1、概述
超文本标记语言(HyperText Markup Language)简称:HTML;是一种用于创建网页的标准标记语言。HTML 不是一种编程语言,而是一种标记语言;HTML文档也叫做 web 页面。

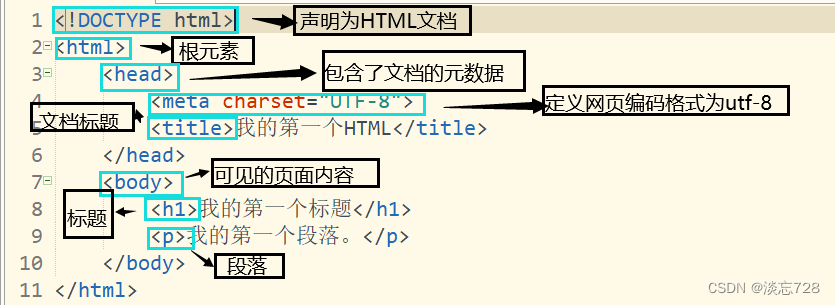
运行后的浏览器页面
我的第一个标题
我的第一个段落。
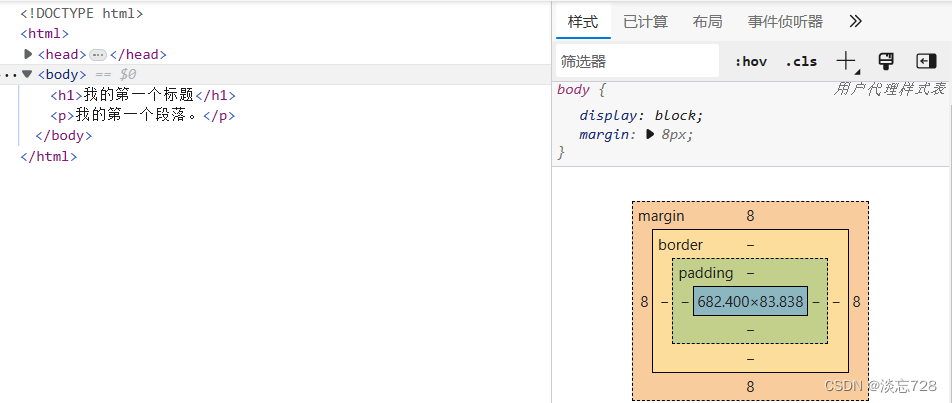
在浏览器的页面上使用键盘上的 F12 按键开启调试模式,就可以看到组成标签。如下图

HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
HTML 标签是由尖括号包围的关键词,比如 <html>
HTML 标签通常是成对出现的,比如 <br> 和 </br>
标签对中的第一个标签是开始标签,第二个标签是结束标签
开始和结束标签也被称为开放标签和闭合标签
二、基本标签
HTML的标签分为成对标签和单独标签两种
注意:标签对是一层一层嵌套的,各个标签对不能交叉放置。对于标准 HTML 来说,最外面一层是<html>和</html>
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
<a href="https://www.runoob.com">这是一个链接</a><br />
<img src="img/1.jpg" width="150px" height="100px"/>HTML 元素
| 开始标签 | 元素内容 | 结束标签 |
|---|---|---|
| <p> | 这是一个段落:可以自动换行 属性值:align ——设置段落中文本的对齐方式 left 靠左 center居中 right 靠右 | </p> |
| <a href="default.htm"> | 这是一个链接 | </a> |
| <br> | 换行 没有关闭标签的空元素;没有内容的 HTML 元素被称为空元素。 <br> 在所有浏览器中都是有效的,但推荐使用 <br /> | 空元素是在开始标签中关闭的。 |
| <font> | 设置文本字体 属性值 size:设置字体大小1-7 color:设置字体颜色 face:设置字体 | </font> |
| <hr> | 插入一条横线 属性值:size:设置水平线厚度 width:宽度 值可以用百分比(用百分比可以根据页面自适应)也可以用像素 align:对齐方式 noshade:阴影 | |
| <h1>---<h6> | 标题(自带加粗效果)<h1>最大<h6>最小 | </h1>---</h6> |
| <pre> | 预排版标签 | </pre> |
| <img> | 插入图片 属性: height :设置高度 width:设置宽度 src:图片位置 align:对齐方式 alt:如果网络比较慢 会先显示文字 | <img src="img/1.jpg"/> |
| 列表标签 | ul:无序列表 子标签 li ol:有序列表 子标签 li | <ul><li></li></ul> <ol><li></li></ol> |
文本格式化标签
1.<b>标签
<b>标签可以使文字以粗体形式显示,如:
<b>该文本将以粗体显示</b>
2.<i>标签
<i>标签可以使文字以斜体形式显示,如:
<i>该文本将以斜体显示</i>
3.<u>标签
<u>标签可以使其内部文字加上下画线,如:
<u>该文本将以下划线显示</u>
4.<sup>标签
<sup>标签可以使其内部的文字比前方的文字高一些,并以更小的字体显示,如:
欢迎<sup>光临</sup>
5.<sub>标签
<sub>标签可以使其内部的文字比前方的文字低一些,并以更小的字体显示,如:
欢迎<sub>光临</sub>
HTML注释
<!-- 这是一个注释 -->添加多媒体元素
多媒体是现代网站的必备元素,有了它网站会变得更漂亮,更能吸引用户。泰知了多媒体的网站从视觉、听觉及操作性上会让用户全面地感觉到华丽和实用。
下面介绍几种多媒体元素的添加方法
1.滚动文字
利用<marquee>标签可以让文字在网页上动态滚动。
(1)基本滚动:<marquee>…</marquee>
<marquee> 我从看跑到左,不会停止</marquee>
默认情况下,文字将一遍一遍地从页面看边向左边浪动。
(2)方向:<marquee direction=#>。#可以是left、right
<marquee direction=left>我从看向友移!</maquee><p><marquee direetion=righ>t我从左回右程!"</marquee>
(3)方式:<marquee behavior=#>可以是scroll:slide,alternate
<marquee behavior=scroll>我 遍遍往走</marquee><P><marquee behavior=slide>我只走一次就停了!</marquee><p>
<marquee behavior=alternate>我从右到左,再从左到看走!</marquee>
(4)循环:<marquee loop=#>、"代表次数,若未指定则一直循环。width指滚动范围的长度:若要设置高度,则用 height 属性。
<marquce loop=3 width=50% bchavior=alternate>我只走3趟!</marquee>
