Web3.0在2021年尾声突然蹿红,在美国国会的听证会里,一句“我们如何确保web3革命发生在美国”引发了大家对于Web3.0的关注,而后马斯克一篇内容为“有人看过web3.0吗? 我没有找到”的推文,将关于Web3.0的讨论推向了高潮。
甚至于这个词还被路透社评为了年度科技热词。
但Web3.0到底是什么?想要解答这个问题,还需要从Web1.0和Web2.0说起。

Web(World Wide Web)即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。是建立在Internet上的一种网络服务,为浏览者在Internet上查找和浏览信息提供了图形化的、易于访问的直观界面,其中的文档及超级链接将Internet上的信息节点组织成一个互为关联的网状结构。
Web 1.0 是关于获取和阅读信息的。Web 2.0 是关于阅读、创建、分享以及与用户的交互。Web 3.0 是第三代万维网,一个运行在“区块链”技术之上的“去中心化”网络。


Web1.0时代
Web 1.0 是万维网发展的第一阶段。大致是从 1991 年到 2004 年。在 Web 1.0 时代只有少数内容生产者,绝大多数用户是内容的消费者。个人网页很常见,主要由托管在 ISP 运行的 Web 服务器或免费 Web 托管服务上的静态页面组成。
Web 1.0 是一种内容分发网络 (CDN),可以在网站上展示信息。可以用作个人网站,根据查看的页面向用户收费,具有使用户能够检索特定信息的目录。
这些网页主要通过超链接连接在一起,主要是文本,没有任何视觉效果,无法以任何重要的方式与任何东西进行交互。从本质上讲,早期的互联网基本上只是一个巨大的电子书存放处。
Web 1.0 站点的四个设计要素包括:
- 静态页面。
- 内容由服务器的文件系统提供。
- 使用服务器端包含或通用网关接口 (CGI) 构建的页面。
- 框架和表格用于定位和对齐页面上的元素。
Web 1.0时代的主要产品是搜索引擎和门户网站,你可以很方便的找到你想要的任何内容。
代表产品:Yahoo、Google、新浪、搜狐、网易、百度。
Web2.0时代
2004年,Tim O'Reilly 和 Dale Dougherty 举办了第一届 Web 2.0 会议(后来称为 Web 2.0 峰会),Web 2.0 一词开始流行,该词由 Darcy DiNucci 于 1999 年创造。
Web 2.0时代突出了用户创作的内容、可用性和互动性。Web 2.0 也被称为参与式网络,它不修改任何技术规范,而是优化网页的设计和使用方式。它允许在用户对话中进行交互和协作。
Web浏览器技术是在Web 2.0时代开发的,使用了AJAX和 JavaScript 框架。AJAX 和JavaScript框架已成为创建 Web 2.0 站点的非常流行的方法。
Web 2.0 的五个主要特征:
- 信息自由分类,允许用户对信息进行集中检索和分类。
- 响应用户输入的动态内容。
- 使用评估和在线评论在网站所有者和网站用户之间流动信息。
- 开发 API 以允许自我使用,例如通过软件应用程序。
- Web 访问导致不同的关注点,从传统的 Internet 用户群到更广泛的用户群。
Web 2.0时代最重要的应用就是社交网络,人们可以在其中分享他们的观点、想法和经验。用户不仅是软件平台的用户,还是软件平台的参与者。
代表产品:Facebook、Twitter、instagram、微信、抖音。
Web3.0时代
根据网络监控公司Sandvine发布的2021年全球互联网现象报告显示,谷歌、Meta、Netflix、亚马逊、微软和苹果这六家企业产生了超过56%的全球网络流量,他们在2021年产生的流量占比超过了所有其他互联网公司的总和。
今天的互联网世界在实质上是由这些科技巨头共治的局面,他们控制了用户账号、隐私、交互,塑造了当下互联网世界的秩序。
Web3.0的核心不再围绕速度、性能或便捷性,而是关于“控制”,Web3.0是一系列旨在重构互联网控制权的技术,是对于当下互联网世界的反叛。
万维网发明者 Tim Berners-Lee 最初将 Web 3.0 称为语义网,并设想了一个智能、自主和开放的互联网,它使用人工智能和机器学习充当“全球大脑”,并在概念上和上下文上处理内容。相比于Google 现有的引擎模式,它以更加合理的方式建立“世界信息”。
它是网络的“可执行”阶段,计算机可以像人类一样解释信息,然后为用户生成个性化内容。
Web 3.0 的主要功能:
- 语义网:不仅仅理解关键词和数据,还可以理解图片、视频或音频等内容,以及产品、位置和特定行为之间更复杂的关联。
- 人工智能:将这种能力与自然语言处理相结合,在 Web 3.0 中,计算机可以像人类一样区分信息,以提供更快、更相关的结果。它们变得更加智能以满足用户的需求。
- 3D 图形:三维设计在 Web 3.0 的网站和服务中得到广泛应用。博物馆指南、电脑游戏、电子商务、地理空间环境等都是使用 3D 图形的例子。
- 连通性:借助 Web 3.0,由于语义元数据,信息的联系更加紧密。因此,用户体验发展到另一个级别,利用所有可用信息。
- 无处不在:内容可由多个应用程序访问,每台设备都连接到网络,服务随处可用。
- DLT 和智能合约:在 DLT 的帮助下,我们可以拥有一个几乎无法破解的数据库,人们可以从中获得他们可以虚拟拥有的内容和事物的价值,这是一种通过集成实现无信任社会的技术智能合约不需要中间人作为担保人来使该合约基于该 DLT 的数据在特定原因下发生。它是一个强大的工具,可以让世界变得更美好,并为互联网上的每个人创造更多机会。
代表产品:比特币、以太坊、区块链、物联网、人工智能。

