一、什么是医学影像PACS系统
PACS:为Picture Archive and CommunicationSystem的缩写,是图象归档和通讯系统。PACS系统应用在医院影像科室的系统,主要的任务就是把日常产生的各种医学影像(包括核磁,CT,超声,各种X光机,各种红外仪、显微仪等设备产生的图像)通过各种接口(模拟,DICOM,网络)以数字化的方式海量保存起来,当需要的时候在一定的授权下能够很快的调回使用,同时增加一些辅助诊断管理功能。它在各种影像设备间传输数据和组织存储数据具有重要作用。

功能包括:超声工作站、内镜工作站、病理工作站、心电工作站、三维后处理工作站、光盘刻录工作站……
区域影像:包括区域影像存储、远程阅片、远程影像会诊、影像后处理云计算、远程影像教学等功能。
管理运维:包括影像管理、各类接口、统计报表、数据备份、科研管理等功能。

二、PACS系统功能
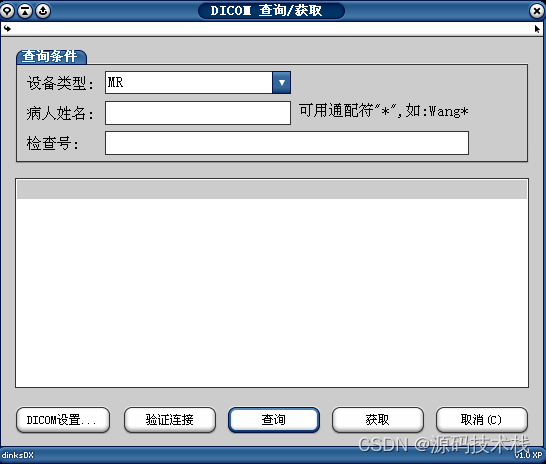
DICOM通讯是指使用DICOM(Digital Imaging and Communications in Medicine)标准进行医学图像数据传输和处理的通信协议。DICOM标准是一种用于医学成像和图像通信的国际标准,广泛应用于医疗、影像、教育、科研等领域。
DICOM通讯协议基于开放系统互联协议(Open System Interconnection, OSI)和传输控制/网际协议(TCP/IP),采用了分层模型进行通信。其中,最上层是应用层,主要包含面向医学图像应用的DICOM服务类和用于消息交换的DICOM消息服务元素(DIMSE);下层则主要使用TCP/IP协议提供的服务。在DICOM通讯中,数据通过TCP层传输,然后进入DICOM的会话层(ACSE)进行处理,最终将处理结果传输到表示层进行显示。

DICOM通讯协议的特点包括:支持多种存储格式,如JPEG、BMP、CR2、PDS等;支持多种传输方式,如联机、脱机、半脱机等;支持多种显示方式,如窗口、列表、矢量等。此外,DICOM通讯协议还支持安全性、完整性控制、质量保证等方面的规定,以确保医学图像数据的安全传输和可靠处理。

DICOM通讯协议是一种成熟、可靠、灵活的医学图像数据通信协议,已广泛应用于医疗、教育、科研等领域,为医学成像和图像通信技术的发展做出了重要贡献。
Dicom通讯
DICOM被广泛应用于放射医疗,心血管成像以及放射诊疗诊断设备(X射线,CT,核磁共振,超声等),并且在眼科和牙科等其它医学领域得到越来越深入广泛的应用。在数以万计的在用医学成像设备中,DICOM是部署最为广泛的医疗信息标准之一。当前大约有百亿级符合DICOM标准的医学图像用于临床使用。
三、PACS系统作用

四、PACS系统覆盖科室
1. 放射科:放射科主要进行普通X线片、电子计算机体层摄影(CT)、与磁共振成像(MRI)等医学影像工作,为临床医生提供诊断支持。
2. 病理科: 病理科其主要任务是在医疗过程中承担病理诊断工作,包括通过活体组织检查、脱落和细针穿刺细胞学检查以及尸体剖检,为临床提供明确的病理诊断,确定疾病的性质,查明死亡原因。
3. 内镜科: 内镜室,是一种器具,主要由医院使用,用于观察患者的某些人眼直接看不到的可能病变部位。

