震坤行工业超市建设数字化采购供应链的实践
行业洞察:
【行业洞察】是震坤行工业超市新媒体推出的专注于行业思考主题栏目。
在这里,您可以收获:行业专家对于新理念、新模式、新技术的深度洞见,关于企业采购实操的干货分享。本期推文,由姜宏锋老师针对震坤行的数字化采购供应链模式进行深度分析,希望给大家带来更多专业的分析与解读!

对客户而言,MRO工业用品采购一直存在着SKU繁杂、紧急需求多、计划性不强、库存难以管理等特点。有企业统计,MRO零星采购金额占其全类目采购总金额的2%,但是用于管理的时间精力却占到了总体的60%,成本消耗巨大。
制造型企业的工业用品是一门大生意,拼的是供应链管理,所以必须强化数字化能力,才能给上下游合作伙伴赋能。
数字化供应链的三大创新
数字化供应链策略具体总结为四化:生态化、阳光化、专业化与数智化。
生态化指的是针对外部合作伙伴,将自采与供应商生态合作相结合,形成供应商生态系统;
而要形成生态,必须推行规则的阳光化,包括供应商的评价与订单分配规则,减少人为的干扰,为供应商构建公平公正的发展与竞争氛围;
这些规则的设计与供应链能力与绩效的提升,需要专业化团队;而这些的成立,都需要数字化的支撑。

数字化再发展,就是数智化。
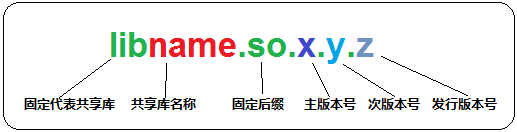
在供应链数字化网络整体规划上,震坤行将其分为4个层级,分别为客户层、中台层、接口、商家层,分别对应客户、企业中台与供应商商家(下文的商家指的都是供应商),其结构见下图:

客户层:为客户提供适合制造业的数字化采购系统,支持多样的系统对接方式,包括适用于所有客户的震坤行官方网站与APP、适用于为客户定制要求的采购商城、以客户采购系统为主,无缝集成的震坤行产品服务,帮助客户实现在线阳光采购透明的API(Application Programming Interface)应用程序接口。
为客户提供行业场景化解决方案,高效锁定商品,帮助客户简化选型流程,提高采购效率;提供从智能化询报价、在线一站式下单、交易管理审批等全链条服务。
中台层:中台层集成了8大核心功能,包括CRM客户关系管理,ESP企业服务平台、MDM主数据系统、TMS运输管理系统、SRM供应商关系管理、SCM供应链管理系统、BI商业智能系统。
这些系统成为中台,为客户层提供多种场景解决方案,同时支撑与链接供应商端的信息流、物流与资金流的管理。
接口层与供应商层:为了更好的支持采购全流程数字化,通过接口层进行系统对接和平台线上化,让更多商家和震坤行的系统连接。商品数据,库存数据,订单管理,送货单、物流信息、工单,对账付款等核心流程实时对接。
目前的主要对接方式:
震坤行对接第三方ERP厂商,商家使用该ERP只需要简单授权即可对接。
针对核心品牌方进行API对接,可定制接口。
为支持更多第三方生态商家,开放震坤行标准API接口。
商家无需对接,直接账户登录震坤行商家平台进行数据上传和操作即可。
为了丰富MRO产品库的SKU,同时提升区域供应商服务能力,震坤行专门成立生态合作部门:VC商家平台。助力实力派商家入驻平台,创造更多生意的机会,更开放的参与路径。
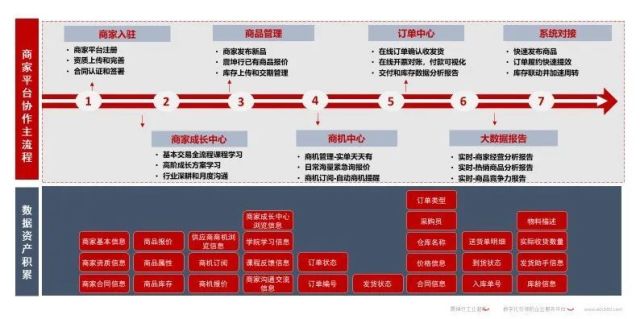
通过商家平台业务流,激发商家自主运营,商家平台协作主流程包括商家入驻、商家成长中心、商品管理、商机中心、订单中心、大数据报告与系统对接。
并不断通过供应商端积累核心数据资产,进行大数据的分析与处理,更好的做出客户与供应商规则,促进生态更好发展。见下图:

在系统对接上,商家平台的系统核心完成4类信息对接:商家商品信息、库存信息、订单处理信息与物流信息。
对接方式主要有4种:
震坤行对接第三方ERP厂商,商家使用该ERP只需要简单授权即可对接;
商家自有系统接入;
震坤行定制接入;
商家直接将数据导入。
商家对接方式见下图。

在商家端,商家可以自主发布和管理商品数据,参与订单竞价和询报价,同时使用大数据分析报告进行运营策略调整和商品竞争力调整,再通过商品营销套餐进行定向的商品营销提升自己的销售额。
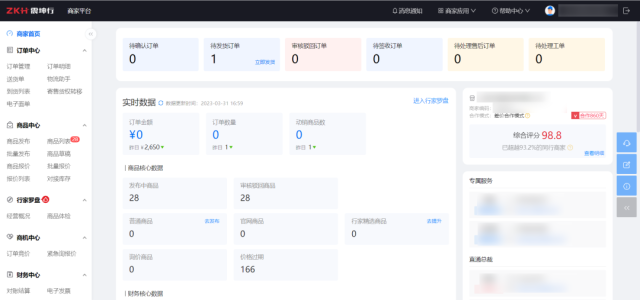
商家平台自己的绩效动态可见,从而激发商家的积极性。见商家平台页面:

数字化供应链的三大创新
震坤行的采购数字化,与传统企业相比,有三大创新:智能报价与寻源系统、构建商家数字化生态、数字化平台运营,下面将分别进行介绍。
创新一 智能报价与寻源系统
震坤行专门推出了线上智能寻报价功能。客户只要进入震坤行官网,通过Excel批量导入数据,便能实时获取产品价格信息,大大提高采购效率,也使得未来MRO的“一站式采购”成为可能。
震坤行推出的线上智能寻报价功能具有如下特点。
1.针对大批量清单,进行客户需求澄清。针对大批量清单的报价,由专业的产品专家进行评估,从类目和品牌的匹配性,区域和客户具体要求的维度进行报价需求分类,确定性的进入询报价系统进行流转,需要二次澄清的和客户进行沟通。
2.针对小批量清单实现AI算法商品识别、工业用品百万商品库自动匹配。针对百万商品库根据多维度算法和规则进行自动的商品品牌,商品名称,参数规则进行智能匹配,同时进行超高性价比商品震坤行行家精选的推荐。
3.商家主数据标签化,系统自动分配询价。根据询价策略结合商家的主数据标签,比如品牌资质,供应品类,覆盖范围等信息进行询报价需求的自动分配和邮件发送,商家可实现在线报价和信息反馈。
4.商家在线协同报价,自动化竞价优胜规则。根据多家商家报价结果,提前设置优胜规则,系统进行自动判断和加价自动报出,不同类目和品牌的加价根据智能定价系统规则。
5.智能定价报出和调整。针对系统自动报出的产品价格,可以结合客户实际情况,进行规则调整再报出最终价格。
智能匹配结合海量商品库建设,加上商家的在线协同确保了整个对客户需求寻源的快速响应。最主要的是持续的商品数据库建设以及商家的开发和商家标签体系建设和维护,基于数据资产本身来做询报价需求的快速匹配。与传统采购的作业方式相对,效率和准确性都有了很大的提升。

创新二 构建商家数字化生态
围绕数字化对接,震坤行在重点建设以商家为中心的生态圈。
生态圈建立的先决条件是有足够多的商家和强大的IT研发能力,此外还要以透明化的订单分配和激励规则为基础,加上合理的商家评估分级体系,让商家了解如何做做什么自己才能获取更多订单激励,同时要通过从商家引入期开始到成熟期全过程的支持赋能方案,帮助商家快速的了解震坤行和各种流程规则,快速学会系统使用,快速了解商家侧的赋能工具和政策。

震坤行的主要作法是:真正从供应商切换到商家,以服务客户的心态来帮助商家在震坤行平台更好做生意获取更多订单,为商家提供了成长中心、商机参谋、代管代发、直提直送、系统对接等一系列的赋能方案。
商品管理: 商家可以自主发布自己的优势商品并进行管理,在线进行价格和库存的数据更新,同时结合商品分析报告可以进行平台热销商品的快速发布,并可以根据竞争力分析报告了解每个商品的竞争力详情,进行交期和价格竞争力的调整。
商机中心:震坤行对所有商家开放的竞价平台,商家可以公开透明参与订单和询报价,发挥自己的供应能力和优势。询报价通过系统方式从客户侧传递到商家侧,进行充分的商家竞价也可以帮助客户选择真正有竞争力的商家。
商机参谋:帮助商家提供大数据分析,包括经营分析报告,商品分析报告,竞争力报告,库存分析报告,品牌分析报告等等。免费提供给商家进行运营优化,同时提供专业的解读课程帮助商家挖掘报告中的生意机会和风险,快速做出调整。
商品营销:震坤行提供商家线上线下的营销方式,帮助真正有实力的商家获取更多的生意机会。不同行业场景化的营销方案,各种品牌和品类专业直播,不同渠道的广告投放和营销合作机会,以及每年70+场次的走进客户路演车及各种行业展会共同参展的机会。
商家成长中心:帮助商家从入驻开始到成熟期,全流程的赋能方案和课程内容,帮助商家快速成长了解震坤行平台使用和规则,提供商家平台各个模块使用操作视频课程和文档,以及商家高阶运营优化方案和各行业各品类的专业商机介绍。帮助商家快速了解平台,了解生意机会和成长方案。

创新三 数字化平台运营
推行数字化,需要商家的参与,在对接过程中,工业用品行业的商家有很多疑虑,包括:对接后其他数据泄露;对商家自身的利益驱动力不足,没有意愿对接;系统对接专业性强,商家缺乏IT人员;ERP老旧无法对接以及担心收费问题。
通过分析,除了对接带来的效率提升,很多商家更倾向于实际的订单金额提升,运营团队设计了以下解决方案:
1.自动化订单分配规则,让利2%给做库存对接的商家,同时获得销售订单优先挑仓权。
2.官网直接展示提升成交机会,进行流量倾斜帮助商家营销来加强商家的库存周转。
3.更多大数据分析报告的提供,帮助商家掌握生意机会和竞争力调整,提升成交率。
4.专业化的商家数字化顾问和对接标准流程。
5.提供免费的SAAS工具给商家进行内部商品和库存管理。
总结
震坤行作为一家数字化的工业用品超市,对供应链全链条的敏捷协同要求极高,震坤行通过全链条的采购数字化改造,重构中国传统工业用品采购生态。将交易平台、数字化工具、智能化服务走向融合,实现供应链扁平、智能、协同化。
当然其在供应链数字化实践上,在不同阶段仍会面临着不同的巨大挑战,以客户为中心,以生态化、阳光化、专业化与数智化为抓手,不断迭代创新,震坤行的采购数字化实践,希望对电商平台公司的数字化建设能有启发。