网络路径下倾斜模型生产流程-空三计算,像控刺点
1.新建工程
①新建工程文件夹
确定本机的网络路径,如演示机为192.168.100.10
在网络路径下新建工程文件夹,如//192.168.100.10/e/YNPE27
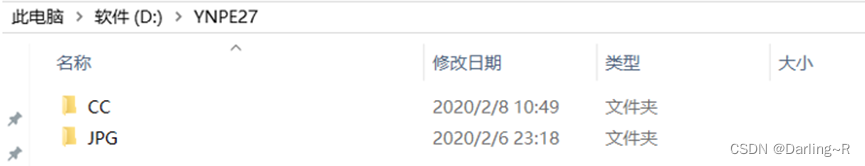
在工程文件夹下,新建工程存储文件夹CC和照片存储文件夹JPG

将要处理的照片拷贝到JPG文件夹下。
②新建工程
打开ContextCapture Center Engine和ContextCapture Center Master

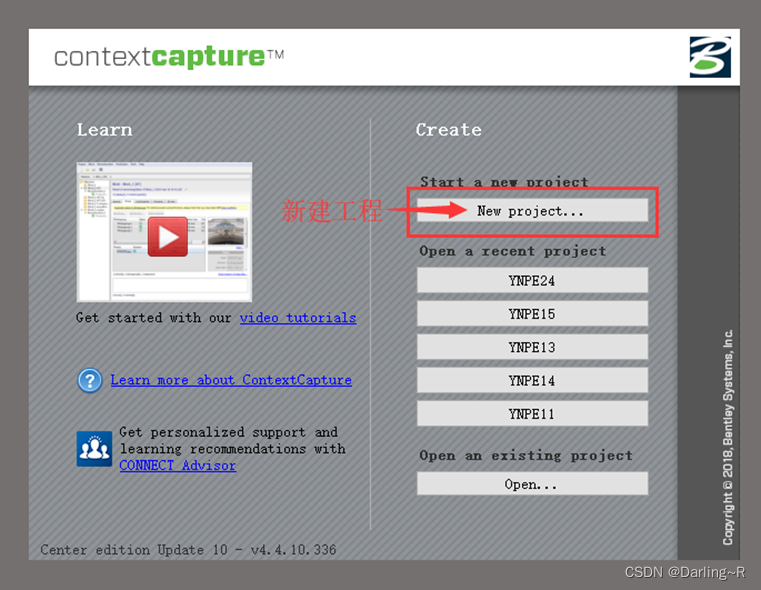
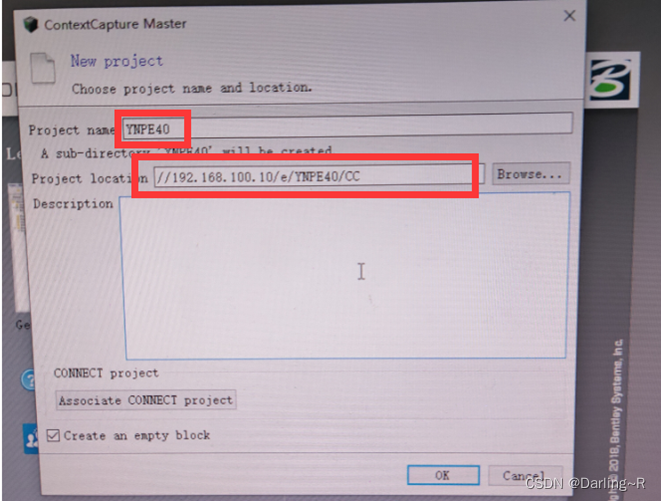
在ContextCapture Center Master中点击New project,输入工程名称,选择工程存储路径
工程存储路径选为 //192.168.100.10/e/YNPE40/CC 输入相应的工程名,然后点击OK。
(此步需选择网络路径下的文件夹,否则会出现只有本机工作,其余工作机器无法进行作业的情况)

③添加影像
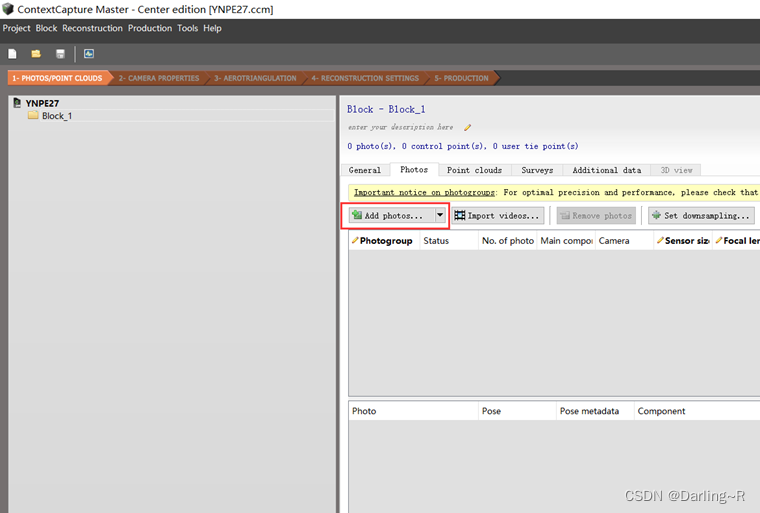
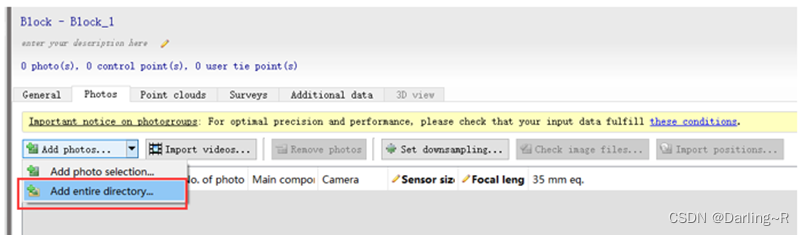
工程已经建好,在Photos下Add photos,向工程中加入影像。


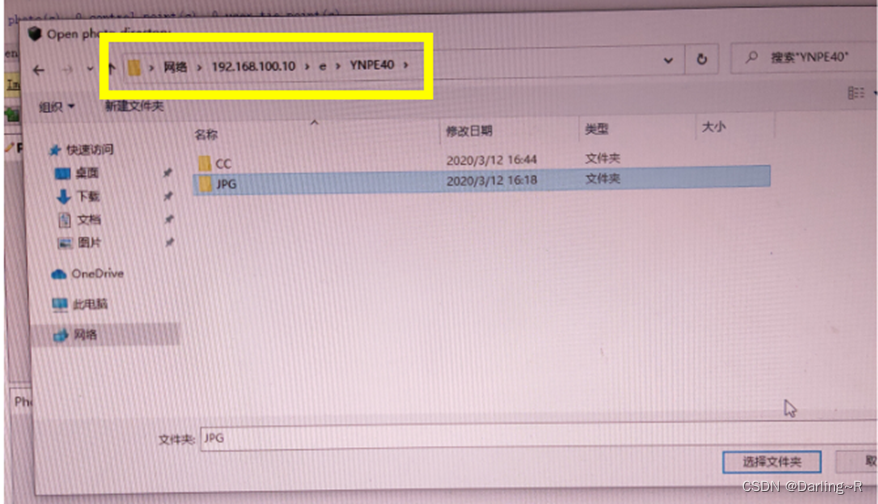
选择JPG文件夹 //192.168.100.10/e/YNPE40/JPG (需选择网络路径下的文件夹)
