flex 布局目录
- 一、flex container 和 flex items
- 二、用在 flex container 上的 CSS 属性
- (1) flex-direction
- (2) justify-content
- (3) align-items
- 三、用在 flex items 上的 CSS 属性
一、flex container 和 flex items
🎄 1、开启了 Flex 布局的元素叫 flex container
🎄 2、flex container 里面的直接子元素叫做 flex items
🎄 3、若元素的 display 属性的值为 flex 或 inline-flex,则该元素是 flex container
🎄 4、display 属性值为 flex,则 flex container 以 block-level 形式存在
🎄 5、display 属性值为 inline-flex,则 flex container 以 inline-level 形式存在
二、用在 flex container 上的 CSS 属性
✏️ flex-direction
✏️ justify-content
✏️ align-items
✏️ flex-flow
✏️ flex-wrap
✏️ align-content
(1) flex-direction
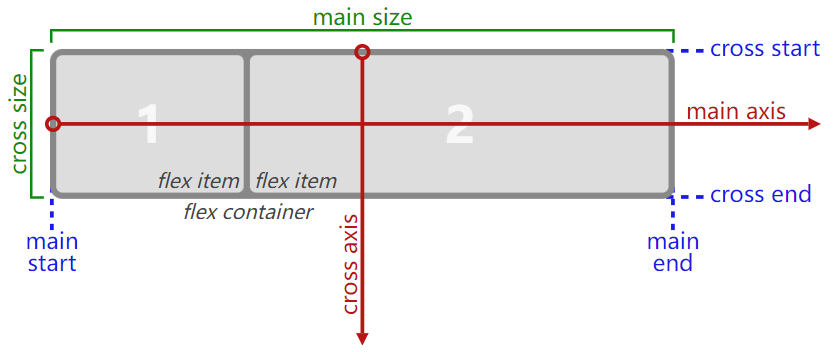
- flex-items 默认都是沿着 main axis(主轴)从 main start 开始往 main end 方向排布

flex-direction 决定了 main axis 的方向(有四个取值):
① row(默认)
② row-reverse
③ column
④ column-reverse
(2) justify-content
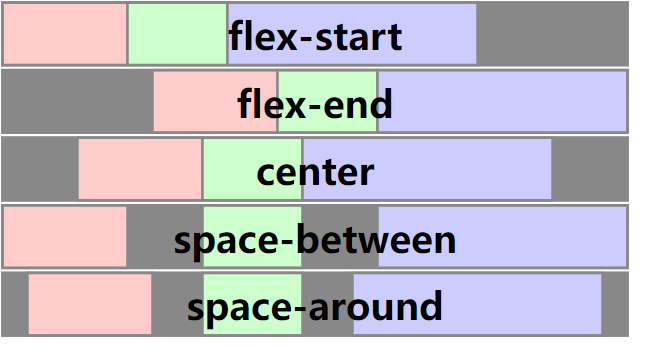
justify-content 决定了 flex-items 在 main axis 上的对齐方式

① flex-start(默认值):与 main start 对齐
② flex-end:与 main end 对齐
③ center:沿着主轴居中 对齐
④ space-between:1️⃣ flex items 之间的距离相等;2️⃣ 与 main start、main end 两端对齐
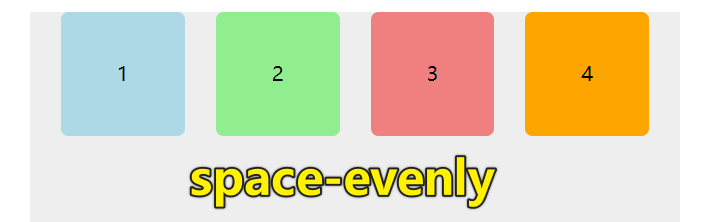
⑤ space-evenly:1️⃣ flex items 之间的距离相等;2️⃣ flex items 与 main start、main end 之间的距离等于 flex items 之间的距离

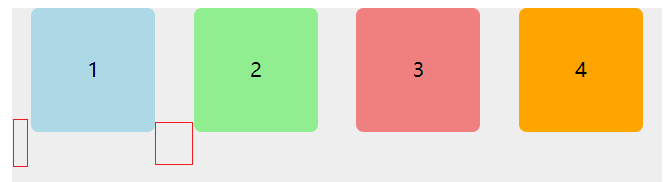
⑥ space-around:1️⃣ flex items 之间的距离相等;2️⃣ flex items 与 main start、main end 之间的距离等于 flex items 之间的距离的一半

(3) align-items
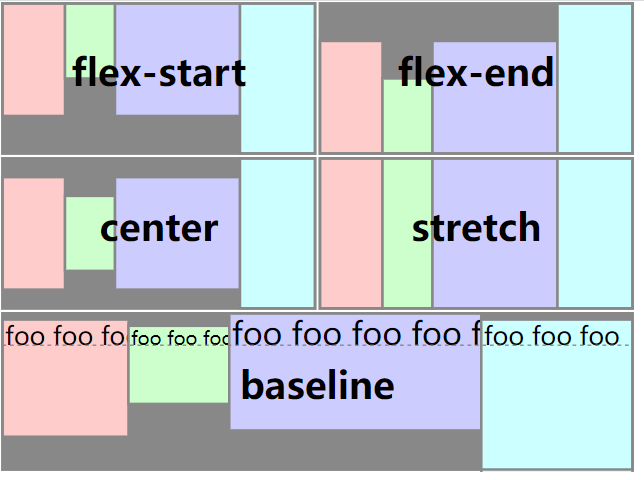
align-items 决定了 flex-items 在 cross axis(交叉轴) 上的对齐方式
cross axis(交叉轴)的方向有两种:① 向下;② 向右

① flex-start:与 cross start 对齐
② flex-end:与 cross end 对齐
③ center:在 cross end 上居中对齐
④ baseline:与基准线对齐
⑤ stretch(默认):当 flex items 在 cross axis 方向的 size 为 auto 时,会自动拉伸至填充 flex container
size:① 假如 cross axis 向下,size 指 height;② 假如 cross axis 向右,size 指 width
三、用在 flex items 上的 CSS 属性
✏️ flex
✏️ flex-grow
✏️ flex-basis
✏️ flex-shrink
✏️ order
✏️ align-self