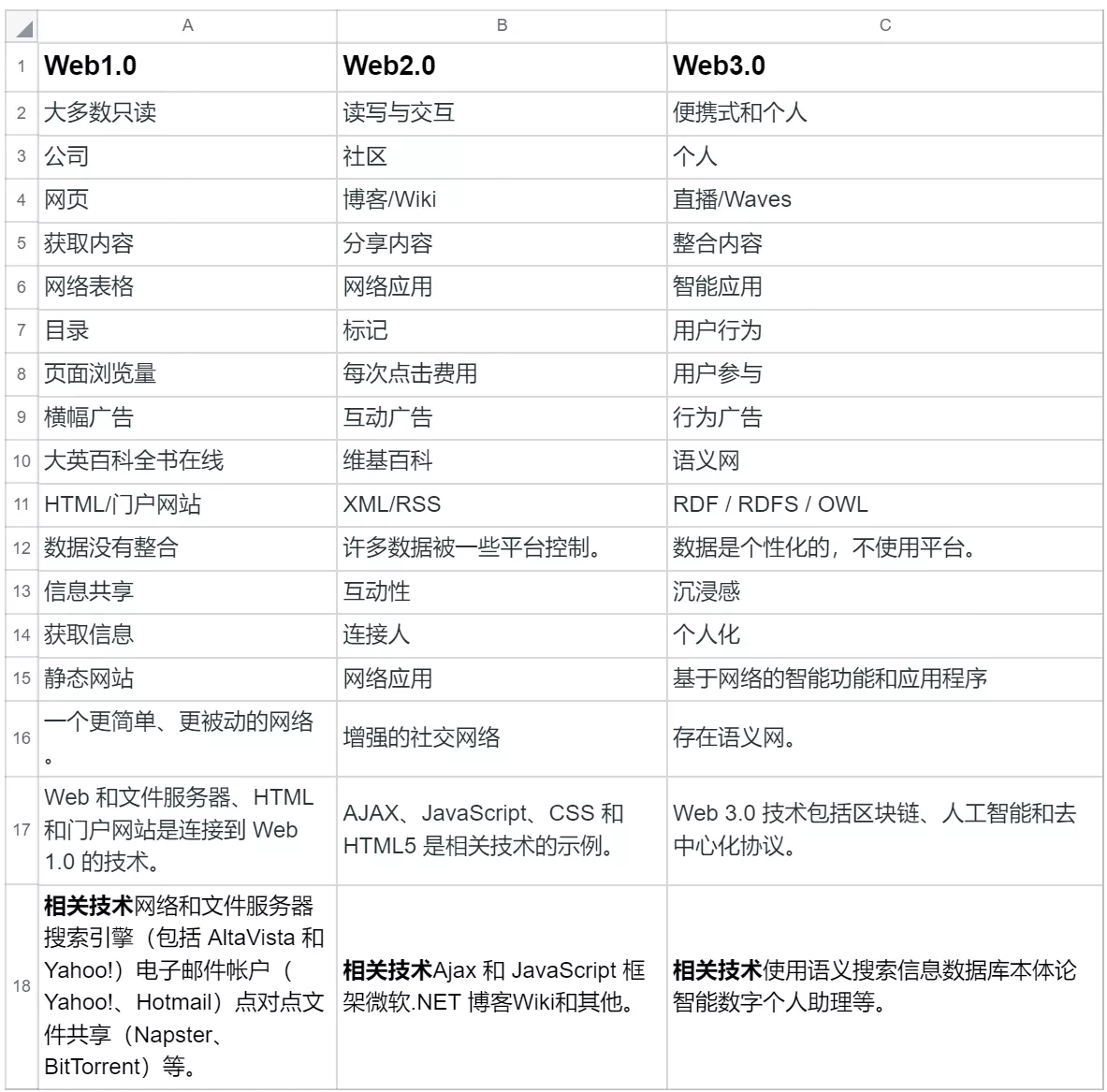
Web 1.0、Web 2.0 和 Web 3.0 之间的区别

Web 1.0、Web 2.0 和 Web 3.0都具有自己的独特性,这三者都在各自的时代彻底改变了网络世界。 Web 3.0正处于一个风口浪尖之上,充满了争议和分歧,它到底应该是什么样?具体的标志点又是什么?我们期待网络新世界的到来。




![[附源码]Python计算机毕业设计Django的专业技能认证系统](https://img-blog.csdnimg.cn/da7e62eeec924c1da29b56902ff61fc3.png)