一、安装包下载:
- Git:Git for Windows
- Python:Download Python | Python.org
以Windows x86-64开头的是 64 位的 Python 安装程序;
以Windows x86开头的是 32 位的 Python 安装程序。 - ESP-IDF(选择Offline版本):https://dl.espressif.cn/dl/esp-idf/
- VSCode:Visual Studio Code - Code Editing. Redefined
二、软件安装
-
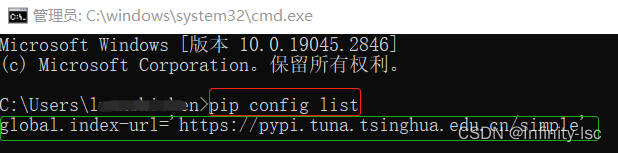
配置pip镜像(⭐⭐⭐⭐⭐):
A. pip:Python包的通用管理器,在任何环境中安装python包。
B. 国内常见的镜像源:
a.豆瓣:http://pypi.douban.com/simple/
b.阿里云 http://mirrors.aliyun.com/pypi/simple/
c.清华大学:https://pypi.tuna.tsinghua.edu.cn/simple
d.中国科学技术大学 : https://pypi.mirrors.ustc.edu.cn/simple
C. 使用:pip install -f https://pypi.tuna.tsinghua.edu.cn/simple
d. 查看:pip config list
- Git:安装路径默认 C 盘,点击Inall开始安装,安装完成后点击Finish即可;
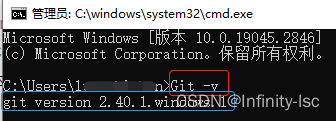
<“cmd”中,通过 Git -v 查看版本,表明安装成功 >;
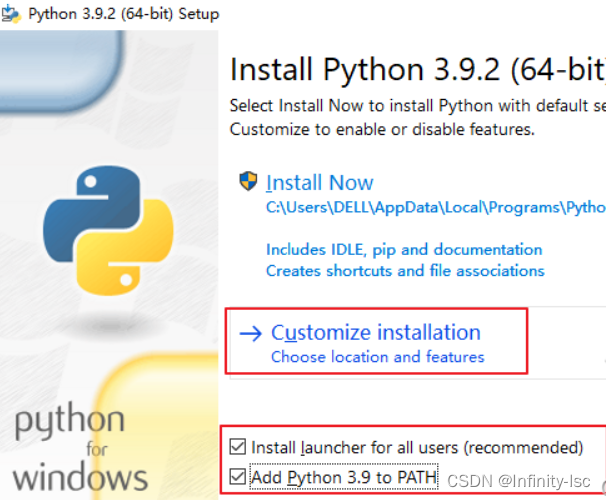
- Python:
Install Now :默认安装(直接安装在C盘,并且勾选所有组件并下载)
Customize installation:自定安装(可选择安装路径和组件)
Install launcher for all users(requires elevation) (默认勾选)
Add Python to PATH (一定要勾选,添加Python解释器的安装路径到系统变量)
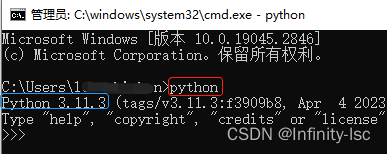
<“cmd”中,通过 python 查看版本,表明安装成功 >;

-
ESP-IDF:
打开安装包,一直点击下一步即可,过程中跳出安装驱动点击允许,安装完成后,可以看到命令行正确打开;
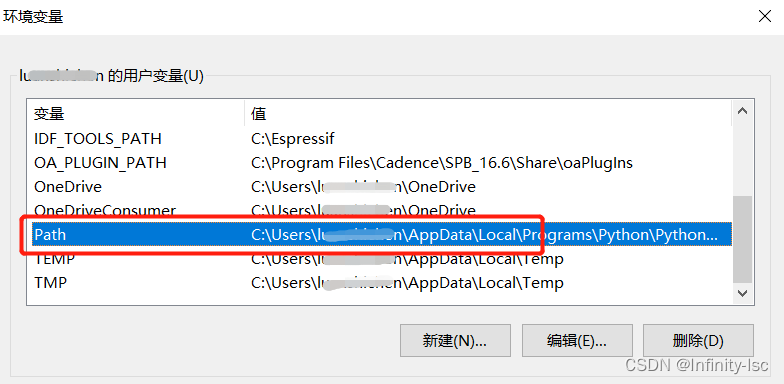
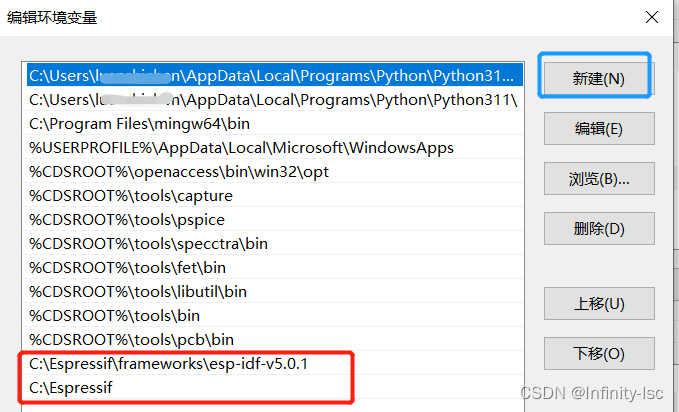
< 在环境变量中,在Path中添加路径,可解决部分第 5 步中的安装 bug >;