(5)速度:<scrollamount=#>。指滚动速度。
<marquee scrollamount=20>我走得好快啊!</marquee>
(6)延时:<scrolldelay=#>。指文字滚动间隔,scrolldelay值的单位是毫秒。
<marquee scrolldelay=500 scrollamount=100>我走一步,停一停!</marquee>
还有一些属性,如align设置对齐,可以为top、midde、bottom等;而hspace数值、 vspace-数值,则用来设置滚动文字与周围元素的间距。
2.背景音乐
使用 bgsound 标签可以给网页设置背景音乐。音乐通常可以为mid、mp3等格式。格式类似于:
<bgsound sre "jy001.mid"loop=3>
设置好音乐的路径和循环次数,打开页面后就可以听到动人的音乐了。如果没写loop
属性或loop设置为-I,则代表无限次循环播放音乐。
三、开发工具的使用: HBuildr
HBuildr是由国内最大的无线中间件厂商、移动办公解决方案供应商及国内最主要的无线城市解决方案供应商Dcloud数字天堂专为前端打造的开发工具,具有最全的语法库和测览器兼容数据,能够非常方便地制作手机App;并且为了大家的眼睛健康,专门添加了保护眼睛的绿柔设计,这是其他软件尚不具备的:它还支持HTML、CSS、JavaScript PHP的快速开发,深受广大前端开发者的喜爱。
在使用这款软件的时候我们会有非常强烈的一种体验,那就是“快”,“快”是HBuilder的最大优势,它通过完整的语法提示和代码输入法、代码块等,大幅提升了 HTML、 JavaScrintCSS的开发效率。
四、HTML中表格和表单的应用
<table>:创建一个表格 <th>:设置表格表头 <caption>:设置表格标题
行标签 :<tr> 单元格标签:<td>
属性 colspan:列合并 注意:被合并的单元格需要删除 rowspan :行合并
属性 border:设置边框的厚度
height :设置高度 width:设置宽度
bordercolor:设置边框的颜色
bgcolor:设置表格、单元格、边框背景颜色
align :设置表格左中右对齐方式:left 靠左 center居中 right 靠右
valign:设置表格上中下对齐方式:top、middle、bottom
cellpadding:设置单元格填充距离
| 属性 | 说明 |
| name | 用于给表单命名。这一属性不是表单的必需属性,但为为了防止表单在提交到后台处理程序时出现混乱,一般要设置一个与表单功能相符的名称。例如,注册页面的表单可以命名为register |
| action | 用于指定表单需要提交的地址。一般来说,当用户单击击表单上的提交按钮后,信息会发送到action属性所指定的地址。如:action=http://www.163.com或action="mailto:abc@sina.com" |
| method | 此属性告诉浏览器将数据发送给服务器的方法,可职取值为get或post。
|
表单元素
<input type="控件类型" name="控件名称" class=" class" />
| 元素类型 | 说明 |
| test | 文本字段 |
| password | 密码域,用户在输入时不显示异具体内容,以*代替 |
| radie | 单选按钮 |
| checkhon | 复选框 |
| button | 普通按钮 |
| submit | 提交按钮 |
| reset | 重置按钮 |
| hidden | 隐藏域 |
| file | 文件 |
| 属性 | 说明 |
| type | 当type-text时,创建文本字段 当type-password时,创建密码域,当用户输入文字时,这些文字显示为"*" |
| name | 文本字段或密码域的名称 |
| size | 文本框在页面中显示的长度,以字符为单位 |
| maxiength | 在文本框或密码域中最多可以输入的字符数 |
| value | 用于定义默认值 |
| 属性 | 说明 |
| checked | 此属性设置该单选按钮被选 |
| name | 此属性设置该单选按钮的名 |
| value | 此属性设置该单选按钮的值 |
| 属性 | 说明 |
| checked | 此属性设置复选框被选中 |
| name | 此属性设置复选框的名称 |
| value | 此属性设置复选框的值 |
隐藏域
<input type="hidden" name="隐藏域名称" value=" 提交的值" />
文件域
<input type="file" name="文件域的名称"/>
下拉列表
| 属性 | 说明 |
| name | 指定元素的名称,提交表单时,会将name属性与所选定的值一并提交 |
| size | 在有多种选项可供用户滚动查看时,size确定列表中可同时查看到的行数 |
| multiple | 表示在列表中可以选择多项 |
文本域
| 属性 | 说明 |
| name | 设置文本区域的名称 |
| cols | 设置文本区域的宽度 |
| rows | 设置文本区域包含的行数 |
五、CSS样式美化页面
1.css基本语法
选择器 {
样式属性:属性值 ;
样式属性:取值 ; }
2. HTML与css结合有三种
第一种:行内样式 :直接在标签上写样式 ;缺点:只能设置一个标签
