一.axios是什么?
Axios是一个基于Promise网络请求库,作用于node.js和浏览器中, 它是 isomorphic 的(即同一套代码可以运行在浏览器和node.js中)。 在服务端它使用原生node.js http模块,而在客户端(浏览端)则使用XMLHttpRequests。
二.特性
1.从浏览器创建XMLHttpRequests
2.从 node.js 创建 http 请求
3.支持Promise API
4.拦截请求和响应
5.转换请求和响应数据
6.取消请求
7.自动转换JSON数据
8.客户端支持防御XSRF
三.安装
(1)使用npm:
$ npm install axios(2)使用 yarn:
$ yarn add axios四.基本用例
使用axios的基本用例
注意: CommonJS 用法
为了在CommonJS中使用 require() 导入时获得TypeScript类型推断(智能感知/自动完成),请使用以下方法:
const axios = require('axios').default;
// axios.<method> 能够提供自动完成和参数类型推断功能用例:
发起一个 GET 请求
const axios = require('axios');
// 向给定ID的用户发起请求
axios.get('/user?ID=12345')
.then(function (response) {
// 处理成功情况
console.log(response);
})
.catch(function (error) {
// 处理错误情况
console.log(error);
})
.then(function () {
// 总是会执行
});
// 上述请求也可以按以下方式完成(可选)
axios.get('/user', {
params: {
ID: 12345
}
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
})
.then(function () {
// 总是会执行
});
// 支持async/await用法
async function getUser() {
try {
const response = await axios.get('/user?ID=12345');
console.log(response);
} catch (error) {
console.error(error);
}
}五.Axios API
可以向 axios 传递相关配置来创建请求
axios(config)
// 发起一个post请求
axios({
method: 'post',
url: '/user/12345',
data: {
firstName: 'Fred',
lastName: 'Flintstone'
}
});// 在 node.js 用GET请求获取远程图片
axios({
method: 'get',
url: 'http://bit.ly/2mTM3nY',
responseType: 'stream'
})
.then(function (response) {
response.data.pipe(fs.createWriteStream('ada_lovelace.jpg'))
});// 发起一个 GET 请求 (默认请求方式)
axios('/user/12345');请求方式别名
为了方便起见,已经为所有支持的请求方法提供了别名。
axios.request(config)
axios.get(url[, config])
axios.delete(url[, config])
axios.head(url[, config])
axios.options(url[, config])
axios.post(url[, data[, config]])
axios.put(url[, data[, config]])
axios.patch(url[, data[, config]])
注意
在使用别名方法时, url、method、data 这些属性都不必在配置中指定。
六.Axios 实例
创建一个实例
您可以使用自定义配置新建一个实例。
axios.create([config])
const instance = axios.create({
baseURL: 'https://some-domain.com/api/',
timeout: 1000,
headers: {'X-Custom-Header': 'foobar'}
});七.请求配置
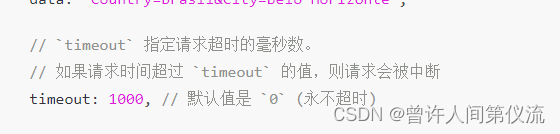
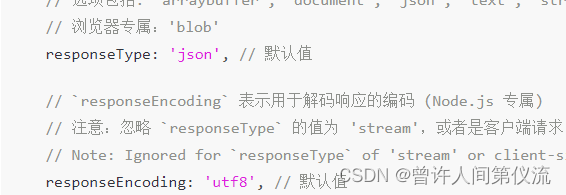
这些是创建请求时可以用的配置选项。只有 url 是必需的。如果没有指定 method,请求将默认使用 GET 方法。





八.响应结构
一个请求的响应包含以下信息。

九.默认配置
您可以指定默认配置,它将作用于每个请求。
全局 axios 默认值
axios.defaults.baseURL = 'https://api.example.com';
axios.defaults.headers.common['Authorization'] = AUTH_TOKEN;
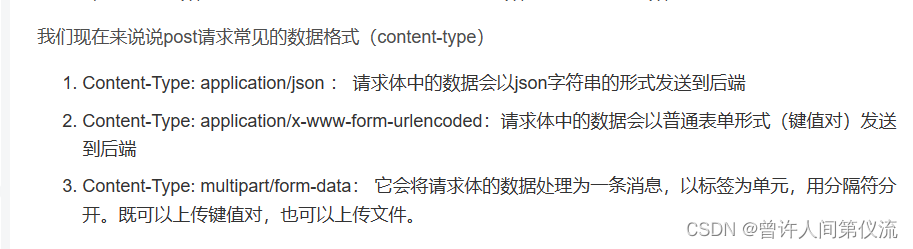
axios.defaults.headers.post['Content-Type'] = 'application/x-www-form-urlencoded';请求体的格式:

十.拦截器
在请求或响应被 then 或 catch 处理前拦截它们。
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 2xx 范围内的状态码都会触发该函数。
// 对响应数据做点什么
return response;
}, function (error) {
// 超出 2xx 范围的状态码都会触发该函数。
// 对响应错误做点什么
return Promise.reject(error);
});十一.错误处理
axios.get('/user/12345')
.catch(function (error) {
if (error.response) {
// 请求成功发出且服务器也响应了状态码,但状态代码超出了 2xx 的范围
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
} else if (error.request) {
// 请求已经成功发起,但没有收到响应
// `error.request` 在浏览器中是 XMLHttpRequest 的实例,
// 而在node.js中是 http.ClientRequest 的实例
console.log(error.request);
} else {
// 发送请求时出了点问题
console.log('Error', error.message);
}
console.log(error.config);
});十二.代码的实例
// api的封装
import axios from "axios";
import { Message } from "element-ui";
import Store from "../store";
import Router from "../router";
const _axios = axios.create({
baseURL: process.env.VUE_APP_BASE_API,
});
// 请求拦截
_axios.interceptors.request.use(
(config) => {
// 在请求头添加token
if (Store.state.user.token) {
config.headers.Authorization = `Bearer ${Store.state.user.token}`;
}
return config;
},
(error) => {
return Promise.reject(error);
}
);
_axios.interceptors.response.use(
(res) => {
if (res.data.success) {
// 成功的处理
return res.data;
} else {
// 失败处理
Message.error(res.data.message);
// 让接口调用执行.catch,中止.then的执行
return Promise.reject(res.data.message);
}
},
(error) => {
if (error.response && error.response.status === 401) {
//清除token
// 跳转到登录页面
// 清除用户信息
Store.commit("user/logout", "");
// 提示错误信息
Message.error(error.response.data.message);
// 跳转到登录页面
Router.push("/login?redirect=" + window.location.href.split("#")[1]);
}
return Promise.reject(error);
}
);
export default _axios;
















![[GFCTF 2021] day2](https://img-blog.csdnimg.cn/b1be61f140f8408f9e5e21fcf350aee5.png)