文章目录
- React 安装
- 使用实例
- 实例解析
- 通过 npm 使用 React
- 使用 create-react-app 快速构建 React 开发环境
React 安装

React 可以直接下载使用,下载包中也提供了很多学习的实例。
你也可以直接使用 BootCDN 的 React CDN 库,地址如下:
<script src="http://cdn.bootcss.com/react/15.4.2/react.min.js"></script>
<script src="http://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script>
<script src="http://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script>
使用实例
以下实例输出了 Hello, world!
样例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Hello React!</title>
<script src="http://cdn.bootcss.com/react/15.4.2/react.min.js"></script>
<script src="http://cdn.bootcss.com/react/15.4.2/react-dom.min.js"></script>
<script src="http://cdn.bootcss.com/babel-standalone/6.22.1/babel.min.js"></script>
</head>
<body>
<div id="example"></div>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('example')
);
</script>
</body>
</html>
运行效果:

实例解析
实例中我们引入了三个库: react.min.js 、react-dom.min.js 和 babel.min.js:
- react.min.js - React 的核心库
- react-dom.min.js - 提供与 DOM 相关的功能
- babel.min.js - Babel 可以将 ES6 代码转为 ES5 代码,这样我们就能在目前不支持 ES6 浏览器上执行 React 代码。Babel 内嵌了对 JSX 的支持。通过将 Babel 和 babel-sublime 包(package)一同使用可以让源码的语法渲染上升到一个全新的水平。
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('example')
);
以上代码将一个 h1 标题,插入 id=“example” 节点中。
注意:如果我们需要使用 JSX,则 <script> 标签的 type 属性需要设置为 text/babel。
通过 npm 使用 React
如果你的系统还不支持 Node.js 及 NPM 可以参考我们的 Node.js 教程。
我们建议在 React 中使用 CommonJS 模块系统,比如 browserify 或 webpack,本教程使用 webpack。
国内使用 npm 速度很慢,你可以使用淘宝定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
$ npm config set registry https://registry.npm.taobao.org
这样就可以使用 cnpm 命令来安装模块了:
$ cnpm install [name]
更多信息可以查阅:http://npm.taobao.org/。
使用 create-react-app 快速构建 React 开发环境
create-react-app 是来自于 Facebook,通过该命令我们无需配置就能快速构建 React 开发环境。
create-react-app 自动创建的项目是基于 Webpack + ES6 。
执行以下命令创建项目:
$ cnpm install -g create-react-app
$ create-react-app my-app
$ cd my-app/
$ npm start
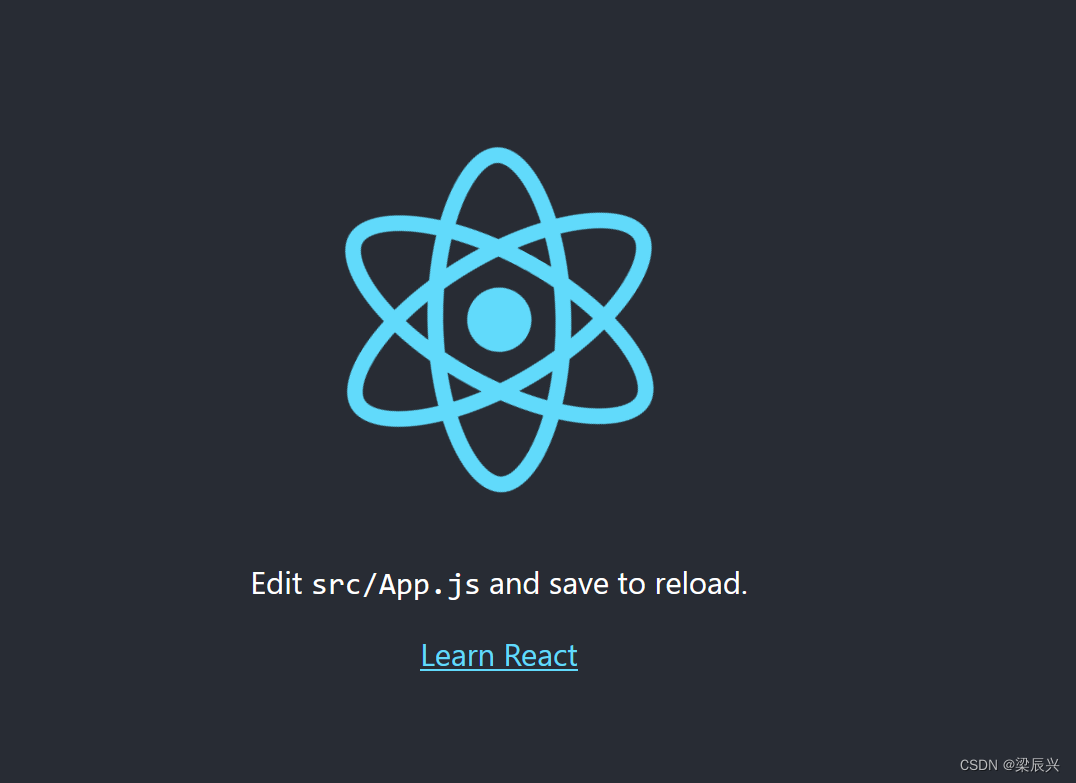
在浏览器中打开 http://localhost:3000/ ,结果如下图所示:

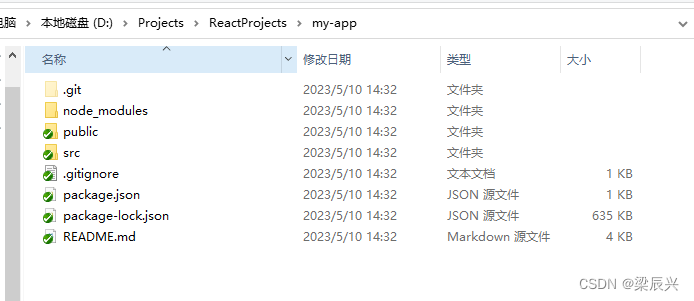
项目的目录结构如下:

尝试修改 src/App.js 文件代码:
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<div className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h2>我爱学习React</h2>
</div>
<p className="App-intro">
你可以在 <code>src/App.js</code> 文件中修改。
</p>
</div>
);
}
}
export default App;
修改后,打开 http://localhost:3000/ (一般自动刷新),输出结果如下: