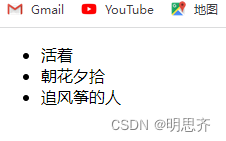
🌱 1、vue列表展示案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vueDemo02列表展示</title>
</head>
<body>
<div id="xy">
<!--原始展示方式-->
<!-- <ul>
<li>{{bookList[0]}}</li>
<li>{{bookList[1]}}</li>
<li>{{bookList[2]}}</li>
</ul>-->
<!--v-for: 遍历-->
<ul>
<!--声明式-->
<li v-for="item in bookList">{{item}}</li>
</ul>
</div>
<!--引入vue.js文件-->
<script src="../js/vue.js"></script>
<script>
const xy = new Vue({
el: '#xy', //用于挂载要管理的元素
data:{
bookList:['活着','朝花夕拾','追风筝的人']
}
})
</script>
</body>
</html>原始式代码解析:
🍊 需要先创建一个ul,然后再将ul追加到div中,然后再根据数组中的数据创建相应的li
🍊 缺点:如果数组中有很多条数据,那么我们就需要在<ul>标签中写很多个
<li>{{bookList[...]}}</li>,这样代码就过于冗余了

声明式代码解析: <li v-for="item in bookList">{{item}}</li>
🍋 使用v-for就相当于将数据一个一个取出来进行遍历,第一次取出来'活着',赋给item,以此类推;
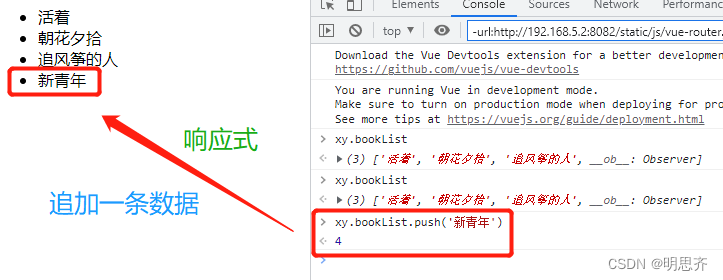
🍋 此外这个数据是响应式的,也就是说:当我们数组中的数据发生改变是,界面会自动改变。 若我想在bookList数组里追加一个数据,在浏览器的控制台(Console)打印 xy.bookList.push('新青年')
🍓 拓展:
注意:data在组件开发中的写法必须是函数。
data属性既可以是一个json对象也可以是一个函数,如:
const xy = new Vue({ el: '#xy', data: function(){ return { msg: 'hello vue', ts: new Date().getTime() //当前时间 } } });
🌱 2、 vue绑定事件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>vueBinding03绑定事件</title>
</head>
<body>
<div id="xy">
<h2>{{msg}}</h2>
<!-- v-on: vue绑定事件的处理函数的方式 -->
<button v-on:click="click()">点我试试</button>
</div>
<!--引入vue.js文件-->
<script src="../js/vue.js"></script>
<script>
const xy = new Vue({
//指定vue实例的管理区域,也叫边界
el: '#xy', //用于挂载要管理的元素
data: function () {
return{
msg: '十里春风不如你',
}
},
//定义交互事件
methods:{
click: function () {
//控制台输出
console.log('我在等风也在等你')
//页面弹出
//alert('我在等风也在等你')
}
}
})
</script>
</body>
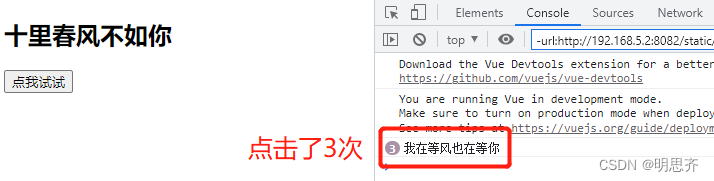
</html>打开开发者工具,点击按钮,在console中查看点击事件的效果。
效果图展示:
注意:
- 只有当实例被创建时已经在data中存在的属性才是响应式的
- 用v-model指令在表单控件元素上创建双向数据绑定
- this在methods属性的方法里指向当前Vue实例,如果需要外部访问可以使用vm.name/vm.$data.name的方式
- 用v-once指令进行单向绑定,一般不用
- console对象可以使用printf风格的占位符。只支持字符(%s)、整数(%d或%i)、浮点数(%f)和对象(%o)四种
- Vue实例还暴露了一些有用的实例属性与方法。它们都有前缀$,以便与用户定义的属性区分开来