4. 超声科: 超声医学是医学影像学的一个年轻而又重要的分支。超声检查可应用于心血管、腹部、妇产、体表小器官及软组织、胸腔等多种脏器及结果。
5. 介入科:介入放射学依靠医学影像设备的引导,利用穿刺和导管技术对疾病进行诊断和治疗,并以治疗为主的一门学科。
6. 核医学科:核医学科是利用核科学技术和手段对疾病进行诊断和治疗,是现代医学的主要手段之一。对甲状腺疾病、肿瘤、冠心病、肾脏疾病等的显像诊断及甲亢、骨转移癌的治疗有帮助。
五、PACS系统对接的设备
X光设备、磁共振设备、超声设备、核医学设备、医学内镜等
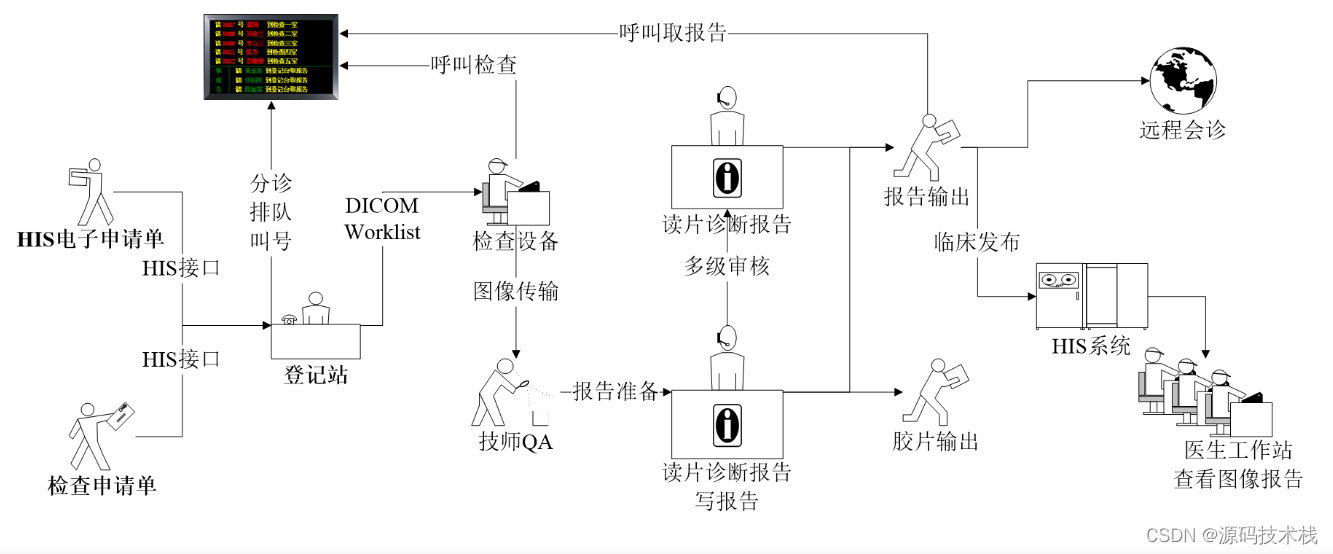
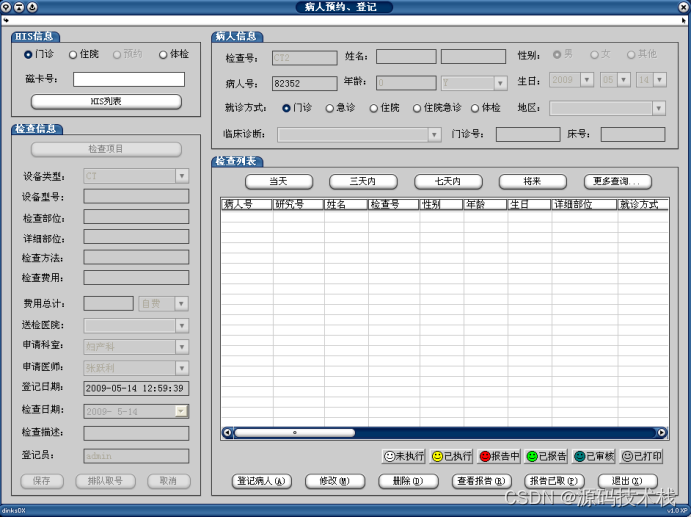
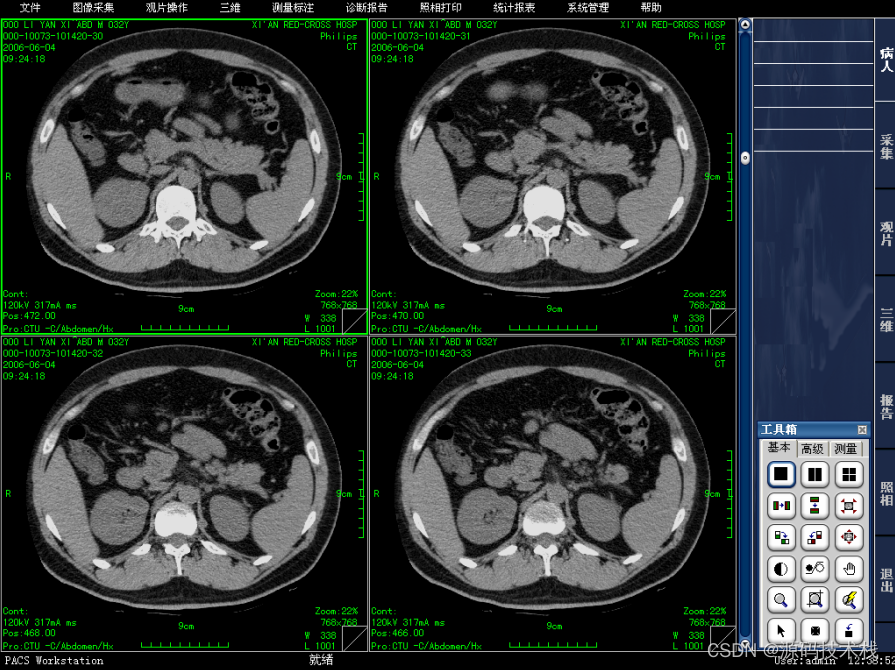
六、PACS工作业务流程