是否包含子文件夹,选择Yes

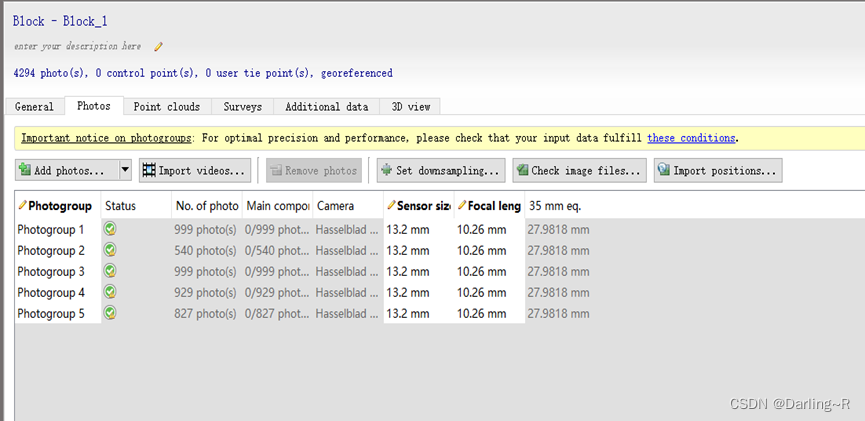
影像已经全部加入到工程中
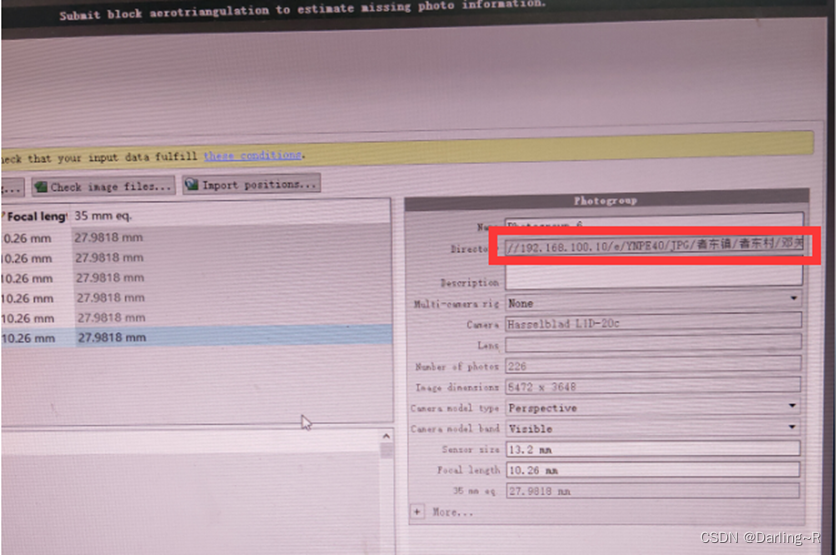
此时点击照片,查看照片路径,确认其为网络路径
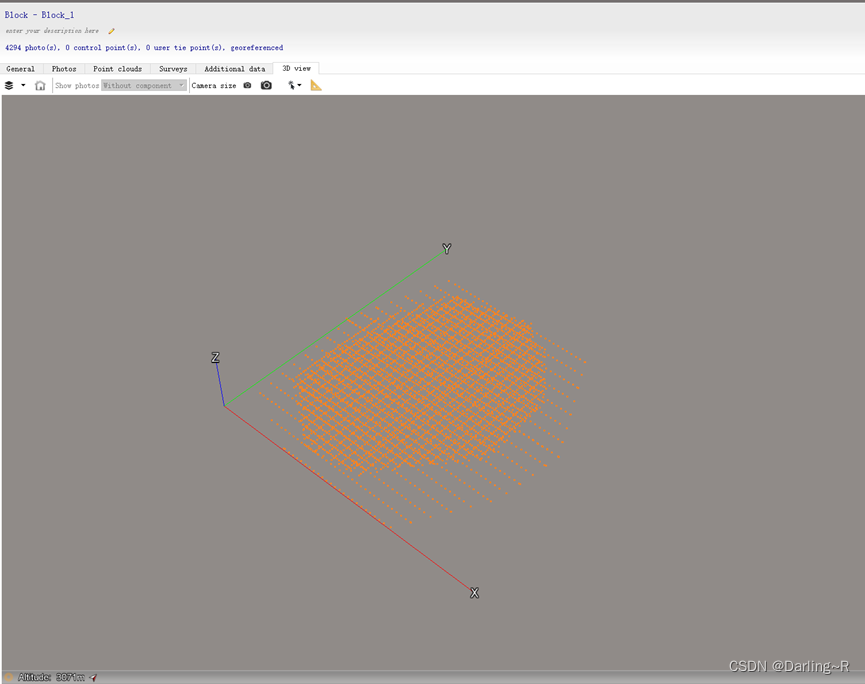
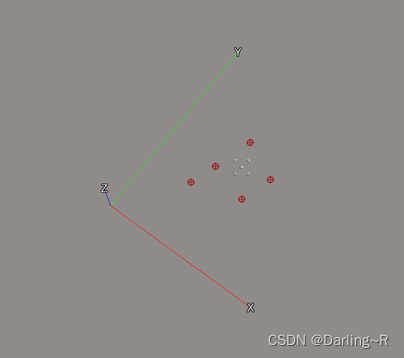
在3D view中查看影像POS
2.空三(自由网)
点击Submit aerotriangulation,进行空三


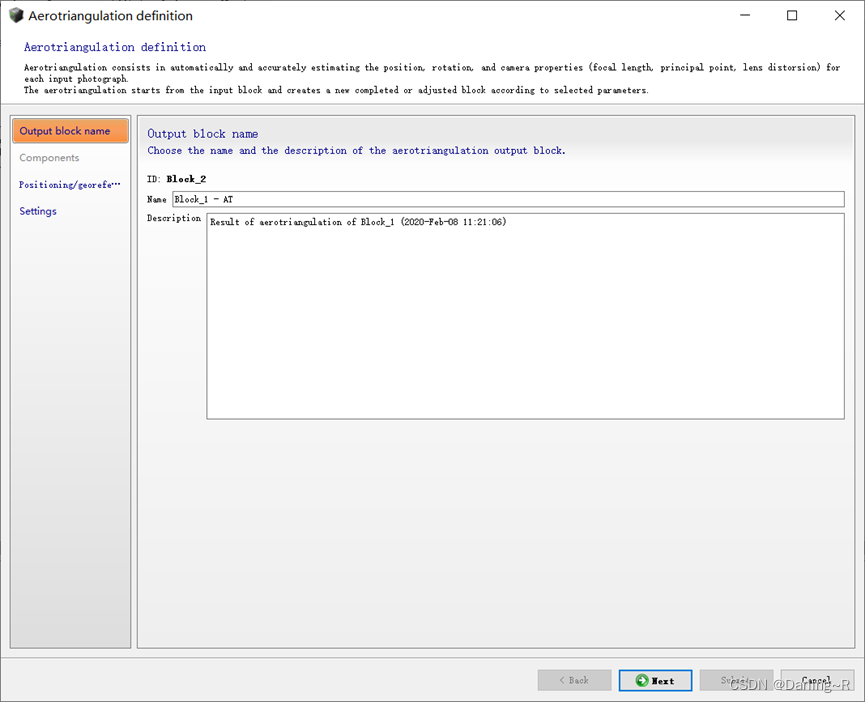
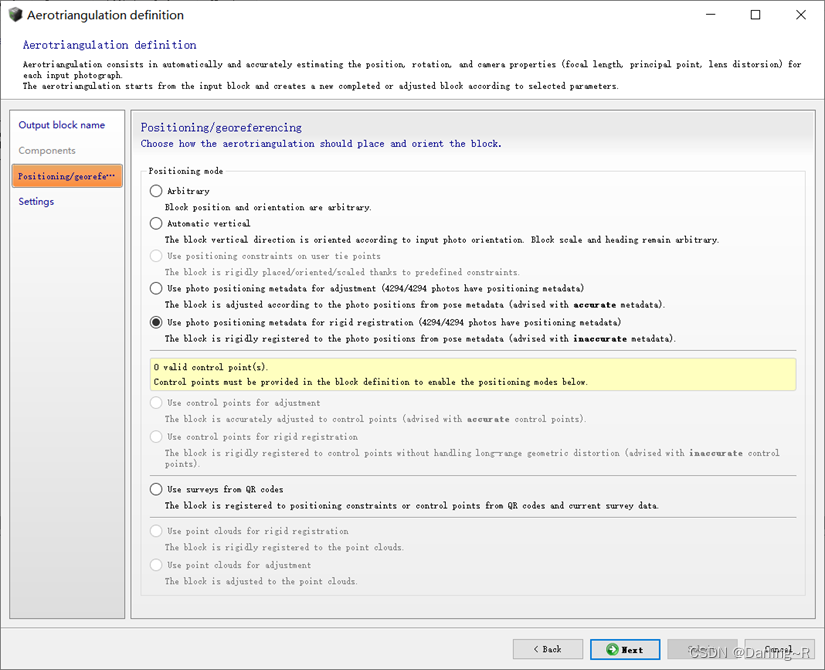
选择使用影像本身POS信息进行空三(自由网)
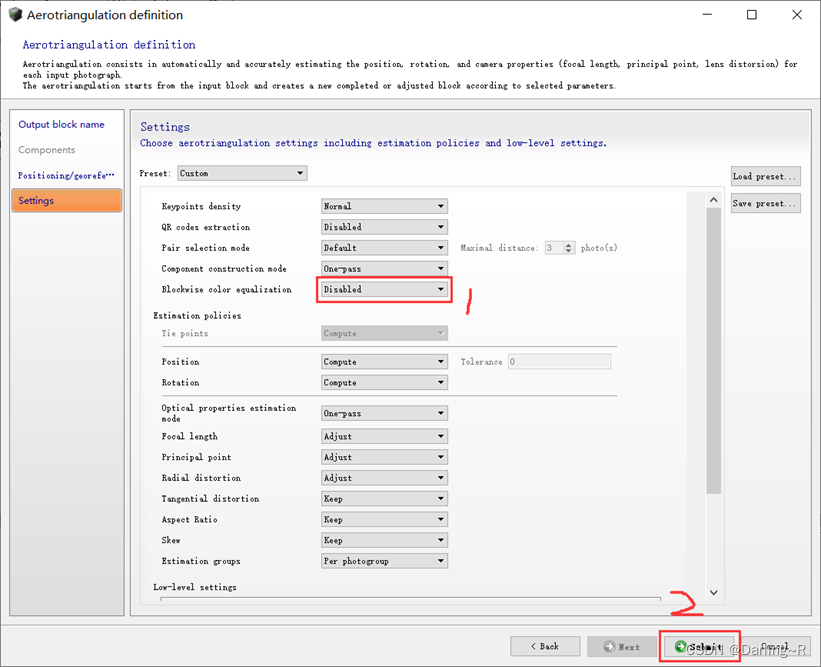
空三自由网时不用进行影像色彩均衡化,在参数设置中关闭后,点击Submit开始空三
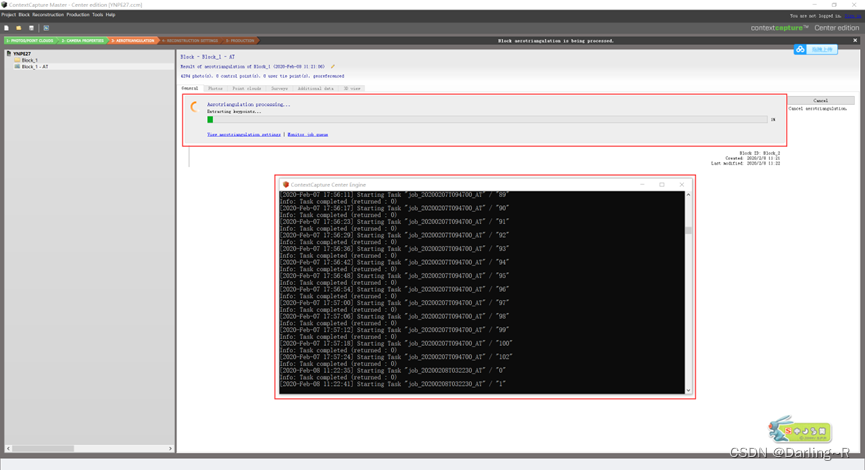
空三自由网已经开始运行
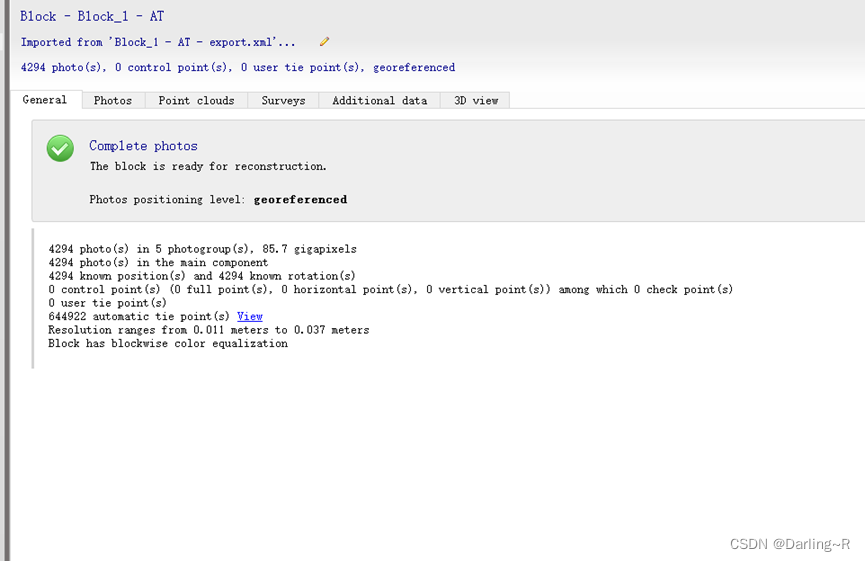
经过几小时或者更长时间(根数据量大小有关),完成了空三自由网。
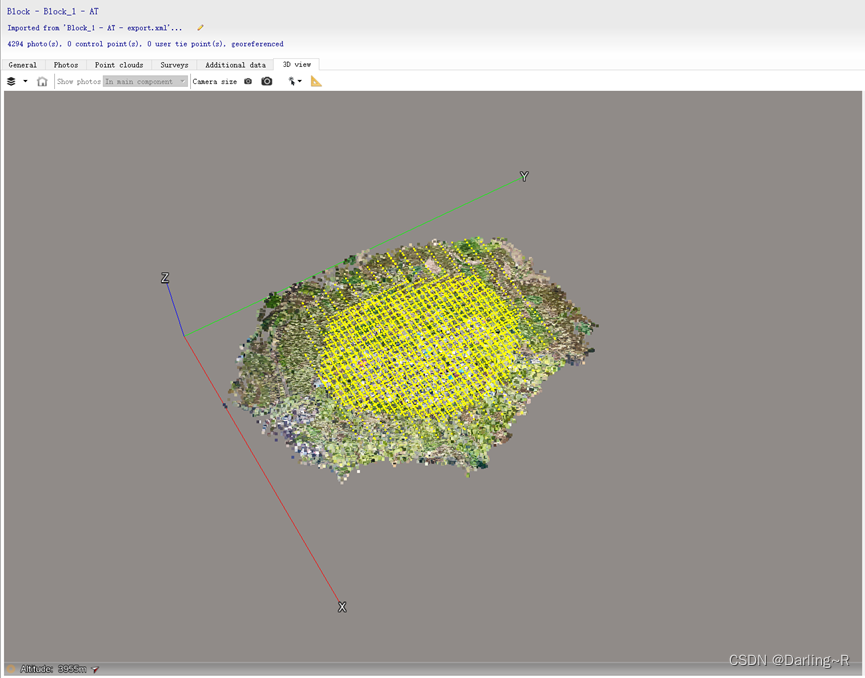
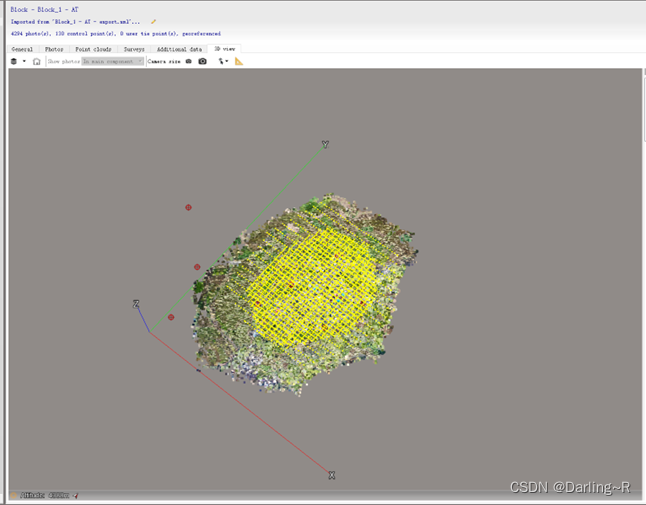
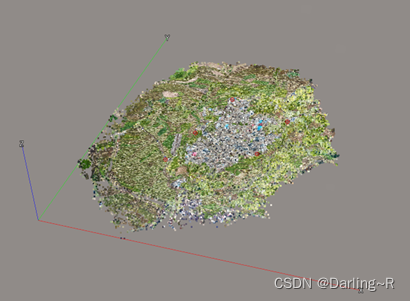
在3D view查看空三自由网的情况,查看是否有分层、网错误等情况。