第二种:内部样式表 : 在<head>标签中通过<style>标签来声明css好处:可以设置多个标签的样式;缺点:只能在一个页面使用
第三种:外部样式表 实现步骤 第一步:在css文件夹下创建**.css的后缀文件 ;第二步:在需要的html文件内引入**.css<link>标签引入样式文件
3.选择器
- ID选择器 注意:Id值只能是唯一的 给对应的标签添加id属性;获取id值:#id
- class选择器 允许重复;获取:.class
- 标签选择器 ;获取:直接标签获取
- 群组选择器;获取:多个获取用,分割
- 通配符选择器
- 子选择器
- 伪类
4. css属性
字体属性:
font-size:字体大小
font-weight:设置粗细
font-family:设置文本字体样式
颜色属性
color :设置字体颜色
background-color:设置背景颜色
background-image:设置背景图片
文本属性:
text-align:文本对齐方式
边框属性
border : 1px solid #*****
border-radius :设置圆角
1.块级标签和内联标签的区别
块级标签:
总是占据一行
高度 宽度 外边距及内边距都可以控制
宽度默认100%
内联标签
和相邻的元素在同一行上
设置高度无效
默认的宽度是它本身的内容
2. 块级标签和内联标签转换
display:inline 块级转内联
display:block 内联转块级
3. 盒子模型
四个构造 content 内容
border 边框
padding 内边框
margin 外边框(和另一个盒子的距离)
border :**px *** ***
边框的厚度+ 边框的样式+边框的颜色
padding : **px **px **px **px 上右下左的内边框距离
padding-top:
padding-bottom:
padding-left:
padding-right:
margin : **px **px **px **px 上右下左的外边框距离
margin-top:
margin-bottom:
margin-left:
margin-right:
如果使盒子居中的条件
1. 必须设置宽度
2. 使用margin :0 auto
4. 如果内容溢出使用overflow属性
| 溢出处理值 | 说明 |
| visible | 默认值,盒子溢出时,不裁剪溢出的内容,超出盒子边界的部分显示在盒元素外 |
| auto | 盒子溢出时,显示滚动条 |
| hidden | 盒子溢出时,溢出的内容被裁剪,并 且不提供滚动条 |
| scroll | 始终显示滚动条 |
| no display | 当盒子溢出时,不显示元素,此属性为新增属性 |
| no-content | 当盒子溢出时,不显示内容,此属性为新增属性 |
5. 多个盒子水平摆放 使用浮动(float)属性 注意:所有的盒子都需要有这个属性才能生效
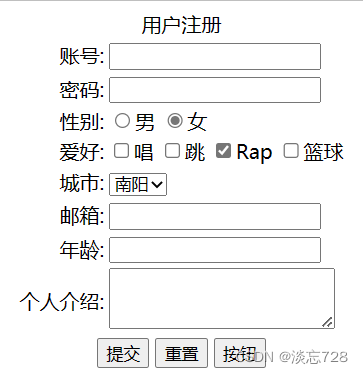
练习案例一
效果图

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<form action="" method="post" >
<table align="center">
<caption>用户注册</caption>
<tr>
<td id="id1" align="right">账号:</td>
<td><input type="text" name="zh" /></td>
</tr>
<tr>
<td align="right">密码:</td>
<td><input type="password" name="mm" /></td>
</tr>
<tr>
<td align="right">性别:</td>
<td>
<input type="radio" name="xb" checked="true"/>男
<input type="radio" name="xb" checked="true"/>女
</td>
</tr>
<tr>
<td align="right">爱好:</td>
<td>
<input type="checkbox" name="ah" />唱
<input type="checkbox" name="ah"/>跳
<input type="checkbox" name="ah" checked="true"/>Rap
<input type="checkbox" name="ah"/>篮球
</td>
</tr>
<tr>
<td align="right">城市:</td>
<td>
<select name="cs">
<option value="1">南阳</option>
<option value="2">信阳</option>
<option value="3">郑州</option>
<option value="4">其他</option>
</select>
</td>
</tr>
<tr>
<td align="right">邮箱:</td>
<td><input type="email" name="yx" /></td>
</tr>
<tr>
<td align="right">年龄:</td>
<td><input type="number" name="nl" /></td>
</tr>
<tr>
<td align="right">个人介绍:</td>
