欢迎使用 Visual Studio Code 2023 年 4 月版。一些主要亮点包括:
- 辅助功能改进 - 更好的屏幕阅读器支持、新的音频提示。
- 新颜色主题 - “现代”浅色和深色主题默认设置。
- 配置文件模板 - Python、Java、数据科学等的内置模板。
- 拖放选择器 - 选择您希望如何将项目链接放置到编辑器中。
- 独立颜色选择器 - 用于插入或修改颜色格式的颜色选择器 UI。
- 源代码管理输入的快速修复 - 直接在输入框中修复拼写和其他错误。
- Markdown 拖放视频 - 在 Markdown 文件中轻松添加视频标签。
- 将图像文件拖放到笔记本中以创建附件 - 在图像链接、路径或附件之间进行选择。
辅助功能
▍Aria 冗余设置
屏幕阅读器用户可以通过“accessibility.verbosity.diff-editor”和“accessibility.verbosity.terminal”设置从功能的 aria-label 中排除提示以减少冗余。
▍diff 编辑器音频提示改进
VS Code 现在缓存音频提示,因此它们只需加载一次,从而产生更好的响应能力,并改进了用于 diff 编辑器的音调。
▍转到行/列公告
当调用“转到行/列” (Ctrl+G) 时,屏幕阅读器现在会读取关联的行内容。
新的默认颜色主题
新的“深色现代”和“浅色现代”主题取代了“深色”和“浅色”,成为新的默认深色和浅色主题。

配置文件模板
配置文件可让您根据当前项目或任务快速切换编辑器扩展、设置和 UI 布局。为了帮助您开始使用配置文件,我们提供了配置文件模板,这些模板是针对不同编程语言和场景的精选配置文件。您可以按原样使用配置文件模板,也可以将其用作起点以进一步自定义您自己的工作流程。
您可以通过“配置文件”>“创建配置文件...”下拉菜单选择一个配置文件模板:

选择配置文件模板后,您可以查看设置、扩展和其他数据,如果不想将个别项目包含在其中,则可以将其删除。

在您基于模板创建新配置文件后,对设置、扩展程序或 UI 所做的更改将保留到您的配置文件中。
拖放选择器
您可以在放置前按住 Shift 键,将文件和内容放置到文本编辑器中。在此更新中,我们添加了 UI,可让您更改此内容插入文件的方式。例如,在将图像放入 Markdown 文件后,此控件允许您在插入 Markdown 图像、图像的工作区相对路径和图像的完整路径之间切换:
每当您拖放内容并且有不止一种可能的插入方式时,拖放选择器控件就会出现。您可以通过单击或使用 Ctrl+. 打开控件。当您开始键入或将光标移到插入的文本之外,下拉选择器就会消失。您还可以使用"editor.dropIntoEditor.showDropSelector": "never" 完全禁用拖放选择器控件。
VS Code 包括一些内置的方法来删除常见的内容格式。扩展还可以使用 DocumentDropEditProvider API 添加自己的拖放选项。
独立的颜色选择器
现在可以启动独立的颜色选择器来插入和替换颜色。打开颜色选择器,请从命令面板中选择“显示或聚焦独立颜色选择器”。

当扩展没有提供颜色或颜色格式时,颜色选择器会回退到 CSS 格式的颜色。现在还可以在所有文件类型中可视化 CSS 格式颜色的内联颜色装饰器。要显示这些装饰器,请启用“编辑器:默认颜色装饰器” (editor.defaultColorDecorators)设置。
源代码控制输入中的快速修复
现在支持在源代码控制消息框中使用代码操作和快速修复:
例如,Code Spell Checker 扩展为源代码控制输入添加了拼写修复。扩展可以提供额外的修复和代码操作。
将视频拖放到 Markdown 文件中
想在 Markdown 中插入视频吗?只需将它拖到编辑器中,然后按住 Shift 键将其放入文件中:
这会插入一个指向视频文件的 <video> 标签。您可以从 VS Code 的资源管理器或本地操作系统中拖动视频。
将图像文件拖放到笔记本中以创建附件
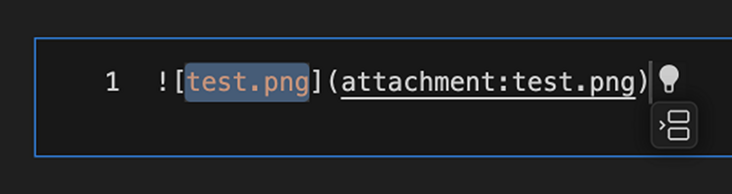
您现在可以将图像文件拖放到笔记本 Markdown 单元格中以创建附件。放置图像时,使用新的放置选择器控件选择插入图像作为附件:

这会将图像作为附件添加到笔记本中,而不是简单地添加图像链接:

将文件提交到 Git 大文件存储
Git 大文件存储 (Git Large File Storage, LFS) 允许您在 Git 存储库中高效地存储大文件。github.dev 和 vscode.dev 现在支持将文件提交到 GitHub 上托管的存储库中的 Git LFS,从而可以从浏览器轻松更新,而无需在本地安装 Git 的 LFS 扩展。
github.dev 和 vscode.dev 中的 LFS 提交支持在您的存储库的根目录中已经有一个 .gitattributes 文件时开箱即用,该文件指定应使用 Git LFS 存储哪些文件类型。
点我查看完整更新~