目录
- 1、安装Node
- 2、安装electron很慢
- 3、PowerShell中无法使用yarn命令
- 4、Yarn命令目录bin与其全局安装位置不在同一个文件夹
1、安装Node
【参考文章】Node.js下载安装及环境配置教程
2、安装electron很慢
npm config set electron_mirror https://npm.taobao.org/mirrors/electron/
npm config set ELECTRON_MIRROR https://npm.taobao.org/mirrors/electron/

3、PowerShell中无法使用yarn命令
【问题描述】
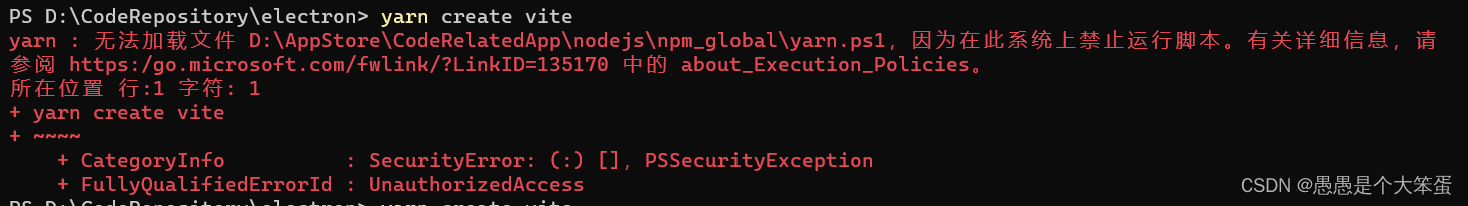
使用 yarn create vite命令安装项目依赖,报错如下:

【问题解决】
(1)在电脑的开始菜单中,搜索 PowerShell ,然后以管理员身份运行,
(2)以管理员身份运行后,会出现命令窗口,接下来,输入命令 get-ExecutionPolicy 查看权限,会看到它的返回值是 Restricted , 意思是当前是禁用的。
(3)接下来,输入命令 Set-ExecutionPolicy RemoteSigned -Scope CurrentUser ,将权限设置为可用的,即可。
(4)关闭窗口,再使用 yarn 命令,就可以发现没有报错了。
【参考文章】
PowerShell禁止运行脚本问题
Powershell ExecutionPolicy 执行策略
4、Yarn命令目录bin与其全局安装位置不在同一个文件夹
参考文章:yarn create vite-app 报文件名、目录名或卷标语法不正确
【问题描述】
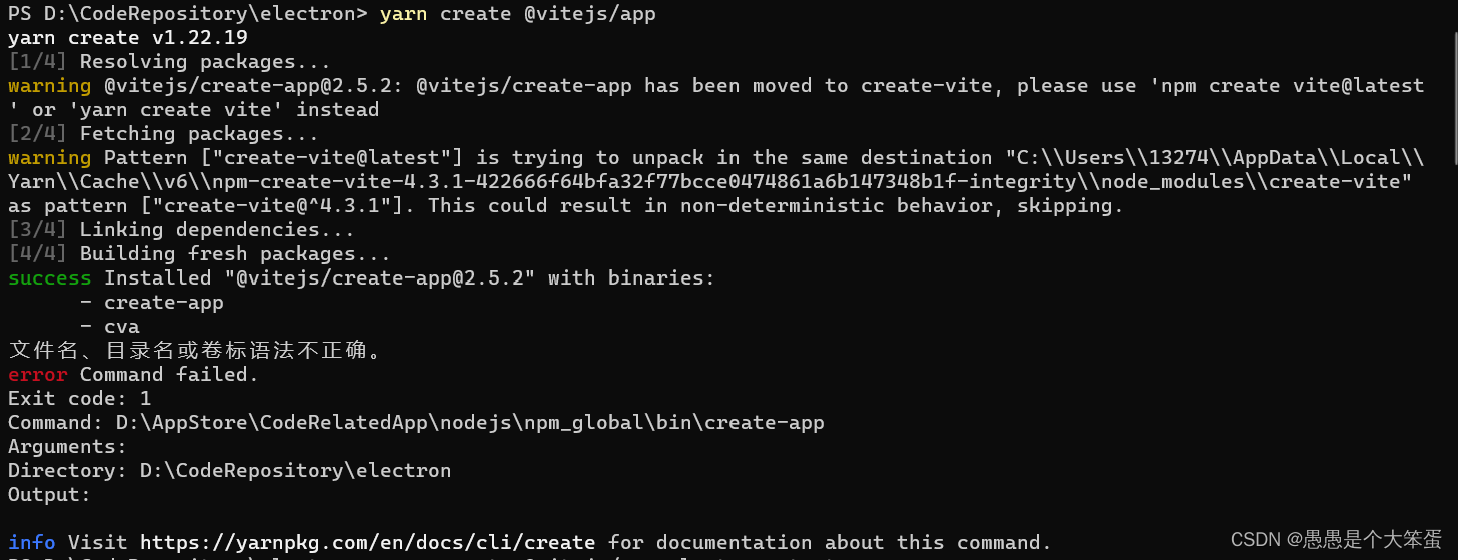
使用yarn create @vitejs/app 创建一个vite项目时,报异常:文件名、目录名或卷标语法不正确。

