目录
一、数组(增删查改)
1.创建数组
2. 增加数组元素
3.删除数组中的元素
4.查看数组元素
5.修改数组元素
二、创建方法
1.函数
2.作用域
3.作用域链
三、对象
1.使用 字面量 创建对象 [常用]
2.使用 new Object 创建对象
四、JavaScript 的对象和 Java 的对象的区别
五、JS 操作 DOM
1.得到控件
2.操作元素
2.1 获取元素值
2.2 设置元素的值
2.3 innerText /innerHTML
3.原生猜数字游戏
4.jquery版本猜数字游戏
5.聚合搜索
6.表白墙
首先,我想大家推荐一个可以用来查询JavaScript语法的一个网站:链接:lJavaScript - 学习 Web 开发 | MDN (mozilla.org)
一、数组(增删查改)
1.创建数组
1️⃣使用 new 关键字创建
// Array 的 A 要大写
var arr = new Array();2️⃣使用字面量方式创建 [常用]
var arr = [];
var arr2 = [1, 2, 'haha', false]; // 数组中保存的内容称为 "元素"在数组中,我们可以存放任意类型的元素

2. 增加数组元素
使用 push 进行追加元素
代码示例: 给定一个数组, 把数组中的奇数放到一个 newArr 中.
var arr = [9, 5, 2, 7, 3, 6, 8];
var newArr = [];
for (var i = 0; i < arr.length; i++) {
if (arr[i] % 2 != 0) {
newArr.push(arr[i]);
}
}
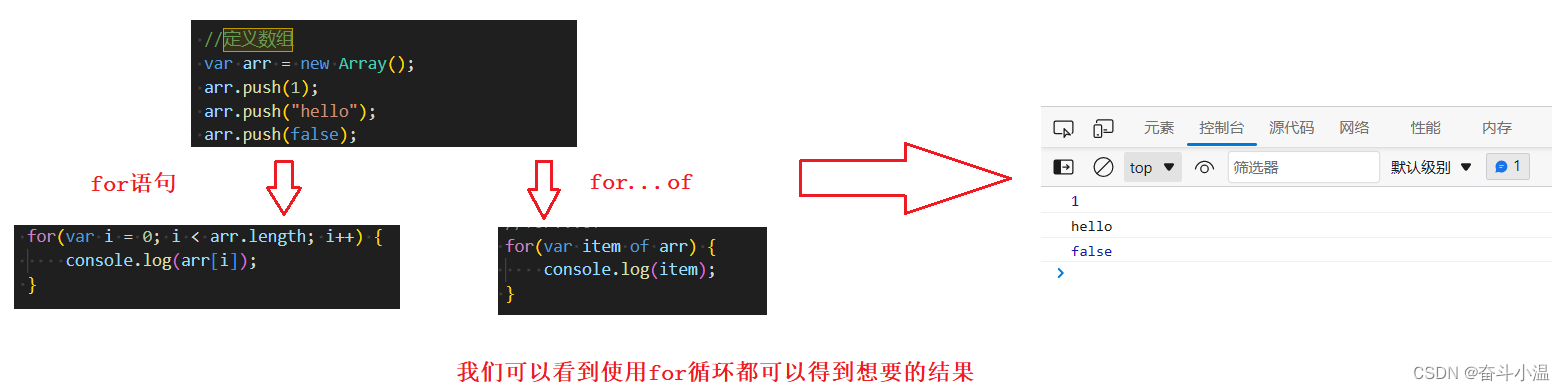
console.log(newArr);3.删除数组中的元素
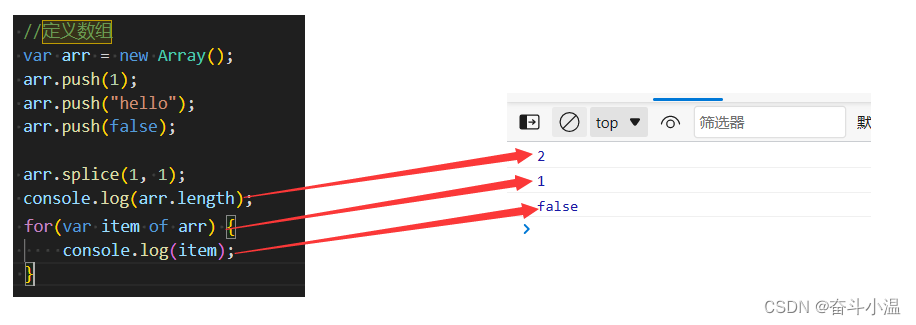
使用 splice 方法删除元素

var arr = new Array();
arr.push(1);
arr.push("hello");
arr.push(false);
arr.splice(1, 1);
console.log(arr.length);
for(var item of arr) {
console.log(item);
} 
4.查看数组元素
使用下标的方式访问数组元素(从 0 开始)
