一、认识函数的柯里化
- 将一个接受多个参数的函数,更改为需要调用多次, 每次只传一个参数的函数
- 利用了闭包, 延长了 外部函数的参数使用时间
(一)基础版
function sum (a, b) {
console.log(a + b)
}
sum(10, 20);
sum(10, 30);
sum(10, 40);
(二)进阶版
function sum (a) {
return function (b) {
console.log(a + b);
}
}
let res = sum(10);
console.log(res);
res(20);
res(30);
res(40);
let res1 = sum(100);
res1(20);
let res2 = sum(200);
res2(20);
(三)正则验证密码
1、基础版
const reg = /^\w{6,10}$/;
const boo = reg.test('abc123');
console.log(boo);2、函数封装
基础版
function myTest1(str) {
return /^\w{6,10}$/.test(str);
}
function myTest2(str) {
return /^\d{4,8}$/.test(str);
}
let boo1 = myTest1('abc123');
let boo2 = myTest1('123');
console.log(boo1); //true
console.log(boo2); //false进阶版
function myTest(reg, str) {
return reg.test(str);
}
let boo = myTest(/^\w{6,10}$/, 'abc123');
console.log(boo);
let boo1 = myTest(/^\d{4,8}$/, '123456');
let boo2 = myTest(/^\d{4,8}$/, '7890123');
let boo3 = myTest(/^\d{4,8}$/, 'asdzxcasd');
console.log(boo1);
console.log(boo2);
console.log(boo3);
3、函数的柯里化
function curry(reg) {
return function (str) {
return reg.test(str);
}
}
let test1 = curry(/^\d{4,8}$/);
console.log(test1);
let boo1 = test1('123456');
console.log(boo1);
let boo2 = test1('qwe123456');
console.log(boo2);
let test2 = curry(/^\w{6,10}$/);
console.log(test2);
let boo3 = test2('!@#$%^&*');
console.log(boo3);
let boo4 = test2('123qwe');
console.log(boo4);
二、封装柯里化
- 外层函数负责收集参数
- 内层函数负责在参数收集完毕的时候执行功能
https://www.baidu.com:8080/index.html
https://www.baidu.com:8080/a.html
协议: https http
域名: www.baidu.com www.taobao.com 127.0.0.1
端口号: 0~65535 80 443 7777
地址: index.html a.html /a/b/c.html1、基本实现
function fn(a, b, c, d) {
return a + '://' + b + ':' + c + d
}
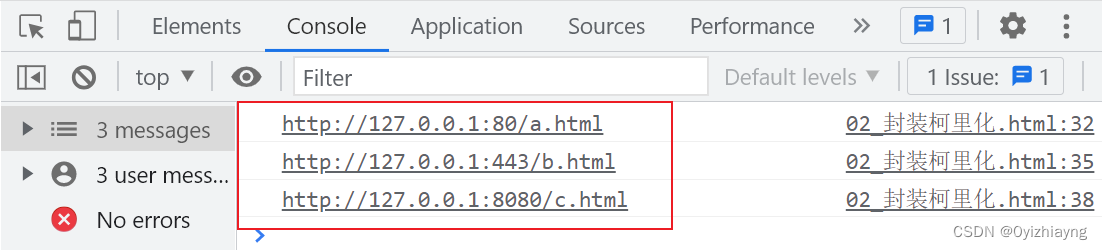
let res1 = fn('http', '127.0.0.1', '80', '/a.html')
console.log(res1);
let res2 = fn('http', '127.0.0.1', '443', '/b.html')
