a.start_date, a.end_date, u.name as owner
from tbl_activity a
join tbl_user u on u.id = a.owner
where a.name like "%"#{activityName}"%"
order by create_time desc
</select>ActivityService
/**
* 市场活动:市场活动名称查询
*/
List<Activity> queryActivityForDetailByName(String activityName); @Override
public List<Activity> queryActivityForDetailByName(String activityName) {
return activityMapper.selectActivityForDetailByName(activityName);
}TranController
/**
* 创建交易2:查找市场活动
*/
@RequestMapping("/workbench/transaction/searchActivity.do")
public @ResponseBody
Object searchActivity(String activityName) {
// 调用service
List<Activity> activityList = activityService.queryActivityForDetailByName(activityName);
return activityList;
}sava.jsp
// 1.点击市场活动源
$("#openActivityBtn").click(function () {
$("#findMarketActivity").modal("show");
});
// 2.市场活动搜索框 输入市场活动名称
$("#searchActivityOfTranTxt").keyup(function () {
// 收集参数
var activityName = $("#searchActivityOfTranTxt").val();
// 发送请求
$.ajax({
url: 'workbench/transaction/searchActivity.do',
data: {activityName: activityName},
type: 'post',
dataType: 'json',
success: function (data) {
var htmlStr = "";
// 遍历获取activity
$.each(data, function (index, obj) {
htmlStr += "<tr>";
htmlStr += "<td><input type=\"radio\" activityName=\"" + obj.name + "\" name=\"activity\" value=\"" + obj.id + "\"/></td>";
htmlStr += "<td>" + obj.name + "</td>";
htmlStr += "<td>" + obj.startDate + "</td>";
htmlStr += "<td>" + obj.endDate + "</td>";
htmlStr += "<td>" + obj.owner + "</td>";
htmlStr += "</tr>";
});
$("#tBody").html(htmlStr);
}
});
});
// 选择市场活动
$("#tBody").on("click", "input[type='radio']", function () {
// 选择市场的id
var id = this.value;
var activityName = $(this).attr("activityName");
// 填充到添加表单上面
$("#activityId").val(id);
$("#create-activitySrc").val(activityName);
// 关闭输入框
$("#findMarketActivity").modal("hide");
});
3.功能实现:点击联系人
3.流程图
3.代码实现
ContactsMapper
/**
* 联系人信息:通过用户名
*/
List<Contacts> selectContactsForDetailByName(String fullname); <select id="selectContactsForDetailByName" resultMap="BaseResultMap">
select c.id,c.fullname,c.email,c.mphone
from tbl_contacts c
where c.fullname like "%"#{fullname}"%"
order by create_time desc
</select>ContactsService
/**
* 联系人信息:通过用户名查找
*/
List<Contacts> queryContactsForDetailByName(String fullname);@Service
public class ContactsServiceImpl implements ContactsService {
@Autowired
private ContactsMapper contactsMapper;
@Override
public List<Contacts> queryContactsForDetailByName(String fullname) {
return contactsMapper.selectContactsForDetailByName(fullname);
}
}TranController
/**
* 创建交易3:查找联系人
*/
@RequestMapping("/workbench/transaction/searchContacts.do")
public @ResponseBody
Object searchContacts(String fullname) {
// 调用service