var arr = ['小猪佩奇', '小猪乔治', '小羊苏西'];
console.log(arr);
console.log(arr[0]);
console.log(arr[1]);
console.log(arr[2]);
arr[2] = '小猫凯迪';
console.log(arr);❗❗注意:如果下标超出范围读取元素, 则结果为 undefined
var arr = new Array();
arr.push(1);
arr.push("hello");
arr.push(false);
console.log(arr[3]);//undefined❗❗不要给数组名直接赋值, 此时数组中的所有元素都没了
var arr = ['小猪佩奇', '小猪乔治', '小羊苏西'];
arr = '小猫凯迪';5.修改数组元素
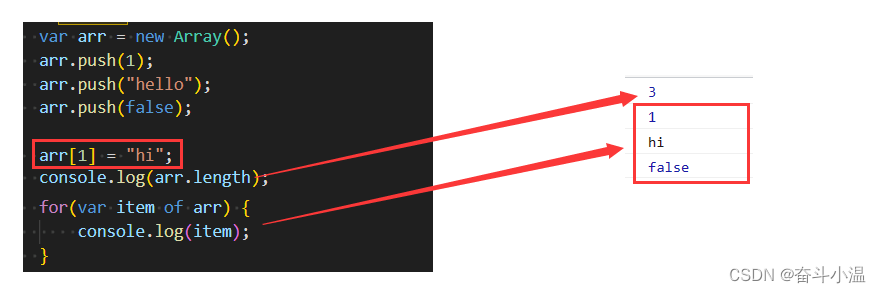
直接修改
var arr = new Array();
arr.push(1);
arr.push("hello");
arr.push(false);
arr[1] = "hi";
console.log(arr.length);
for(var item of arr) {
console.log(item);
}
二、创建方法
1.函数
// 创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值;
}
// 函数调用
函数名(实参列表) // 不考虑返回值
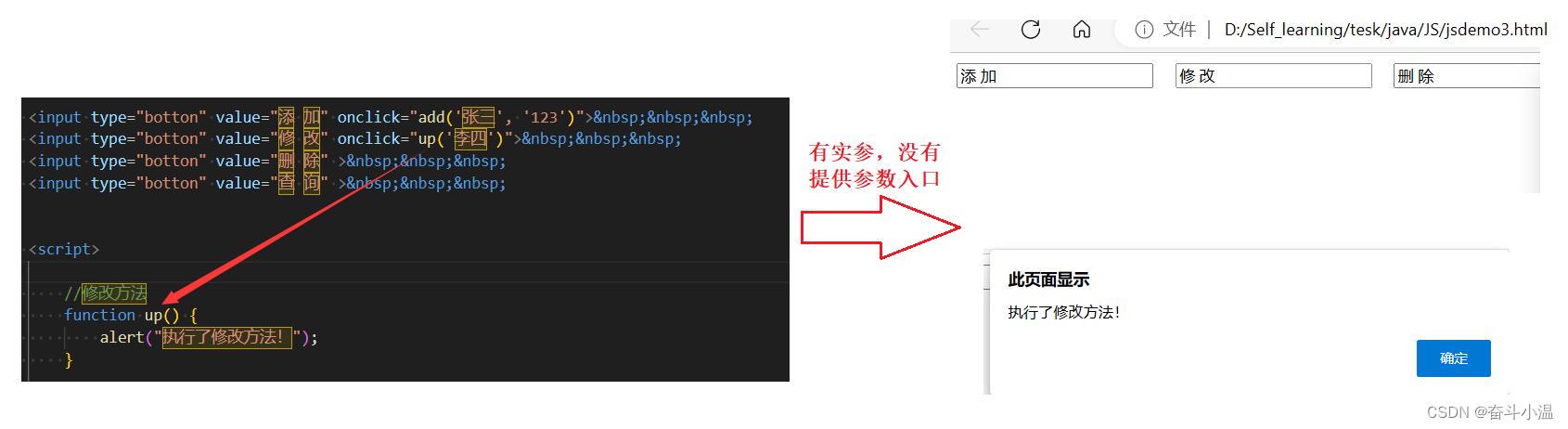
返回值 = 函数名(实参列表) // 考虑返回值<body>
<input type="botton" value="添 加" onclick="add('张三', '123')">
<input type="botton" value="修 改" onclick="up('李四')">
<input type="botton" value="删 除" >
<input type="botton" value="查 询" >
<script>
//修改方法
function up() {
alert("执行了修改方法!");
}
</script>
</body>
1️⃣函数定义并不会执行函数体内容, 必须要调用才会执行. 调用几次就会执行几次.
