文章目录
- 前言
- 一、准备工作
- 二、docker安装
- 三、配置镜像加速器
- 1.配置中科大镜像加速器
- 2.配置阿里云镜像加速器
前言
我真的受不了虚拟机了,我电脑上有9个虚拟机,占了132G!!!我还不敢随便删,怕到时候要用。。。
所以,我要学习一下docker,拯救一下我的硬盘!!!
一、准备工作
docker是跑在linux系统的,window想跑还要准备子系统。所以,朋友们,我们还是需要先有一台虚拟机。这里我就不装了。请参考我之前的博文。linux中的一些命令要会用。
VMvare安装与添加Linux虚拟机
以及本文的学习资料是看黑马的视频
黑马程序员Docker容器化技术,从零学会Docker教程
二、docker安装
- yum包更新到最新
- 安装需要的软件包,yum-util提供yum-config-manager功能,另外两个是devicemapper驱动依赖的yum install -y yum-utils device-mapper-persistent-data lvm2
- 设置yum源
- 安装docker ,出现输入的界面都按y
- 查看docker版本,验证是否验证
注意:yum update时间会比较长,慢慢等就行了
yum update
yum install -y yum-utils device-mapper-persistent-data lvm2
yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo
yum install -y docker-ce
docker -v
三、配置镜像加速器
docker的服务器在国外。下载速度比较慢。我们一般都会配国内的镜像服务器。各大服务器厂商都会有docker镜像服务器,我们这里配的是阿里云的,阿里云相对会快一点。但是阿里云是需要注册阿里云的账号的。如果你不想注册,也可以配中科大的。
下面我会写两个,一个阿里云的,一个中科大的。二选一就行了。

1.配置中科大镜像加速器
sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://docker.mirrors.ustc.edu.cn"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
如果之前已经配过镜像了。请参考下面的代码来修改镜像源。
vim /etc/docker/daemon.json
把下面这个复制粘贴写进去就行了。
{
"registry-mirrors": ["https://docker.mirrors.ustc.edu.cn"]
}
2.配置阿里云镜像加速器
我们首先来到阿里云
阿里云
然后选择登录

没有号可以注册一个账号

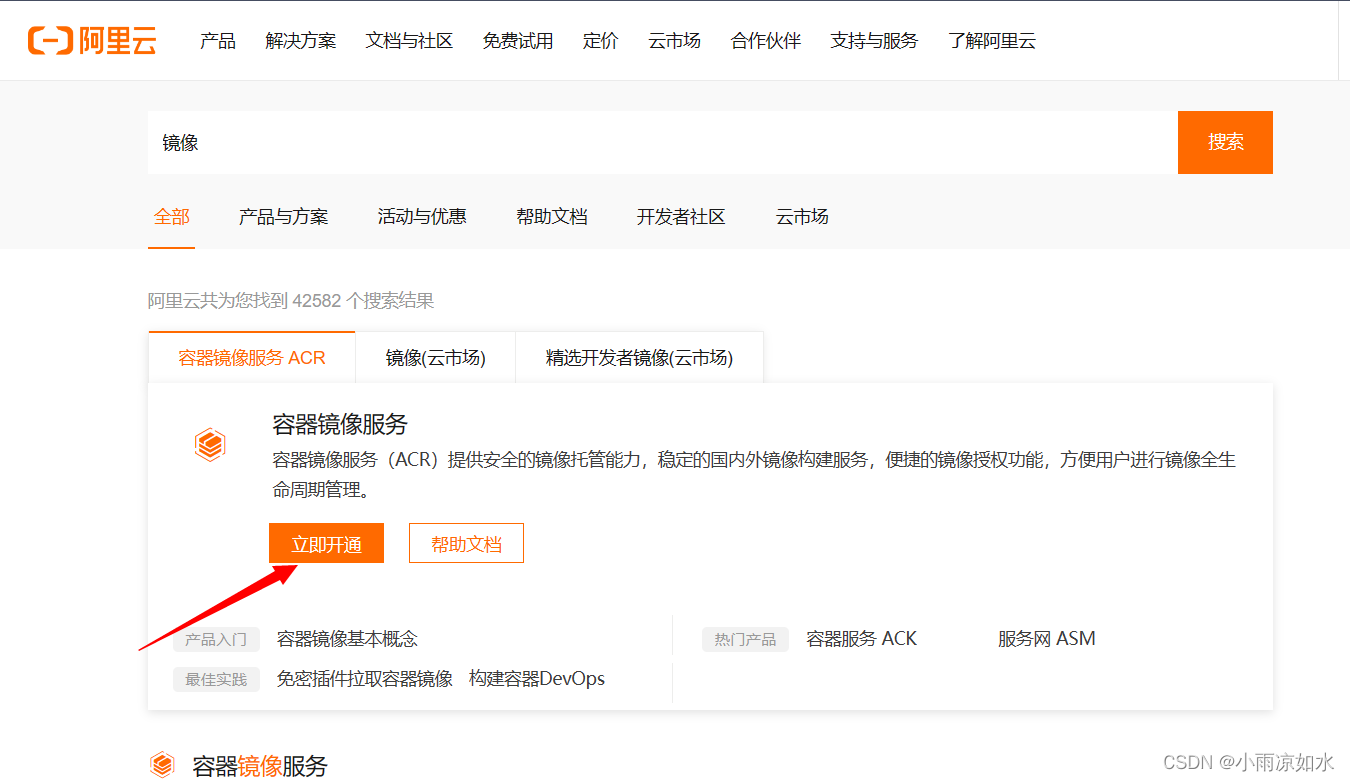
登录之后,我们点击搜索的图标,之后搜索镜像。


点击立即开通,这个时候你会来到控制台。

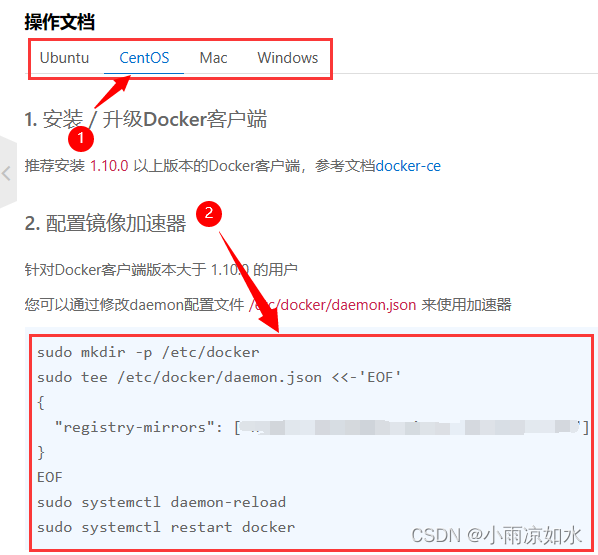
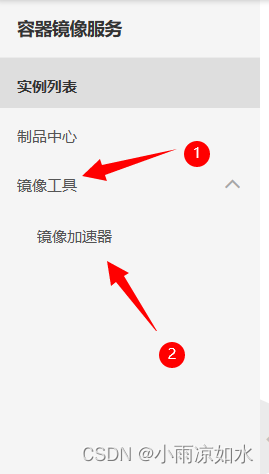
点击镜像工具,里面会有镜像加速器,点击它。

这个阿里云的加速器是一人一个的,所以这里我需要打个码。选择适合自己的操作系统之后,下面会有代码教你怎么搞。直接复制粘贴执行就行了。