<td><textarea rows="3" cols="22">
</textarea></td>
</tr>
<tr>
<td colspan="2" align="center">
<input type="submit" value="提交" />
<input type="reset" value="重置" />
<input type="button" value="按钮"/>
</td>
</tr>
</table>
</form>
</body>
</html>
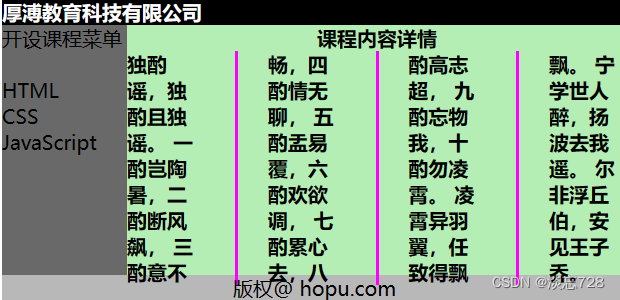
练习案例二

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
/*初始化css 因为默认有外边距*/
* {
padding: 0;/*清除内边距*/
margin: 0;/*清外内边距*/
}
/*代码优化 因为 盒子居中 底部间距 宽度 都有这种属性 所以可以使用群组选择器 */
#div1,
#div2,
#div3{
width: 500px;
/* 内容居中*/
margin: 0 auto;
/* 盒子居中*/
}
#div1 {
width: 500px;
height: 20px;
background-color: black;
color:#ffffff;
font-weight: bold;
line-height: 20px;/*设置字体垂直居中*/
}
#div2 {
width: 500px;
height: 200px;
background-color: #B4EEB4;
}
#left {
width: 100px;
height: 200px;
background-color: dimgray;
float: left;/*因为需要和right这个盒子在同一行,所以加float属性,两个要一起加*/
}
#right {
height: 200px;
width: 400px;
float: left;/*因为需要和left这个盒子在同一行,所以加float属性,两个要一起加*/
font-weight: bold;
}
#div3 {
width: 500px;
height: 20px;
background-color: #B8B8B8;
text-align: center;/*设置字体水平居中*/
}
</style>
</head>
<body>
<div id="div1">厚溥教育科技有限公司</div>
<div id="div2">
<div id="left">
<p>开设课程菜单</p>
<br />
HTML<br />
CSS <br />
JavaScript<br />
</div>
<div id="right">
<h4 align="center">课程内容详情</h4>
<p style="column-count: 4; column-rule: 3px solid #FF00FF; column-gap: 50px;">
<!--column-count:被分割几段
column-rule:分割线的样式
column-gap:设置段与段之间的距离-->
独酌谣,独酌且独谣。
一酌岂陶暑,二酌断风飙,
三酌意不畅,四酌情无聊,
五酌盂易覆,六酌欢欲调,
七酌累心去,八酌高志超,
九酌忘物我,十酌勿凌霄。
凌霄异羽翼,任致得飘飘。
宁学世人醉,扬波去我遥。
尔非浮丘伯,安见王子乔。</p>
</div>
</div>
<div id="div3">
版权@ hopu.com
</div>
</body>
</html>
练习案例三(二级菜单)

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
{
margin: 0;
padding: 0;
}
div {
width: 450px;
height: 50px;
margin: 0 auto;
text-align: center;
margin-top: 100px;
}
li {
width: 100px;
height: 50px;
background-color: deeppink;
line-height: 50px;
list-style: none;
border: 1px solid black;
}
a {
color: #FFFFFF;
text-decoration: none;
}
/*ul li:hover{
background-color: #00FFFF;
}
*/
.oneul li {
float: left;
background-color: palevioletred;
}
.twoul li {
float: left;
background-color: #A9A9A9;
list-style-image: url(img/Female.gif);
border: 1px solid white;
}
.oneul>li:hover {
background-color: #00FFFF;
}
.twoul {
display: none;
margin-top: 2px;
}
.oneul li:hover .twoul {
display: block;
}
</style>
</head>
<body>
<div>
<ul class="oneul">
<li><a href="#">手机数码</a>