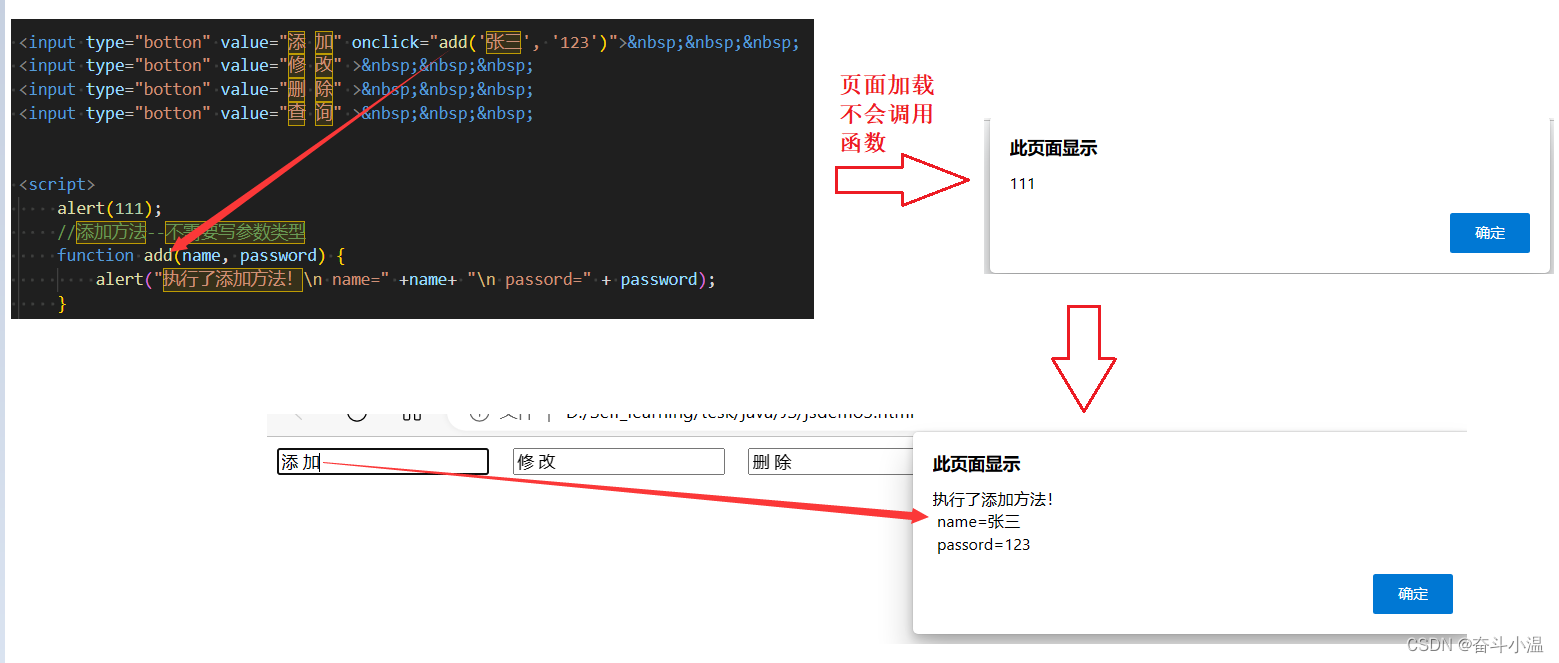
<input type="botton" value=" 添 加" onclick="add('张三', '123')">
<input type="botton" value=" 修 改" >
<input type="botton" value=" 删 除" >
<input type="botton" value=" 查 询" >
<script>
alert(111);
//添加方法--不需要写参数类型
function add(name, password) {
alert("执行了添加方法!\n name=" +name+ "\n passord=" + password);
}
</script>在进行页面加载的过程中是不会调用函数的:

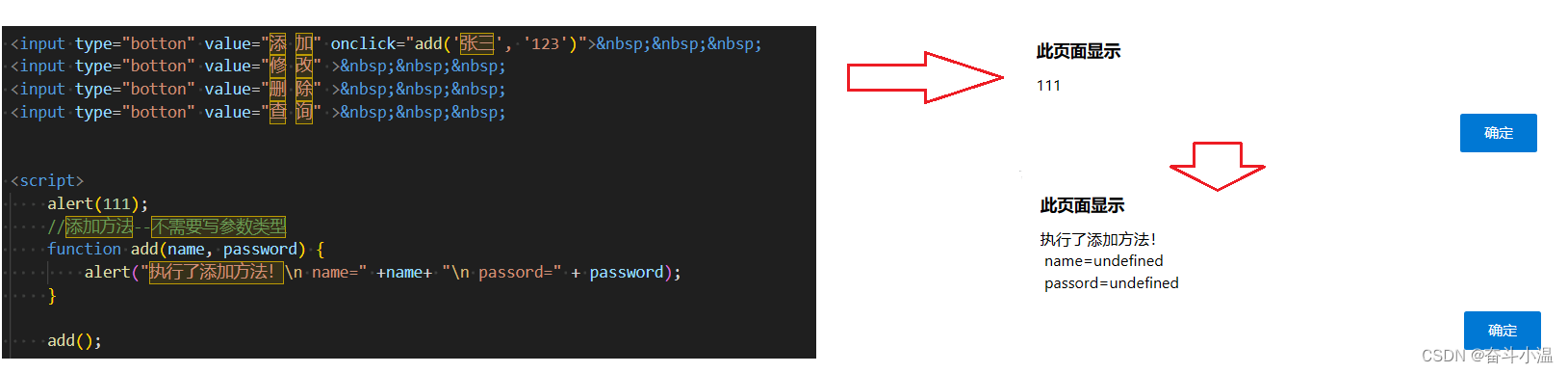
2️⃣在页面加载的过程中,如果想要触发函数,直接在全局 script 中调用add函数(可以不传参数,默认为unfined):
<body>
<input type="botton" value="添 加" onclick="add('张三', '123')">
<input type="botton" value="修 改" >
<input type="botton" value="删 除" >
<input type="botton" value="查 询" >
<script>
alert(111);
//添加方法--不需要写参数类型
function add(name, password) {