List<Contacts> contactsList = contactsService.queryContactsForDetailByName(fullname);
return contactsList;
}sava.jsp
// 3.联系人姓名
$("#findContactsBtn").click(function () {
$("#findContacts").modal("show");
});
// 联系人搜索框 输入fullname
$("#searchContactsOfTranTxt").keyup(function () {
// 收集参数
var fullname = $("#searchContactsOfTranTxt").val();
// 发送请求
$.ajax({
url: 'workbench/transaction/searchContacts.do',
data: {fullname: fullname},
type: 'post',
dataType: 'json',
success: function (data) {
var htmlStr = "";
// 遍历获取activity
$.each(data, function (index, obj) {
htmlStr += "<tr>";
htmlStr += "<td><input type=\"radio\" fullname=\"" + obj.fullname + "\" name=\"activity\" value=\"" + obj.id + "\"/></td>";
htmlStr += "<td>" + obj.fullname + "</td>";
htmlStr += "<td>" + obj.email + "</td>";
htmlStr += "<td>" + obj.mphone + "</td>";
htmlStr += "</tr>";
});
$("#tBodyContacts").html(htmlStr);
}
});
});
// 选择联系人
$("#tBodyContacts").on("click", "input[type='radio']", function () {
// 选择市场的id
var id = this.value;
var fullname = $(this).attr("fullname");
// 填充到添加表单上面
$("#contactsId").val(id);
$("#create-contactsName").val(fullname);
// 关闭输入框
$("#findContacts").modal("hide");
});4.功能实现客户名称自动补全
如果不存在就新建

4.流程图

4.代码实现bootstrap3-typeahead插件
customerMapper
/**
* 客户信息:根据name模糊查询,返回list
*/
List<String> selectCustomerForNameListlByName(String customerName); <select id="selectCustomerForNameListlByName" resultType="string">
select name
from tbl_customer
where name like "%"#{customerName}"%"
</select>customerService
/**
* 通过名称 查询客户信息
*/
List<String> queryCustomerForNameListByName(String customerName); @Override
public List<String> queryCustomerForNameListByName(String customerName) {
return customerMapper.selectCustomerForNameListlByName(customerName);
}TranController
/**
* 创建交易4 :模糊查询客户
*/
@RequestMapping("/workbench/transaction/serachCustomer.do")
public @ResponseBody Object serachCustomer(String customerName){
return customerService.queryCustomerForNameListByName(customerName);
}sava.jsp
// 客户自动补全
$("#create-accountName").typeahead({
source:function (jquery,process) {
// 每次键盘弹起,都自动触发本函数;向后台送请求,查询客户表中所有的名称,把客户名称以[]字符串形式返回前台,赋值给source
// process:是个函数,能够将['xxx','xxxxx','xxxxxx',.....]字符串赋值给source,从而完成自动补全
// jquery:在容器中输入的关键字
$.ajax({
url:'workbench/transaction/serachCustomer.do',
data:{customerName:jquery},
type:'post',
dataType:'json',
success:function (data) {//['xxx','xxxxx','xxxxxx',.....]
process(data);// 将后端查询的名称字符串通过process传给source
}
});
}
});5.代码实现保存交易信息
5功能实现:
保存交易信息

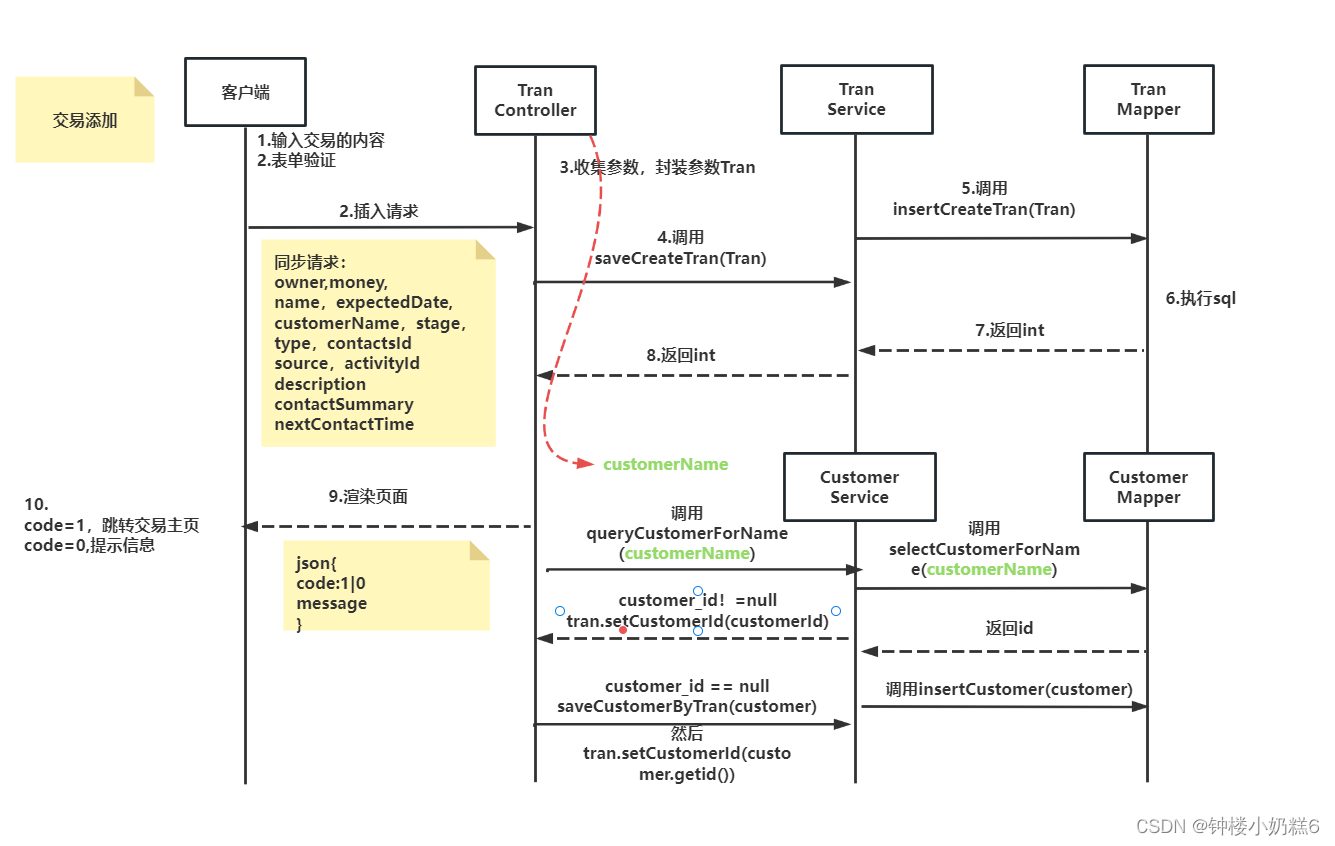
5流程图

5代码实现
CustomerMapper---输入的是name,查询客户id
客户信息:根据name查询,返回id
/**
* 客户信息:根据name查询,返回id
*/
String selectCustomerForNameToCustomerId(String customerName); <!-- Customer selectCustomerForName(String customerName);-->