<ul class=" twoul">
<li><a href="#">小米</a></li>
<li><a href="#">华为</a></li>
<li><a href="#">oppo</a></li>
<li><a href="#">苹果</a></li>
</ul>
</li>
<li><a href="#">家用电器</a>
<ul class=" twoul">
<li><a href="#">冰箱</a></li>
<li><a href="#">洗衣机</a></li>
<li><a href="#">电脑</a></li>
</ul>
</li>
<li><a href="#">衣服鞋包</a>
<ul class=" twoul">
<li><a href="#">衣服</a></li>
<li><a href="#">鞋</a></li>
<li><a href="#">包</a></li>
</ul>
</li>
<li><a href="#">生鲜速冻</a>
<ul class=" twoul">
<li><a href="#">水产速冻</a></li>
<li><a href="#">农产速冻</a></li>
<li><a href="#">调理类速冻</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>
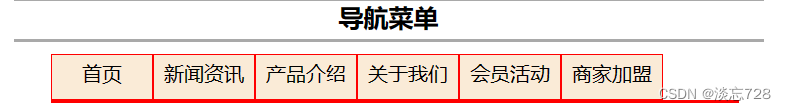
练习案例四

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
#content{
width: 600px;
margin: 0 auto;
}
#top{
width: 600px;
border-top: 1px solid darkgray;/* 设置上边框 */
border-bottom: 3px solid dimgray;/* 设置下边框 */
text-align: center;
font-weight: bold;
font-size: 20px;
}
#dhl{
margin-top: 10px;
margin-left: 30px;
width: 550px;
height: 37px ;
border-bottom: 3px solid #FF0000;
}
/* 设置一级菜单li样式 */
.oneUl>li{
float: left;
width: 80px;
height: 35px;
list-style: none;
border: 1px solid #FF0000;
line-height: 35px;
text-align: center;
background-color: antiquewhite;
}
/* 给一级菜单添加伪类 修改背景颜色 */
.oneUl> li:hover {
background-color: #FF0000;
}
/* 给一级菜单添加伪类 修改一级菜单的字体颜色 */
.oneUl>li:hover >a{
color: #FFFFFF;
}
/* 设置第二级菜单li的样式 */
.twoUl li{
float: left;
width: 80px;
height: 35px;
list-style: none;/* 去除列表的样式 */
border: 1px solid #FF0000;
line-height: 35px;/* 设置内容垂直居中 */
text-align: center;
background-color: antiquewhite;
}
a{
text-decoration: none;/* 去除超链接下划线 */
}
/* 设置二级标签隐藏 */
.twoUl {
display: none;
}
/* 给一级标签添加伪类 使二级标签显示 */
.oneUl>li:hover .twoUl {
display: block;
}
</style>
</head>
<body>
<div id="content">
<div id="top">
导航菜单
</div>
<div id="dhl">
<ul class="oneUl">
<li>
<a href="#">首页</a>
<ul class="twoUl">
<li><a href="#">公司结构</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">公司发展</a></li>
<li><a href="#">公司规划</a></li>
</ul>
</li>
<li><a href="#">新闻资讯</a></li>
<li><a href="#">产品介绍</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">会员活动</a></li>
<li><a href="#">商家加盟</a></li>
</ul>
</div>
</div>
</body>
</html>
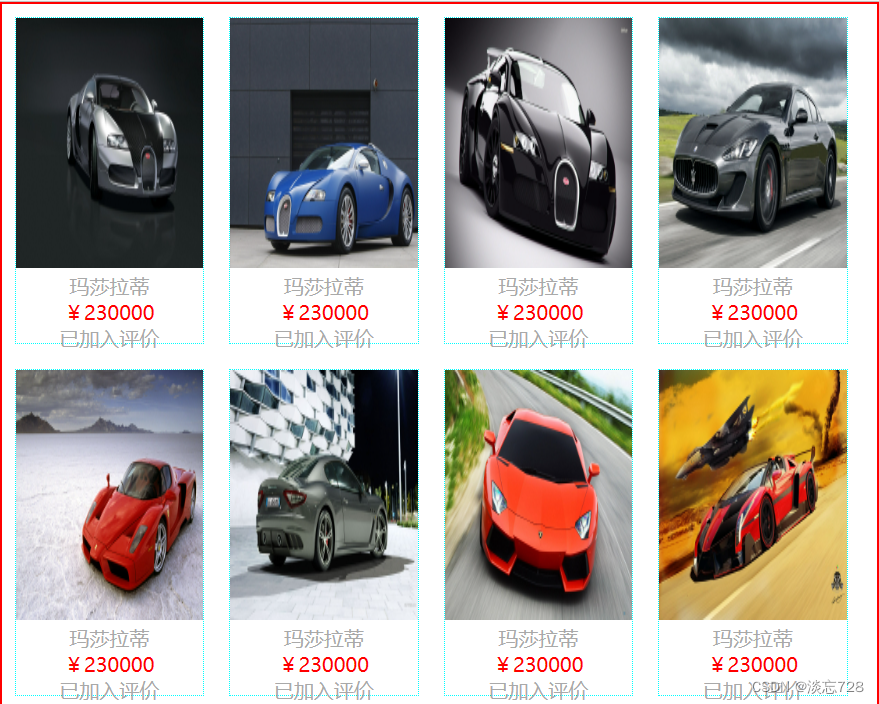
练习案例五

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
#div1 {
width: 700px;
height: 560px;
border: 2px solid #FF0000;
