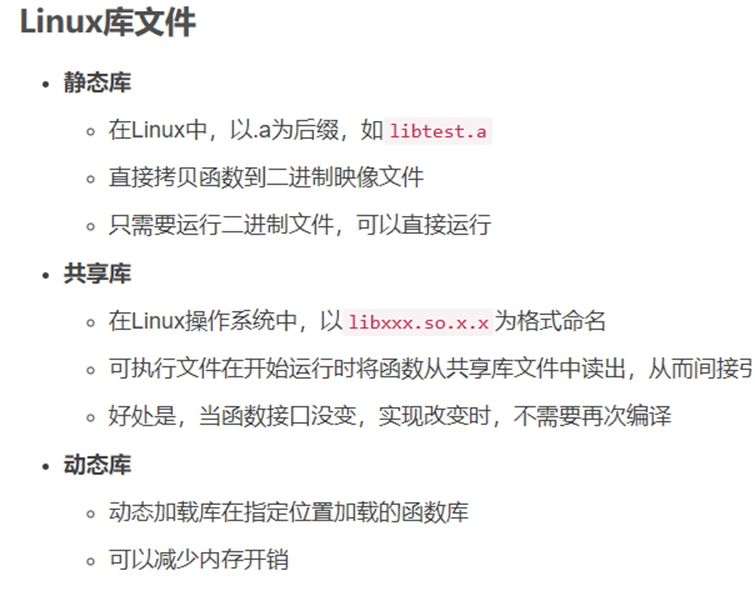
一、什么是库?
库是一种可执行代码的二进制形式,可以被操作系统载入内存执行。就是将源代码转化为二进制格式的源代码,相当于进行了加密,别人可以使用库,但是看不到库中的内容。
常见的库类型
共享库 静态库 动态库
win32平台下,静态库通常后缀为.lib,动态库为.dll 。
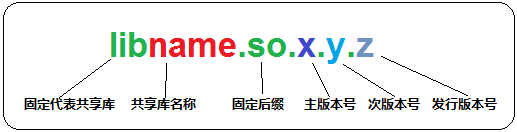
linux平台下,静态库通常后缀为.a,动态库为.so 。

二、静态库 、动态库
所谓静态库,就是在静态编译时由编译器到指定目录寻找并且进行链接,一旦链接完成,最终的可执行程序中就包含了该库文件中的所有有用信息,包括代码段、数据段等。
相对于动态库,静态库的优点在于直接被链接进可执行程序中,之后,该可执行程序就不再依赖于运行环境的设置了(当然仍然会依赖于 CPU指令集和操作系统支持的可执行文件格式等硬性限制)。
所谓动态库,就是在应用程序运行时,由操作系统根据应用程序的请求,动态到指定目录下寻找并装载入内存中,同时需要进行地址重定向。
而动态库的优点在于,用户甚至可以在程序运行时随时替换该动态库,这就构成了动态插件系统的基础。具体使用静态库和动态库,由程序员根据需要自己决定。
另外,需要说明的一点是,从底层实现上,动态库的效率可能会比静态库稍差一点点,注意,这里用了“可能”二字,具体差不差,还得看写程序的人。之所以可能会差,主要原因在于,程序总无法直接调用动态库中的函数符号,而只能通过调用操作系统的runtime enviroment接口来动态载入某个函数符号,同时获得该函数符号在内存中的地址,将其保存为函数指针进行调用,这就在函数调用时增加了一次间接寻址的过程。
三、库的制作和使用
1、静态库的制作: 格式xxxx.a
生成xxx.o文件 gcc calcufuncs.c –c
使用 ar 命令 xxx.o文件生成xxx.a静态库文件 ar rcs libcalcufunc.a calcufuncs.o
静态库的使用
gcc calculator.c -lcalcufunc -L ./ -o mainProStatic
-lcalcufunc –l是指定要用的静态库,库名砍头去掉lib去尾去掉.a
-L ./ 告诉gcc编译器从-L指定的路径去找静态库,默认是从/usr/lib/usr/local/lib去找
2、动态库的制作 生成xxx.so文件
gcc -shared -fpic calcufuncs.c -o libcalc.so
-shared 指定生成动态库
-fpic 标准,用于编译阶段,在生成目标文件时就得使用该选项。以生成位置无关的代码
动态库的使用
gcc calculator.c -lcalc -L ./ -o mainProDy
动态库优先从当前路径去找,没找到的话再去 /usr/lib/ 下去找通常动态库拷贝到 /usr/lib/ 下即可:
sudo cp libcalc.so /usr/lib/
动态库无法加载(引用动态库,怎么指定动态库的位置):
临时设置:在终端进行:export LD_LIBRARY_PATH=“动态库的路径”
带动态库的程序(可以指定该程序运行时候,在LD_LIBRARY_PATH所指定的路径去找库文件)
或者利用脚本
vi start.sh //创建一个.sh文件
export LD_LIBRARY_PATH="/home/pi/test//动态库的路径"
./mianPrody //所要执行的程序名称
//在文件夹中输入以上内容
chmod +x start.sh //给脚本加可执行的的权限
./start.sh //执行该脚本
./mainProDy(用shell脚本运行,脚本需要加权限 chmod +x xxx)