console.log(res2);
let res3 = fn('http', '127.0.0.1', '8080', '/c.html')
console.log(res3);
2、封装柯里化
function fn(a, b, c, d) {
return a + '://' + b + ':' + c + d
}
// 外层函数 负责接接收参数
function currying(callback, ...arg) {
// ...arg 将后续所有实参, 以数组的形式存放在arg形参内, 如果没有传递的话, 是一个空数组
// 功能函数, 首次调用必传
// console.log(callback)
// 基本参数, 首次调用可传可不传
// console.log(arg)
// 函数名.length 能获取到函数的形参数量
// console.log(callback.length)
const len = callback.length;
// 内层函数负责 当前是否接受够参数了
return function (...iArg) {
// 开始执行共能前, 先将两次函数调用接受的参数合并为一个数组, 后续用于计算传递的参数是否足够
iArg = [...arg, ...iArg]
// 如果传递的参数数量, 刚好是功能函数需要的数量, 代表此时参数足够, 直接执行函数即可
if (iArg.length === len) {
// 执行功能函数, 此时会得到一个拼接好的字符串, 我们将这个字符串返回出去, 就能得到功能函数的执行结果
return callback(...iArg)
// else 分支执行时表明此时函数参数仍未接受足够, 此时需要继续接受参数,
// 根据函数功能, 我们应该调用currying并将之前接收的功能函数与之前传递所有的参数全部传递进去
} else {
// callback => 功能函数 ...iArg => 之前传递进来的所有的参数
return currying(callback, ...iArg)
// 这里是返回了一个 currying的调用结果, 所以相当于是返回了内层函数, 并且外层函数是接受了对应的功能函数与实际参数
}
}
}
// 此处传递了功能函数与一个基本参数, 按照函数规则, 后续起码应该再传递够三个参数, 才能正常执行功能
let res = currying(fn, 'https')
// 此时传递了两个参数, 加上首次调用的一个参数, 现在接收到了 3个字符串, 所以应该在传递一个参数, 才能够正常执行
let res1 = res('127.0.0.1', '80')
// 此时传递了 一个 参数, 加上之前的三个字符串参数, 所以现在正好满足 4个参数, 所以现在就可能正常执行功能函数
let str1 = res1('/a.html')
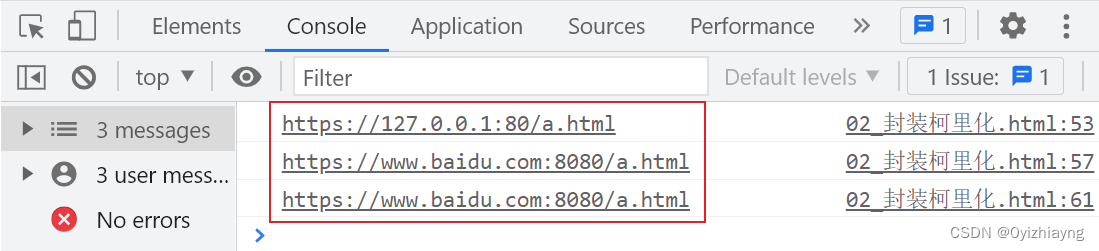
console.log(str1) // https://127.0.0.1:80/a.html
// 此处传递了 功能函数, 没有传递基本参数, 按照函数规则, 后续起码应该传递四个参数, 才能正常执行功能
let res2 = currying(fn)
// 此时传递了四个参数, 因为首次没有传递字符串, 这里就是有4个参数, 所以正常执行函数
let str2 = res2('https', 'www.baidu.com', '8080', '/a.html')
console.log(str2) // https://www.baidu.com:8080/a.html
// 此处传递了 功能函数, 与 四个后续的参数, 根据函数规则, 后续不需要传递参数即可
let res3 = currying(fn, 'https', 'www.baidu.com', '8080', '/a.html')
// 因为之前传递的参数已足够, 所以此处可以不调用
let str3 = res3()
console.log(str3) // https://www.baidu.com:8080/a.html3、无注释
function fn(a, b, c, d) {