3.空三(控制点)
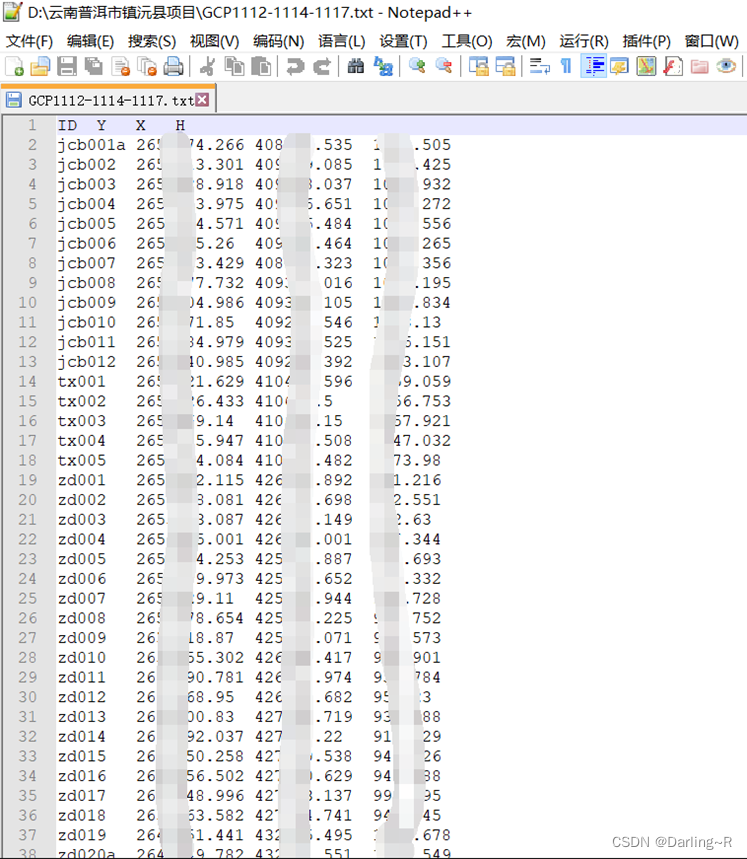
本次RTK测量工作中导出的控制点格式为:ID Y X H,具体如下所示

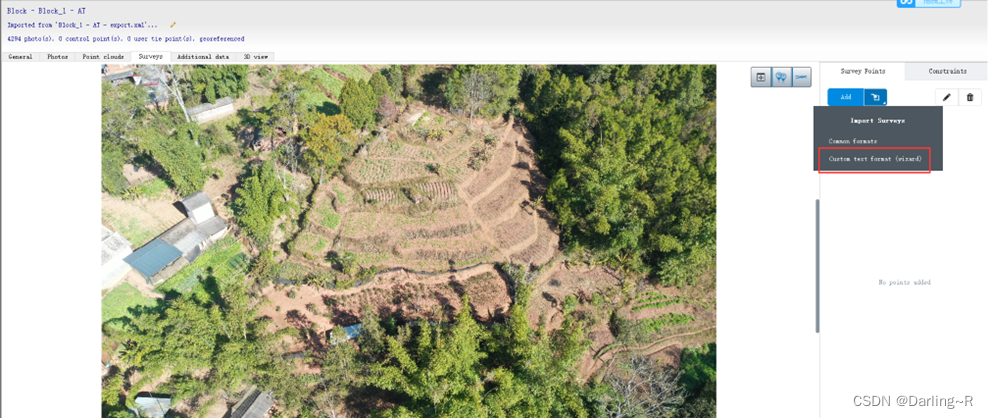
在完成自由网空三后,将控制点导入到工程中来,在Surveys中选择Custom text format
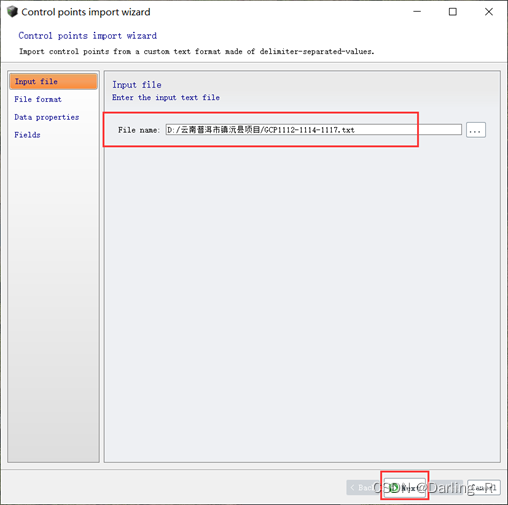
选择控制点txt文件
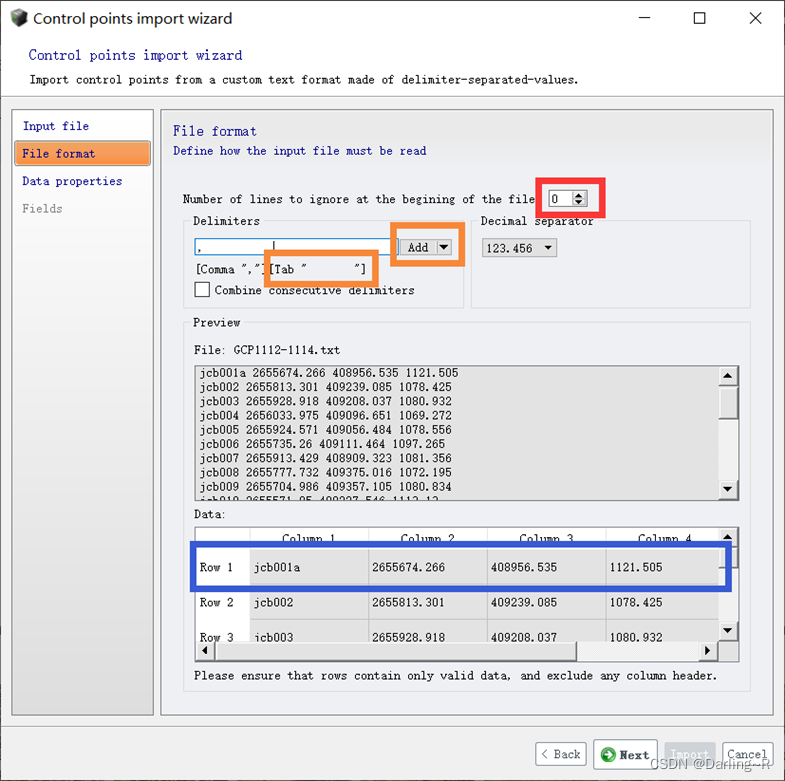
分隔方式选择[Tab ” “]
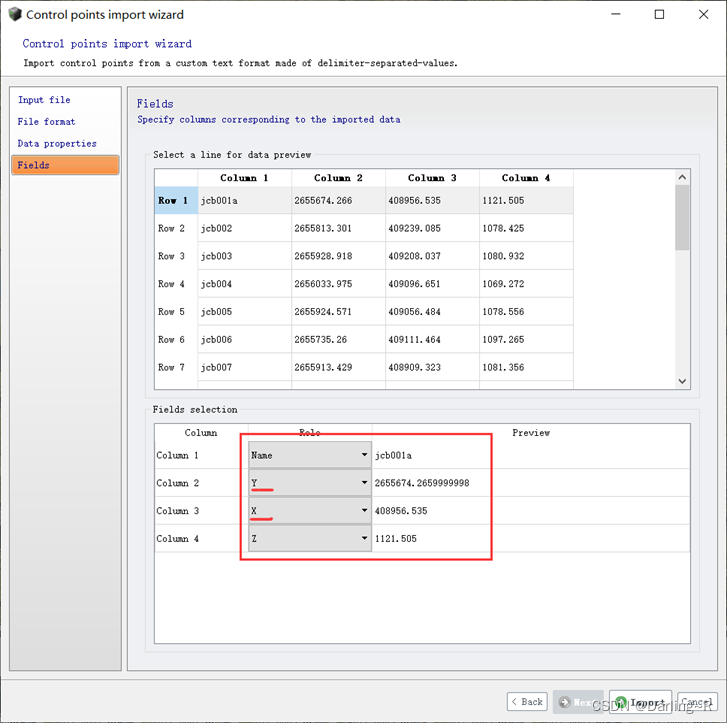
观察Data 中 Row1 如果Row1为坐标,则红框数字选为0;如果Row1为表头,如ID Y X Z ,则红框数字选为1

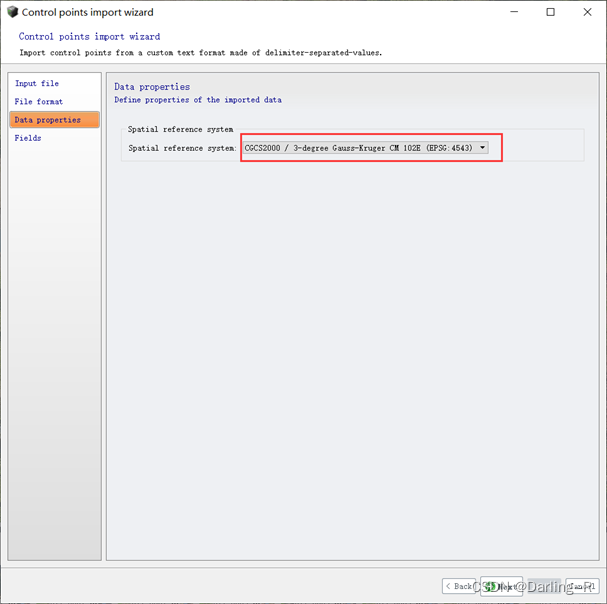
选择控制点对应的坐标系
将对应列选择对应的Name Y X Z ,其中X为6位或者8位、Z为高程,位数最少,根据此规则进行选择
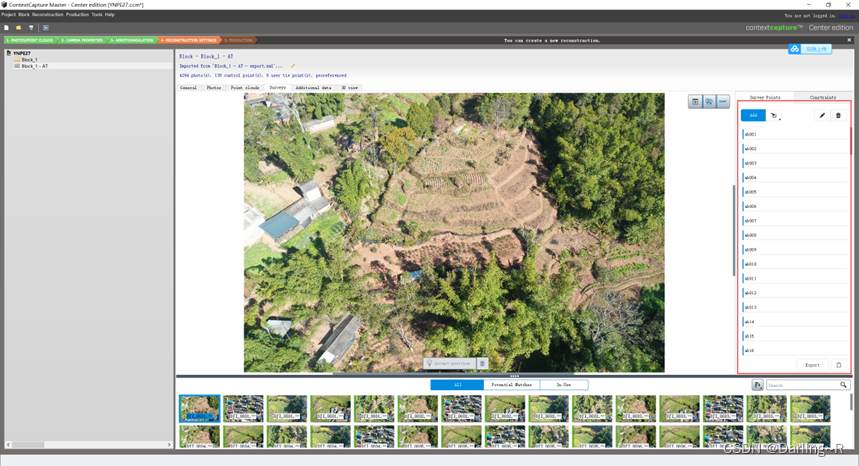
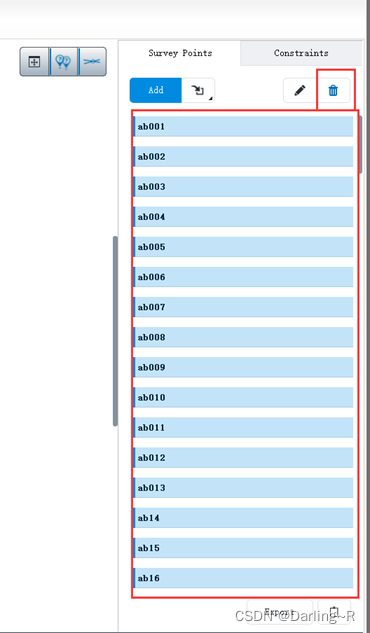
右侧的Survey Points中可以看到,控制点已经在右侧显示
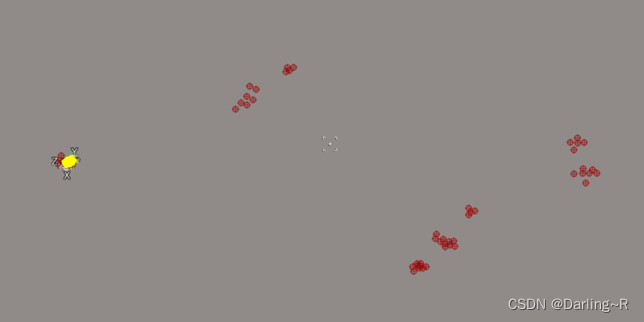
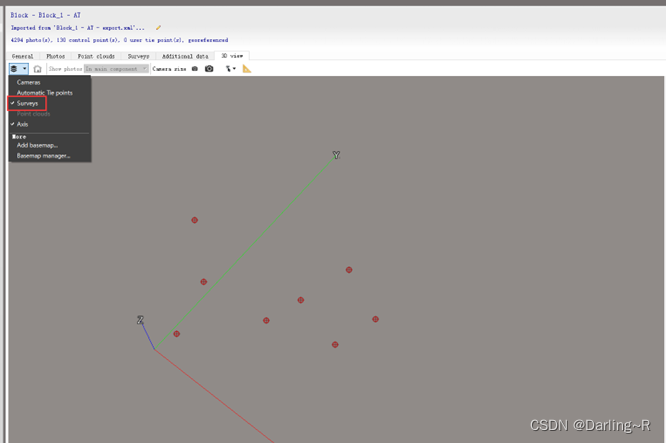
在3D view中查看控制点情况,删除多余的控制点
