Search模块中商品分类与过度动画
现在完成了在/home路由下实现三级导航组件的显示隐藏
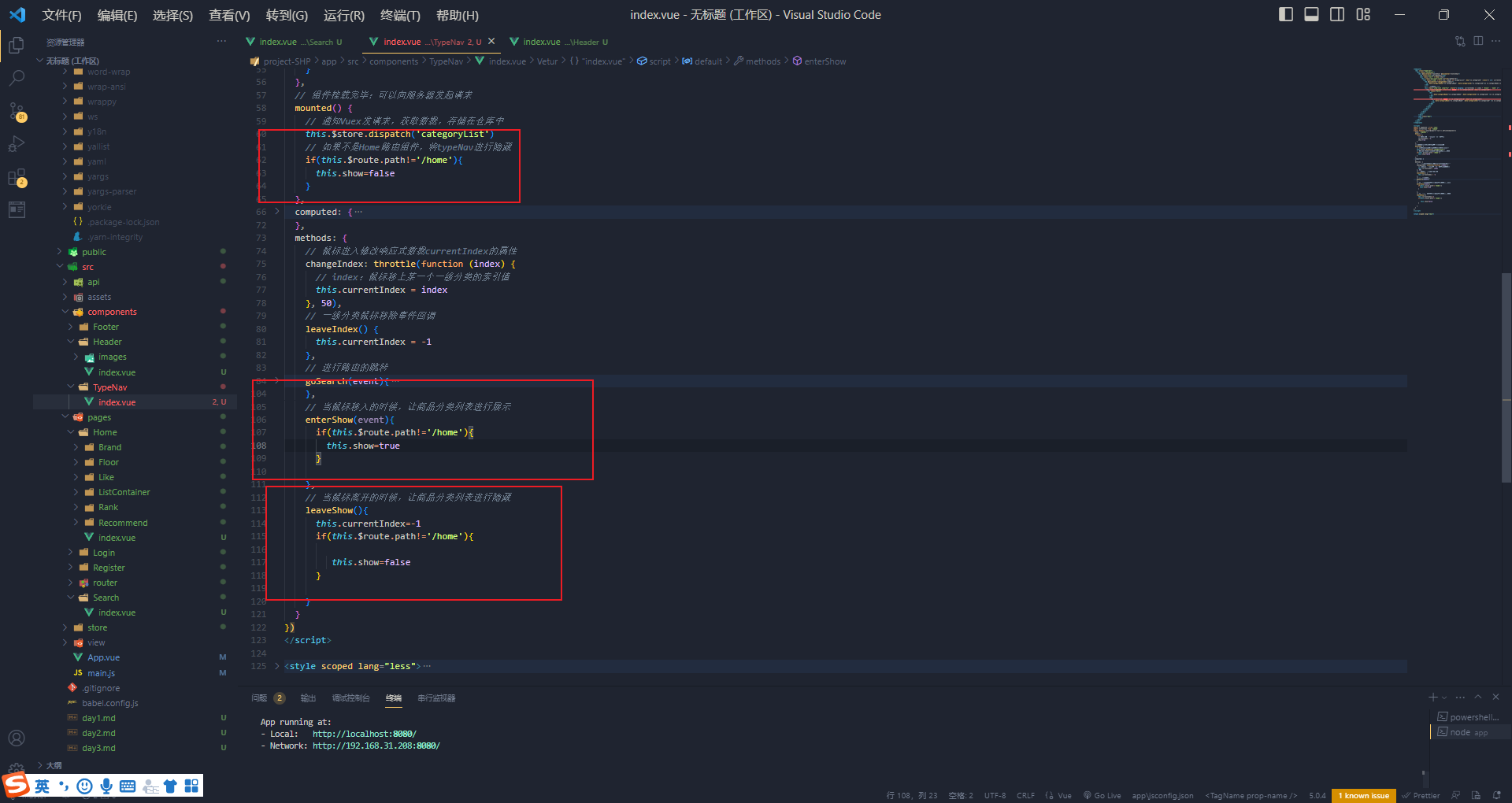
 通过this.$route.path!='/home'在搜索页面显示,通过方法鼠标移入移出从而又控制在search路由下的显示隐藏
通过this.$route.path!='/home'在搜索页面显示,通过方法鼠标移入移出从而又控制在search路由下的显示隐藏
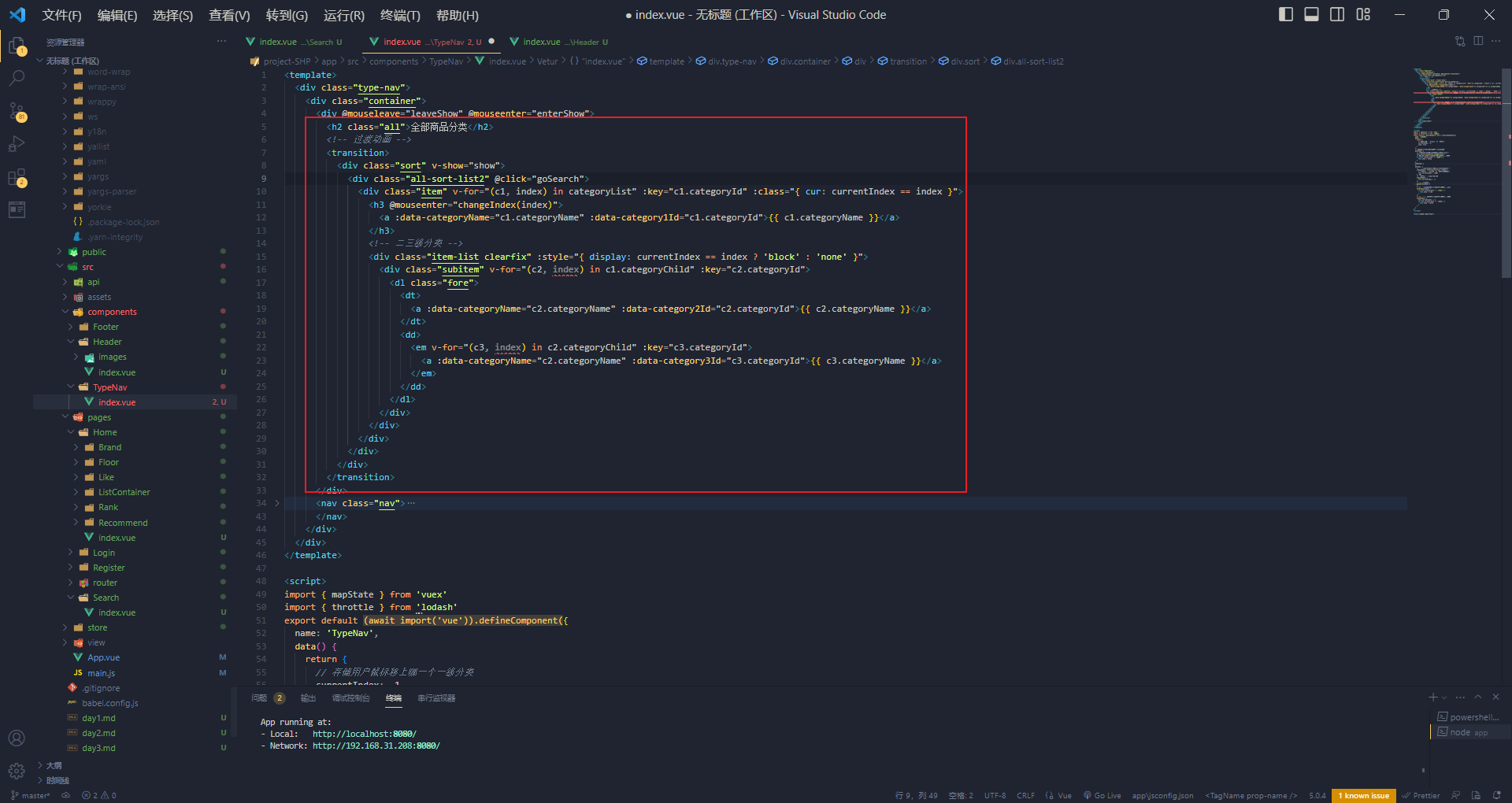
过渡动画:前提组件|元素必要又v-if| v-show指令才可以进行过渡动画
 过渡动画外面要添加transition标签
过渡动画外面要添加transition标签
 然后是因为我们在 transition标签中添加了name="sort"所以我们在样式中是用 .sort-enter表示过渡动画的开始,否则是v-enter
然后是因为我们在 transition标签中添加了name="sort"所以我们在样式中是用 .sort-enter表示过渡动画的开始,否则是v-enter