alert("执行了添加方法!\n name=" +name+ "\n passord=" + password);
}
add();
</script>
</body>
3️⃣调用函数的时候进入函数内部执行, 函数结束时回到调用位置继续执行. 可以借助调试器来观察.并且函数的定义和调用的先后顺序没有要求. (这一点和变量不同, 变量必须先定义再使用)
// 调用函数
hello();
// 定义函数
function hello() {
console.log("hello");
}2.作用域
1️⃣全局作用域: 在整个 script 标签中, 或者单独的 js 文件中生效.
2️⃣局部作用域/函数作用域: 在函数内部生效.
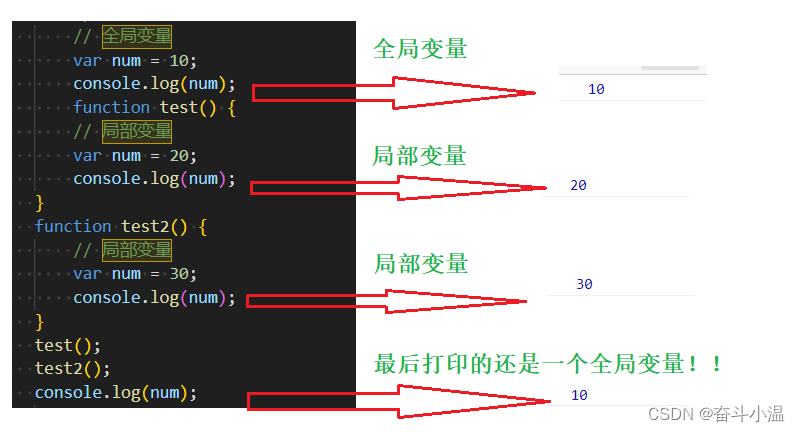
// 全局变量
var num = 10;
console.log(num);
function test() {
// 局部变量
var num = 20;
console.log(num);
}
function test2() {
// 局部变量
var num = 30;
console.log(num);
}
test();
test2();
console.log(num);
// 执行结果
10
20
30
10
❗❗创建变量时如果不写 var, 则得到一个全局变量
function test() {
num = 100;
}
test();
console.log(num);
// 执行结果
100不写 var,会自动创建一个变量
3.作用域链
1️⃣函数可以定义在函数内部
2️⃣内层函数可以访问外层函数的局部变量.