<select id="selectCustomerForNameToCustomerId" resultType="java.lang.String">
select id
from tbl_customer
where name = #{customerName}
</select>TranMapper--插入交易
/**
* 插入交易
*/
int insertCreateTran(Tran tran);<!-- int insertCreateTran(Tran tran);-->
<insert id="insertCreateTran">
insert into tbl_tran (id, owner, money, name,
expected_date, customer_id, stage,
type, source, activity_id,
contacts_id, create_by, create_time, description,
contact_summary, next_contact_time)
values (#{id,jdbcType=CHAR}, #{owner,jdbcType=CHAR}, #{money,jdbcType=VARCHAR}, #{name,jdbcType=VARCHAR},
#{expectedDate,jdbcType=CHAR}, #{customerId,jdbcType=CHAR}, #{stage,jdbcType=VARCHAR},
#{type,jdbcType=VARCHAR}, #{source,jdbcType=VARCHAR}, #{activityId,jdbcType=CHAR},
#{contactsId,jdbcType=CHAR}, #{createBy,jdbcType=VARCHAR}, #{createTime,jdbcType=CHAR},
#{description,jdbcType=VARCHAR},
#{contactSummary,jdbcType=VARCHAR}, #{nextContactTime,jdbcType=CHAR})
</insert>CustomerServcice---如果客户不存在就要新建
/**
* 客户信息:根据name查询
*/
String queryCustomerForNameToCustomerId(String customerName);
/**
* 通过交易保存客户信息
* @param customer
*/
void saveCustomerByTran(Customer customer); @Override
public String queryCustomerForNameToCustomerId(String customerName) {
return customerMapper.selectCustomerForNameToCustomerId(customerName);
}
@Override
public void saveCustomerByTran(Customer customer) {
customerMapper.insertCustomer(customer);
}TranService
/**
* 交易:增加
*/
int saveCreateTran(Tran tran);
@Override
public int saveCreateTran(Tran tran) {
return tranMapper.insertCreateTran(tran);
}TranController
/**
* 创建交易:点击保存
*/
@RequestMapping("/workbench/transaction/saveTran.do")
public @ResponseBody
Object saveTran(String owner, String money, String name, String expectedDate, String customerName, String stage, String type, String contactsId, String source, String activityId, String description, String contactSummary, String nextContactTime, HttpSession session) {
// 封装参数
User user = (User) session.getAttribute(Contants.SESSION_USER);
Tran tran = new Tran();
tran.setId(UUIDUtils.getUUID());
tran.setOwner(owner);
tran.setMoney(money);
tran.setName(name);
tran.setExpectedDate(expectedDate);
tran.setStage(stage);
tran.setType(type);
tran.setSource(source);
tran.setActivityId(activityId);
tran.setContactsId(contactsId);
tran.setCreateBy(user.getId());
tran.setCreateTime(DateUtils.formateDateTime(new Date()));
tran.setDescription(description);
tran.setContactSummary(contactSummary);
tran.setNextContactTime(nextContactTime);
// 查找setCustomerId
String customerId = customerService.queryCustomerForNameToCustomerId(customerName);
if(customerId == null || "".equals(customerId)){
// 没有此客户,需要添加
Customer customer = new Customer();