整体缩放到影像附近,
在显示栏中只保留Surveys,
查看影像覆盖区域有哪些控制点,做好记录
在Survey Points中选中其他不在影像覆盖区域的控制点,将其进行删除。
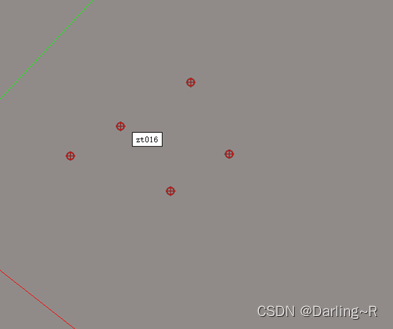
此时,只剩下影像覆盖区域下的控制点
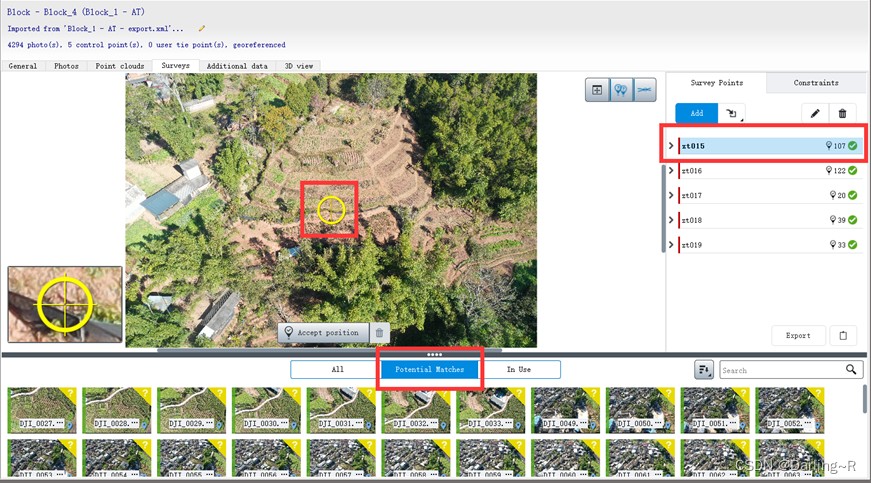
此时,控制点还没有刺点,显示为红色。
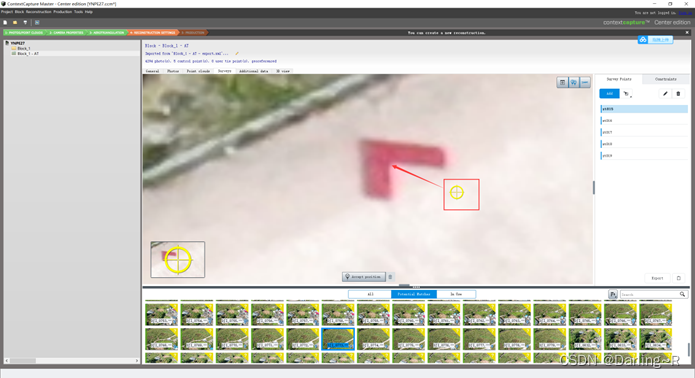
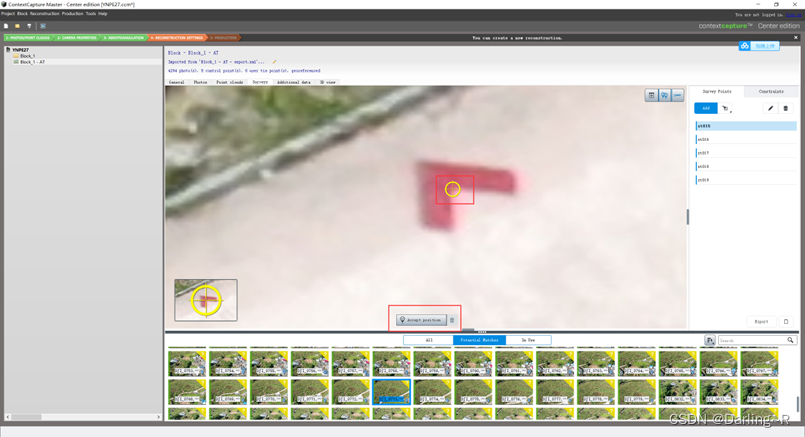
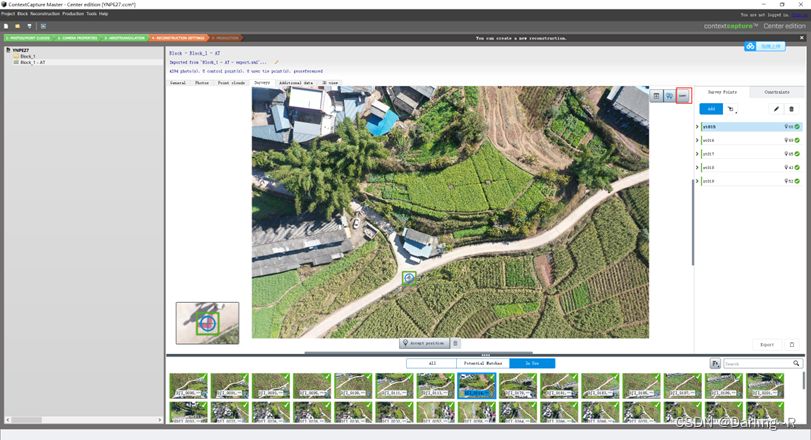
首先在右侧栏中选中要刺点,然后在下面的栏中选择Potential Matches,最后选中影像,看到有红色的L型控制点标志。
使用鼠标滚轮放大影像,然后将黄色标志中心移动到L型控制点的内角。
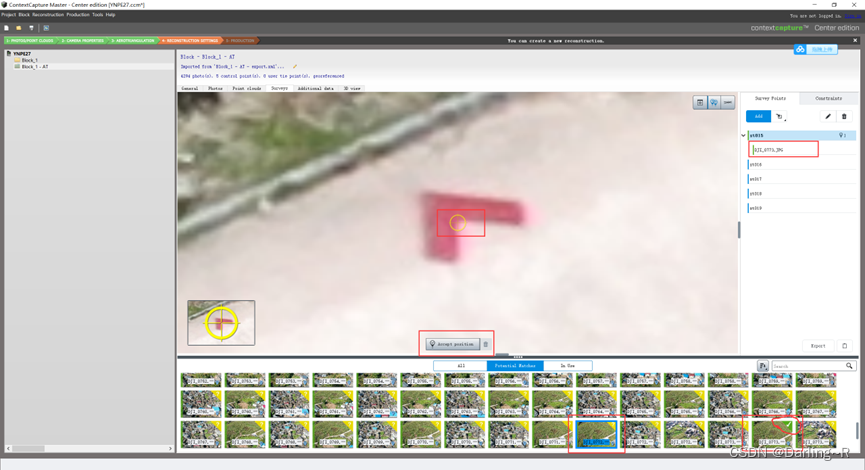
移动完成后,点击下方的Accept Matches
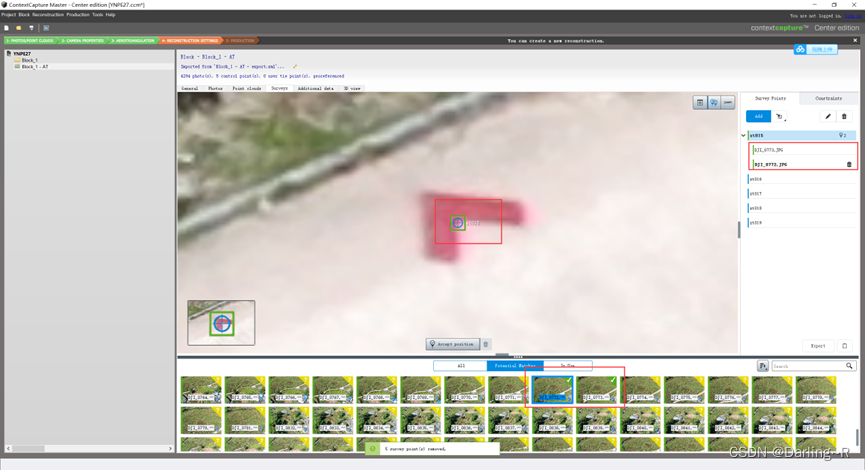
此时可以看到右侧zt015控制点下面已经有一张影像DJI_0773.JPG,在下面的影像栏中也可以看到DJI_0773.JPG右上角打了绿色的对号。接着重复上面的过程,刺下一个点。

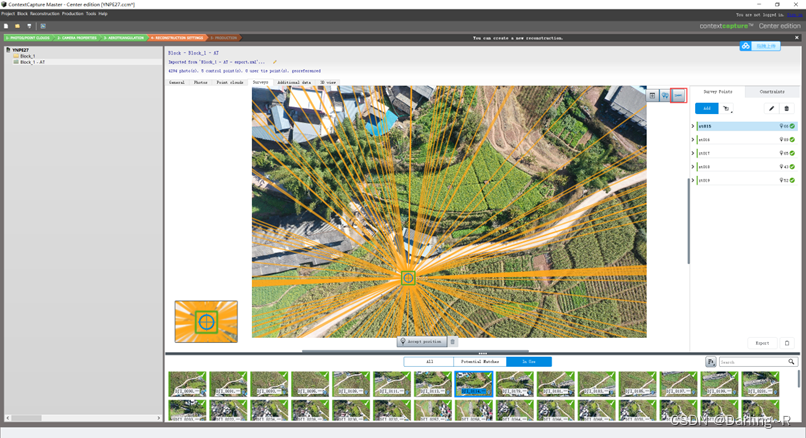
控制点完成刺点后,可以查看整体效果,查看是可以关闭核线显示状态。

网络路径下倾斜模型生产流程-空三计算,像控刺点