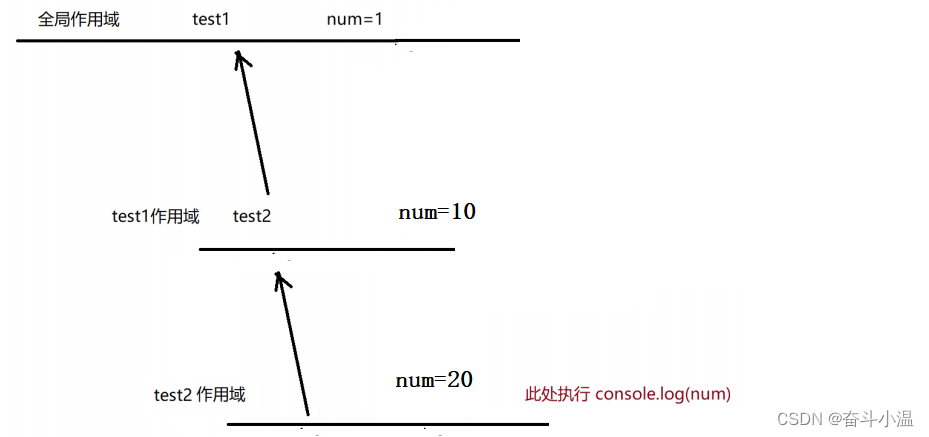
内部函数可以访问外部函数的变量. 采取的是链式查找的方式. 从内到外依次进行查找.
var num = 1;
function test1() {
var num = 10;
function test2() {
var num = 20;
console.log(num);
}
test2();
}
test1();
// 执行结果
20执行 console.log(num) 的时候, 会现在 test2 的局部作用域中查找 num. 如果没找到, 则继续去 test1 中查找. 如果还没找到, 就去全局作用域查找.

三、对象
在 JavaScript 中式没有类这个概念的;但是有对象的,一切皆对象
1.使用 字面量 创建对象 [常用]
var student = {
id:1,
name:"张三",
password:"123",
saylli:function() {
alert("hi student");
}
}
console.log(student.name);
student.saylli();1️⃣使用 { } 创建对象2️⃣属性和方法使用键值对的形式来组织.3️⃣键值对之间使用 , 分割 . 最后一个属性后面的 , 可有可无4️⃣键和值之间使用 : 分割 .5️⃣方法的值是一个匿名函数
使用对象的属性和方法:
// 1. 使用 . 成员访问运算符来访问属性 `.` 可以理解成 "的"
console.log(student.name);
// 2. 使用 [ ] 访问属性, 此时属性需要加上引号
console.log(student['height']);
// 3. 调用方法, 别忘记加上 ()
student.sayHello();2.使用 new Object 创建对象
var student = new Object(); // 和创建数组类似
student.name = "蔡徐坤";
student.height = 175;
student['weight'] = 170;
student.sayHello = function () {
console.log("hello");
}
console.log(student.name);
console.log(student['weight']);
student.sayHello();❗❗注意:使用 { } 创建的对象也可以随时使用 student.name = "蔡徐坤"; 这样的方式来新增属性.
四、JavaScript 的对象和 Java 的对象的区别
1️⃣JavaScript 没有 "类" 的概念
对象其实就是 "属性" + "方法" .
类相当于把一些具有共性的对象的属性和方法单独提取了出来, 相当于一个 "月饼模子",在 JavaScript 中的 "构造函数" 也能起到类似的效果,而且即使不是用构造函数, 也可以随时的通过 { } 的方式指定出一些对象
2️⃣JavaScript 对象不区分 "属性" 和 "方法"
JavaScript 中的函数是 "一等公民", 和普通的变量一样. 存储了函数的变量能够通过 ( ) 来进行调用执行.