return a + '://' + b + ':' + c + d
}
function currying(callback, ...arg) {
const len = callback.length;
return function (...iArg) {
iArg = [...arg, ...iArg]
if (iArg.length === len) {
return callback(...iArg)
} else {
return currying(callback, ...iArg)
}
}
}
let res = currying(fn, 'https')
let res1 = res('127.0.0.1', '80')
let str1 = res1('/a.html')
console.log(str1) // https://127.0.0.1:80/a.html
let res2 = currying(fn)
let str2 = res2('https', 'www.baidu.com', '8080', '/a.html')
console.log(str2) // https://www.baidu.com:8080/a.html
let res3 = currying(fn, 'https', 'www.baidu.com', '8080', '/a.html')
let str3 = res3()
console.log(str3) // https://www.baidu.com:8080/a.html
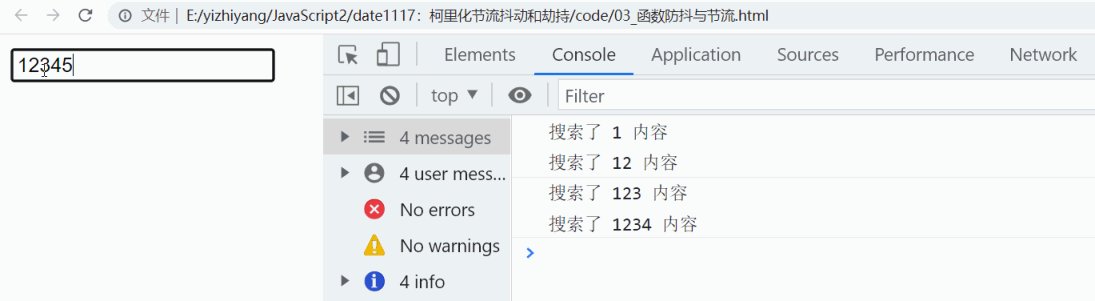
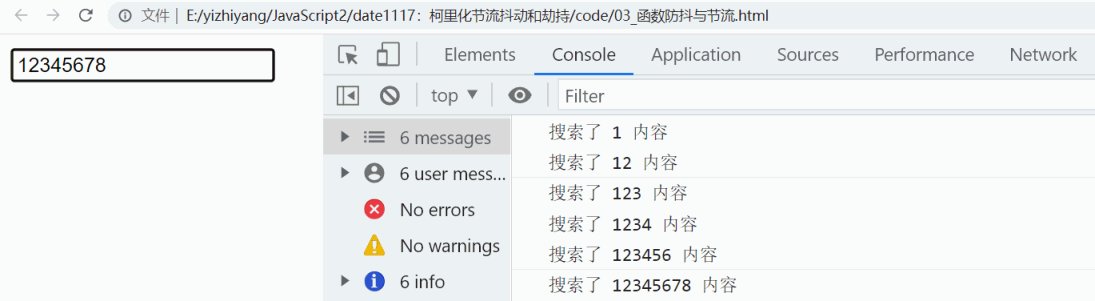
三、函数防抖与节流
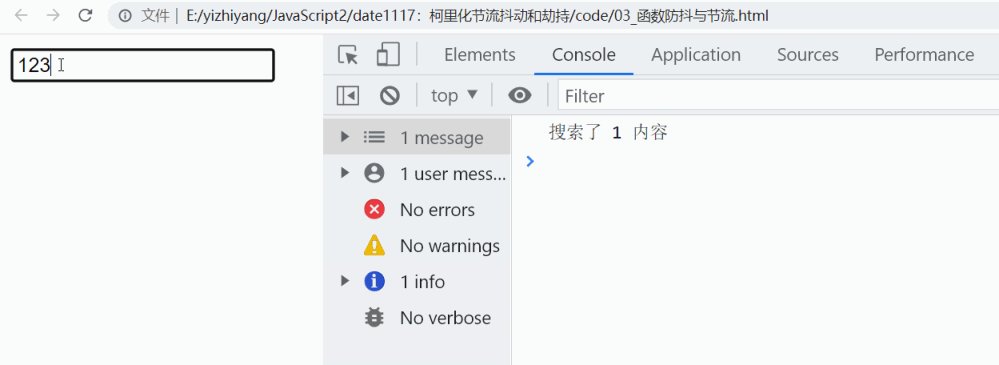
<input type="text" id="inp">
<script>
const inp = document.querySelector('#inp')
let flag = true
inp.oninput = function (e) {
if (flag === false) return
flag = false
console.log(`搜索了 ${e.target.value} 内容`)
setTimeout(() => {
flag = true
}, 300)
}
</script>(一)节流
- 在一定时间内, 快速触发同一事件
- 在规定时间内, 只能触发一次, 下一次必须等到规定时间结束以后才能执行
1、补充知识点
自执行函数
- 第一个小括号内写函数体
- 第二个小括号内写实参(会传递给第一个小括号内部的函数)
; (function (num) {
console.log(num)
})(666)
(function () {
console.log(999)
})();
; (function () {
console.log(999)
})()2、节流
<input type="text" id="inp">
<script>
// 节流
inp.oninput = (function (flag) {
return function (e) {
if (flag === false) return
flag = false
console.log(`搜索了 ${e.target.value} 内容`)
setTimeout(() => {
flag = true
}, 300)
}
})(true)
</script>
(二)防抖
- 在一定时间内, 快速触发同一事件
- 每次重新触发, 都顶掉前一次事件, 以后一次事件为主
<input type="text" id="inp">
<script>
inp.oninput = (function (timer) {
return function (e) {
clearInterval(timer)
timer = setTimeout(function () {
console.log(`搜索了 ${e.target.value} 内容`)
}, 300)
}
})(0)
</script>