news2025/4/14 3:55:58
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/509299.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
docker安装与配置docker镜像加速器
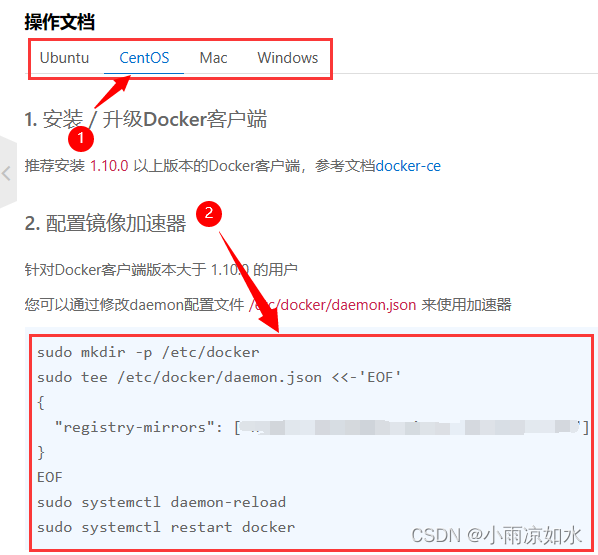
文章目录 前言一、准备工作二、docker安装三、配置镜像加速器1.配置中科大镜像加速器2.配置阿里云镜像加速器 前言
我真的受不了虚拟机了,我电脑上有9个虚拟机,占了132G!!!我还不敢随便删,怕到时候要用。。…
聚观早报 | 菜鸟回应明年赴港 IPO;谷歌即将发布最新 AI 大模型
今日要闻:菜鸟回应明年赴港 IPO;谷歌即将发布最新 AI 大模型;中国移动推出周杰伦数字人;“老头乐”销量冠军雷丁汽车申请破产;网信部门工作组进驻斗鱼平台 菜鸟回应明年赴港 IPO
近日,有消息称,…
跟着我学 AI丨ChatGPT 详解
随着人工智能的发展,聊天机器人成为了一个备受关注的领域。而ChatGPT作为其中的佼佼者,其功能和技术水平也越来越受到人们的关注。那么,什么是ChatGPT?它又有哪些优点和限制呢? ChatGPT是一款基于自然语言处理技术开发…
zed2i相机内参标定
参考:
https://blog.csdn.net/yanpeng_love/article/details/107166922 https://blog.csdn.net/weixin_41954990/article/details/127928852
参考以上连接先安装kalibr。