margin: 0 auto;
}
#div1 li {
float: left;
width: 150px;
height: 260px;
border: 1px dotted #00FFFF;
margin: 10px;
text-align: center;
list-style: none;
}
li {
list-style: none;
float: left;
}
img {
width: 150px;
height: 200px;
}
p {
color: #FF0000;
}
a {
color: #A9A9A9;
text-decoration: none;
}
</style>
</head>
<body>
<div id="div1">
<li>
<a href="#">
<img src="img/img/car1.jpg"> 玛莎拉蒂 <br>
<p> ¥230000 </p>
已加入评价</a>
</li>
<li>
<a href="#">
<img src="img/img/car2.jpg"> 玛莎拉蒂 <br>
<p> ¥230000 </p>
已加入评价</a>
</li>
<li>
<a href="#">
<img src="img/img/car3.jpg"> 玛莎拉蒂 <br>
<p> ¥230000 </p>
已加入评价</a>
</li>
<li>
<a href="#">
<img src="img/img/car4.jpg"> 玛莎拉蒂 <br>
<p> ¥230000 </p>
已加入评价</a>
</li>
<li>
<a href="#">
<img src="img/img/car5.jpg"> 玛莎拉蒂 <br>
<p> ¥230000 </p>
已加入评价</a>
</li>
<li>
<a href="#">
<img src="img/img/car6.jpg"> 玛莎拉蒂 <br>
<p> ¥230000 </p>
已加入评价</a>
</li>
<li>
<a href="#">
<img src="img/img/car7.jpg"> 玛莎拉蒂 <br>
<p> ¥230000 </p>
已加入评价</a>
</li>
<li>
<a href="#">
<img src="img/img/car8.jpg"> 玛莎拉蒂 <br>
<p> ¥230000 </p>
已加入评价</a>
</li>
</ul>
</div>
</body>
</html>练习案例六

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
.class1 {
color: royalblue;
}
p span {
color: green;
}
#id {
color: orangered;
}
p {
font-weight: bold;
}
* {
font-family: "楷体";
text-align: center;
font-size: 20px;
background-color: pink;
}
</style>
</head>
<body>
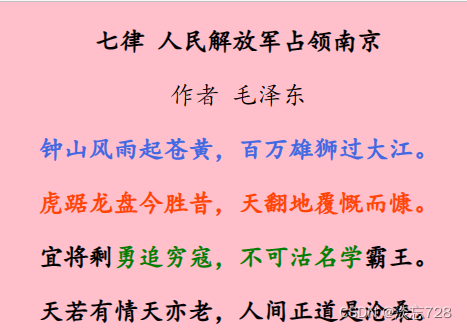
<p>七律 人民解放军占领南京</p>
作者 毛泽东 <br />
<p class="class1">钟山风雨起苍黄,百万雄狮过大江。</p>
<p id="id">虎踞龙盘今胜昔,天翻地覆慨而慷。</p>
<p>宜将剩<span>勇追穷寇,不可沽名学</span>霸王。</p>
<p>天若有情天亦老,人间正道是沧桑。</p>
</body>
</html>练习案例七

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
padding: 0;
margin: 0;
}
/* 群组选择器 */
#top,
#content {
width: 700px;
margin: 0 auto;
/* 盒子居中显示 */
}
#left,
#right {
float: left;
margin-top: 10px;/* 上边框的外边距 */
}
#left {
width: 180px;
background-color: #FFFFFF;
}
#right {
width: 520px;
}
#xllb li{
float: left;
list-style: none;
width: 100px;
text-align: center;
height: 33px;
line-height: 33px;
background: url(img/button1.jpg);/* 加入背景图片 */
}
/* 所有的a标签都去除下划线 */
a{
text-decoration: none;/* 去除超链接下划线 */
color: black;
}
/* 给id=xllb的li标签加伪类 使li标签换背景色 */
#xllb li:hover{
background: url(img/button1_bg.jpg);
}
/* 给id=xllb的li标签加伪类 使a标签的文字变颜色 以及恢复下划线 */
#xllb li:hover a{
color: #FFFFFF;
text-decoration: underline;/* 超链接有下划线 */
}
/* 用户登录的样式 */
#yhdl{
text-align: center;
}