typeNav商品分类列表的优化

就是把写在TypeNav中的配发卸载App.Vue中,页面一加载就把它渲染到页面上,而且这个mounted就只执行一次
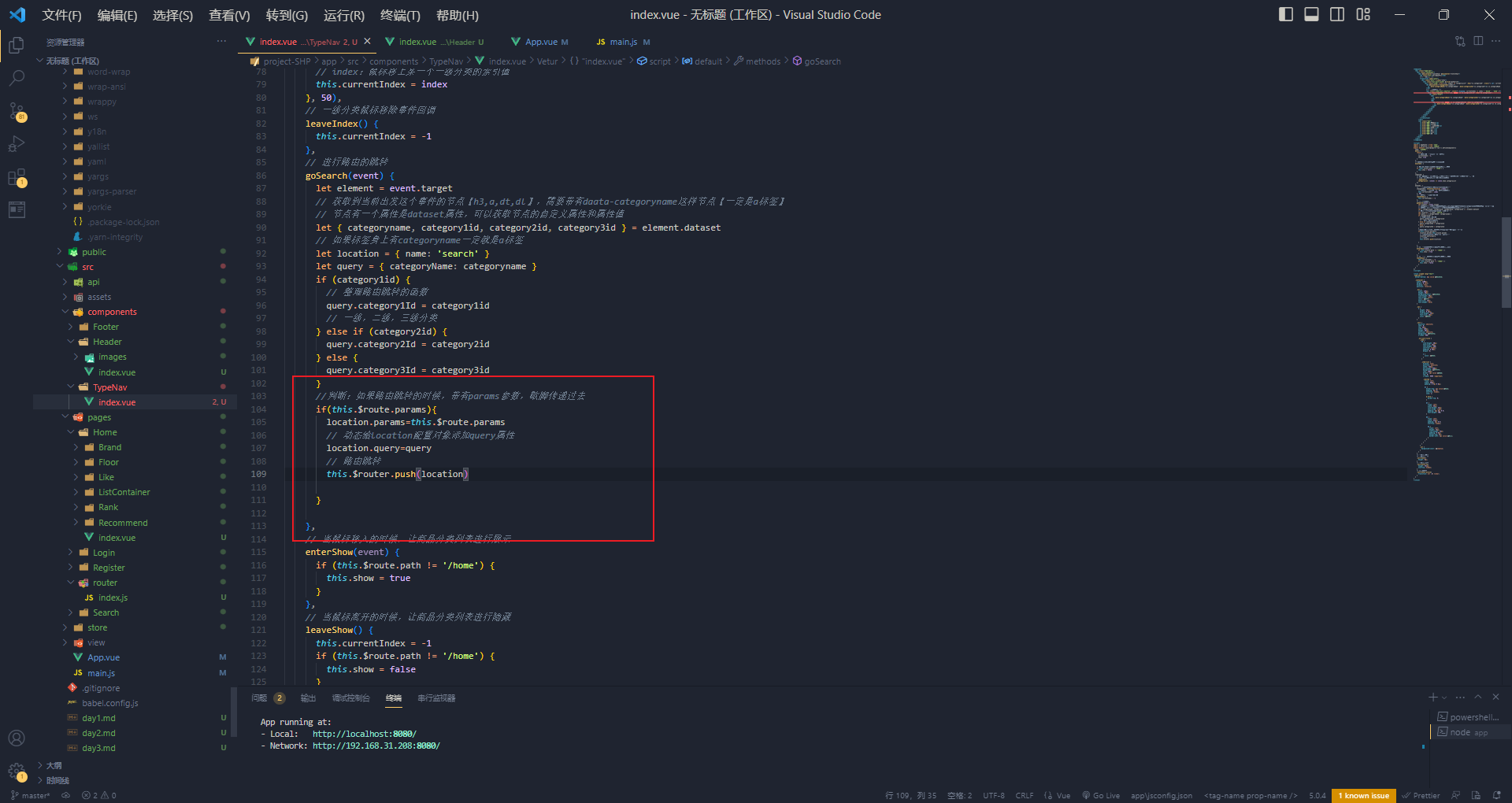
合并参数
就是我们点三级分类时,把params参数传递,但是query是没有传递的。因此


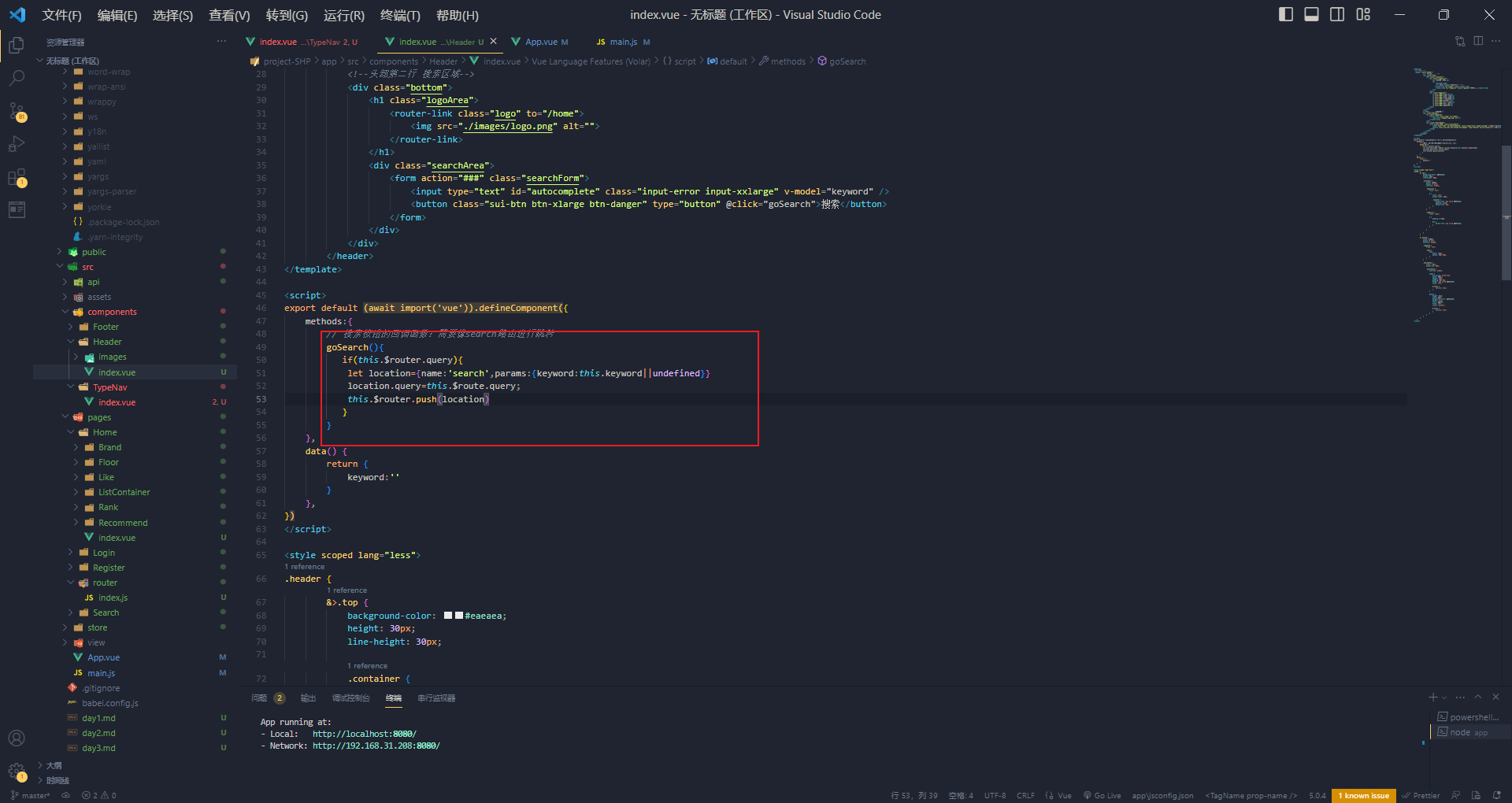
就是这俩部分Header和TypeNav组件互相补齐参数

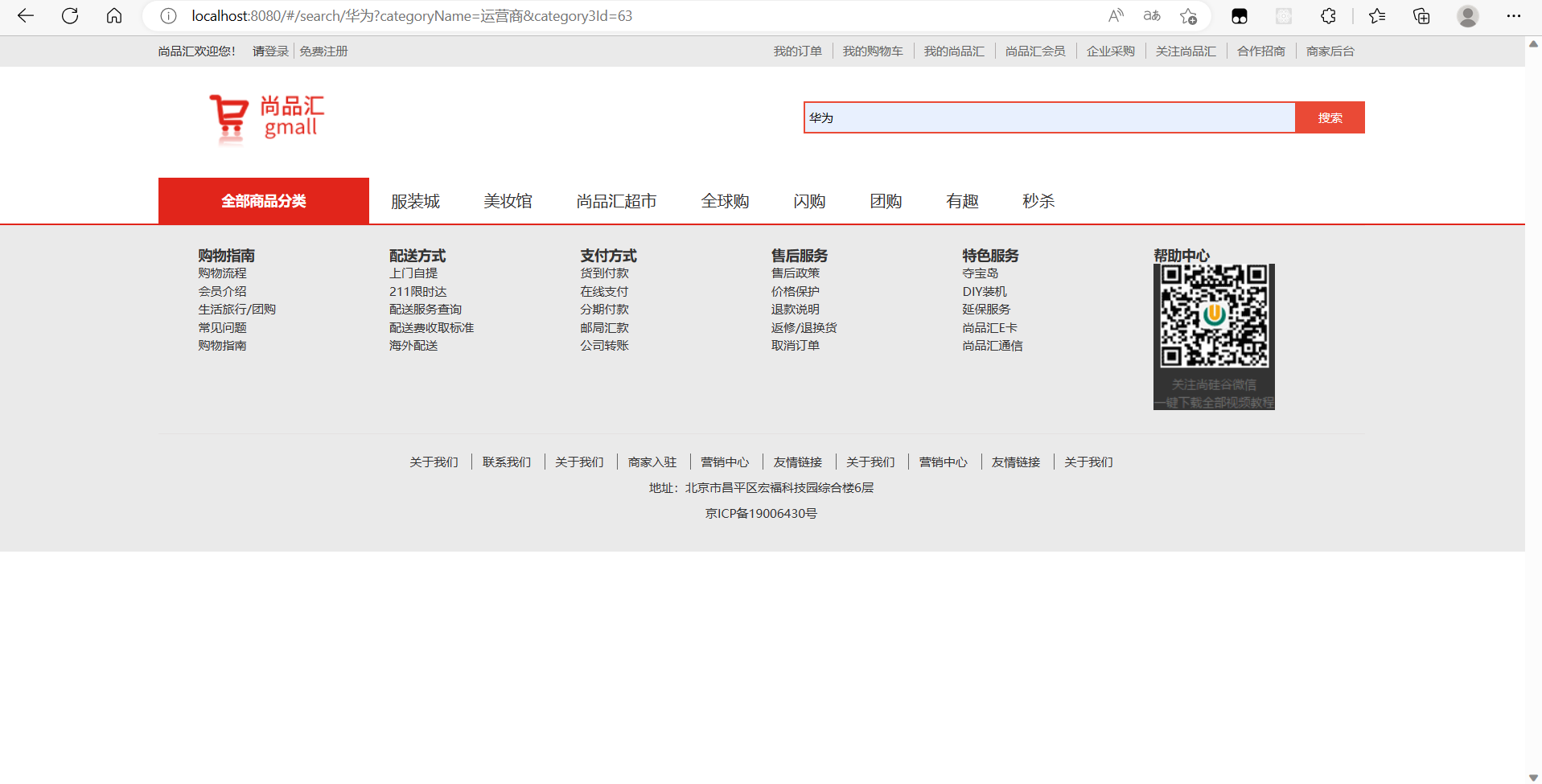
原先是这样的
 现在传递参数效果是这样的
现在传递参数效果是这样的
就是用户搜索后再点击分类的情况
mockjs模拟数据
就是服务器没有给我们返回数据(例如轮播图),但是我们还有一些业务逻辑要实现。因此我们就可以使用mock来模拟数据
mock数据(模拟):如果你想mock数据,需要用到一个插件mock.js
Mock.js (mockjs.com)