3️⃣JavaScript 对象没有 private / public 等访问控制机制
对象中的属性都可以被外界随意访问.
4️⃣JavaScript 对象没有 "继承"
继承本质就是 "让两个对象建立关联". 或者说是让一个对象能够重用另一个对象的属性/方法
JavaScript 中使用 "原型" 机制实现类似的效果
5️⃣JavaScript 没有 "多态"
多态的本质在于 "程序猿不必关注具体的类型, 就能使用其中的某个方法".
C++ / Java 等静态类型的语言对于类型的约束和校验比较严格. 因此通过 子类继承父类, 并重写父类的方法的方式 来实现多态的效果.
五、JS 操作 DOM
🙈什么是 DOM 树
一个页面的结构是一个树形结构, 称为 DOM 树.
1.得到控件
即根据 id 得到 HTML 控件:
document.getElementById(""元素id)例如:开始默认百度的logo,点击更换按钮,换成搜狗的logo
<body>
<img id="img_logo" src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png">
<p></p>
<input onclick="upImg()" type="button" value=" 更换图片 ">
<hr>
<script>
function upImg() {
var sg_img = "https://dlweb.sogoucdn.com/pcsearch/web/index/images/logo_880x280_06c7476.png?v=628ed034";
document.getElementById("img_logo").src = sg_img;
}
</script>
</body>
2.操作元素
2.1 获取元素值
document.getElementById("username").value2.2 设置元素的值
document.getElementById("username").value = "jva";2.3 innerText /innerHTML
Element.innerText 属性表示一个节点及其后代的“渲染”文本内容
Element.innerHTML 属性设置或获取HTML语法表示的元素的后代
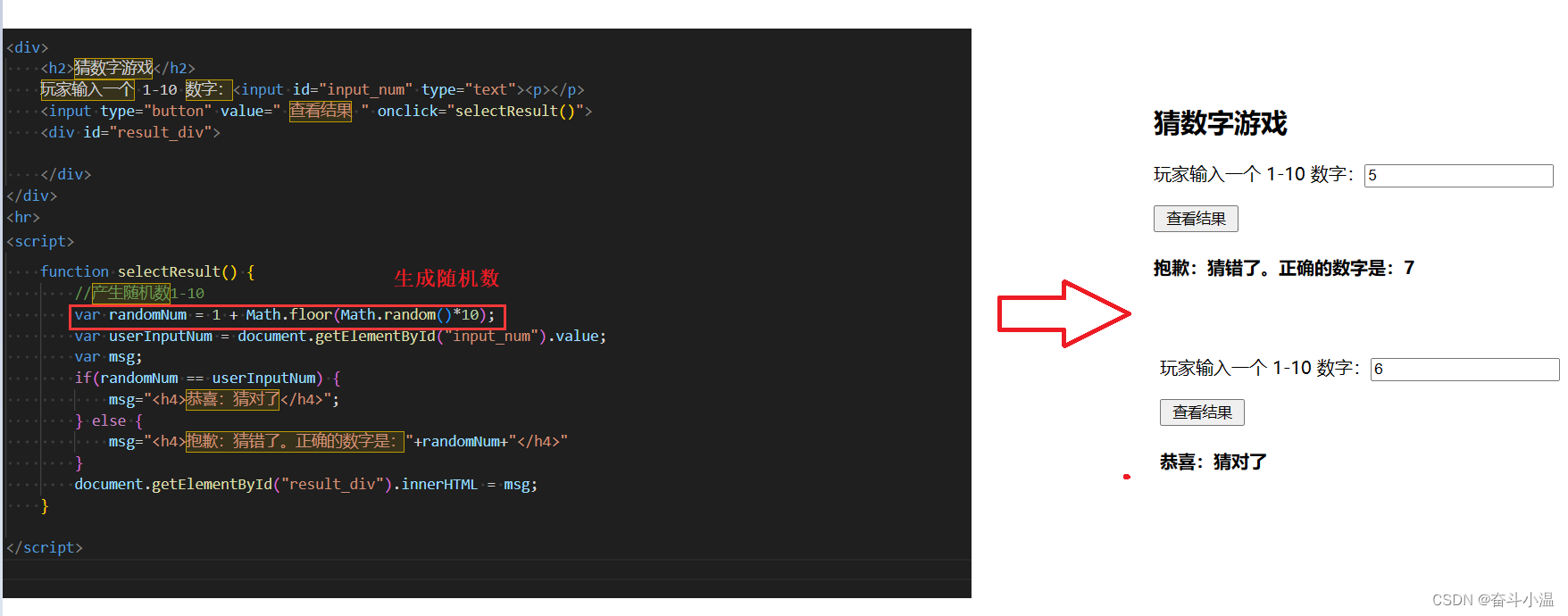
3.原生猜数字游戏
🌈在这里我们使用一个函数 Math.random() 来生成随机数

Math.random() 范围为[0,1),假设我们现在需要的是[1,10]的整数,那我们改如何实现呢❓❓
1️⃣首先我们用乘积的形式设置随机数为0-10,并且使用 Math.floor 函数取整,即为[0,9]
Math.floor(Math.random()*102️⃣在使用加法来设置成[1,10]
1 + Math.floor(Math.random()*10);整体代码:
<body>
<div>
<h2>猜数字游戏</h2>
玩家输入一个 1-10 数字:<input id="input_num" type="text"><p></p>
<input type="button" value=" 查看结果 " onclick="selectResult()">
<div id="result_div">
</div>
</div>
<hr>
<script>
function selectResult() {
//产生随机数1-10
var randomNum = 1 + Math.floor(Math.random()*10);