.input1{
width: 90px;
border: 1px solid #000000;
border-top: none;
border-left: none;
border-right: none;
}
#yhdl a{
font-size: 10px;
}
#yhdl .button1{
background-color: #FFF0F5;
border: 1px solid #000000;
}
/* 鲜花分类的样式 */
#xhfl h5{
background-color: pink;
width: 140px;
margin-left: 20px;/* 左外边距 */
padding: 3px; /* 内边距 */
}
#xhfl li{
list-style: url(img/icon1.gif);
margin: 2px 20px 2px 35px;
border-bottom: 2px dotted #000000;
}
/* 本站快讯的样式 */
#bzkx li{
list-style: none;
float: left;
margin-right: 1px;
}
/* 鲜花推荐 */
#xhtj li{
float: left;
list-style: none;/* 去除列表文字前的样式 */
text-align: center;/* 设置文字水平居中 */
width: 130px;
background-color: #FFFFFF;
}
#xhtj a{
text-decoration: none;
color: darkgray;
}
/* 给鲜花推荐的超链接添加伪类 设置字体的颜色和恢复下划线*/
#xhtj a:hover {
color: red;
text-decoration: underline;
}
/* 新品上市 */
#xpss li{
float: left;
list-style: none;
text-align: center;
width: 130px;
background-color: #FFFFFF;
}
#xpss a{
color: darkgray;
}
/* 给新品上市的超链接添加伪类 */
#xpss a:hover {
color: red;
text-decoration: underline;
}
/* 鲜花导购 */
#xhdg li{
float: left;
list-style: url(img/icon2.gif);/* 设置列表前文字的样式 */
margin-left: 50px;
width: 210px;
}
</style>
</head>
<body bgcolor="pink">
<div id="top" >
<div id="logo">
<img src="img/banner.jpg">
</div>
<div id="xllb">
<ul>
<li><a href="">鲜花礼品</a></li>
<li><a href="">自助订花</a></li>
<li><a href="">绿色植物</a></li>
<li><a href="">花之物语</a></li>
<li><a href="">会员中心</a></li>
<li><a href="">联系我们</a></li>
<li><a href="">支付方式</a></li>
</ul>
</div>
</div>
<div id="content" >
<div id="left">
<div id="yhdl">
<img src="img/login.jpg" >
<form>
<p>用户:<input type="text" value="" class="input1" /></p>
<p>密码:<input type="password" value="" class="input1"/></p>
<input type="submit" id="" value="登录" class="button1"/>
<input type="button" id="" value="注册" class="button1"/>
<a href="#">忘记密码</a>
</form>
</div>
<div id="xhfl">
<img src="img/category.jpg" >
<h5>用途</h5>
<ul>
<li><a href="#"> 爱情鲜花</a></li>
<li><a href="#"> 生日送花</a></li>
<li><a href="#"> 新年鲜花</a></li>
<li><a href="#"> 家庭鲜花</a></li>
<li><a href="#"> 亲情鲜花</a></li>
<li><a href="#"> 道歉鲜花</a></li>
<li><a href="#"> 开业花篮</a></li>
<li><a href="#"> 会议用花</a></li>
</ul>
<h5>花材</h5>
<ul>
<li><a href="#"> 玫瑰花</a></li>
<li><a href="#"> 百合花</a></li>
<li><a href="#"> 郁金香</a></li>
<li><a href="#"> 太阳花</a></li>
<li><a href="#"> 康乃馨</a></li>
<li><a href="#"> 马蹄兰</a></li>
<li><a href="#"> 扶郎</a></li>