 就像官网说的一样。生成随机数据,拦截ajax请求。意思就这些数据就是在前端玩玩,不会发送到后端(浏览器拦截了)
就像官网说的一样。生成随机数据,拦截ajax请求。意思就这些数据就是在前端玩玩,不会发送到后端(浏览器拦截了)
下载mock.js
npm install mockjs使用步骤:
1.在项目当中src文件夹中创建mock文件夹
2.第二步准备json数据(mock文件夹中创建对应的JSON文件)
首页广告轮播数据: src/mock/banners.json
[
{
"id":"1",
"imgUrl":"/images/banner1.jpg"
},
{
"id":"2",
"imgUrl":"/images/banner2.jpg"
},
{
"id":"3",
"imgUrl":"/images/banner3.jpg"
},
{
"id":"4",
"imgUrl":"/images/banner4.jpg"
}
]
首页楼层数据: src/mock/floors.json
[{
"id": "001",
"name": "家用电器",
"keywords": ["节能补贴", "4K电视", "空气净化器", "IH电饭煲", "滚筒洗衣机", "电热水器"],
"imgUrl": "/images/floor-1-1.png",
"navList": [{
"url": "#",
"text": "热门"
},
{
"url": "#",
"text": "大家电"
},
{
"url": "#",
"text": "生活电器"
},
{
"url": "#",
"text": "厨房电器"
},
{
"url": "#",
"text": "应季电器"
},
{
"url": "#",
"text": "空气/净水"
},
{
"url": "#",
"text": "高端电器"
}
],
"carouselList": [{
"id": "0011",
"imgUrl": "/images/floor-1-b01.png"
},
{
"id": "0012",
"imgUrl": "/images/floor-1-b02.png"
},
{
"id": "0013",