注意:
python包装不上,换成:pip install出现pyx找不到…
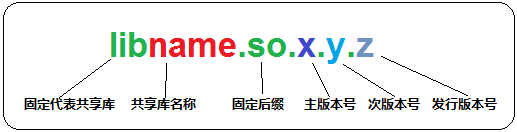
Linux共享库、动态库详解
目录
一.静态库
二.动态库
三.静态库的制作与使用
四.动态库的制作与使用 在日常编程中我们不想让别人看到我们写的源码,但还需要发给对方使用,在这种情况下我们引入了静态库动态库,让对方用调库的方式也可以实现我们写的代码的功能&…
2023天津Web前端开发培训就业排行榜(你对Web前端工程师了解多少)
2023天津Web前端开发培训就业排行榜。前端开发技术在多个开发领域得到了广泛的应用,现在对前端开发技术人员的需求越来越大,没有基础要学好前端开发技术知识,更需要系统的学习。今天给大家分享一下Web前端程序员,0基础学前端&…
matlab实现BP神经网络(完整DEMO)
本站原创文章,转载请说明来自《老饼讲解-BP神经网络》bp.bbbdata.com 目录
一、BP神经网络Demo代码
1.1 代码整体思路
1.2 BP神经网络Demo代码
二、运行结果
2.1 拟合曲线
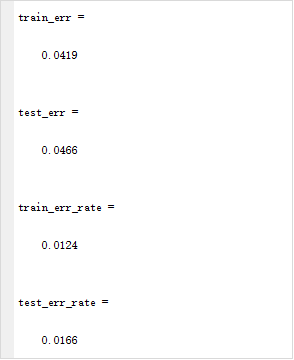
2.2训练误差与预测误差
三、相关文章
3.1-BP的入门学习目录:老饼…
中大型连锁企业如何以数字化驱动业务创新增长
随着互联网、IT技术的发展,数字化转型逐渐成为时代发展的浪潮,对于中大型连锁企业而言,抓住机遇、创新增长是企业发展的关键。面对新的市场形势,企业需要让线上数据流动起来,解决业务数据的运力和流通问题,…
什么是企业内容管理?
为什么出现企业内容管理?