var userInputNum = document.getElementById("input_num").value;
var msg;
if(randomNum == userInputNum) {
msg="<h4>恭喜:猜对了</h4>";
} else {
msg="<h4>抱歉:猜错了。正确的数字是:"+randomNum+"</h4>"
}
document.getElementById("result_div").innerHTML = msg;
}
</script>
</body>
4.jquery版本猜数字游戏
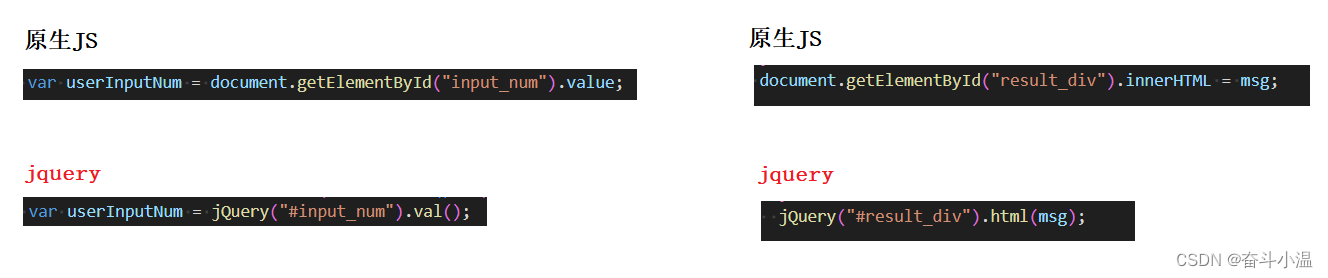
使用原生版本也可以拿到控件,但是比较麻烦,代码比较长;这时候使用 jquery 来写的好处是:代码比较精简;兼容性好
1️⃣下载 jquery : 我将jquery1.9版本放在了我的博客资源里,大家可以去下载使用
2️⃣写代码的时候,让jquery.min.js和html文件处于同一目录,这样就可以使用 jquery 的操作方式操作元素:
jquery进行处理兼容性的时候,处理的是拿组件的形式,内置的属性都是一样的:
//产生随机数1-10
var randomNum = 1 + Math.floor(Math.random()*10);怎么进行拿组件呢❓❓❓设置DOM树的时候操作不一样
var userInputNum = jQuery("#input_num").val();
if(randomNum == userInputNum) {
msg="<h4>恭喜:猜对了</h4>";
} else {
msg="<h4>抱歉:猜错了。正确的数字是:"+randomNum+"</h4>"
}
jQuery("#result_div").html(msg);
总体代码:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>JS-DemoIV</title>
<script src="jquery.min.js"></script>
</head>
<body>
<div>
<h2>猜数字游戏</h2>
玩家输入一个 1-10 数字:<input id="input_num" type="text"><p></p>
<input type="button" value=" 查看结果 " onclick="selectResultJq()">
<div id="result_div">
</div>
</div>
<hr>
<script>
//jquery猜数字游戏
function selectResultJq() {
//产生随机数1-10
var randomNum = 1 + Math.floor(Math.random()*10);
var userInputNum = jQuery("#input_num").val();
if(randomNum == userInputNum) {
msg="<h4>恭喜:猜对了</h4>";
} else {
msg="<h4>抱歉:猜错了。正确的数字是:"+randomNum+"</h4>"
}
jQuery("#result_div").html(msg);
}
</script>
</body>
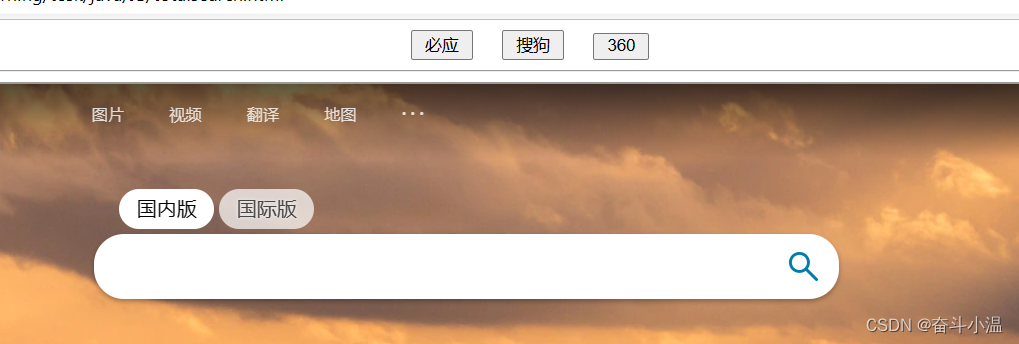
5.聚合搜索
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>聚合搜索</title>