-
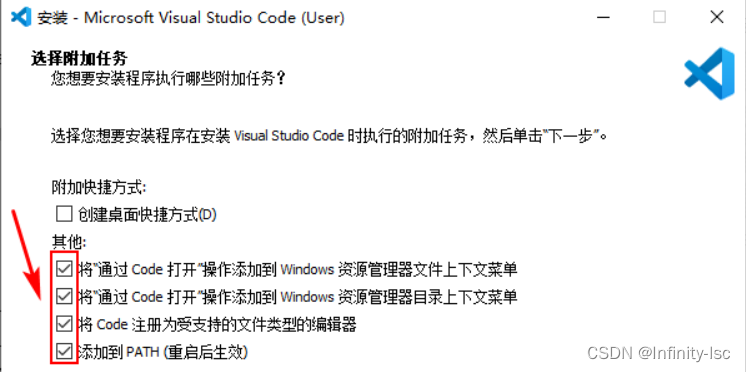
VSCode安装及配置:
a.
以下四项都勾选上;
添加到 PATH:添加到系统环境变量中,勾选后,即可在命令行中使用 code
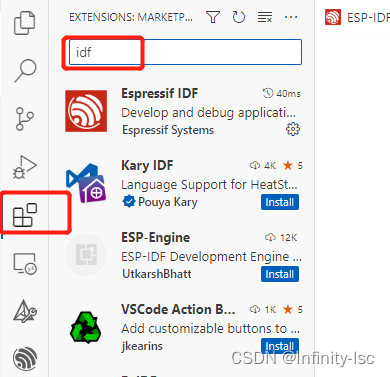
b.
VSCode应用中,搜索IDF,安装;
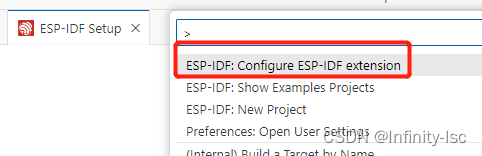
安装完成后会自动进入配置,如果无法进入,快捷键" ctrl+shift+p",搜索"configure ESP-IDF extension"进入配置

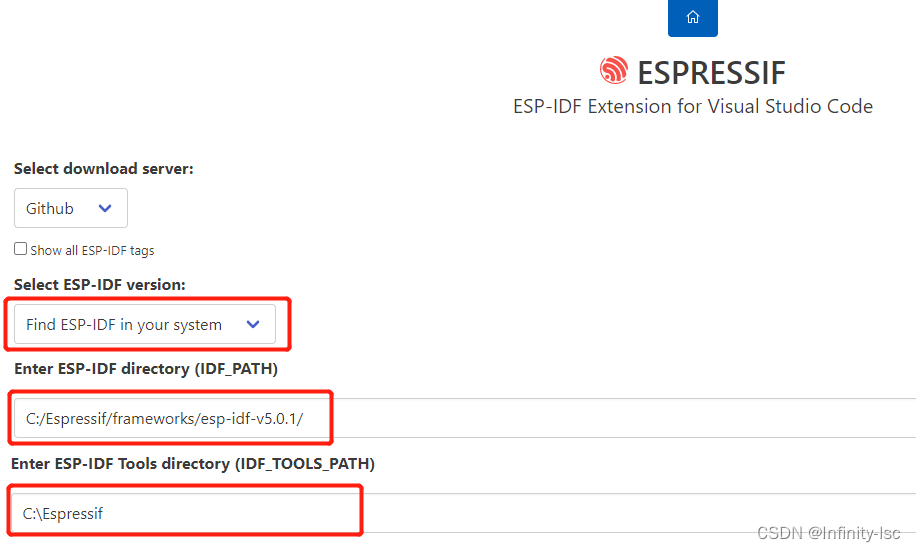
c. 选择ADVANCED,进入下一步,按照提示和自己电脑的IDF安装位置进行选择,点击install;

d. 下一步选择ESP-IDF工具路径,选择 Use existing ESP-IDF Tools,选择完成点击下方save settings,等待安装完成进入安装完成提示页面,至此环境配置完成