【问题原因】
因为yarn的命令目录bin与其全局安装位置不在一个文件夹下导致
【问题解决】
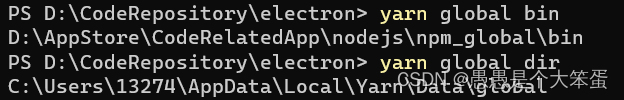
(1)查看yarn的命令目录
yarn global bin
(2)查看yarn的全局安装目录
yarn global dir

(3)发现与bin的位置并不一致,于是去修改 yarn的全局安装位置和缓存位置:
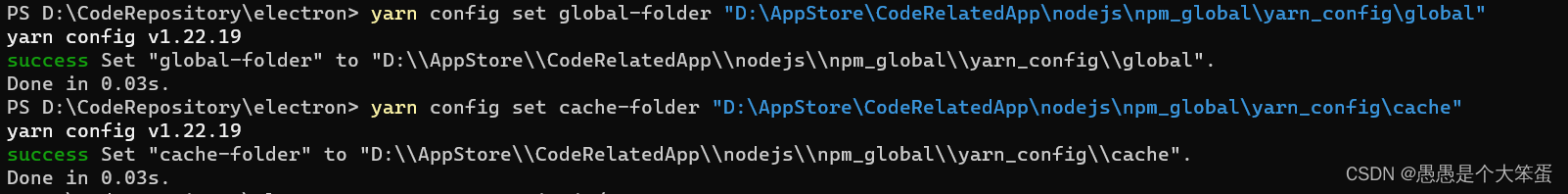
yarn config set global-folder "D:\AppStore\CodeRelatedApp\nodejs\npm_global\yarn_config\global"
yarn config set cache-folder "D:\AppStore\CodeRelatedApp\nodejs\npm_global\yarn_config\cache"
注:此处设置并非要与bin同一目录下,同一根目录即可。

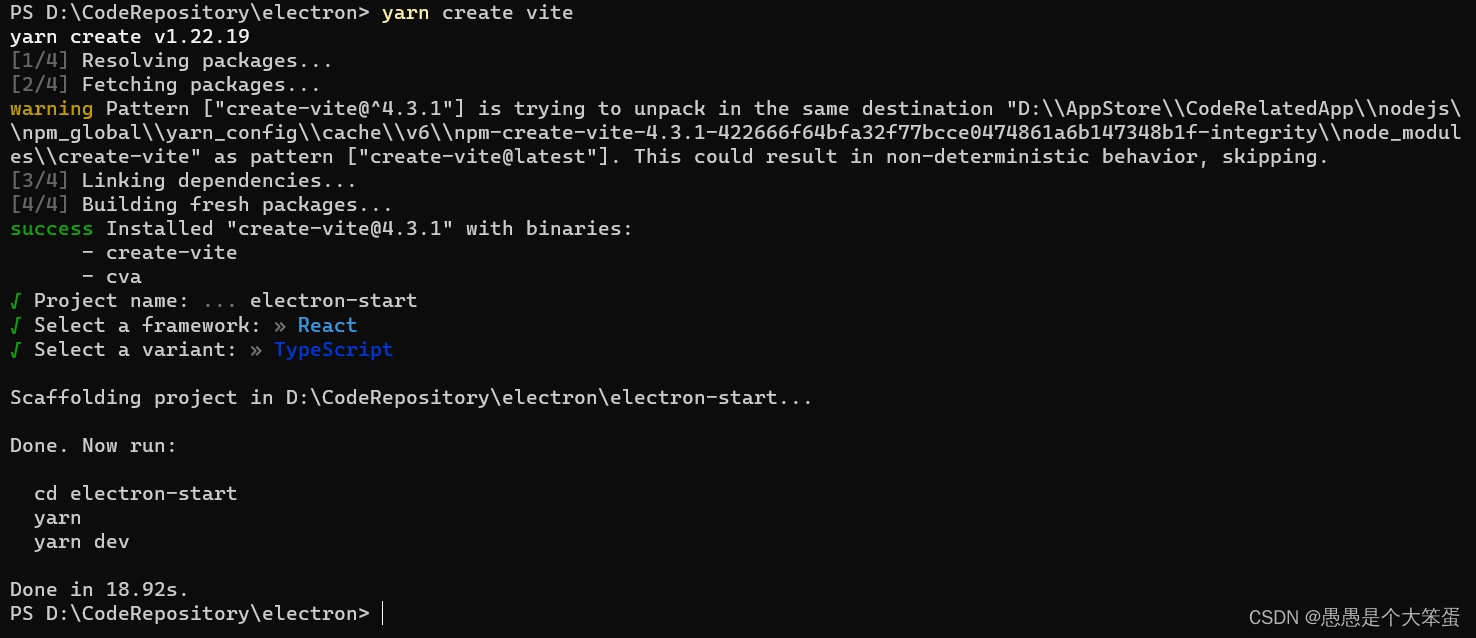
(4)再次运行yarn create vite,运行成功,完成项目的创建。

















![[CF复盘] Codeforces Round 871 (Div. 4)20230506](https://img-blog.csdnimg.cn/fc0b0aa844344689bd7f9a5354d45717.png)