1. 使用逻辑
- 将NAS加入域,所有套件和文件可通过域用户来访问。
- 设置NAS中的文件夹权限时,NAS识别出域用户和域群组,并可设置二级文件夹的权限。
- 域管理员会成为NAS的管理员。
- 在域控管理台,可以看到NAS加入到了域控中,在域控管理台可直接管理NAS。
- 电脑不用加域也可使用域账户进行NAS登录。
2. 使用效果
2.1 域用户登录NAS
- 用户名使用it\administrator、it\20200307等用户进行登录,密码使用域密码。
- 这里我将NAS加入到了 http://it.com 的域控中。
-

2.1 域用户使用NAS套件
- 经过授权后,域用户可以直接使用群晖的套件。

2.2 其他必用的套件
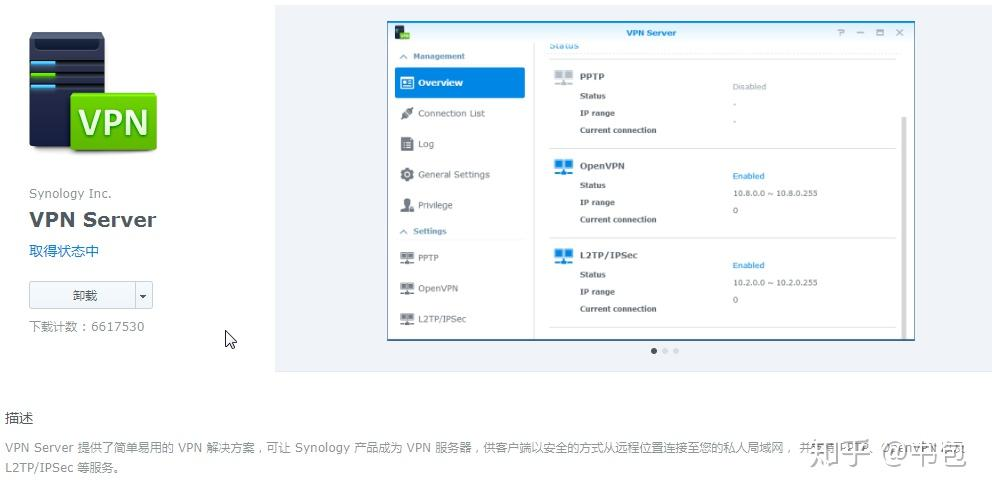
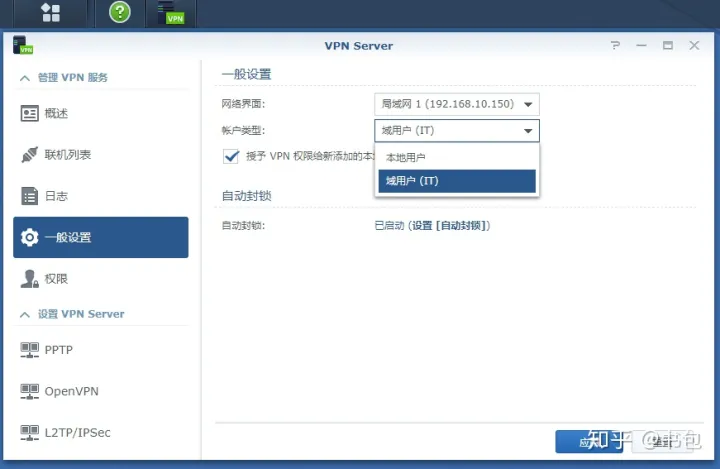
2.2.1 域用户使用VPN套件
- 用到的套件: vpn server

- 用户名用 20200307 ,而不是it\20200307。经过测试,是可以正常使用的。
- 因为这个套件只能选择一套验证账户,使用本机或者使用域用户。
- 下图展示选择域用户作为认证设置方法

2.2.2 域用户登录wifi控制权限
- 用到的套件: radius server
- radius server 有啥用? 举个例子,通过设置后,你可以通过域用户访问wifi。
- 你说直接用wifi密码不香么? 在企业中不香!密码容易泄漏,而且无法查到每个人的上网记录。
- 这里可同时使用本地账户和域用户进行认证。
- 使用域用户时,需要用 it\20200307 进行,以便于和本地用户做区分。