"imgUrl": "/images/floor-1-b03.png"
}
],
"recommendList": [
"/images/floor-1-2.png",
"/images/floor-1-3.png",
"/images/floor-1-5.png",
"/images/floor-1-6.png"
],
"bigImg": "/images/floor-1-4.png"
},
{
"id": "002",
"name": "手机通讯",
"keywords": ["节能补贴2", "4K电视2", "空气净化器2", "IH电饭煲2", "滚筒洗衣机2", "电热水器2"],
"imgUrl": "/images/floor-1-1.png",
"navList": [{
"url": "#",
"text": "热门2"
},
{
"url": "#",
"text": "大家电2"
},
{
"url": "#",
"text": "生活电器2"
},
{
"url": "#",
"text": "厨房电器2"
},
{
"url": "#",
"text": "应季电器2"
},
{
"url": "#",
"text": "空气/净水2"
},
{
"url": "#",
"text": "高端电器2"
}
],
"carouselList": [{
"id": "0011",
"imgUrl": "/images/floor-1-b01.png"
},
{
"id": "0012",
"imgUrl": "/images/floor-1-b02.png"
},
{
"id": "0013",
"imgUrl": "/images/floor-1-b03.png"
}
],
"recommendList": [
"/images/floor-1-2.png",
"/images/floor-1-3.png",
"/images/floor-1-5.png",
"/images/floor-1-6.png"
],
"bigImg": "/images/floor-1-4.png"
}
]
这里要注意格式化一下,别由下空格(跑不起来的)
