一、CSS的作用
SS是用于设置HTML页面标签的样式,用于美化HTML页面。
二、CSS的引入方式
2.1 行内样式
在要设置样式的标签中添加style属性,编写css样式;行内样式仅对当前标签生效。
<div style="border: 1px solid red;width: 100px;height: 100px;">hello world</div>
2.2 内部样式
一般是在当前页面的head标签中添加style标签,在style标签中编写css样式代码;内部样式仅对当前页面生效。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css的引入方式</title>
<style type="text/css">
.one {
border: 1px solid black;
width: 100px;
height: 100px;
background-color: lightgreen;
margin-top: 5px;
}
</style>
</head>
<body>
<div class="one">内部样式示例1</div>
<div class="one">内部样式示例2</div>
</body>
</html>
2.3 外部样式
- 在css文件夹(如果没有需要创建)创建
.css文件 - 编写CSS文件
- 引入外部CSS标签:在需要使用这个CSS文件的HTML页面的head标签内加入。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>另一个页面</title>
<!--引入外部样式-->
<link rel="stylesheet" type="text/css" href="../css/example.css">
</head>
<body>
<div class="one"> 我是一个one块</div>
<div class="two"> 我是一个two块</div>
<div class="two"> 我是一个two块</div>
</body>
</html>
三、CSS代码语法
- CSS样式由选择器和声明组成,而声明又由属性和值组成。
- 属性和值之间用冒号隔开。
- 多条声明之间用分号隔开。
- 使用/…/声明注释
四、CSS选择器
- 标签选择器
- id选择器
- 类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css的引入方式</title>
<!--
选择器:.one类选择器就表示这个样式是修饰类名为one的所有标签的
常用的css选择器:
1. id选择器:根据id值找到标签 #id值
2. 类选择器:根据类名找到标签 .类名
3. 标签选择器:根绝标签名找到标签 标签名
-->
<style type="text/css">
.one {
border: 1px solid black;
width: 100px;
height: 100px;
background-color: lightgreen;
margin-top: 5px;
}
#d1 {
border: 1px solid greenyellow;
width: 200px;
height: 100px;
background-color: lightgreen;
margin-top: 5px;
}
</style>
</head>
<body>
<!--
第一种引入方式:行内样式
-->
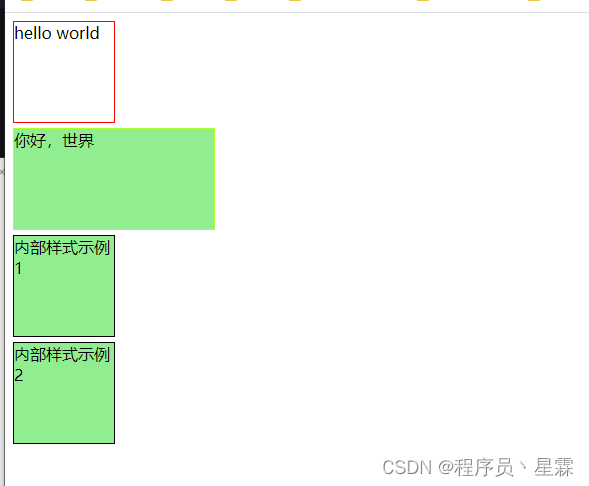
<div style="border: 1px solid red;width: 100px;height: 100px;">hello world</div>
<div id="d1">你好,世界</div>
<div class="one">内部样式示例1</div>
<div class="one">内部样式示例2</div>
</body>
</html>
页面效果如下:




![[附源码]Python计算机毕业设计Django的专业技能认证系统](https://img-blog.csdnimg.cn/da7e62eeec924c1da29b56902ff61fc3.png)