在数字经济的宏观背景下,企业建立了各种应用系统以满足企业各业务的管理需求,这些系统每天都在产生大量的数据和信息资源,但在企业实践中存在很多数据或资源无法被应用系统获取、处理和共享。 比如发票…
电力需求侧管理系统是什么?
摘要:电力是国民经济和居民生活的命脉,为贯彻落实国家对于节能减排工作的总体部署,深入推进电力需求侧管理工作、本文从电力需求侧能效管理平台所要实现的功能与应用信息技术两个方面,着重介绍平台研究建立的节电效益计算分析模型…
CSO面对面丨对话海通证券,探讨数字金融行业安全运营
新技术的涌现带动了金融行业的数字化转型发展,同时也带来了更多安全挑战。一方面,金融科技大量采用新技术实现业务创新的同时,也给网络安全带来了更多隐性风险。另一方面,金融行业数字化转型的进一步普及,大量个人隐私…
Express 创建和使用render
1 创建项目
npm install -g express-generator express -e myapp //创建myapp项目npm i //安装依赖npm i nodemon -D //安装nodemon
修改package.json "scripts": {"start": "node ./bin/www","dev": "nodemon ./bin/www&quo…
接入sentry安装@sentry/webpack-plugin依赖报错(附遇到的其他小问题)
背景
项目需要接入sentry,使用的是vue2 vue-cli构建的,那么需要使用webpack构建的方式
见sentry官方文档
问题和尝试思路
根据文档安装sentry/webpack-plugin依赖的时候一直失败
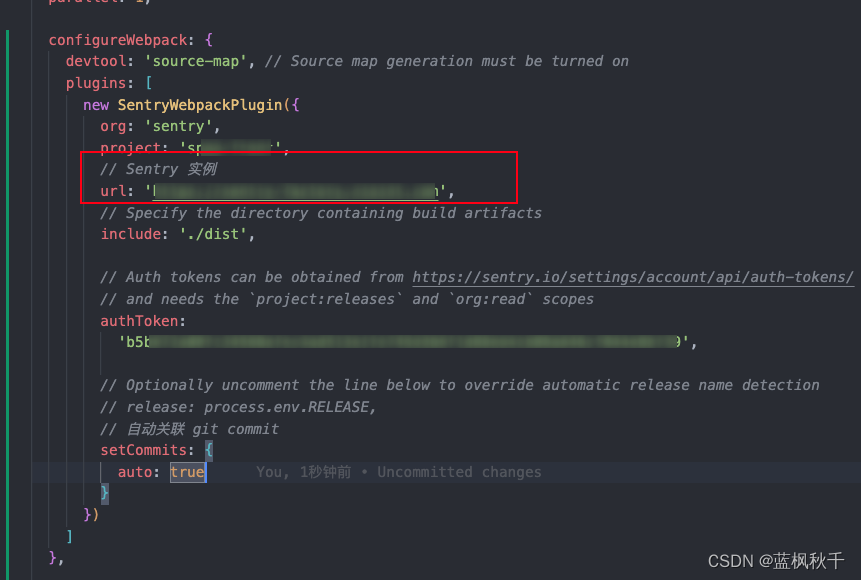