3.把mock数据需要的图片放置到public文件夹中【public文件夹在打包的时候,会把相应的资源原封不动的打包到dist文件夹中】

4.第四步开始mock(虚拟的数据了),通过mockjs模块实现【创建mockSerer.js通过mockjs插件实现模拟数据】

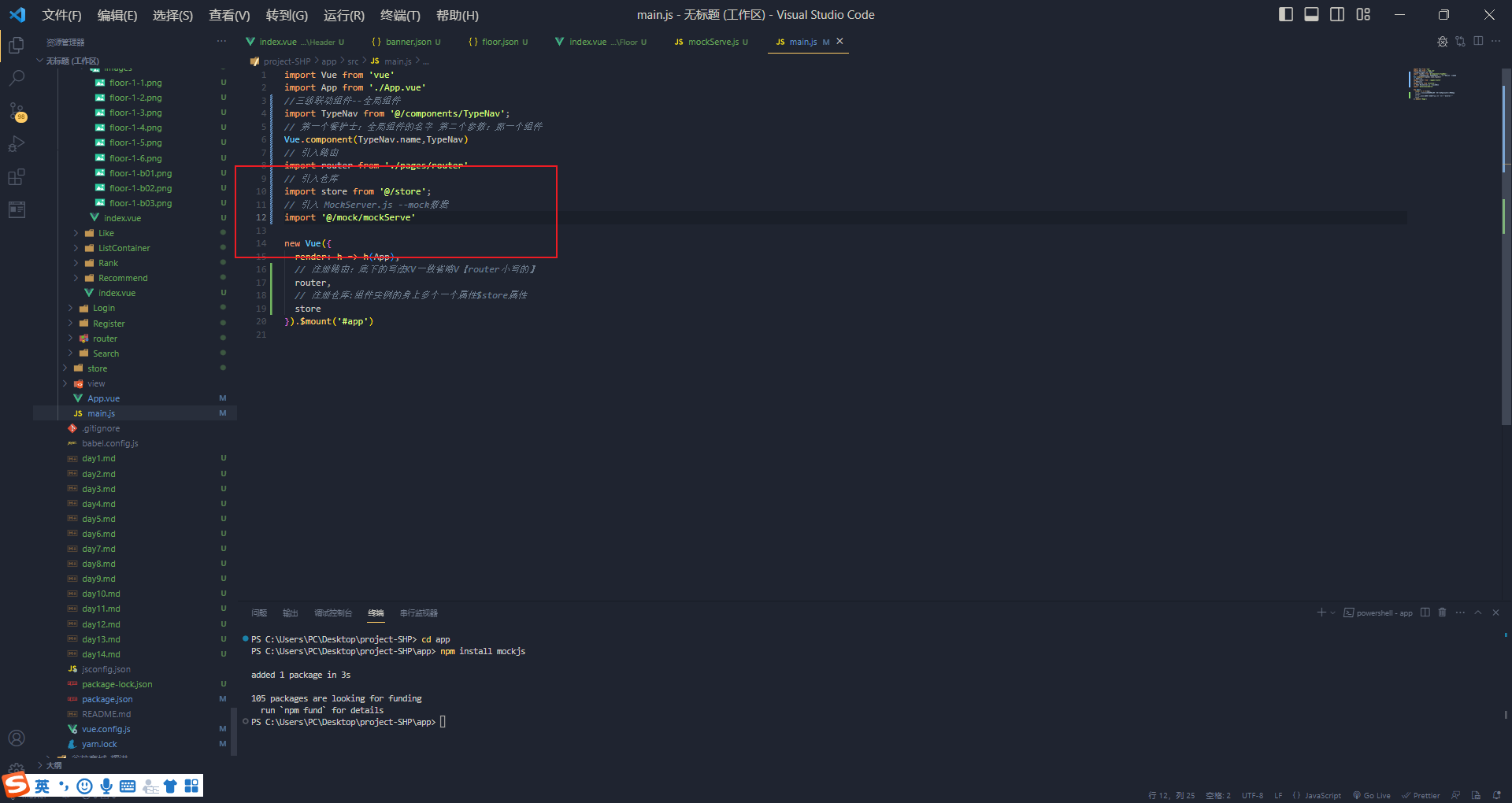
5.mockServer.js文件在入口文件中引入(至少需要执行一次,才能模拟数据)

获取banner轮播图的数据
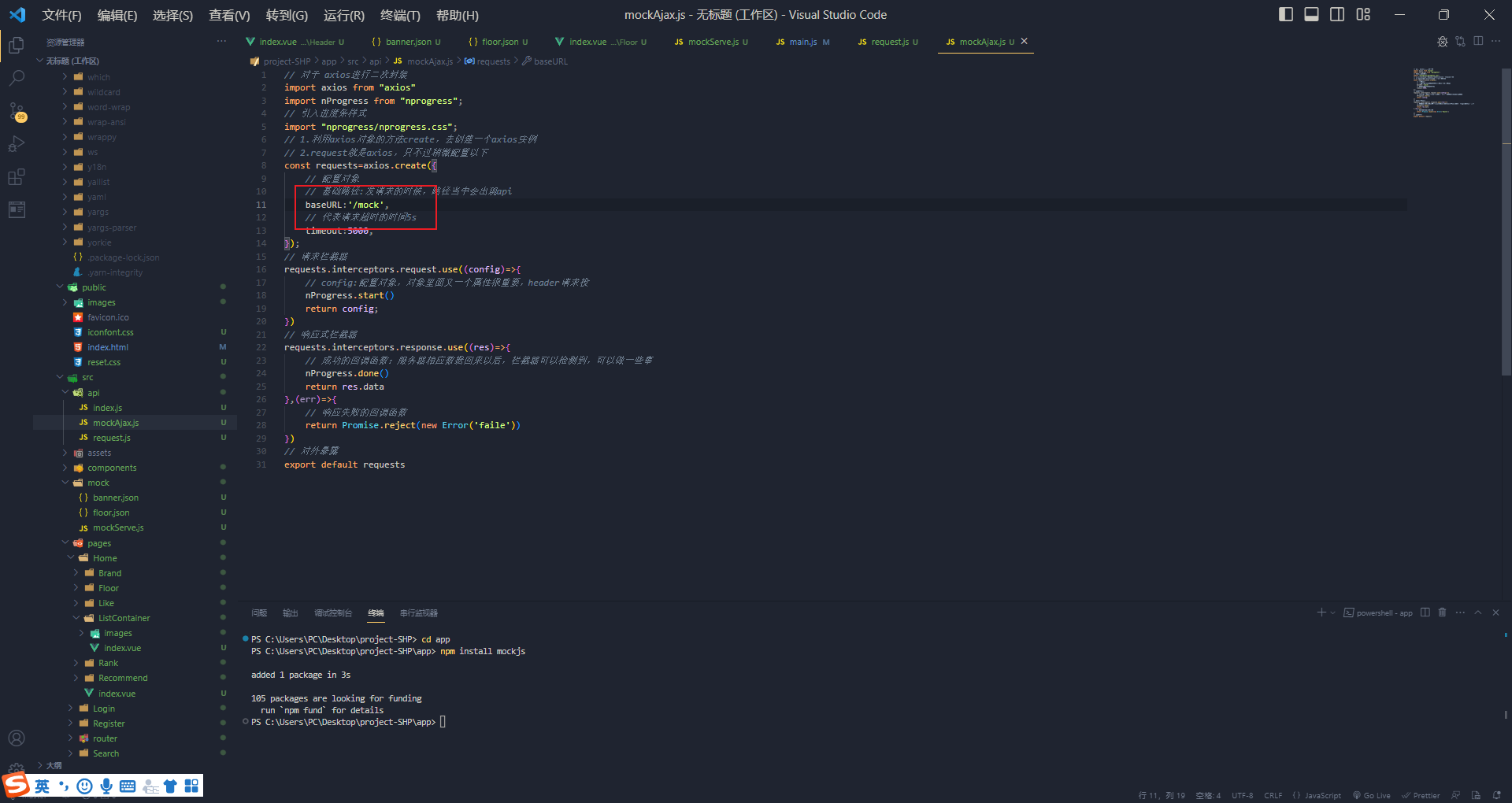
 就是之前我们写的这个request.js是真实的我们的服务器发起请求的。而我们需要虚拟的数据,就是向/mock
就是之前我们写的这个request.js是真实的我们的服务器发起请求的。而我们需要虚拟的数据,就是向/mock


请求写好,存到仓库当中。然后就是我们store三步骤
 调用vuex中的方法
调用vuex中的方法


读取到数据了
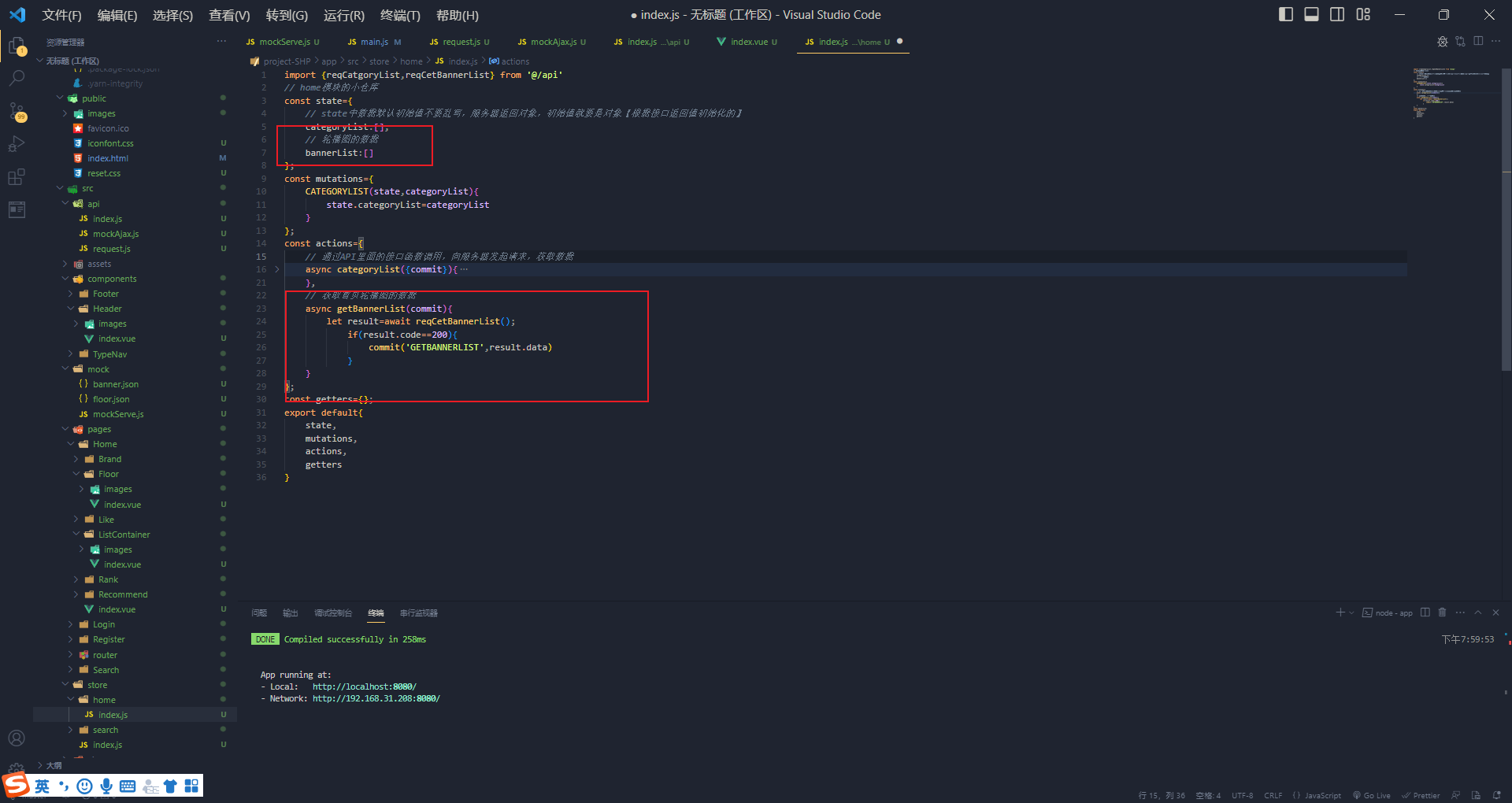
