<script>
var htmlEl=document.documentElement
var bodyEl=document.body
var headEl=document.head
var doctype=document.doctype
console.log(htmlEl,bodyEl,headEl,doctype)
</script>
ul>li{$}*5

节点之间的关系(极少用)

空行+注释+没标签包括的文字也算是一个节点
子节点:
// 1.获取节点的导航
var bodyEl = document.body
// 1.1.获取body所有的子节点
// console.log(bodyEl.childNodes)
// 1.2.获取body的第一个子节点
var bodyElFirstChild = bodyEl.firstChild
// 1.3.获取body中的注释
var bodyElCommentChild = bodyElFirstChild.nextSibling
console.log(bodyElCommentChild)
// 1.4.获取body的父节点
var bodyParent = bodyEl.parentNode
console.log(bodyParent)
此处 text指的是body下的第一个换行符,如果写成这样,text消失,第一个节点内容为注释
<body><!-- 我是注释, 哈哈哈 -->
我是文本, 呵呵呵输出所有子节点:
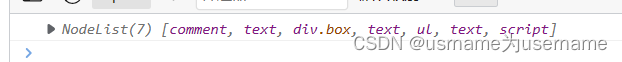
console.log(bodyEl.childNodes)
console.log(bodyEl.firstChild)
var bodyELTextChild=bodyElFirstChild.nextSibling
console.log(bodyELTextChild)
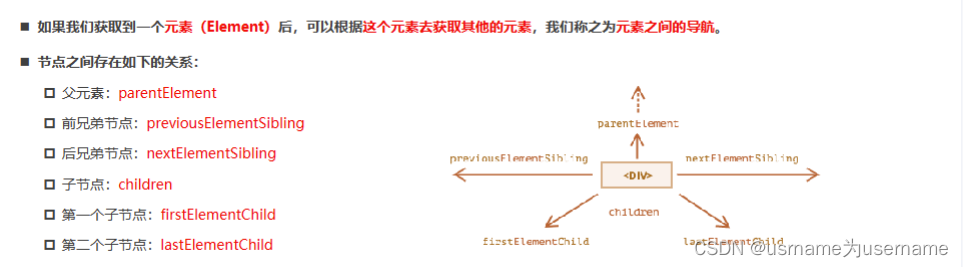
元素之间的关系
.children[0]=.firstElementChild
firstchild用于节点而不是元素导航

var bodyEl = document.body
// 根据body元素去获取子元素(element)
var childElements = bodyEl.children
console.log(childElements)
// 获取box元素
var boxEl1 = bodyEl.firstElementChild
var boxEl2 = bodyEl.children[0]
console.log(boxEl1, boxEl2, boxEl1 === boxEl2)
// 获取ul元素
var ulEl = boxEl1.nextElementSibling
console.log(ulEl)
// 获取li元素
var liEls = ulEl.children
console.log(liEls)注意这里是children不是child不是childelement
var childElements=bodyEL.children
里面的第四个script是live server给浏览器注入的,无视掉
var boxEl=bodyEL.firstElementChild
console.log(boxEl)
console.log(bodyEL.children[0])注意这里是firstElementChild不是firstchild

输出body第一个元素boxdiv的下一个元素 ul
console.log(boxEl.nextElementSibling)
form和table之间的导航
var tableEl=document.body.firstElementChild
console.log(tableEl.tHead)

得到表格的第三行
var tableEl=document.body.firstElementChild
// console.log(tableEl.tHead,tableEl.tBodies,tableEl.tFoot)
// console.log(tableEl.rows)
console.log(tableEl.rows[2])打印出第三行的第一列内容
var tableEl=document.body.firstElementChild
console.log(tableEl.rows[2].cells[0]) 
确定是第几列以及位于thead/tbody/tfoot中的索引
var tableEl=document.body.firstElementChild
var rowEl=tableEl.rows[2]
console.log(rowEl.rowIndex)
console.log(rowEl.sectionRowIndex)
获取form元素
formEl=document.body.firstElementChild
// console.log(formEl)
// console.log(document.forms[0])
var inputEl=formEl.children[0]
var inputEl1=formEl.elements.password
console.log(inputEl,inputEl1)
获取input输入的value
formEl=document.body.firstElementChild
// console.log(formEl)
// console.log(document.forms[0])
var inputEl=formEl.children[0]
var inputEl1=formEl.elements.password
// console.log(inputEl,inputEl1)
setTimeout(function(){
console.log(inputEl1.value)
},2000)
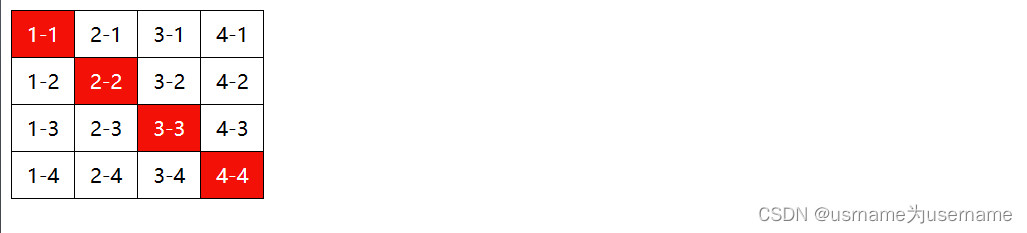
element导航的实际运用(表格)
要求:将表格的对应格子设置为bgc为红色,字体为白色

var tableEl = document.body.firstElementChild
for (var i = 0; i < tableEl.rows.length; i++)
{
var rowEl1 = tableEl.rows[i]
var cellEl1 = rowEl1.cells[i]
cellEl1.style.backgroundColor="red"
cellEl1.style.color="white"
}易错:backgroundColor此处C大写且red被双引号包裹起来