出现两种报错 第一种:下载安装包https://downloads.sent…
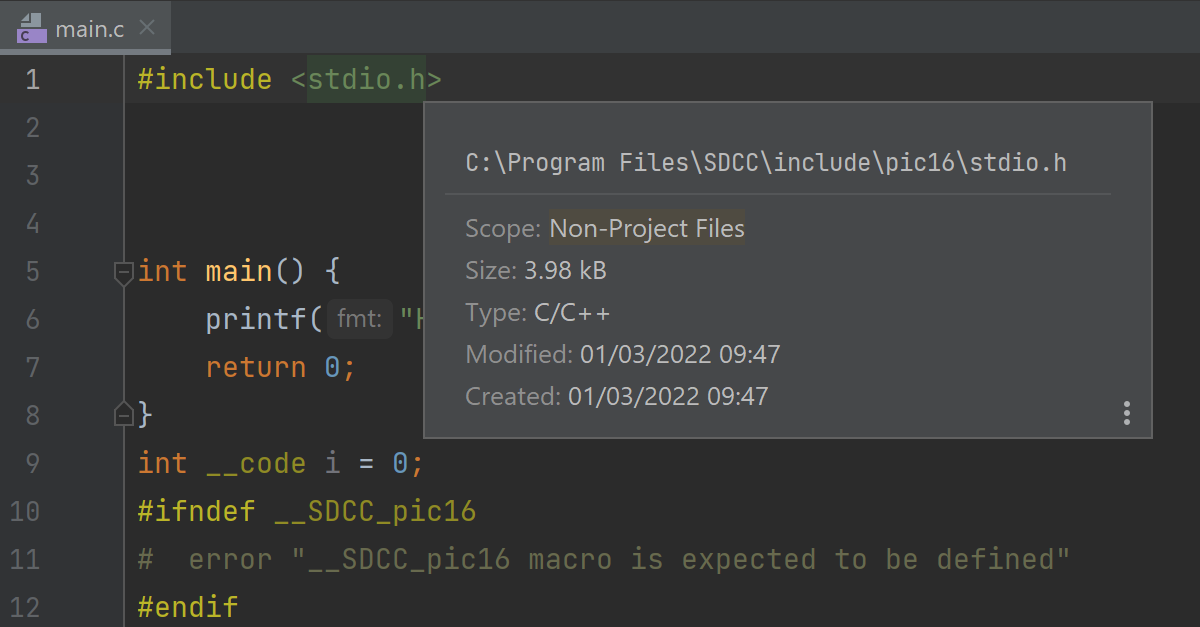
C++跨平台开发工具CLion——使用任意编译器快速指南
CLion是一款专为开发C及C所设计的跨平台IDE,它是以IntelliJ为基础设计的,包含了许多智能功能来提高开发人员的生产力。这种强大的IDE帮助开发人员在Linux、OS X和Windows上来开发C/C,同时它还使用智能编辑器来提高代码质量、自动代码重构并且…
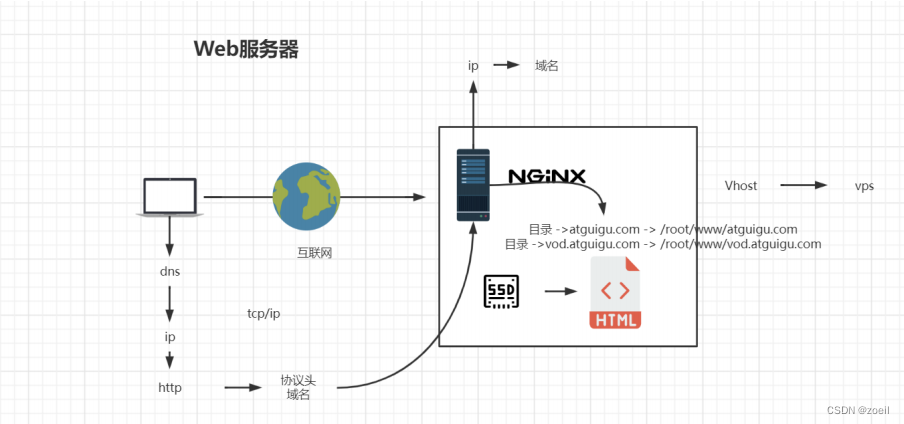
【Nginx基础篇】nginx的基本配置解析和应用场景
目录
一、最小配置
二、虚拟主机 一、最小配置
原始的配置文件 #user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}…
【前后端分离项目】搭建前后端分离项目框架(vue前端)
创建项目文件夹
创建文件夹(框架),可以在里面增加页面实现自己的需求。
在官网下载nodejs
官网地址:https://nodejs.org/en nodejs中自带了npm包,npm负责管理依赖,将nodejs下载完成后,即可使…
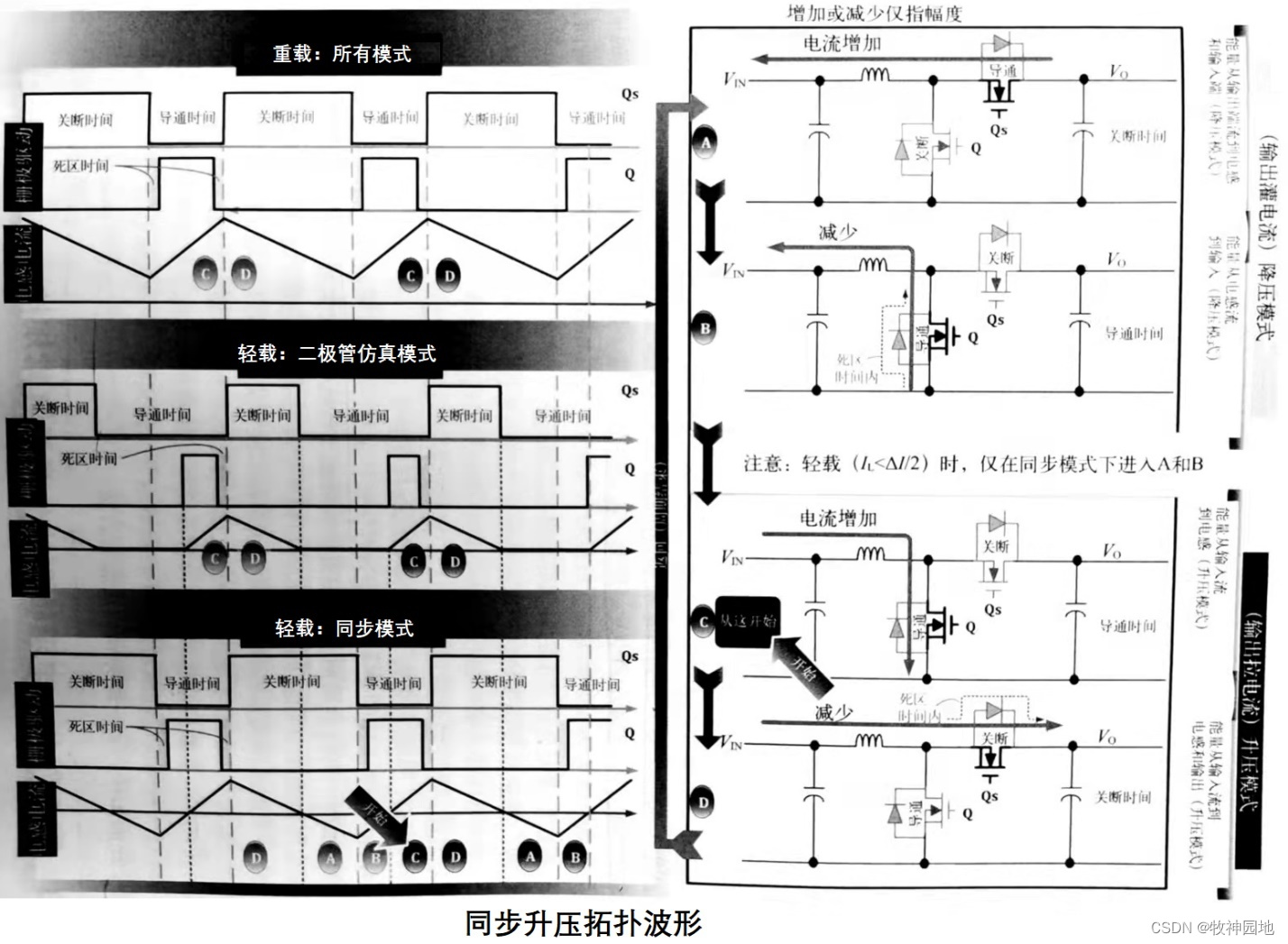
开关电源基础04:新型开关电源拓扑(1)-拓扑的改进
说在开头:关于互补原理
玻尔在挪威滑雪之余好好的思考了波粒问题,并逐渐完善了这个新想法;当他看到海森堡的论文时,自然而然地用这种想法去印证整个结论。他问海森堡:这种不确定性是从粒子的本性而来,还是…