customer.setId(UUIDUtils.getUUID());
customer.setName(customerName);
customer.setCreateBy(user.getId());
customer.setCreateTime(DateUtils.formateDateTime(new Date()));
customer.setContactSummary(tran.getContactSummary());
customer.setNextContactTime(tran.getNextContactTime());
customer.setDescription(tran.getDescription());
try {
// 保存客户
customerService.saveCustomerByTran(customer);
tran.setCustomerId(customer.getId());
} catch (Exception e) {
e.printStackTrace();
}
}else{
// 有这个客户 直接存放查询出的id
tran.setCustomerId(customerId);
}
// 调用service,实现交易添加
ReturnObject returnObject = new ReturnObject();
try {
int ret = tranService.saveCreateTran(tran);
if (ret>0){
//成功
returnObject.setCode(Contants.RETURN_OBJECT_CODE_SUCCESS);
}else{
//失败
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("系统错误,稍后再试");
}
} catch (Exception e) {
e.printStackTrace();
//失败
returnObject.setCode(Contants.RETURN_OBJECT_CODE_FAIL);
returnObject.setMessage("系统错误,稍后再试");
}
return returnObject;
}sava.jsp
// 4. 点击保存
$("#saveTranBtn").click(function () {
// 收集参数
var owner = $("#create-transactionOwner").val();
var money = $.trim($("#create-amountOfMoney").val());
var name = $.trim($("#create-transactionName").val());
var expectedDate = $("#create-expectedClosingDate").val();
var customerName = $.trim($("#create-accountName").val());
var stage = $("#create-transactionStage").val();
var type = $("#create-transactionType").val();
var contactsId = $("#contactsId").val();
var source = $("#create-clueSource").val();
var activityId = $("#activityId").val();
var description = $.trim($("#create-describe").val());
var contactSummary = $.trim($("#create-contactSummary").val());
var nextContactTime = $("#create-nextContactTime").val();
// 表单验证
if (owner == "") {
alert("所有者不能为空");
return;
}
if (name == "") {
alert("名称不能为空");
return;
}
if (expectedDate == "") {
alert("预计成交日期不能为空");
return;
}
if (customerName == "") {
alert("客户名称不能为空");
return;
}
if (stage == "") {
alert("阶段不能为空");
return;
}
// 正则表达式验证成本:金额只能为非负整数
var regExp = /^(([1-9]\d*)|0)$/;
if (!regExp.test(money)) {
alert("金额要大于0");
return;
}
// 发送请求
$.ajax({
url: 'workbench/transaction/saveTran.do',
data: {
owner: owner,
money: money,
name: name,
expectedDate: expectedDate,
customerName: customerName,
stage: stage,
type: type,
contactsId: contactsId,
source: source,
activityId: activityId,
description: description,
contactSummary: contactSummary,
nextContactTime: nextContactTime,
},
type: 'post',
dataType: 'json',
success: function (data) {
if (data.code > 0) {
// 成功跳转
window.location.href = 'workbench/transaction/index.do';
} else {
alert(data.message);
}
}
});
});











![基于.NET实现的家电维修保养信息系统[含文档+PPT+源码等]精品](https://img-blog.csdnimg.cn/img_convert/aa44cf5dd296e9053e96f10d9c8cfe88.png)