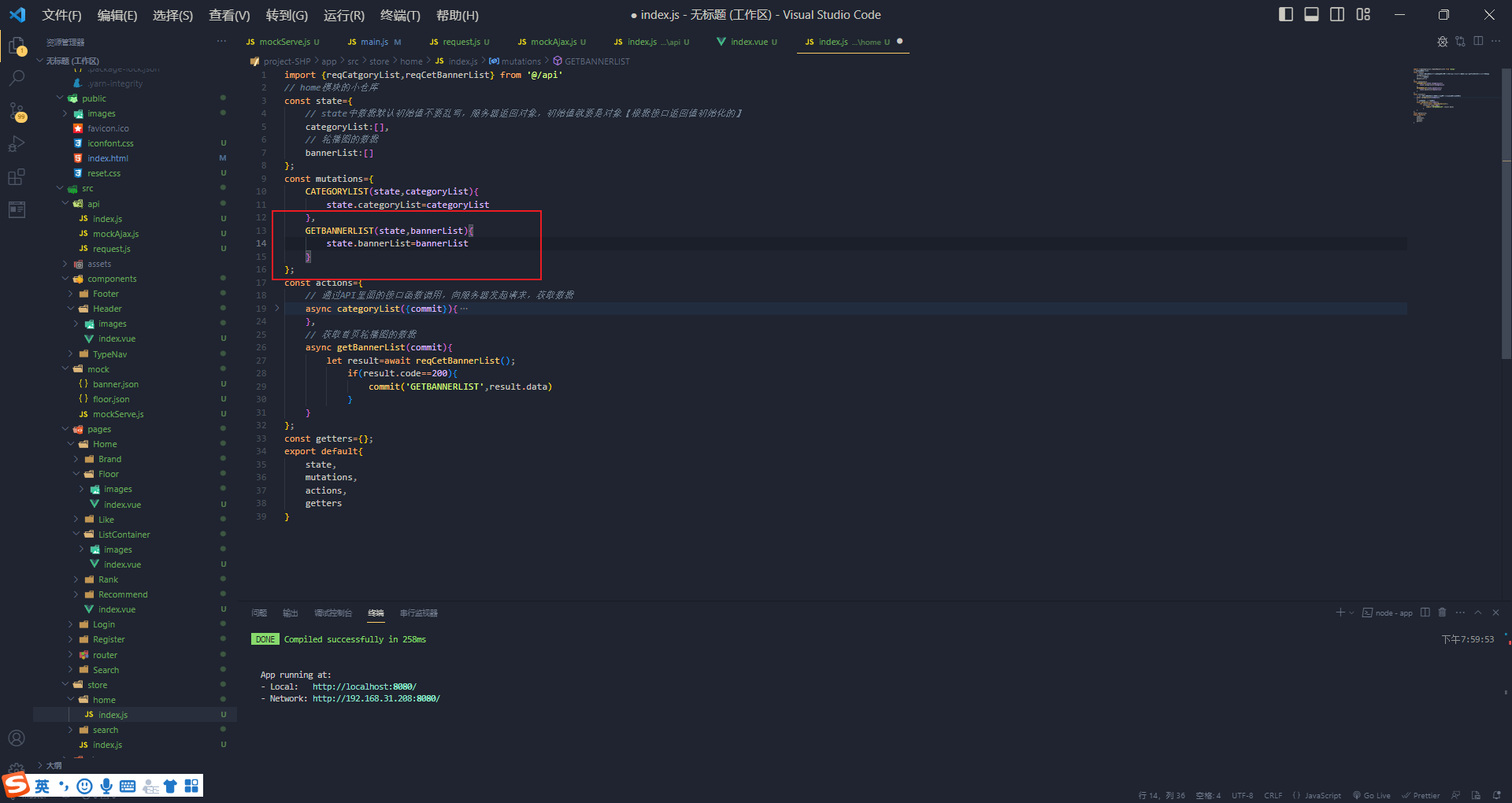
 然后保存数据和提交数据(注意不允许在action中直接修改state里面的数据,我们需要在mutations中修改)
然后保存数据和提交数据(注意不允许在action中直接修改state里面的数据,我们需要在mutations中修改)
 然后回到组件去捞取state里面的数据
然后回到组件去捞取state里面的数据
 这里要注意的一点原先我是没有数据的这个是因为加形参中{}
这里要注意的一点原先我是没有数据的这个是因为加形参中{}

async getBannerList({commit}){
let result=await reqGetBannerList();
console.log(result);
if(result.code==200){
commit('GETBANNERLIST',result.data)
}
}

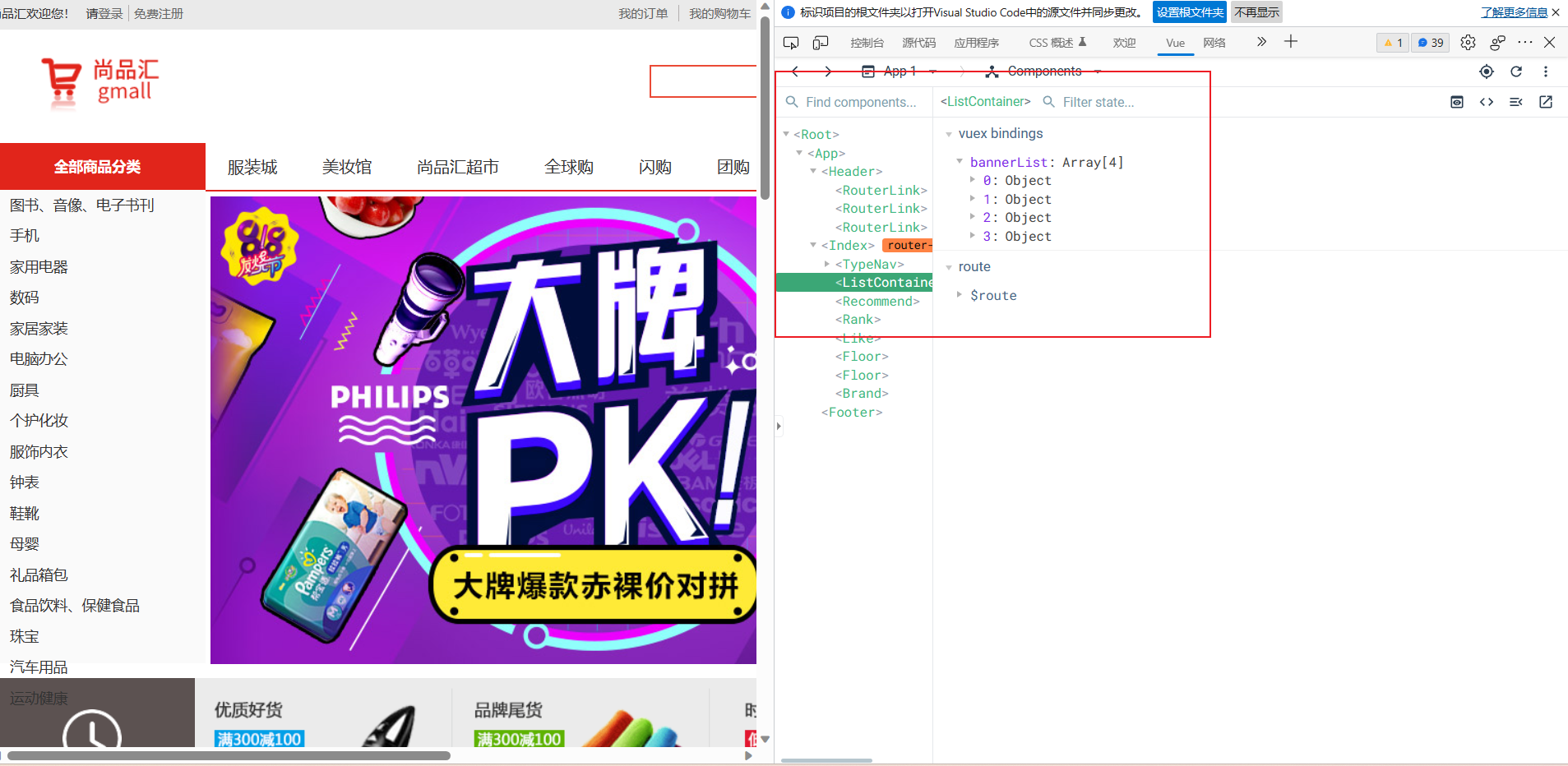
 然后组件就有数据了
然后组件就有数据了