<li><a href="#"> 剑兰</a></li>
</ul>
<h5>价格</h5>
<ul>
<li><a href="#"> 100~200元</a></li>
<li><a href="#"> 200~300元</a></li>
<li><a href="#"> 300~400元</a></li>
<li><a href="#"> 400~500元</a></li>
<li><a href="#"> 500~600元</a></li>
<li><a href="#"> 600~800元</a></li>
<li><a href="#"> 800元以上</a></li>
</ul>
</div>
</div>
<div id="right" >
<div id="bzkx" style="background-color: #FFFFFF;height: 145px;">
<img src="img/latest.jpg" >
<ul>
<li><a href="#"><img src="img/new1.jpg" ></a></li>
<li><a href="#"><img src="img/new2.jpg" ></a></li>
<li><a href="#"><img src="img/new3.jpg" ></a></li>
</ul>
</div>
<div id="xhtj" style=" background-color: #FFFFFF;height: 335px;margin-top: 10px;">
<img src="img/recommend.jpg" >
<ul>
<li>
<img src="img/flower1.jpg" ><br/>
<a href="#">幸福的味道</a><br/>
¥288元
</li>
<li>
<img src="img/flower2.jpg" ><br/>
<a href="#">阳光守护你</a><br/>
¥288元
</li>
<li>
<img src="img/flower3.jpg" ><br/>
<a href="#">温情永远</a><br/>
¥288元
</li>
<li>
<img src="img/flower4.jpg" ><br/>
<a href="#">爱无界</a><br/>
¥288元
</li>
<li>
<img src="img/flower5.jpg" ><br/>
<a href="#">亲亲宝贝</a><br/>
¥288元
</li>
<li>
<img src="img/flower6.jpg" ><br/>
<a href="#">相信是绿</a><br/>
¥288元
</li>
<li>
<img src="img/flower7.jpg" ><br/>
<a href="#">水晶通话</a><br/>
¥288元
</li>
<li>
<img src="img/flower8.jpg" ><br/>
<a href="#">天使之爱</a><br/>
¥288元
</li>
</ul>
</div>
<div id="xpss" style="height: 160px;background-color: #FFFFFF;margin-top: 10px;">
<img src="img/new.jpg" >
<li>
<img src="img/flower1.jpg" ><br/>
<a href="#">粉色迷情</a>
</li>
<li>
<img src="img/flower2.jpg" ><br/>
<a href="#">海岸的优雅</a>
</li>
<li>
<img src="img/flower3.jpg" ><br/>
<a href="#">百年地中海</a>
</li>
<li>
<img src="img/flower4.jpg" ><br/>
<a href="#">爱要说出口</a>
</li>
</div>
<div id="xhdg" style="height:110px;background-color: #FFFFFF;margin-top: 10px;">
<img src="img/tips.jpg" >
<ul>
<li><a href="#">各种鲜花所代表的意思</a></li>
<li><a href="#">花的喜怒哀乐与人的各种感觉</a></li>
<li><a href="#">养花与养生之道</a></li>
<li><a href="#">每天清晨的第一缕阳光</a></li>
<li><a href="#">花香的味道</a></li>
<li><a href="#">世界各地关于送花的习俗</a></li>
<li><a href="#">种花与送花</a></li>
<li><a href="#">手捧一束鲜花的等待</a></li>
</ul>
</div>
</div>
</div>
</body>
</html>



![[Gitops--8]微服务前置中间件部署](https://img-blog.csdnimg.cn/220eea8fc1e7435195cd43c13744c0ff.png)





![[Java] 中的具体集合](https://img-blog.csdnimg.cn/63e9a4a287f34001b07b95c0caed0027.png#pic_center)