<script src="jquery.min.js"></script>
</head>
<body>
<div style="width: 100%;text-align: center;">
<input type="button" value=" 必应 " onclick="upSearch('https://www.bing.com/')">
<input type="button" value=" 搜狗 " onclick="upSearch('https://www.sogou.com/')">
<input type="button" value=" 360 " onclick="upSearch('https://www.so.com/')">
</div>
<hr>
<iframe id="ifr" style="width: 100%;height: 600px;" src="https://www.bing.com/"></iframe>
<script>
function upSearch(url){
jQuery("#ifr").attr("src",url);
}
</script>
</body>
</html>
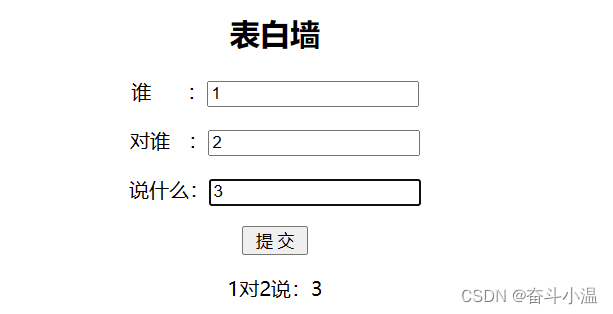
6.表白墙
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表白墙</title>
<script src="jquery.min.js"></script>
</head>
<body>
<div style="width: 100%;text-align: center;">
<h2>表白墙</h2>
谁 :<input id="username"><p></p>
对谁 :<input id="tousername"><p></p>
说什么:<input id="msg"><p></p>
<input type="button" value=" 提 交 " onclick="mysub()"><p></p>
<div id="div_allmsg">
</div>
</div>
<script>
function mysub(){
var iptUserName = jQuery("#username");
var iptToUserName = jQuery("#tousername");
var iptMsg = jQuery("#msg");
// 1.非空效验
if(iptUserName.val().trim()==""){
alert("请先输入您的名字!");
iptUserName.focus();
return;
}
if(iptToUserName.val().trim()==""){
alert("请先输入对方的名字!");
iptToUserName.focus();
return;
}
if(iptMsg.val().trim()==""){
alert("请先输入信息!");
iptMsg.focus();
return;
}
// 2.将内容展示在表白墙
jQuery("#div_allmsg").append(iptUserName.val()+"对"+iptToUserName.val()+"说:"+iptMsg.val()+"<p></p>");
// 3.清空输入的内容
iptUserName.val("");
iptToUserName.val("");
iptMsg.val("");
}
</script>
</body>
</html>