前言
💖js文字提示层在项目中比较常见,今天初次学习记录一下
功能介绍
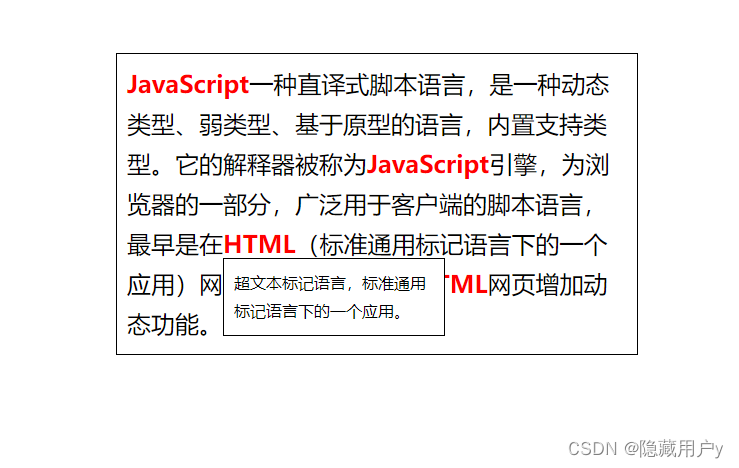
在一段文本中鼠标触及红色字体,下方显示一个文字提示信息,鼠标离开红色字体区域,文字提示层消失。
知识点
onmouseover:鼠标指针移动到元素或它的子元素上时执行js事件
onmouseout:当鼠标指针移出元素或其子元素之一时,执行js事件
offsetLeft :一个只读属性,返回当前元素相对于 offsetParent 节点左边界的偏移像素值。
返回值包含:
- 元素向左偏移的像素值,元素的外边距(margin)
- offsetParent 元素的左侧内边距(padding)、边框(border)及滚动条
offsetTop:一个指向最近的(指包含层级上的最近)包含该元素的定位元素或者最近的元素。
innerHTML:.innerHTML 属性设置或获取 HTML 语法表示的元素的后代。
代码
页面布局html
<body>
<div id="text">
<strong>JavaScript</strong>一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为<strong>JavaScript</strong>引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在<strong>HTML</strong>(标准通用标记语言下的一个应用)网页上使用,用来给<strong>HTML</strong>网页增加动态功能。
</div>
<div id="tips"></div>
</body>#tips用来显示文字提示层
样式css
<style>
body {
margin: 0;
}
#text {
margin: 100px auto 0;
padding: 10px;
width: 500px;
line-height: 40px;
font-size: 24px;
border: 1px solid #000;
}
#text strong {
color: red;
cursor: pointer;
}
#tips {
position: absolute;
padding: 10px;
border: 1px solid #000;
line-height: 28px;
font-size: 16px;
display: none;
left: 0;
top: 0;
background: white;
max-width: 200px;
}
</style>鉴于这是js学习记录,我就不巴拉巴拉css了,简单说一下,文字的强调字体设置成了红色(就是我在功能介绍里说的红色字体)
功能实现js
<script>
window.onload = function () {
var strongs = document.querySelectorAll("strong");
var tips = document.getElementById("tips");
var arr = [
'JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。',
'JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。',
'超文本标记语言,标准通用标记语言下的一个应用。',
'超文本标记语言,标准通用标记语言下的一个应用。'
];
for (var i = 0; i < strongs.length; i++) {
strongs[i].index = i;
strongs[i].onmouseover = function () {
tips.style.display = 'block';
tips.innerHTML = arr[this.index];
tips.style.left = this.offsetLeft + 'px';
tips.style.top = this.offsetTop + 30 + 'px';
}
strongs[i].onmouseout = function () {
tips.style.display = 'none';
}
}
}
</script>如果你不想你的代码没有错误但是功能却没有生效的话,请不要忘记把代码写进window.onload功能函数里面。
使用querySelectorAll静态获取strong标签,使用getElementById动态获取tips标签
静态获取和动态获取标签的区别
静态获取时,选出的所有元素的数组,不会随着文档操作而改变;
动态获取时,选出的所有元素的数组,会随着文档的操作而发生变化;
使用for循环操作所有strong元素
for (var i = 0; i < strongs.length; i++) {
}
使用索引值的办法,获取每个数组对象,因为arr数组中的数据和strong标签是一一对应的,给每个strong标签赋予onmouseover功能函数。
strongs[i].index = i;
设置文字提示层的display为block,即显示,再插入数组的当前索引。
strongs[i].onmouseover = function () {
tips.style.display = 'block';
tips.innerHTML = arr[this.index];
}
使用offset设置文字提示层的位置
tips.style.left = this.offsetLeft + 'px';
tips.style.top = this.offsetTop + 30 + 'px';
当鼠标移开数组中当前数据时候
strongs[i].onmouseout = function () {
tips.style.display = 'none';
}
作品展示

参考文献:
用js实现文字提示层 ---总结 - hxiuping - 博客园 (cnblogs.com)