2.3 域用户访问NAS文件
- 使用时和本地用户没有任何区别,甚至比本地用户还方便。
- 所有的协议跟本地用户一样,而且也可以有自己的home文件夹。
- 当计算机加入域,并使用域账户登录电脑时,可自动挂载home文件夹和其他文件夹。

3. NAS加域及后台设置
3.1 NAS加域过程
- 将NAS加入域的过程:

- 输入域控管理员账号密码后进行下一步。
- 域控将自动更改NAS的网络设置,如下图

- 进行域状态检查,如下图

- 完成后,连接状态显示为已联机。

3.2 加域变化
- NAS会自动同步域用户和域群组的信息

- 我们点开域用户,并可以看到相应的权限设置。

- 域群组信息如下图所示:

- NAS本机用户和域用户区别

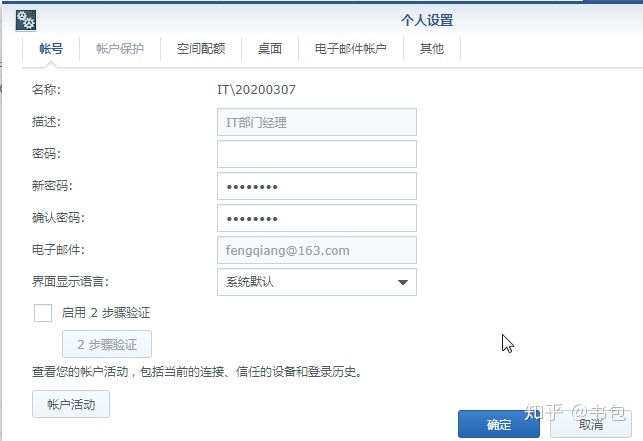
- 我们使用普通域用户it\20200307登录NAS,然后查看个人信息。
- 其中的2步验证和账号活动等都可以正常使用。

- 这里的密码实际上不能修改,不要试了。要改密码还是要在域控里面修改。

3.3 设置域用户文件夹权限
- 和本地用户一样,可以设置群组权限、个人权限和二级文件夹权限。
- 你可以在NAS控制面板-域中设置套件和共享文件夹权限,也可以在file station 中设置文件夹的权限。
- 基础的设置就不说了,这里展示如何给域用户设置二级文件夹的权限。

3.4 域用户家目录



3.5 域控管理台
- 在域控管理台,我们可以看到NAS已经作为一个计算机加入到域。
- 在域控中,我们可以直接操作这台NAS

- 我在域控中给 域用户20200307 设置了 申请材料汇总文件夹的读写权限。
- 然后我们到NAS中看到,申请材料汇总的权限已经成功变更了。

4. 扩展知识
- 群晖也开发了自己的域控套件Synology Directory Server

- 使用Synology Directory Server套件和将NAS加入域控两两种方式有什么区别?
- 用户存放地方不一样。
- Synology Directory Server是将NAS作为域控服务器,用户是NAS的本机用户。别的服务器需要加入NAS的域控,进行用户认证。
- 将NAS加入域控,这时候NAS是域控中的一个客户端,作为文件服务器使用。 是通过域控服务器中的用户进行账户认证。
- 建议将NAS加入域控,而不是使用Synology Directory Server。
- 因为windows的域控教程比较多,出问题能解决。
- Synology Directory Server 应用实例
- Synology 進階應用:企業 AD 與 DNS 集中式整合管理 (上)
- Synology 進階應用:企業 AD 與 DNS 實作案例 (下)
- 如何为 Synology Directory Server 用户装载网络硬盘
- 如何为 Synology Directory Server 用户分配主目录(漫游配置文件)
- 如何安裝 RSAT 以設定 Synology Directory Server 的群組規則
5. 相关链接
- 群晖Synology NAS同时获取两个域的用户信息
- 配置windows AD server与NAS进行漫游以及自动映射磁盘
- 群晖官网介绍-如何讓 Synology NAS 加入 Windows Active Directory 網域
- Synology 群晖 NAS DS1815+ 加入域网络
参考链接:【NAS教程】将群晖NAS加入域控,来点企业级应用 - 知乎